Оформление заказа – один из последних шагов на пути клиента к покупке, и лучше не ставить ему палки в колеса. Как сделать выбор адреса доставки, пункта выдачи заказов, даты и времени максимально удобным? Разберем в этой статье. Как всегда, детально и с примерами.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подпишитесь на выход новых статей здесь и в Telegram, делитесь этим материалом с коллегами.
Это один из 20+ чек-листов по UX/UI в e-commerce. К середине декабря 2022г все они будут доступны в моем профиле на Habr.
Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
1. Общие требования к карте
Перед тем как погрузиться в процессы выбора пункта самовывоза и адреса курьерской доставки, пройдемся по общим моментам, связанным с использованием функционала карт.
Выбор на карте доступен
Как в случае с курьерской доставкой, так и с ПВЗ реализуйте возможность выбора точки на карте: для значительной части клиентов она более удобна, чем текстовый ввод.
Смотреть пример

Качество карты
Лучше использовать качественные сервисы – Яндекс или 2ГИС. Но встречаются случаи, когда даже Яндекс умудряются настроить так, что карта пикселит:
Смотреть пример

Размер карты
Карта не должна быть слишком маленькой, иначе работа с ней будет затруднена – особенно если точек на карте достаточно много.
Смотреть пример

Масштаб кнопками
Базовый момент: дайте клиенту возможность приближения и удаления карты с помощью стандартных кнопок плюса и минуса.
Смотреть пример

Масштаб жестами
Предусмотрите возможность изменения масштаба карты с помощью жестов сведения и разведения пальцев на тачпаде и мобильных устройствах.
Масштаб нажатием на пины
При нажатии на агрегированные пины с числом точек самовывоза карта должна приближаться до масштаба, на котором все эти точки будут видны.
Смотреть пример
Масштаб по умолчанию
Сделайте масштаб по умолчанию таким, чтобы клиент видел все точки города и мог приблизить карту в нужную его часть.
Смотреть пример

Масштаб не слишком широкий
При этом масштаб не должен быть слишком широким. Чем меньше ненужного зума клиенту приходится делать, тем лучше.
Смотреть пример

Без задержек в реакции карты
Задержки при перемещении по карте и изменении ее масштаба не вызовут у клиента ничего, кроме раздражения.
Смотреть пример
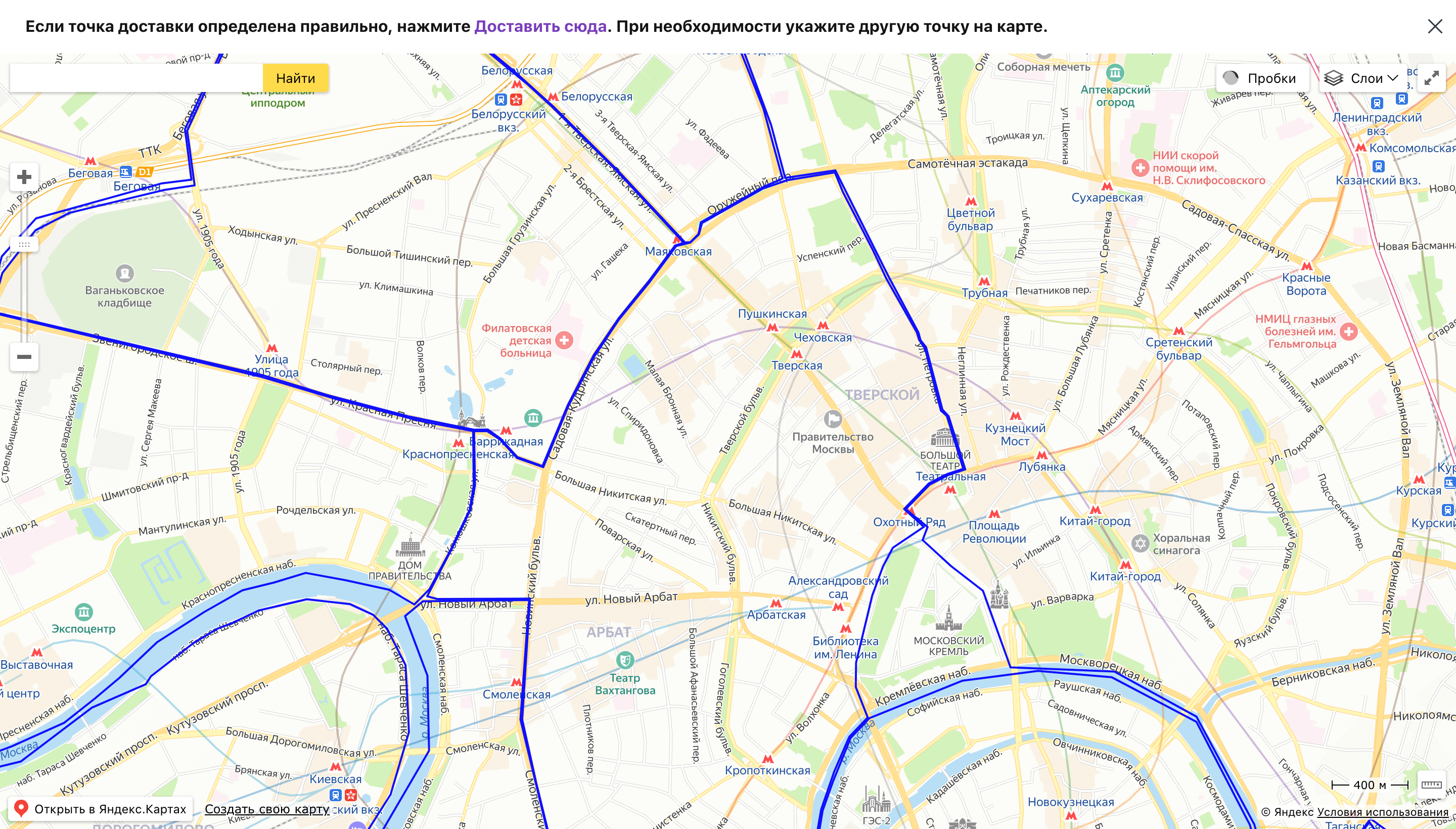
Без лишних маркировок
Не наносите на карту маркировку, которая не нужна для выбора адреса. Разделение города на районы, например, может просто отвлечь клиента от целевого действия.
Смотреть пример

Без просмотра карточек
Когда клиент выбирает адрес доставки или ПВЗ, не совсем понятно, зачем давать ему просматривать карточки других заведений из Яндекса при клике по их пинам на карте.
Смотреть пример

Геолокация доступна
Определение местоположения позволит клиенту сэкономить время на ручном вводе своего адреса и упростит процесс оформления заказа.
Смотреть пример

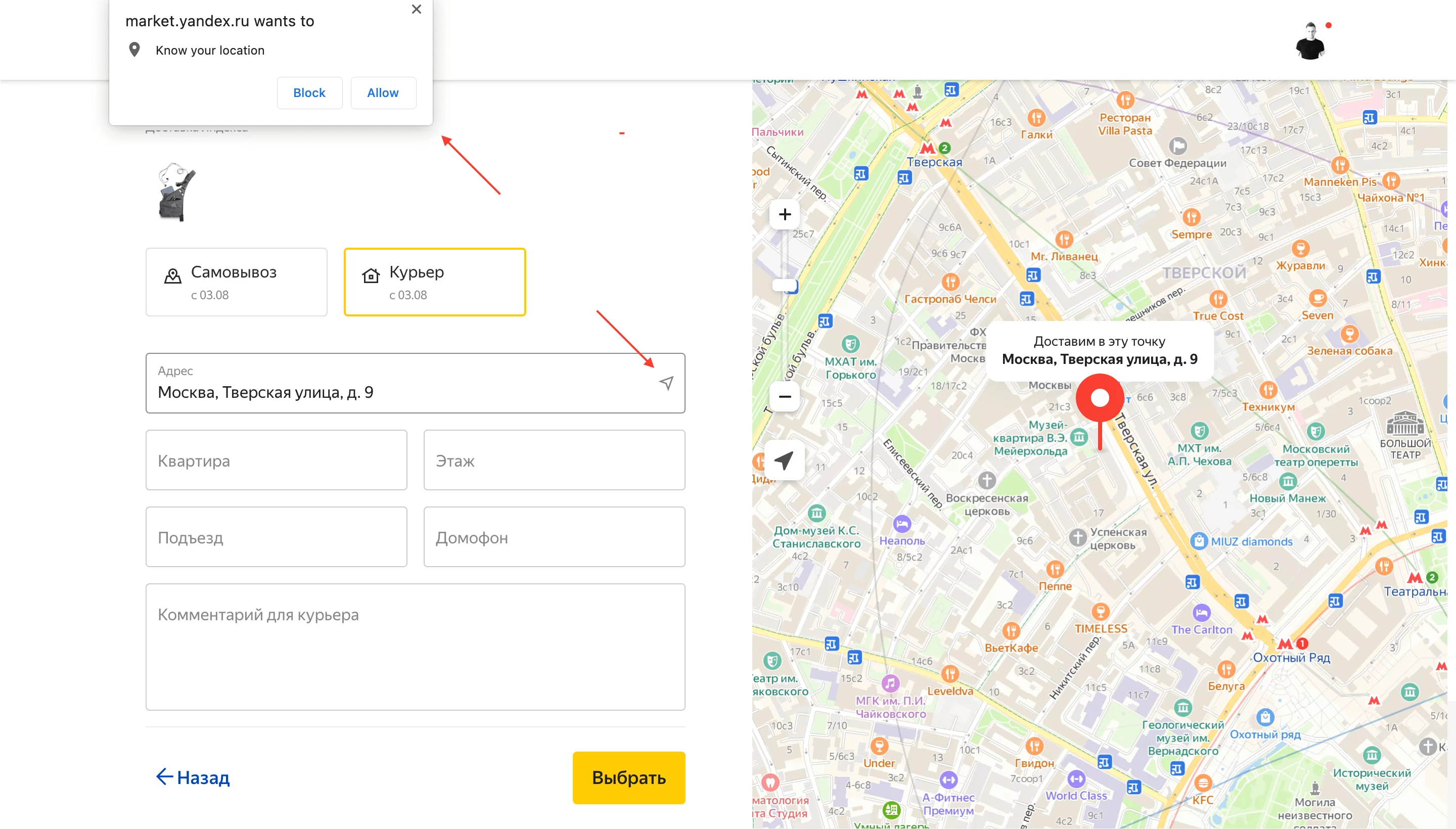
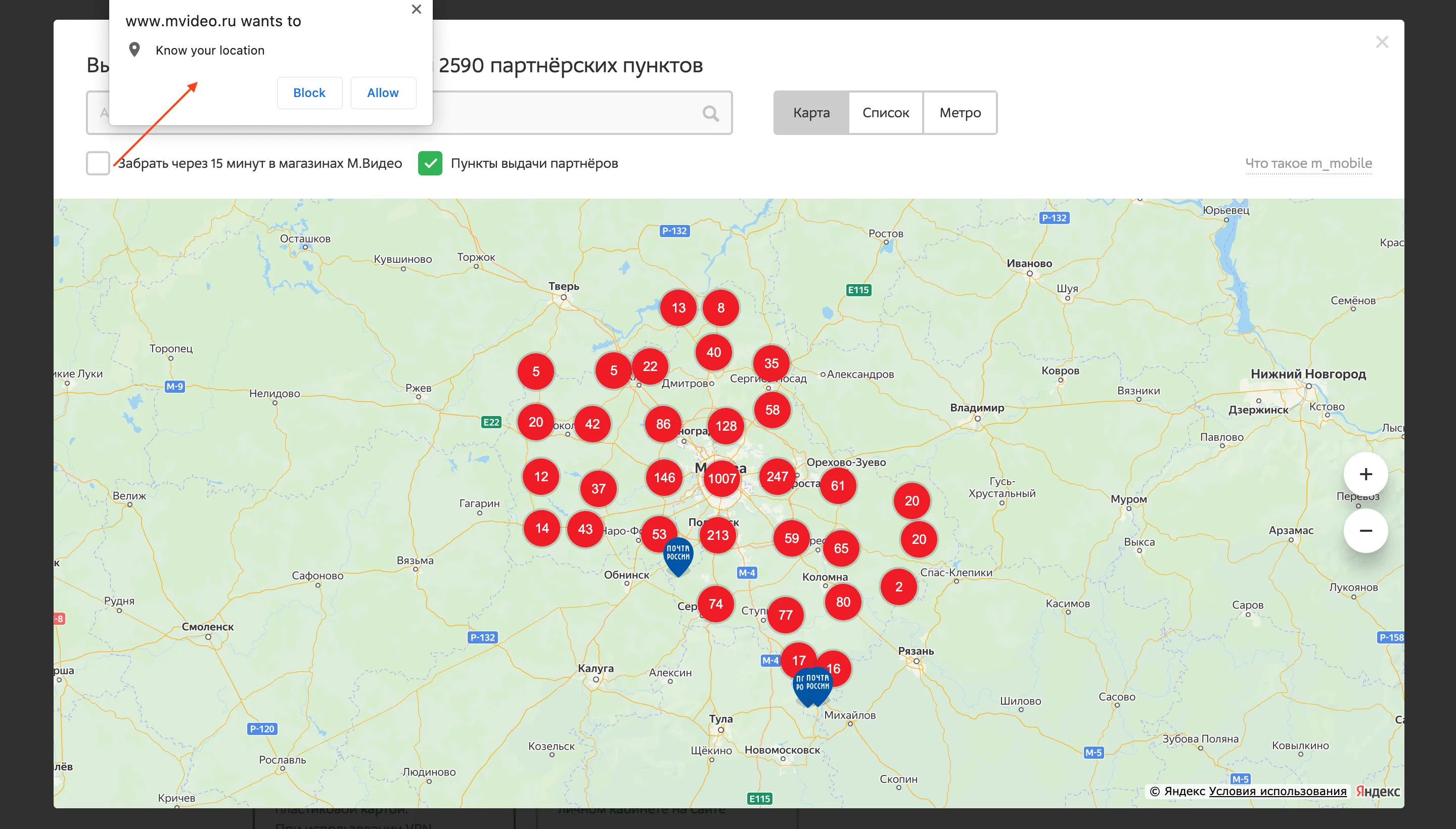
Запрос геолокации своевременный
Не стоит запрашивать у клиента местоположение сразу при переходе к оформлению заказа. Сделайте это в нужный момент – когда он перейдет к выбору адреса.
Смотреть пример

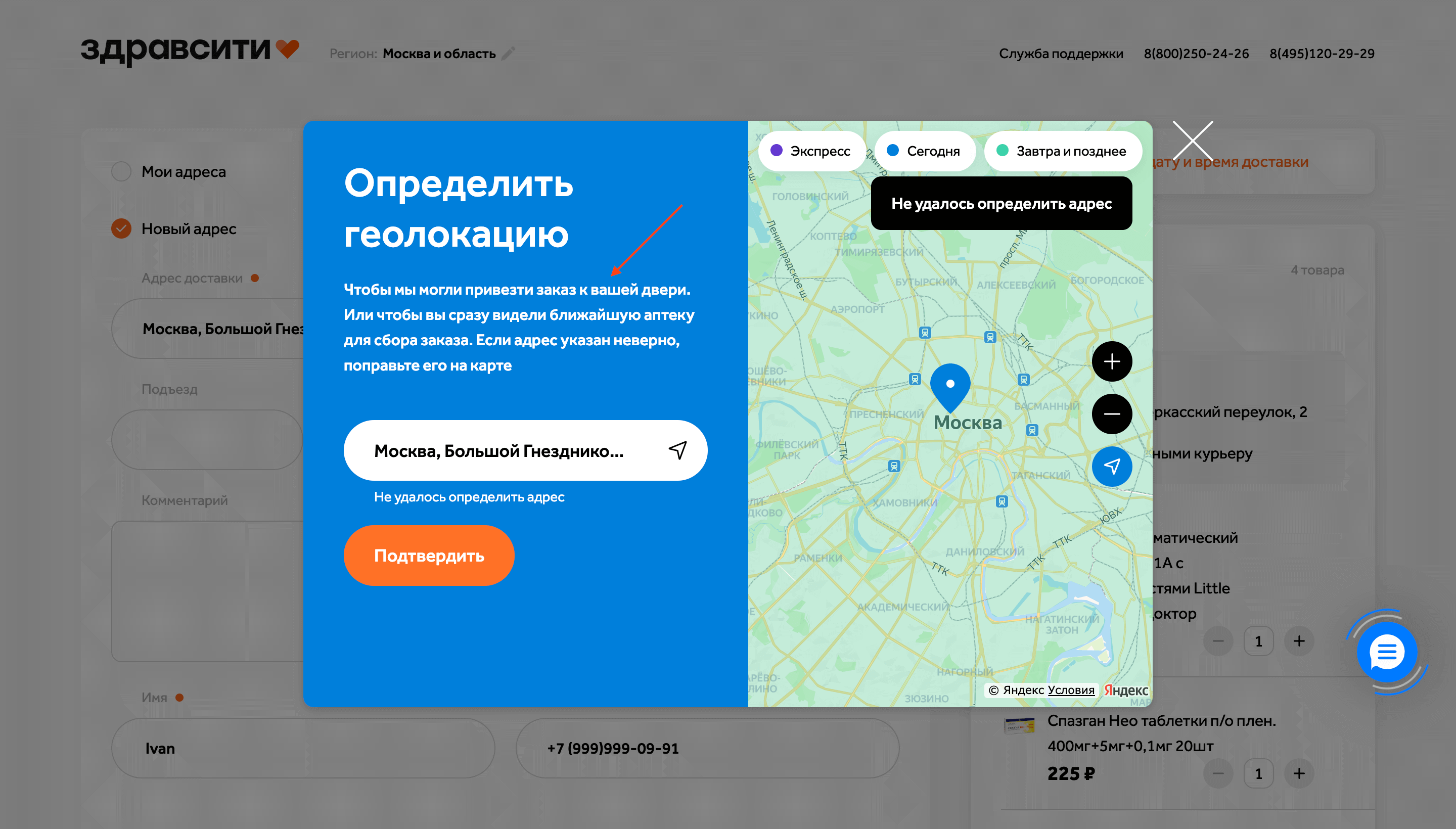
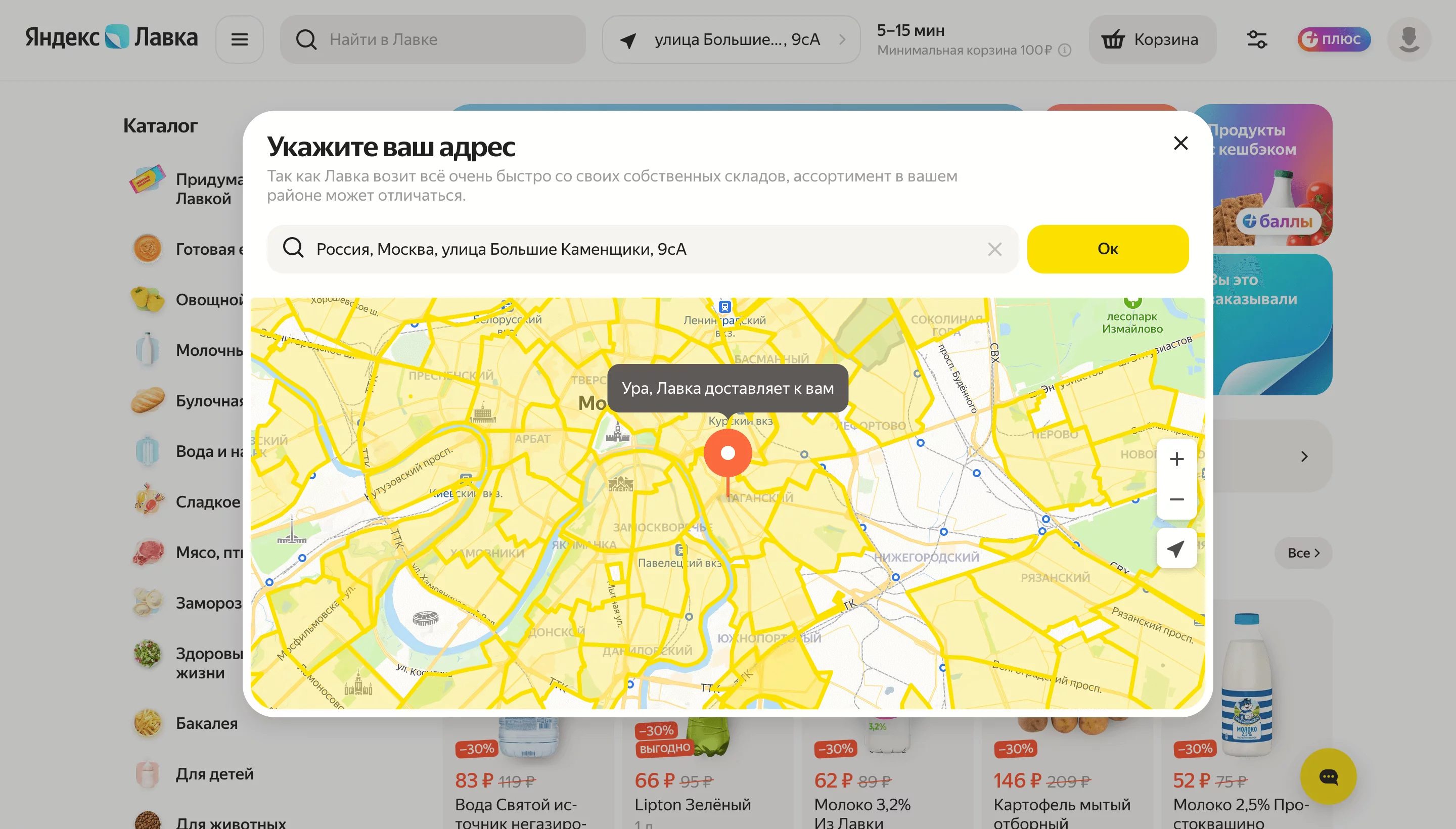
Пояснение к запросу геолокации
Добавьте перед системным запросом пояснение о том, для чего сайту требуется доступ к геолокации. Это улучшит понимание и повысит шансы на то, что доступ предоставят.
Смотреть пример

Определение локации корректно
Если клиент дает согласие на определение своего местоположения, он ожидает, что его адрес будет определен без ошибок, и вводить его заново не потребуется.
Страна и город по IP
Даже если клиент не давал разрешения на определение местоположения, страну и город можно автоматически определить по его IP-адресу (сэкономив ему время).
Смотреть пример

Центрирование по запросу
Если клиент дал согласие на определение местоположения, дайте ему возможность центрировать карту на текущей локации, чтобы легче сориентироваться.
Смотреть пример

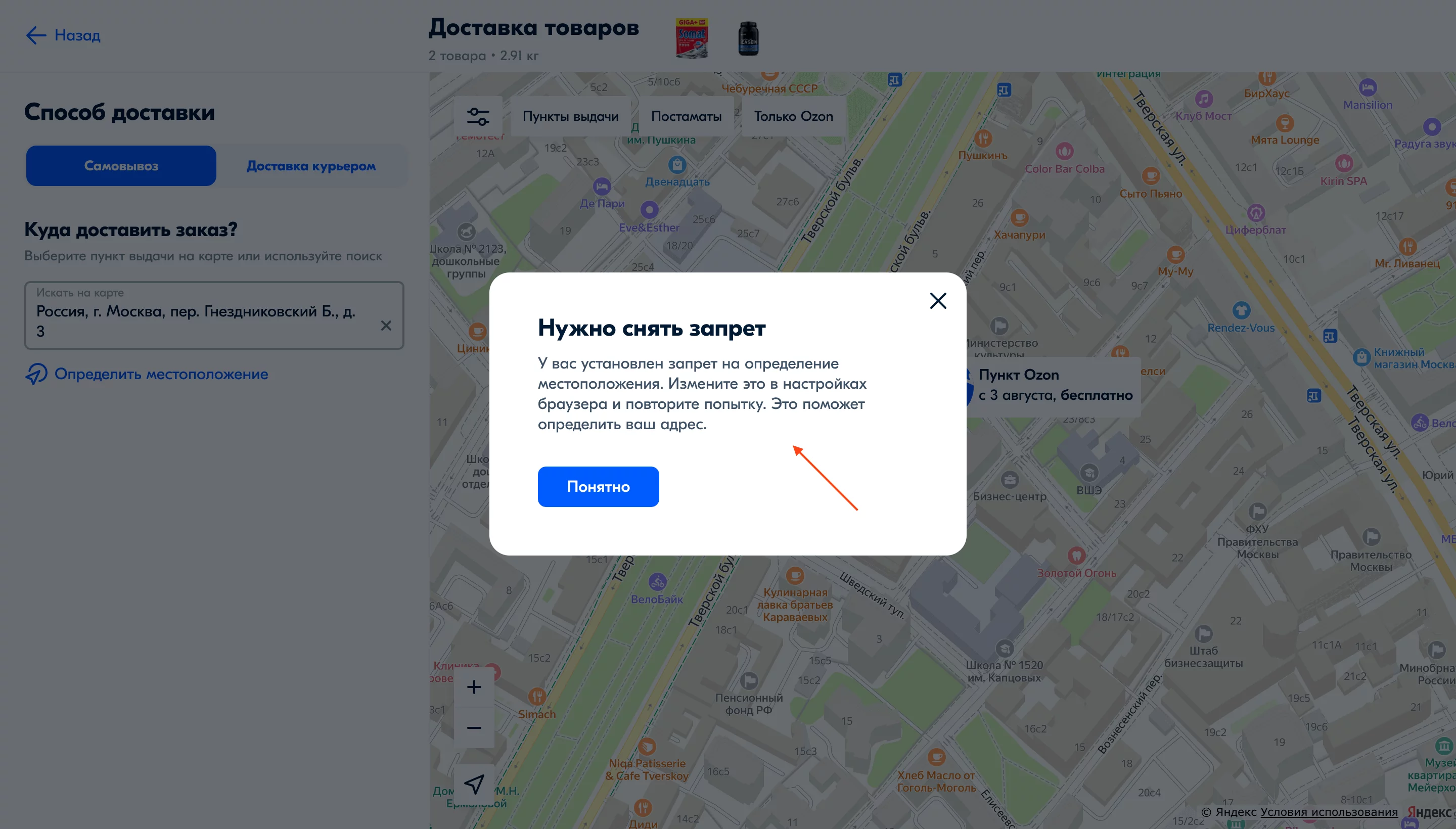
Обработка запрета на геолокацию
Если определение локации отключено, поясните это клиенту и опишите, как можно восстановить доступ для вашего сайта.
Смотреть пример

2. Выбор пункта самовывоза
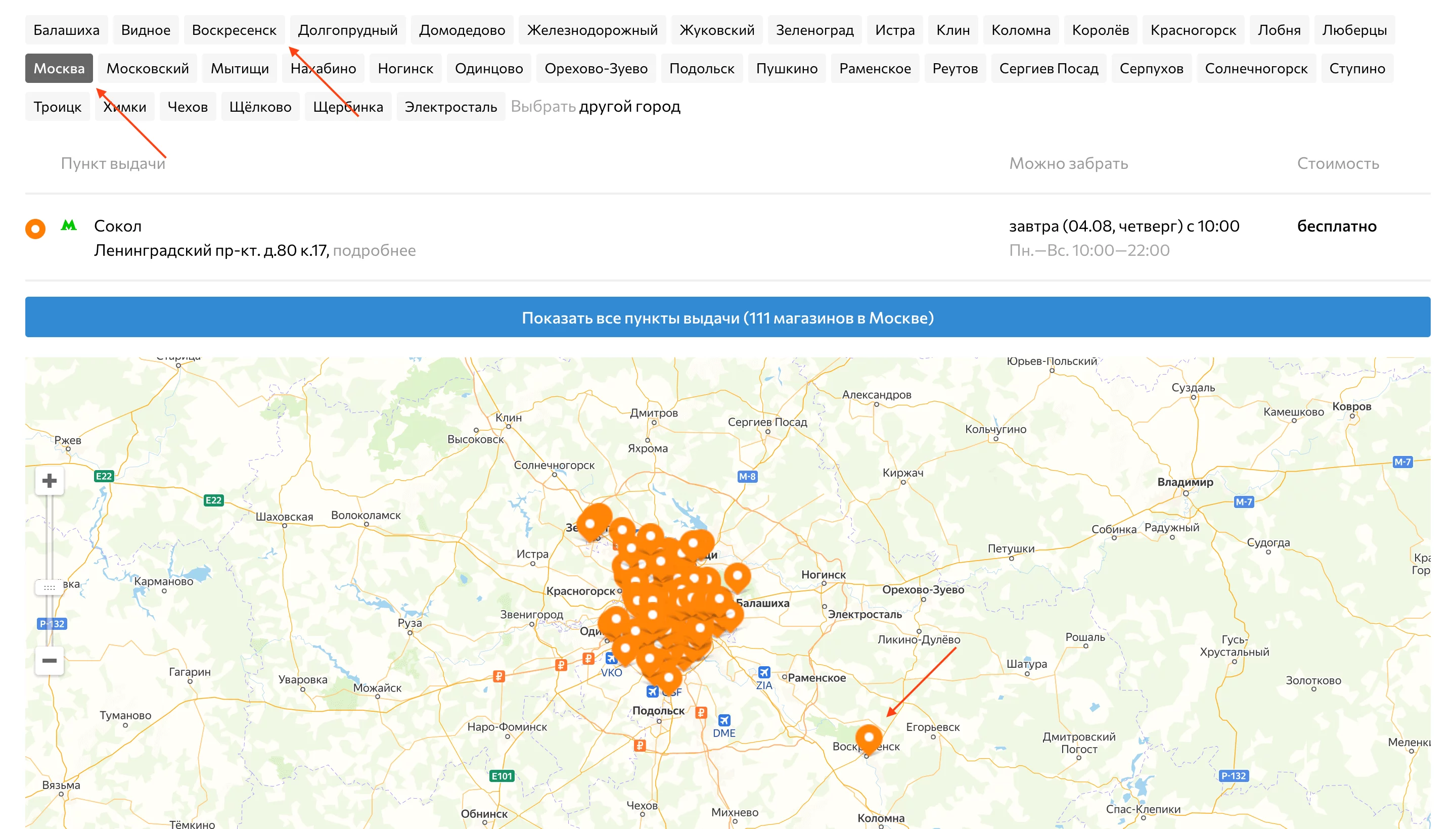
Сеть пунктов широкая
Сеть пунктов выдачи должна быть достаточно широкой, чтобы клиенту удобно было добраться до ПВЗ из любой точки города.
Смотреть пример

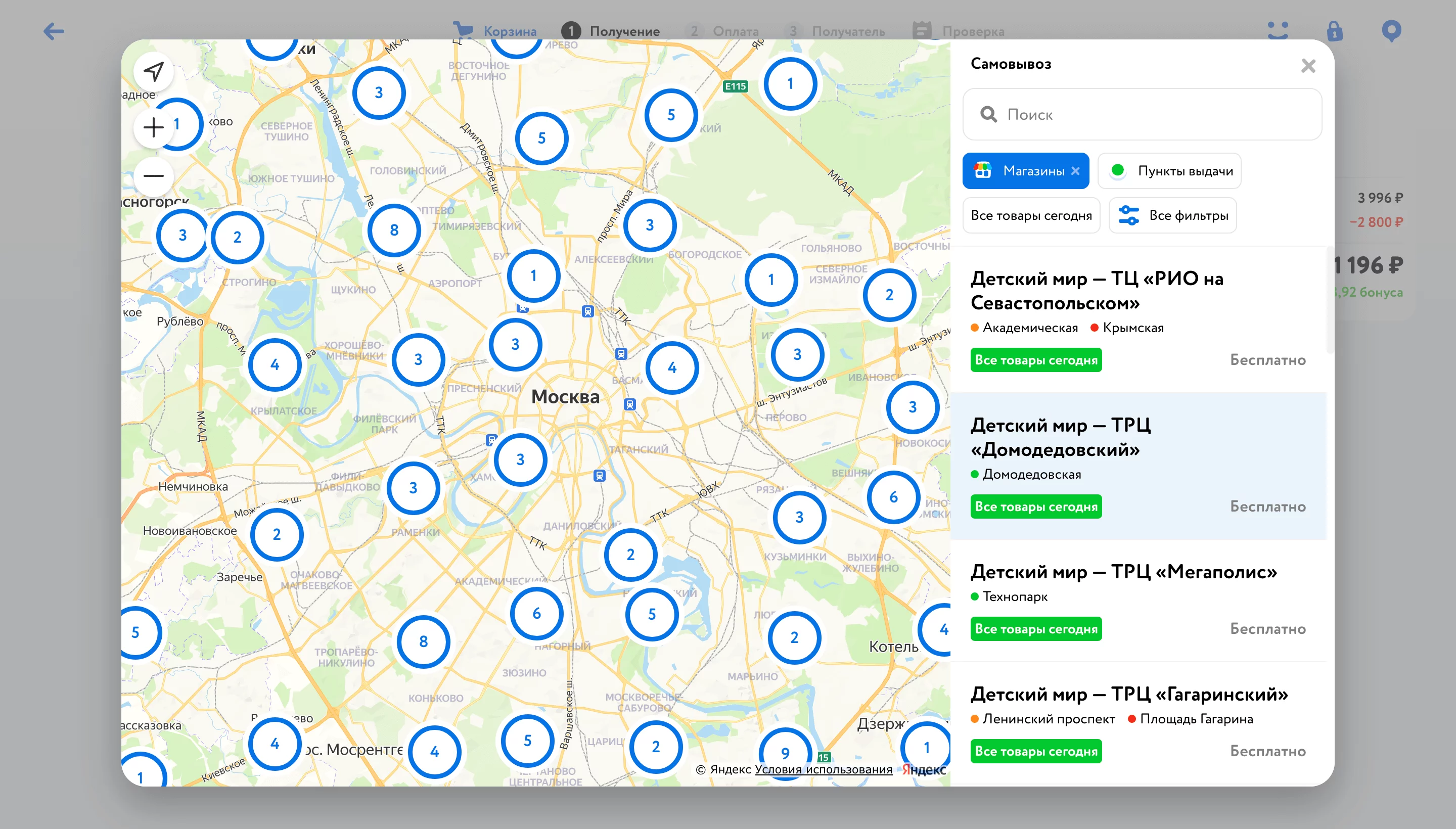
Карта + поиск по списку
Кому-то удобнее искать сразу по карте, кому-то – ввести название улицы/района/метро и выбрать точку из списка. Предусмотрите поиск обоими способами.
Смотреть пример

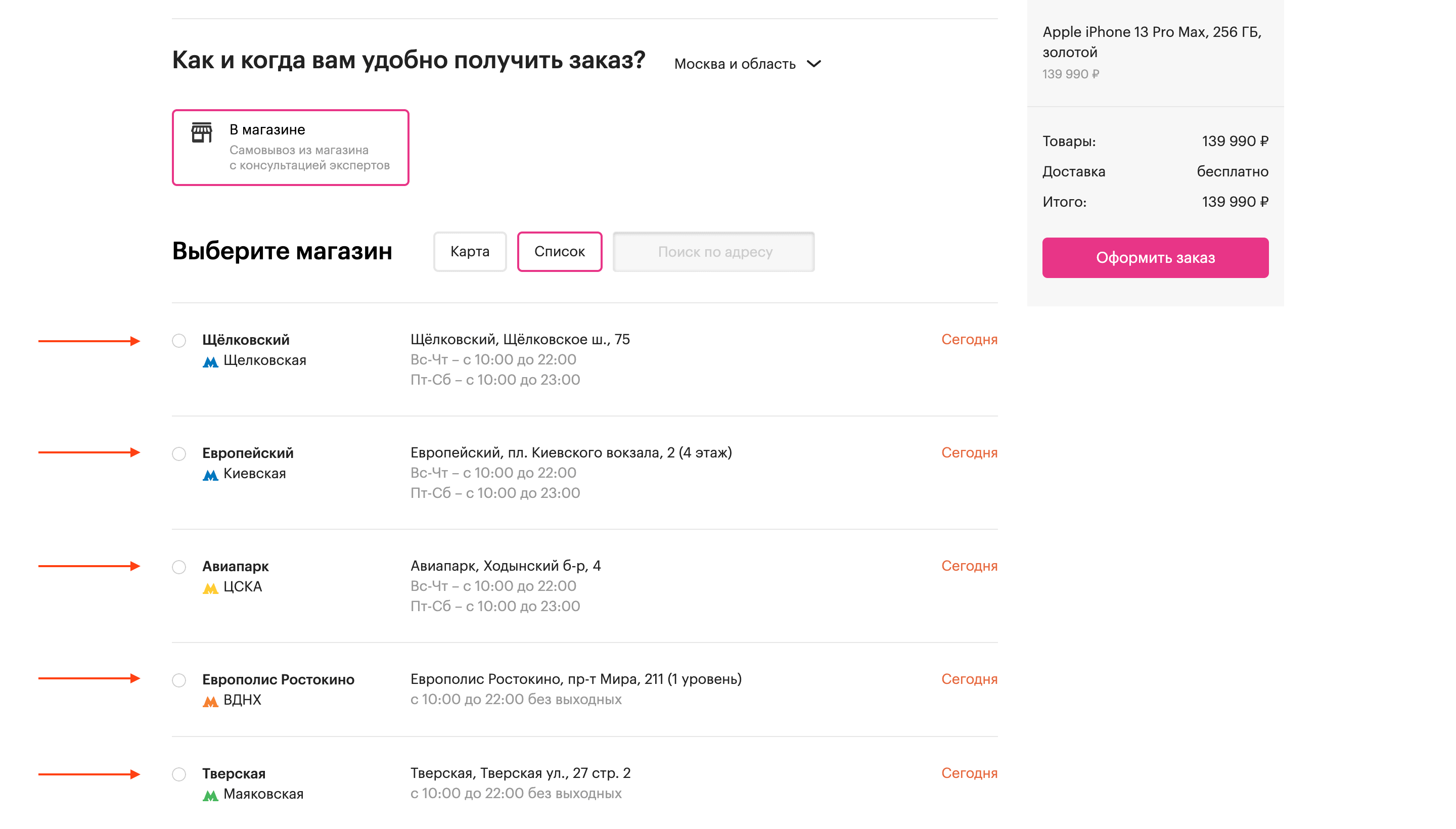
Список vs. адреса на карте
Приведите список адресов и пины на карте в соответствие, чтобы облегчить клиенту навигацию: 2 пина на карте – соответственно, 2 карточки ПВЗ в списке.
Смотреть пример

Сортировка по удаленности
Если доступна геолокация, пункты выдачи заказов в списке можно сортировать по удаленности от местоположения клиента.
Смотреть пример

Без сортировки по стоимости
Сортировка ПВЗ по стоимости доставки очень непривычна и может вызвать у клиента вопросы. Особенно если по всем пунктам в списке доставка бесплатная.
Смотреть пример

Сортировка понятна
Если вы располагаете ПВЗ списком, отсортируйте их по какому-либо принципу, не располагайте их спонтанно.
Смотреть пример

Без длинной прокрутки
Если список адресов длинный, сделайте в нем inline-прокрутку, чтобы клиенту для перехода к следующему шагу не приходилось прокручивать слишком долго.
Смотреть пример
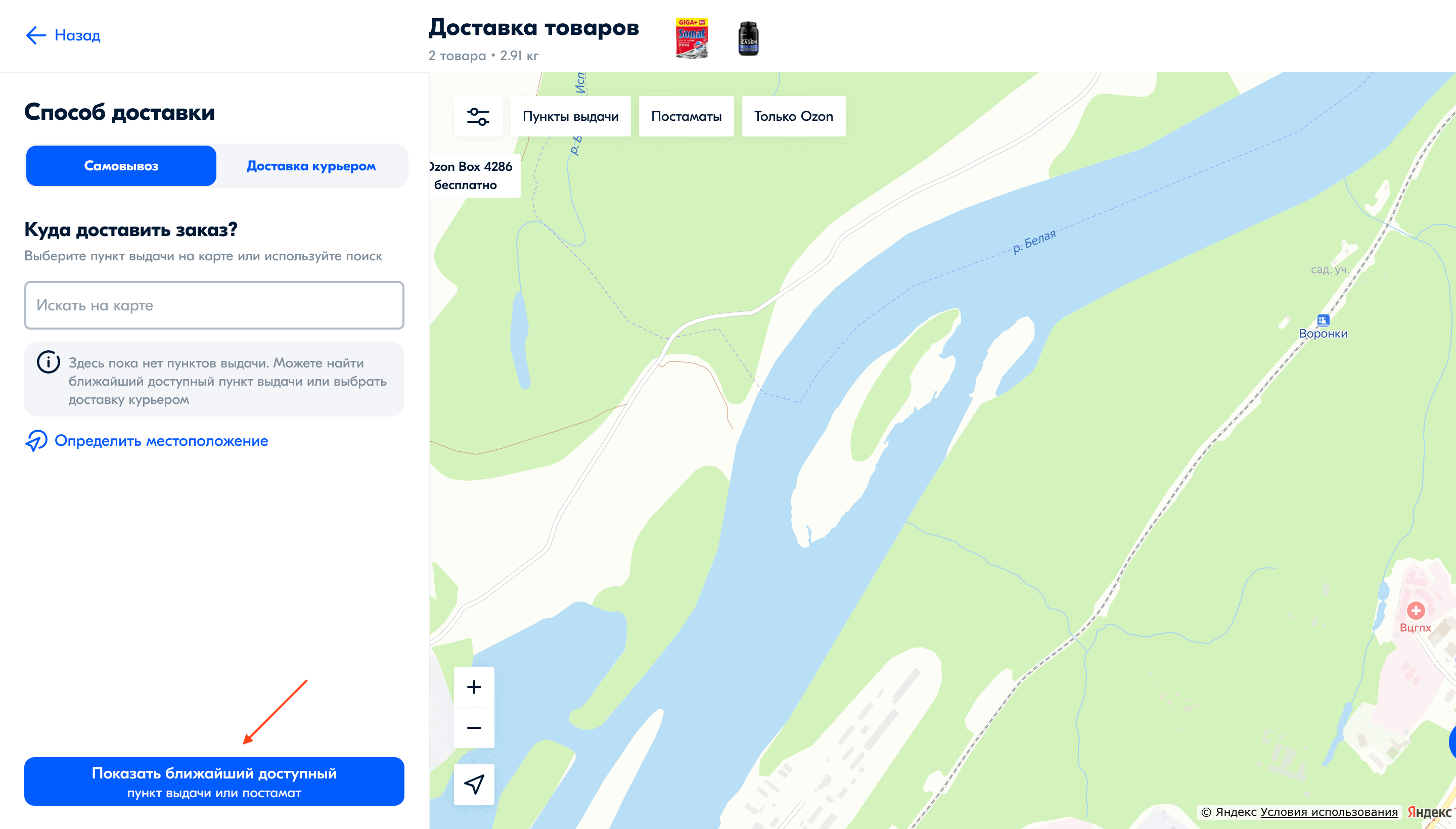
Ближайший доступный ПВЗ
Процесс поиска ПВЗ можно упростить, предоставив клиенту возможность выбора ближайшего к нему пункта выдачи в 1 клик.
Смотреть пример

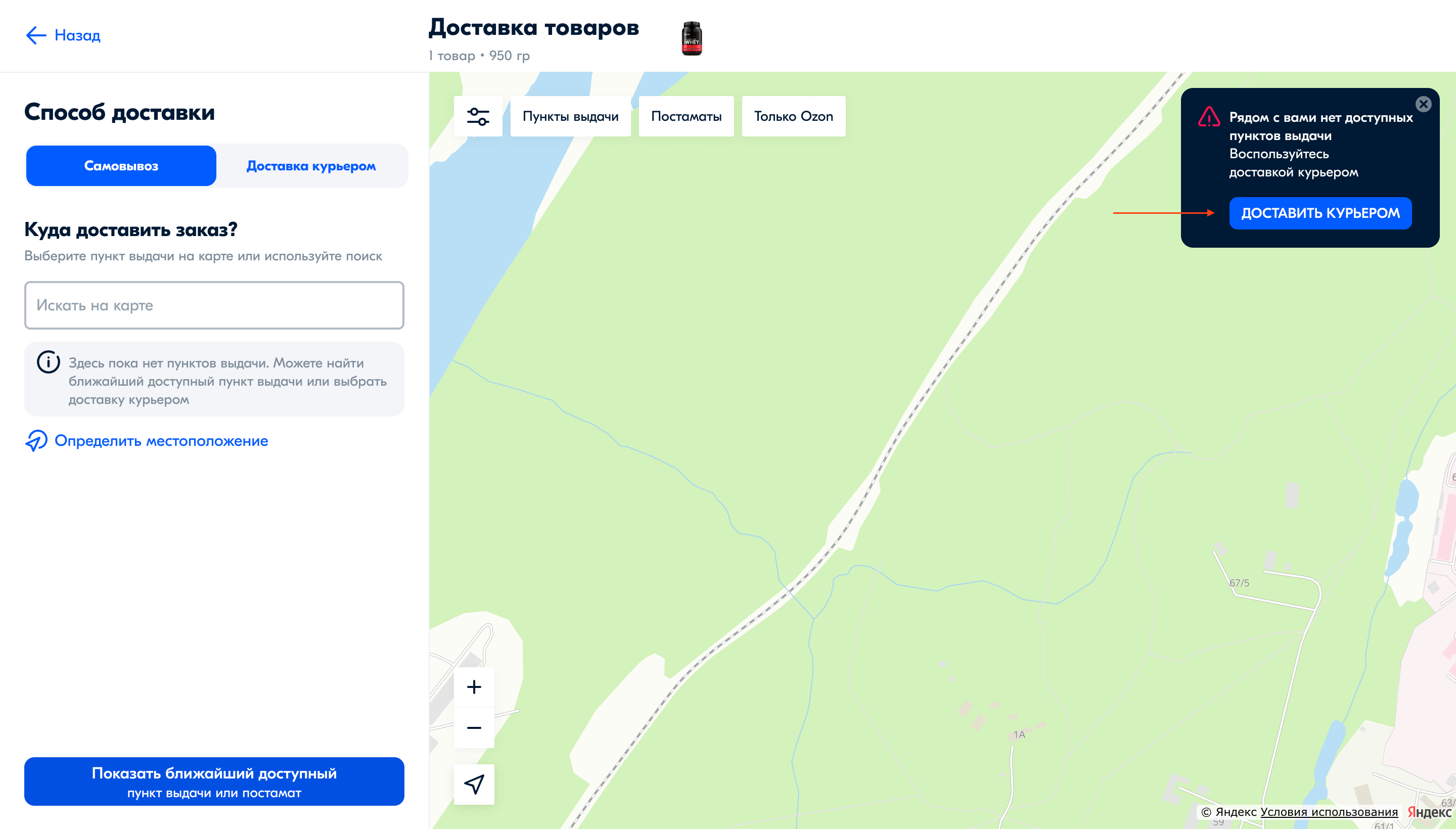
Доставка, если нет поблизости
Если ближайший доступный ПВЗ не определяется, не стоит оставлять клиента 1-на-1 с этой проблемой – предложите ему доставку в качестве альтернативы.
Смотреть пример

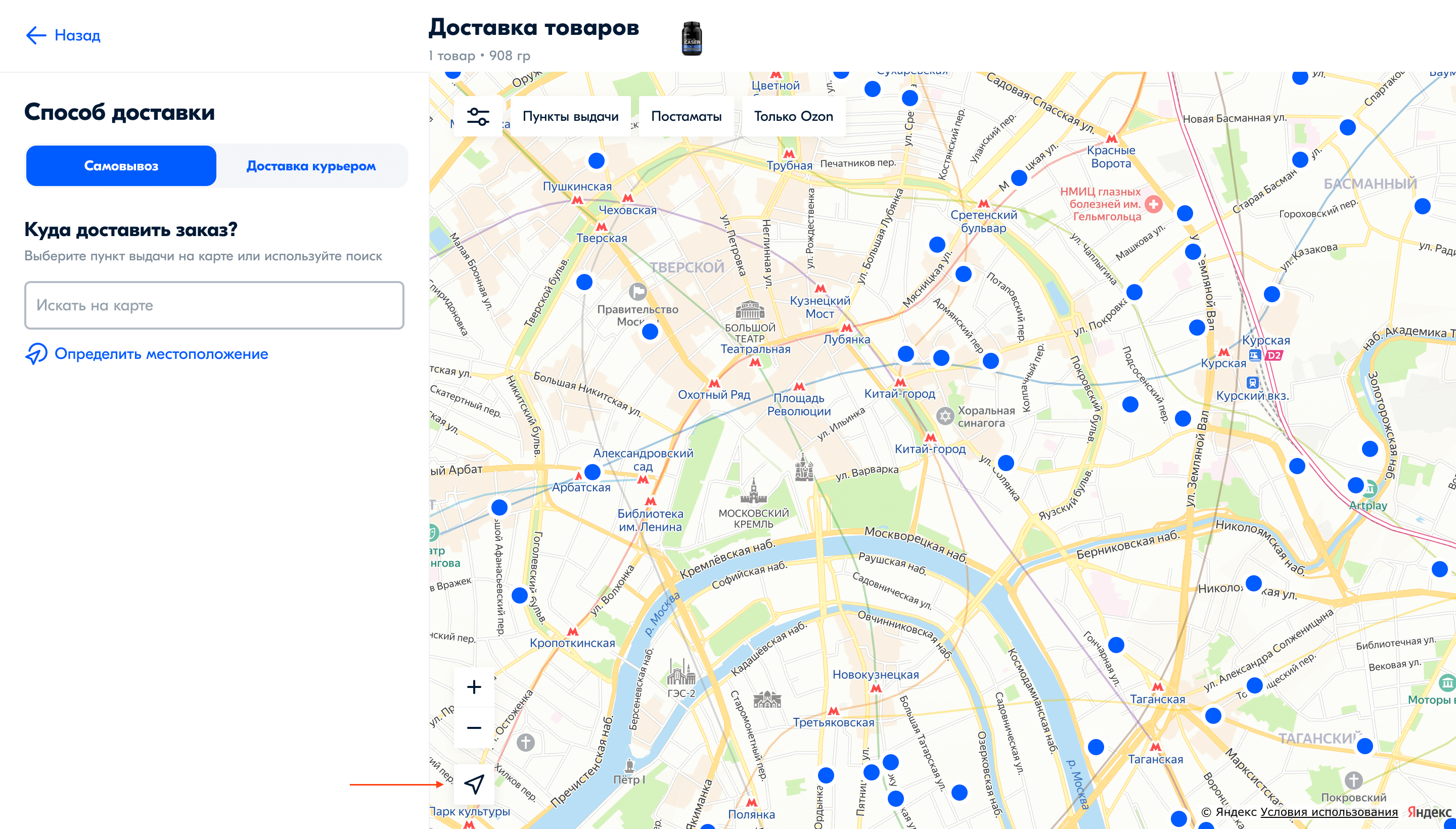
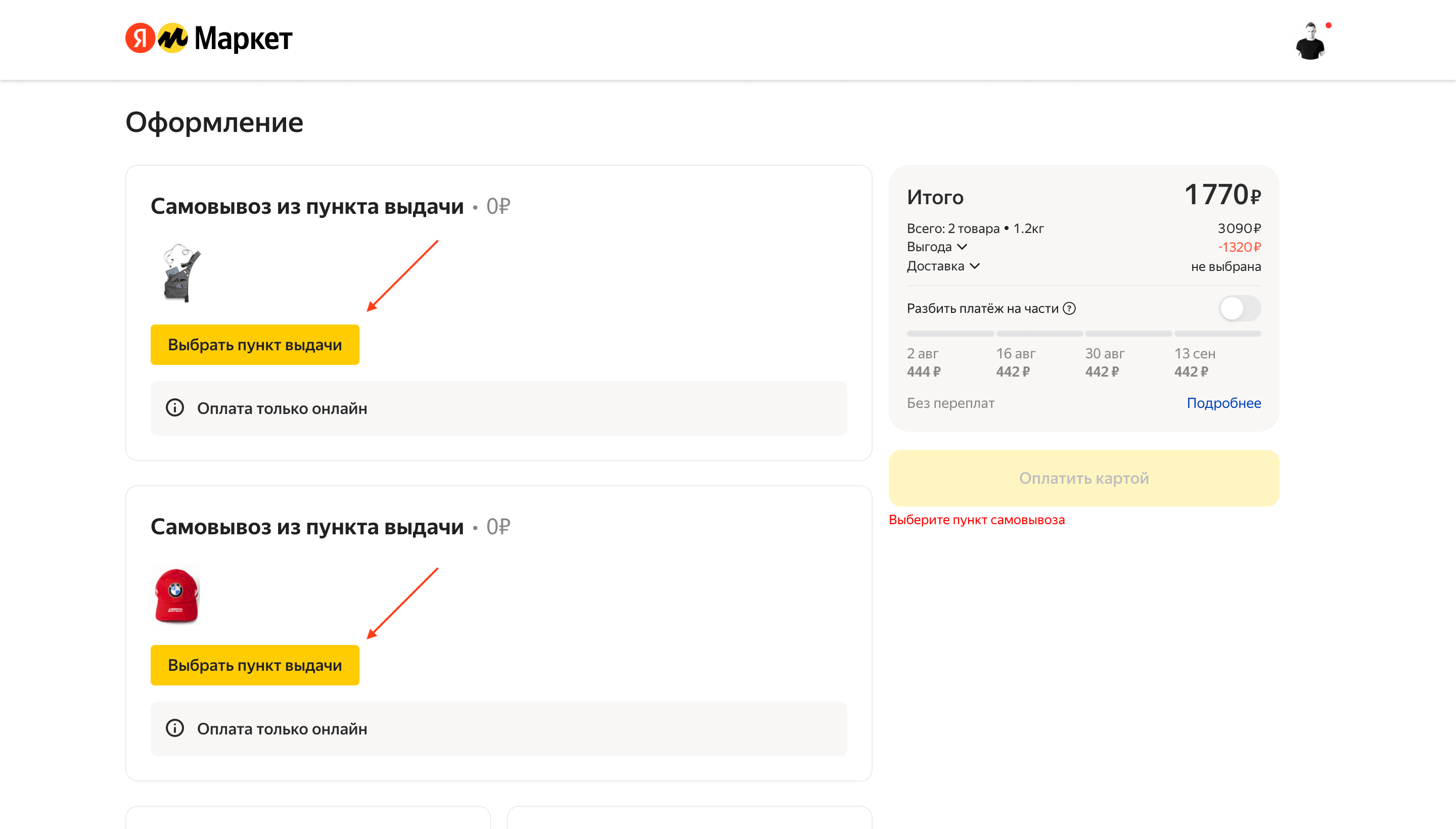
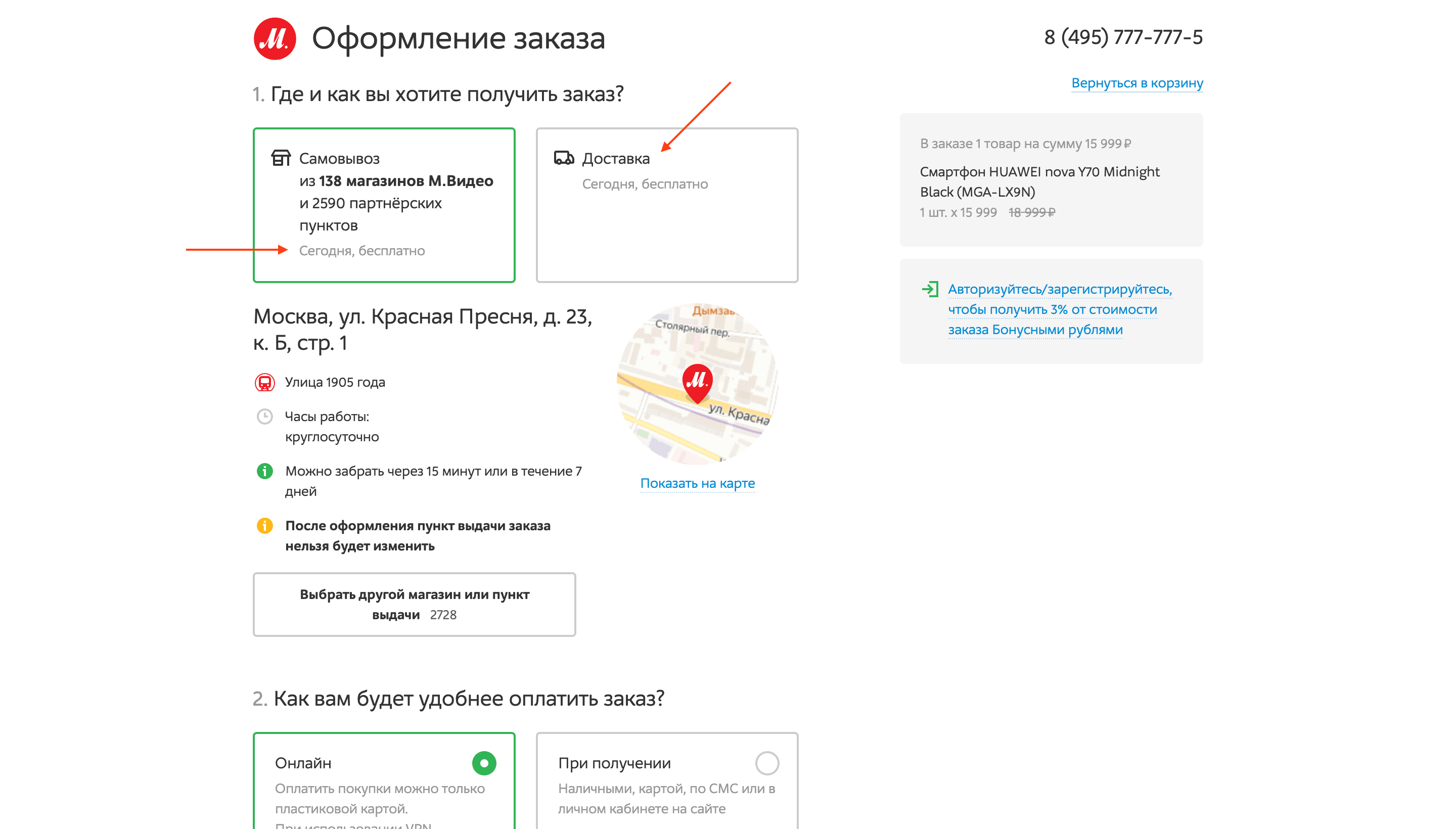
Пункт выдачи выбираем 1 раз
Предложение выбрать пункт выдачи под каждый из товаров в заказе без объяснения причин может ввести клиента в ступор и усложнить процесс оформления заказа.
Смотреть пример

