
Формат коротких видео:
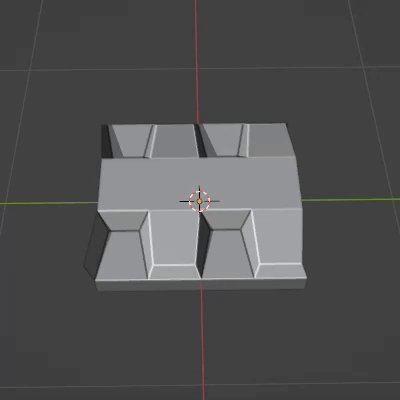
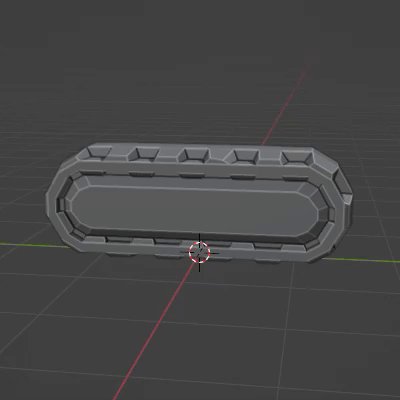
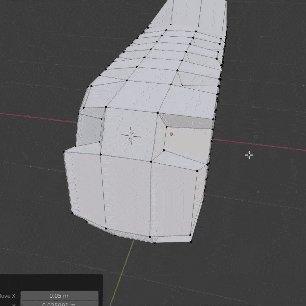
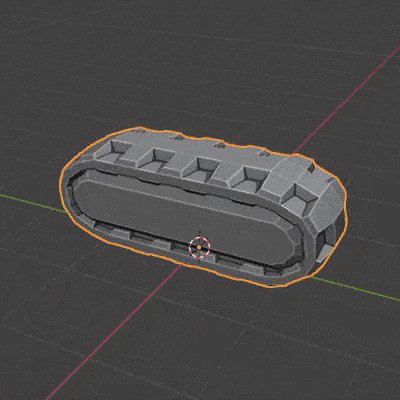
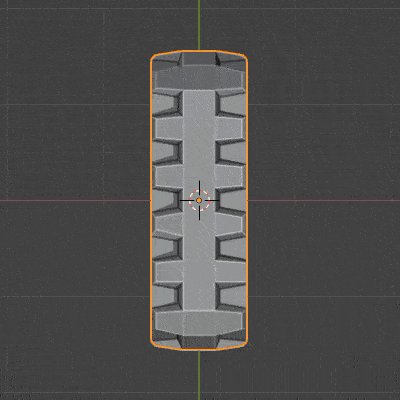
Нам нужна модель. Делать её будем в программе Blender. Для начала, просто смоделируем сегмент гусеницы.

