IT-решения, которые помогут перейти на систему Design Operations
В современном мире количество каналов маркетинговых коммуникаций и дизайн-поддержка продуктов растут в геометрической прогрессии: появление новых платформ; активные изменения в текущей разработке продуктов или создание новых продуктов; омниканальность, А/Б-тестирования, локализации на разные рынки, персонализация рекламных предложений — список факторов, способствующих этому росту, можно продолжать бесконечно. Скорость разработки и требования к визуальным коммуникациям за последние пять лет также сильно изменились. И это серьезный вызов для дизайн-индустрии.
Ответом на такой вызов стали переосмысление процессов и методов разработки дизайна, новые индустриальные стандарты и правила, по аналогии с DevOps в IT-индустрии. О том, как с помощью DesignOps можно создать свою «фабрику дизайна» и какие инструменты для этого понадобятся, рассказывает руководитель дизайн-студии Евгений Малышев.
DesignOps или Design Operations — это собирательный термин для определения методологий управления, выстраивания внутренних процессов и создания условий для слаженной и эффективной работы дизайн-команды.
Нагрузка на дизайн-специалистов резко увеличилась. Если раньше рекламная кампания могла состоять из мастер-макета и адаптации на 4-5 форматов для outdoor, то сегодня в рамках одной рекламной кампании могут быть реализованы более 50 адаптаций мастер-макета на различные каналы коммуникаций, с учетом А/Б-тестирований и анимированных версий.
Чтобы справиться со всем этим потоком и сохранить консистентность, необходимо грамотно выстроить процессы, автоматизировать разработку, настроить шаблоны и прописать понятные для команды регламенты. Это позволит сократить рутинные операции, уберет лишнюю бюрократию и высвободит время для более ответственных, творческих задач.
Ключевые направления DesignOps:
IT-Технологии
Менеджмент
Сервис
Поиск талантов и онбординг
Культура
Коммуникация
Инструменты
Регламенты
Дизайн-процессы
Эти направления взаимосвязаны между собой, и чтобы выстроить эффективную схему работы, необходимо объединить все процессы в единую информационную систему.
Такой внутренний IT-продукт можно создавать самостоятельно, что потребует отдельной команды разработчиков, много времени и инвестиций.
Но есть и более гибкий вариант. Можно интегрировать разные сервисы в единый технологический стэк вашей «дизайн-фабрики». В таком подходе внедрение будет происходить гораздо быстрее, а функционал можно расширять поэтапно.
На сегодняшний день существует масса онлайн-сервисов, которые можно синхронизировать между собой в единую систему управления.
Какой стэк сервисов выбрать для выстраивания DesignOps-процессов? Тут всё сильно зависит от количества людей в команде, трафика, типов задач и основных метрик, на которые вы ориентируетесь в ежедневной работе.
DesignOps стремится к тому, чтобы команда работала в единой экосистеме, с одинаковым набором инструментов. Это предотвращает проблемы несовместимости версий и форматов, которые могут серьезно повлиять на производительность.
Давайте рассмотрим несколько примеров сервисов, которые помогут выстроить DesignOps в вашей команде.
Базы данных и онлайн-документы
Базы данных для DesignOps это основной элемент снятия метрик: трафик, типизация задач, длительность разработки, коммуникации, отчеты, формы обратной связи, частота запросов — всё это помогает видеть полную картину в динамике, анализировать данные и принимать верные стратегические решения.

Notion
notion.so
Очень простой и интуитивно понятный онлайн-сервис для создания документов и простых баз данных. Идеален для создания внутренней документации, регламентов, базы знаний и совместной работы над документами. Для небольшой команды может заменить простейший таск-менеджер, а открытый API позволяет интегрировать Notion-документы с другими онлайн-сервисами.

Airtable
airtable.com
Мощный сервис по созданию баз данных; он может стать информационным центром, в который стекаются все данные в рамках DesignOps. При этом, low-code подход, который лежит в основе сервиса позволит создавать и настраивать полноценные реляционные базы данных, формы обратной связи, автоматизации и уведомления при изменении статусов, генерацию документов и отчетов в один клик, дэшборды по ключевым метрикам без привлечения IT-специалистов.