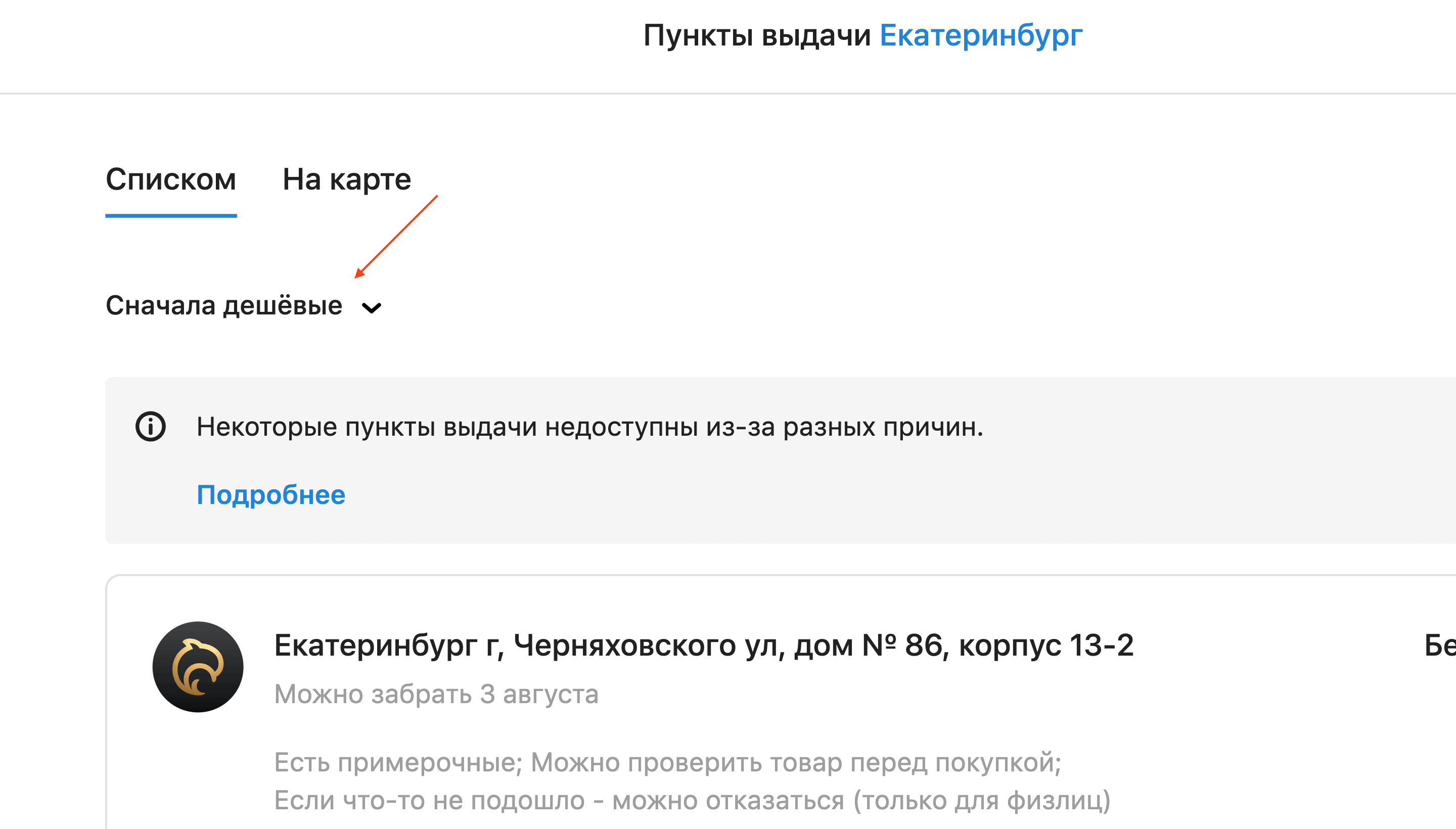
Фильтрация пунктов самовывоза
Если ПВЗ отличаются по каким-либо параметрам (например, наличие примерочной), дайте клиенту возможность отфильтровать их при поиске точки для самовывоза.
Смотреть пример

Фильтры работают корректно
Если вы предлагаете клиенту фильтрацию пунктов самовывоза, убедитесь, что она работает корректно и распространяется как на список, так и на карту.
Смотреть пример

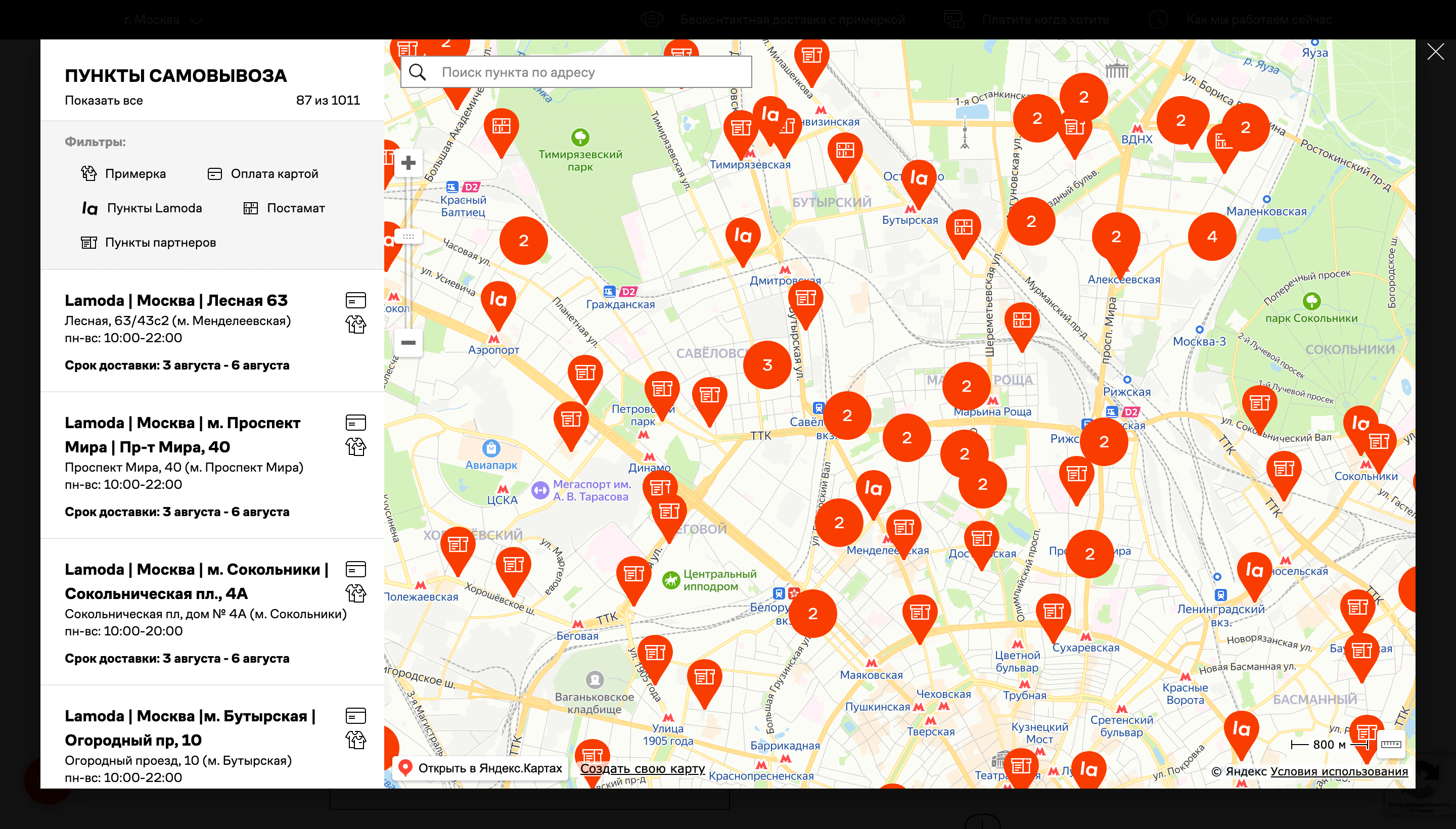
Все ПВЗ на одной карте
Задача клиента – найти ближайший удобный к нему пункт самовывоза. Поэтому лучше отображать их на одной карте, а не разбивать карты по компаниям-операторам.
Смотреть пример

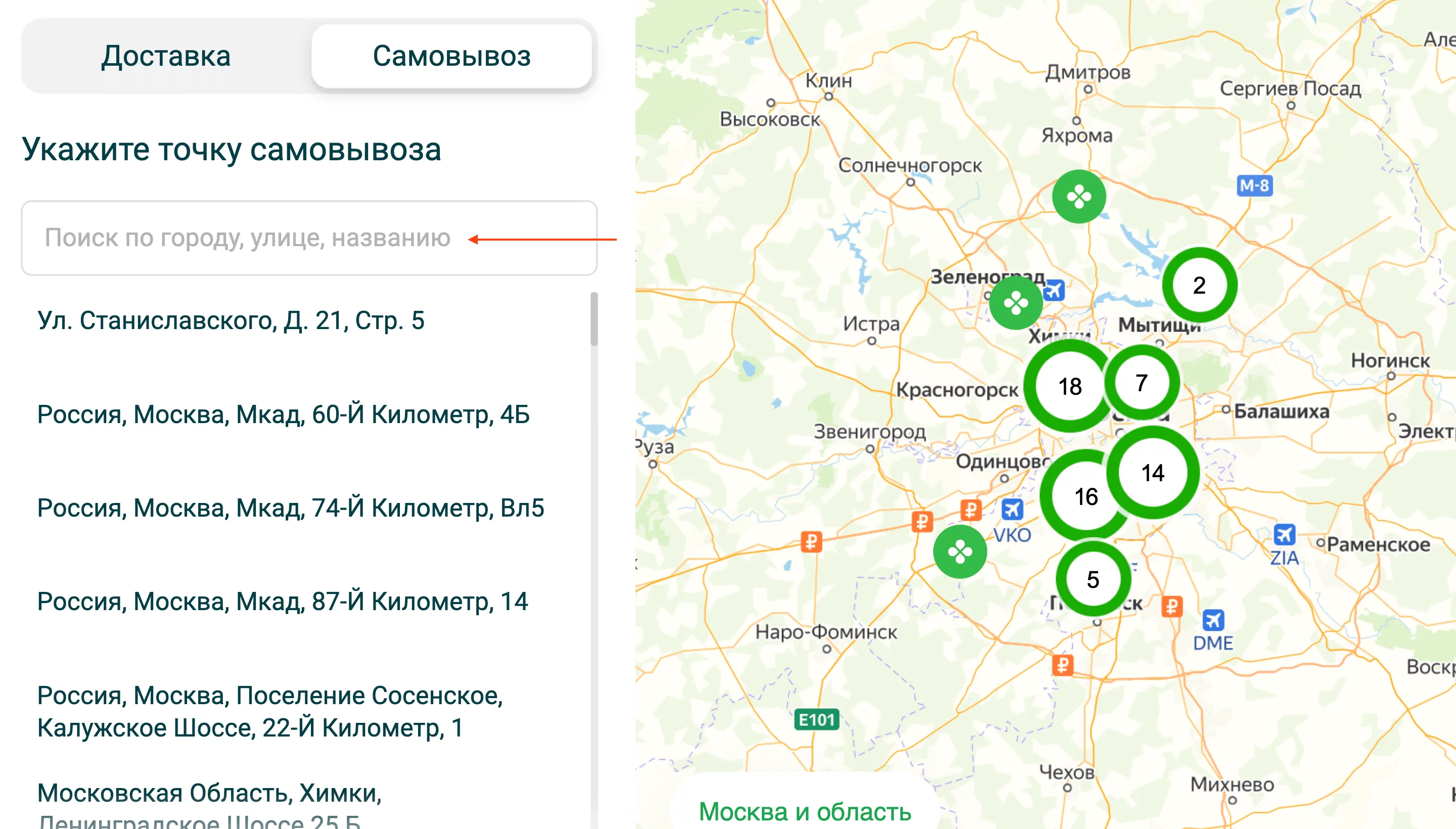
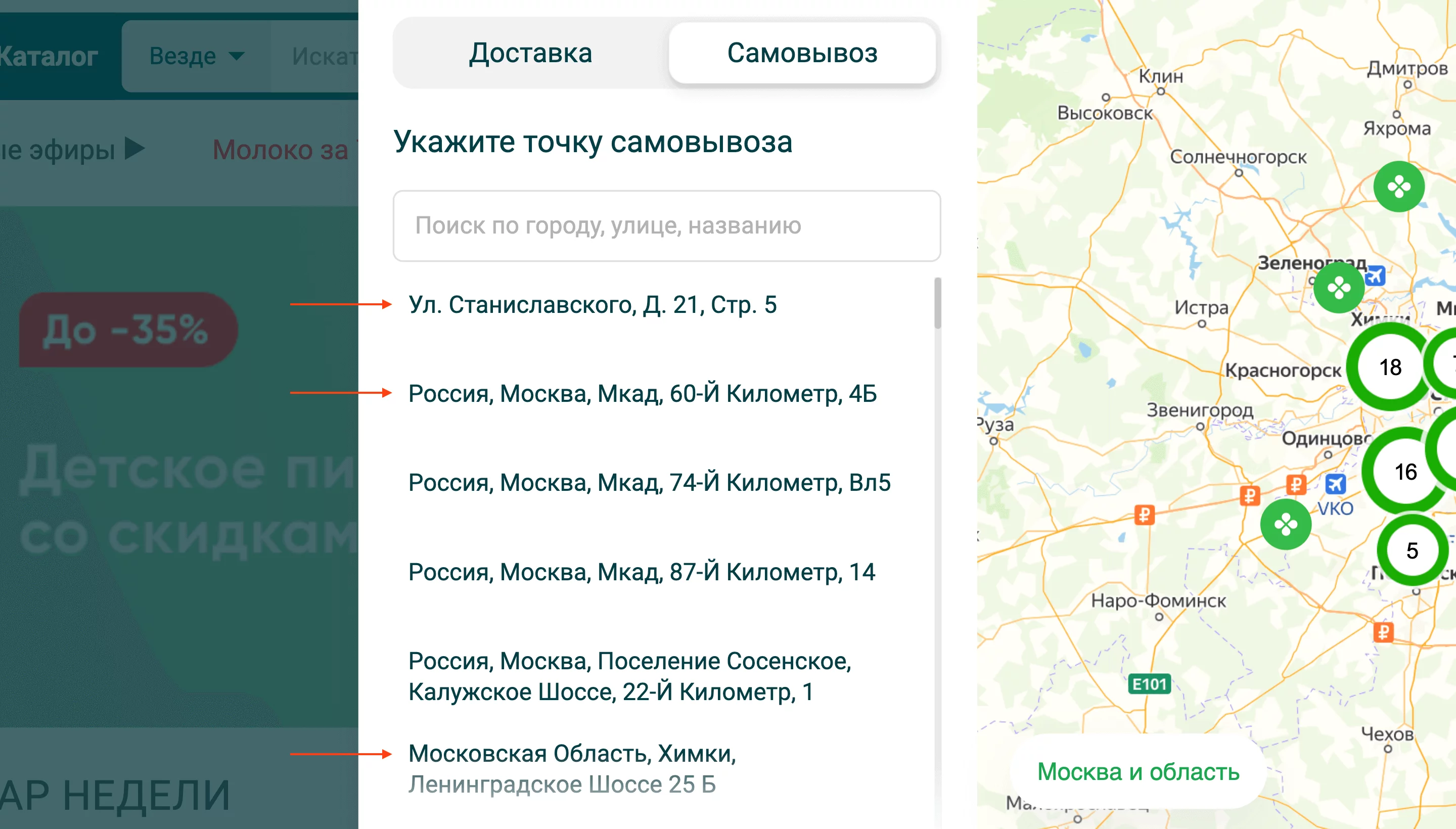
Пояснение по методу поиска
По чему именно можно искать пункт самовывоза? Метро? Улица? Название торгового центра? Поясните это для клиентов, облегчите им поиск нужного ПВЗ.
Смотреть пример

Текстовый поиск без задержек
При вводе метро/улицы/района список пунктов должен обновляться мгновенно. Уберегите своих клиентов от того, что заснято на примере.
Смотреть пример
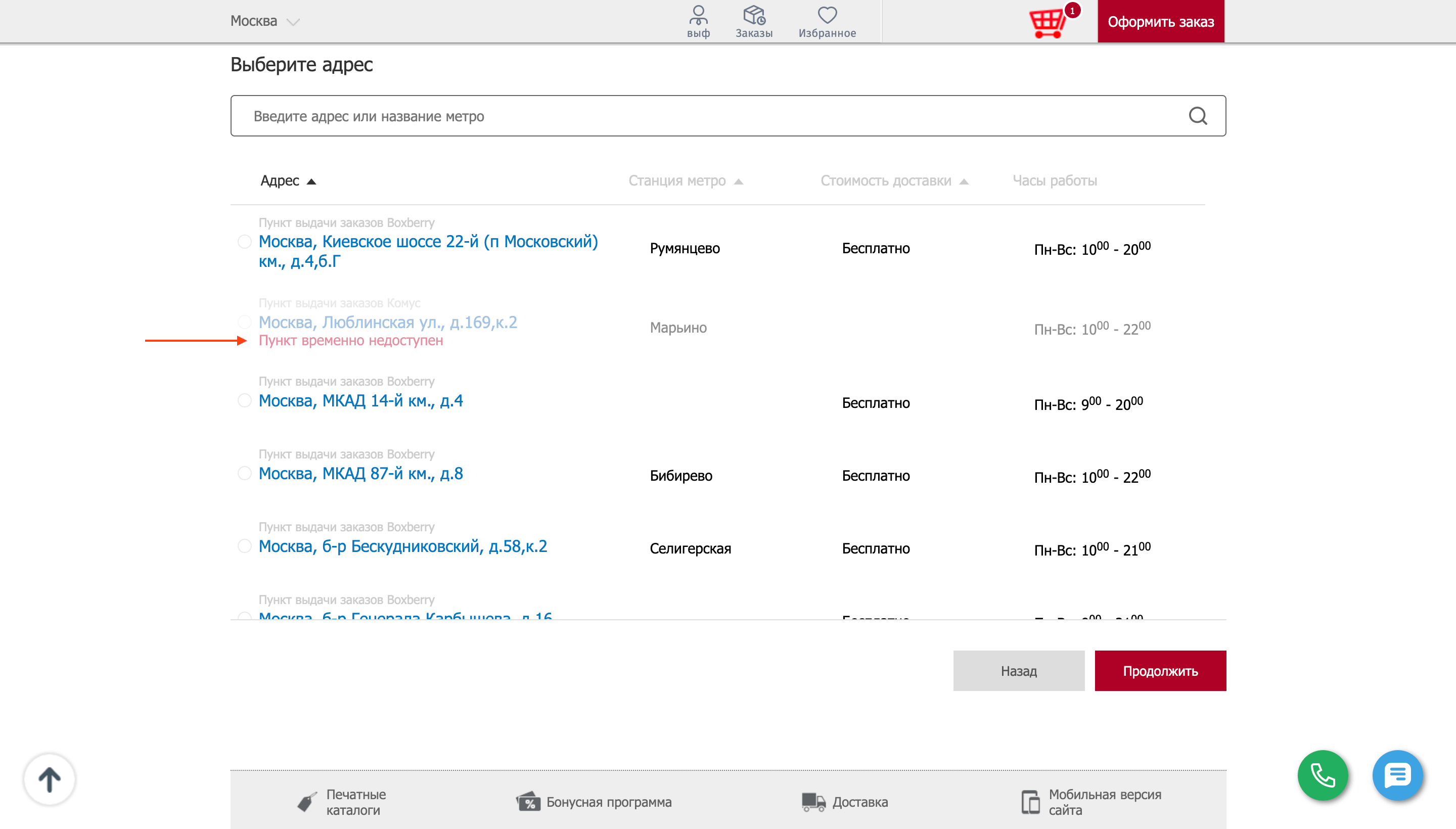
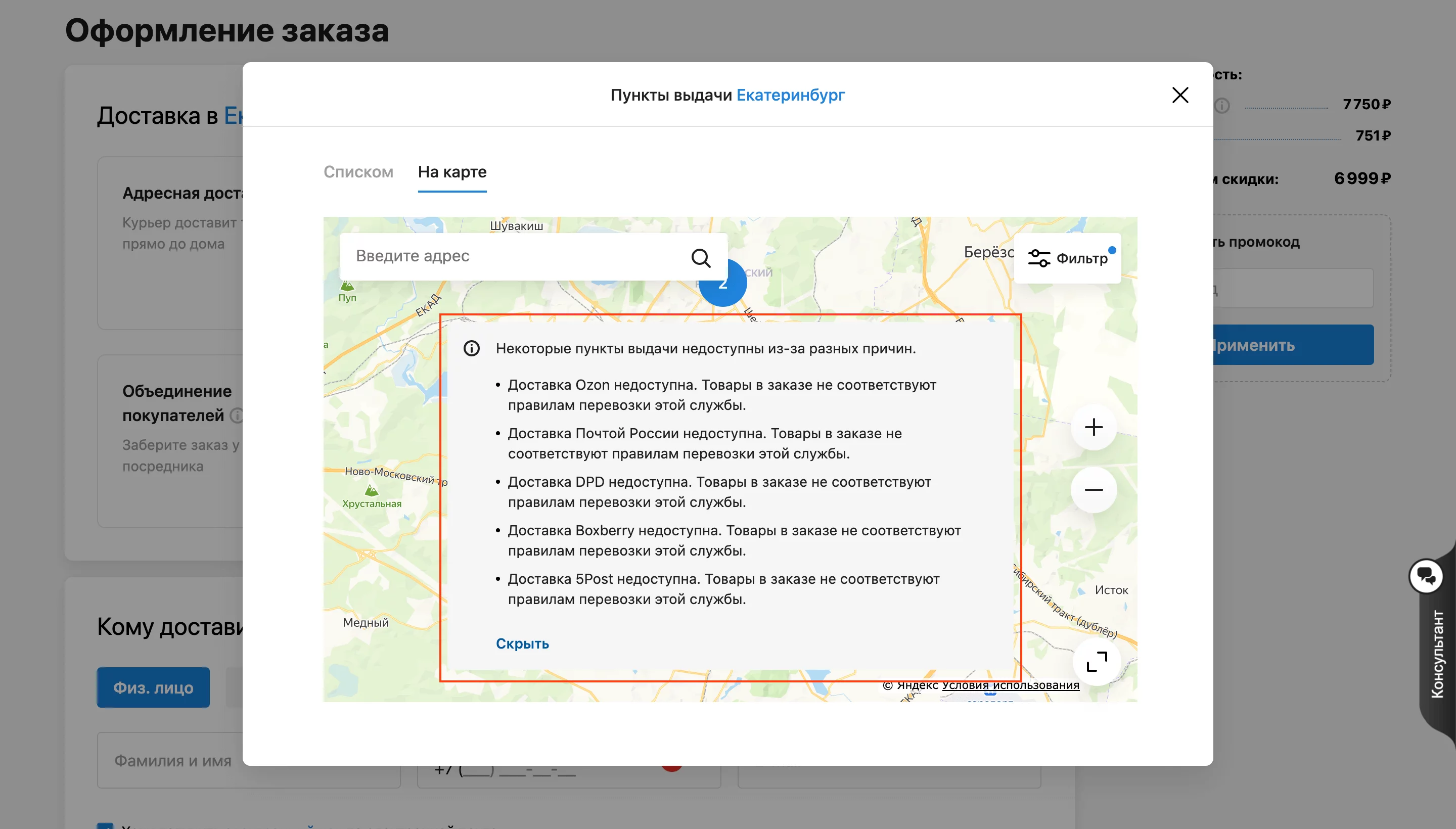
Только доступные пункты
Зачем в принципе давать клиенту возможность просматривать недоступные пункты самовывоза, мне не совсем понятно. А вам?
Смотреть пример

Без неработающей доставки
Если какие-то из пунктов самовывоза не поддерживают доставку, лучше о них просто не писать. Иначе у клиента может сложиться не лучшее впечатление.
Смотреть пример

Группировка пинов
Чтобы не перегрузить интерфейс, пины можно группировать, отображая их в виде одного элемента с числом точек в рамках покрываемой области.
Смотреть пример

Пины хорошо заметны
Пины должны быть контрастными и привлекать к себе внимание. Пины, которые трудно разглядеть на карты – еще одна палка в колеса клиента на пути к покупке.
Смотреть пример

Маркировка пинов
Маркировка пинов сделает их более визуально привлекательными. А если ПВЗ разные, это сделает карту более информативной.
Смотреть пример

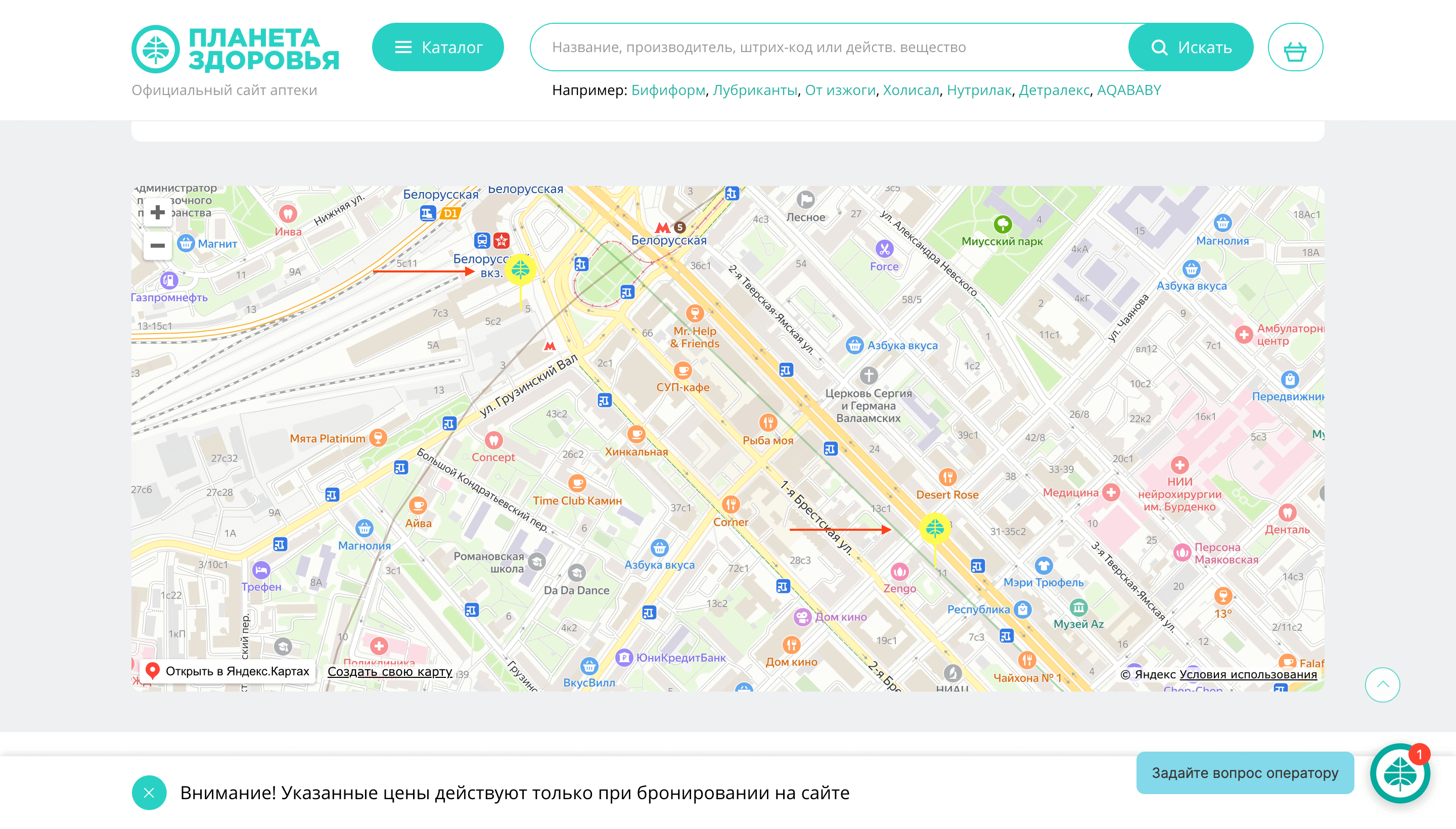
Пины в хорошем качестве
Базовый момент: пины должны быть загружены в хорошем качестве (в идеале – в векторе) и не должны пикселить. Вот от такого исполнения лучше воздержаться.
Смотреть пример

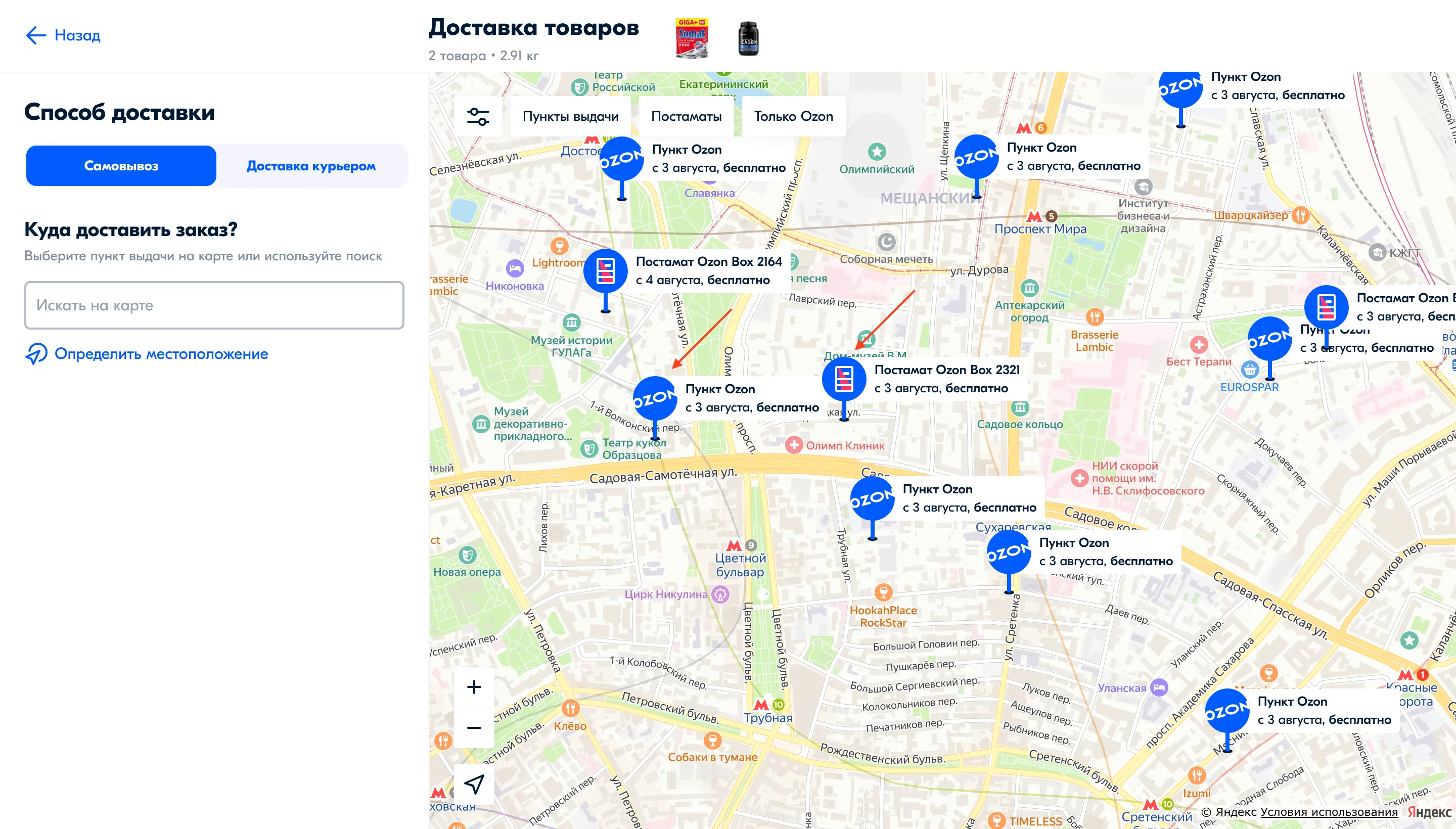
Без дополнительных меток
Если рядом с пинами размещать дополнительные метки с текстом, есть риск, что интерфейс перегрузится, а сами метки будет трудно прочитать.
Смотреть пример

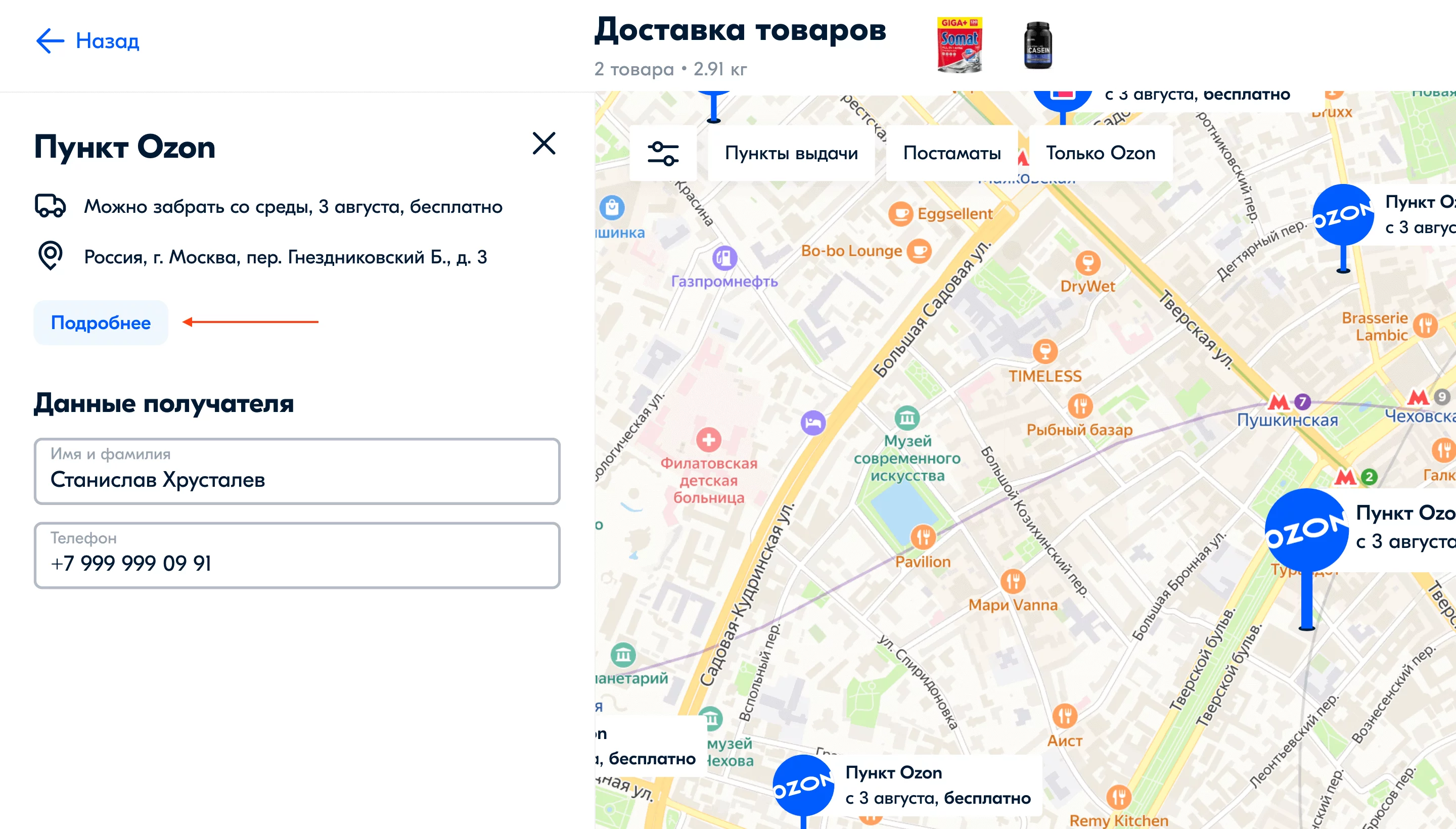
Где разместить информацию о ПВЗ?
Подробное описание пункта выдачи лучше выносить в его карточку в списке рядом с картой или в popup при клике по конкретному ПВЗ.
Смотреть пример

Данные по ПВЗ актуальны
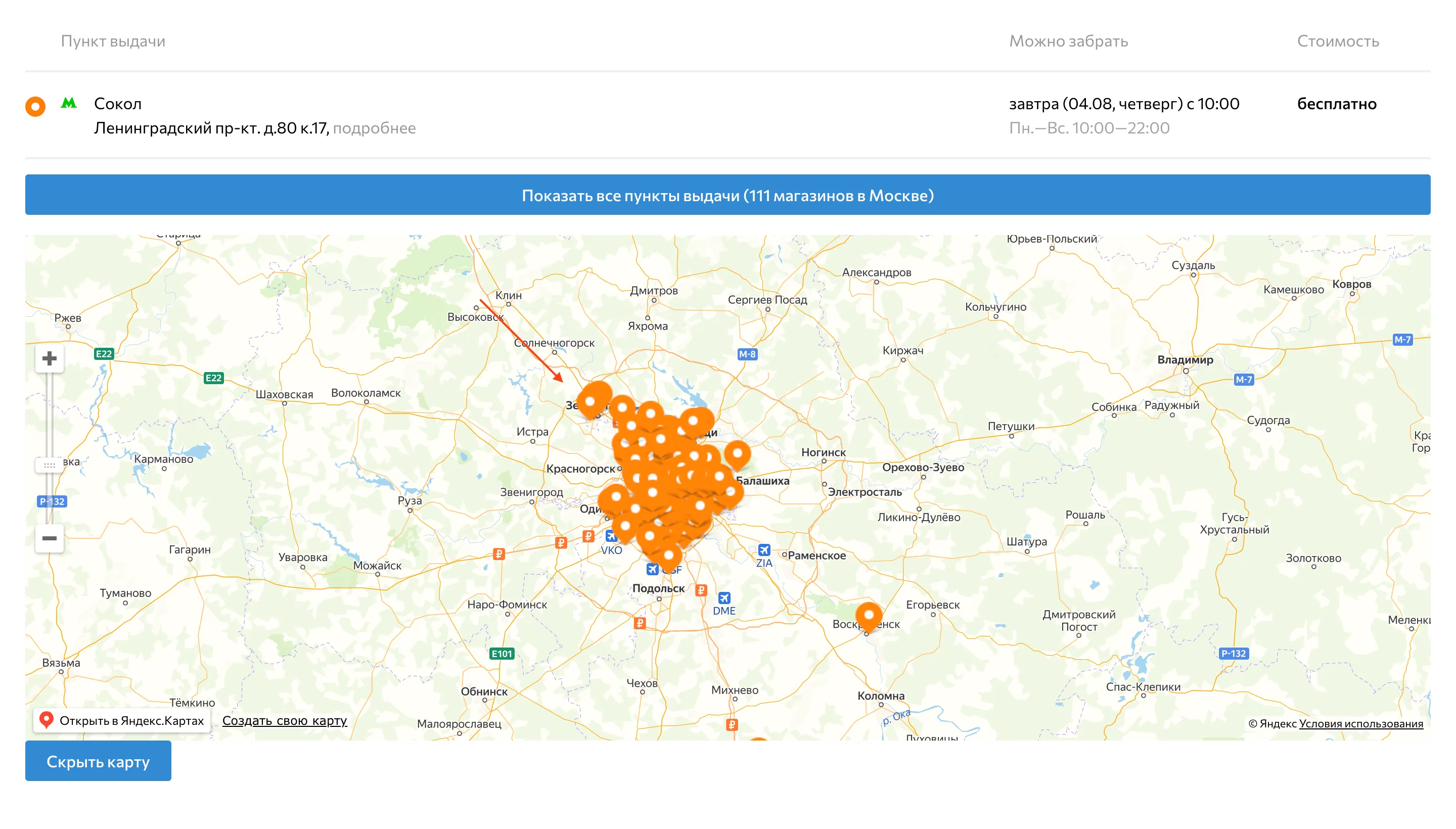
Регулярно обновляйте свои и сторонние данные по ПВЗ. Если клиент придет за товаром и поймет, что ПВЗ переехал или закрылся, позитивных эмоций это точно не вызовет.
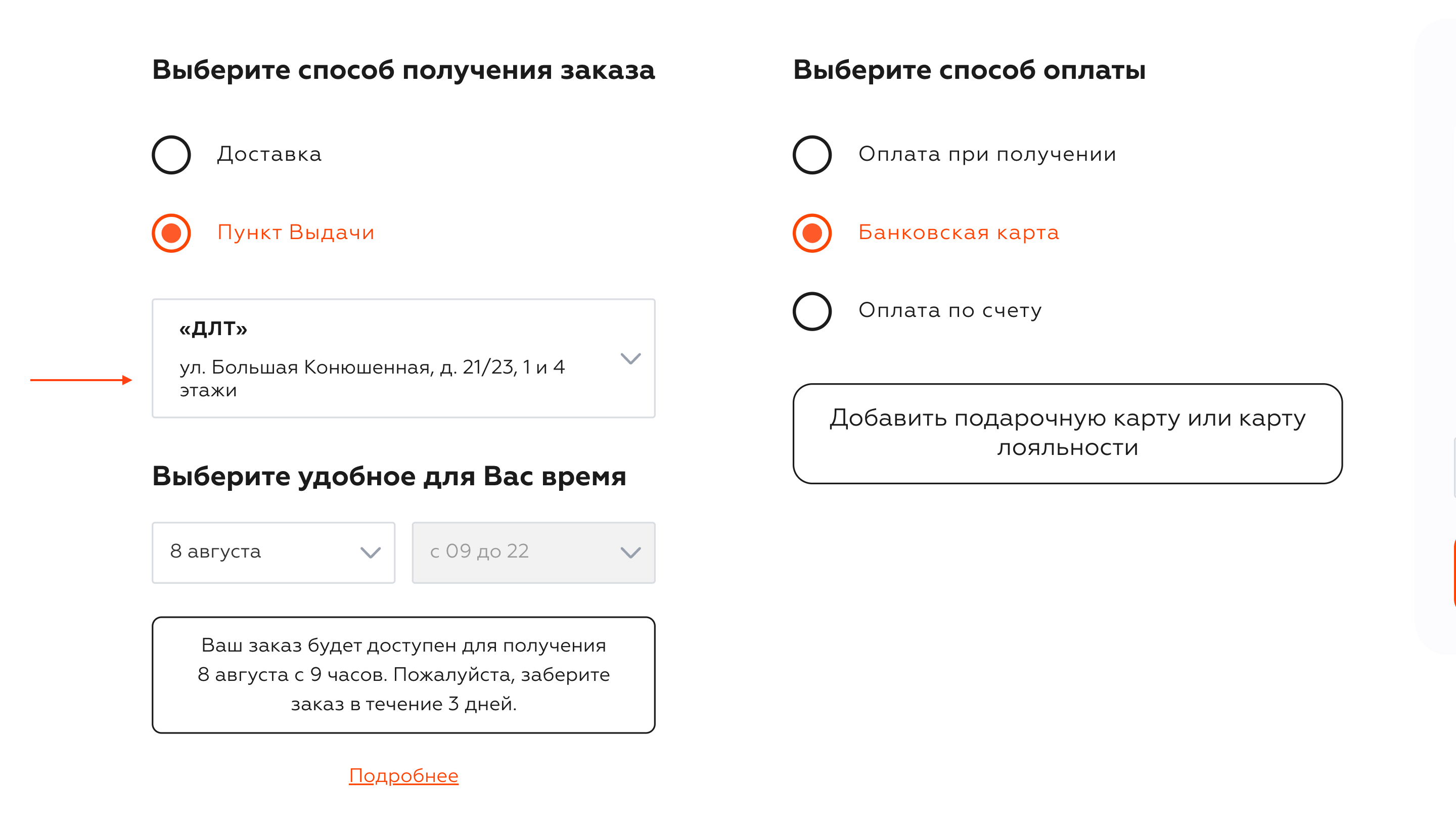
Точный адрес
Адрес пунктов самовывоза должен быть указан максимально точно – вплоть до этажа и помещения. Не заставляйте клиента искать пункт выдачи на месте.
Смотреть пример

Названия ПВЗ унифицированы
Унифицируйте названия пунктов самовывоза. В противном случае может сложиться впечатление, что за качеством данных плохо следят.
Смотреть пример

Названия ПВЗ осмысленные
Размещайте в названиях пунктов выдачи заказов осмысленный текст. Показывать системные коды или ID пункта на уровне клиента нет смысла.
Смотреть пример