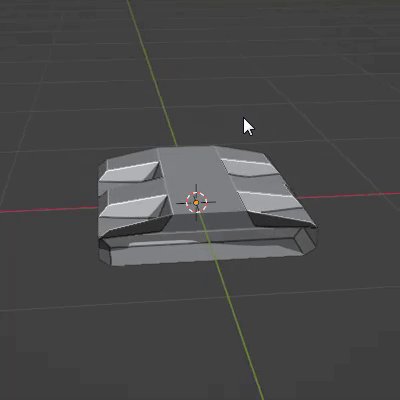
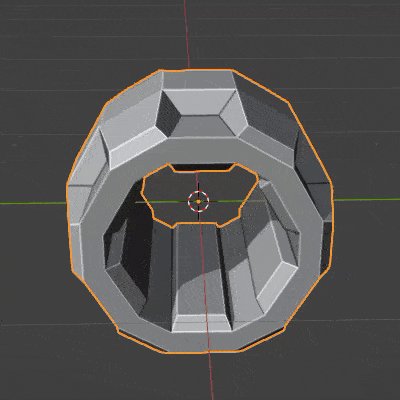
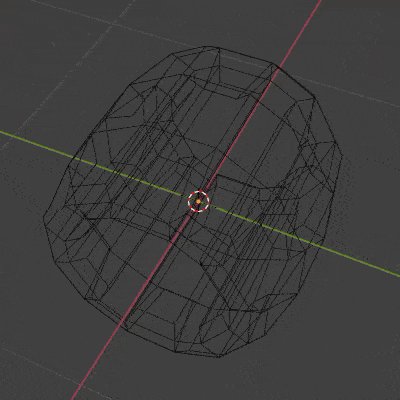
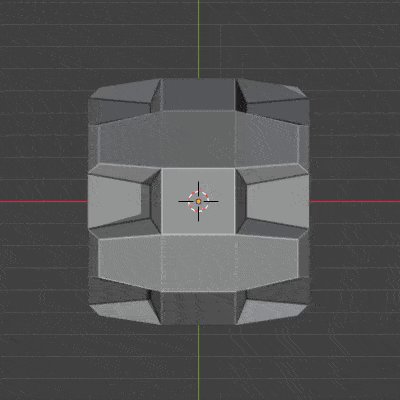
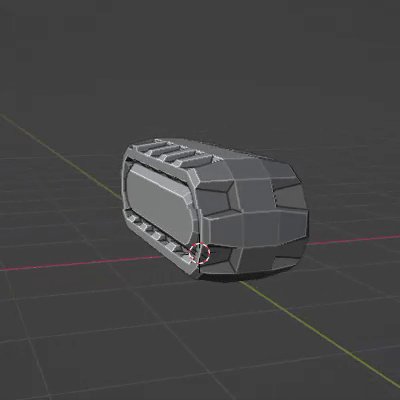
Далее, строим из сегментов что-то вроде колеса.

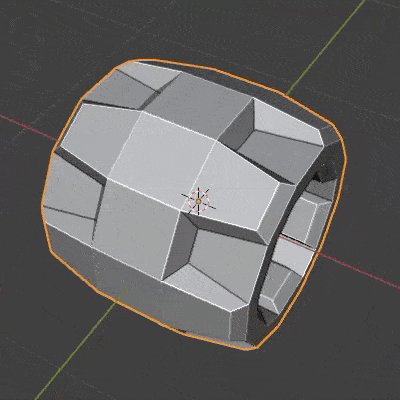
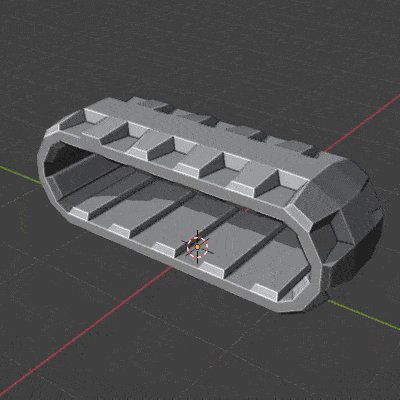
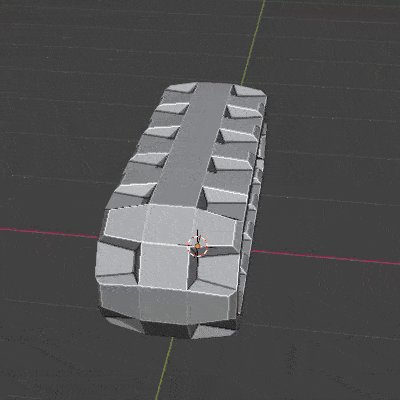
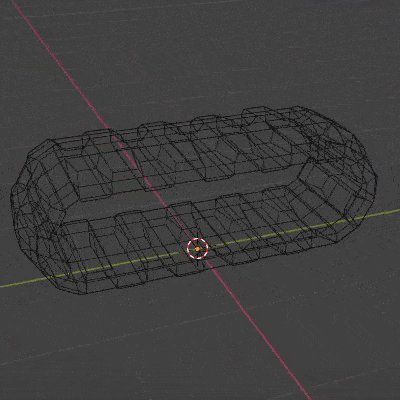
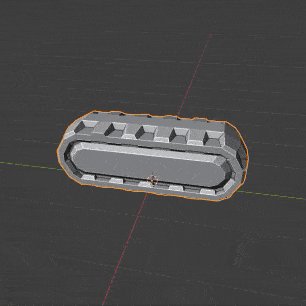
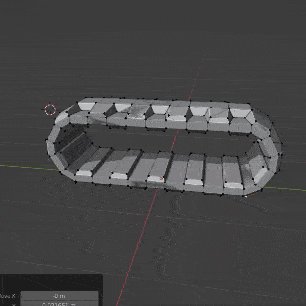
Теперь можно собирать гусеницу нужного нам размера.

