В этой статье мы разберем UX/UI строки поиска в интернет-магазине. Чек-лист основан на анализе 200+ российских и зарубежных компаний. Что стоит учитывать, чтобы ваш клиент нашёл, что ему нужно без каких-либо проблем и остался доволен? Разберём все в деталях и на реальных примерах: какими практиками стоит воспользоваться, а от каких лучше воздержаться.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подписывайтесь на выход новых статей здесь и в Telegram, делитесь этим материалом с коллегами.
Это один из 20+ чек-листов по UX/UI в e-commerce. К середине декабря 2022г все они будут доступны в моем профиле на Habr.
Шаги на пути клиента
Сначала определим рамки и пропишем ту часть Customer Journey, которую разберем в этой статье:
Факторы, которые стоит учитывать в рамках каждого шага, для упрощения восприятия будут разбиты на категории. Чаще всего они будут сгруппированы по элементам поисковой строки.
1. Ищу строку поиска
Итак, мы решаем найти нужный товар и хотим воспользоваться строкой поиска. Чтобы мы не испытали затруднений в самом начале, она должна быть привычно расположена и хорошо заметна.
1.1 Расположение
Вверху страницы
Клиент не должен испытывать затруднения с поиском строки. Поэтому разместите ее в области, в которой он привык ее видеть на других сайтах – в верхней части страницы.