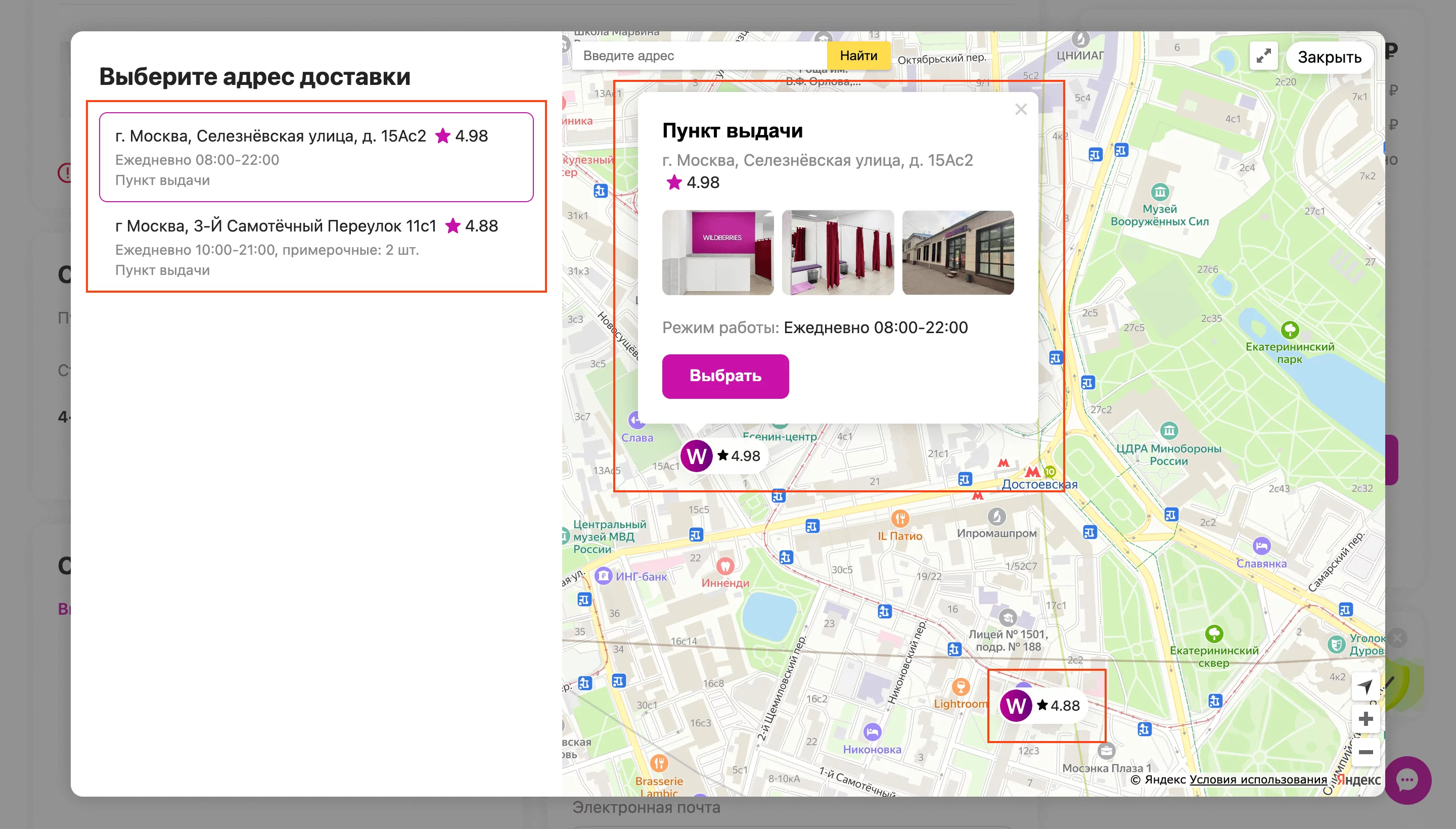
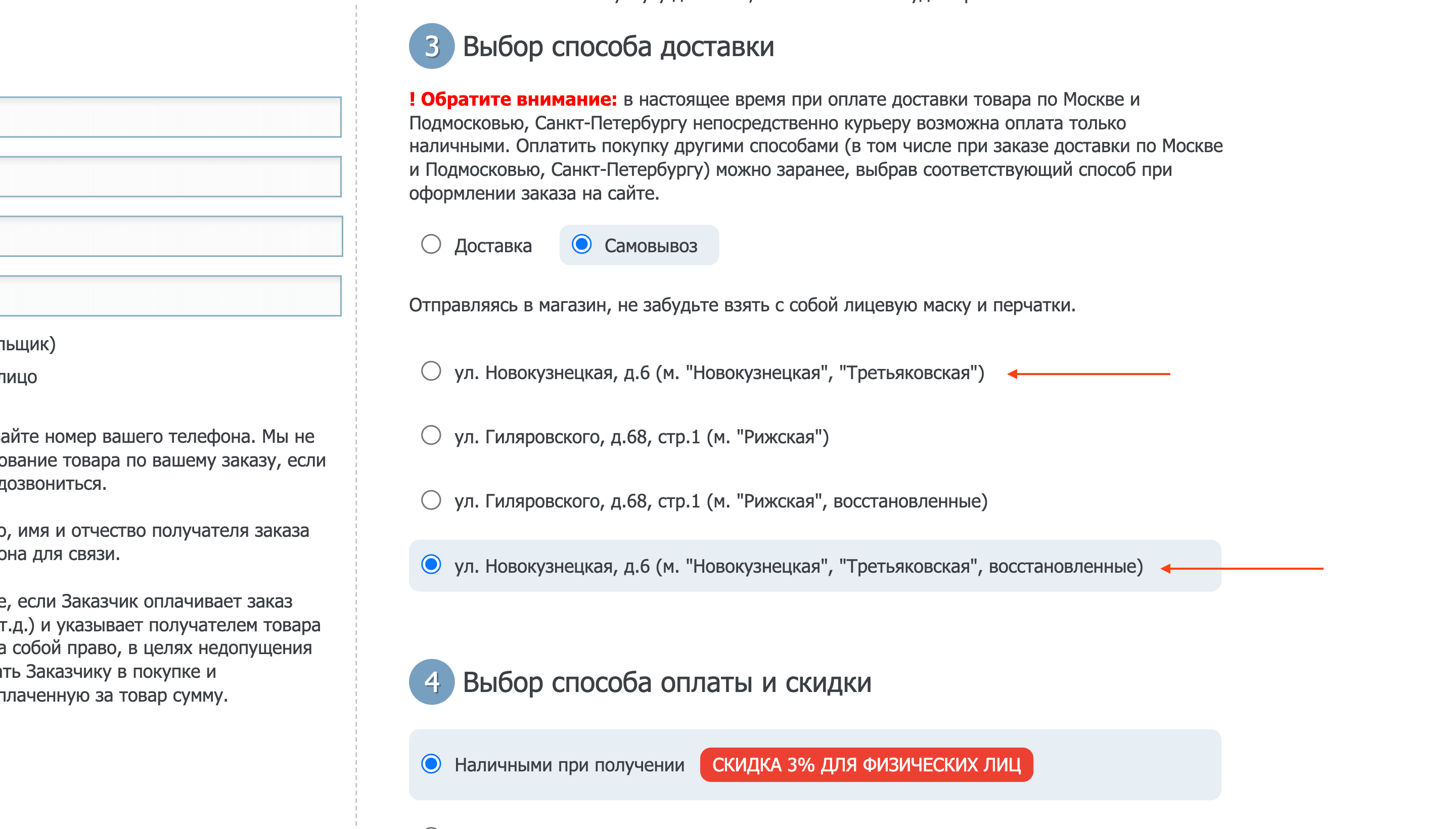
ПВЗ не дублируются
Если вы предлагаете клиенту несколько очень похожих друг на друга точек, поясните, в чем разница между ними. Ну вот как изволите понимать, что изображено в этом примере?
Смотреть пример

Карточки ПВЗ легко различимы
Карточки с адресами пунктов выдачи должны легко восприниматься и не должны «прилипать» друг к другу.
Смотреть пример

Станция и расстояние до метро
Помимо самого адреса в карточку ПВЗ в качестве индикатора можно добавить станцию метро и расстояние от метро до пункта.
Смотреть пример

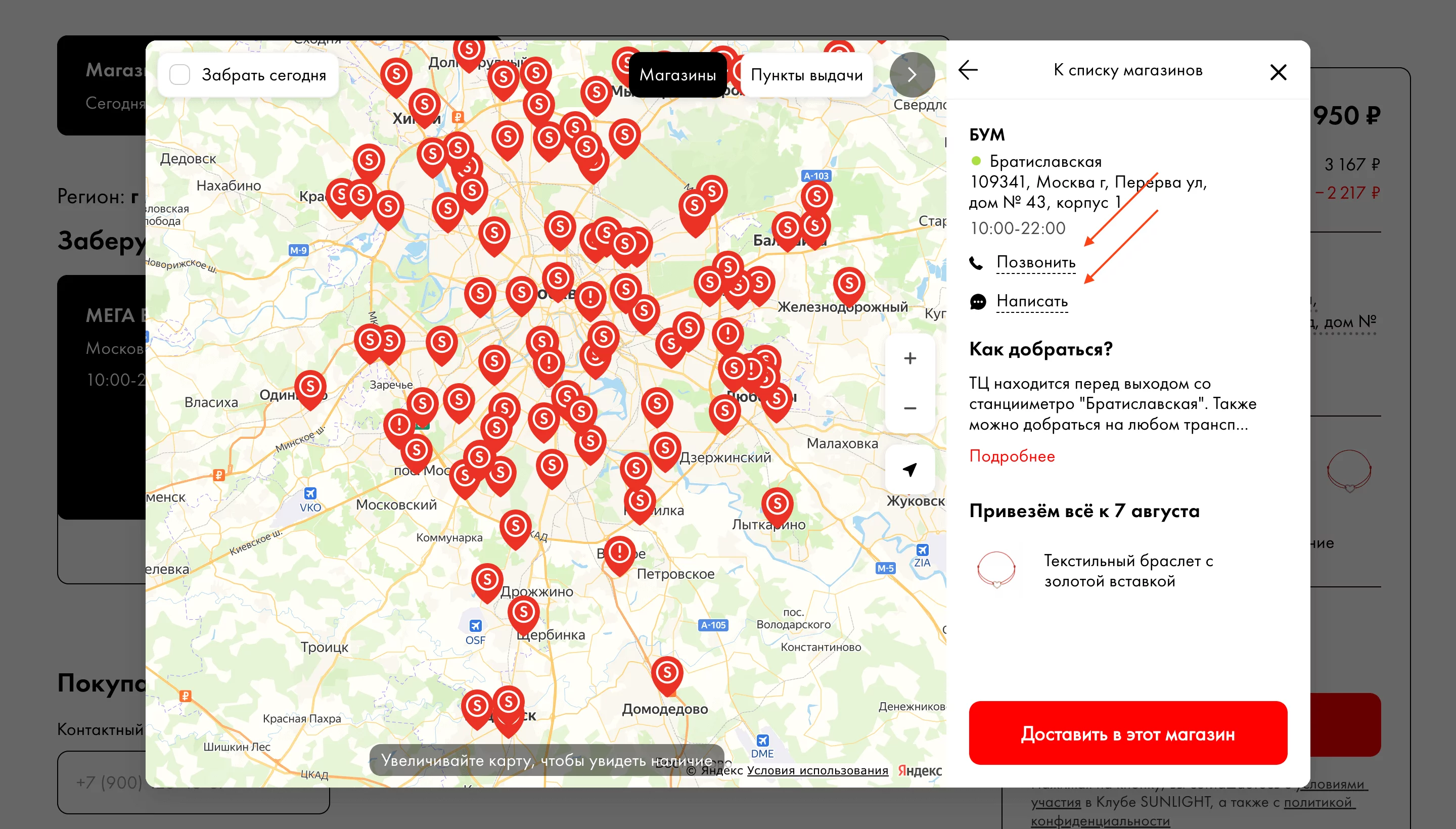
Как добраться
Информация о том, как лучше добраться, дополняет точный адрес и делает путь к пункту выдачи более удобным.
Смотреть пример

Маршрут до пункта
Если клиент выбирает магазин, в котором товар доступен уже в моменте, функция построения маршрута до пункта выдачи будет релевантной.
Смотреть пример

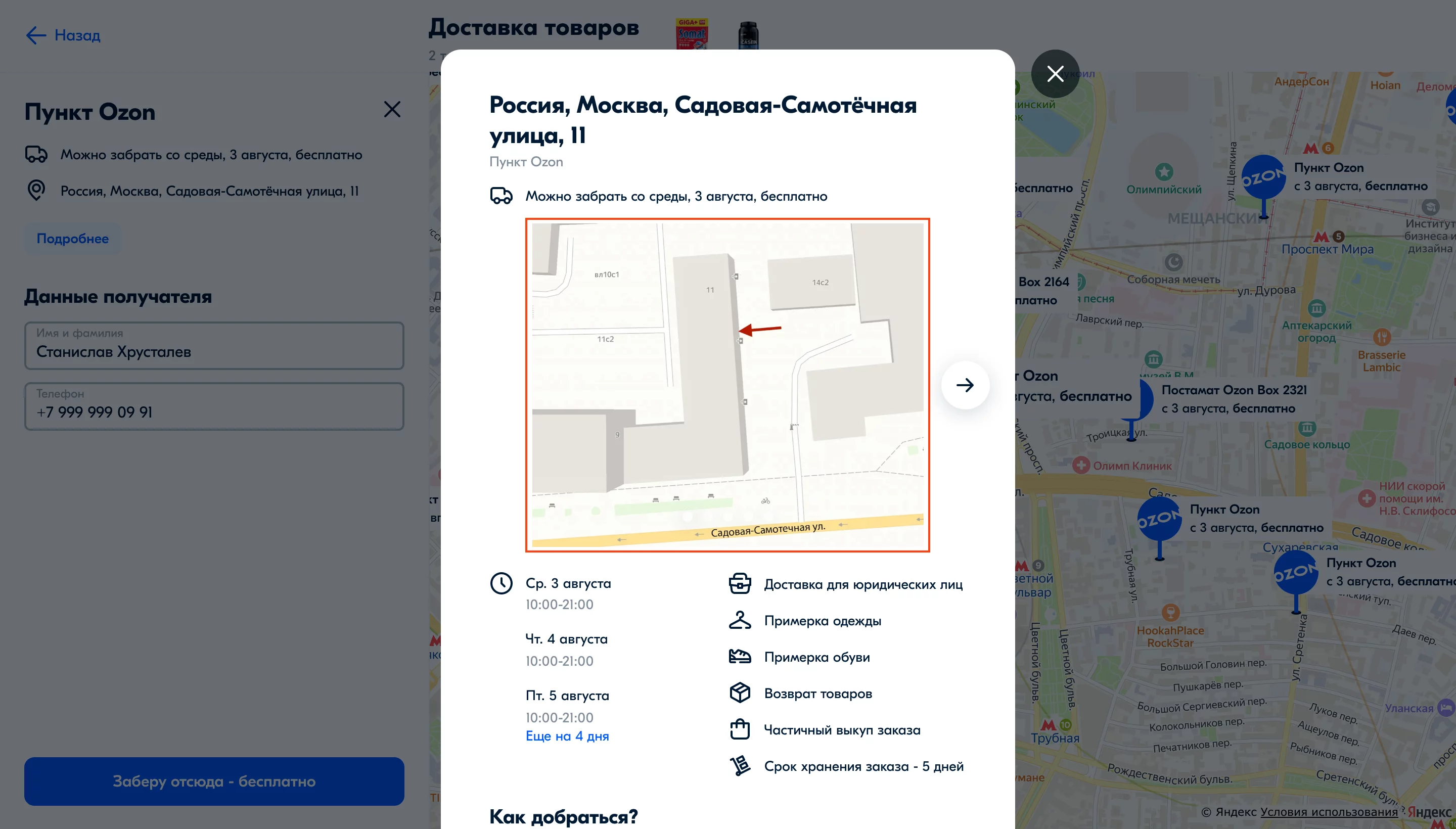
Вход в здание
Указание входа в здание дополнительно позволяет упростить путь клиента и сократить время на поиск пункта выдачи.
Смотреть пример

Фото пункта выдачи
Кроме того, текстовое описание маршрута до ПВЗ можно снабдить фото дома, в котором он расположен. Это упростит будущий путь до пункта и позволит легче сориентироваться.
Смотреть пример

Фото релевантны
Следите за качеством контента, размещаемого по ПВЗ. Решив посмотреть панораму аптеки Монастырёв, я никак не ожидал, что окажусь в японском ресторане.
Смотреть пример
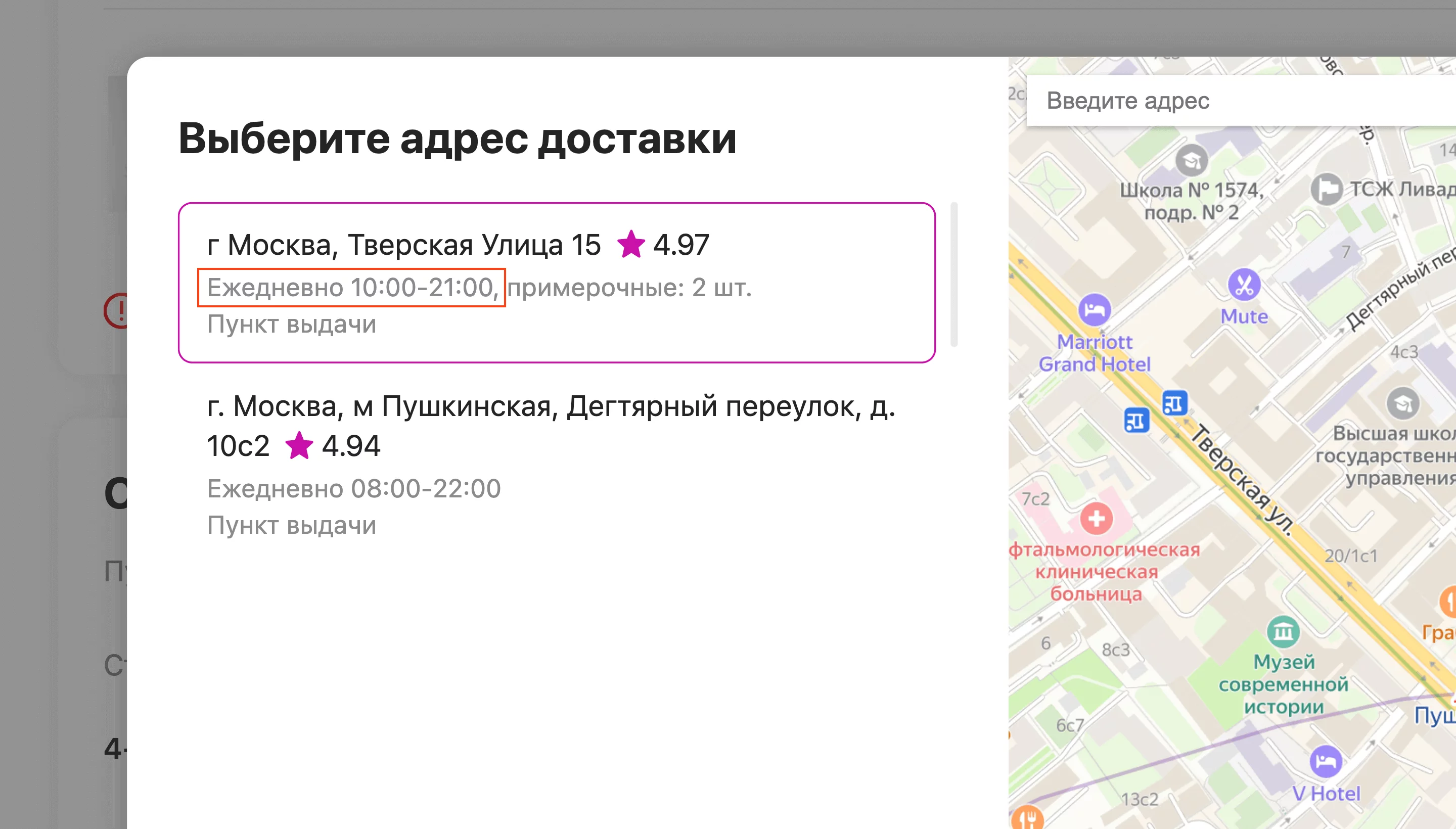
Часы работы
Не забудьте указать часы работы ПВЗ. Это позволит лучше управлять ожиданиями и снизит риски того, что клиент приедет не вовремя.
Смотреть пример

Ближайшая доставка
Пометка даты ближайшей доставки позволит клиенту лучше понимать, когда он сможет заехать за своим заказом. Причем важна не только дата, но и время.
Смотреть пример

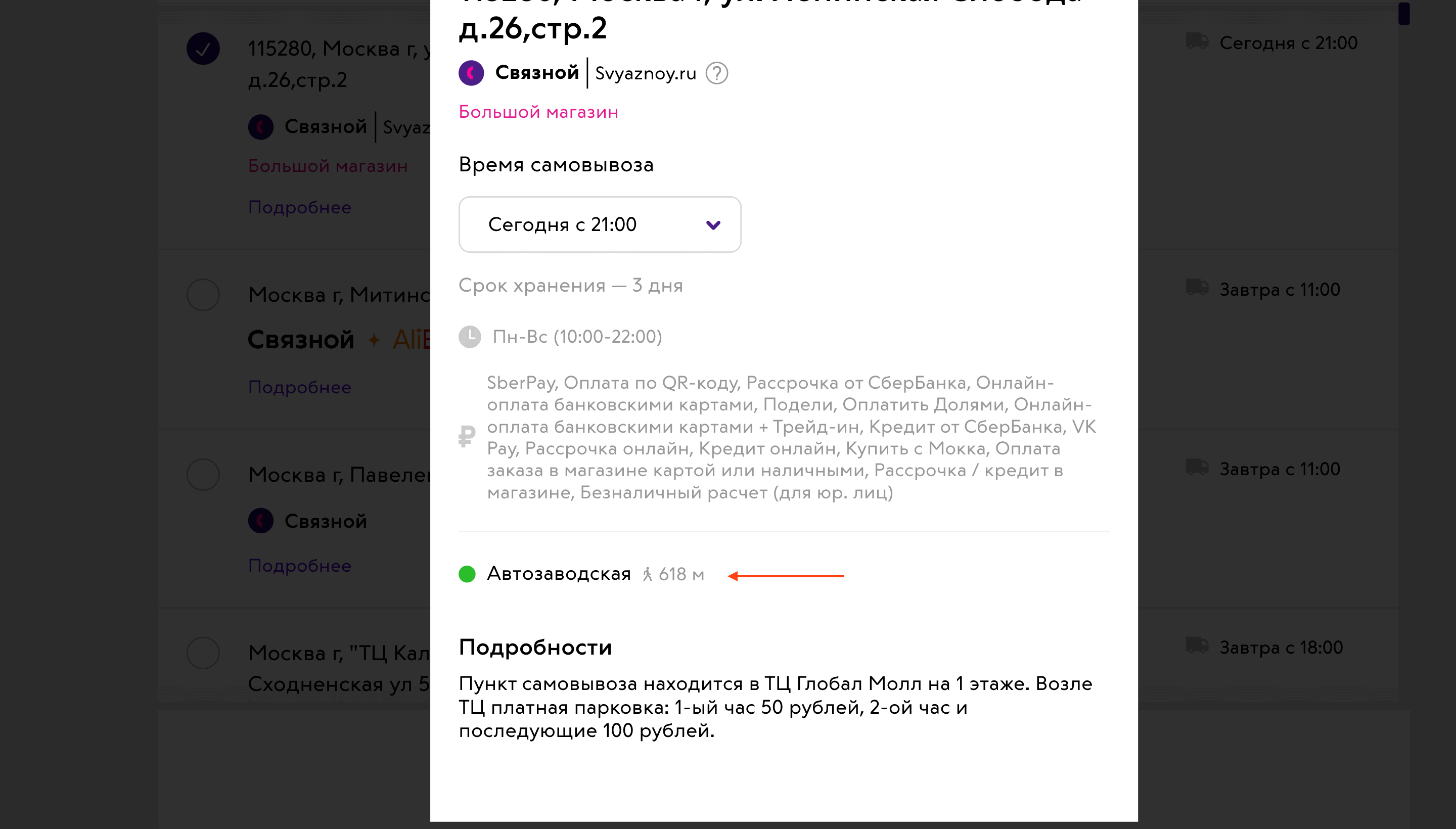
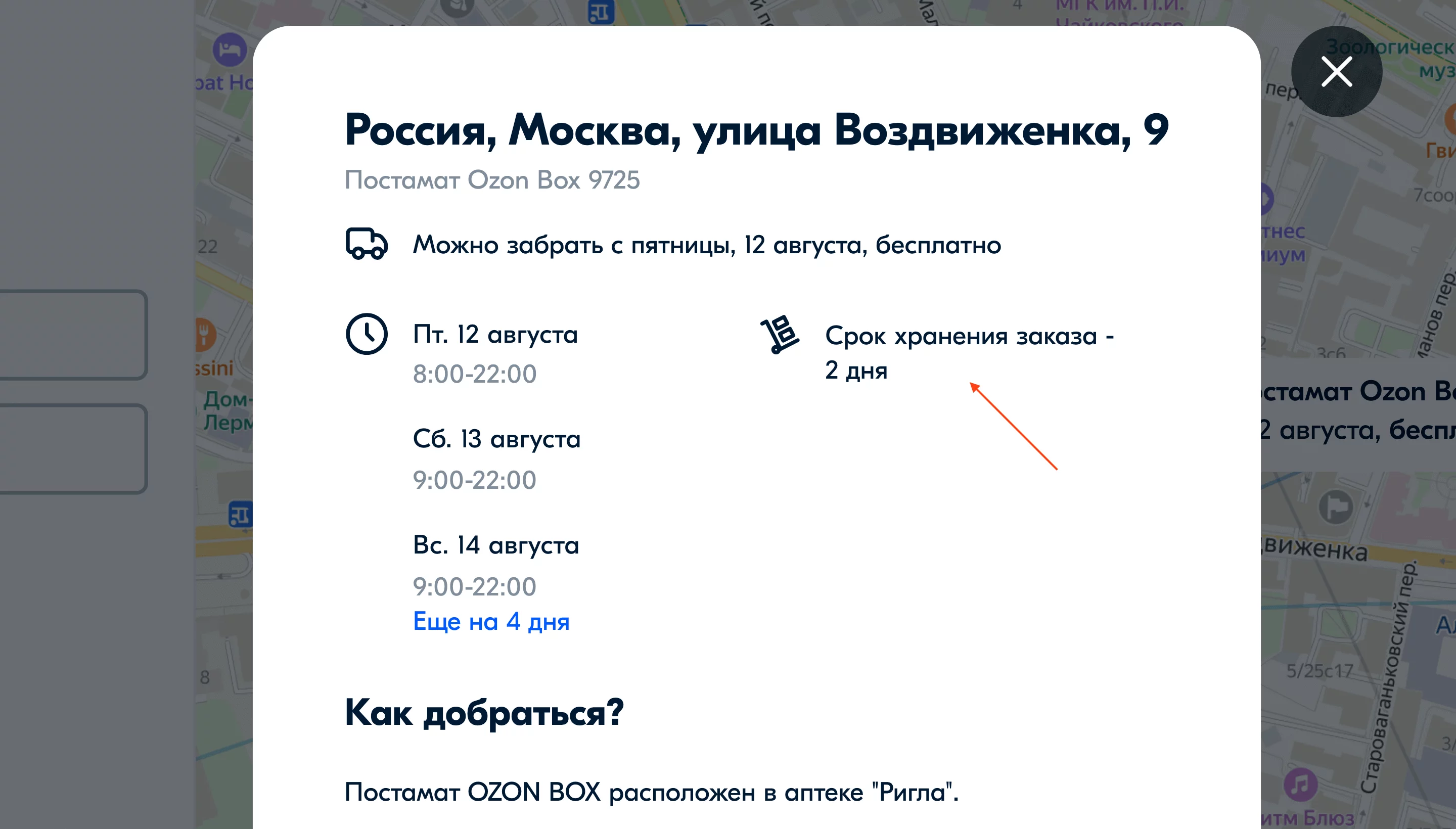
Срок хранения
Также позволяет лучше управлять ожиданиями клиента в отношении следующих шагов снижает риски того, что он не успеет получить заказ.
Смотреть пример

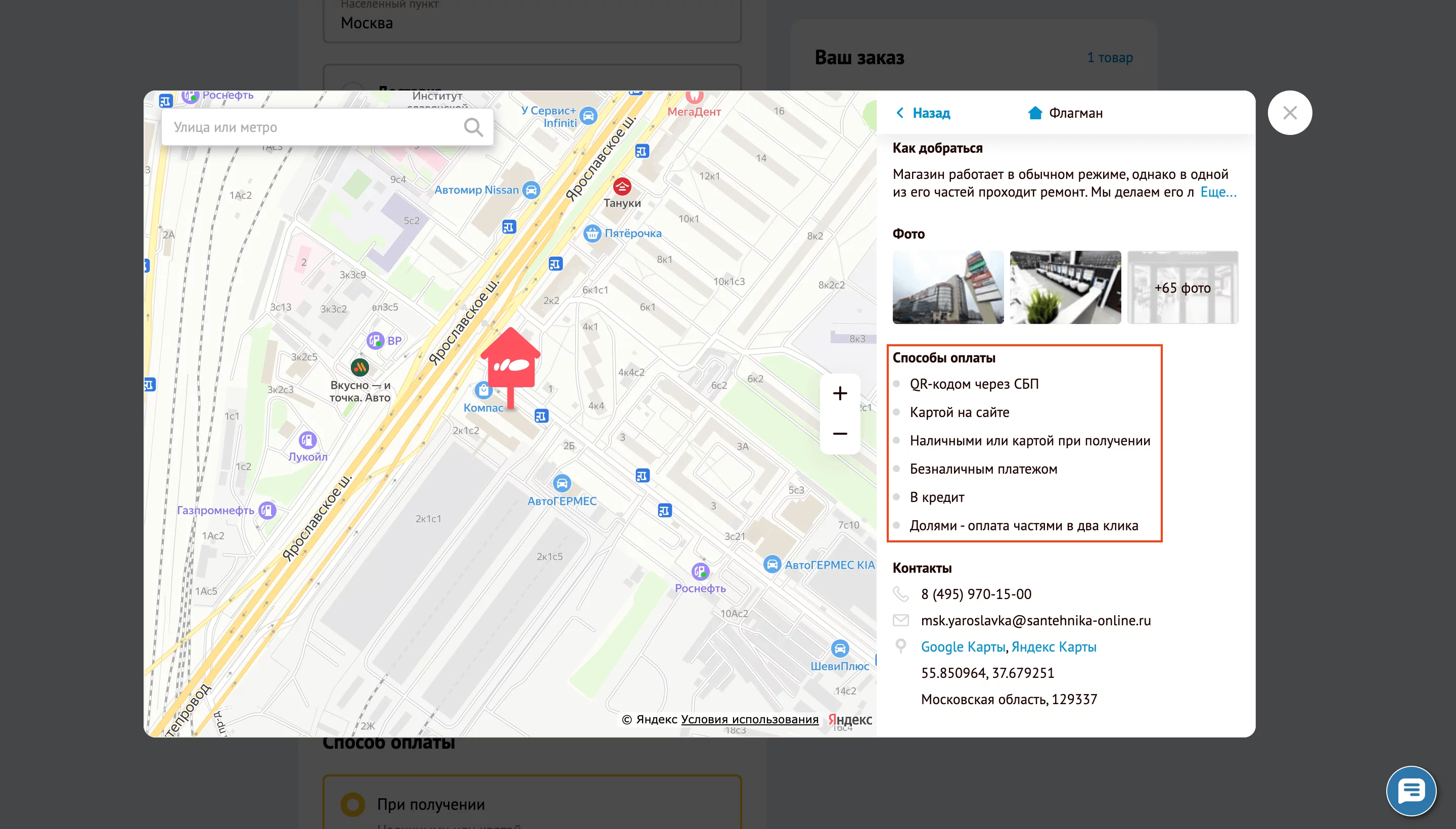
Способы оплаты
Также дополнительно можно подсветить, какие способы оплаты поддерживаются в пункте выдачи заказов. Это сделает его страницу более информативной.
Смотреть пример

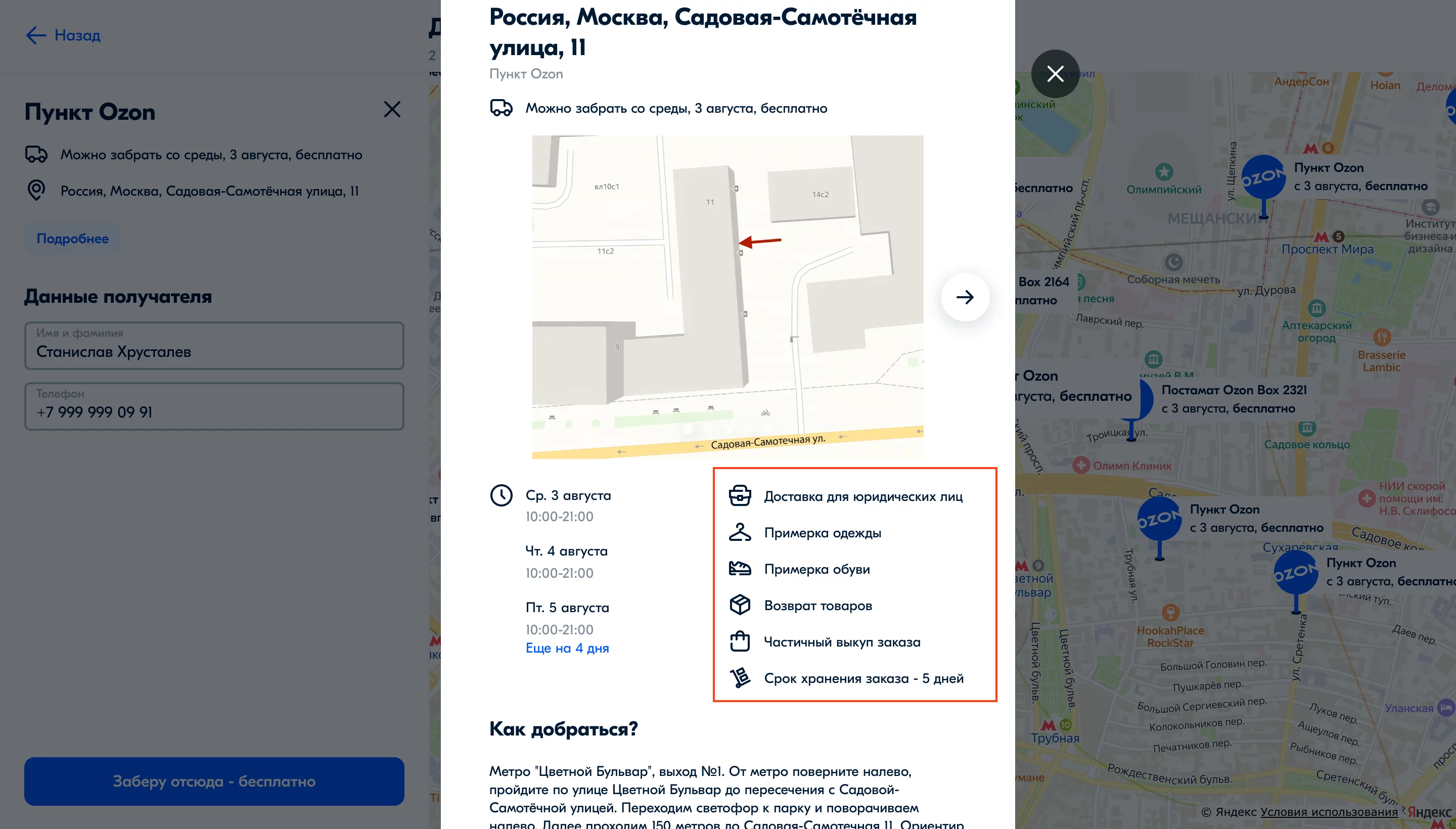
Особенности ПВЗ
Можно ли оформить возврат? Есть ли примерочная? Можно ли оформить частичный выкуп? На эти другие вопросы можно ответить прямо при выборе адреса.
Смотреть пример

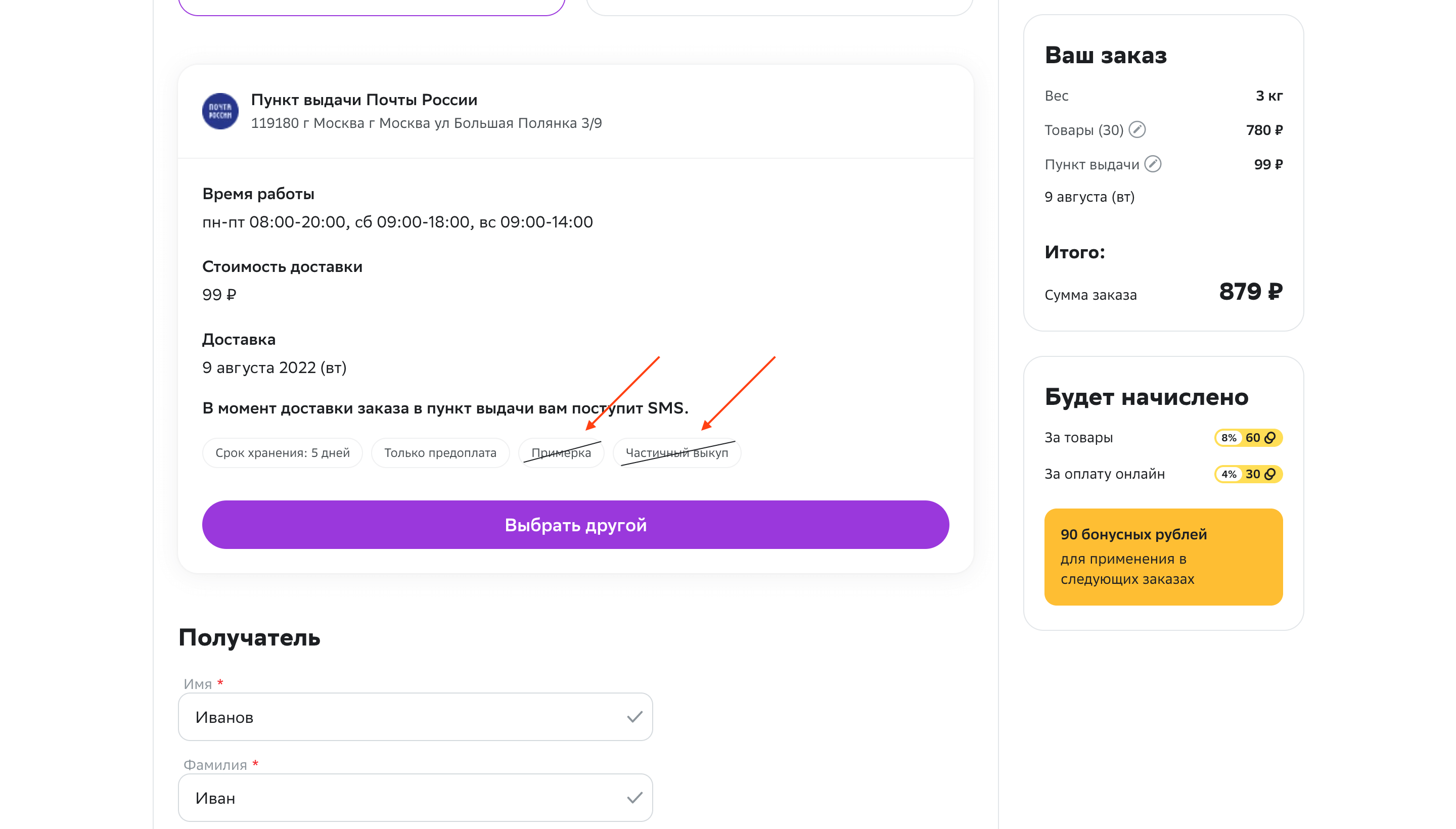
Highlight отсутствия особенностей
В некоторых случаях имеет смысл подсветить отсутствие тех или иных особенностей ПВЗ в явной форме, чтобы клиент по ошибке не предположил, что они там есть.
Смотреть пример

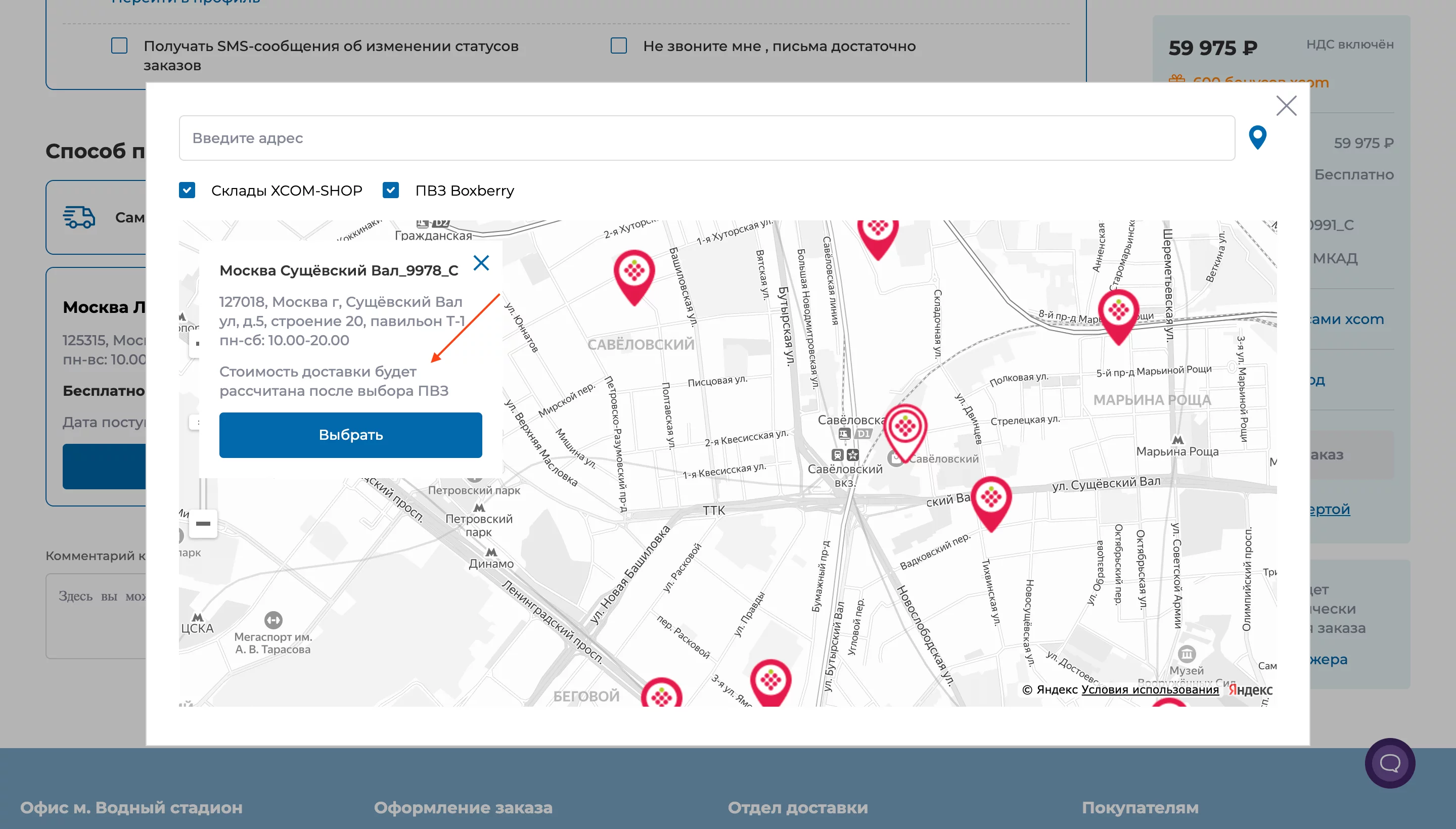
Стоимость видна сразу
Отображайте стоимость сразу же при наведении выборе пункта выдачи заказов, чтобы лучше управлять ожиданиями клиента.
Смотреть пример

Highlight дальнейших шагов
Чтобы лучше управлять ожиданиями клиентов и снизить риски того, что клиент пришел, а товара еще нет, в карточке ПВЗ можно дополнительно подсветить следующие шаги.
Смотреть пример

Связь с пунктом самовывоза
Особенно если самовывоз производится из собственного магазина, если у клиента остались вопросы, ему можно предоставить возможность связи с магазином.
Смотреть пример

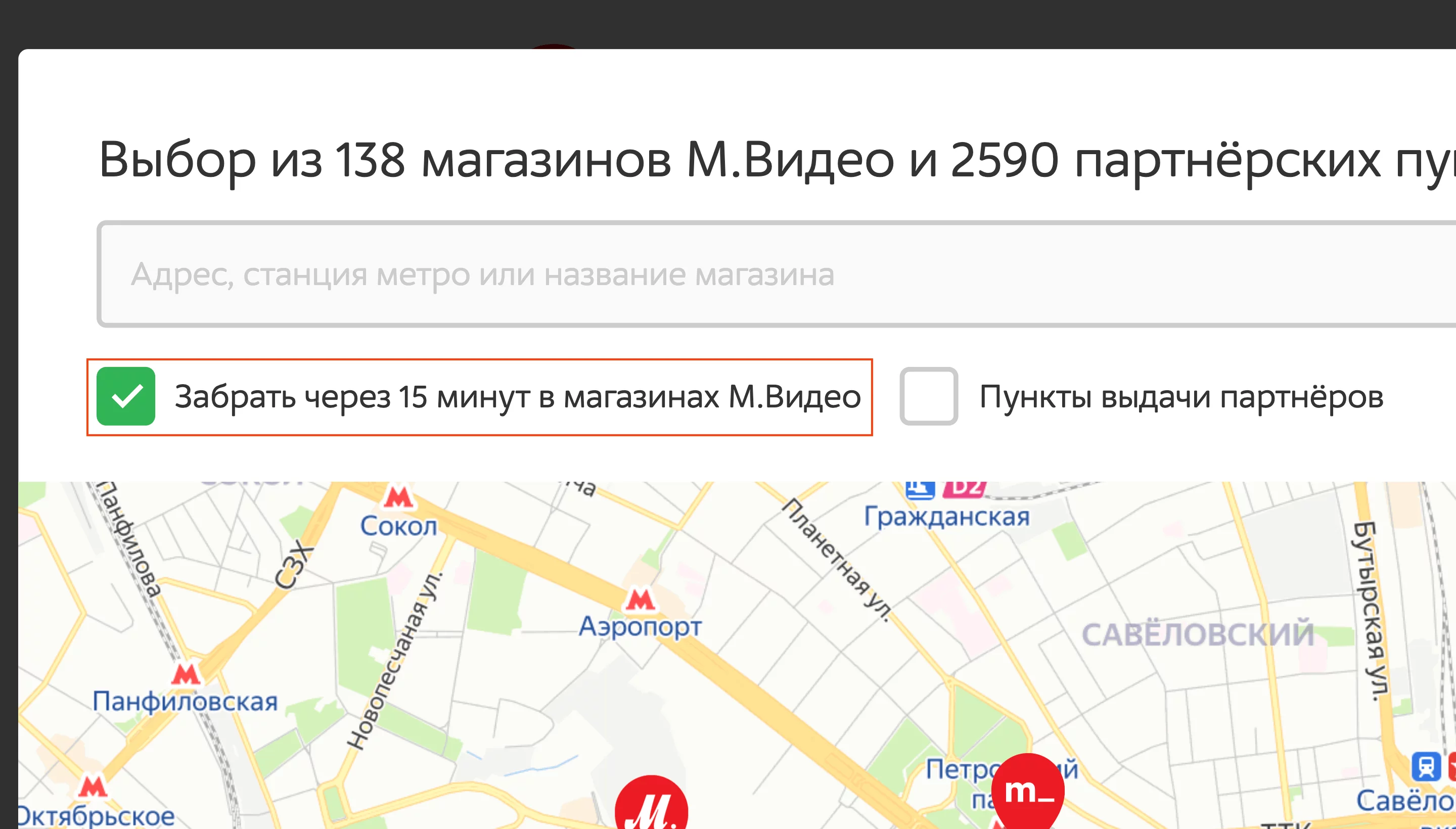
Экспресс-самовывоз
Если имеется возможность быстрого самовывоза из магазина, об этом можно сообщить клиенту дополнительно, выделив точки, в которых товар есть в наличии.
Смотреть пример

Пункт можно выбрать
Ну и базовый момент: пункт самовывоза должен выбираться без каких-либо проблем. Не ставьте клиенту палки в колеса на последнем шаге перед покупкой.
Смотреть пример
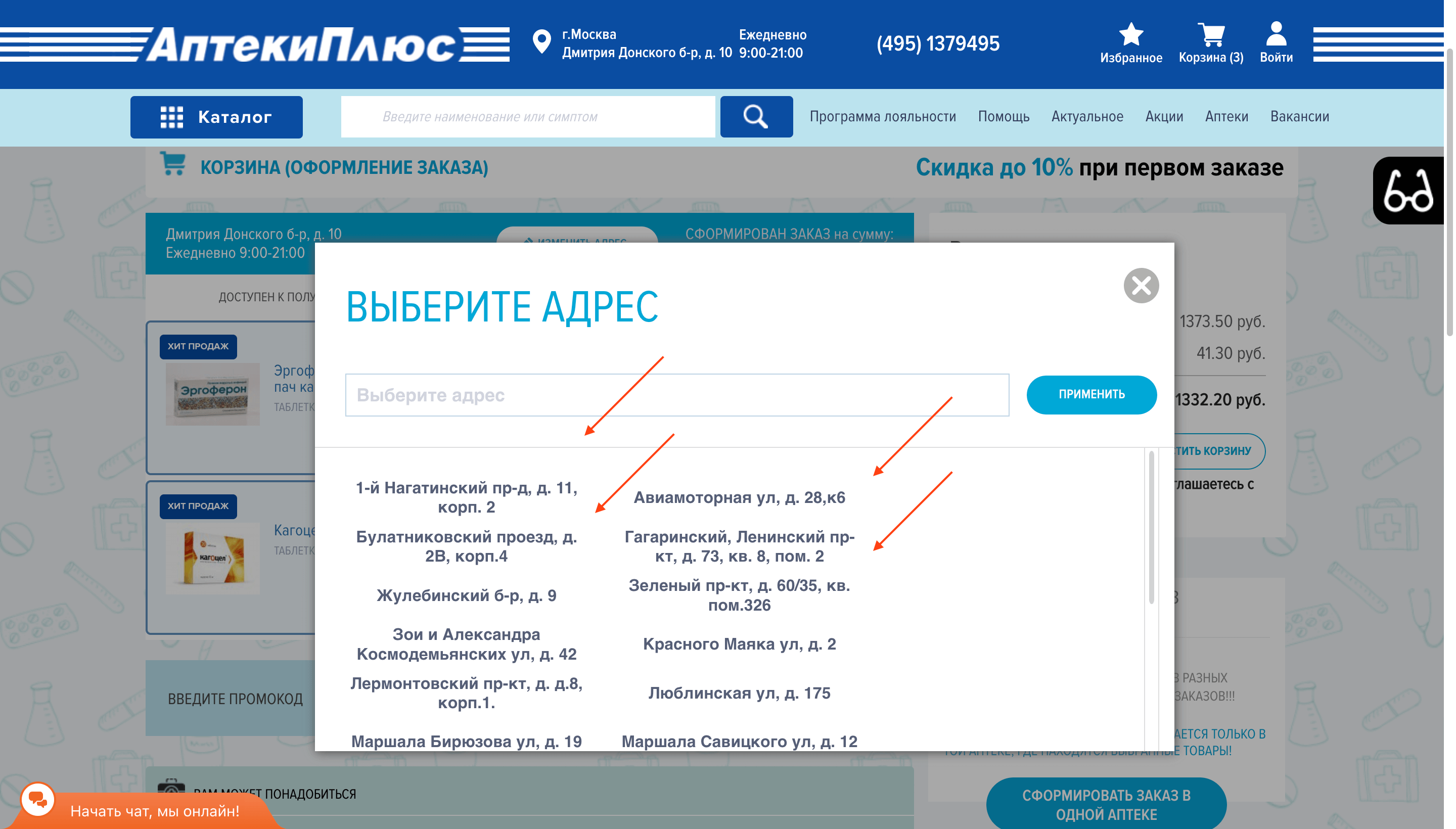
Без выбора ПВЗ по умолчанию
Если у вас десятки точек по городу, и по клиенту нет информации, каковы шансы, что вы попадете в точку, выбрав один из пунктов по умолчанию? Правильно, низкие.
Смотреть пример

3. Выбор адреса на карте
Центрирование по умолчанию
При выборе курьерской доставки нет смысла отображать пин доставки где-нибудь на краю экрана. Поэтому хорошей практикой будет всегда центрировать его.
Смотреть пример