Coda
coda.io
Для тех, кому Notion покажется слишком аскетичным. Coda во многом повторяет функционал Notion, но предлагает более широкую настройку таблиц, баз данных и онлайн-документов.
Проектный менеджмент и коммуникации

Basecamp
basecamp.com
Один из самых простых и удобных таск-трекеров для совместной работы. Каждая задача — ToDo лист с чатом.

Monday
monday.com
Monday — позиционирует себя как универсальную платформу для работы (Work OS). Широкие возможности кастомизации и настройки элементов платформы и автоматизация внутри позволяют подстроиться под любой бизнес-процесс. Ведение проектов, тайм-менеджмент, чат, онлайн-документы, отчеты в реальном времени, дэшборды и много чего ещё.

ClickUp
clickup.com
Во многом повторяет функционал Monday — универсальный инструмент для настройки совместной работы над проектами.
Интеграции и автоматизация
Интеграции позволяют связать онлайн-сервисы между собой, автоматизировать шаблонные сценарии, избавить коллег от лишней рутины и собирать дополнительные данные для последующего анализа.

Zapier
zapier.com
Самый популярный интегратор онлайн-сервисов. Позволяет настроить правила и связать между собой более 5000 сервисов и приложений.

Make
make.com
Достойный аналог Zapier. Но с меньшим количеством интеграций.

Unito
unito.io
Позволяет настроить двухстороннюю интеграцию и автоматизацию баз данных и онлайн-сервисов.
Ключевым отличием сервисов, представленных в следующих трех блоках, является удобная совместная работа в режиме реального времени. Выстраивание рабочего процесса на этих принципах позволяет добиться синергитического эффекта в разработке дизайна, ускоряет онбординг новичков в процессы и проекты, и как результат — влияет на качество и эффективность работы.
Дизайн
Совместная работа в режиме реального времени, динамические компоненты, ориентация на диджитал-пространство и отображение элементов для разработчиков, автоматизация, возможность комментирования результатов и построение современных дизайн-систем возможно реализовать только в современных инструментах

Figma
figma.com
За последние пять лет Figma стала отраслевым стандартом в диджитал-дизайне с уникальными инструментами для построения дизайн-систем, совместной работы в реальном времени и обширным комьюнити.
Технологии компонентной разработки дизайн-систем, заложенные в Figma позволяют создавать сложные шаблоны а открытый API и масса плагинов сторонних разработчиков — автоматизировать рутинные дизайнерские задачи.

InVision Studio
invisionapp.com
Ещё один мощный инструмент для диджитал-дизайнеров и командной работы. Помимо визуального редактора, у InVison есть целая экосистема инструментов для брейнштормов, прототипирования, построения дизайн-систем и менеджмента проектов.
Брейншторминг
Одна голова хорошо, а две лучше. В пост-пандемийном мире, когда многие остались на удаленке, онлайн-пространство, в котором можно собраться командой и организовать стратегическую сессию, брейншторм или совместный поиск идей для нового продукта, становится особенно ценным.

Miro
miro.com
Наверное, самый популярный инструмент для стратегических сессий, брейнштормов, презентаций и совместной аналитической работы.