Смотреть пример

В рамках F-паттерна
Взгляд клиента скользит в рамках страницы по траектории, схожей с буквой F. Разместив строку с учетом такого паттерна, вы повышаете ее заметность.
В одном и том же месте на страницах
Consistency is king. Убедитесь, что на всех релевантных страницах поисковая строка находится в одном и том же месте и выглядит единообразно.
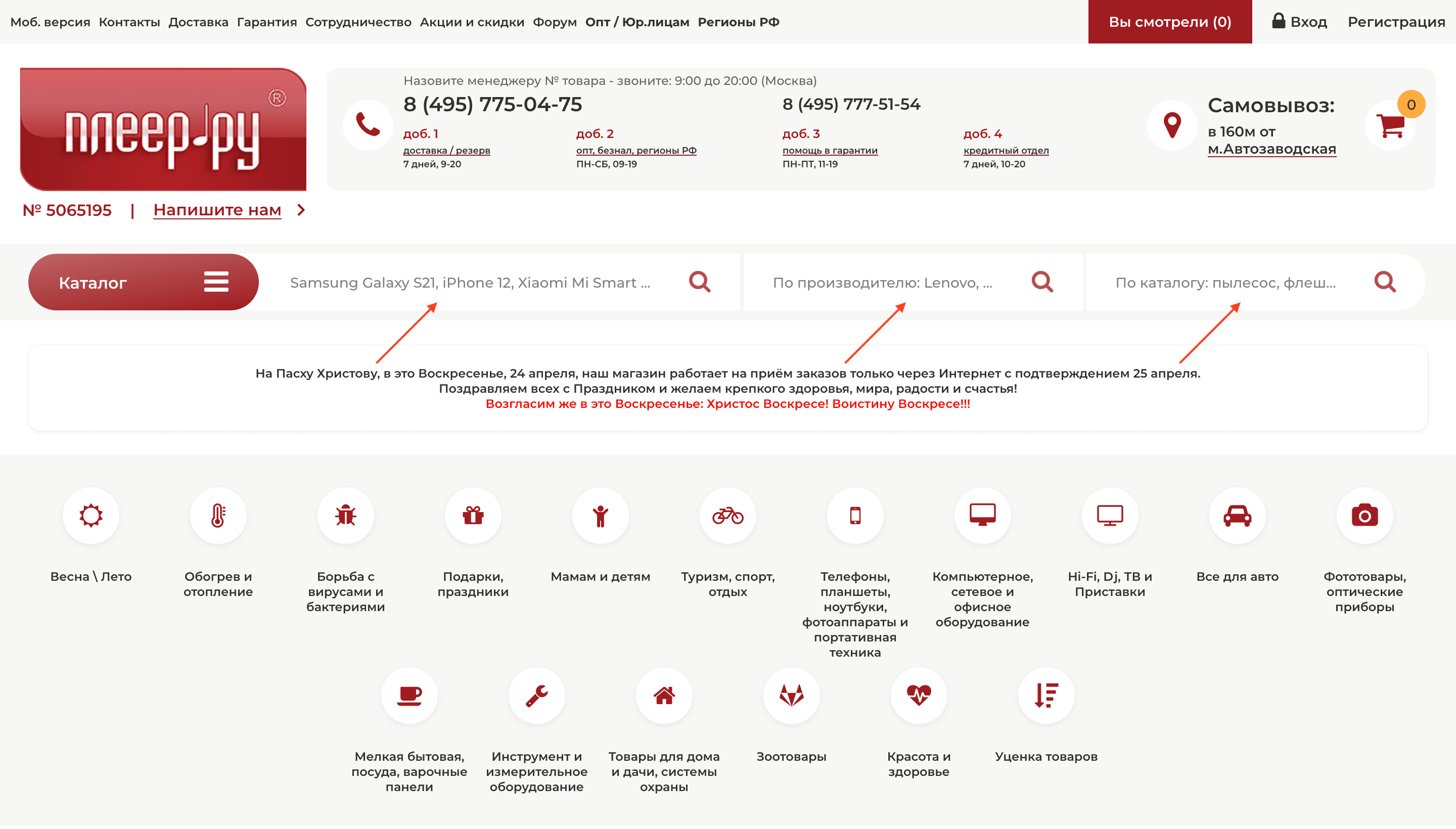
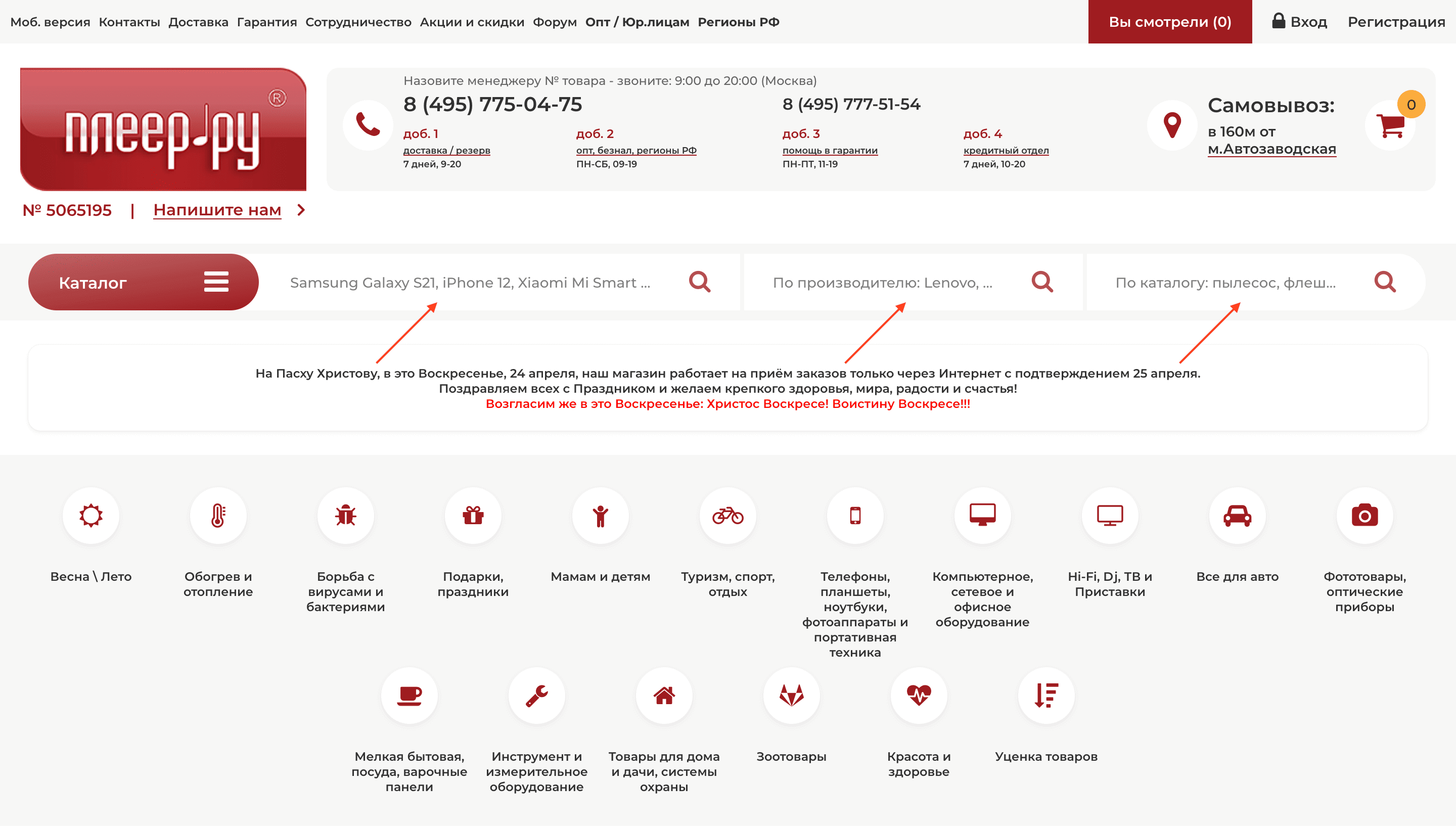
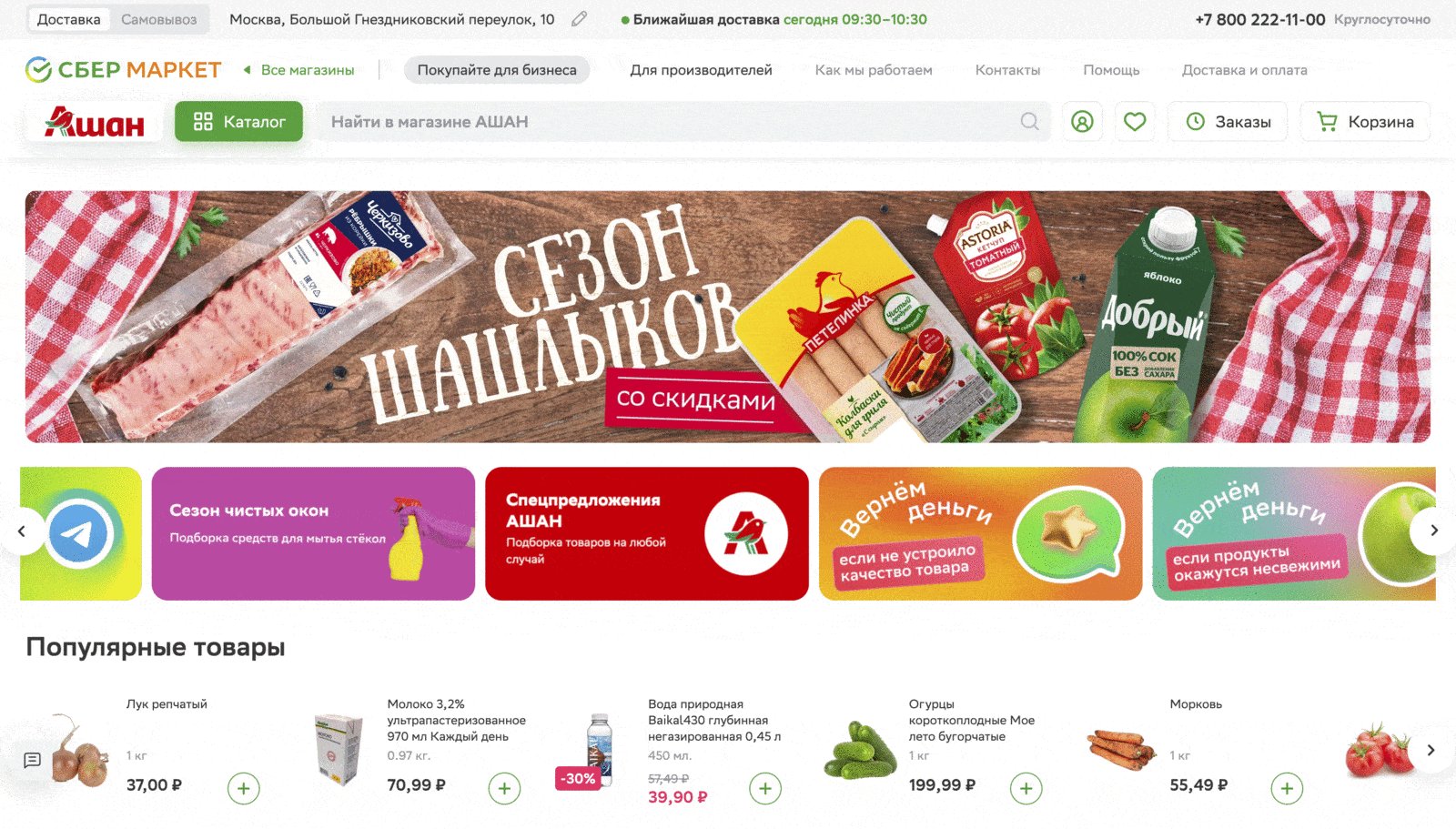
Рядом с каталогом
Строка и каталог – ключевые методы поиска, поэтому не разносите их в разные части экрана. Разместите их рядом друг с другом, упростив клиенту первый шаг.
