
В каждом продукте есть сценарии, которые могут привести к разрушительным последствиям. Например, какая-то команда может уничтожить важные данные, внести серьезные изменения в систему или просто что-то «сломать». Поэтому важно четко и понятно предупреждать об этом и помогать пользователю принимать осознанные решения.
В статье собрала основные принципы создания текстов для экранов подтверждения, которым следуют Apple, Microsoft и Google.
Больше про тексты в интерфейсах пишу в блоге https://t.me/microcopy
Когда нужен экран подтверждения
Используйте экраны подтверждения экономно. Да, они дают пользователям важную информацию, но вместе с тем прерывают движение по сценарию. Часто это злит, раздражает и вызывает желание поскорее скрыть навязчивый экран. Вот для каких событий экран подтверждения скорее нужен.
1. Событие не частотное
Запросы на подтверждение частых действий, например удаление письма из почтового ящика, быстро станут раздражающими. Тем более при частотных операциях маловероятно, что пользователи по ошибке случайно нажмут не ту кнопку. А вот если событие редкое и может привести к серьезным последствиям, запрос на подтверждение с описанием этих последствий очень кстати.
2. Событие имеет необратимые последствия
Экран подтверждения нужен, если пользователи собираются выполнить необратимое действие. Например, навсегда удалить какие-то данные без возможности восстановления. Или отправить важный отчет, который больше нельзя будет отредактировать.
3. Событие может привести к серьезным изменениям в работе системы
Важно предупредить пользователя, если его действие может повлиять на конфигурацию других устройств или работоспособность всей системы.
Как писать заголовок и описание
1. Сделайте заголовок информативным
В интерфейсе каждая фраза должна быть полезной. Иначе вы впустую тратите внимание пользователя. Не делайте формальный заголовок и не уносите важное в подзаголовок — его часто не читают.

Если действие может привести к необратимым последствиям, также расскажите об этом в заголовке. Иначе пользователь может упустить важную информацию и принять решение, не осознавая риски.

Избавляйтесь от неинформативных частей в стиле: «вы уверены…» или «точно…».
Лучше сразу перейти к сути, чтобы пользователь, даже просто сканируя текст, понял суть сообщения.

2. Не используйте двойные отрицания
Сформулируйте заголовок так, чтобы в нем не было отрицания. Двойное отрицание создает дополнительную когнитивную нагрузку. Пользователю, чтобы отказаться от действия, придется воспроизвести в голове конструкцию вида «не применять не применять ввод?»

3. Предложите альтернативу
Если верите, что пользователь вместо решительного «разрушительного» действия может выбрать что-то менее радикальное, предложите это. Но не увлекайтесь, чтобы не превратить это в навязчивую манипуляцию.

4. Заголовок должен «дружить» с кнопками
Это универсальное правило интерфейсного текста. Но в экране подтверждения оно важно особенно — здесь ошибка может дорого стоить пользователю.
Убедитесь, что заголовок точно отражает действие, которое подтверждает или отклоняет кнопка.

Кнопки должны быть согласованы именно с заголовком, а не с текстом в пояснении.

