Существует огромное множество стилей веб-дизайна, но глобально их можно разделить на два больших направления: минимализм и морфизм.
Минимализм подразумевает чистый дизайн с акцентом на контенте и практически полным отсутствием элементов оформления. Это хорошо с точки зрения юзабилити, однако проекты, сделанные в этом стиле, часто получаются скучными, безликими и однообразными.

В противовес минимализму существуют различные морфизмы (скевоморфизм, неоморфизм, глассморфизм и т. д.). Подобные стили делают упор на необычность, креатив и запоминаемость, причем часто в ущерб смысловой нагрузке и функциональности.

По сути, все стили веб-дизайна находятся где-то на оси «минимализм - морфизм».

Material design от Google — очень близко к минимализму, поскольку в нем из заметных элементов оформления есть только тени. Metro design от Microsoft с его цветными прямоугольниками — около середины. Устаревший на данный момент скевоморфизм от Apple, стремящийся к максимальной реалистичности — классический морфизм. Аналогичным образом можно расположить на этой оси и другие направления.
На первый взгляд может показаться, миниморфизм — это просто еще один стиль на оси, но это не так.

В отличие от других направлений, он имеет принципиально другой подход, опирающийся на взаимосвязь оформления проекта с его тематикой.

Миниморфизм сочетает в себе лучшее из обоих подходов и позволяет создавать оригинальные и наполненные смыслом макеты, не перегруженные визуальным шумом. Например, «стеклянный» эффект глассморфизма в разумном количестве был бы уместен в дизайне сайта завода, производящего стекло, поскольку в данном случае визуал был бы логично связан с тематикой.