Смотреть пример

Без визуального шума
По возможности сделайте так, чтобы в непосредственной близости от поисковой строки не было шума – второстепенных элементов, отвлекающих на себя внимание.
В таббаре в мобильной версии
Чтобы в мобильной версии клиенту не требовалось тянуться пальцем в верхнюю часть экрана, разместите кнопку поиска в нижней панели (tabbar).
Фиксация при прокрутке
Если клиент уже прокрутил страницу вниз и хочет перейти к поиску, не стоит утруждать его прокруткой в начало: закрепите шапку со строкой поиска при прокрутке.
Единый вид строки при прокрутке
Убедитесь, что внешний вид строки в шапке при прокрутке страницы не изменяется. В противном случае это может вызвать диссонанс на стороне клиента.
Смотреть пример

Упрощение шапки при прокрутке
Однако сама шапка может видоизменяться: при прокрутке в ней можно оставить только ключевые элементы (например, строку поиска, каталог и корзину).
1.2 Общий внешний вид
Хорошо заметна
Сам элемент поисковой строки должен быть хорошо заметен в рамках шапки и не должен сливаться по цвету с фоном. Как видим из примера, не все компании этому следуют.
Смотреть пример

Соответствие стилистике сайта
Хотя строка поиска и должна быть заметна, это не должно достигаться за счет того, что она выбивается из общей стилистики сайта.
Единый элемент интерфейса
Кто-то покупает свой новый Macbook в re:Store, а кто-то – где подешевле – и нарывается на замечательный пример того, как из одной строки поиска можно сделать аж три.
Смотреть пример

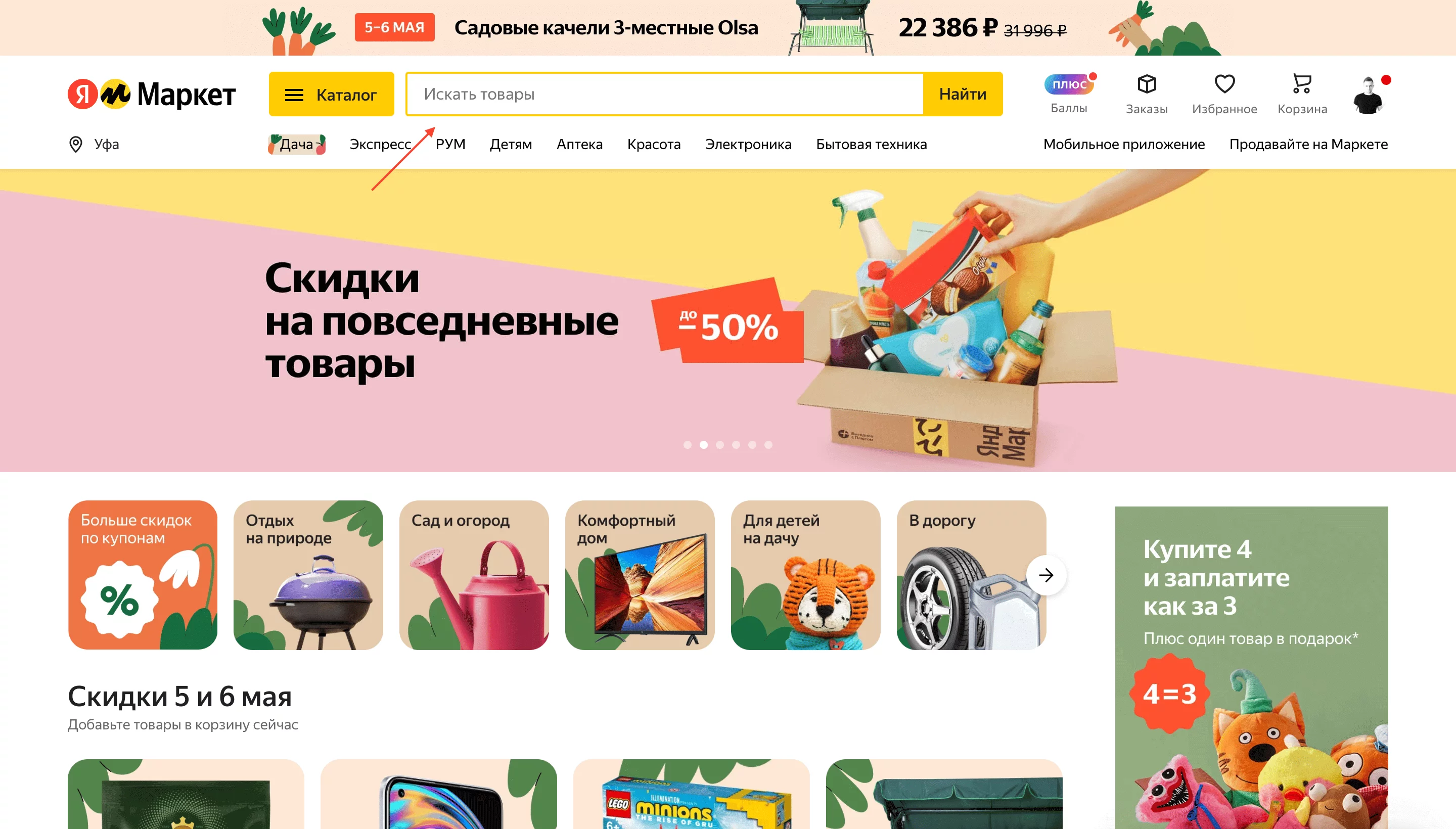
Достаточно широкая
Если строка – основной элемент поиска, хорошей практикой будет, если она займет по ширине 1/2 или 2/3 от шапки. Это сделает ее более заметной.
Смотреть пример

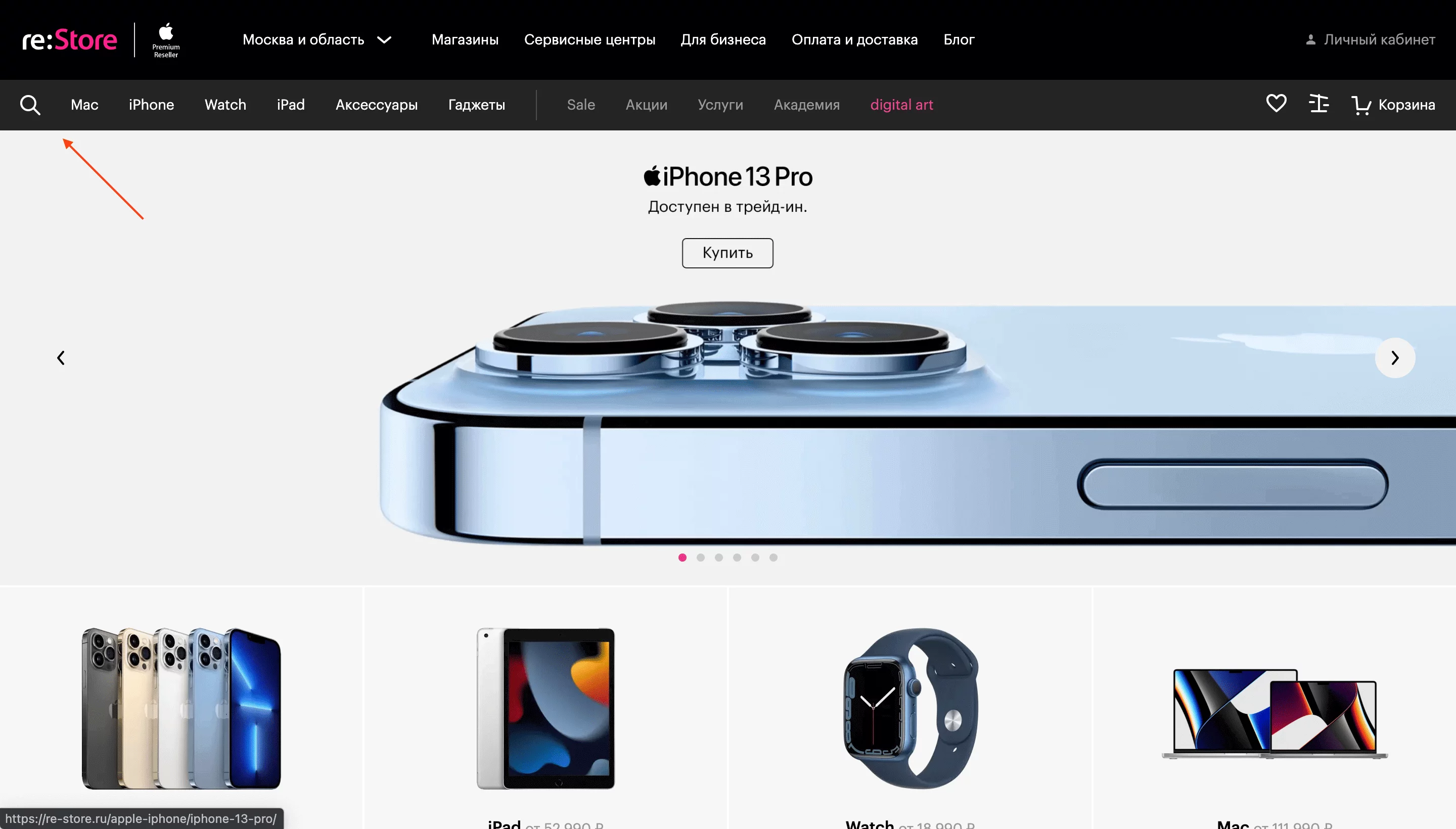