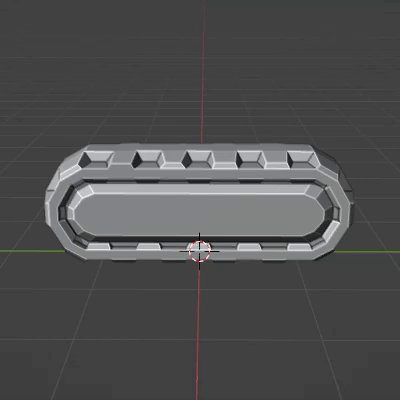
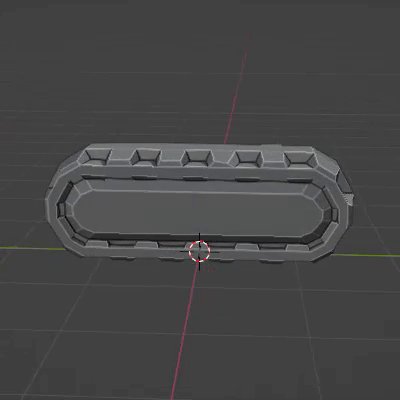
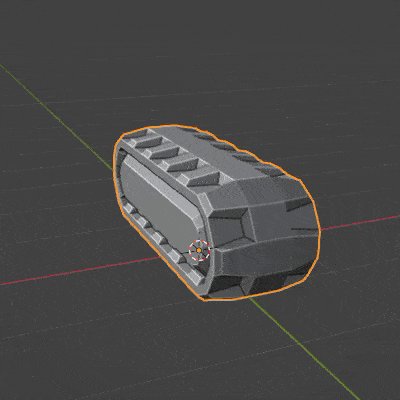
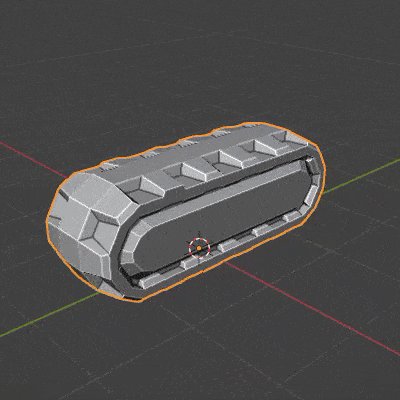
Добавим заглушки по бокам, для внешнего вида.