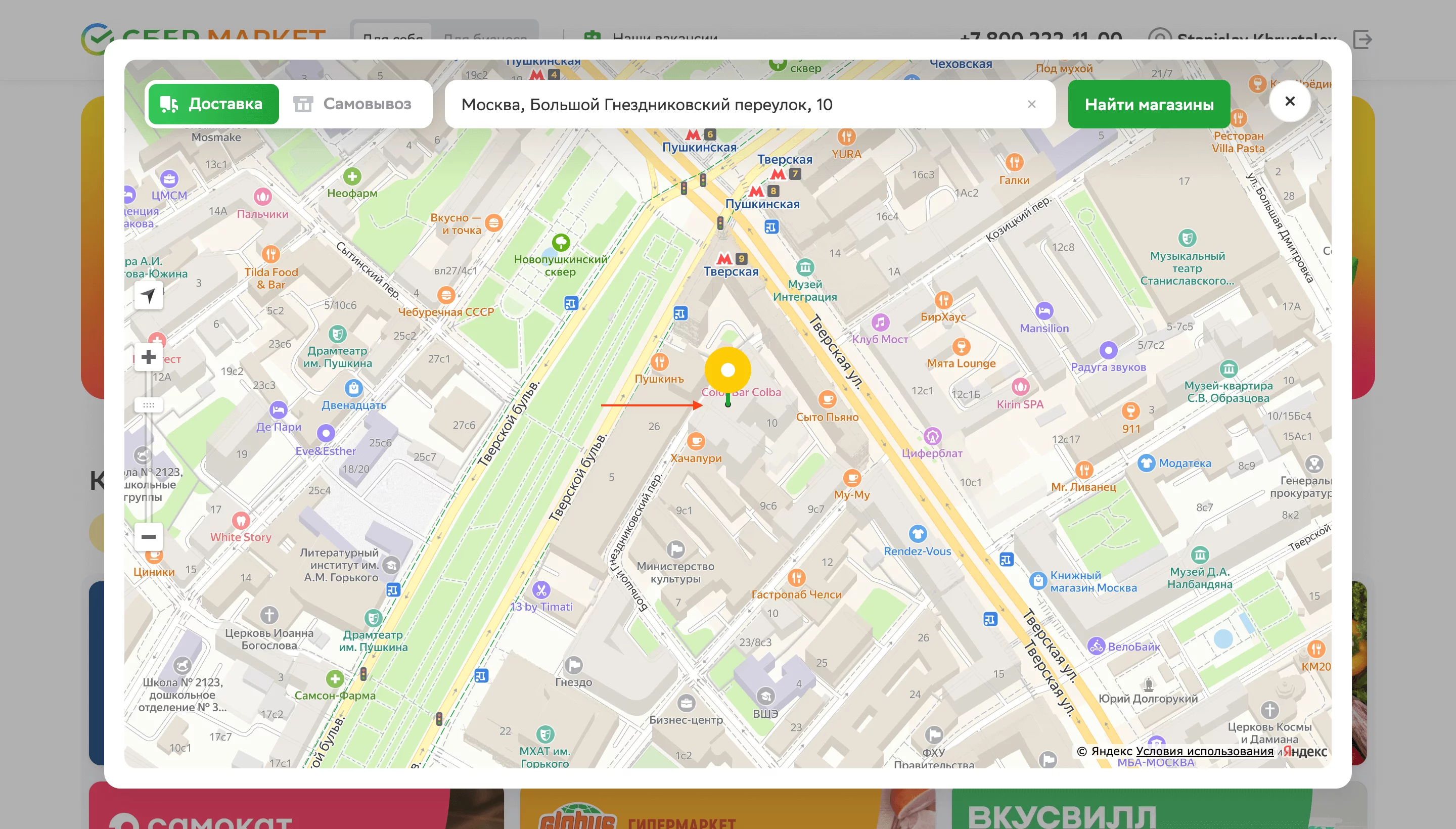
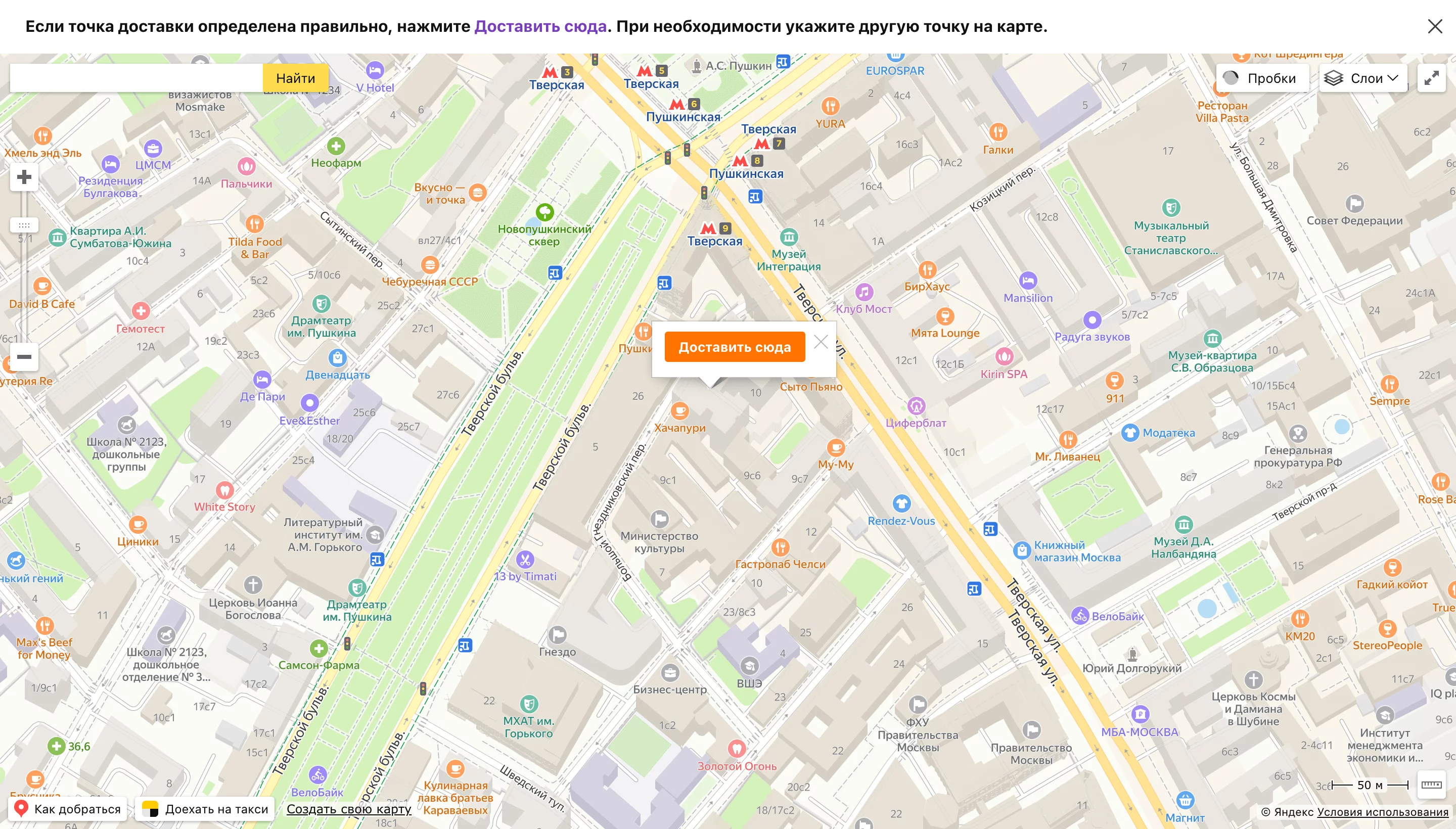
Выбор точки кликом
При клике по карте пин с адресом курьерской доставки должен помещаться ровно в то место, на котором находился курсор.
Выбор перетаскиванием
Реализуйте поддержку переноса пина с адресом доставки с помощью перетаскивания: это также является распространенным паттерном.
Пин с адресом
При выборе адреса на карте дополняйте пин адресом в текстовом формате: он будет играть роль дополнительного подтверждения.
Смотреть пример

Адрес определяется сразу
Отображайте адрес сразу же после перетаскивания пина или клика по карте: не заставляйте клиента отдельно подтверждать, что это именно тот адрес доставки.
Смотреть пример
Корректность адреса
При клике по карте отображайте в поле текстового ввода соответствующий адрес вплоть до дома и корпуса, чтобы клиенту требовалось заполнить минимум деталей.
Смотреть пример
Я в области покрытия?
Если адрес клиента находится в зоне покрытия доставки, об этом можно дополнительно упомянуть при его выборе.
Смотреть пример

Цвет области покрытия
В самой области покрытия воздержитесь от агрессивных цветов. Красный цвет, например, может быть ошибочно воспринят, как невозможность доставки.
Смотреть пример

4. Текстовый ввод адреса
Функция доступна
Базовый момент: дайте клиенту возможность самостоятельно задать свой адрес там же, где он выбирает метод получения заказа.
Смотреть пример

Быстро загружается
Не заставляйте клиента ждать, если он решил ввести адрес доставки. Задержка при загрузке интерфейса ничего, кроме раздражения, не вызовет.
Смотреть пример
Без ошибок в тексте
Регулярно вычитывайте тексты, размещенные у вас на сайте. Ищите и своевременно исправляйте ошибки. Интерфейса оформления заказа это тоже касается.
Смотреть пример

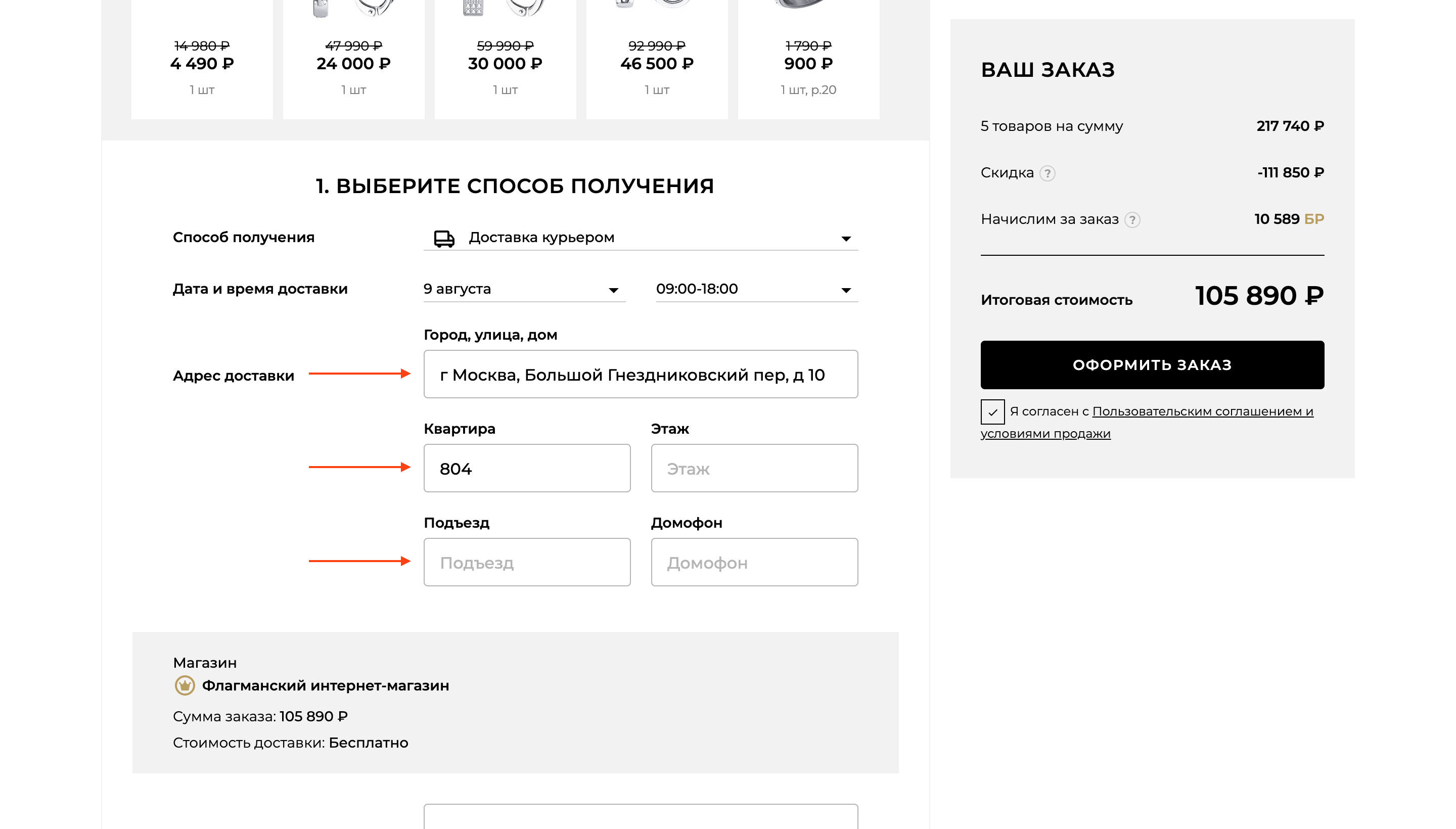
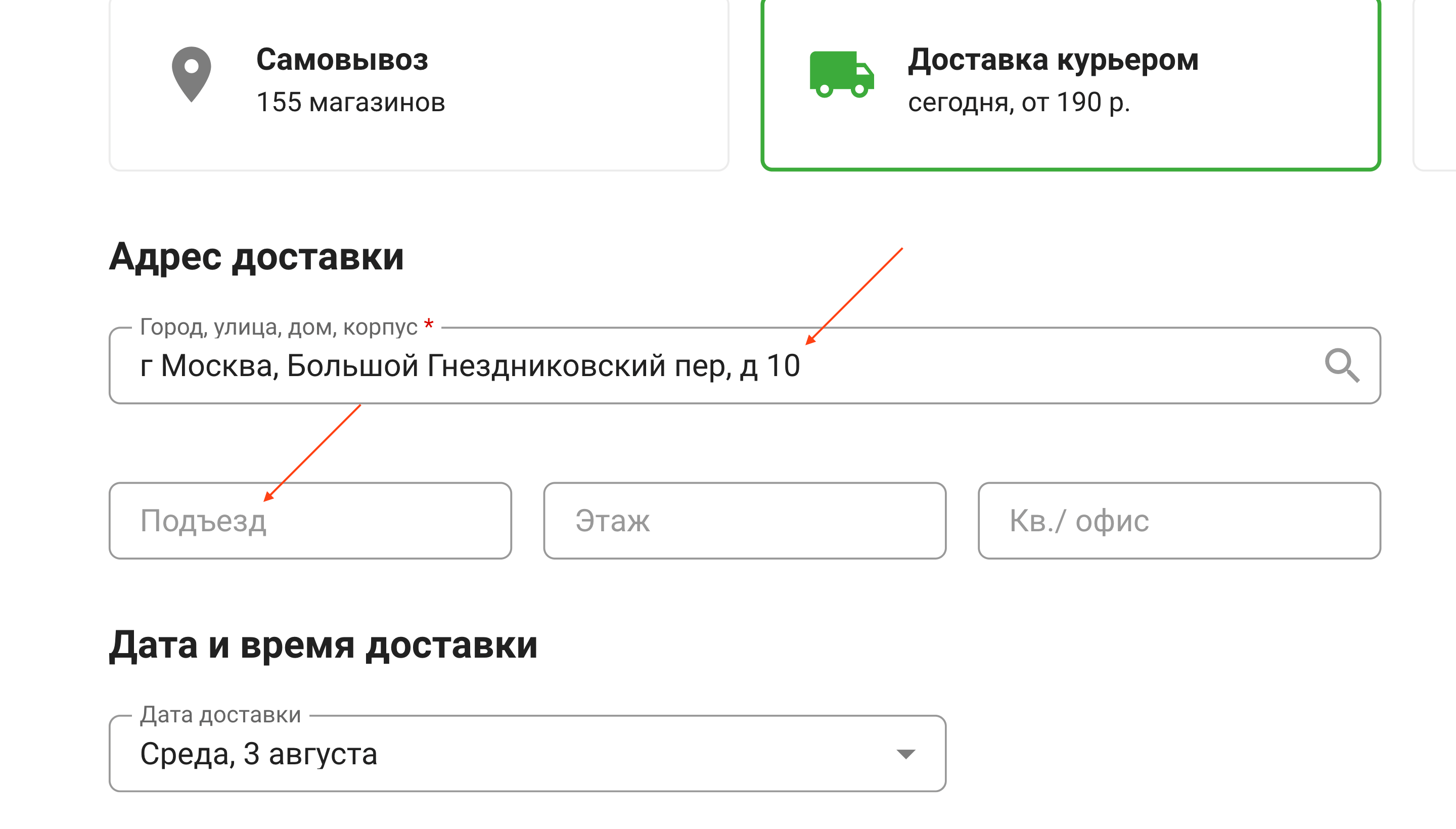
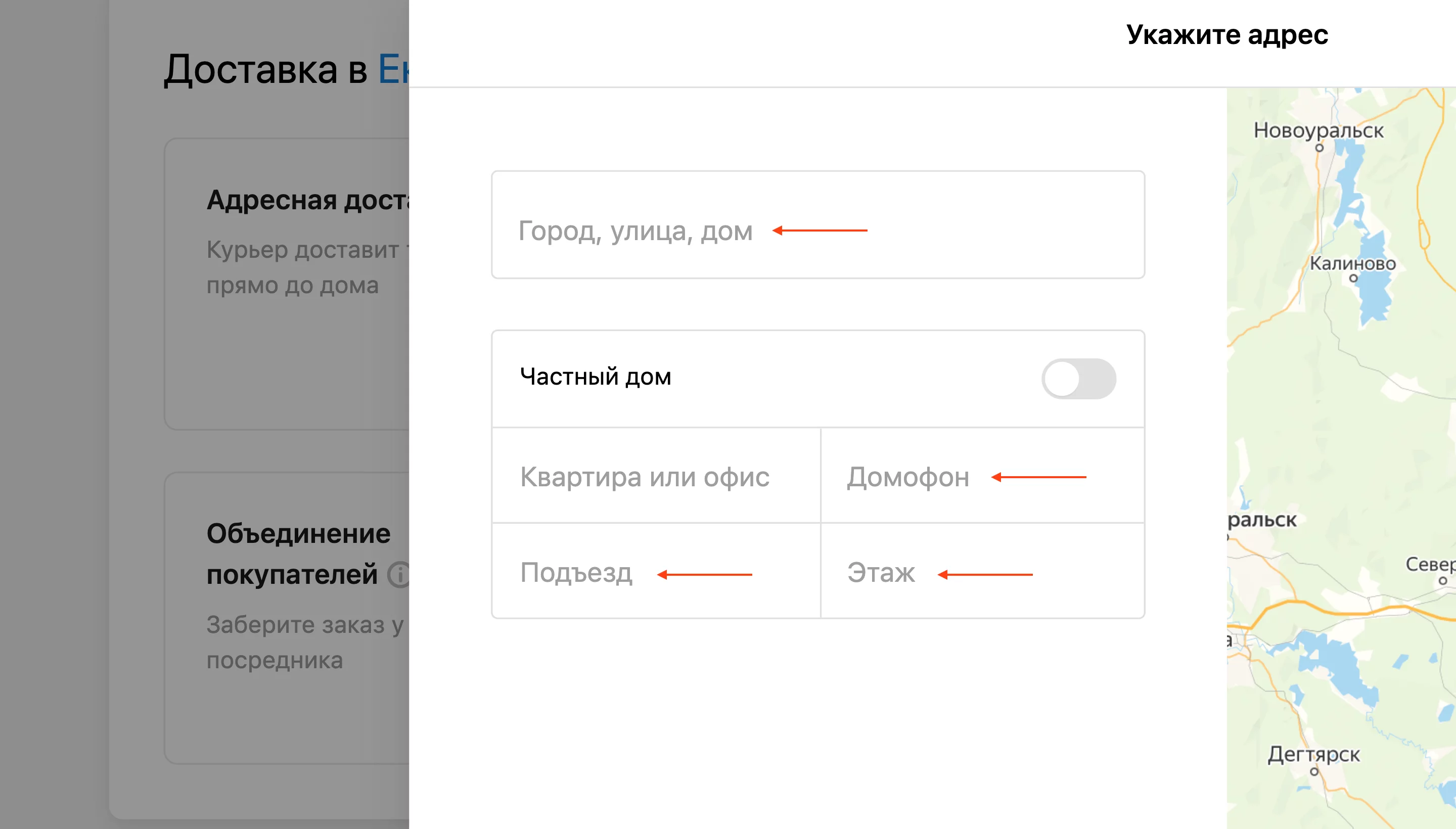
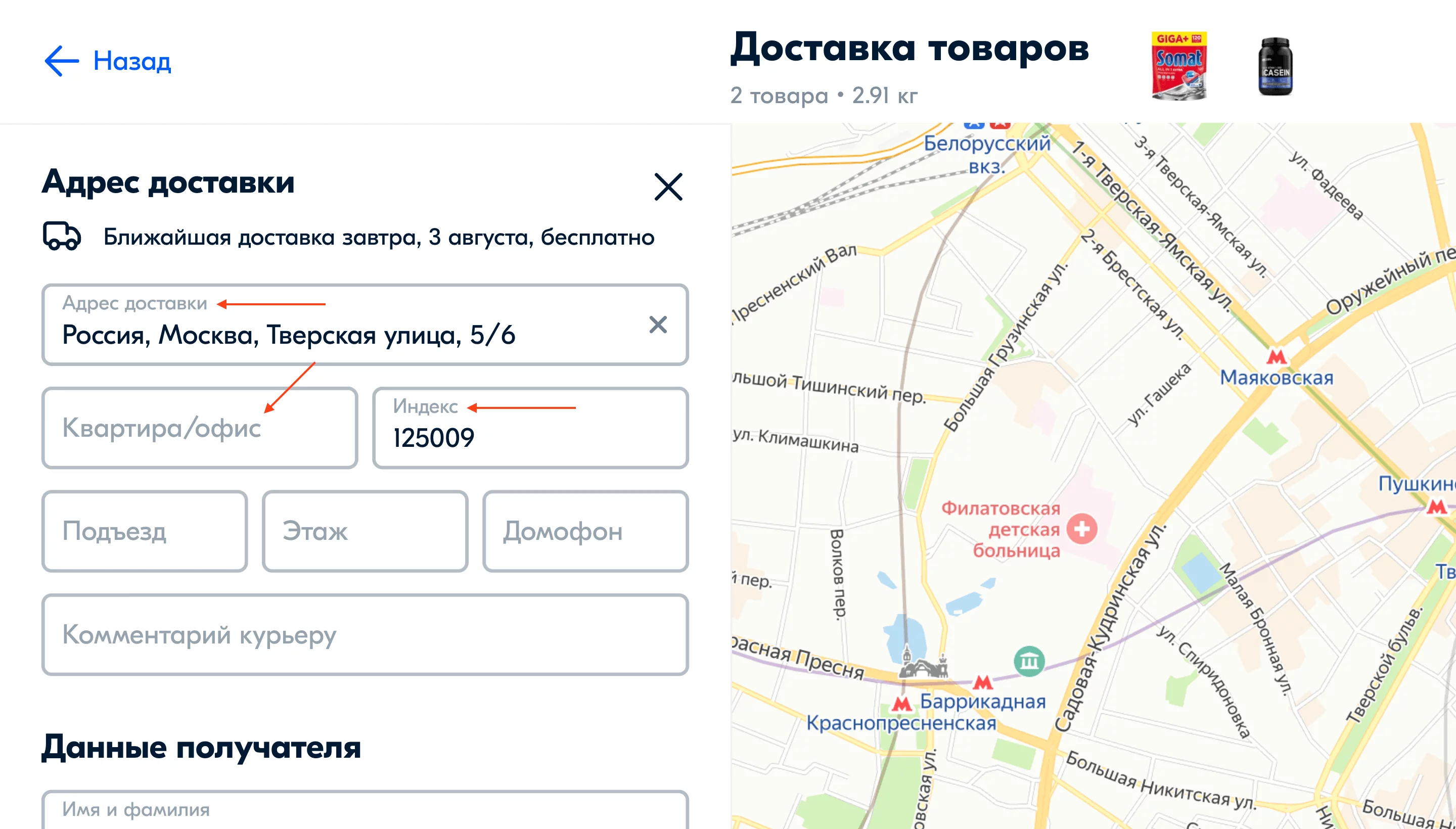
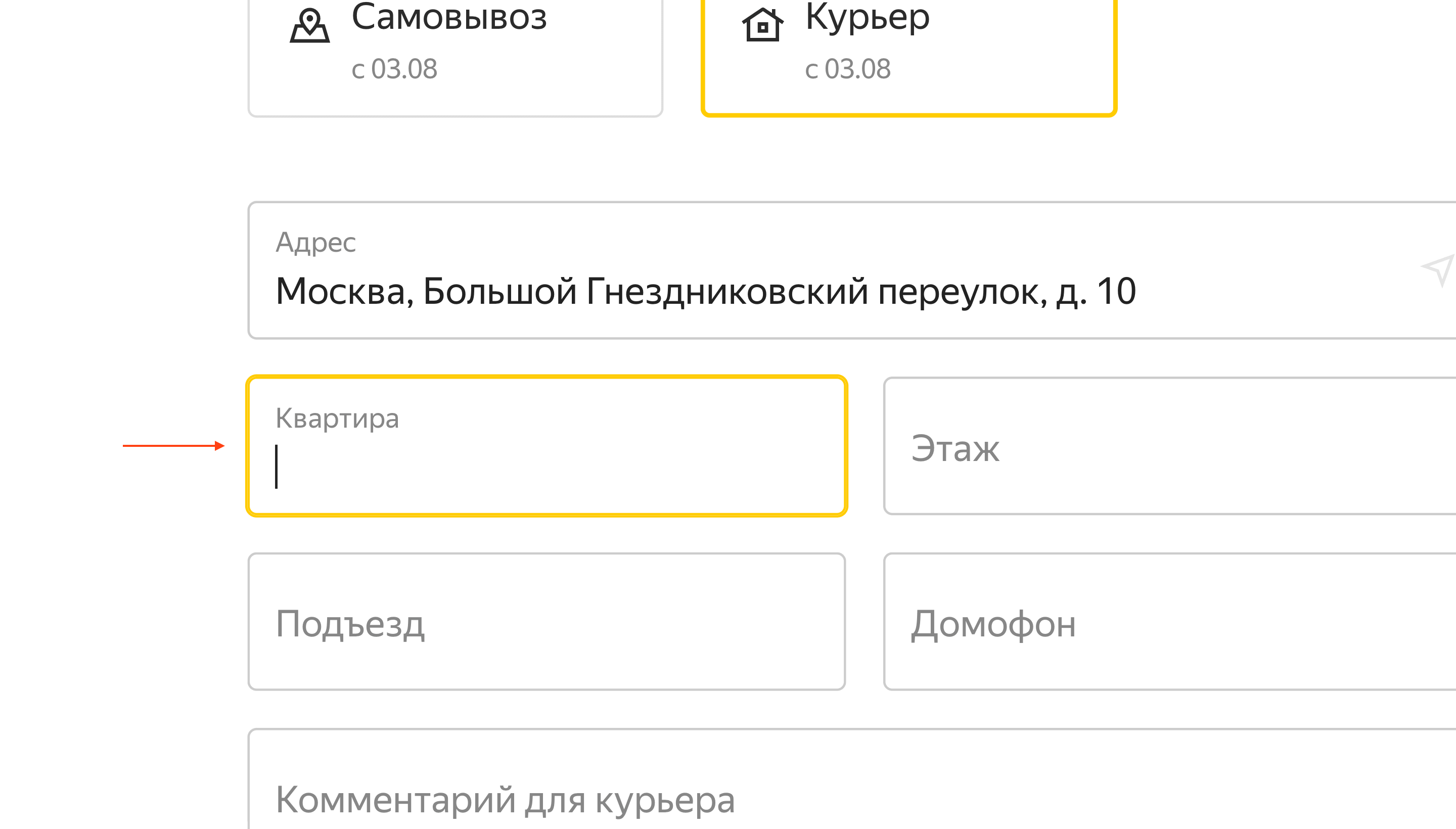
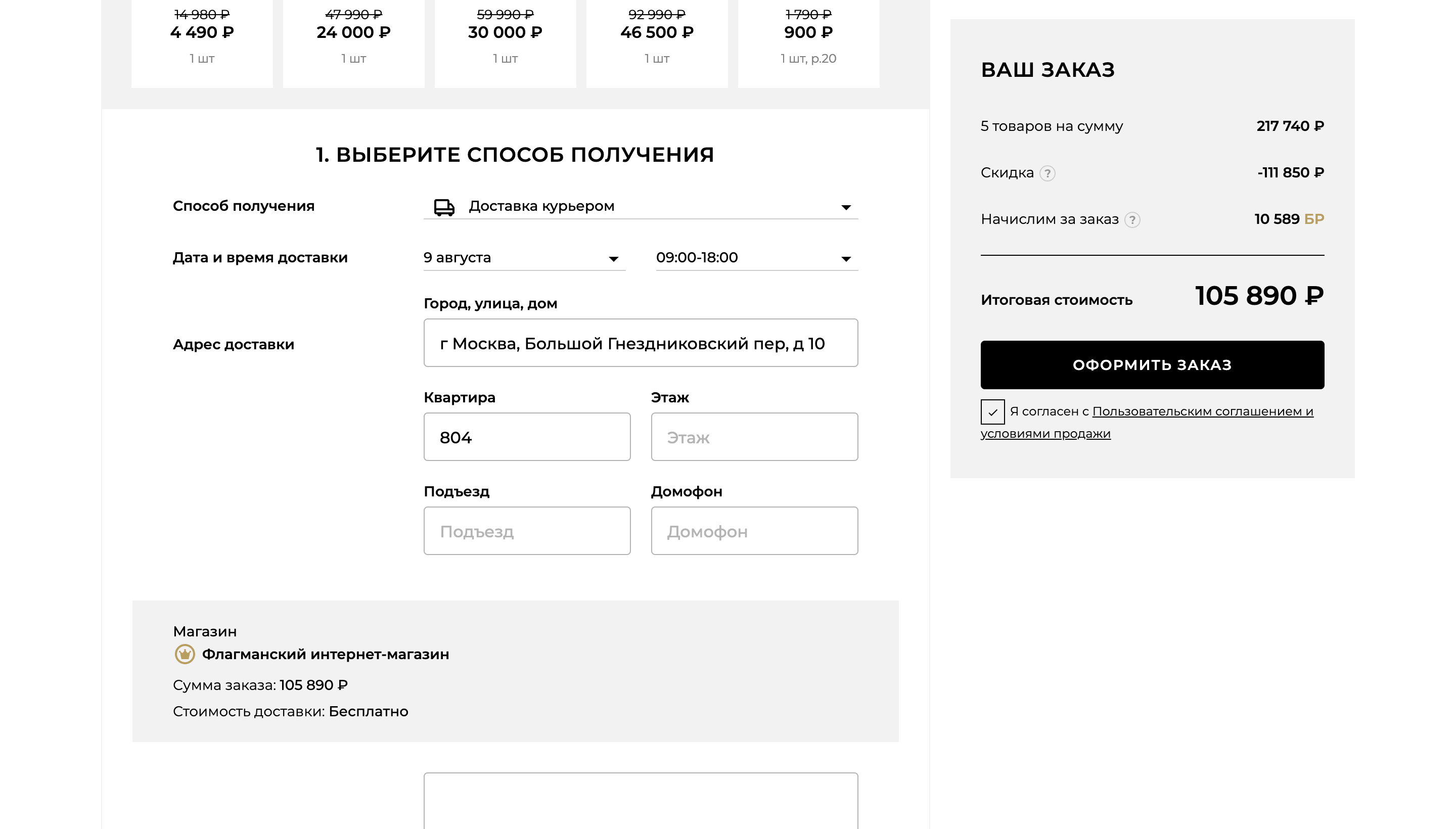
Разбиение адреса по полям
Чтобы клиент не запутался, адрес лучше разделять по полям: город, улицу и дом можно поместить в одно поле, а квартиру, подъезд, этаж и т.д. – в отдельные поля.
Смотреть пример

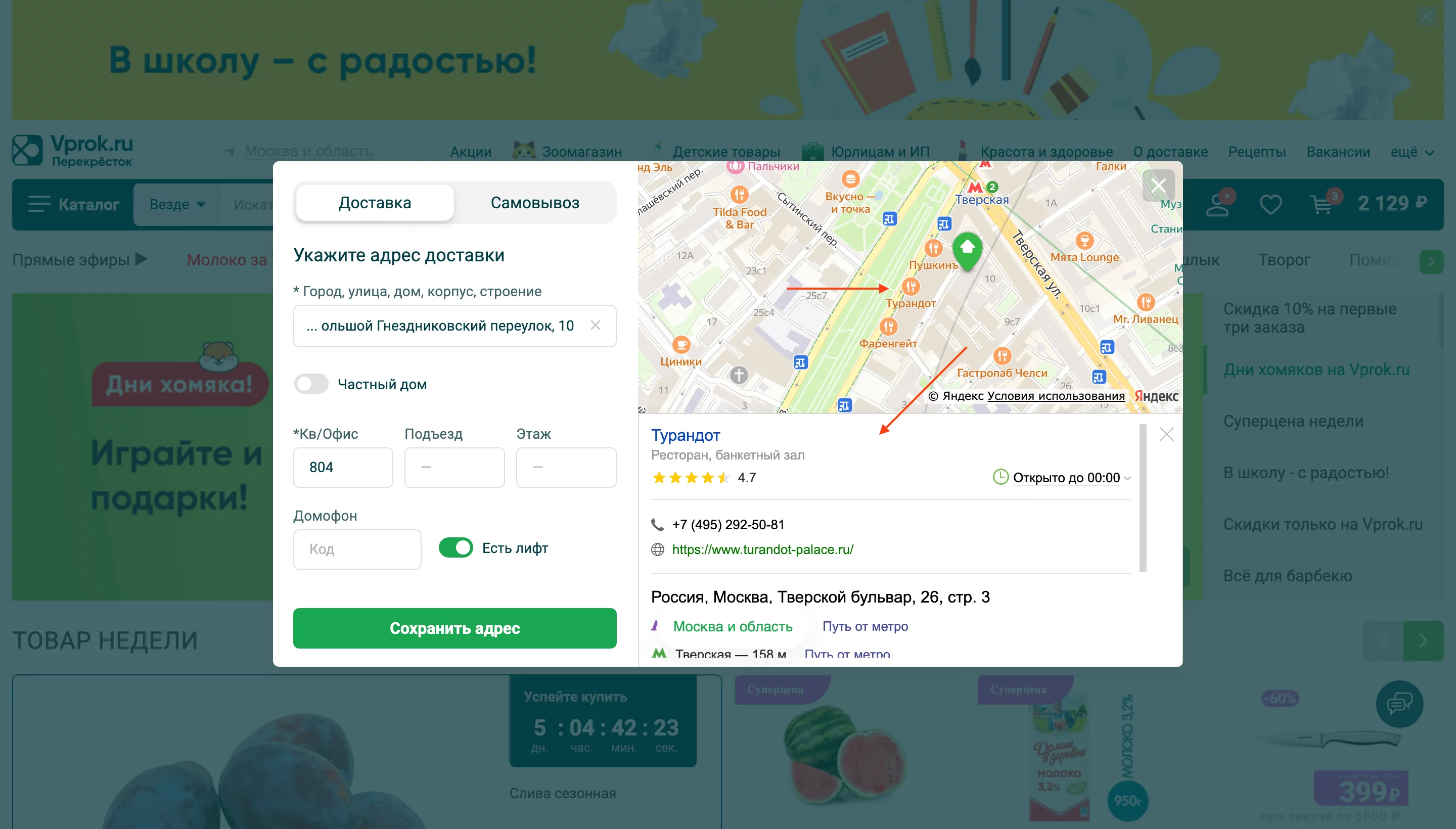
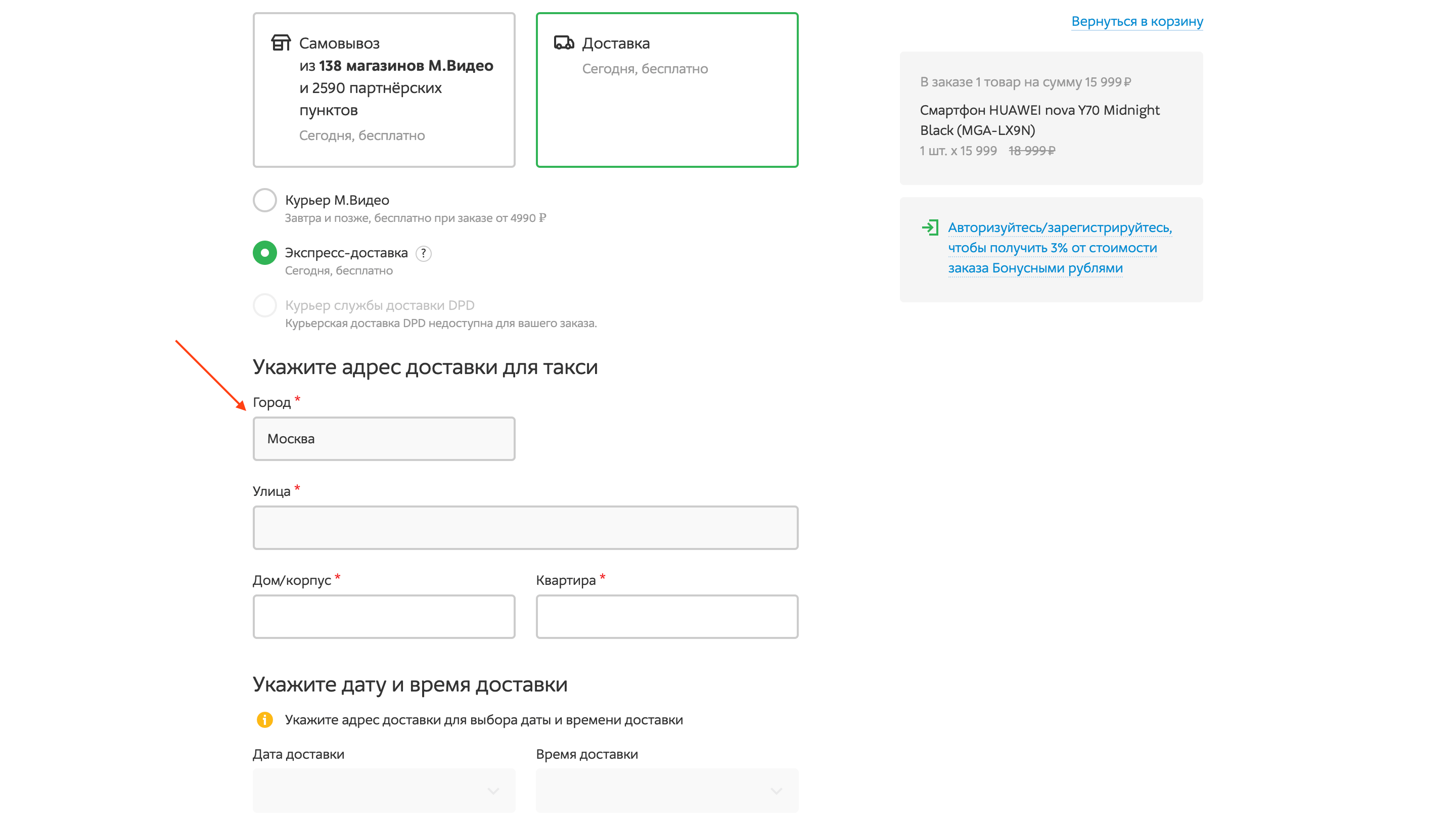
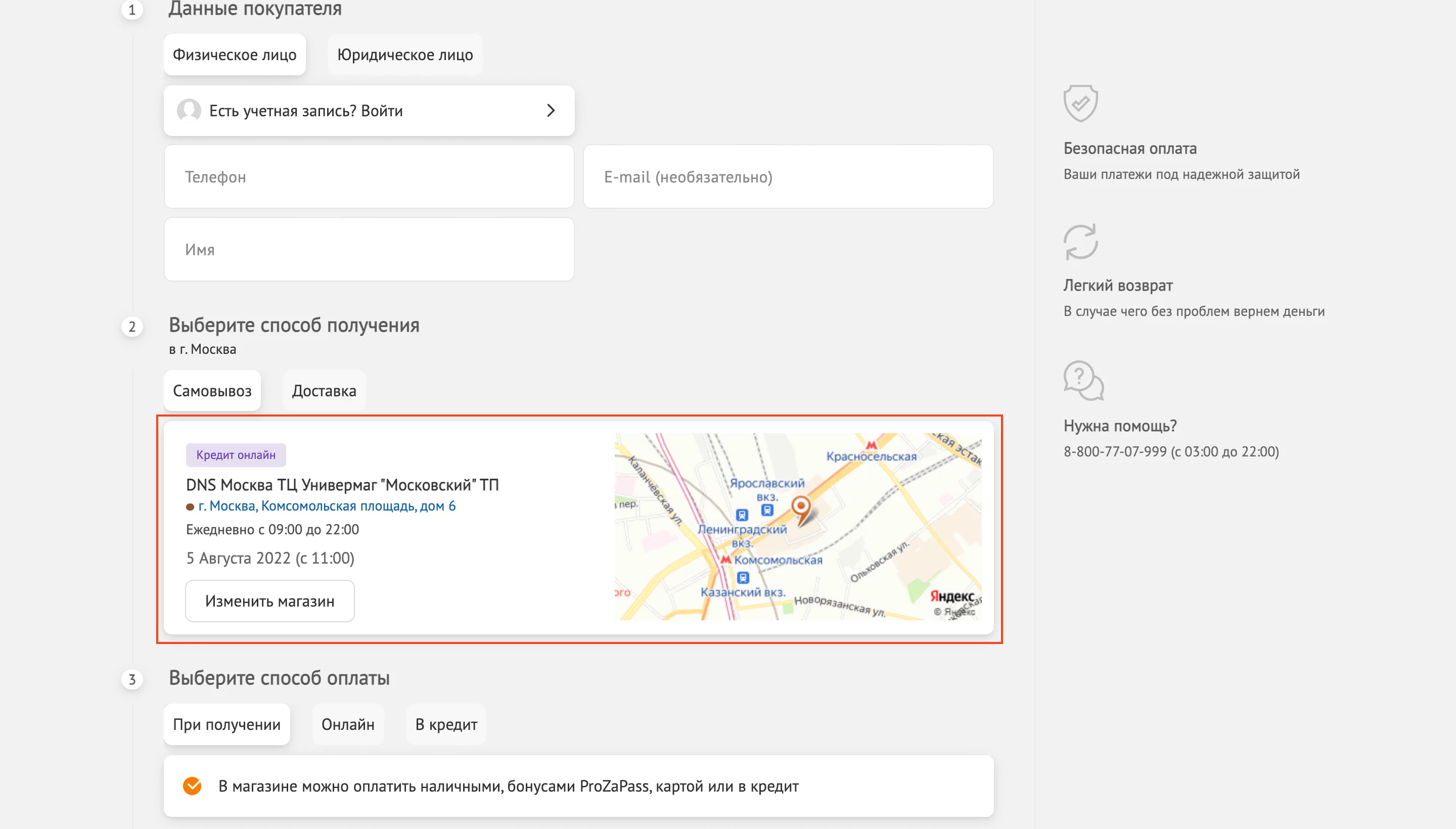
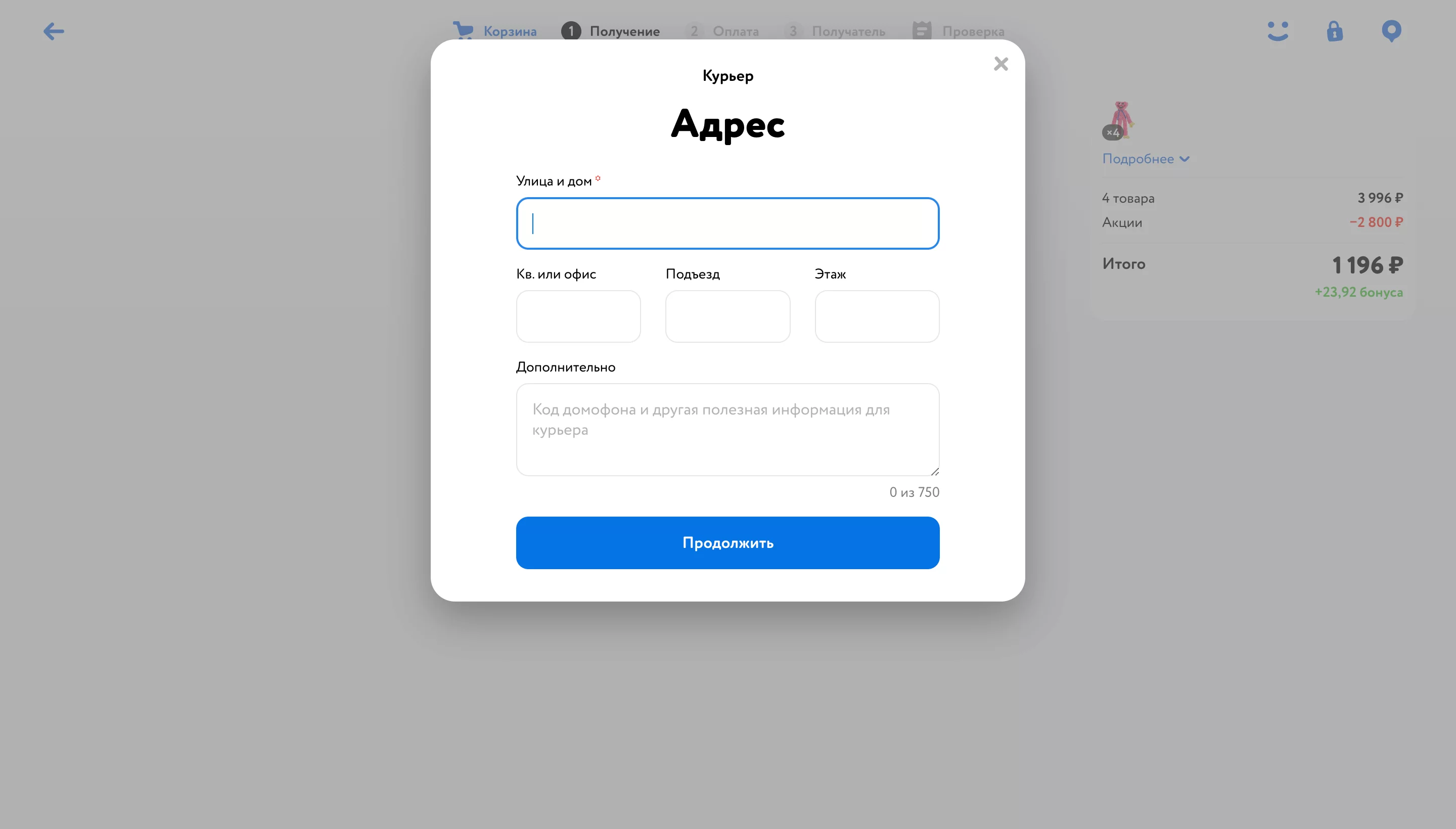
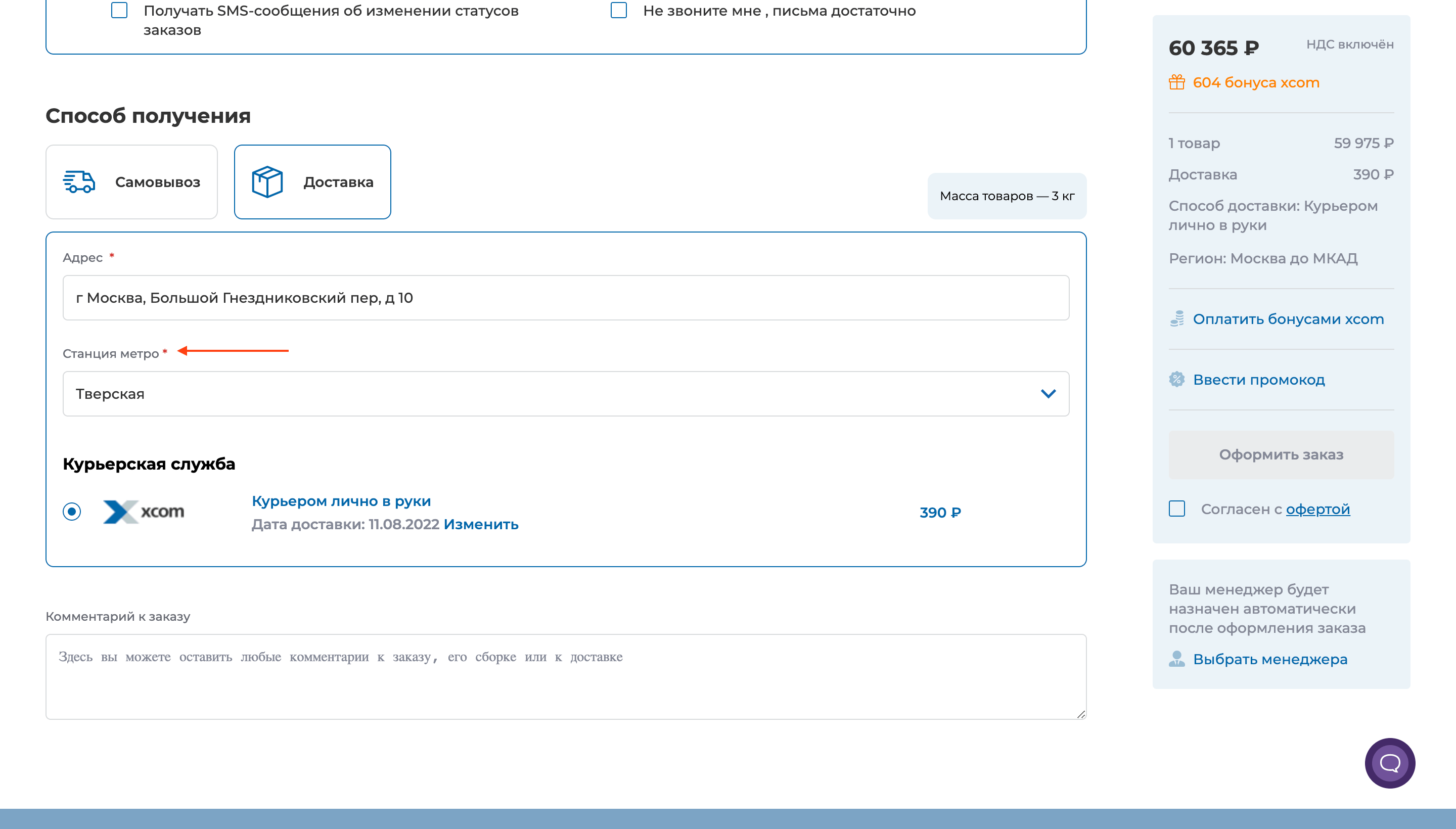
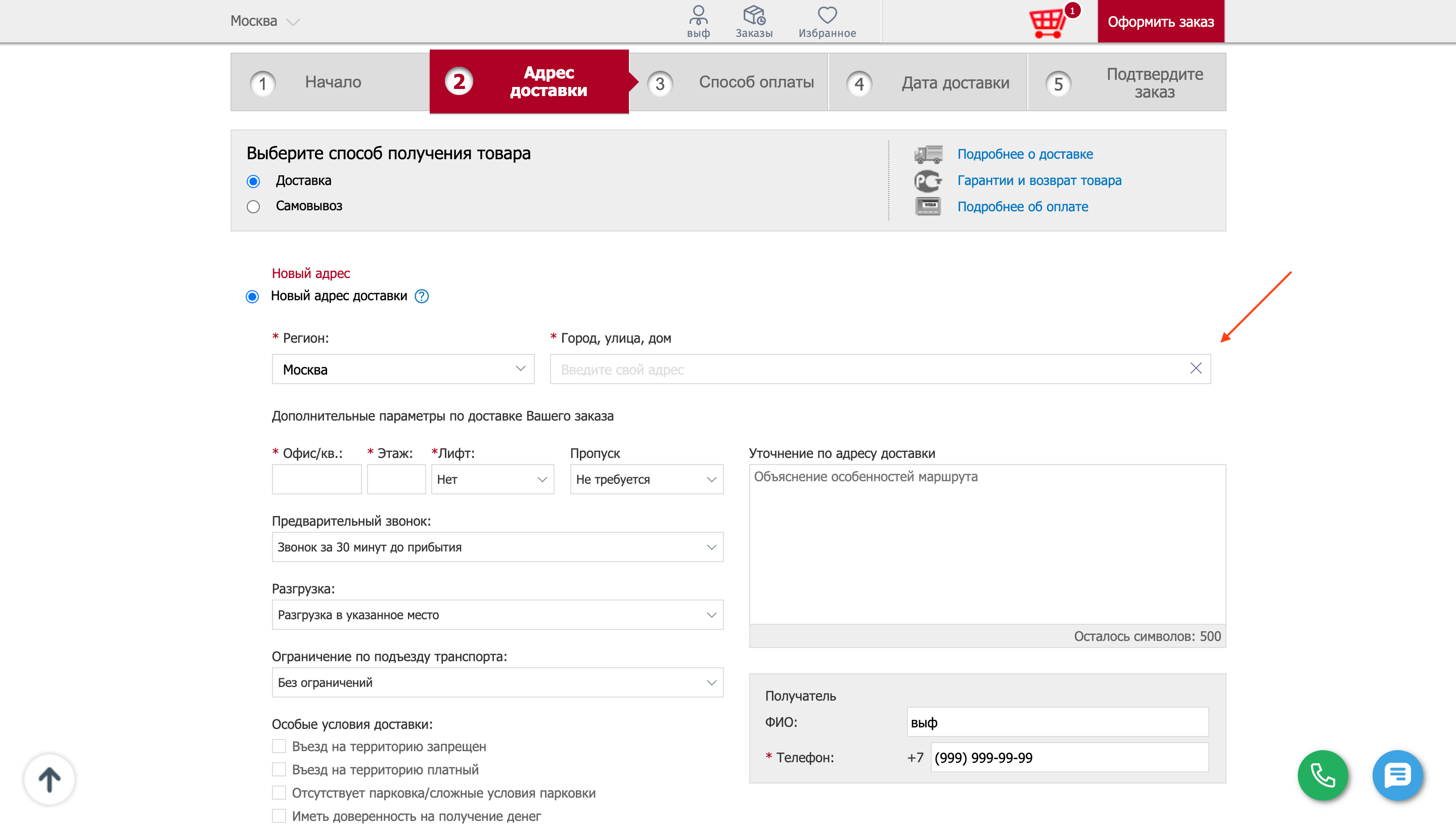
Минимум полей
Не спрашивайте о том, что можете узнать по введенным данным. В этом примере компания спрашивает клиента про метро, хотя его можно определить по адресу.
Смотреть пример

Сохраненные данные из браузера
Сама по себе поддержка авто-заполнения адреса данными, сохраненными в браузере, позволит клиенту не вводить их вручную и упростит процесс оформления заказа.
Смотреть пример

Авто-подстановка срабатывает
Но просто наличия этой функции недостаточно. Главное, чтобы подставленные данные еще и корректно распознавались, и клиенту не приходилось все стирать.
Смотреть пример

Поля ввода заметны
Сделайте поля ввода данных адреса достаточно заметными, чтобы они выделялись на фоне страницы. За счет обводки или другого цвета заливки.
Смотреть пример

Placeholder'ы есть
Размещение placeholder'ов в полях ввода адреса позволит легче сориентироваться и быстрее понять, что в них нужно вводить.
Смотреть пример

Placeholder'ы отличны от текста
Сделайте placeholder'ы визуально отличными от текста, чтобы клиент их не спутал с уже заполненными полями. Чаще всего они выполняются полувыцветшим цветом.
Смотреть пример

Placeholder'ы контрастны
При этом сделайте placeholder'ы достаточно контрастными, чтобы они не сливались с фоном и легко читались.
Смотреть пример

Placeholder'ы видны при вводе
Вместо того, чтобы убирать placeholder'ы, их можно уменьшать при вводе. Так клиент в любой момент будет понимать, что это за поля.
Смотреть пример

Placeholder'ы не обрезаются
Спроектируйте поля так, чтобы placeholder'ы не обрезались и были видны полностью – особенно если место позволяет.
Смотреть пример

Placeholder'ы не дублируются
В дублировании одного и того же текста в placeholder'е и заголовке особого смысла нет – это лишь перегружает интерфейс.
Смотреть пример

Реакция на наведение
Поля должны реагировать на наведение курсора и давать тем самым визуальную обратную связь.
Смотреть пример
Highlight активного поля
Выделяйте активное поле ввода адреса, чтобы оно удерживало на себе фокус внимания клиента.
Смотреть пример