В виде иконки, если поиск вторичен
Если спектр категорий товаров узкий и их можно разместить прямо в шапке, а поиск через строку вторичен, можно скрыть ее за иконкой.
Смотреть пример

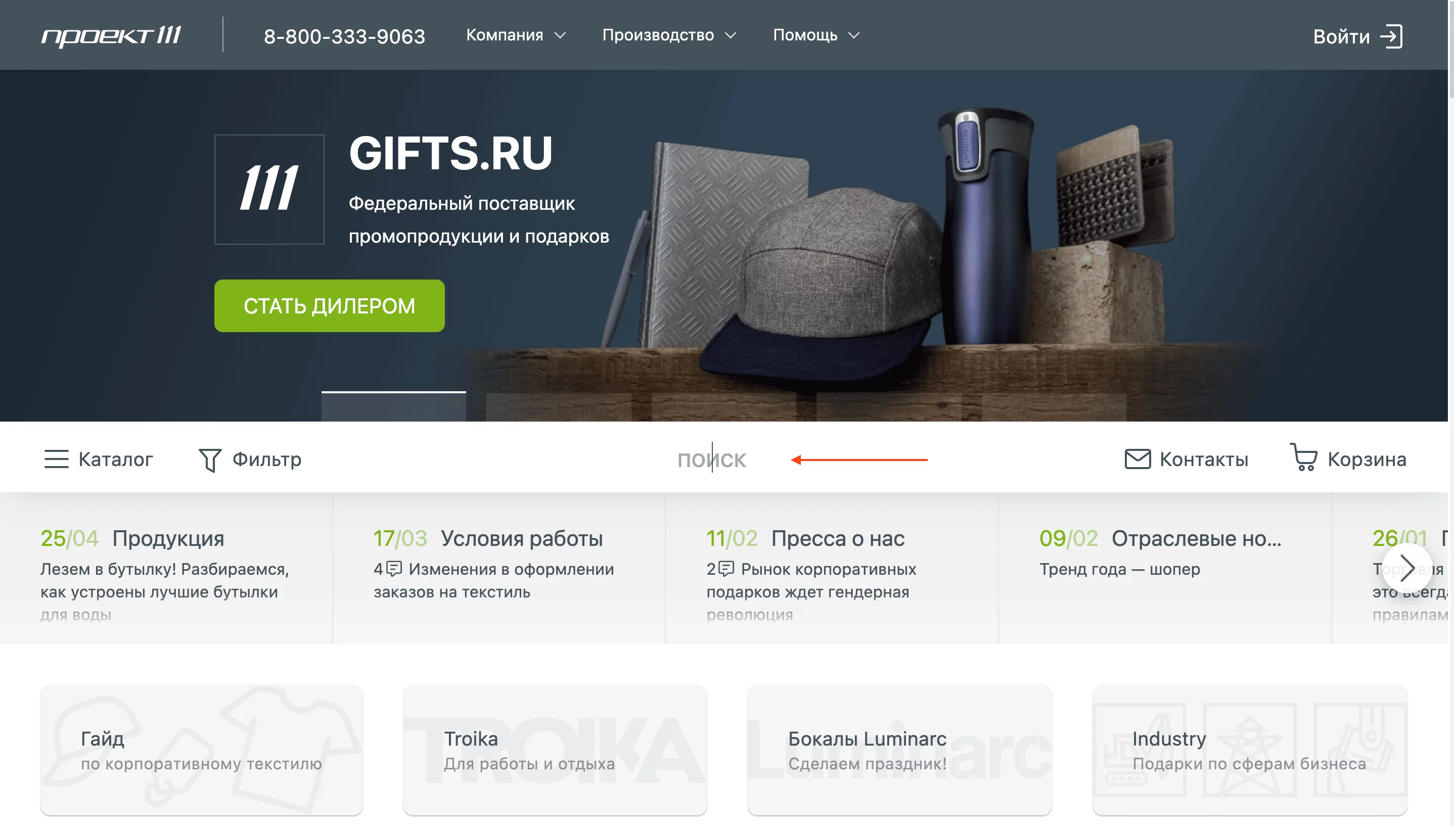
Не обрезает контент по ширине
Если строка спроектирована так, что по ширине обрезает даже placeholder, это может сформировать у клиента впечатление, что делалось все в формате «тяп-ляп».
Смотреть пример

Не прилипает к контенту по высоте
Желательно, чтобы между границами строки и текстом были отступы, достаточные для того, чтобы создать ощущение визуальной легкости интерфейса.
1.3 Иконка
Присутствует в строке поиска
Часть клиентов больше ориентируются на текст, а часть – на визуальные образы. Облегчите жизнь второй группе клиентов, добавив в строку иконку.
Смотреть пример

Привычна
Не стоит изобретать колесо. Иконка должна быть общепринятой, не вызывать у клиента когнитивного диссонанса и перекликаться с тем, что он видел на других сайтах.
Минималистична
Иконка не должна «кричать», содержать какие-либо мелкие элементы или визуальные эффекты. Чем проще, тем лучше для восприятия.
Контрастна по отношению к строке
Как строка должна быть контрастна по отношению к фону шапки, так и иконка должна быть заметна на фоне своего контейнера.
Загружена в хорошем качестве
Базовый момент, но бывают примеры, когда даже иконка в поиске пикселит. Клиента это не отпугнет, но имиджа магазину тоже не сделает. Загружайте в векторе.
Смотреть пример

Единообразна по стилю
Иногда можно встретить случаи, когда разные иконки на сайте, рисуются разными людьми / скачиваются с разных ресурсов и не соответствуют друг другу по стилю.
1.4 Placeholder
Присутствует в строке поиска
Наличие этого ключевого элемента в строке позволяет облегчить ее восприятие в глазах пользователя.