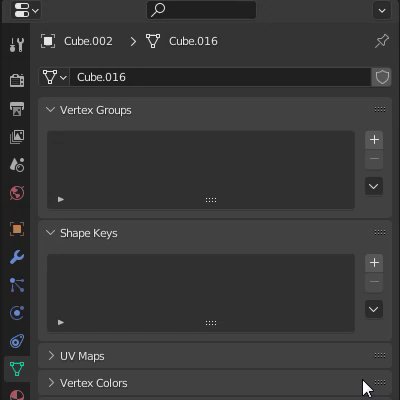
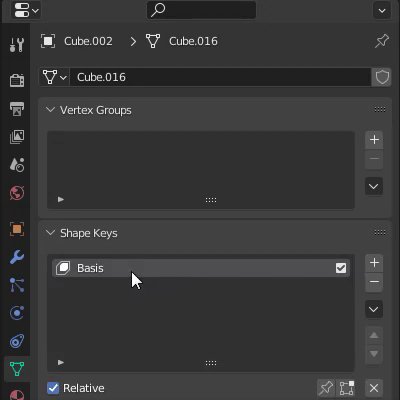
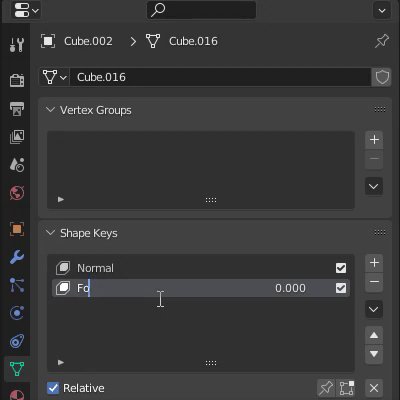
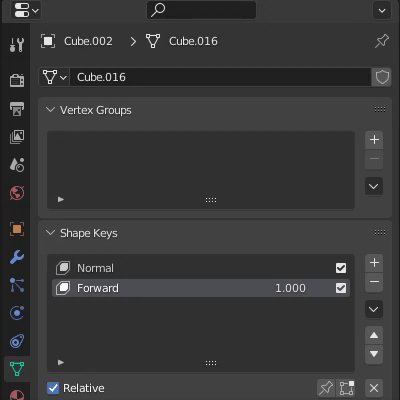
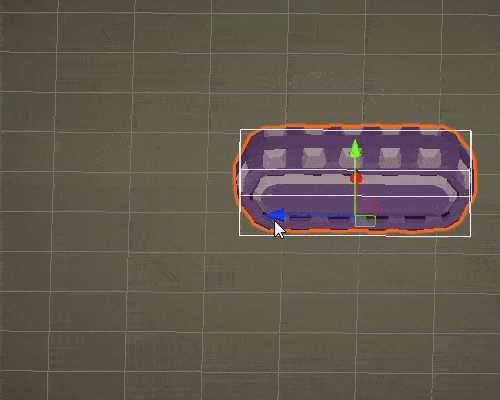
Начнем делать анимацию. Выбираем объект и создаем два ключа, первый отвечает за нормальное состояние, второй управляет анимацией. У второго ключа выставляем значение 1.