Автоматическая активация
Если ввод адреса – единственное целевое действие в рамках интерфейса, поле ввода адреса можно активировать по умолчанию – сэкономим клиенту 1 клик.
Смотреть пример
Наличие авто-подсказки
Реализуйте авто-подсказку при вводе адреса, чтобы клиенту не приходилось вводить его полностью самостоятельно.
Смотреть пример

Подсказка моментальна
Авто-подсказка должна отображаться моментально при нажатии клавиш и вводе символов, без каких-либо задержек.
Смотреть пример
Полный спектр адресов
Убедитесь, что в подсказке содержатся все адреса и клиент не столкнется с ситуацией, когда по реальному адресу подсказка отсутствует.
Смотреть пример

Данные актуальны
В некоторых случаях встречаются авто-подсказки с указанием предыдущих названий улиц. Причем не по смыслу, а лишь по формату. Зачем это мне, как клиенту, видеть?
Смотреть пример

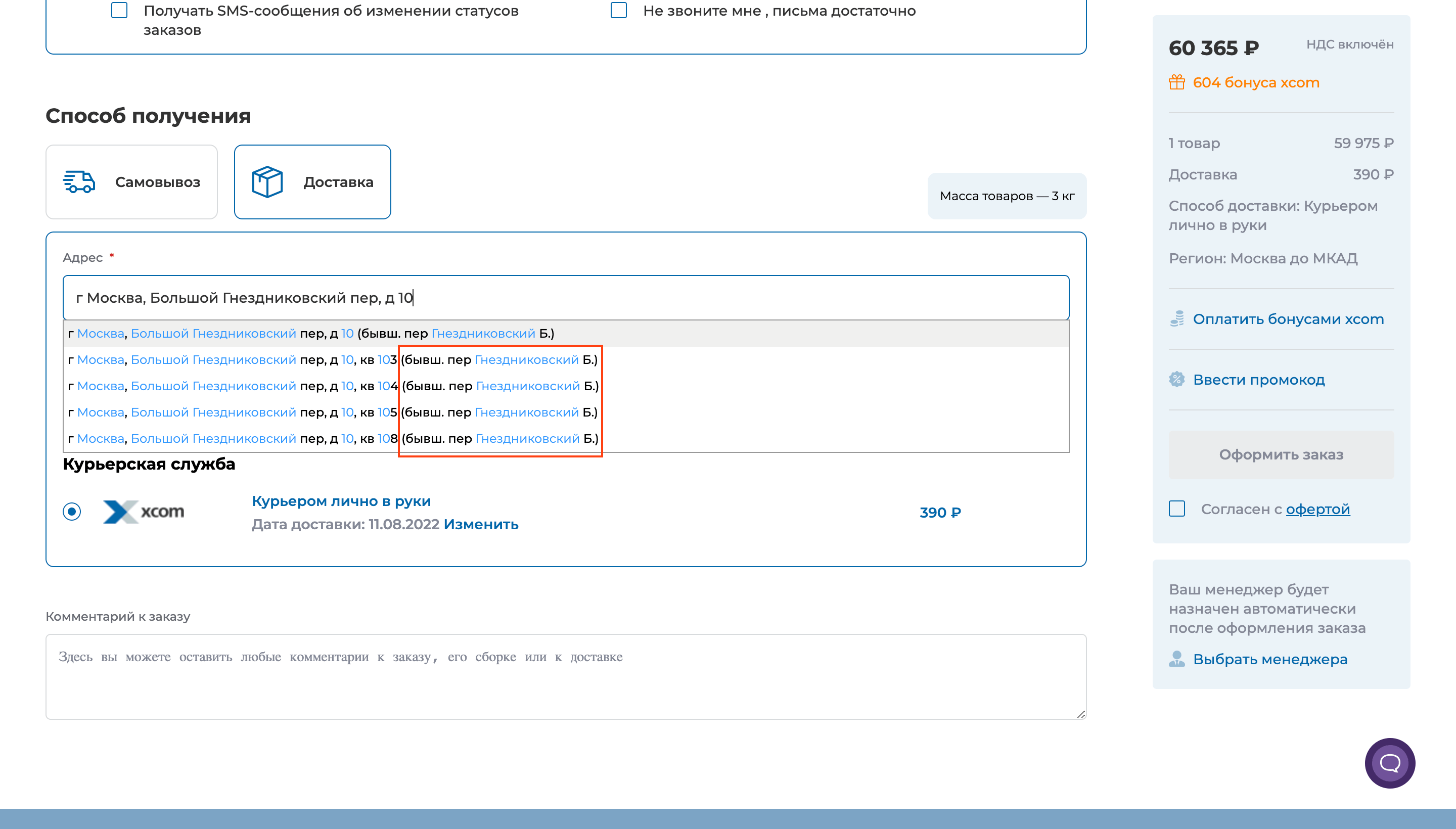
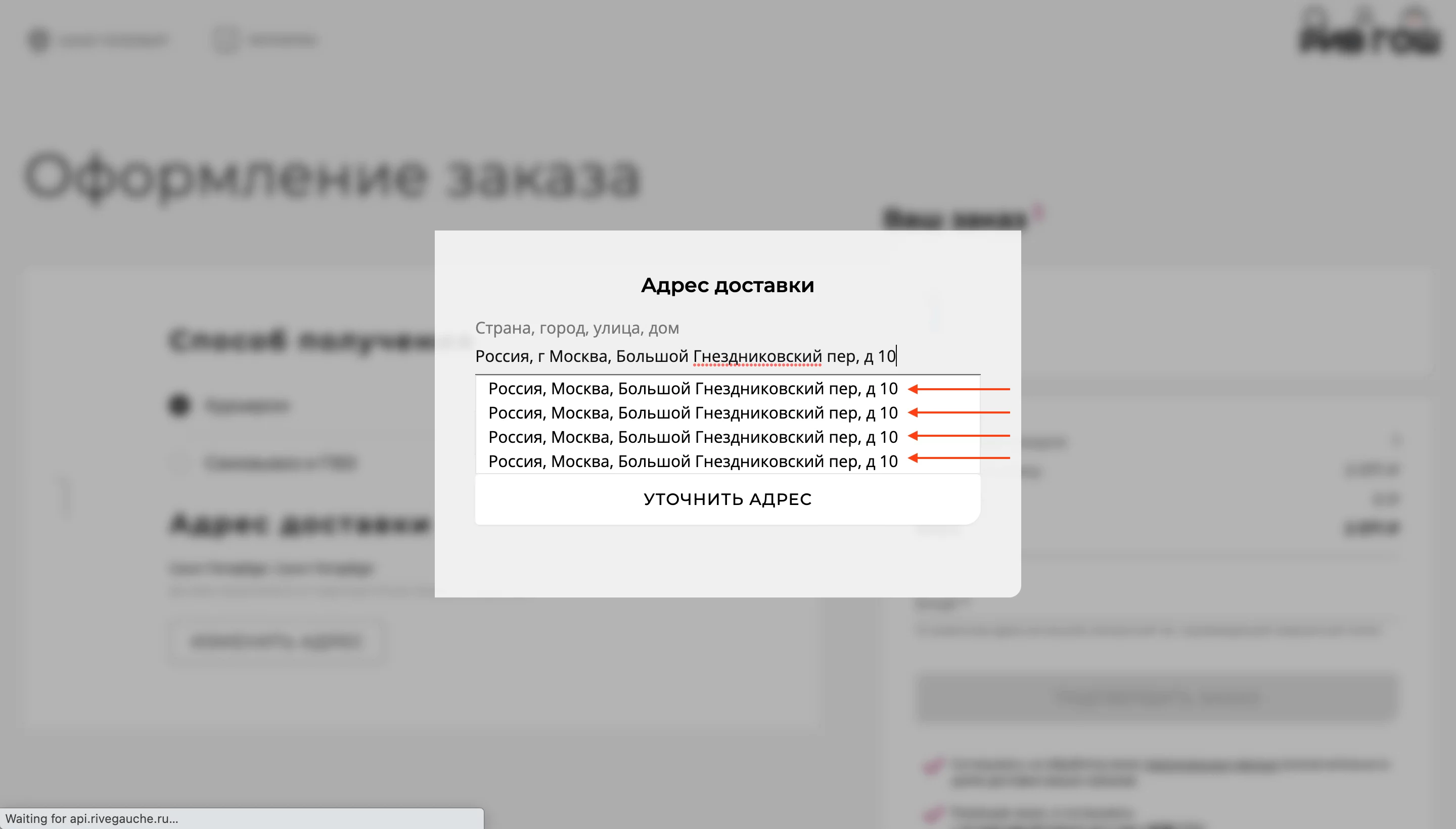
Без дублирования в подсказке
Подсказки по адресам не должны дублироваться. Рив Гош, ну зачем нужно заставлять меня выбирать из 4 одинаковых значений?
Смотреть пример

Подсказка только по полю
Встречаются случаи, когда в подсказке по адресу можно ввести и квартиру. Но если по ней есть отдельное поле и при выборе подсказки оно не заполняется, в чем тут смысл?
Смотреть пример
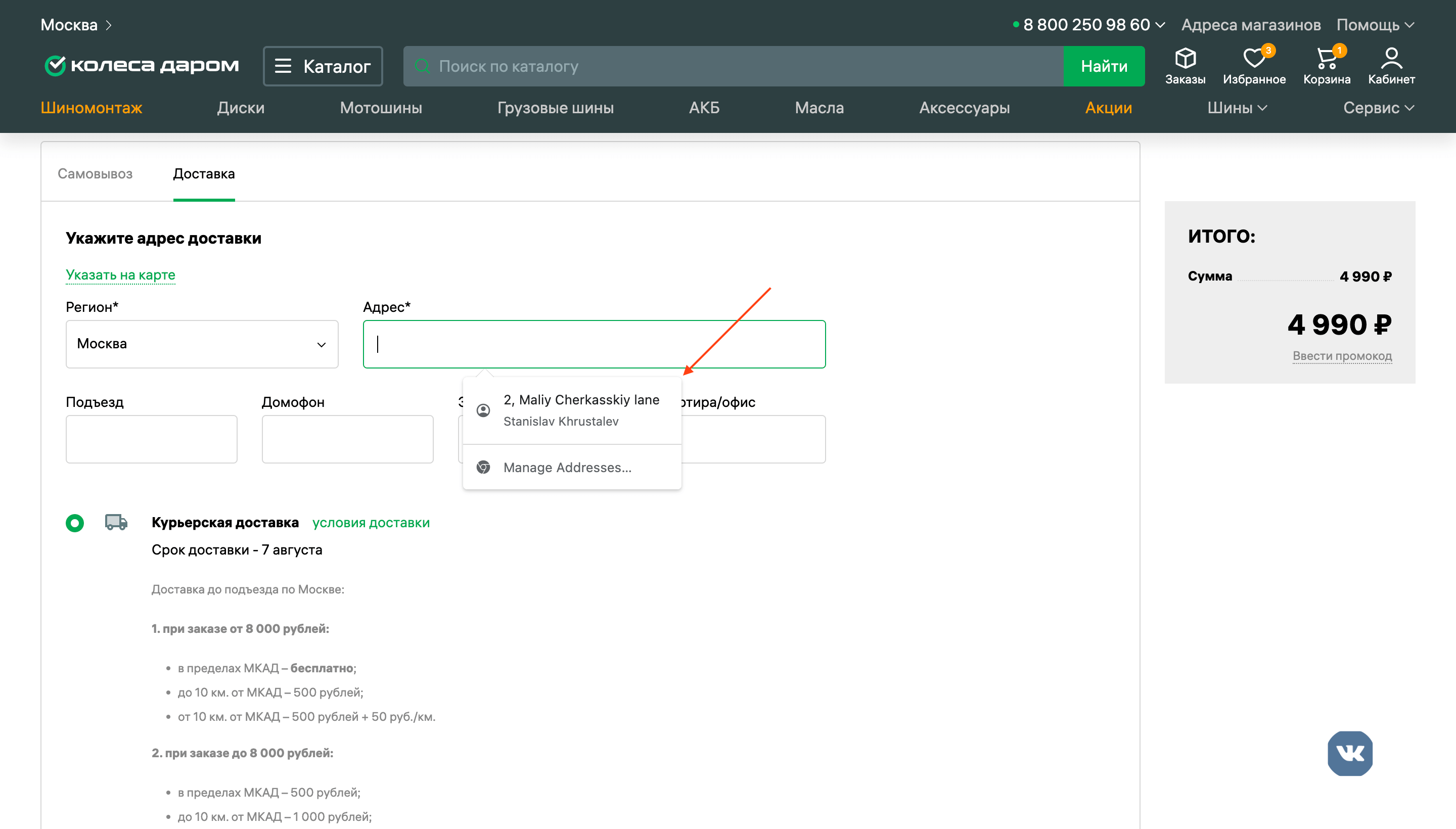
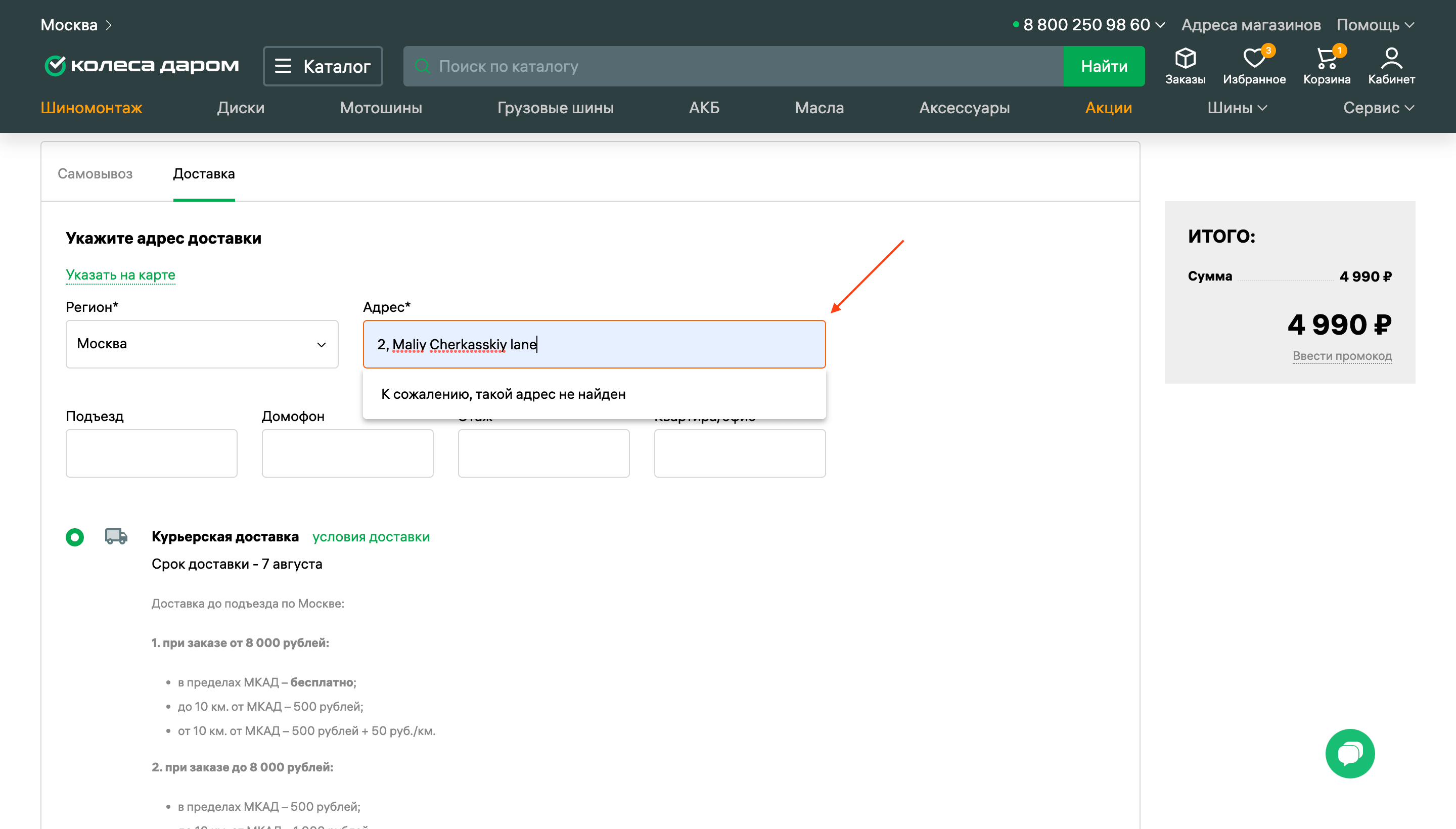
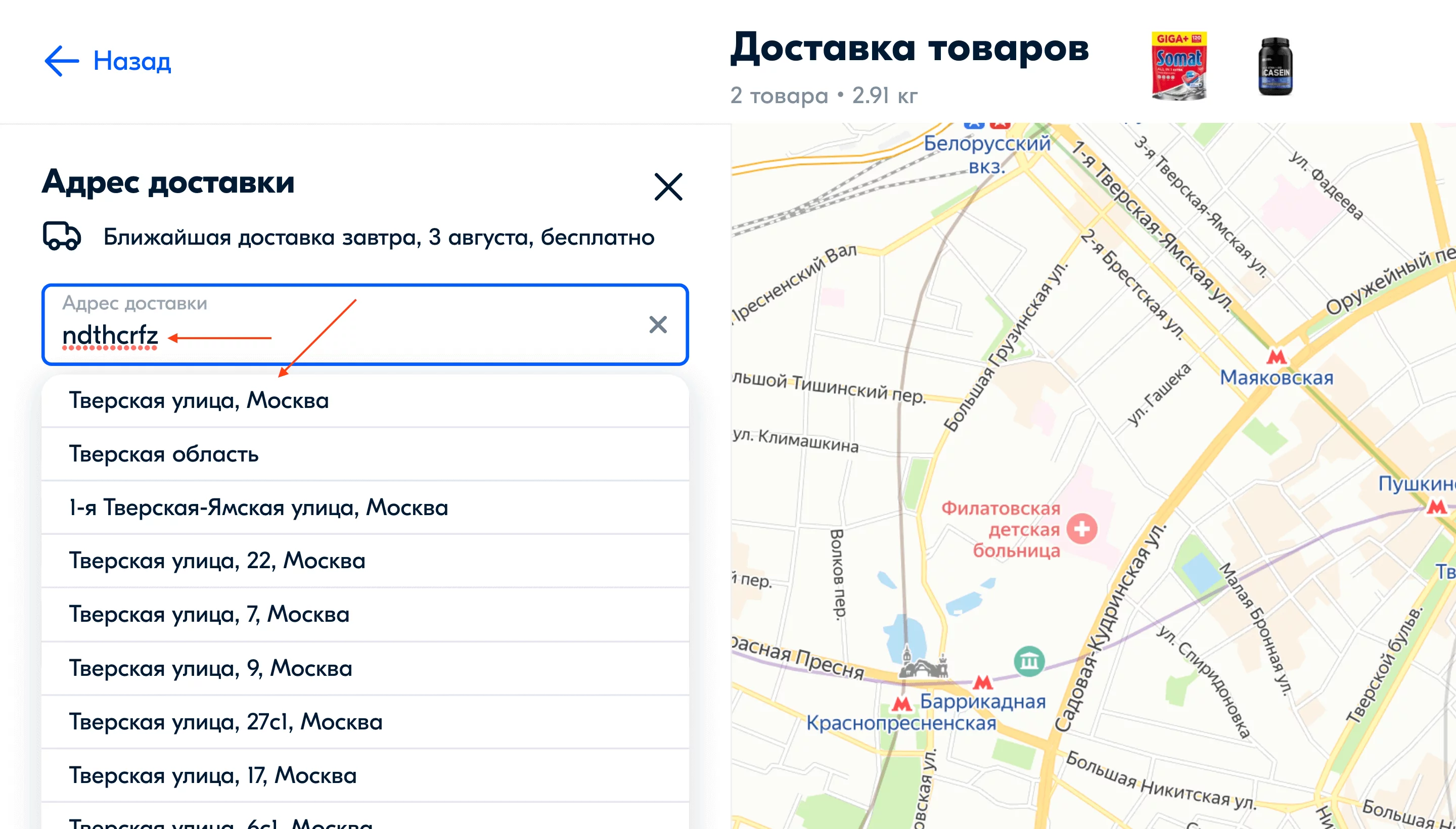
Ввод на другой раскладке
Если клиент по ошибке начал вводить адрес на другой языковой раскладке клавиатуры, распознавайте это, чтобы ему не приходилось все стирать и вводить заново.
Смотреть пример

Ввод на другом языке
Если ваша целевая аудитория не ограничивается русским языком, это можно учесть и сделать процесс ввода адреса комфортным для более широкого круга клиентов:
Смотреть пример

Без вендора данных по подсказке
Как думаете, насколько ценно для клиента будет узнать, какая компания предоставляет вам данные по адресам в подсказку? Вот и я думаю, что это будет не к месту.
Смотреть пример

Текст не обрезается
Спроектируйте размер полей таким образом, чтобы введенный адрес по возможности не обрезался и был виден полностью.
Смотреть пример

Всегда ли индекс нужен?
С учетом того, что индекс и так безошибочно определяется по адресу клиента, подумайте: зачем его в принципе выводить, как поле?
Смотреть пример

Индекс заполняется по адресу
Если индекс и требуется, его можно автоматически заполнять по введенному адресу – не утруждайте клиента вводить его отдельно.
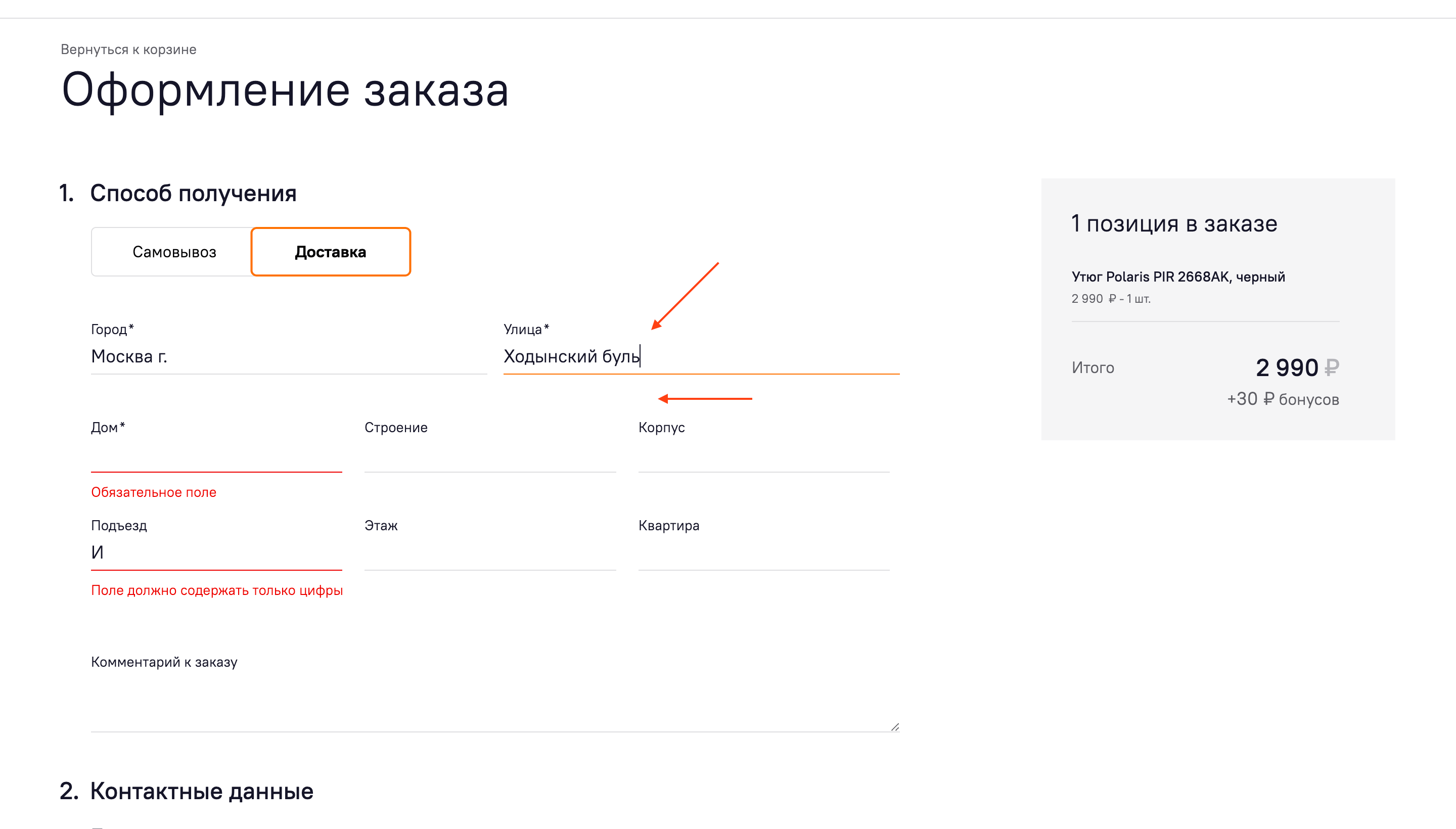
В индексе только цифры
С учетом того, что индекс может содержать лишь цифры, нет особого смысла в том, чтобы давать клиенту вводить в это поле прочие символы.
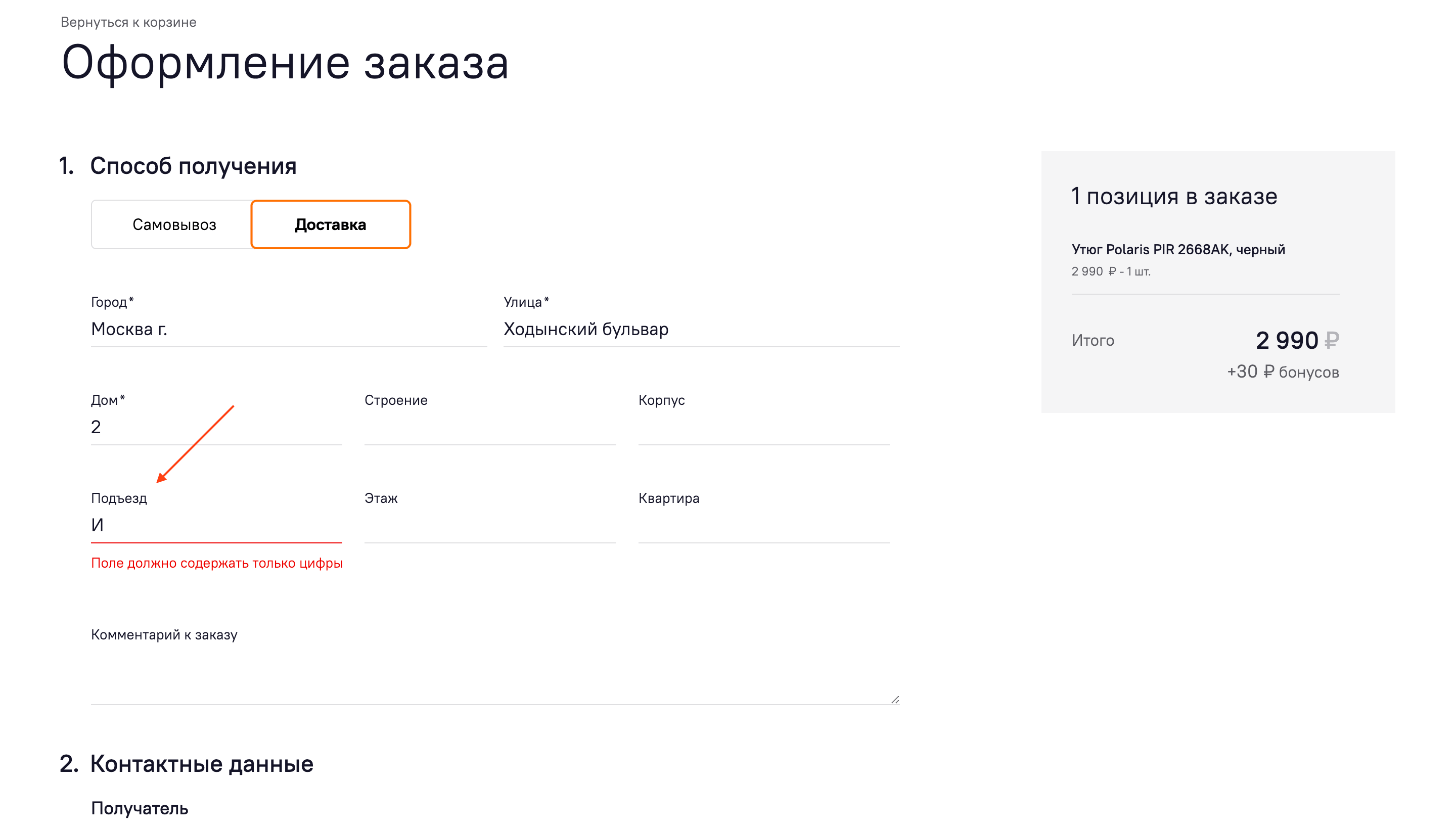
В подъезде не только цифры
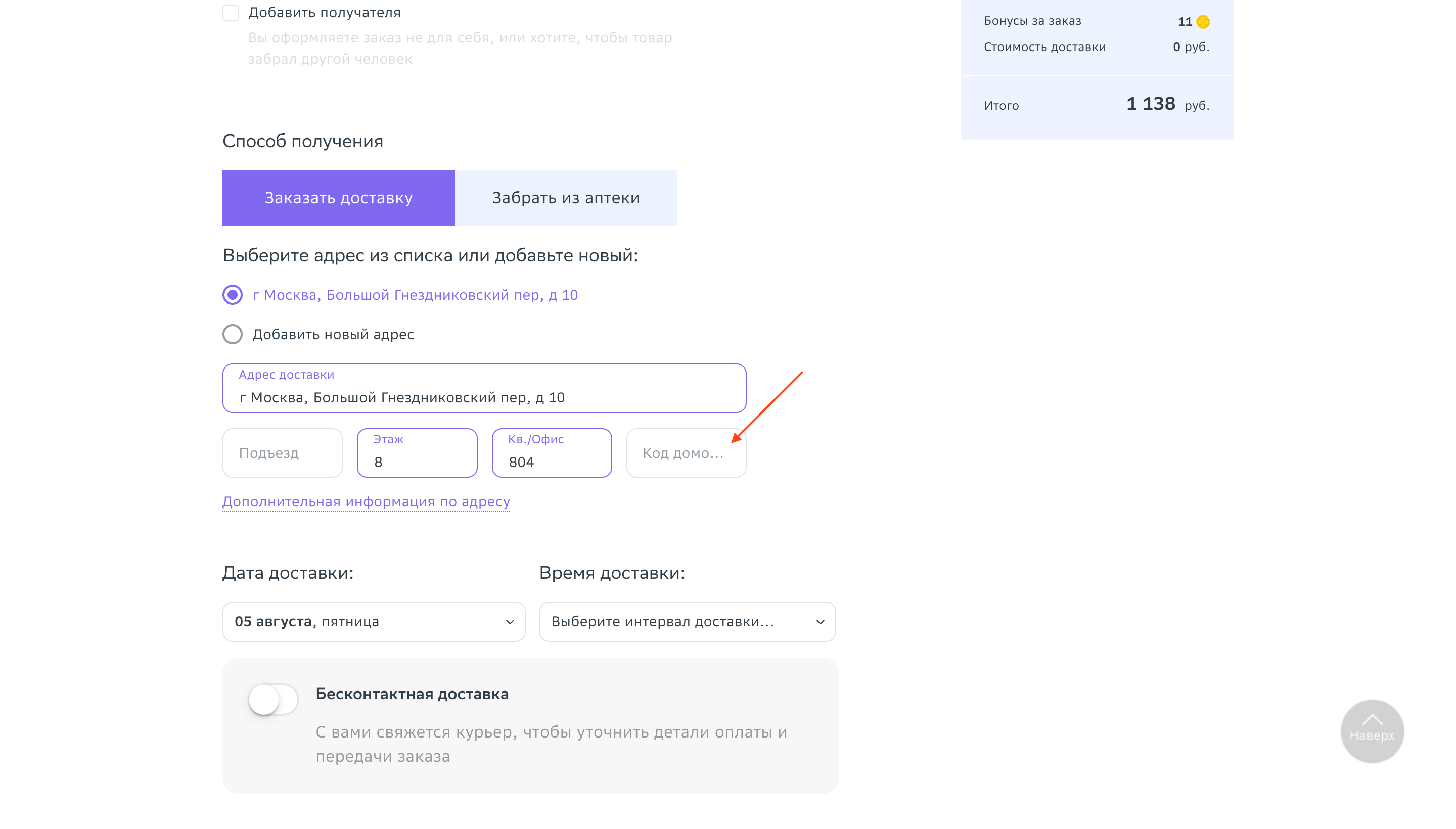
При этом поле «подъезд» лучше не ограничивать, т.к. все чаще в новых ЖК можно встретить подъезды, обозначенные литерами, а не цифрами.
Смотреть пример

Улица существует
При вводе адреса проверяйте не только, введен текст или нет, но и существует ли улица, которую ввел клиент.
Смотреть пример

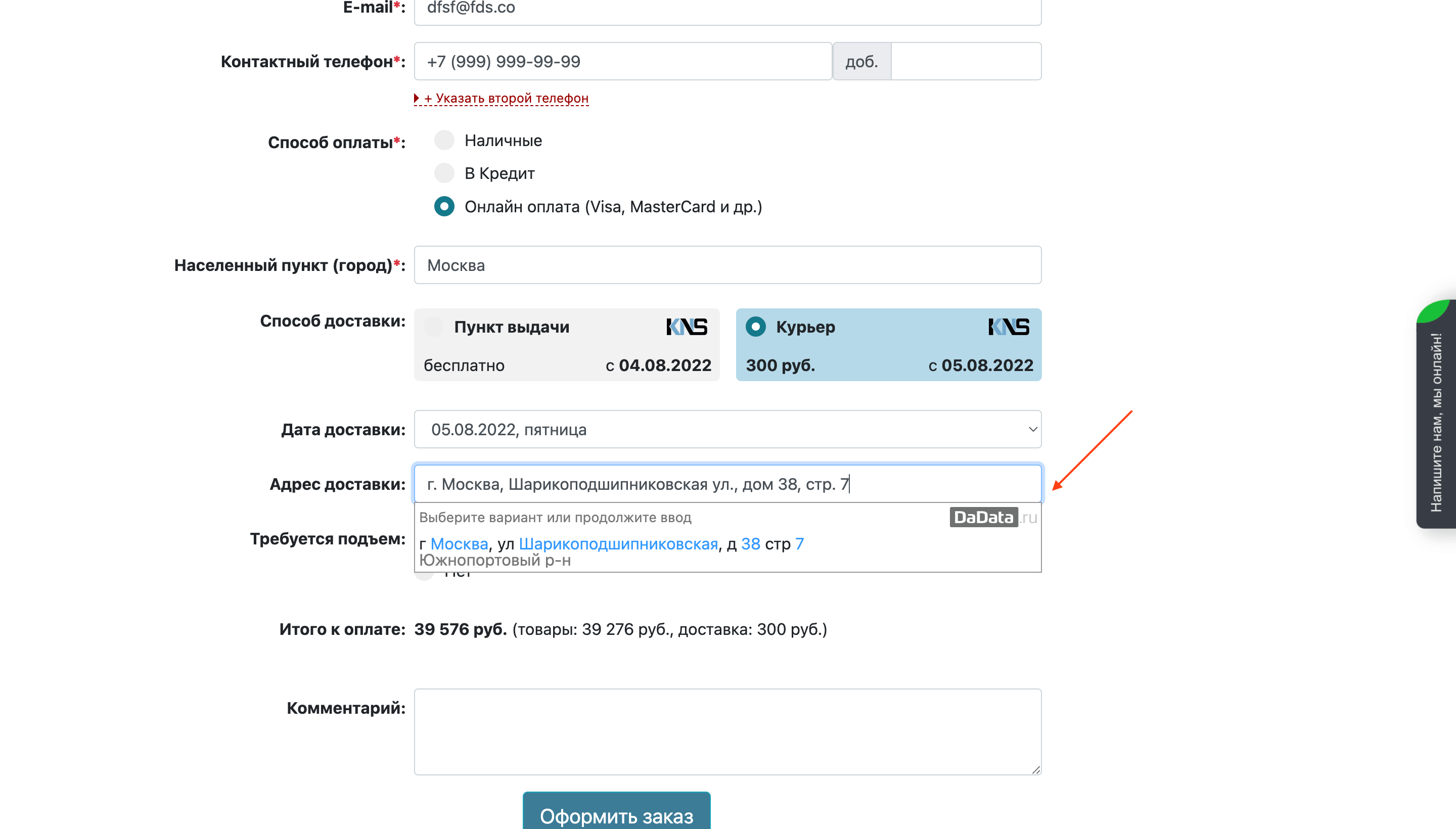
Адрес дома на улице существует
Если вы используете авто-подсказку, проверяйте не только наличие улицы, но и наличие конкретного адреса на ней.
Смотреть пример

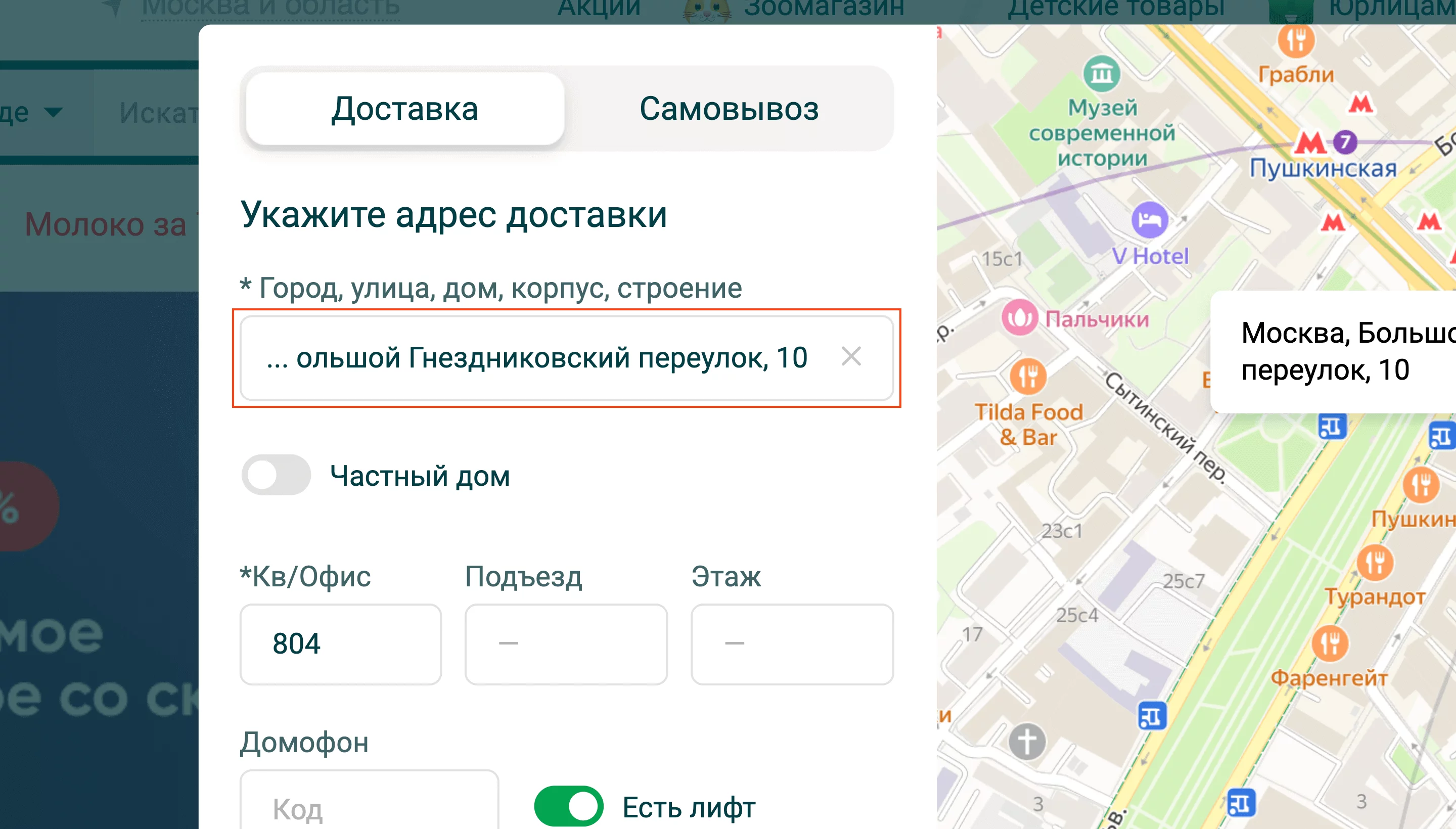
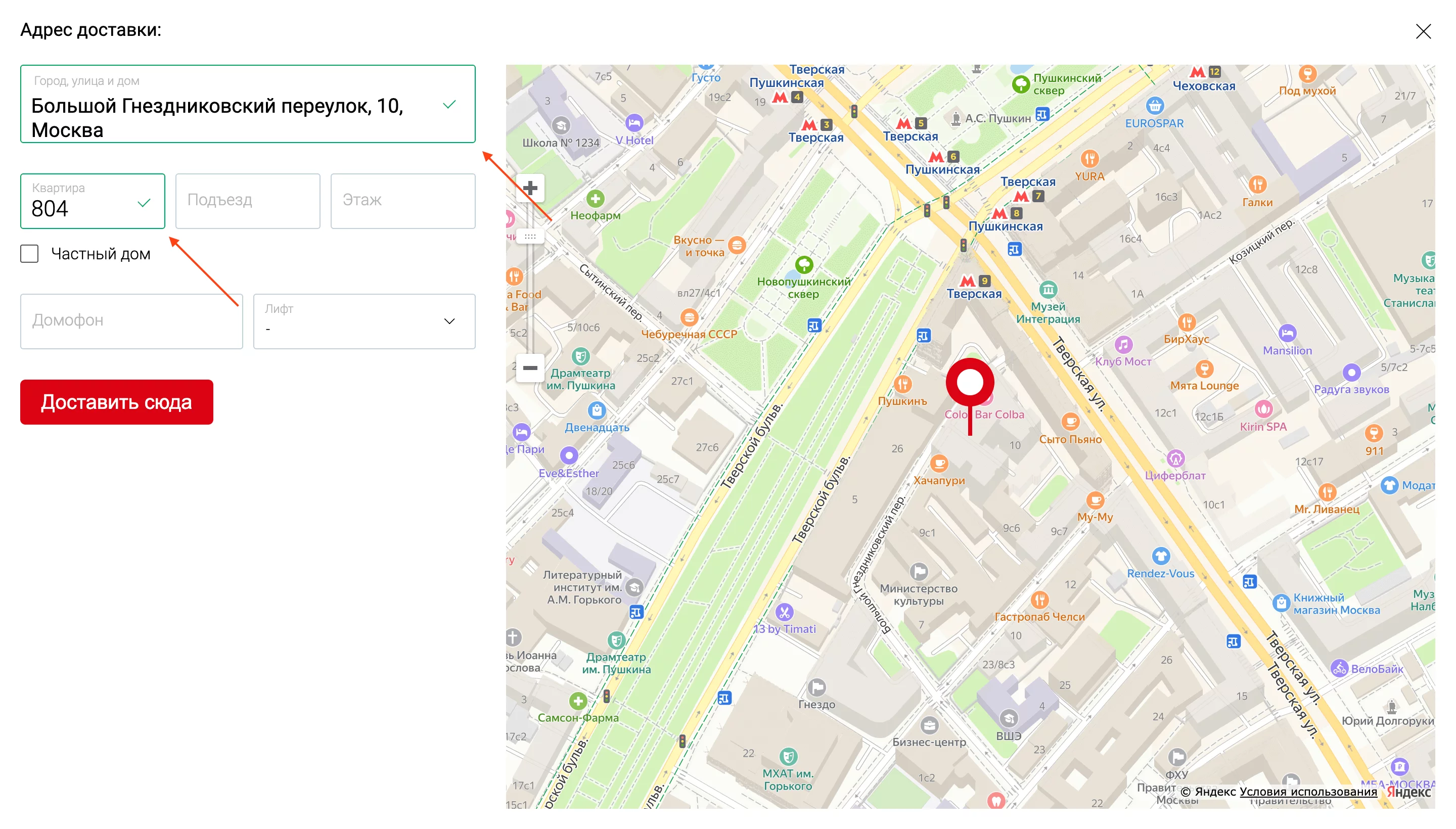
Частный дом
Тумблер «Частный дом» позволяет клиенту не вводить обязательный номер квартиры, который в данном случае будет не релевантен.
Смотреть пример

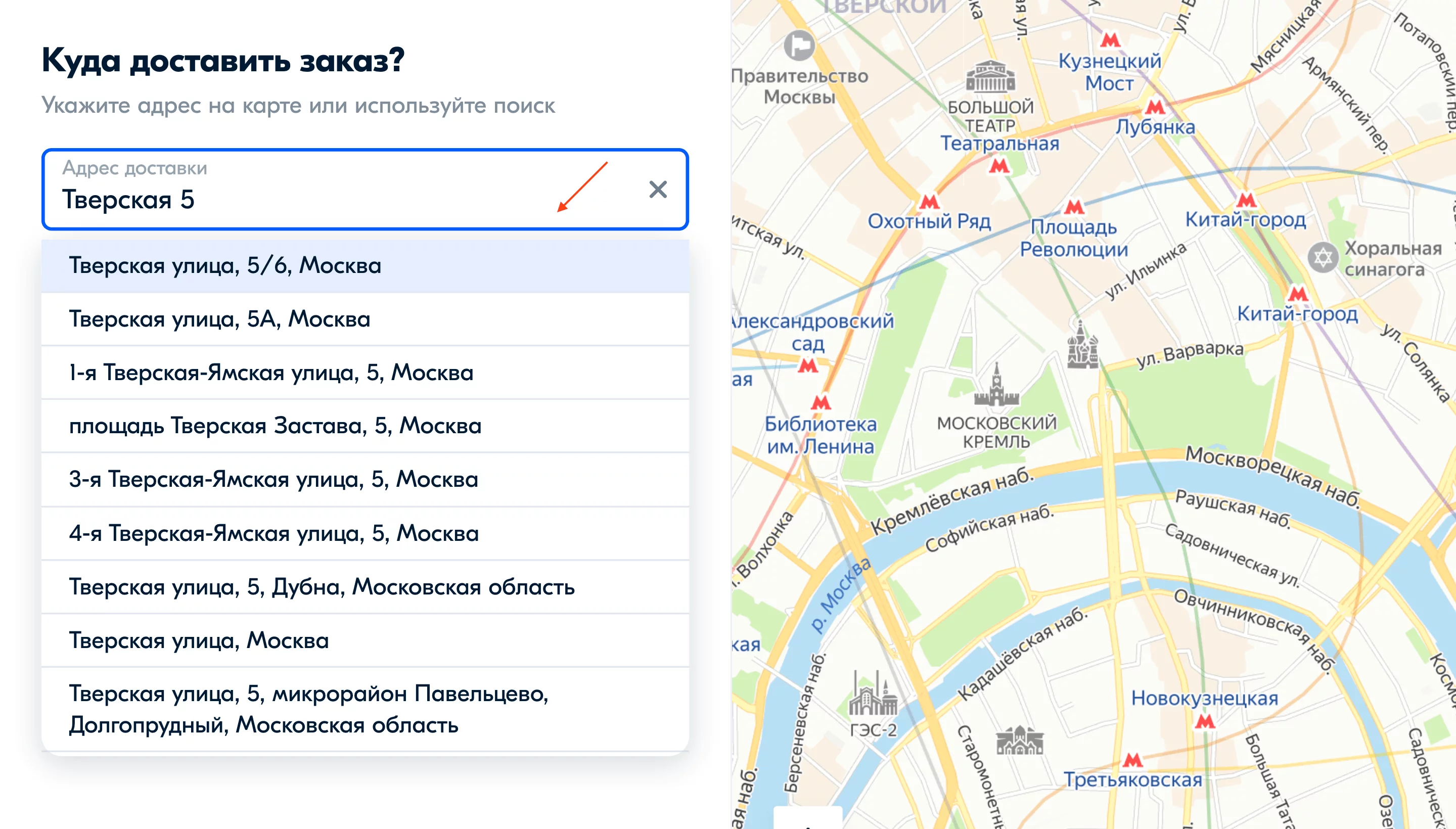
Быстрая очистка адреса
Если клиент при вводе адреса ошибся и подставил не те данные, предусмотрите возможность быстрой очистки полей.
Смотреть пример

Без очистки пустого поля
При этом функция очистки поля не должна быть видна, если само поле пустое – в таком случае она просто будет неуместна.
Смотреть пример

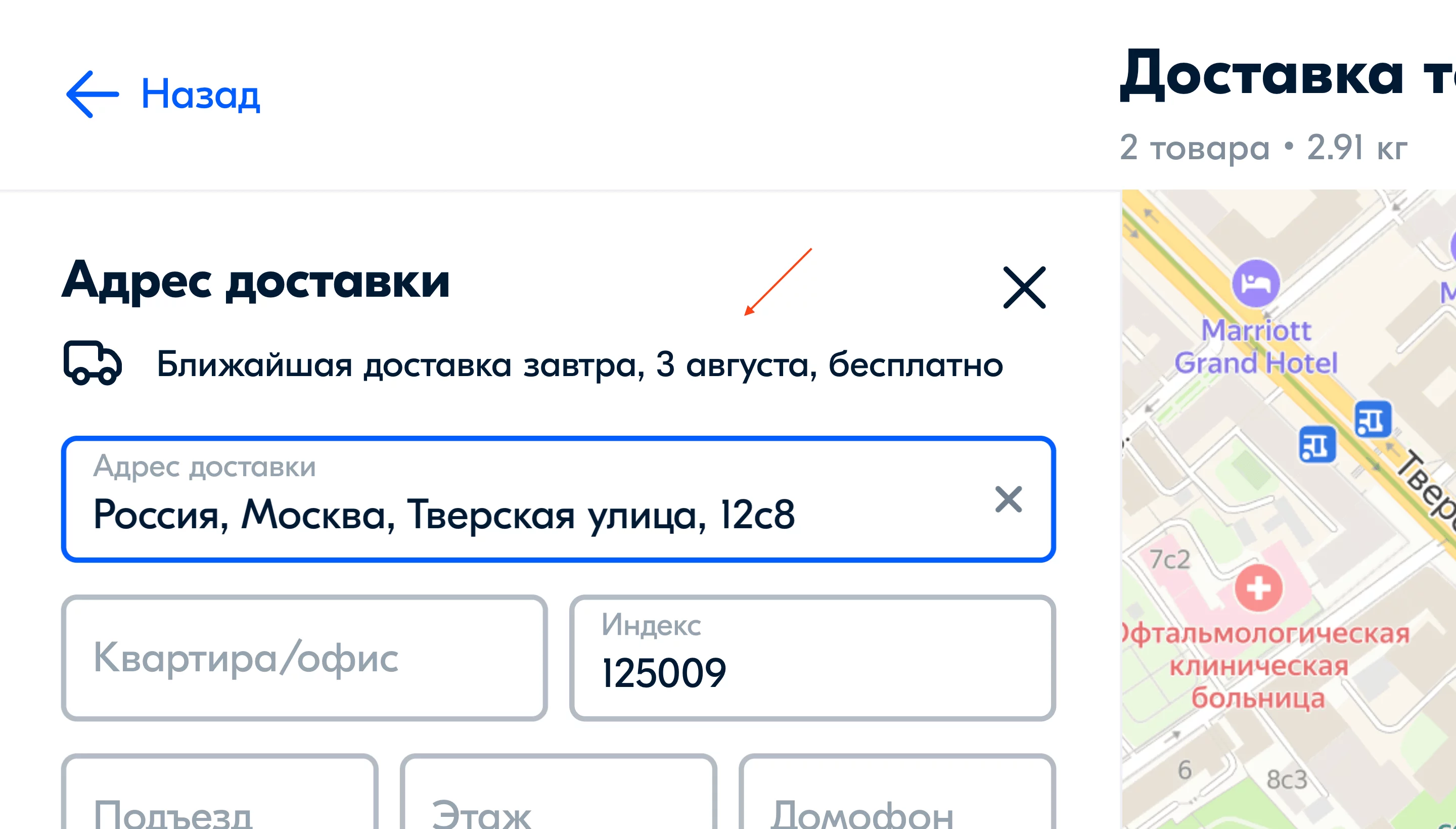
Highlight даты доставки
При вводе адреса можно подсвечивать ближайшую дату доставки. Это позволит лучше управлять ожиданиями клиента.
Смотреть пример