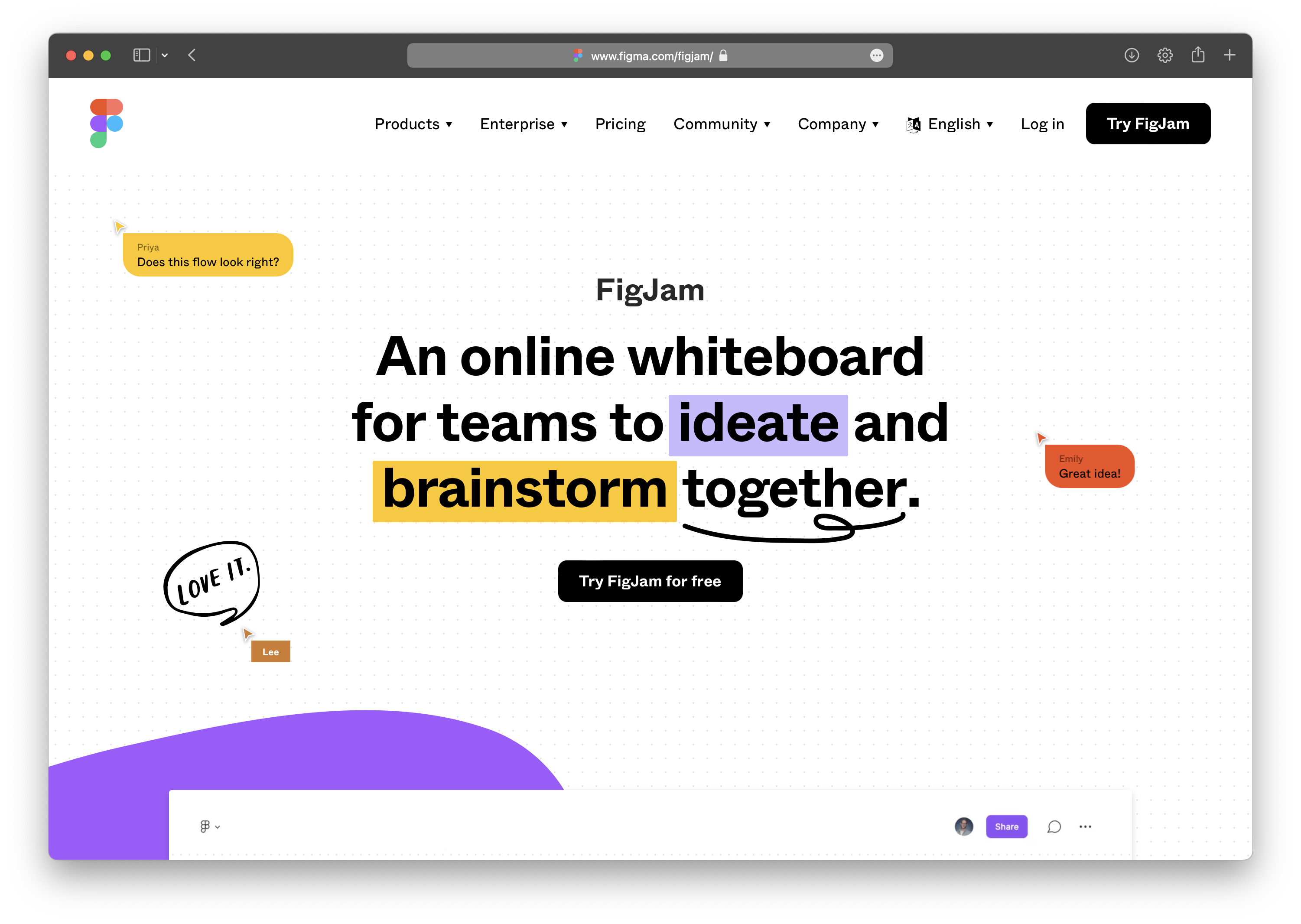
FigJam
figma.com/figjam/
Ещё один продукт от создателей Figma — FigJam. Для дизайн-команды с легкостью может заменить Miro, тем более что он интегрирован в интерфейс Figma.
Презентации
Хорошие презентации очень важны для современных бизнес-процессов. А возможность подготовить файл совместно и презентовать асинхронно открывает новые горизонты и делает процесс более эффективным.