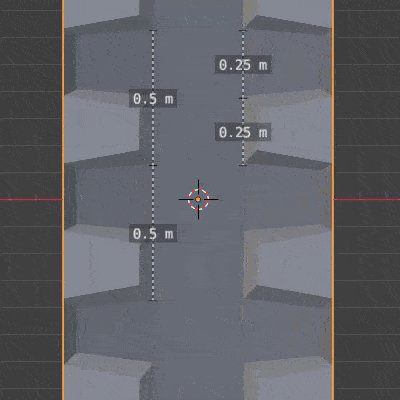
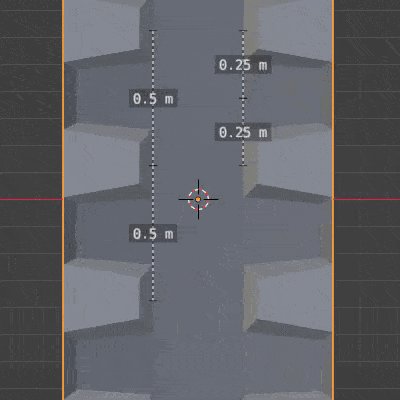
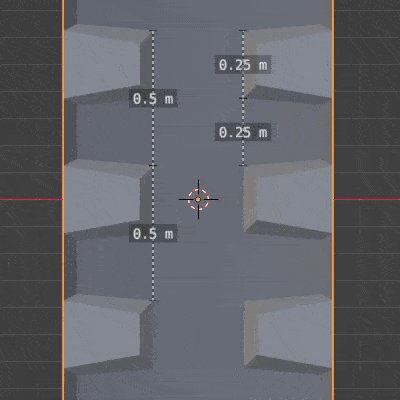
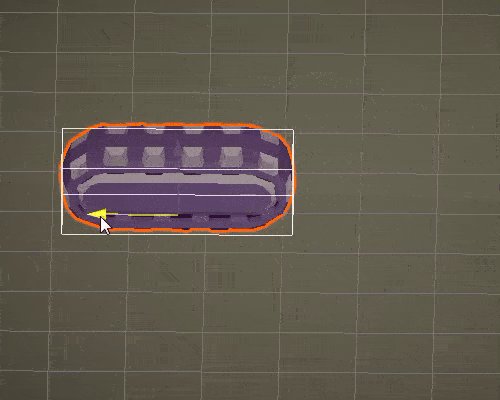
Когда ключ анимации выставлен на 1, заходим в режим редактирования и смещаем сегменты по кругу. Для удобства дублируем гусеницу чтобы точно знать положения сегментов.
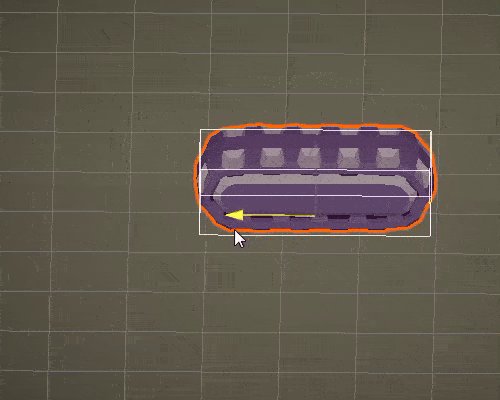
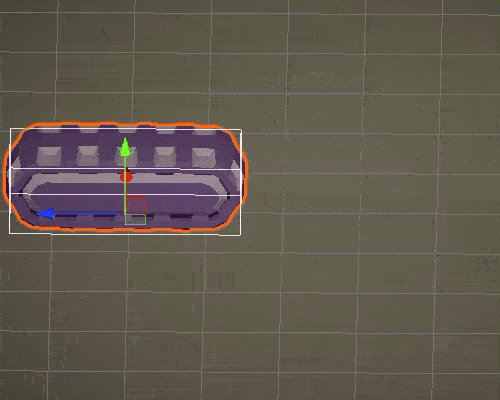
Двигаем на 2 сегмента вперед и с помощью инструмента "магнит" подгонял вершины на свои места.

Готово. С моделью мы закончили, можно также сделать текстуру или просто материал. Переносим в движок и напишем небольшой скрипт.