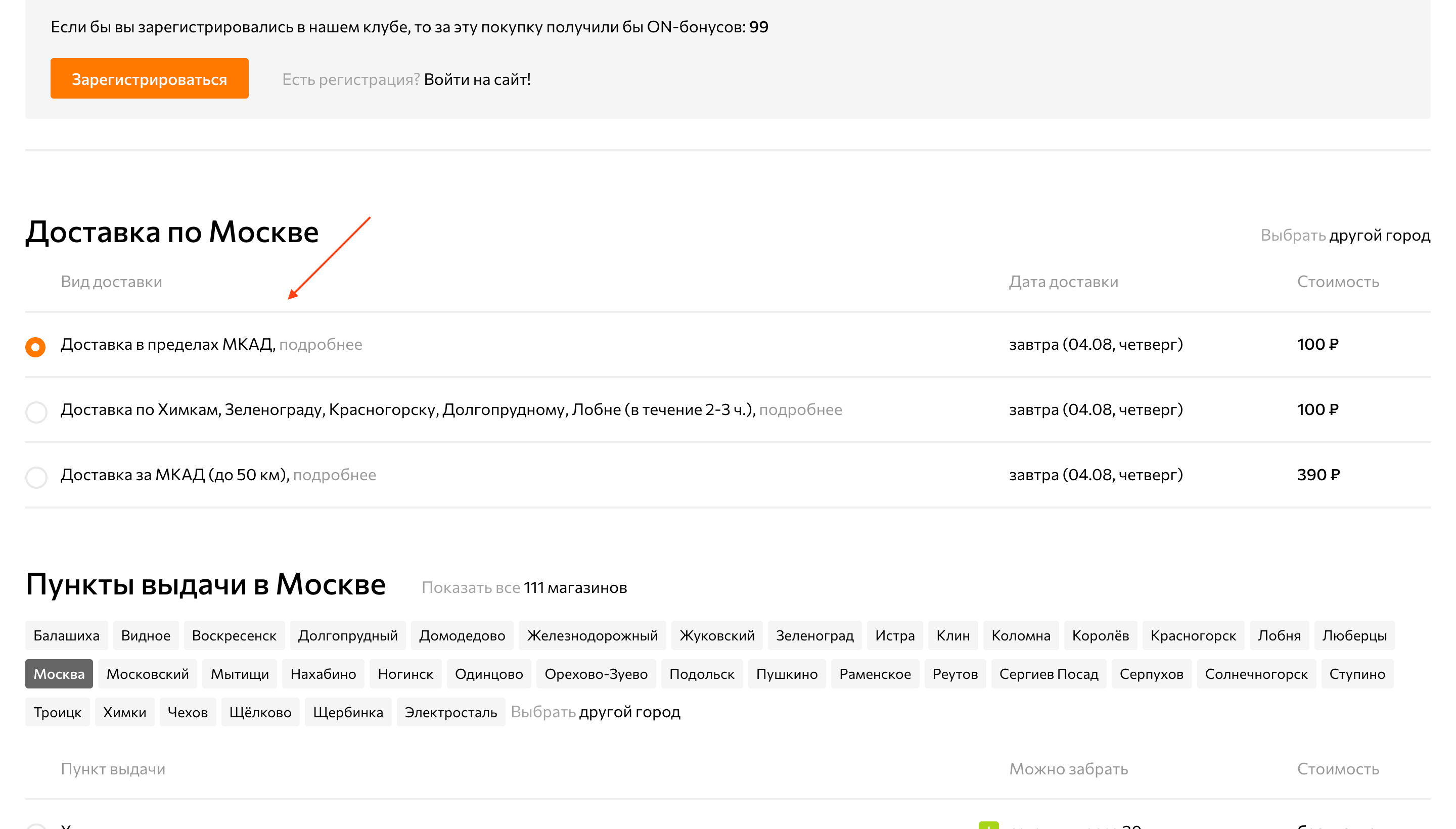
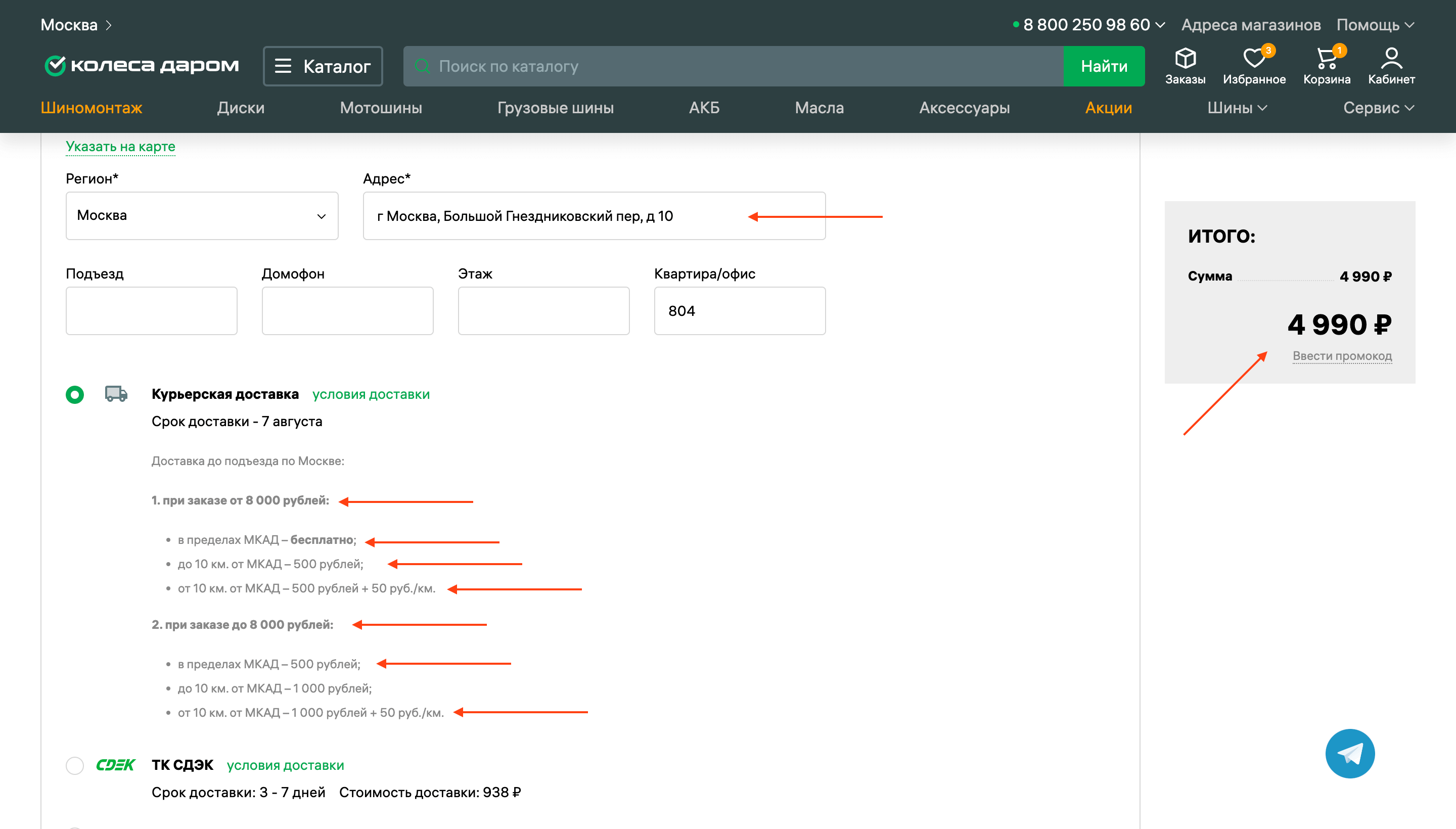
Персонализация
Там, где можно персонализировать, делаем это. На примере известны сумма заказа и адрес. Зачем с учетом этих данных показывать текстовый блок с тарифами доставки?
Смотреть пример

Табуляция
Реализуйте поддержку переключения между полями с помощью табуляции. Это достаточно распространенный паттерн заполнения любых форм.
Смотреть пример
Переключение при авто-подсказке
При выборе адреса из авто-подсказки можно автоматически переключаться к следующему полю ввода – сэкономим клиенту 1 действие.
Смотреть пример
Без задержек при переключении
Не заставляйте клиента ждать каждый раз после ввода информации в поля. Задержек со стороны системы при вводе адреса быть не должно.
Смотреть пример
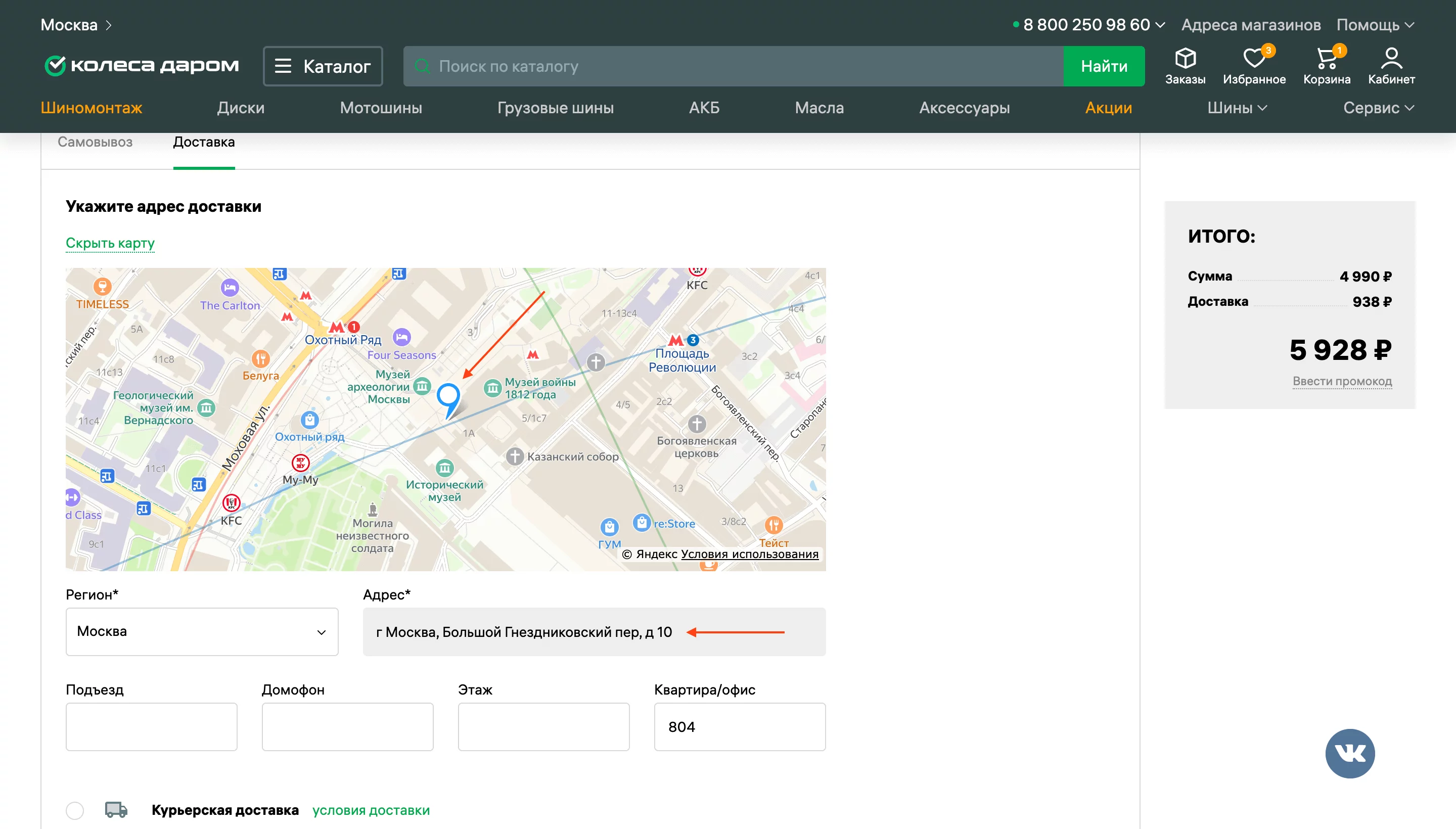
Обновление карты при вводе
Если мы задали адрес доставки текстом, карта должна соответственно обновляться. В примере в тексте я ввел один адрес, а карта показывает совершенно другой.
Смотреть пример

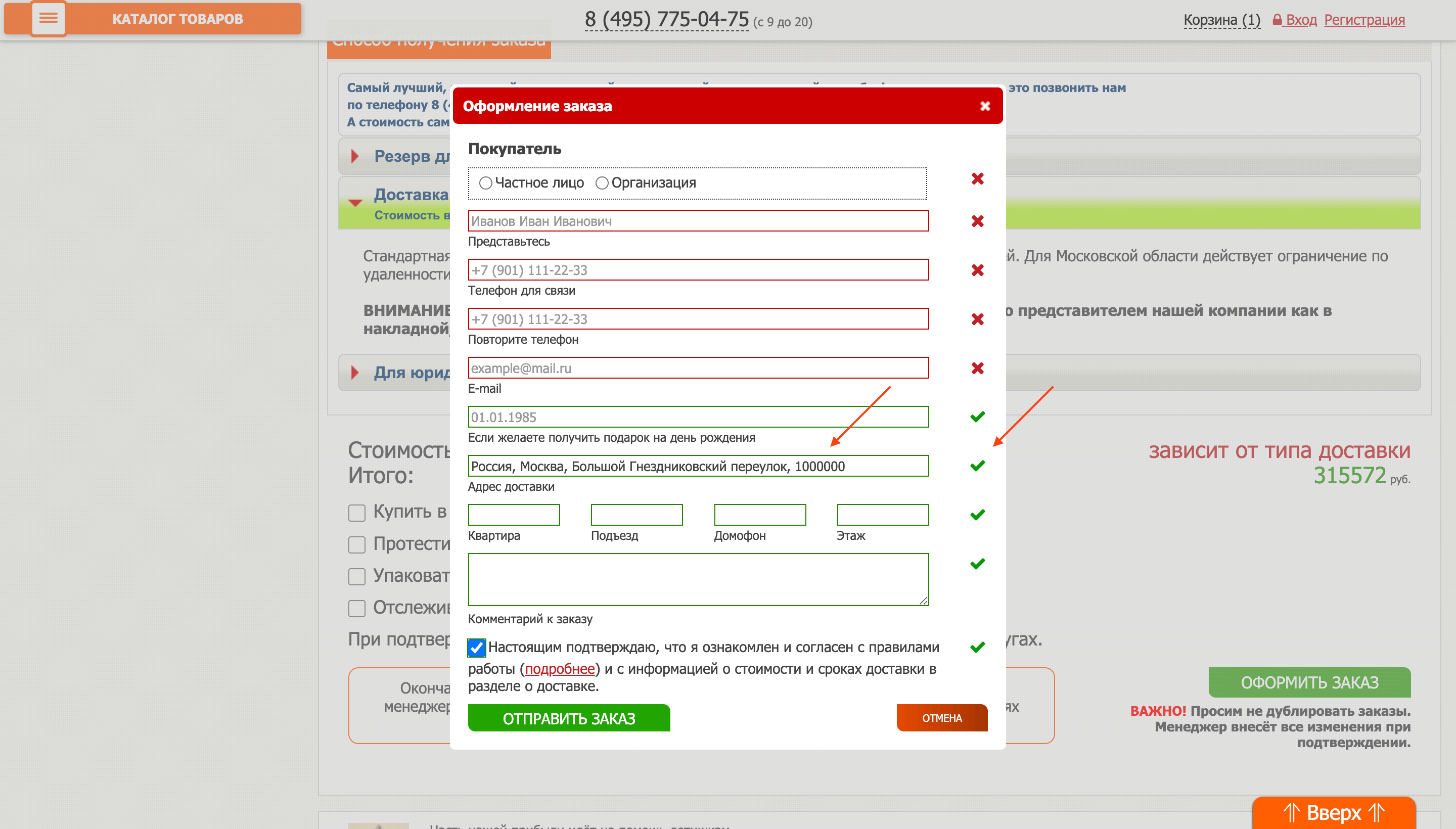
Highlight корректного заполнения
Если поля заполнены корректно, этот факт можно дополнительно подсветить за счет выделения их зеленым цветом или появления небольшой галочки.
Смотреть пример

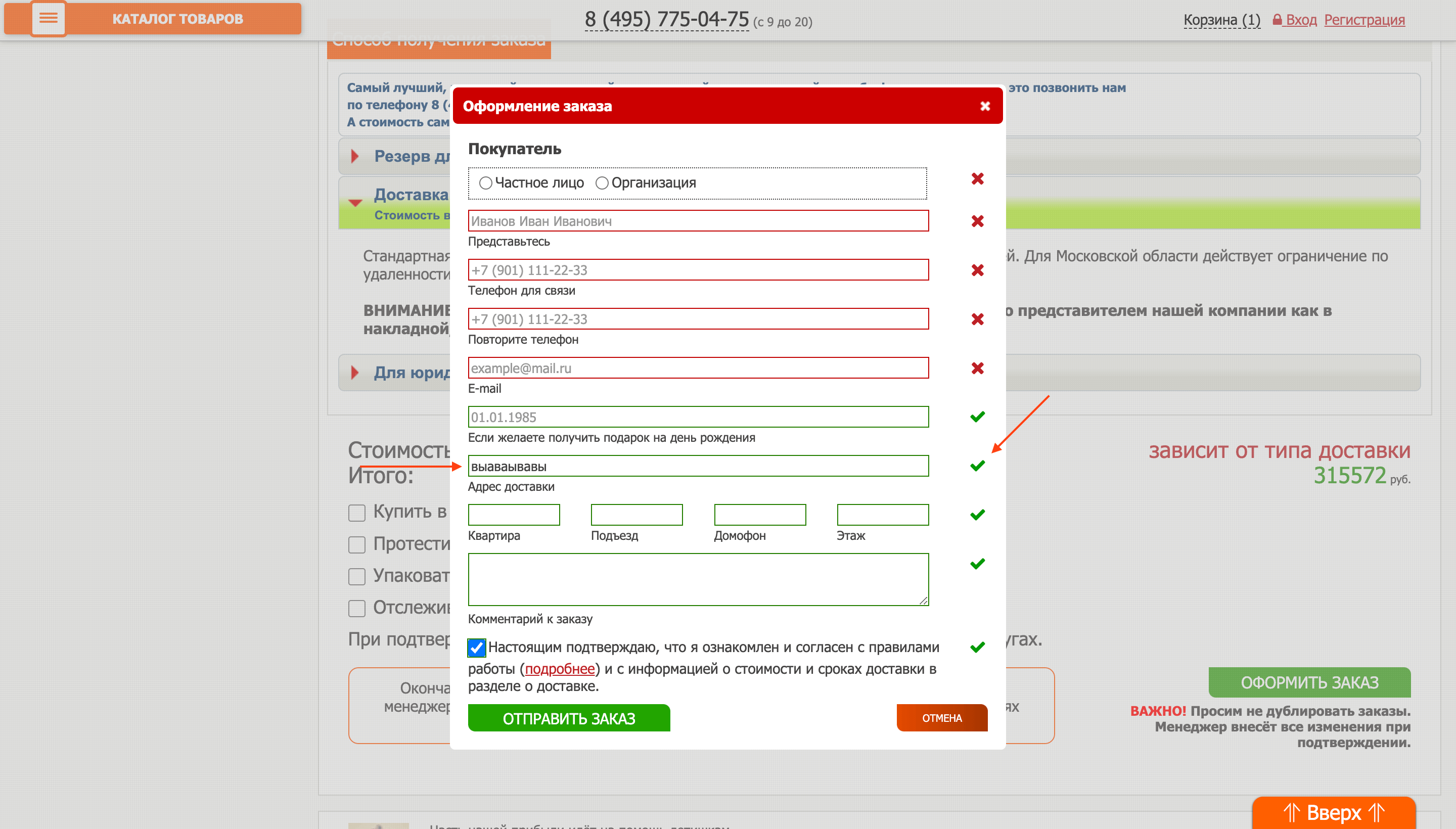
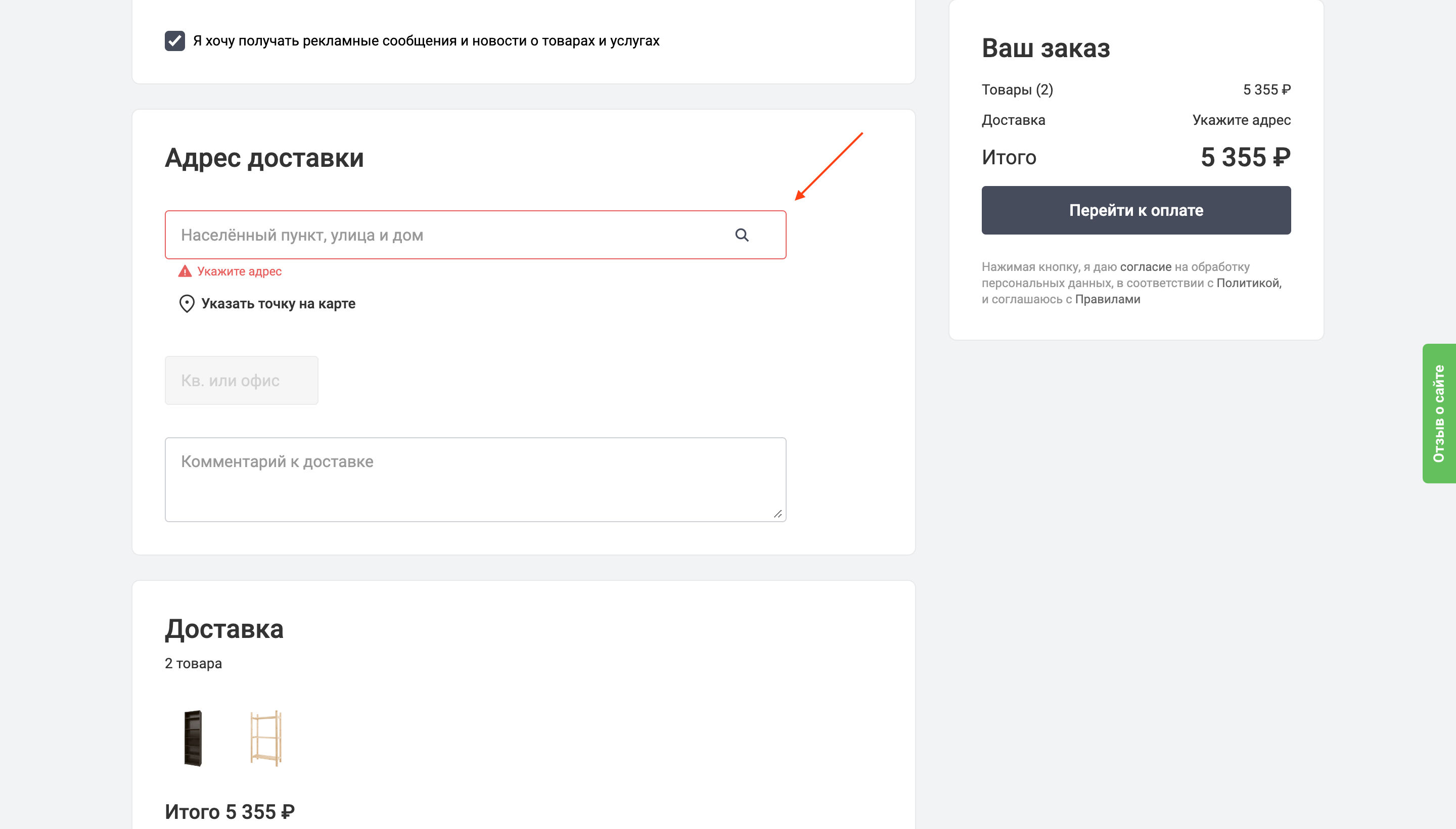
Без преждевременной валидации
Делайте валидацию только после ввода данных. Какой смысл проводить валидацию поля и сообщать об ошибке, если клиент еще ничего даже не начал вводить?
Смотреть пример
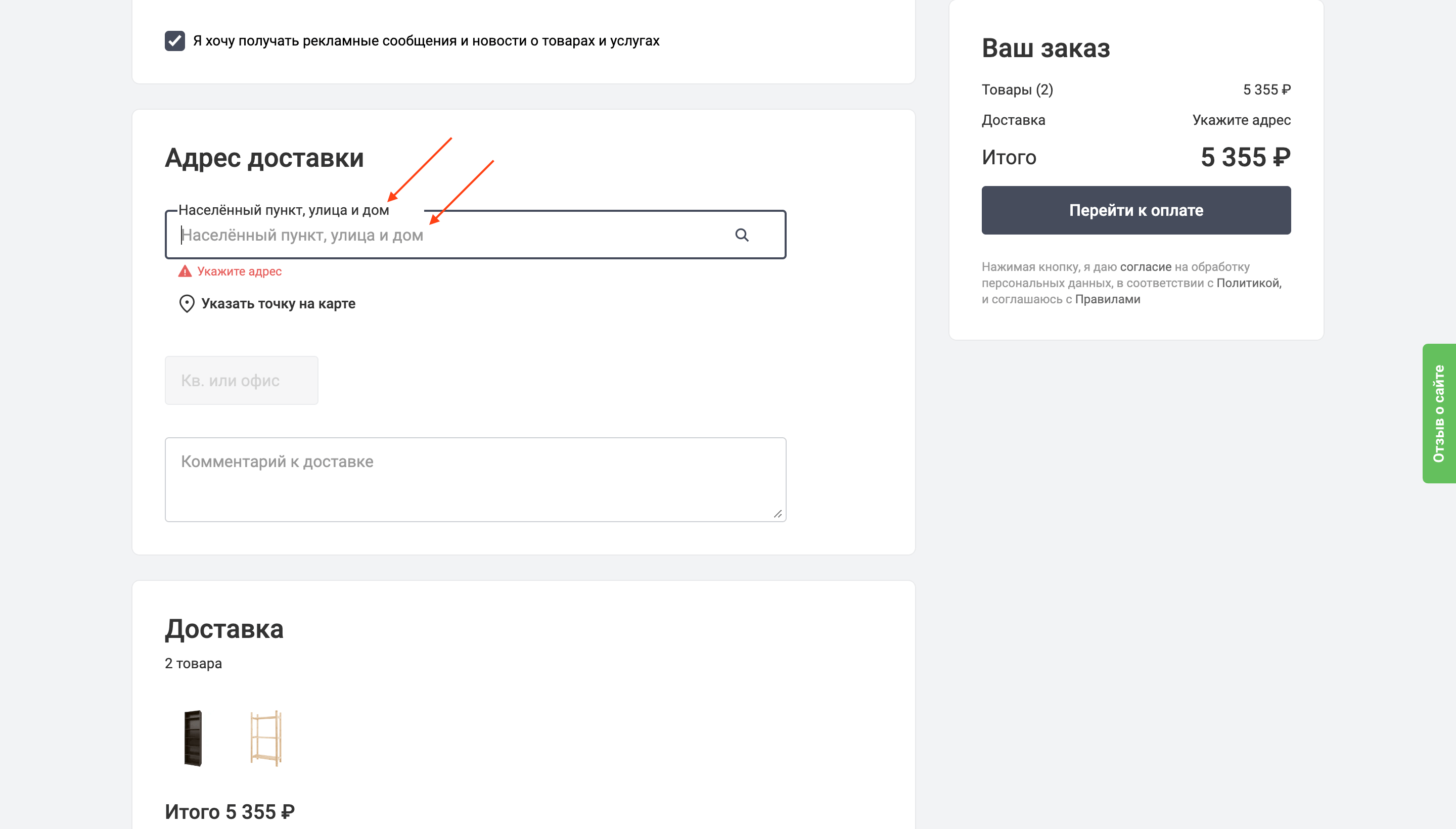
Highlight поля с ошибкой
Если клиент не заполнил поле или допустил в нем ошибку, подсвечивайте его, чтобы привлечь внимание клиента.
Смотреть пример

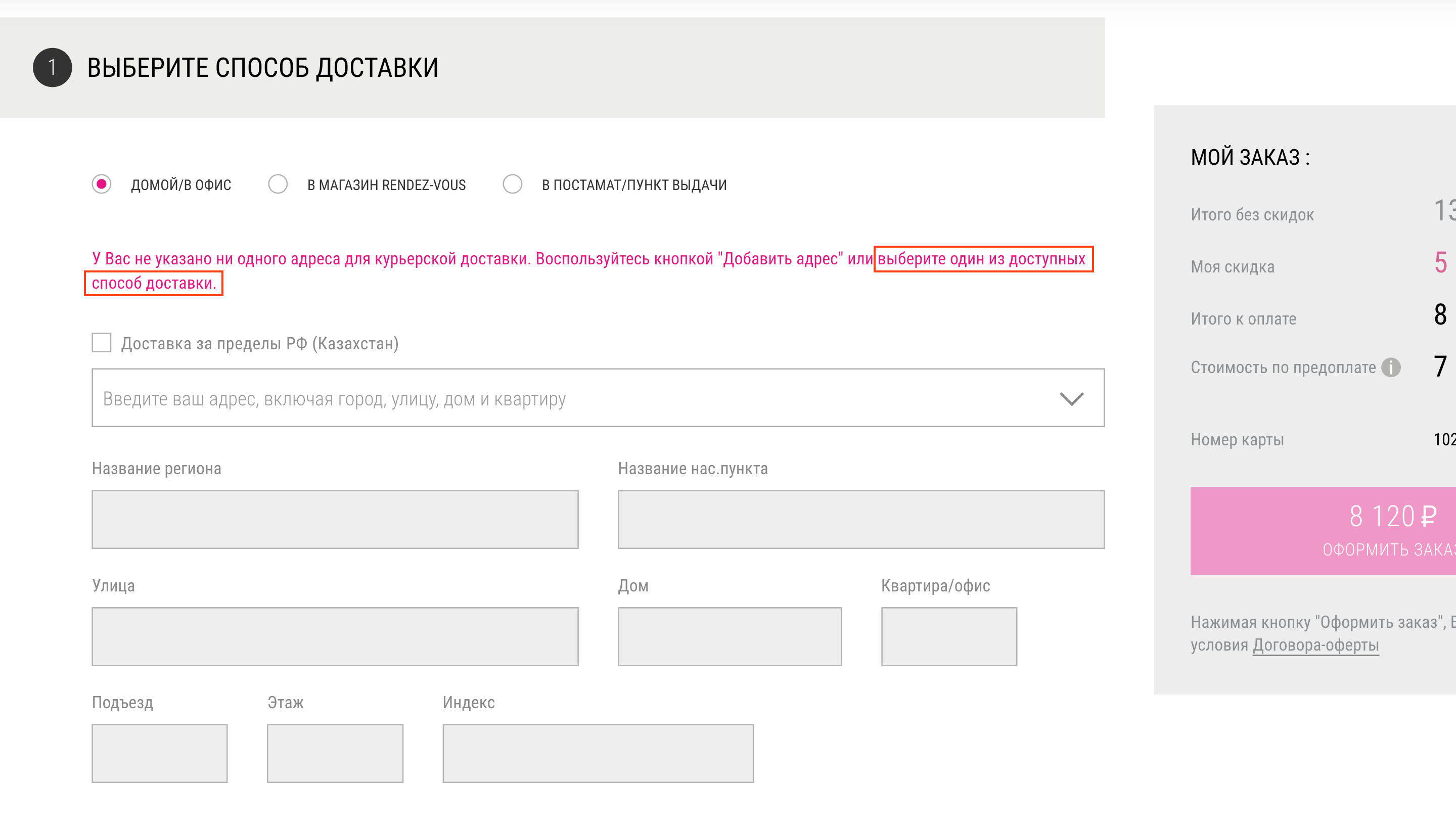
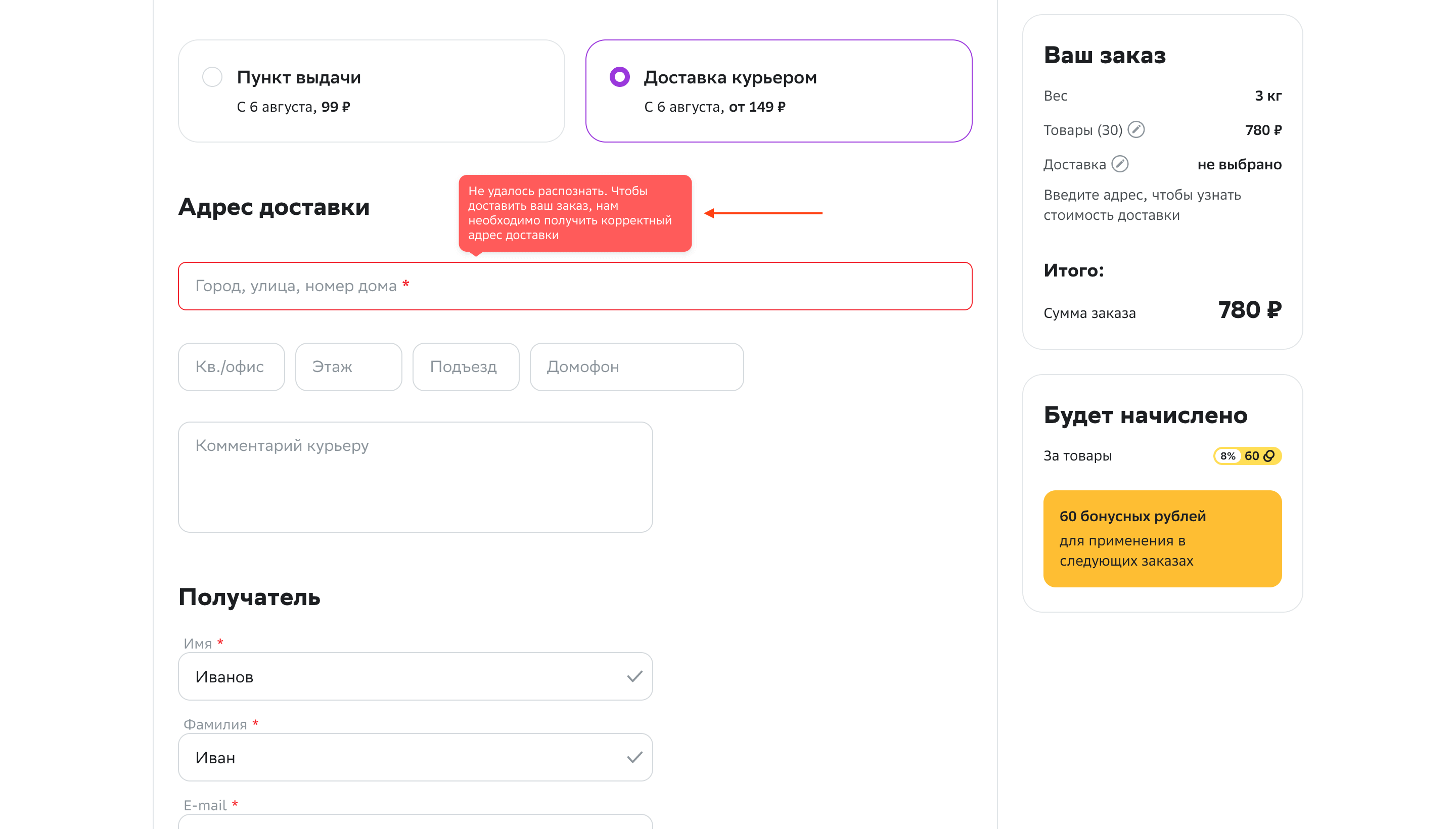
Текст ошибки рядом с полем
Разместите текст ошибки рядом с полем, а не под кнопкой выбора адреса, чтобы облегчить восприятие информации.
Смотреть пример

Призыв к действию в тексте ошибки
Текст ошибки не просто должен констатировать факт ее наличия, а подсказывать, что именно требуется сделать клиенту, чтобы ее устранить.
Смотреть пример

5. Сохраненные адреса
Функция доступна
Дайте клиенту возможность выбрать один из сохраненных адресов, чтобы ему не приходилось вводить данные полностью заново.
Все предыдущие адреса
Сохраняйте не только последний адрес, но и историю всех предыдущих адресов, чтобы снизить шансы повторного заполнения адреса.
Сортировка по дате заказа
Отсортируйте список адресов по дате заказа так, чтобы сначала отображались адреса недавних доставок, и их можно было бы выбрать относительно проще.
Последний адрес по умолчанию
Выбирайте адрес последнего заказа по умолчанию. В большом количестве случаев это сэкономит клиенту пару кликов и повысит удобство заказа.
Смотреть пример

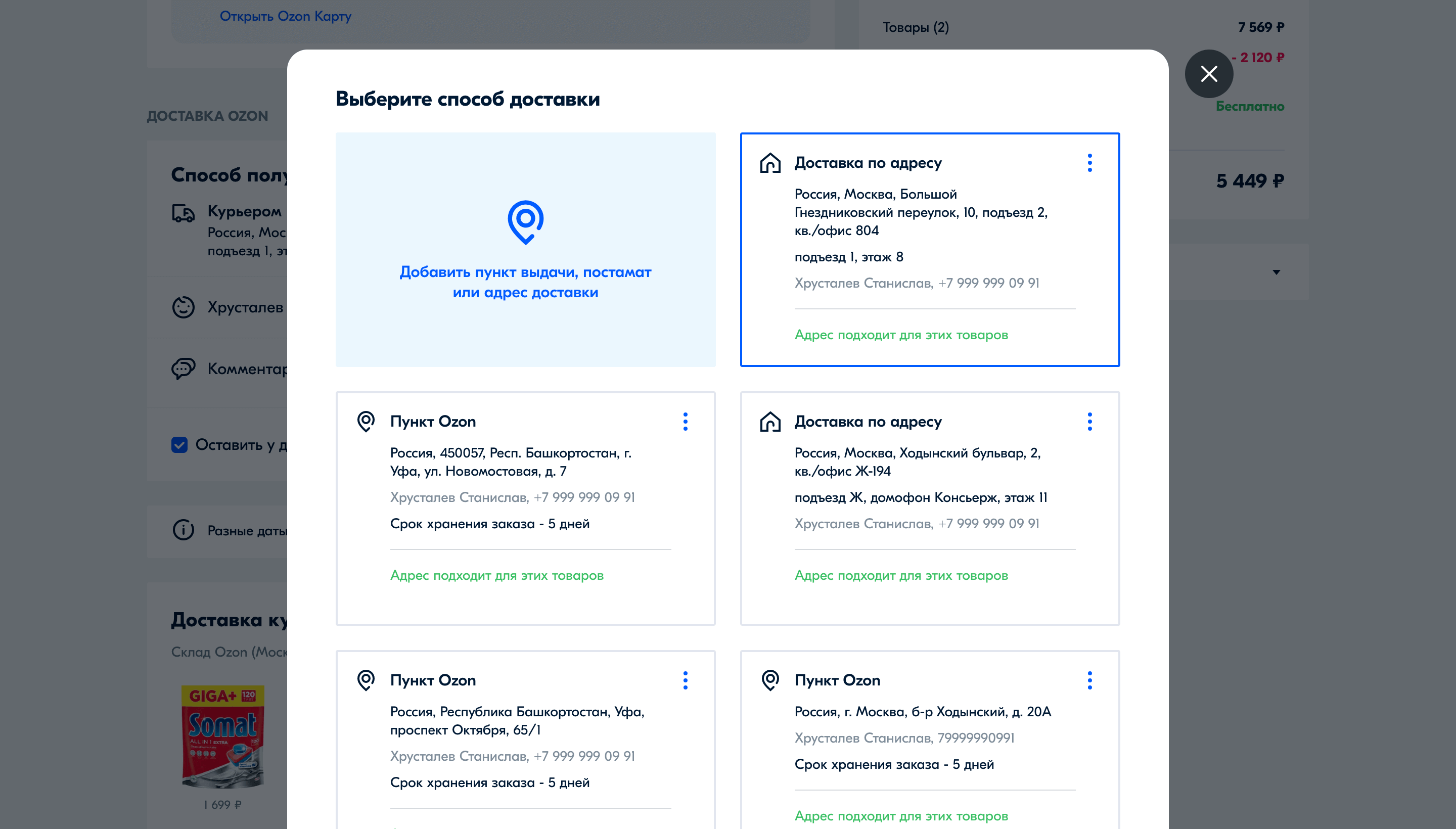
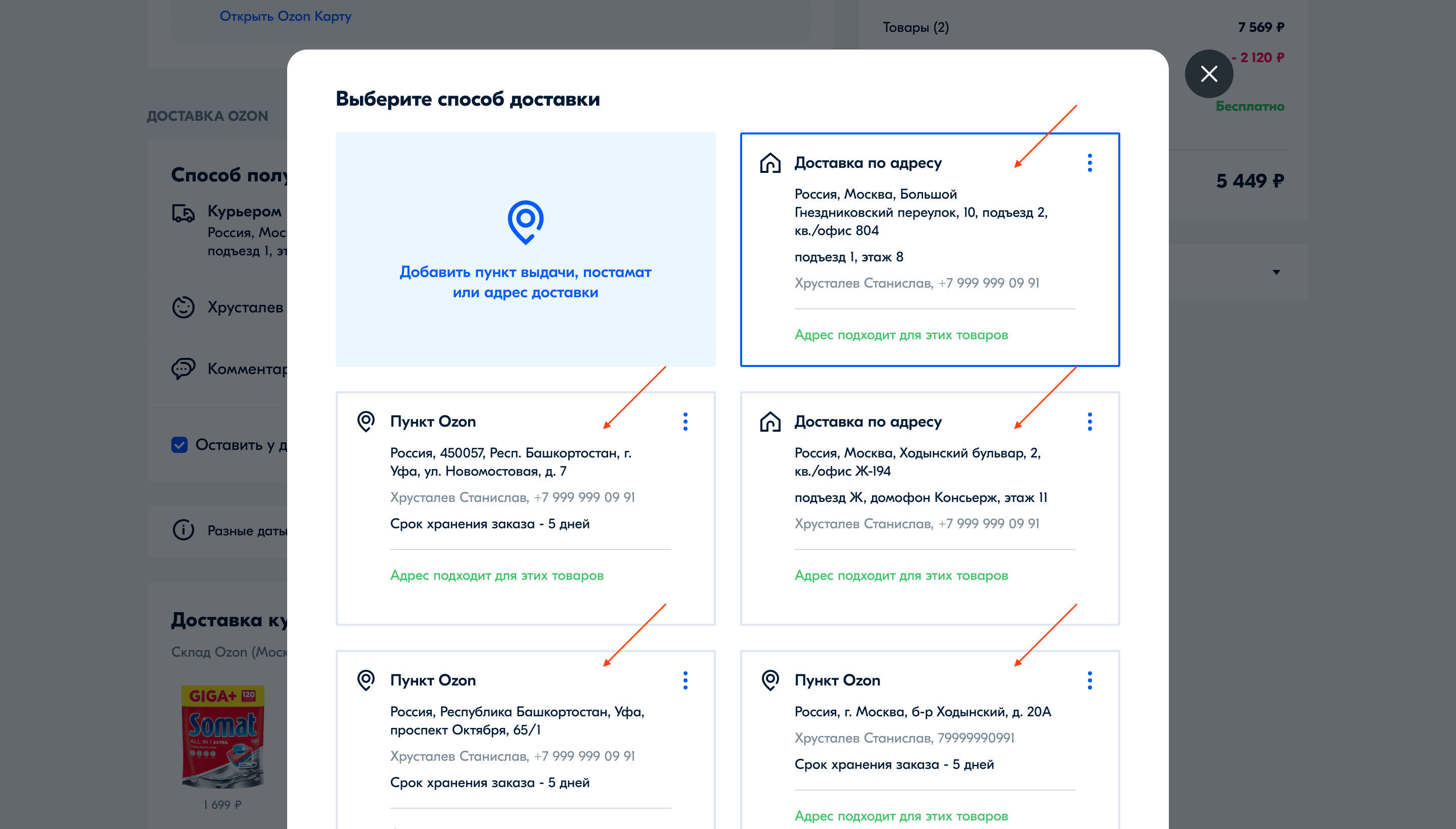
Единым списком
Не заставляйте клиента переключаться между отдельными списками ПВЗ и курьерской доставки. Объедините их в единый список.
Смотреть пример

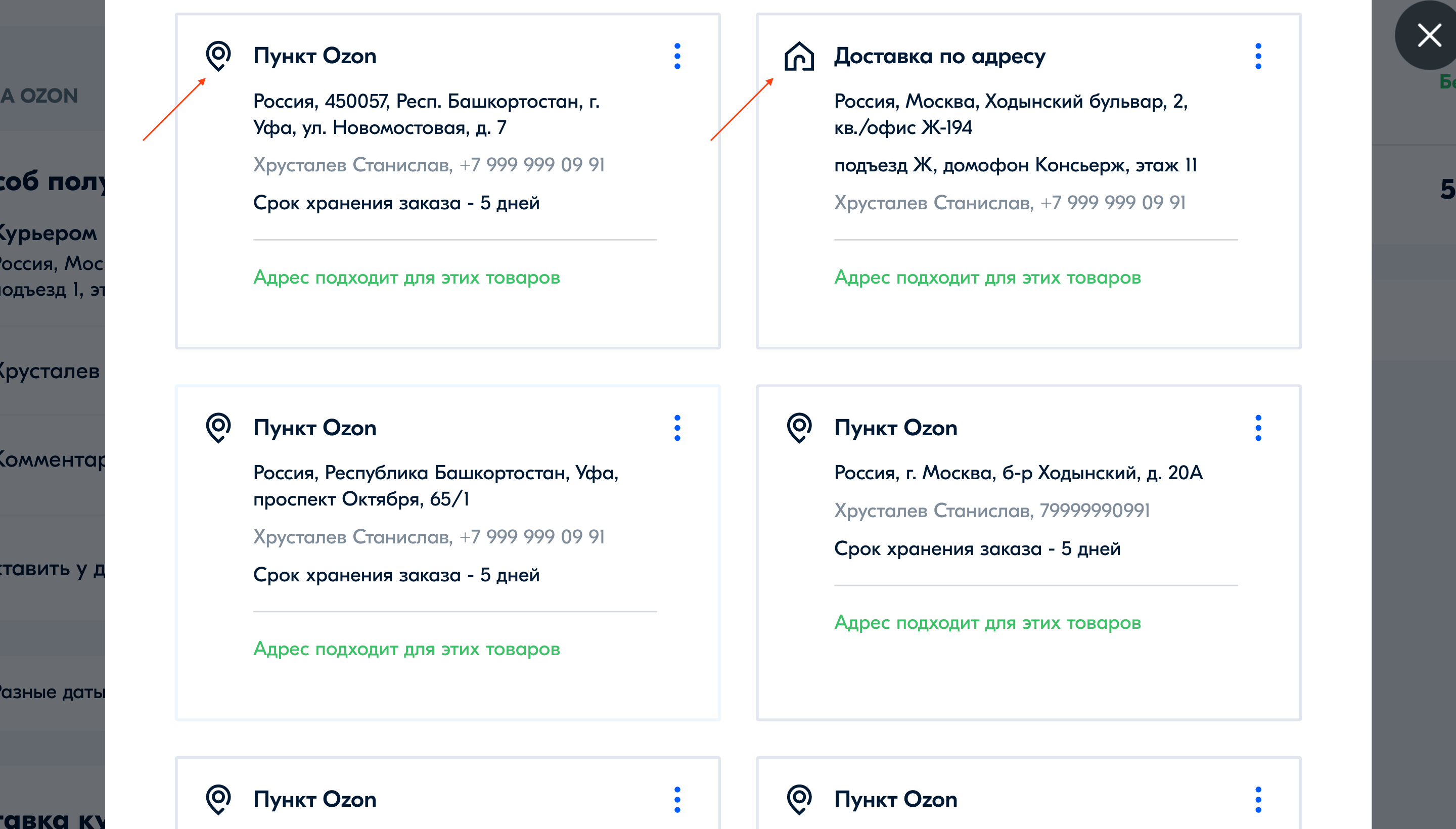
Маркировка типов адресов
При этом в рамках списка можно специально маркировать ПВЗ и курьерскую доставку. Так клиенту легче будет сориентироваться и найти нужный адрес.
Смотреть пример

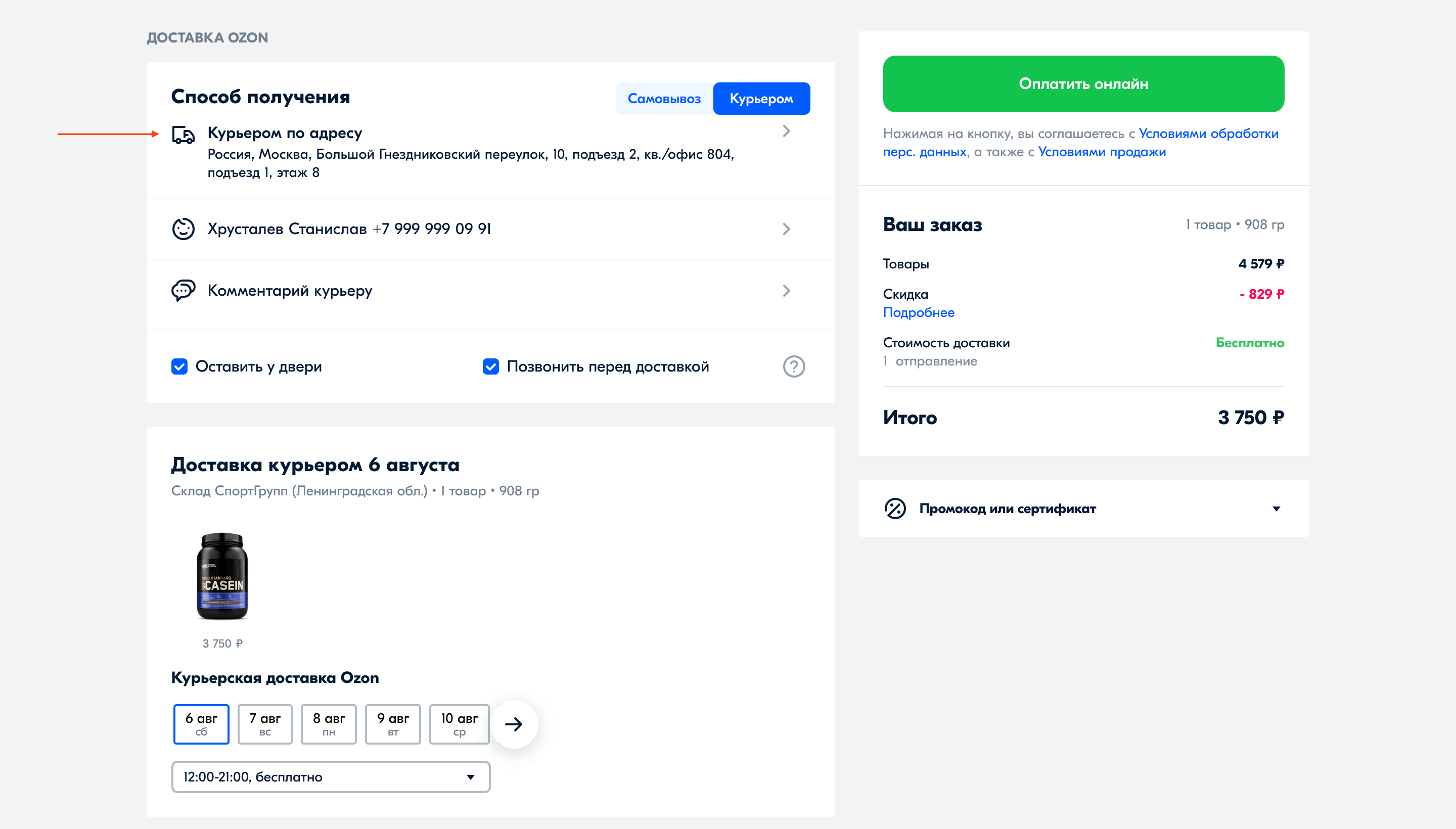
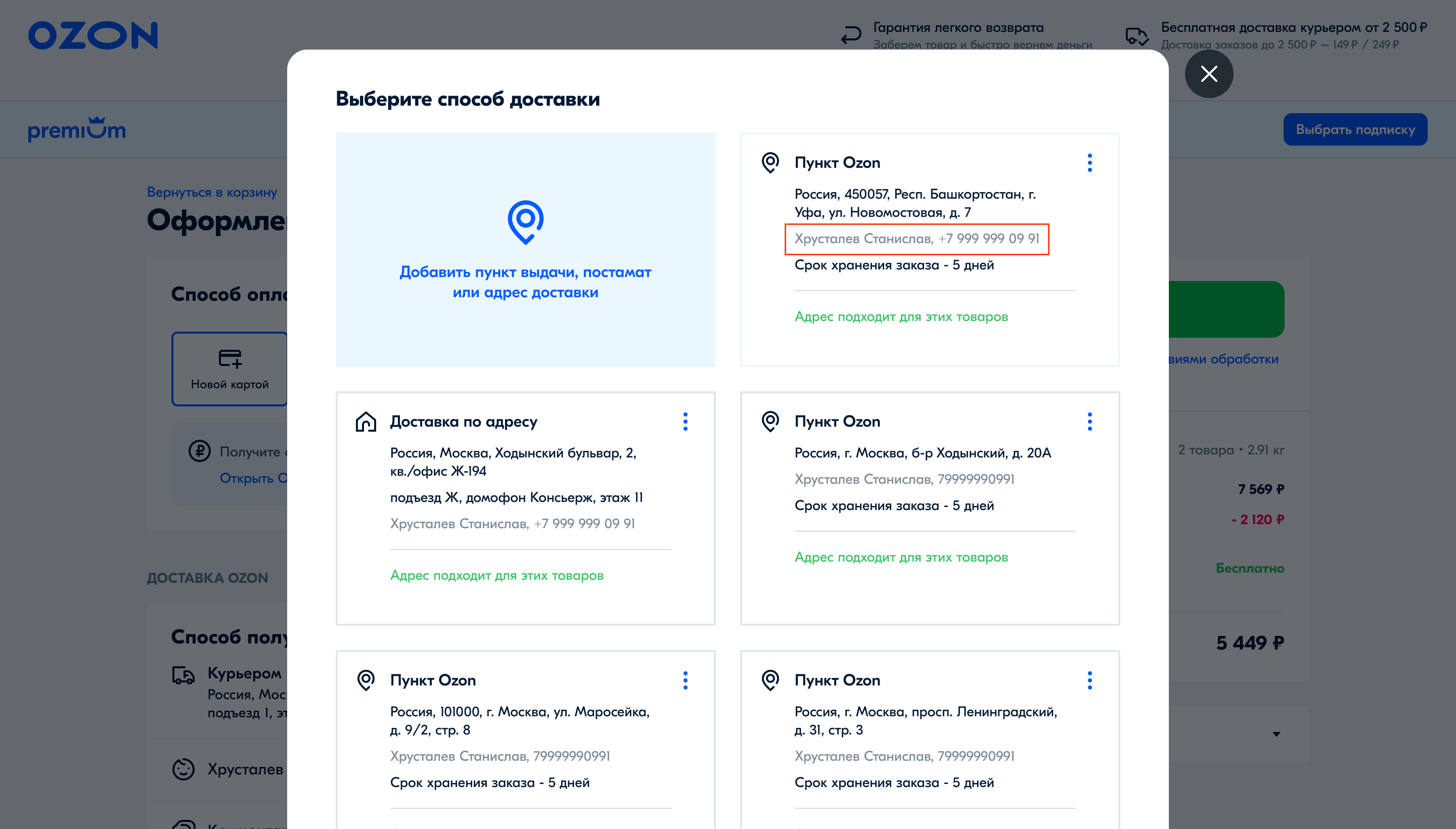
Ключевые детали
Не заставляйте клиента отдельно открывать карточку адреса, чтобы ознакомиться с его деталями: разместите их прямо в ней.
Смотреть пример