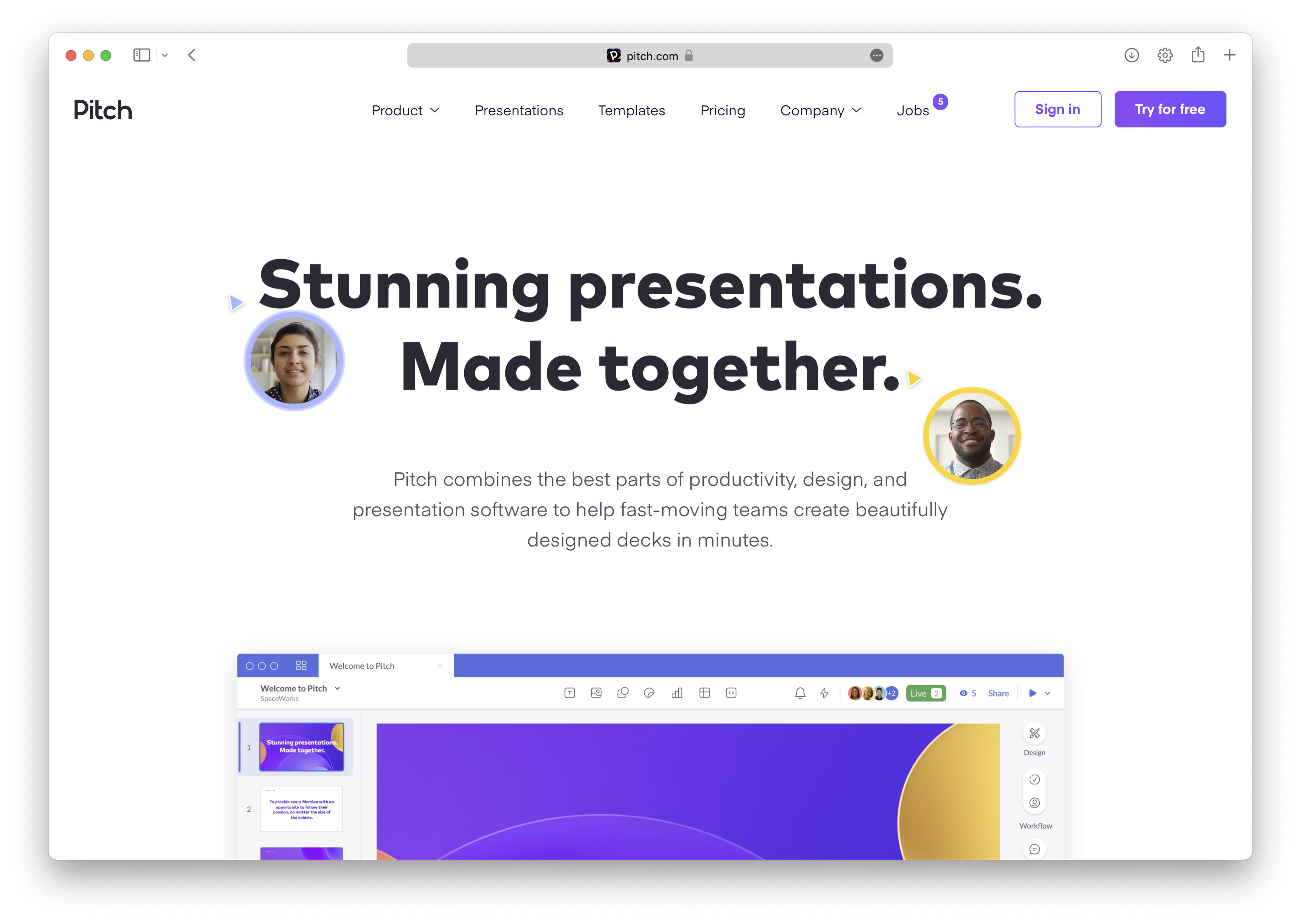
Pitch
pitch.com
Сервис для совместного создания презентаций.