Другими словами, миниморфизм можно описать следующей формулой:
Минимализм + Оформление со смыслом = Миниморфизм
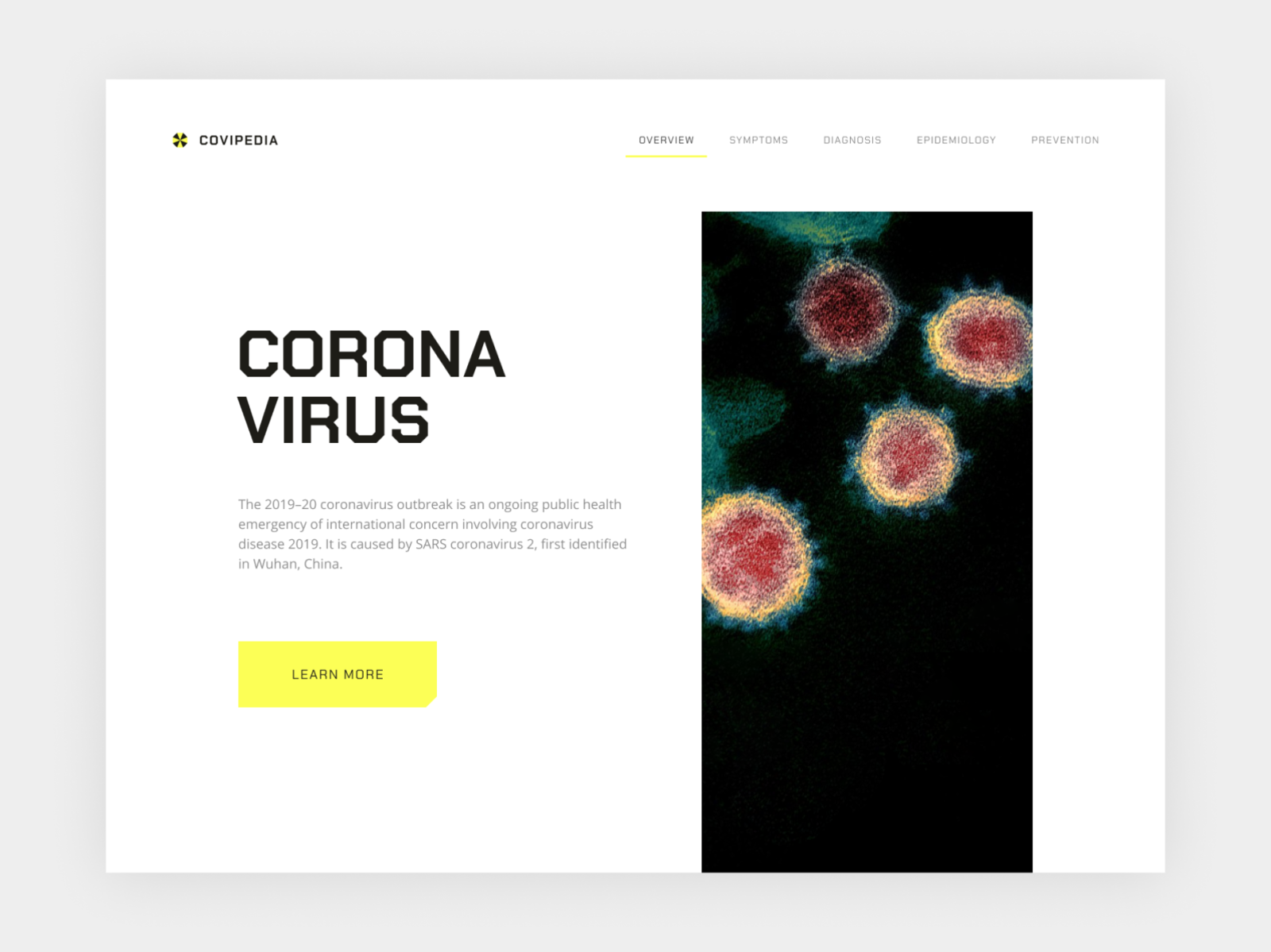
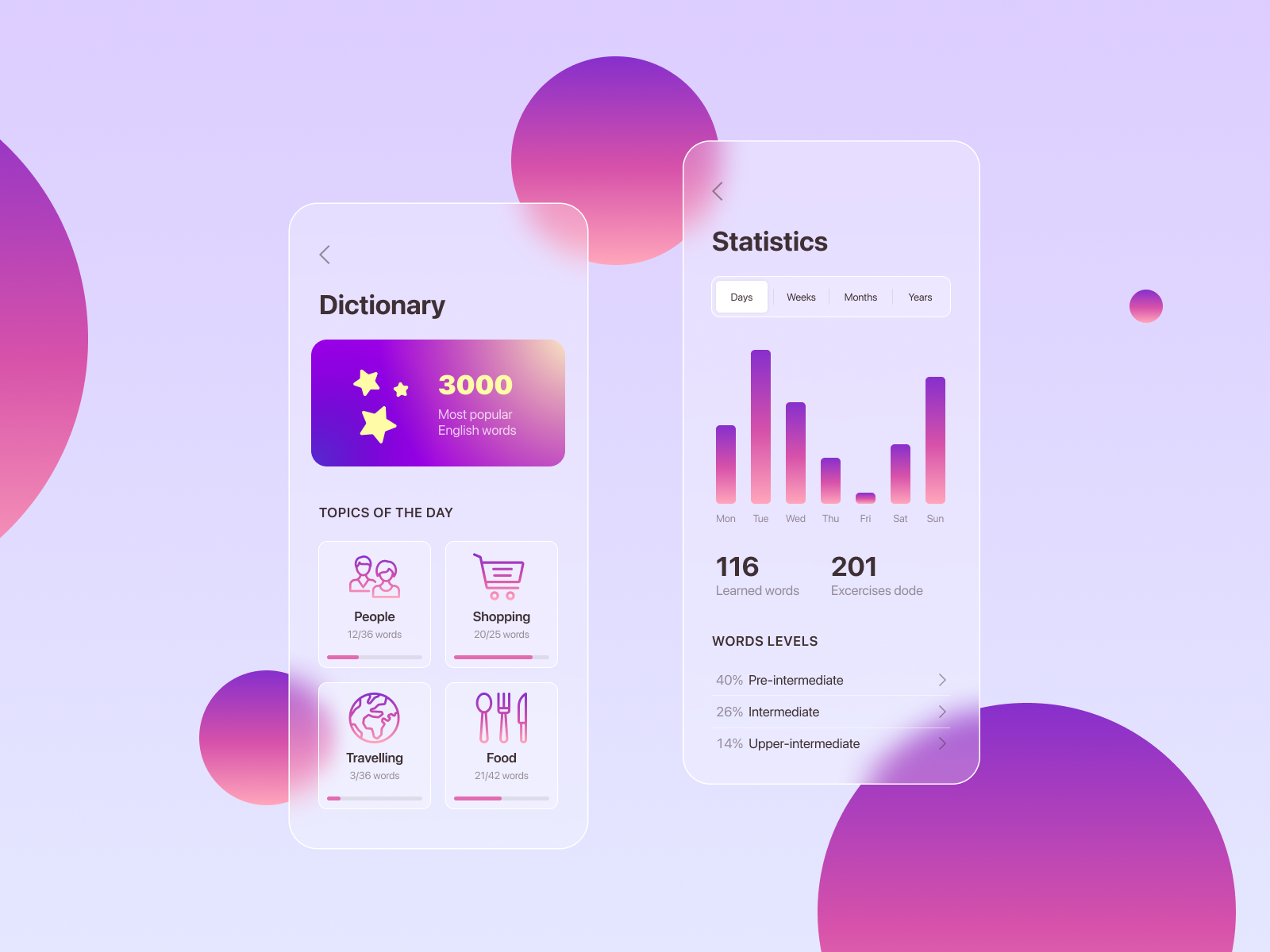
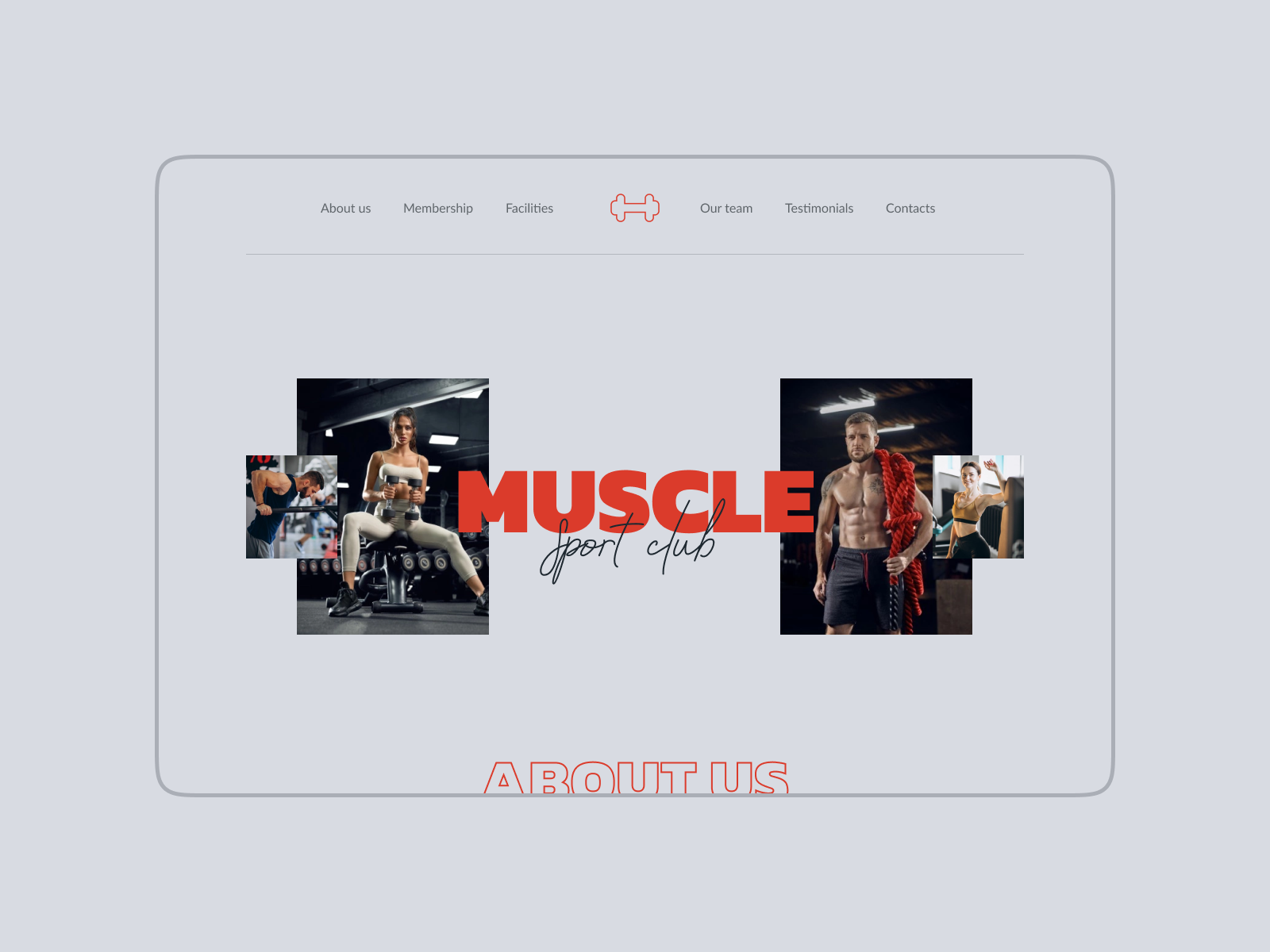
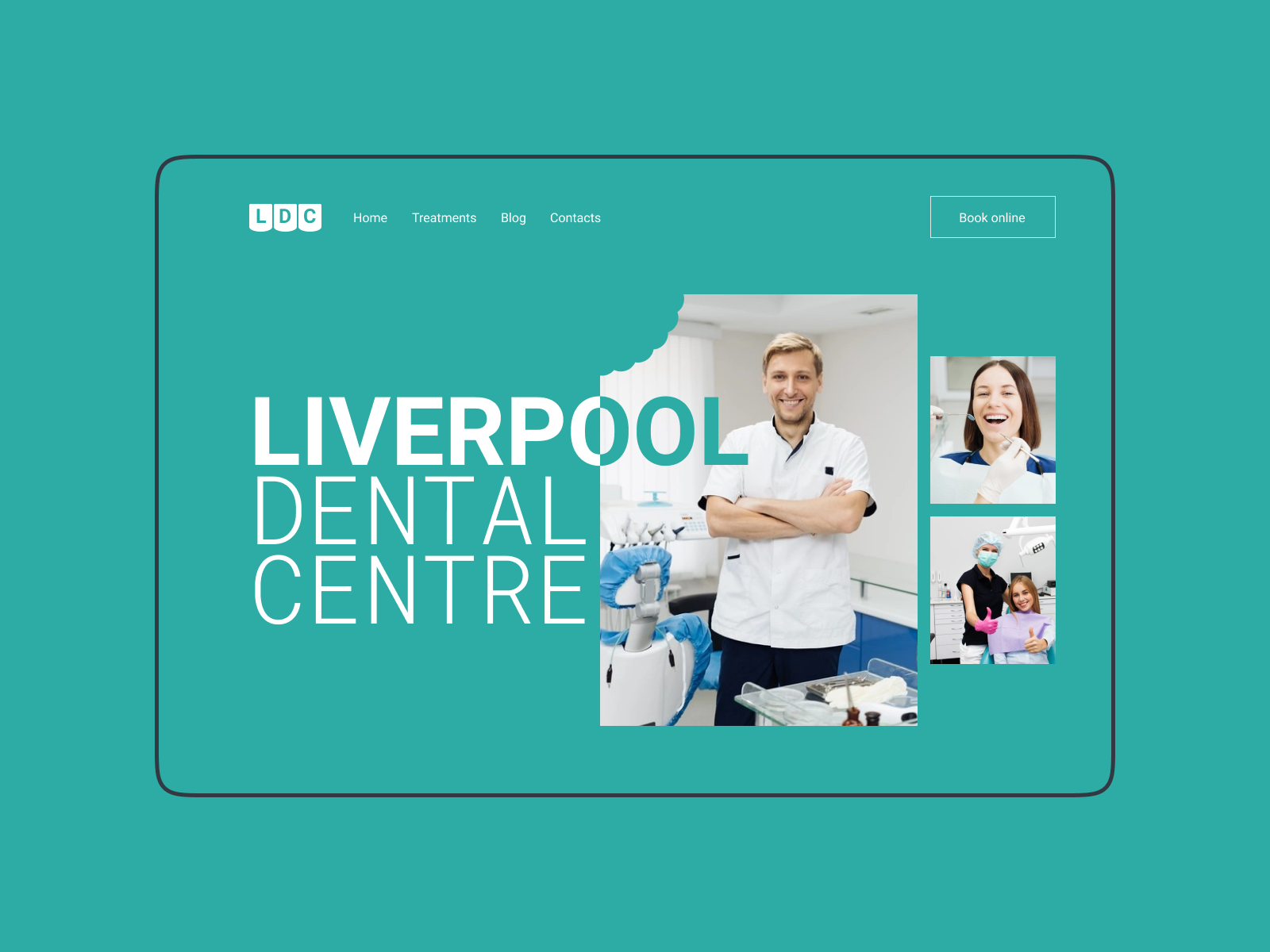
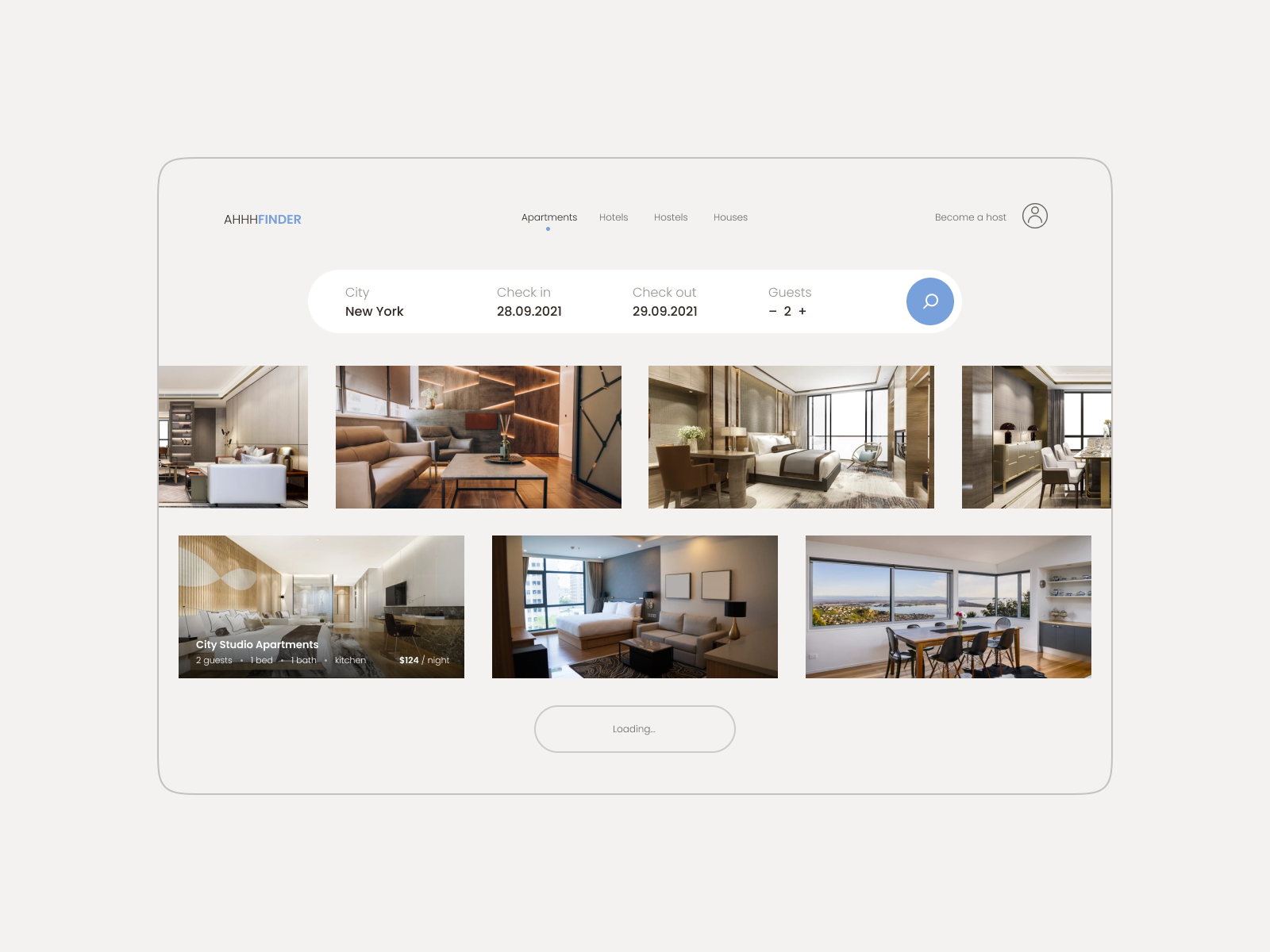
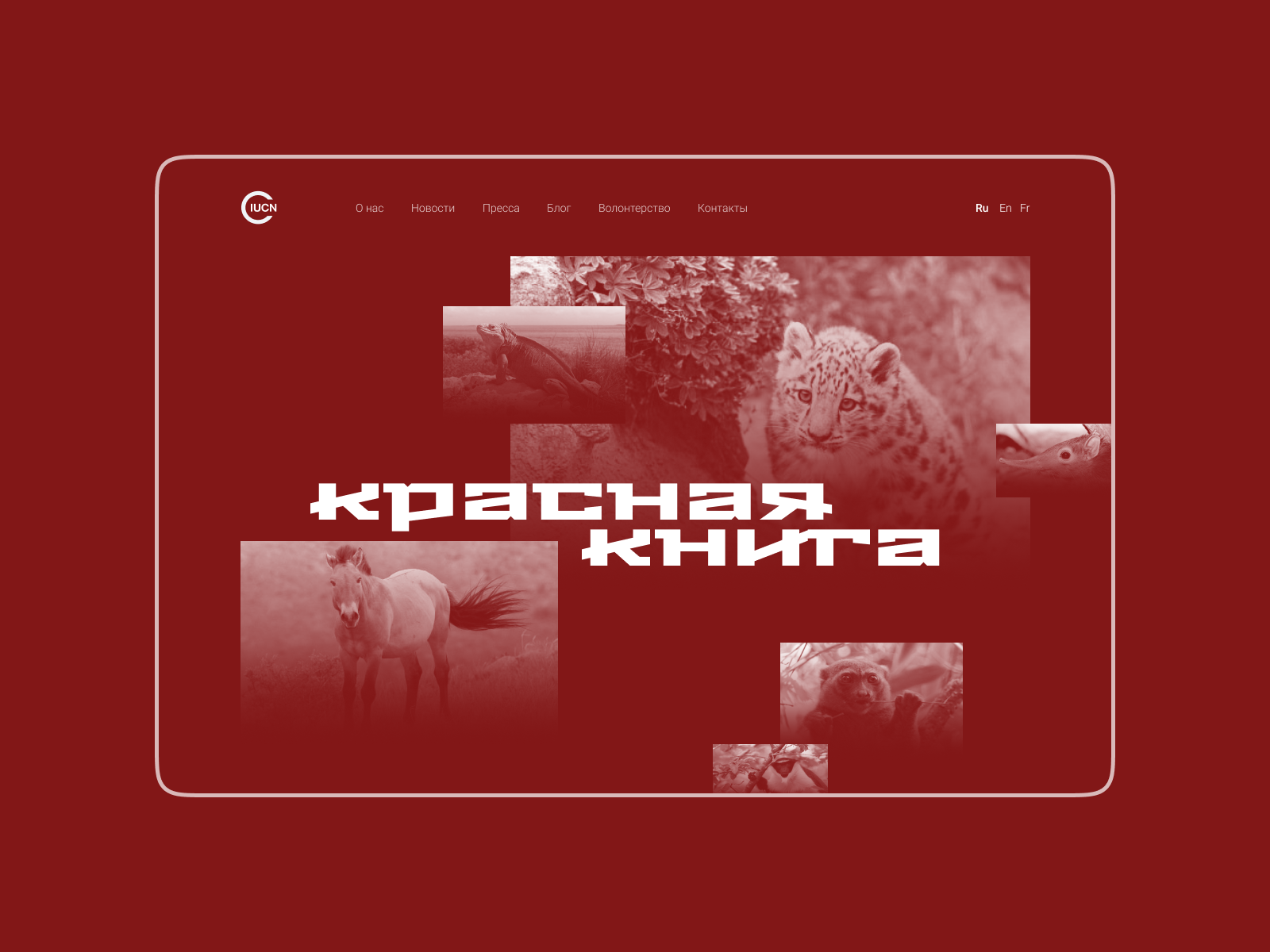
Для лучшего понимания рассмотрим несколько примеров дизайна в стиле миниморфизм.







Как видно из примеров, оформление остается минималистичным, но при этом уникальным и имеет четкий смысл и связь с темой проекта. Именно поэтому миниморфизм имеет все шансы стать доминирующим направлением в веб-дизайне, поскольку он лишен большинства недостатков минимализма и морфизма.
А что вы думаете про миниморфизм?