Редактирование адресов
Редактирование сохраненных адресов поможет сэкономить время в случаях, когда, например, нужно изменить контактное лицо, но адрес остается тот же.
Смотреть пример

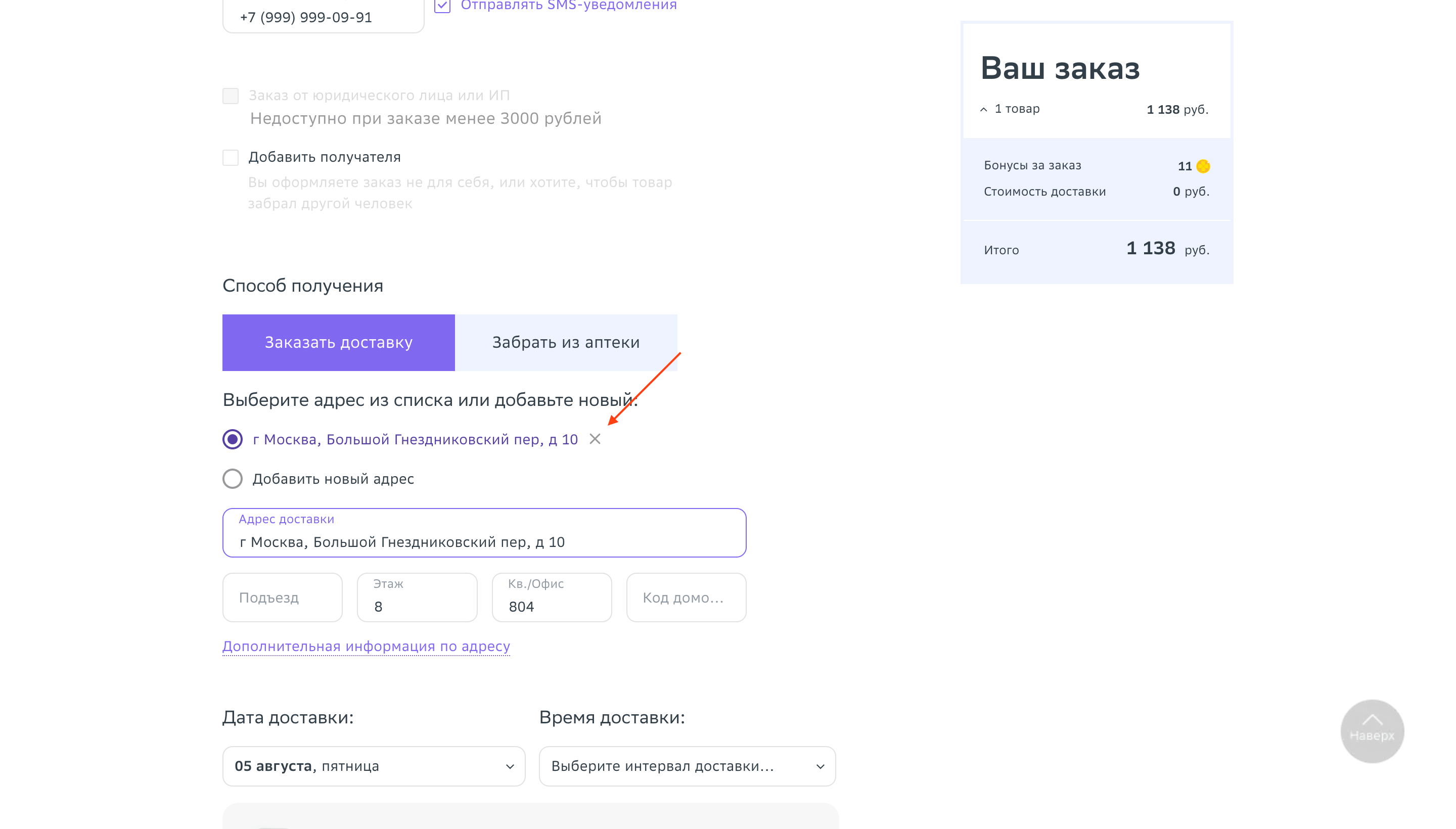
Удаление адресов
Реализуйте возможность удаления адресов из истории, если они стали неактуальны для клиента по каким-либо причинам.
Смотреть пример

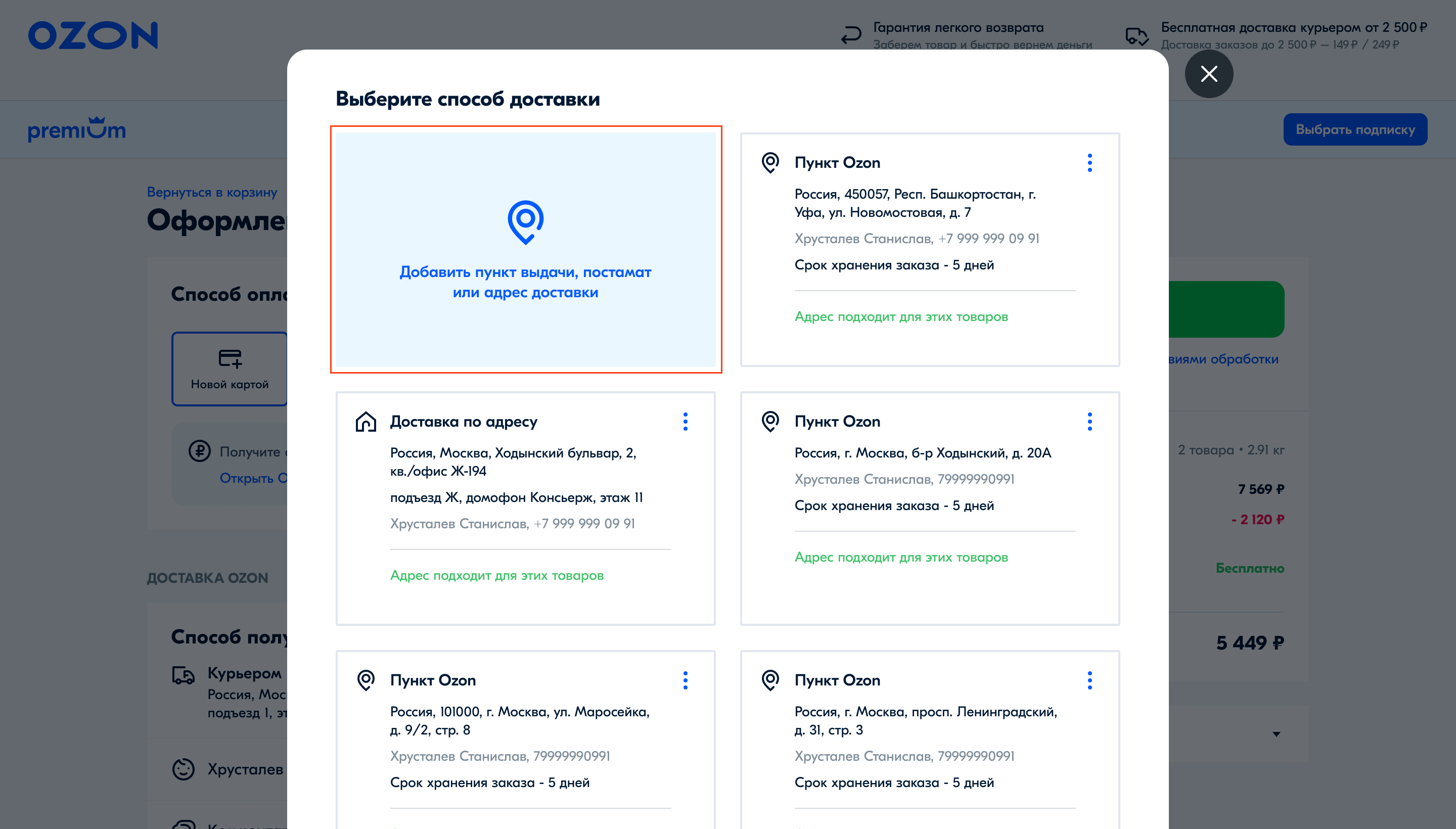
Кнопка нового адреса заметна
Добавьте в интерфейс выбора сохраненных адресов возможность задать новый адрес доставки / самовывоза и сделайте соответствующую кнопку хорошо заметной.
Смотреть пример

Кнопка нового адреса фиксирована
Фиксируйте кнопку добавления нового адреса в мобильной версии так, чтобы она была видна и доступна в любой момент при прокрутке списка сохраненных адресов.
Смотреть пример
6. Дата и время доставки
Возможность выбора даты
Базовый момент: у клиента должна быть возможность выбрать дату доставки при оформлении заказа.
Смотреть пример

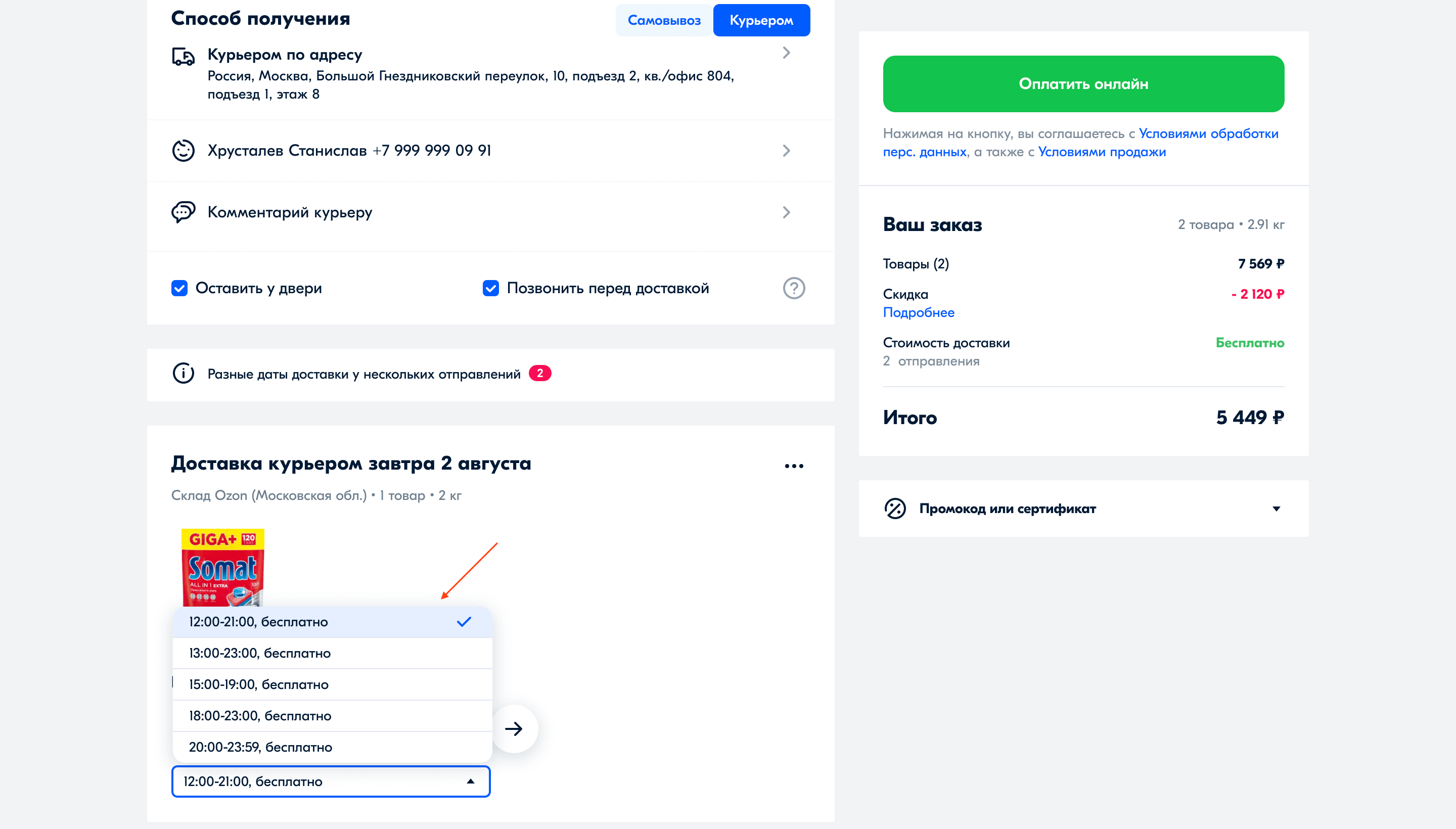
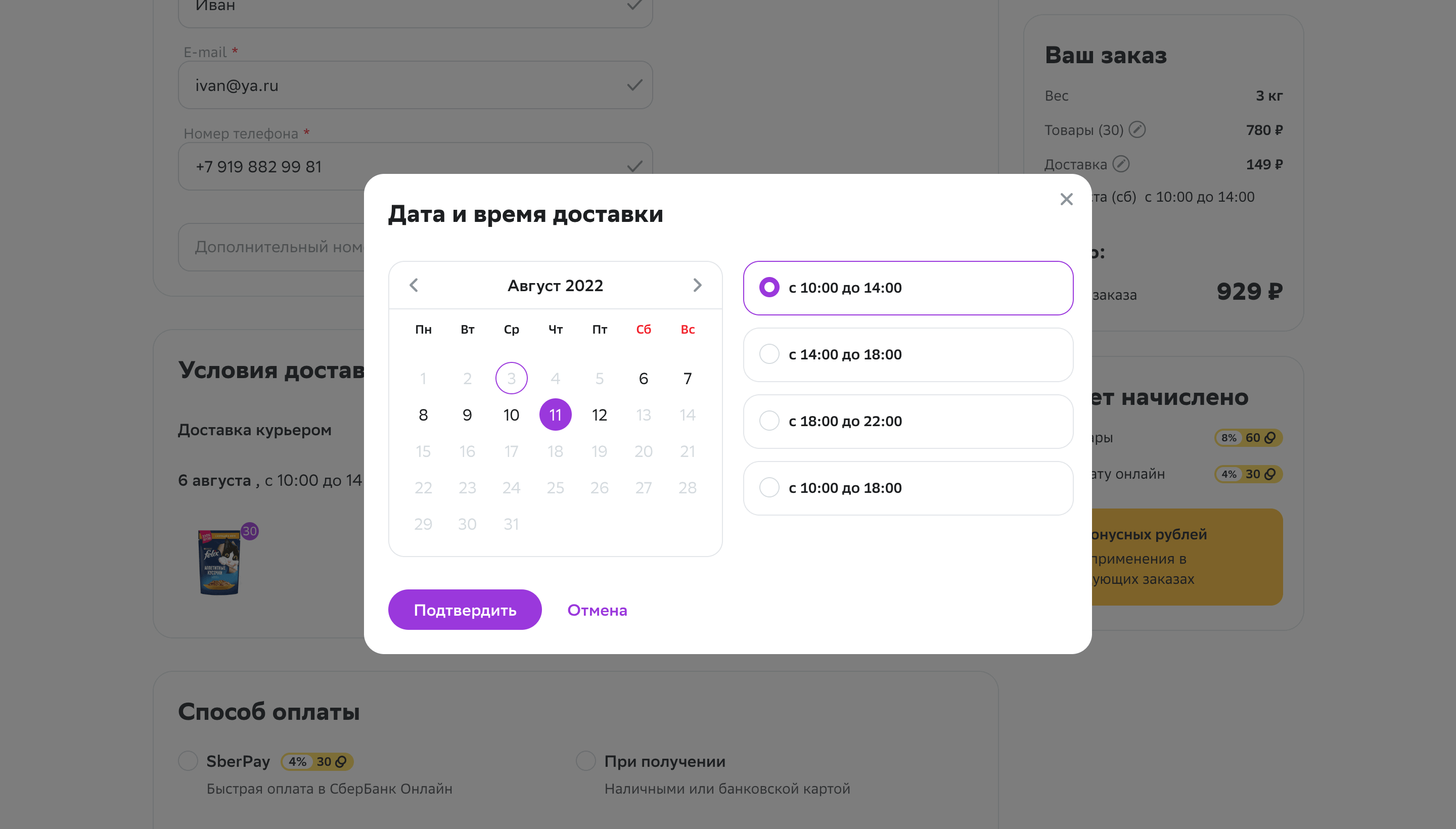
Возможность выбора времени
Не оставляйте клиента в неведении по поводу того, когда именно в течение дня он получит свой заказ. Дайте ему возможность выбора слотов.
Смотреть пример

Слоты не пересекаются
Временные интервалы доставки не должны пересекаться. В противном случае клиенту будет сложнее сориентироваться и выбрать подходящий слот.
Смотреть пример

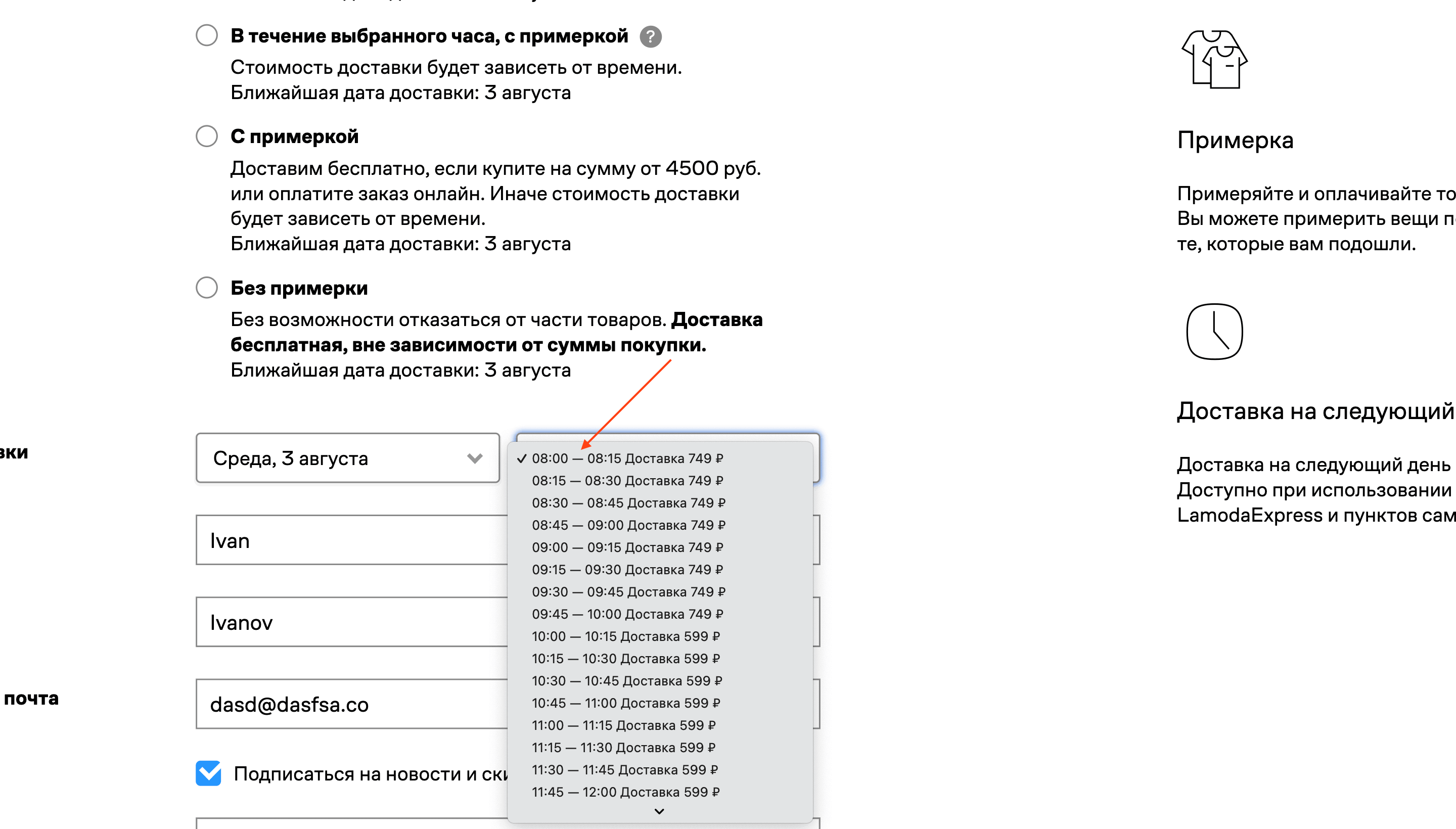
Слоты короткие
По возможности сокращайте длину временных интервалов. Планировать день более удобно, если товар тебе привезут с 21:00 до 22:00, а не с 15:00 до 23:00.
Смотреть пример

Часы доставки
Чем шире спектр интервалов доставки, тем лучше. В идеале, круглосуточная доставка позволит покрыть потребности большего числа клиентов.
Смотреть пример

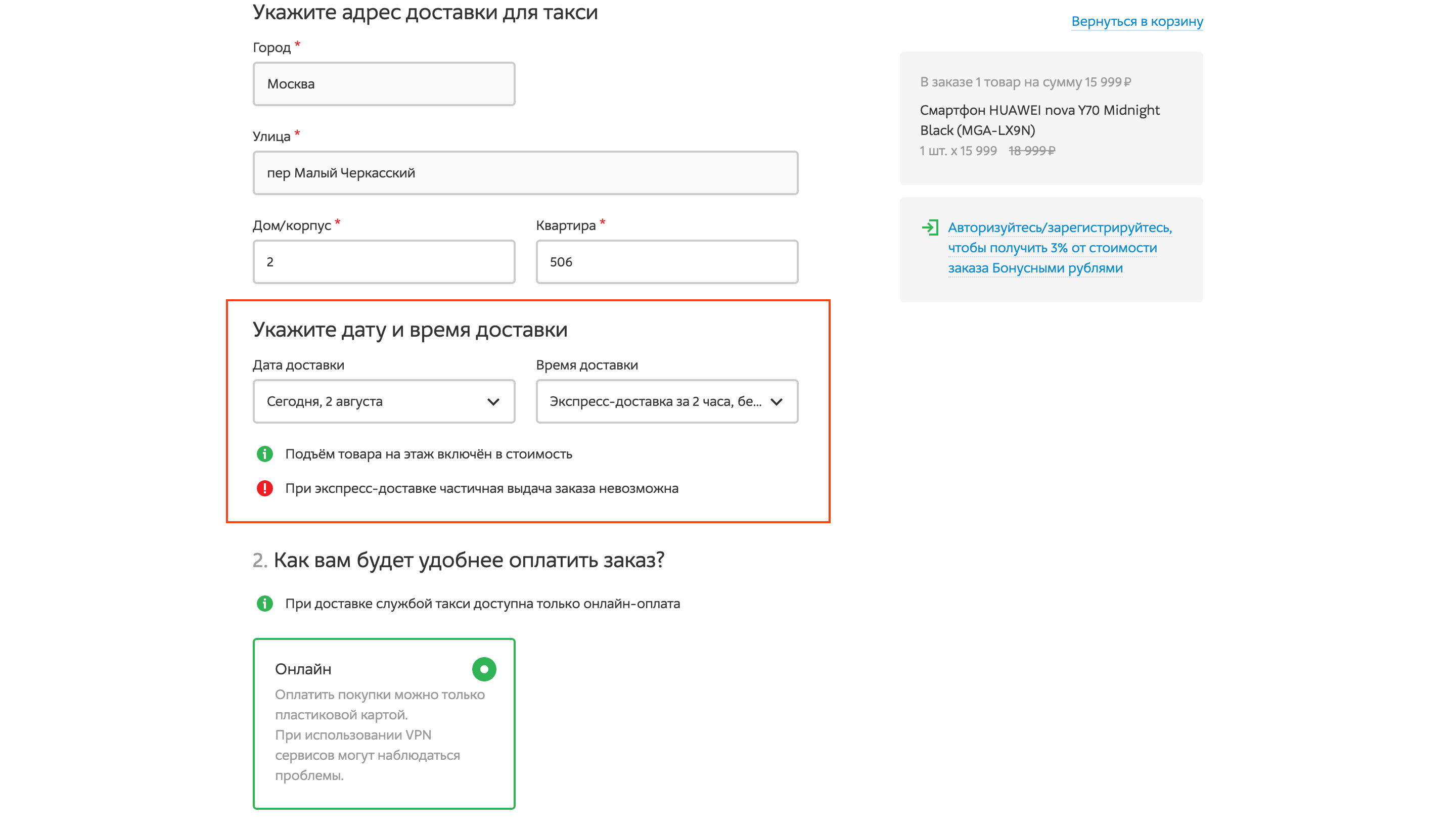
Слоты не вызывают вопросов
Временные слоты не должны вызывать вопросов. Если это не просто время, снабдите варианты пояснениями – не заставляйте клиента гадать, в чем различия между ними.
Смотреть пример

Ближайшая доставка
Чем ближе момент самой ранней доставки к текущему, тем более удобно для клиента. В идеале, там, где это возможно, предлагать доставку день-в-день.
Смотреть пример

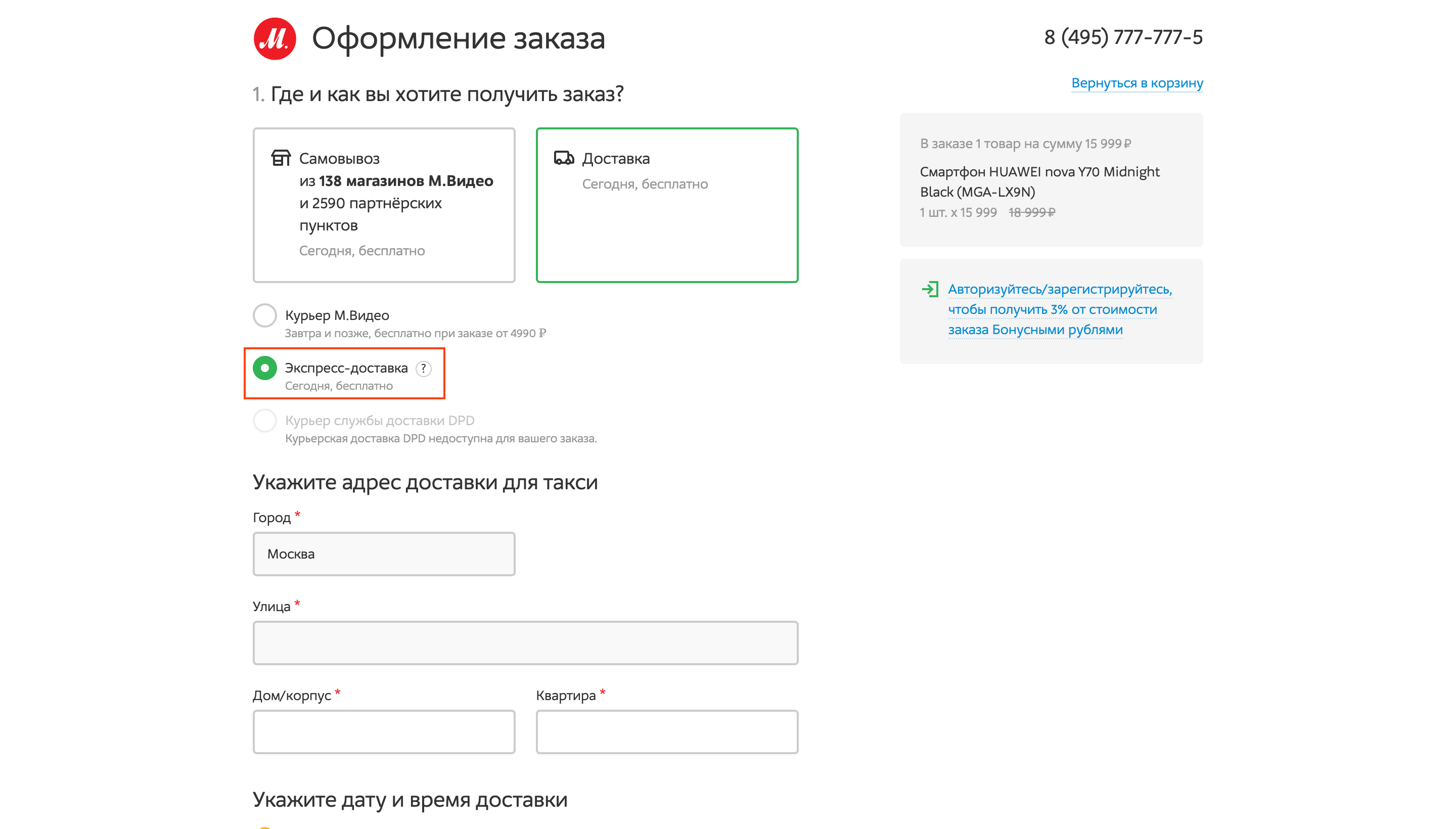
Экспресс-доставка
Возможность экспресс-доставки является несомненным плюсом и повышает удобство получения заказа для клиента.
Смотреть пример

Ближайший слот по умолчанию
Если клиент захочет выбрать ближайший слот доставки, он это и так сделает. Но если активировать его по умолчанию, можно облегчить задачу клиента на 1 клик.
Смотреть пример

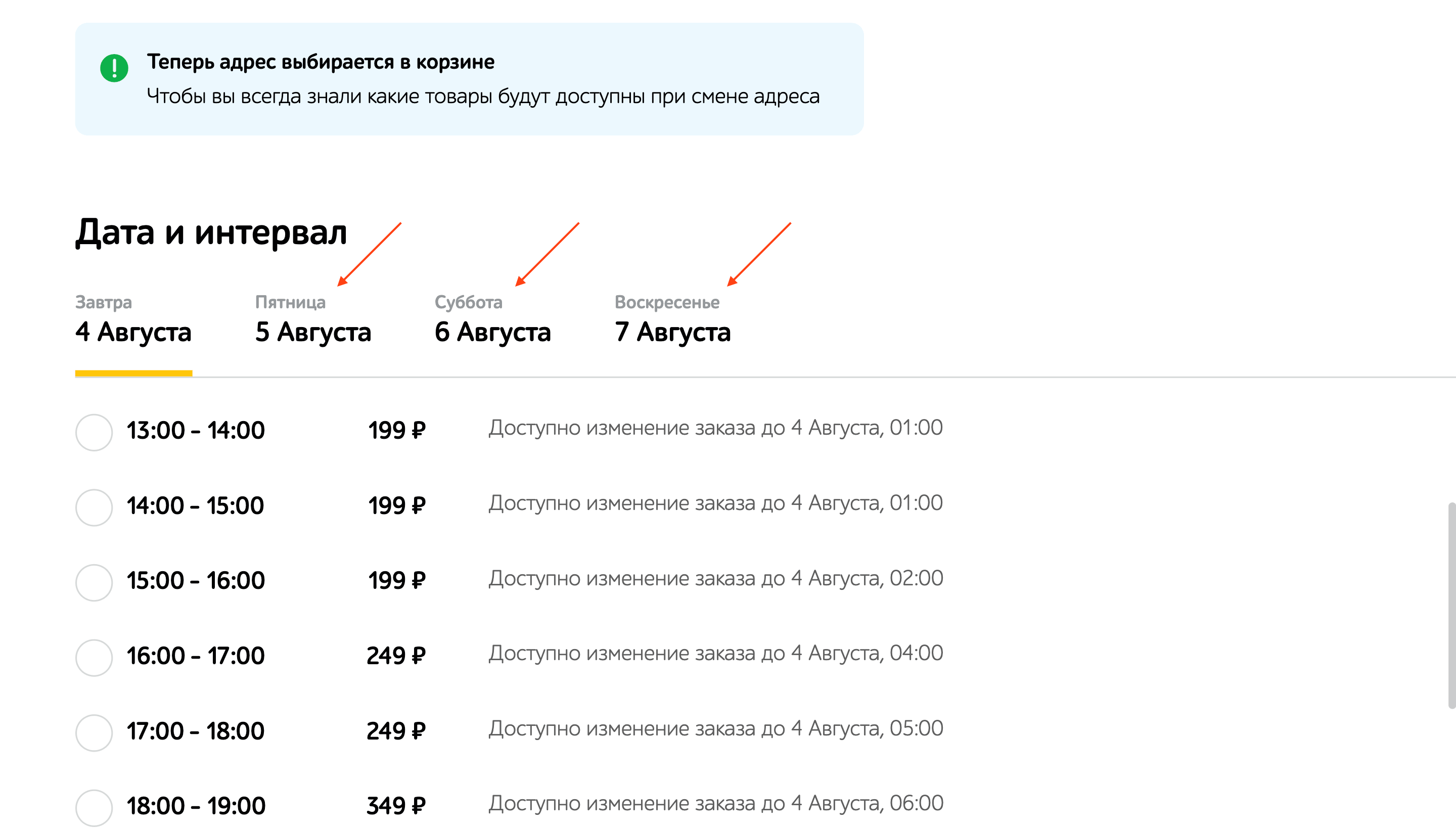
Дата и день недели
Кому-то легче ориентироваться по датам, кому-то по дням недели. Поэтому разместите в слотах и то, и то. Это облегчит клиенту восприятие информации.
Смотреть пример

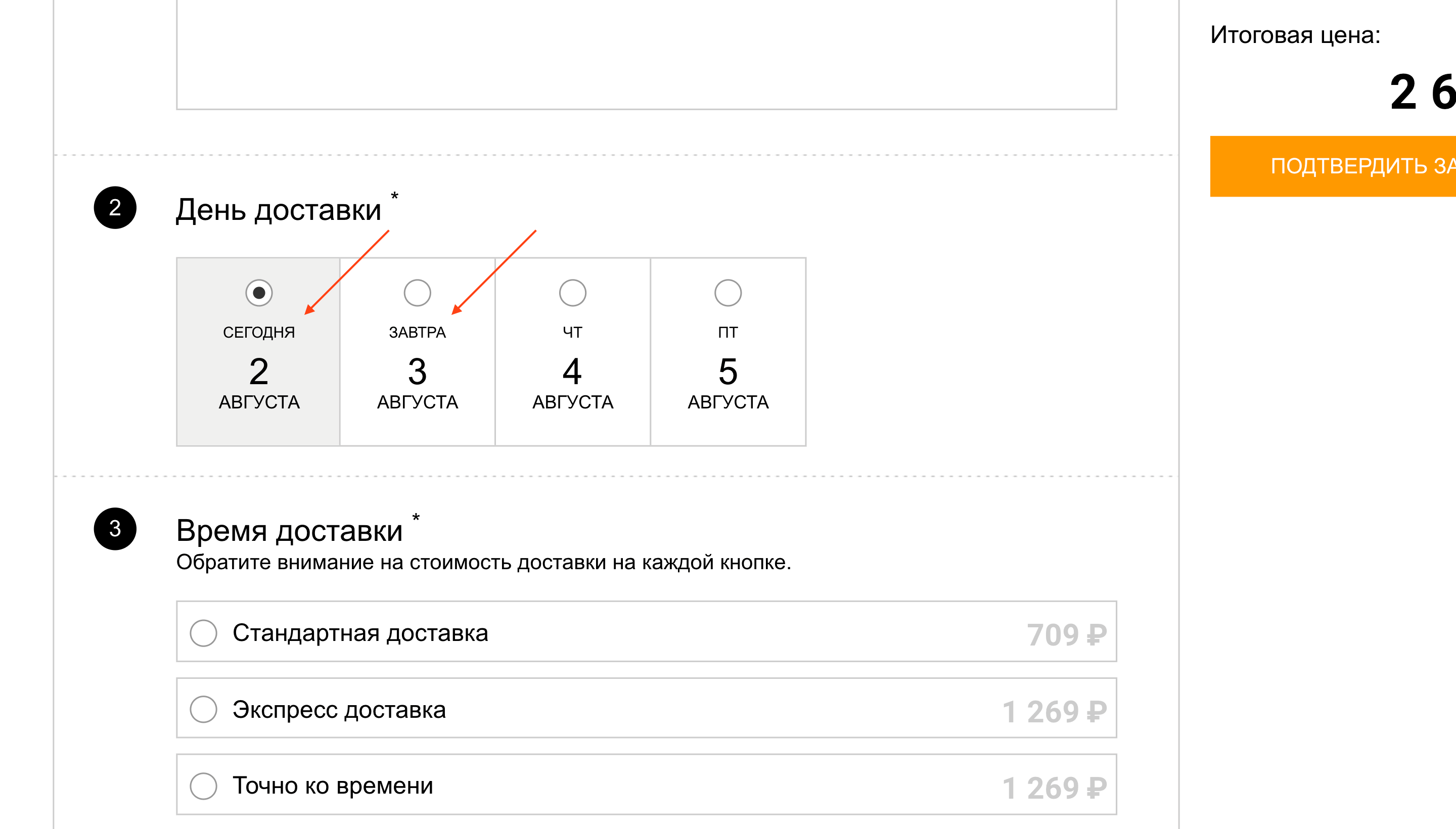
Названия ближайших дней
Вместо указания дней недели, для сегодняшнего и завтрашнего дней можно так и писать: «сегодня» и «завтра». Так будет проще для понимания.
Смотреть пример

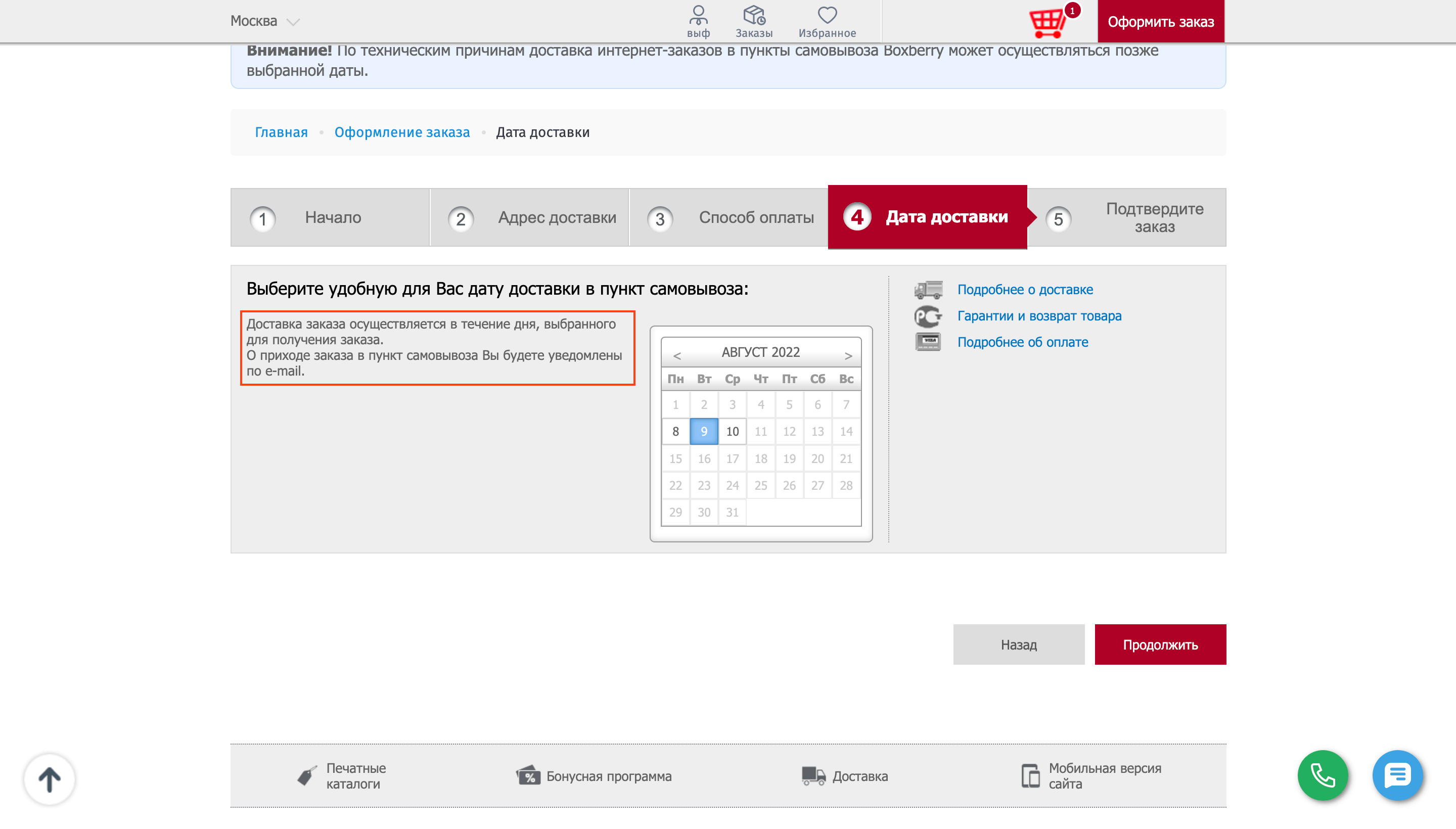
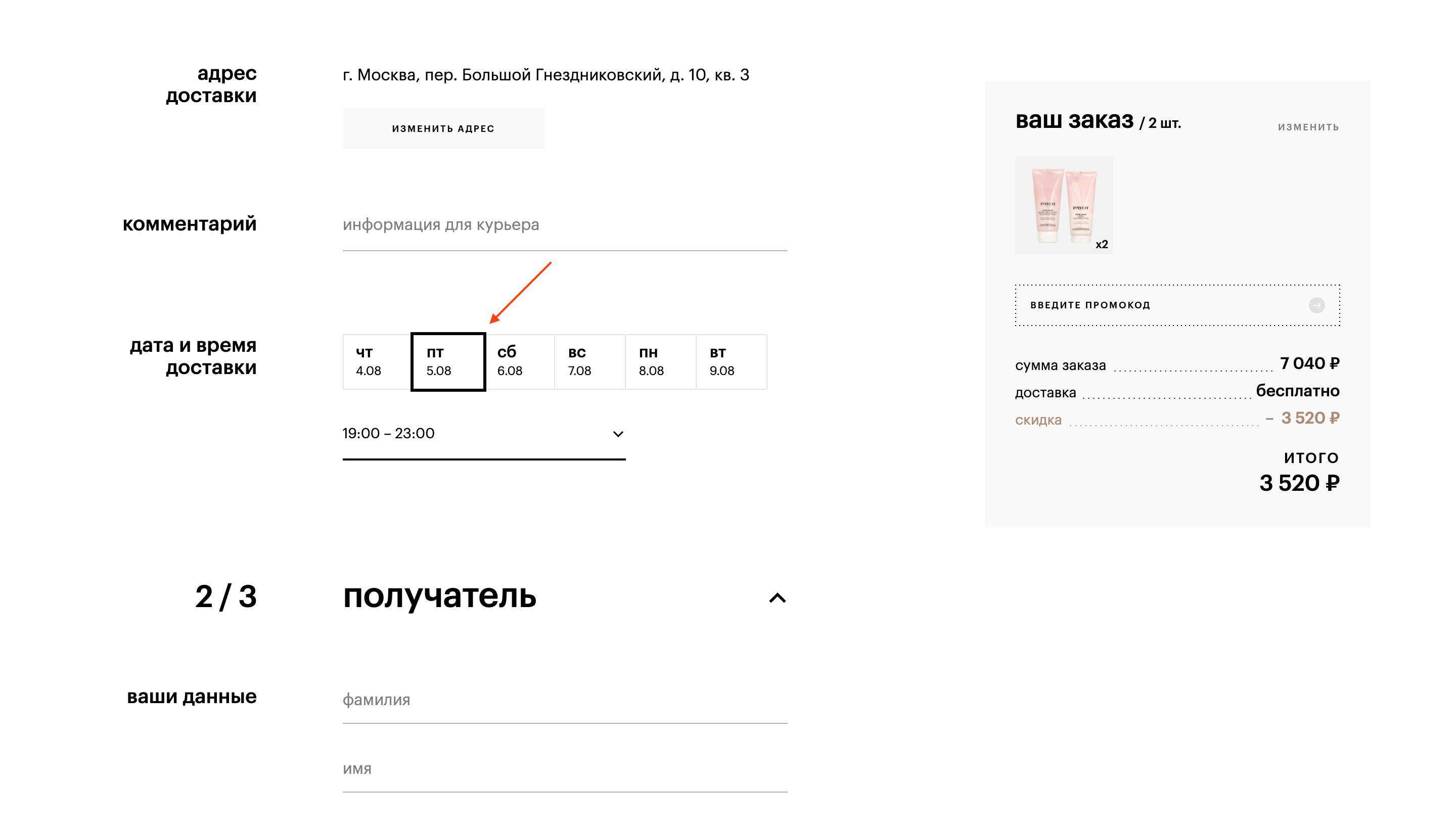
Выбор с помощью календаря
В качестве альтернативы раскрывающемуся списку можно использовать календарь: более привычно и визуально приятно.
Смотреть пример

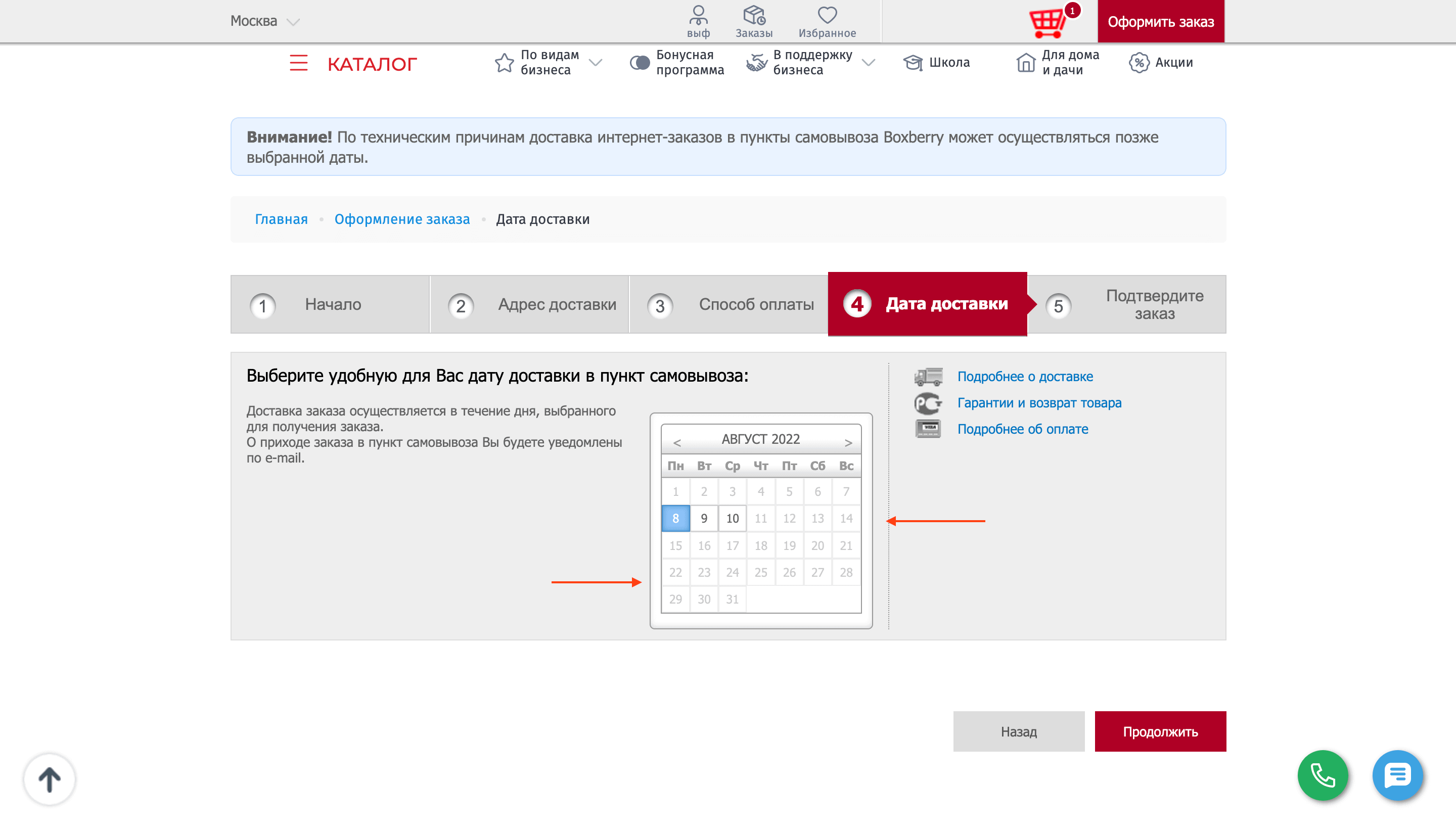
Выбор будущих дат
Если клиент хочет заказать доставку не в моменте, а на будущую дату, предоставьте ему такую возможность. В примере клиенту на выбор дается лишь 3 дня.
Смотреть пример

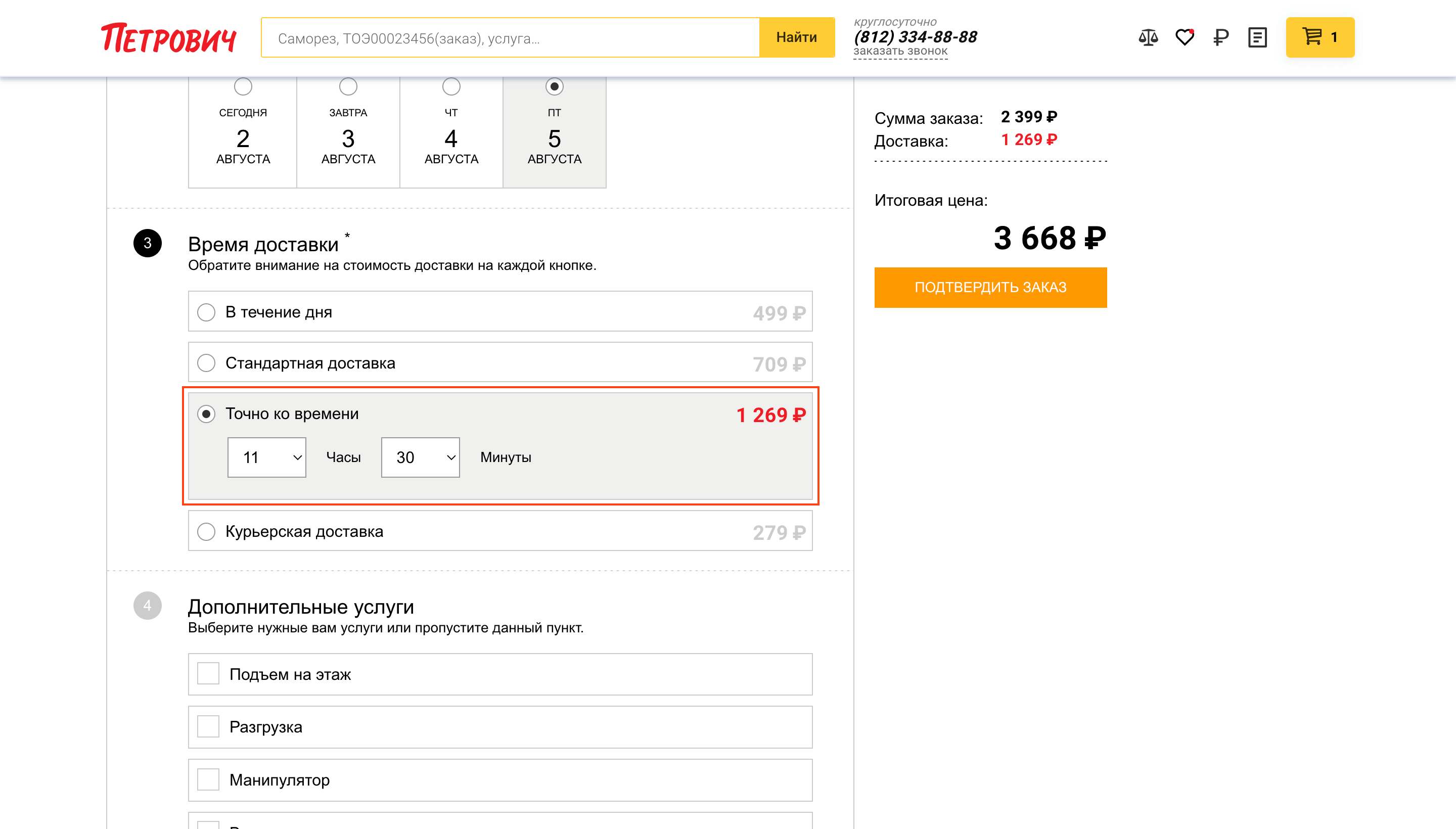
Доставка точно ко времени
По возможности реализуйте функцию доставки точно ко времени. Если клиент готов заплатить, почему бы не сделать его жизнь более удобной?
Смотреть пример