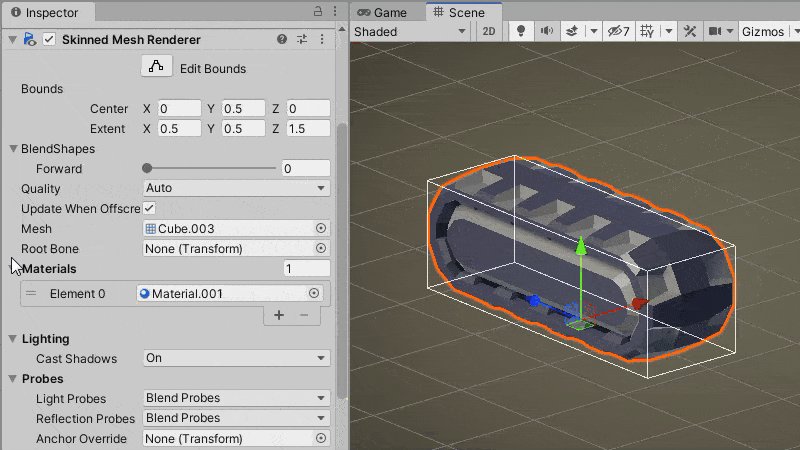
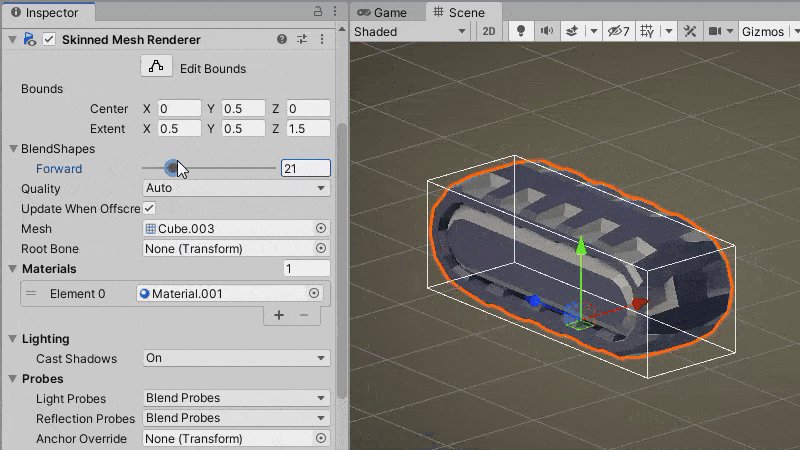
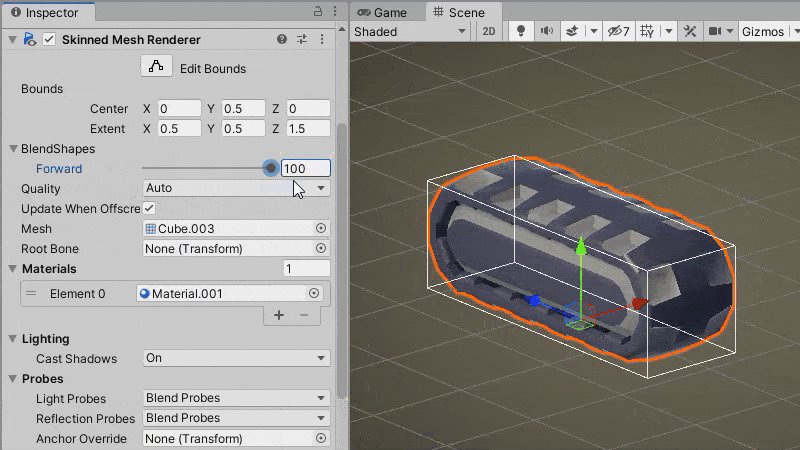
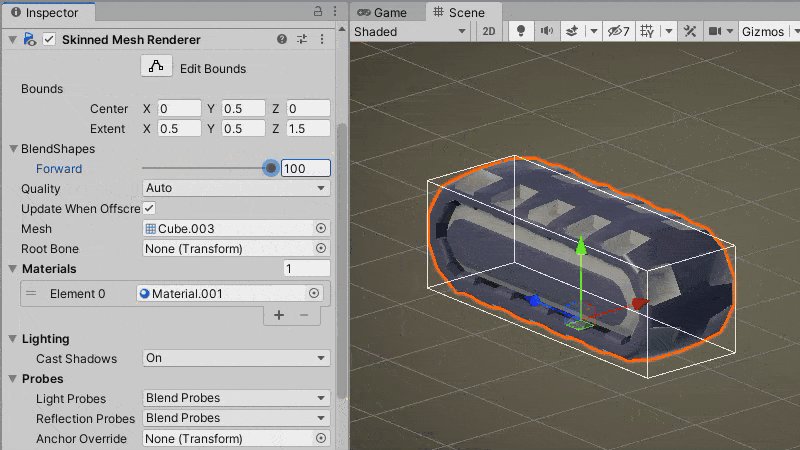
После импорта модели, в инспекторе объекта должен появиться Skinned Mesh Renderer. В вкладке BlendShapes находится нужный нам ключ, к нему мы и будем обращаться в скрипте.