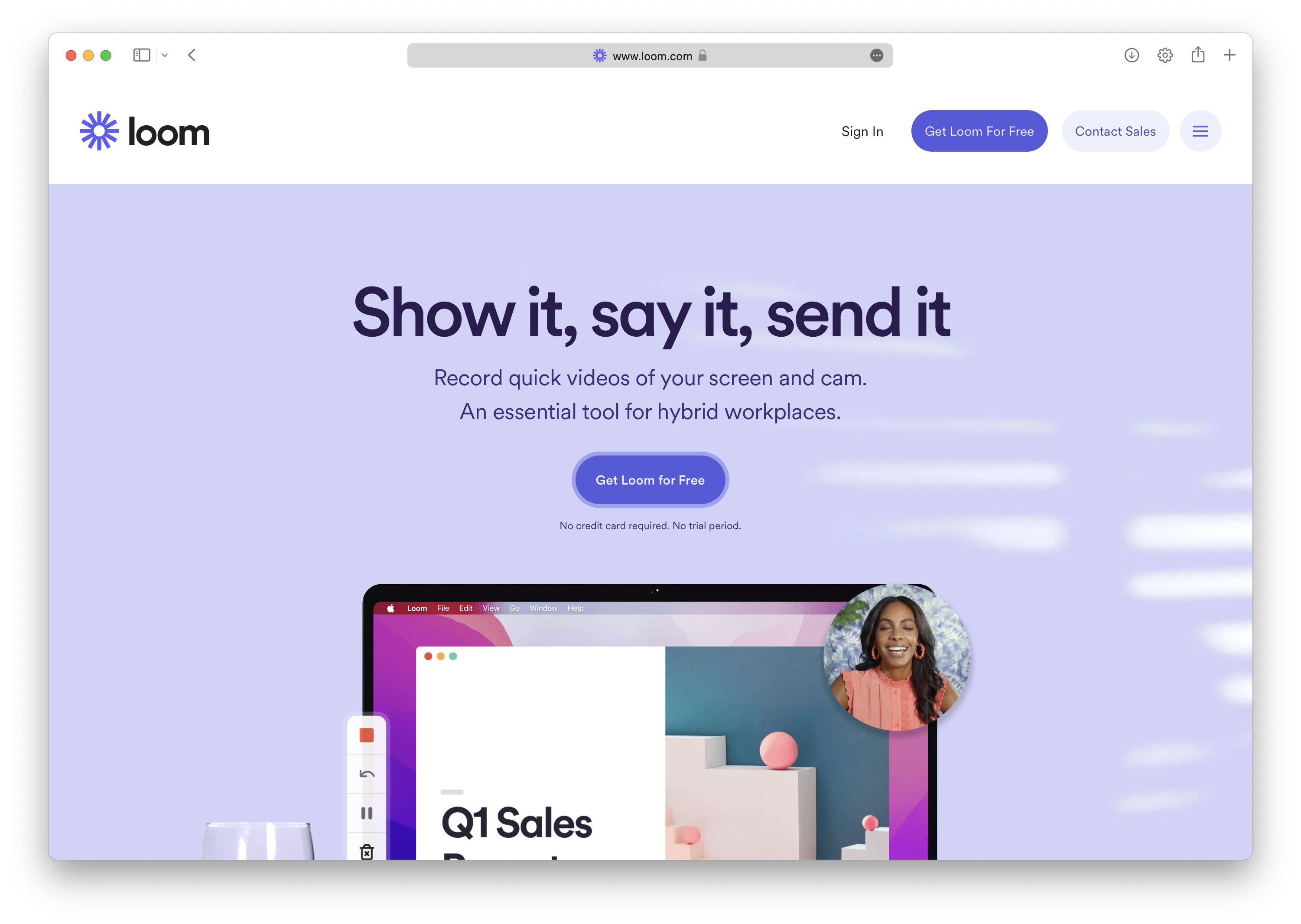
Loom
loom.com
Скринкаст-презентации процессов и проектов. Хороший инструмент для асинхронной работы.
Облачное хранилище
В DesignOps все файлы должны быть разложены по полочкам, с четкой иерархией, согласно логике внутренних процессов и удобным доступом 24/7 с любого устройства.

DropBox
dropbox.com
Наверное, самый популярный в мире сервис облачного хранилища с широкими возможностями настройки доступа к файлам и удобной синхронизацией.

Яндекс.Диск
disk.yandex.ru
Российский аналог Dropbox, но с сильно урезанным функционалом по управлению группами пользователей, правами доступа и синхронизацией.

GoogleDrive
drive.google.com
Если ваша почта в Гугле, выбор облачного хранилища очевиден. Прямая интеграция со всеми остальными продуктами Google
Чаты
Быстрые коммуникации ускоряют все процессы.

Slack
slack.com
Самый популярный корпоративный мессенджер в мире со встроенной возможностью создания ботов и широкой интеграцией с другими онлайн-платформами.

Telegram
telegram.org
Благодаря возможности создавать и настраивать ботов, Телеграм также стал одним из лучших месенеджеров для совместной работы в команде. И нельзя не отметить его удобство и скорость работы.
Это лишь небольшая доля онлайн-сервисов, которая поможет вам настроить DesignOps, сделать работу команды над проектами эффективной, избежать лишней рутины и получать метрики в реальном времени, чтобы своевременно корректировать «узкие места».
Необходимый набор сервисов и инструментов для построения DesignOps в вашей команде должен быть, в первую очередь, подчинен бизнес-требованиям и логике внутренних процессов. Универсальные решения найти сложно, и в этой ситуации лучше иметь более гибкий подход, который позволит быстрее внедрять изменения в систему.
Ниже приведена сравнительная таблица всех сервисов и их ключевых функций из этого обзора. Она поможет подобрать правильный набор инструментов для построения DesignOps в вашей команде.


Евгений Малышев
руководитель дизайн-студии «12 Космонавтов»