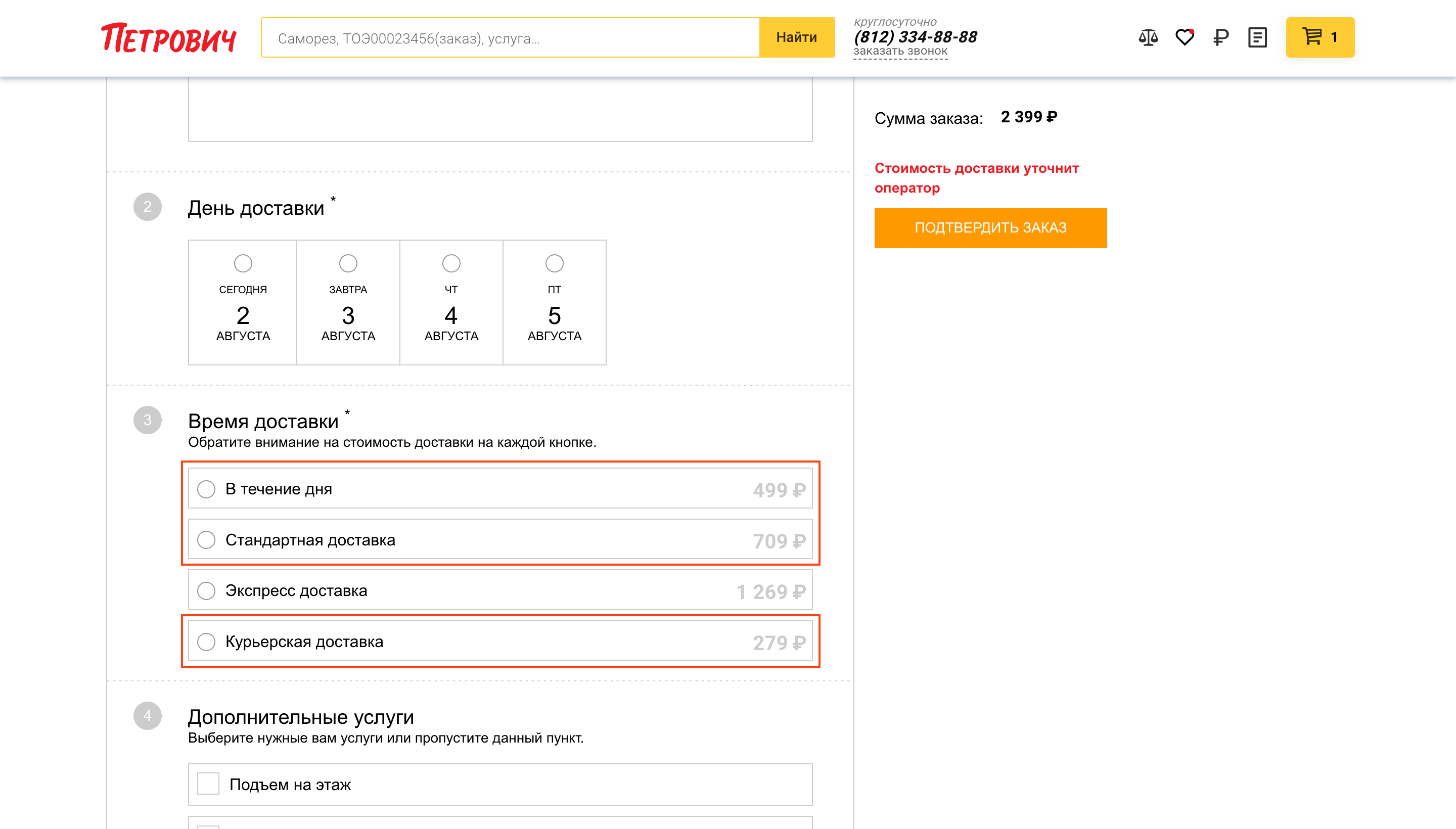
Стоимость доставки
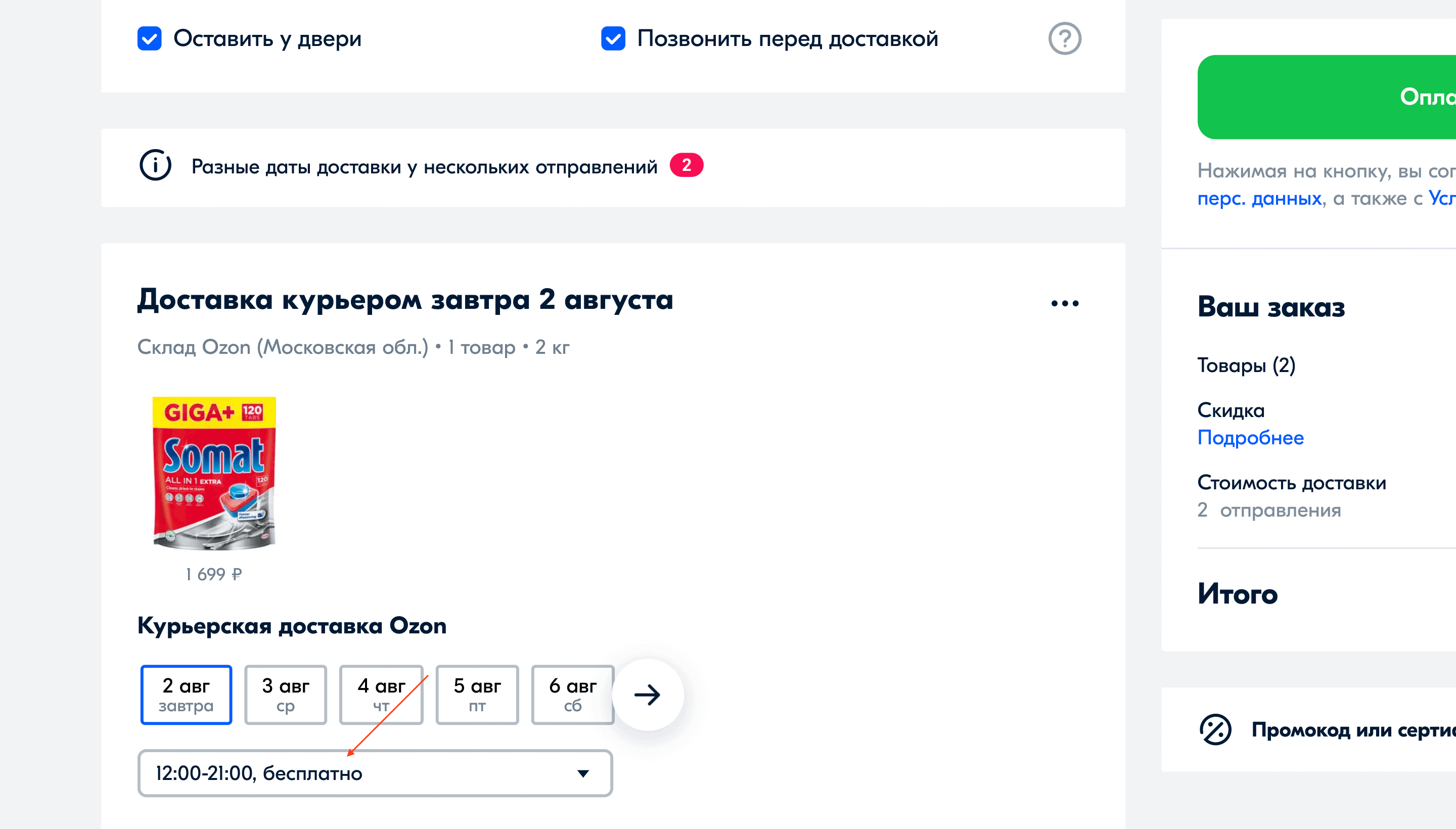
Добавляя стоимость доставки прямо во временные слоты, вы делаете их более информативными для клиента.
Смотреть пример

Без перезагрузки страницы
При выборе временного слота страница не должна перезагружаться полностью. Это неудобно и создает лишнее время ожидания.
Смотреть пример
Выбранный слот выделяется
Активный временной слот должен хорошо выделяться относительно остальных вариантов в списке и привлекать внимание клиента.
Смотреть пример

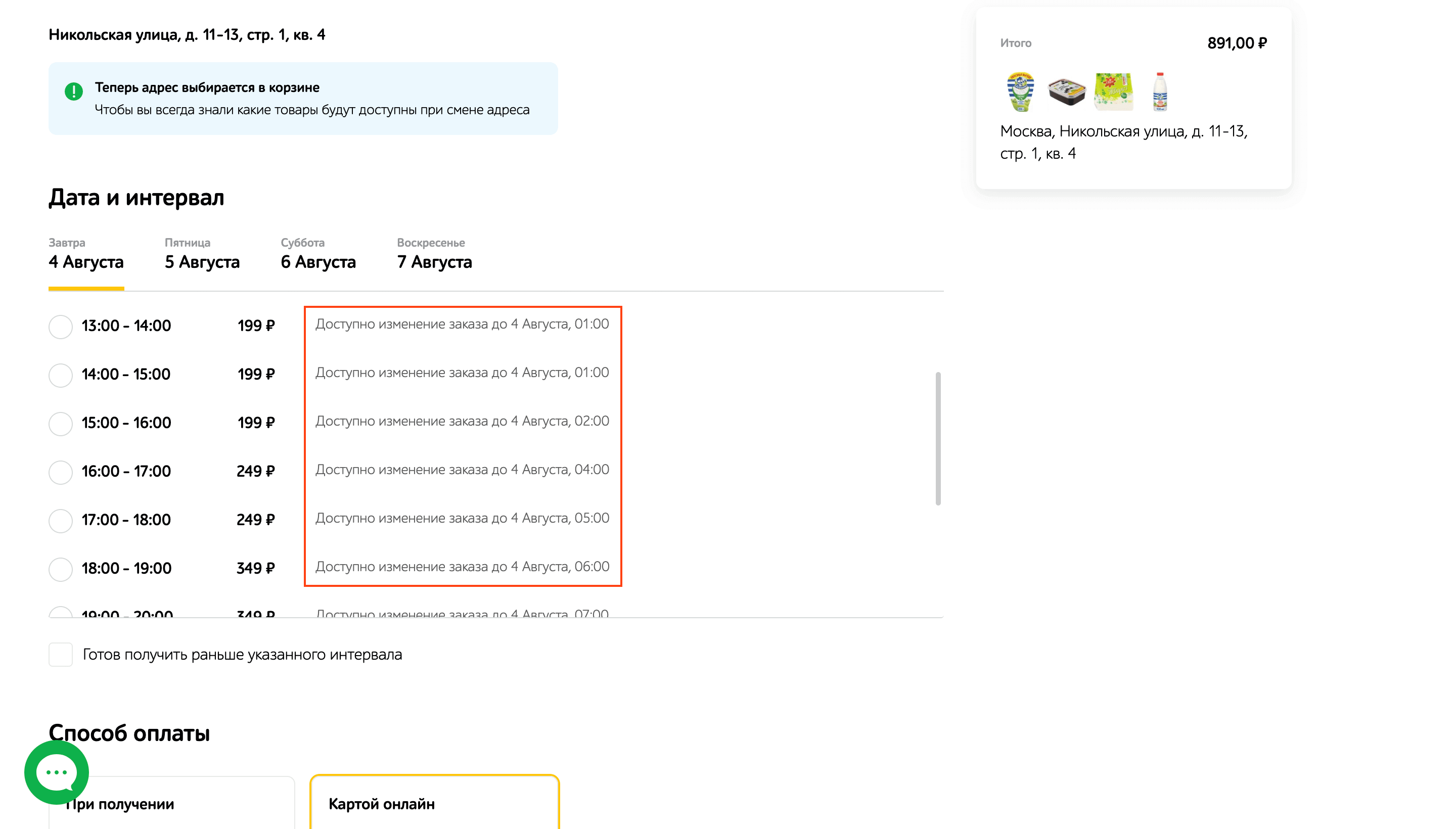
Дедлайн для изменения заказа
Если клиент захочет изменить состав заказа, информацию о том, до какого момента такая возможность доступна, можно разместить рядом с временными слотами.
Смотреть пример

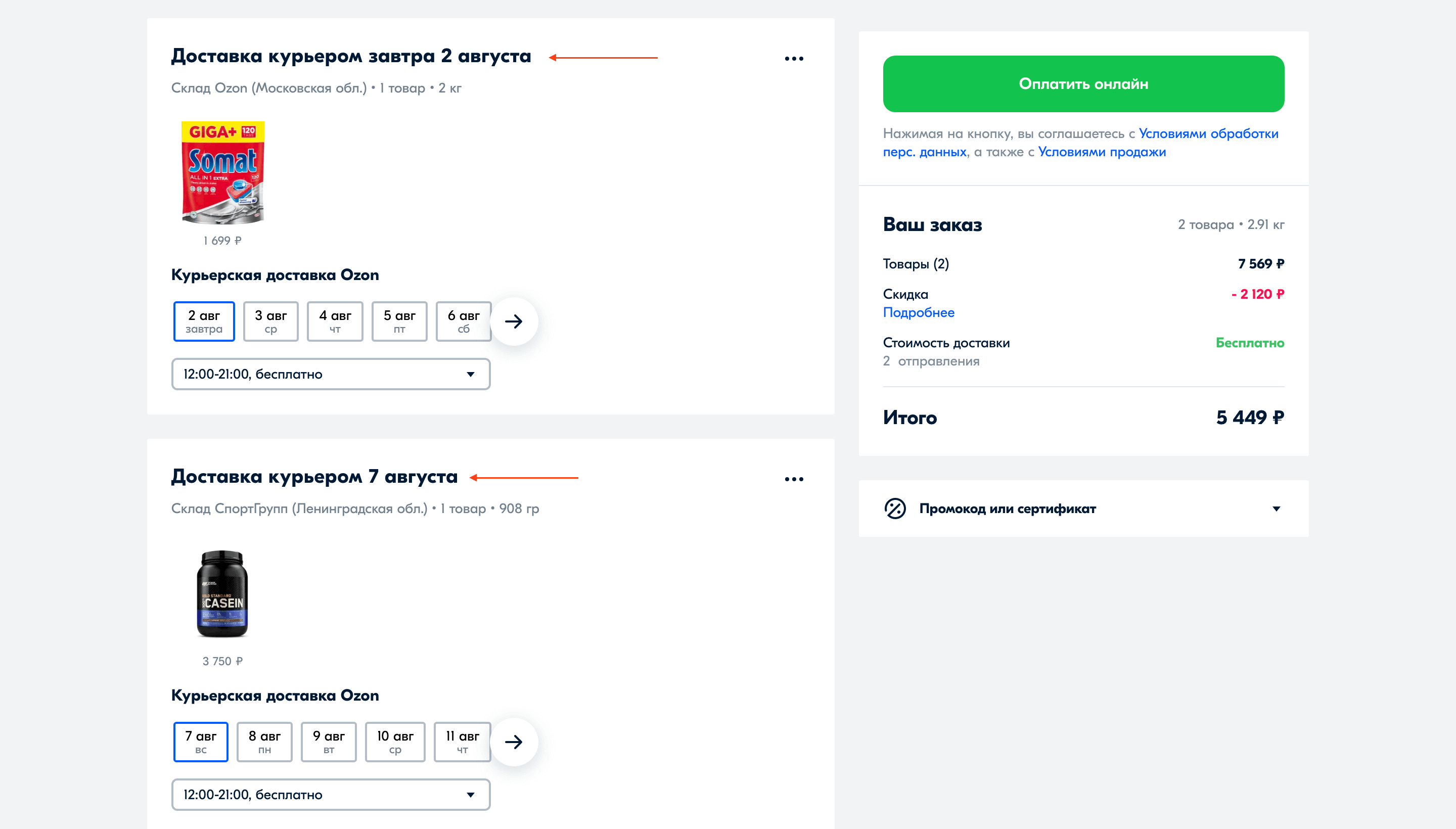
Разбиение доставки по датам
Отсутствующие позиции могут «тормозить» весь заказ. Поэтому предложите клиенту разбить его на части и пришлите раньше то, что можно прислать раньше.
Смотреть пример

7. Управление предпочтениями
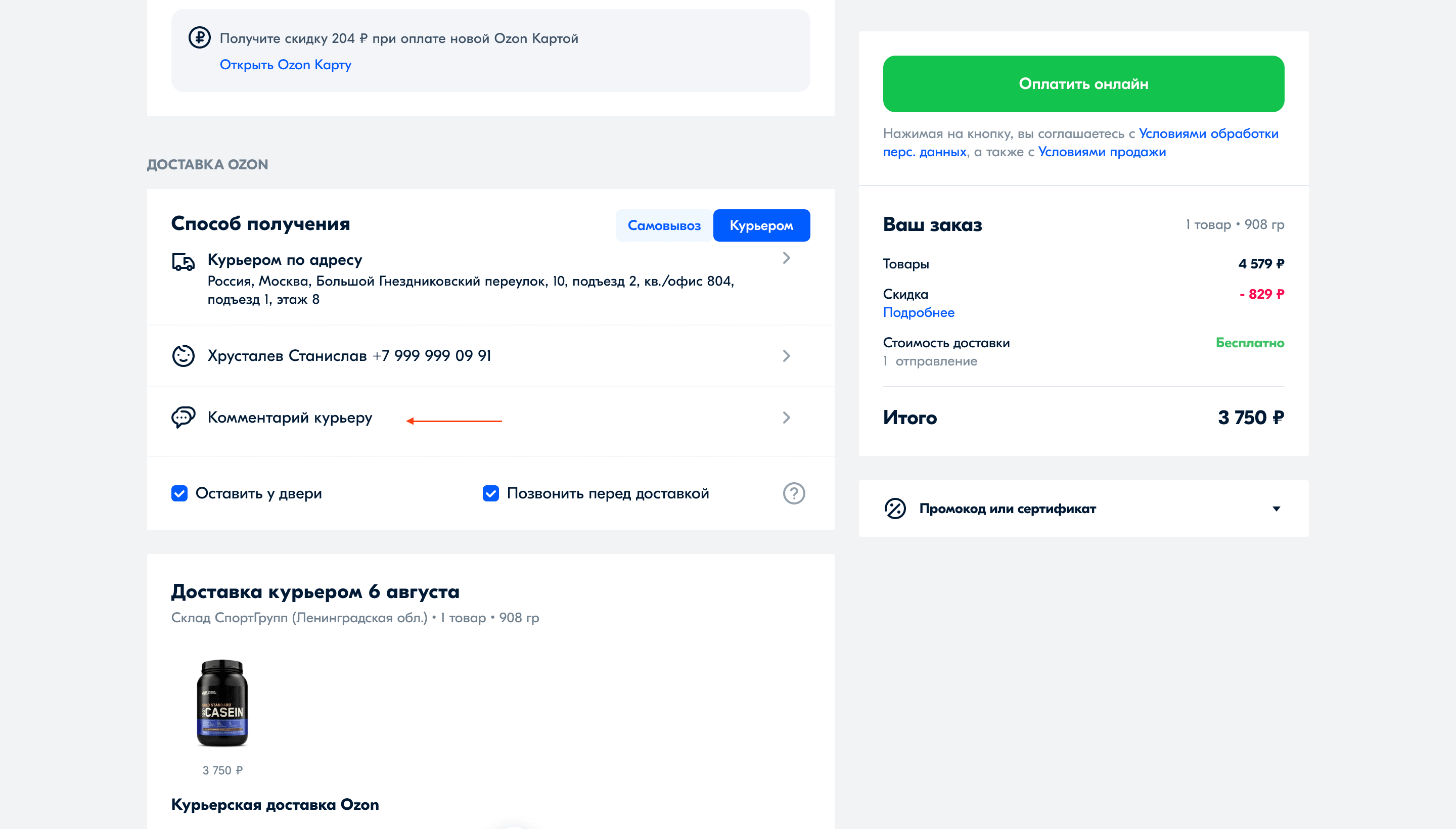
Комментарий клиента
Базовый момент: предоставьте клиенту возможность при оформлении заказа оставить комментарий и сообщить о своих предпочтениях.
Смотреть пример

Пояснения к комментарию
Далеко не все клиенты знают, что именно можно добавить в комментарий. Поэтому если вы дадите подсказку, это станет плюсом к вашей карме.
Смотреть пример

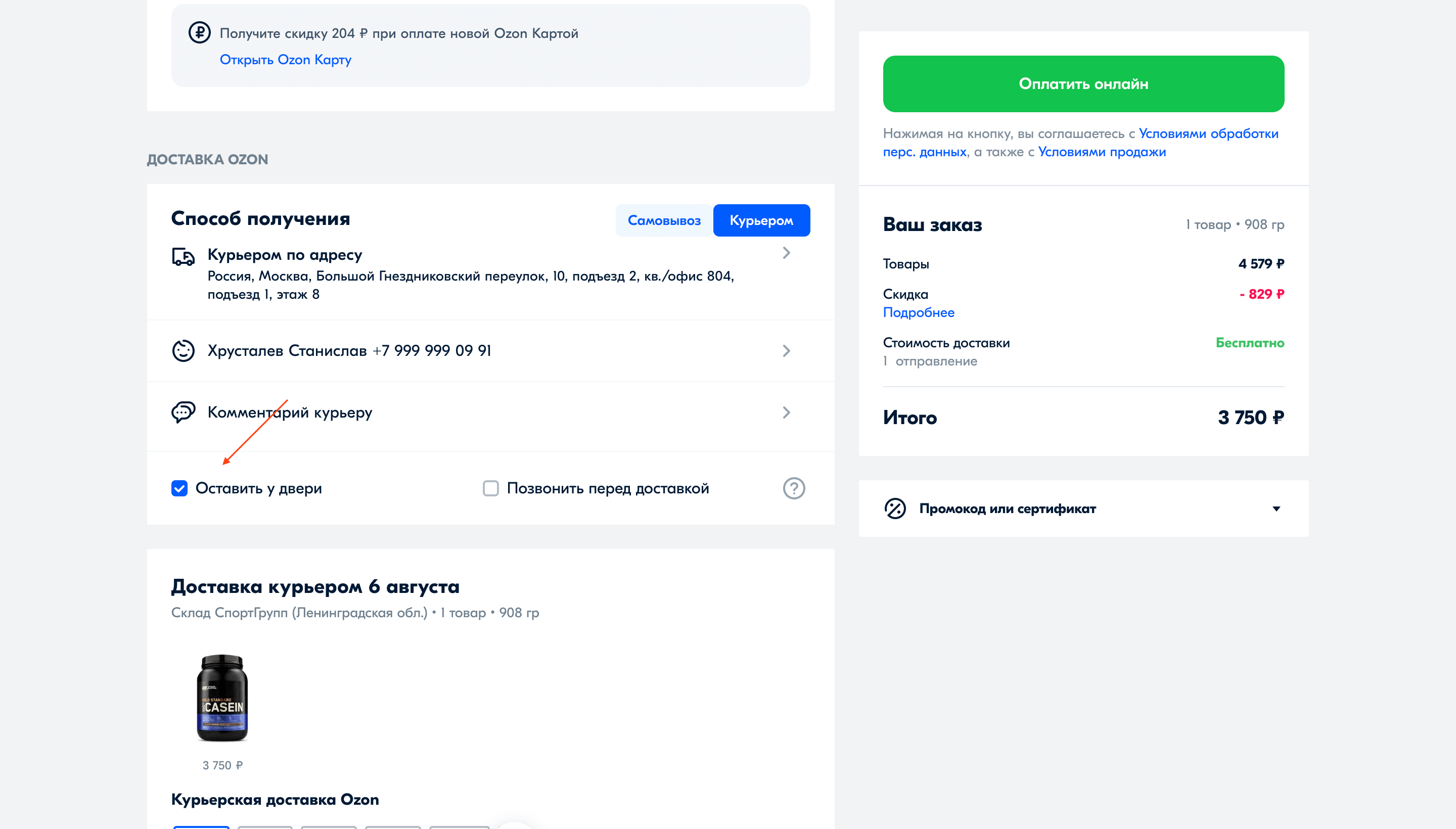
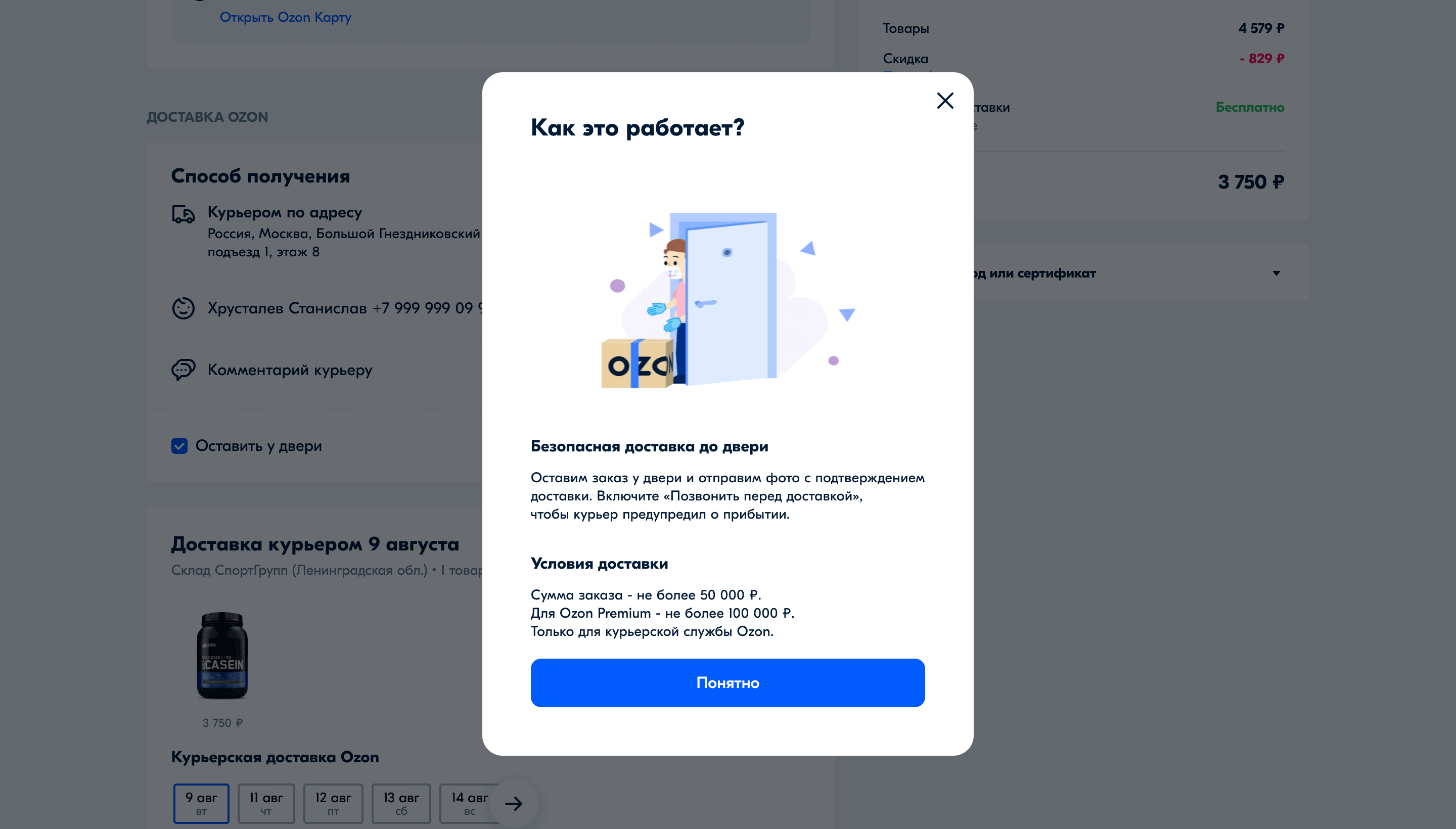
Оставить у двери
В пандемию, да и в целом в условиях растущей занятости клиентов получила развитие услуга бесконтактной доставки, которую можно применить и в вашем магазине.
Смотреть пример

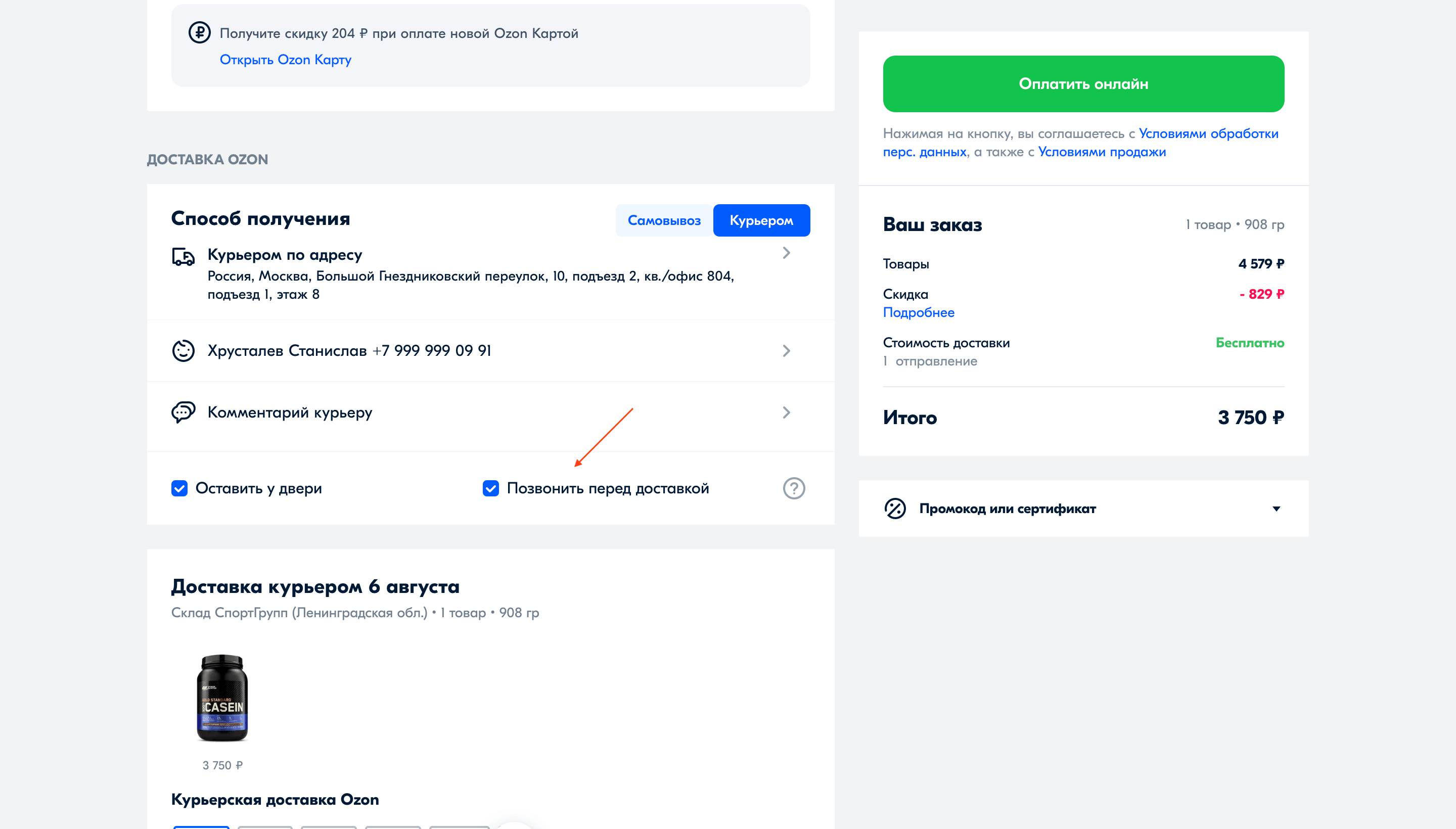
Уведомить заранее
Если клиент будет сам получать заказ, возможность заказать звонок от курьера за Х минут до доставки позволит снизить риски, что клиента не окажется на месте.
Смотреть пример

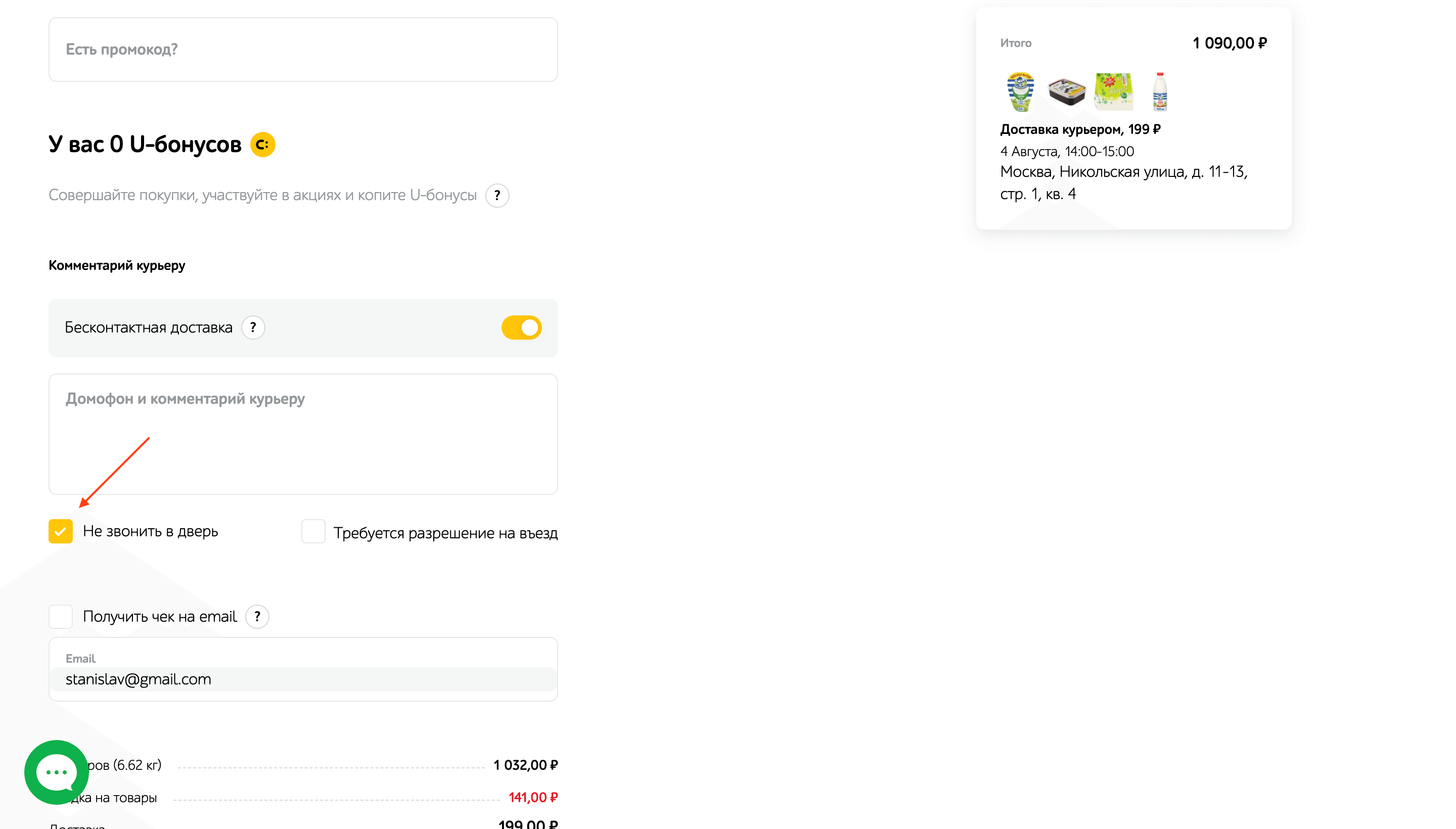
Не звонить в дверь
В случае с маленькими детьми бывает важно, чтобы курьер не разбудил их звонком в дверь. Для этого при оформлении заказа можно разместить соответствующую опцию.
Смотреть пример

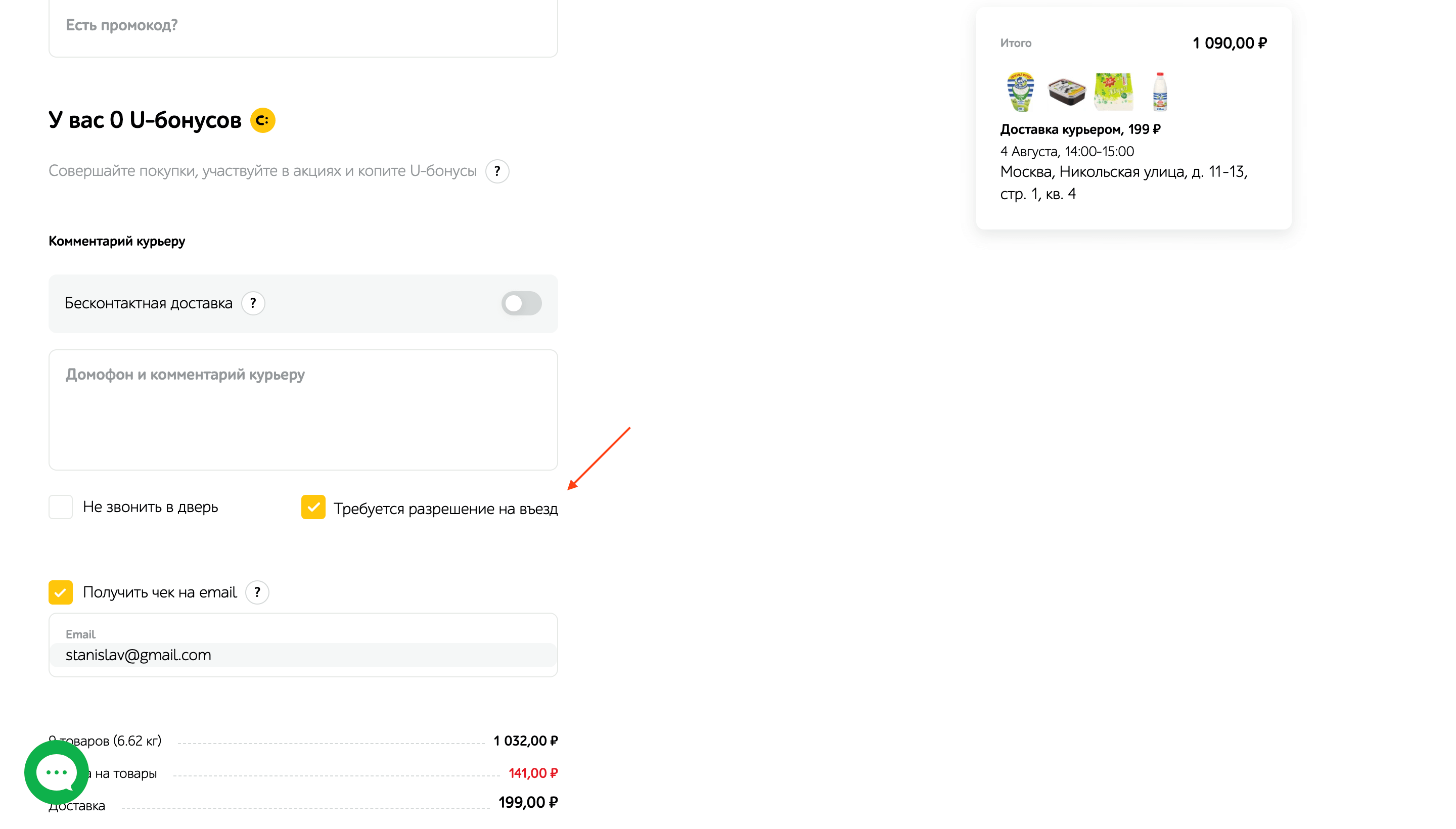
Особенности подъезда
Если для въезда на территорию ЖК клиента требуется разрешение, лучше если клиент предупредит компанию об этом заранее, чем столкнется с проблемой в моменте.
Смотреть пример

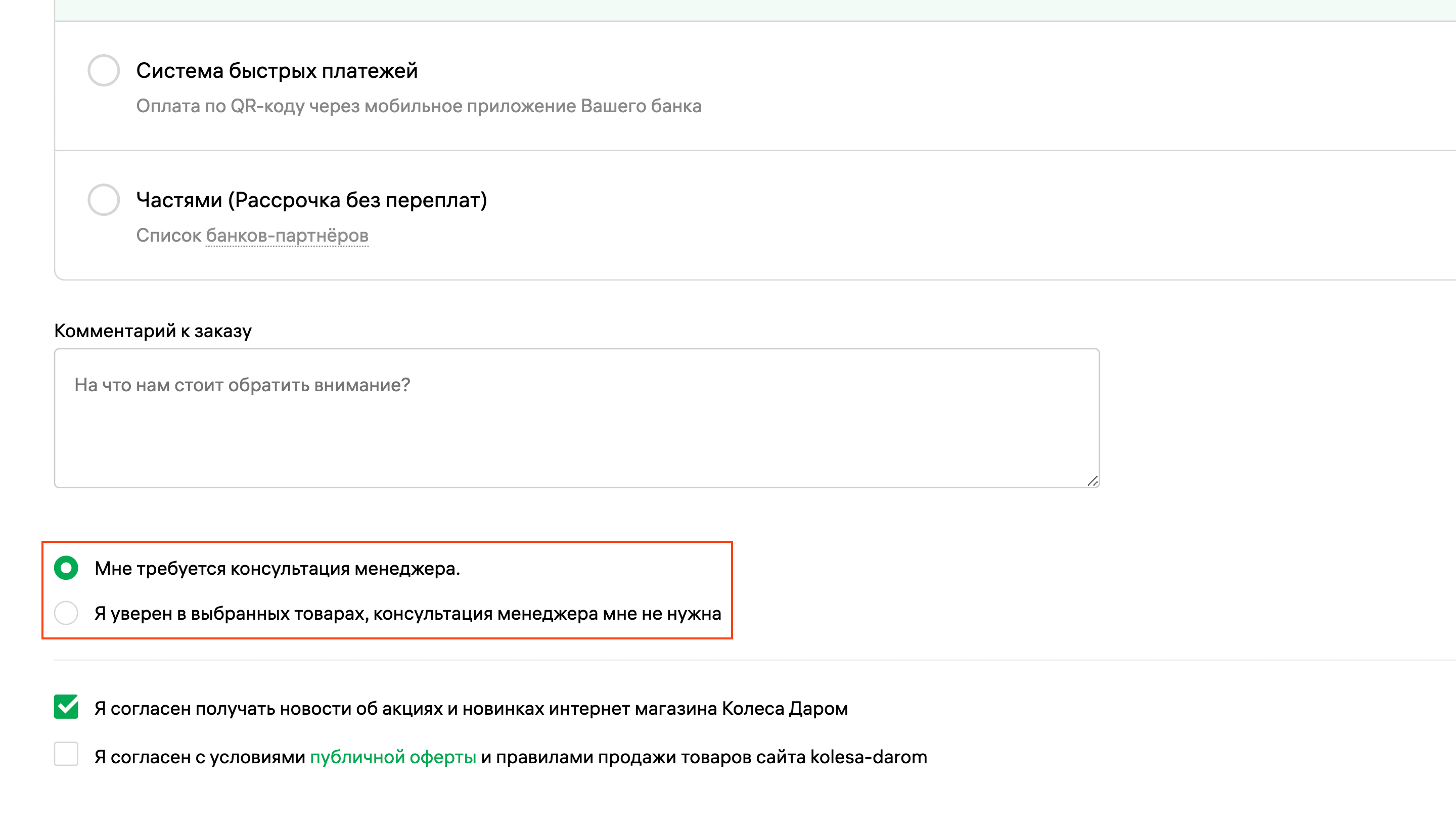
Потребность в консультации
Если клиенту требуется дополнительная консультация, он может это уточнить. Если нет – не беспокоим его и не надоедаем.
Смотреть пример

Подъем на этаж
В случае с крупногабаритными и тяжелыми товарами у клиента можно дополнительно уточнять, требуется ли подъем товара на этаж.
Смотреть пример

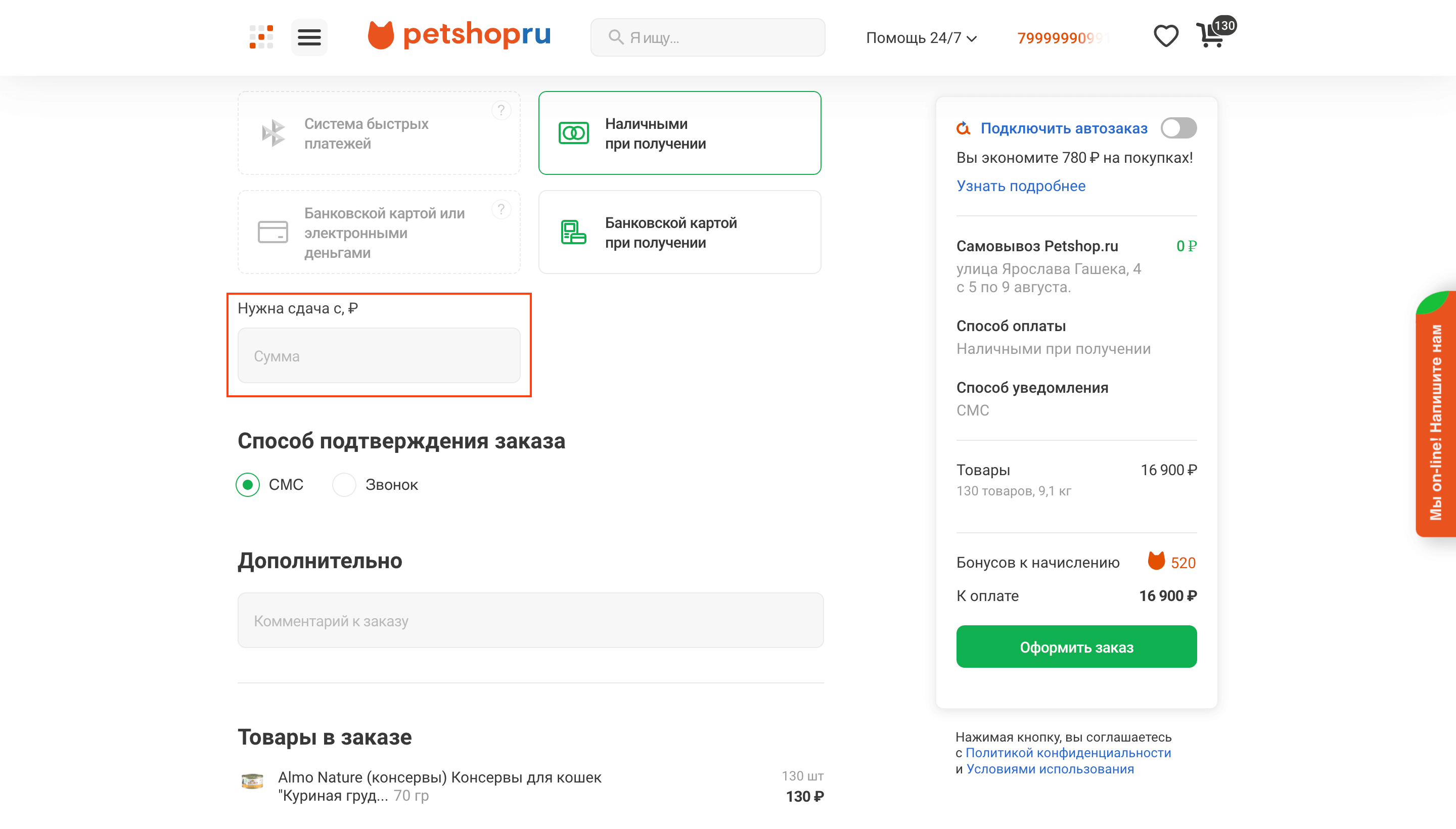
Сдача
Наличные уходят в прошлое. Но все же: если у вас есть оплата наличными, уточняйте заранее, не потребуется ли сдача, чтобы избежать казусов в момент доставки.
Смотреть пример

Пояснения к спец.предпочтениям
Как и в случае с комментарием, часть аудитории может быть не знакома со специальными предпочтениями. Поэтому если вы расскажете о них чуть более детально, хуже не будет.
Смотреть пример

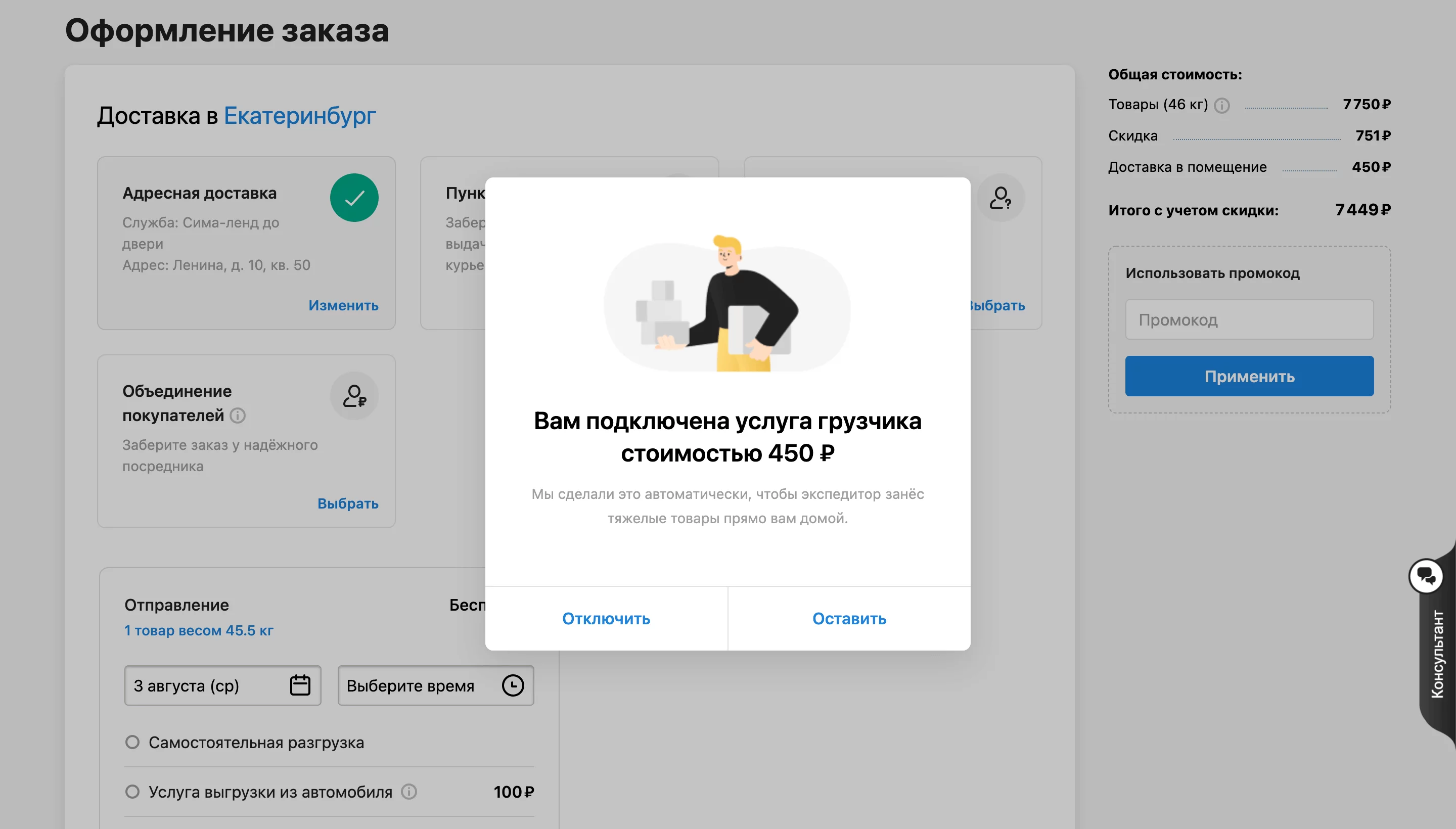
Без силовой допродажи
Пытаться допродать услуги, подключая их автоматически и настраивая форму так, чтобы клиент ошибся и нажал не на ту кнопку – dark pattern. Не стоит так делать.
Смотреть пример

Без ограничений по числу символов
Даже если у вас есть ограничения по числу символов в поле комментария, не нужно выводить эту информацию в интерфейс. Выглядит, как анахронизм.
Смотреть пример

To be continued...
Итак, в этой статье мы разобрали интерфейс выбора адреса и времени доставки. Как видим, не все так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Продолжаем создавать крупнейшую открытую русскоязычную базу лучших практик UX/UI в eCommerce.
Не забудьте подписаться на канал в Telegram и поделиться этим материалом с коллегами. Будем на связи.