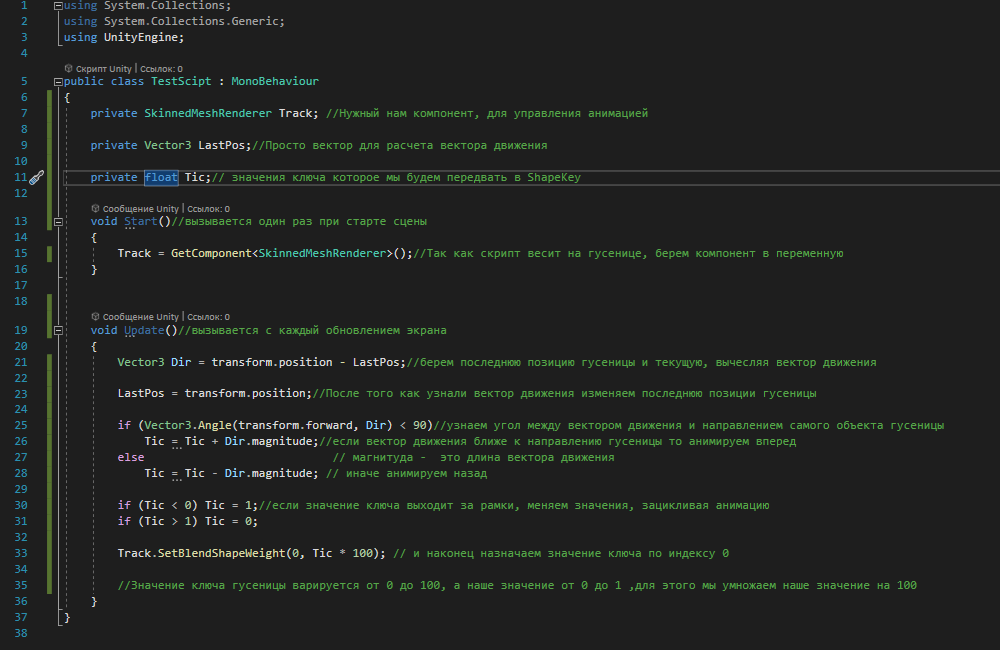
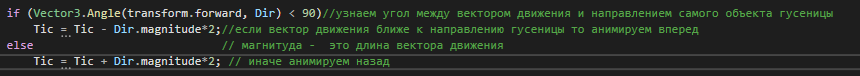
Небольшой скрипт для управления анимации, её скорость будет зависеть от скорости самой гусеницы в игре, также как и направление анимации.

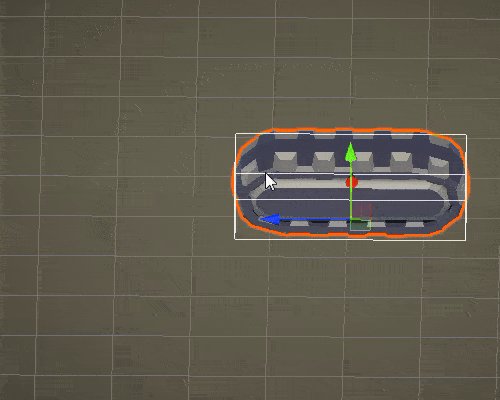
Если запустить игру и подвигать гусеницу мышкой, анимация будет работать. Ниже видно что анимация будто проскальзывает,и смотреть на это не совсем комфортно.

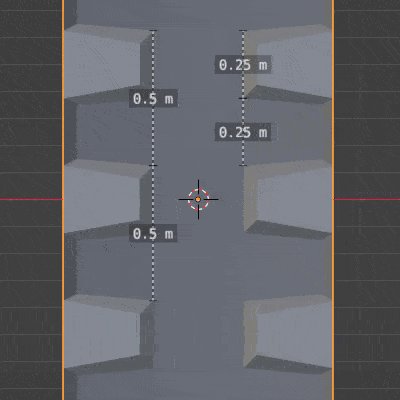
Длина сегмента гусеницы у меня равна 0.25, а двигаем мы на 2 сегмента(0.25 * 2=0,5) при значении ключа 1, нужно умножить магнитуду вектора движение на 2. Таким образом 1 метр анимации будет равен 1 метру передвижения в Unity.

Просто умножаем магнитуду вектора движения на 2.

Теперь все работает идеально

Таким способом можно создавать анимацию разных видов гусениц, колес.