Как назвать кнопки
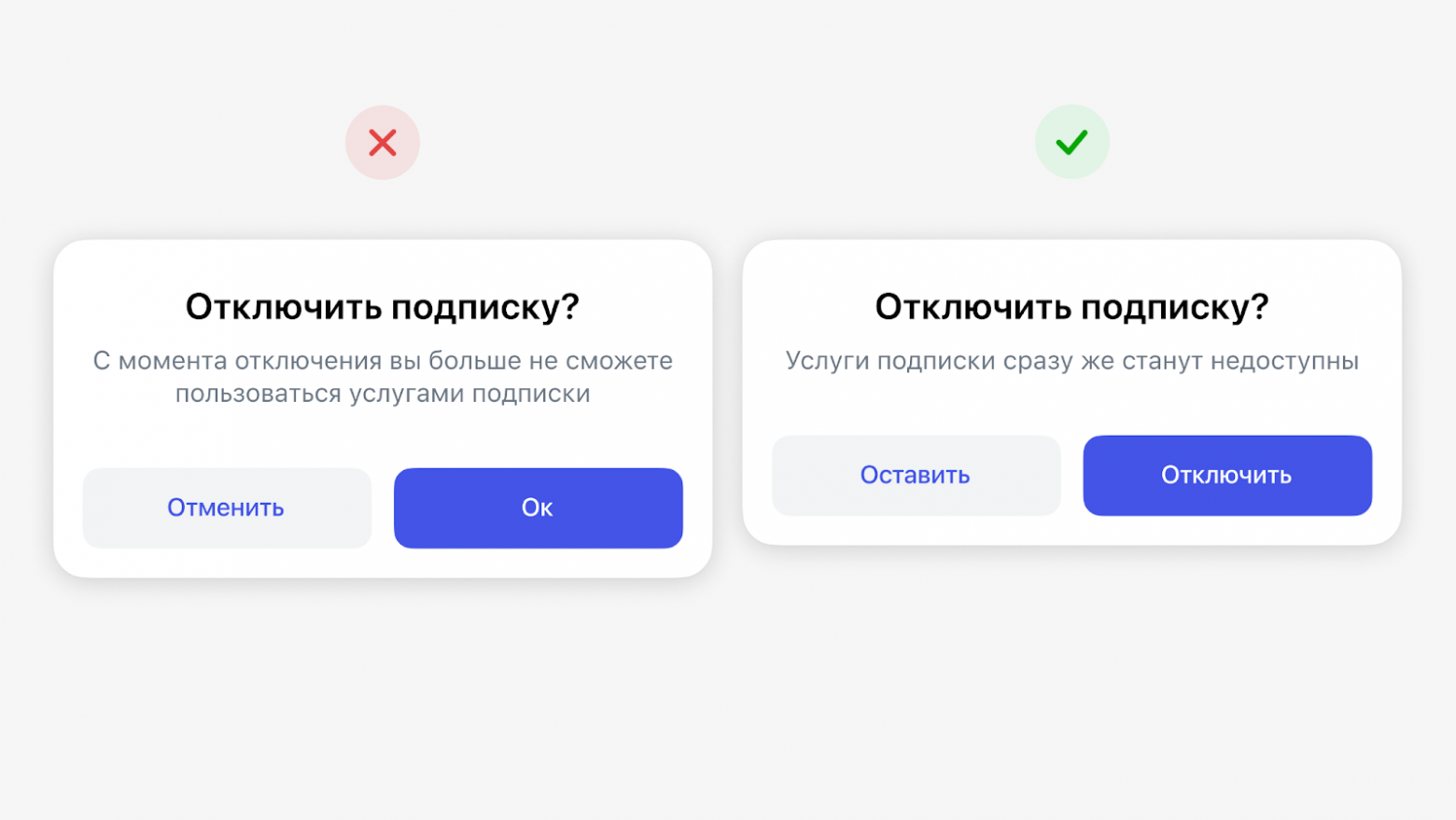
1. Не используйте кнопки «Ок» и «Отменить»
Эти кнопки могут ввести в заблуждение. Например, означает ли «Ок» — «Ок, я хочу завершить действие» или «Ок, теперь я понимаю, к каким негативным результатам привело бы мое действие»?
Хорошо, если кнопки информативны настолько, что, даже не читая общего текста, пользователь может сделать правильный выбор.

2. Не используйте на экране подтверждения больше 2 кнопок
В большинстве случаев заголовок можно сформулировать как бинарный вопрос с двумя вариантами ответа в виде кнопок. Важно, чтобы кнопки отличались друг от друга и между ними было легко выбирать.

3. Если событие имеет критичные и необратимые последствия, дополнительно укажите на это в кнопке
Кнопки, которые отличаются от стандартных «Продолжить», «Установить» и пр., привлекают больше внимания. Они могут заставить пользователя остановиться, задуматься и принять более осознанное решение

4. Не манипулируйте
Не подменяйте понятия в кнопках и не пытайтесь любыми силами остановить пользователя — например, от удаления заказа. Вряд ли это путь к долгим и счастливым отношениям :-)