Смотреть пример

Содержит призыв к действию
Placeholder может использоваться, как дополнительный CTA (call-to-action), побуждая клиента ввести целевой запрос. Например, «найди свою любимую футболку».
Смотреть пример

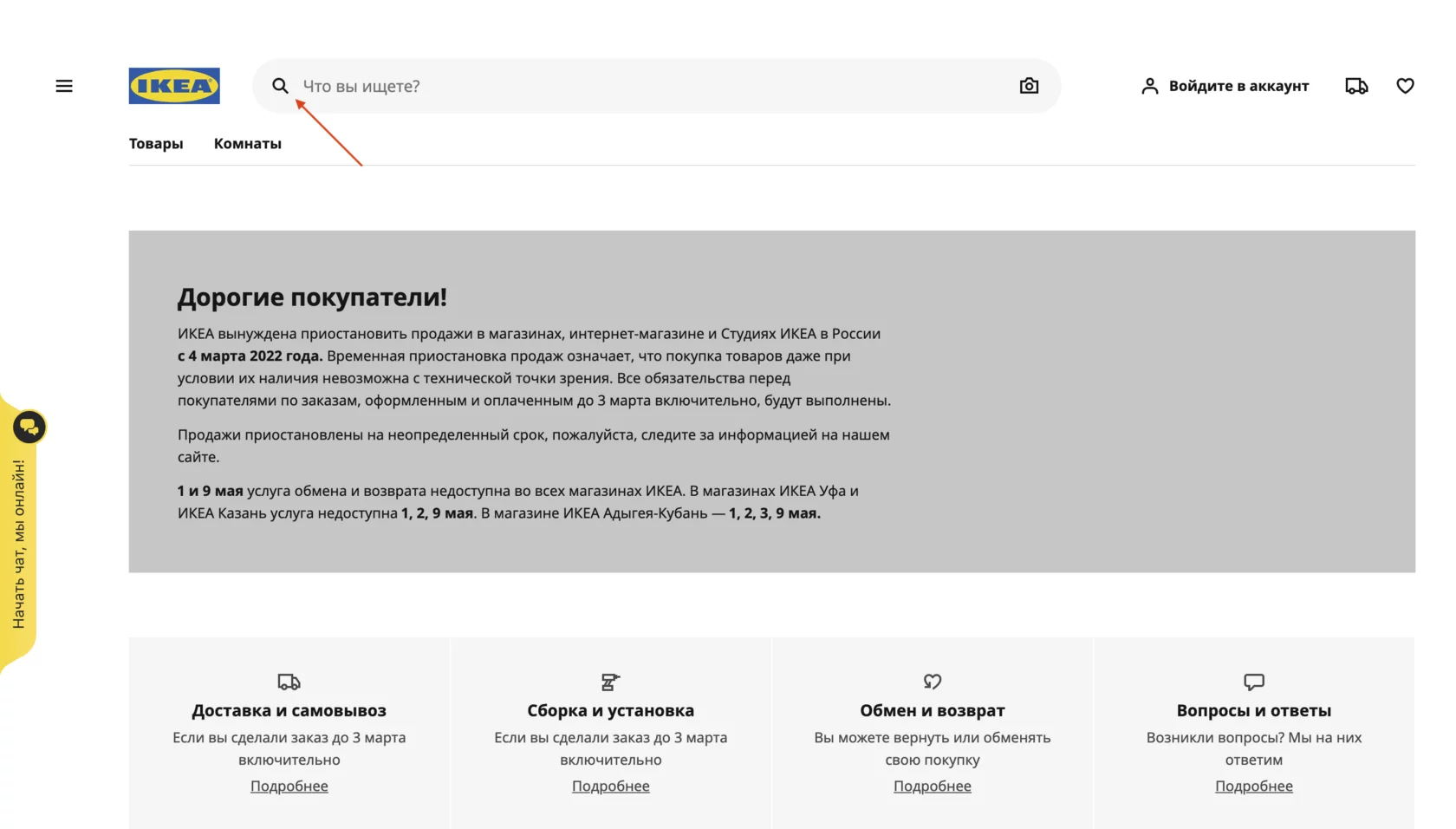
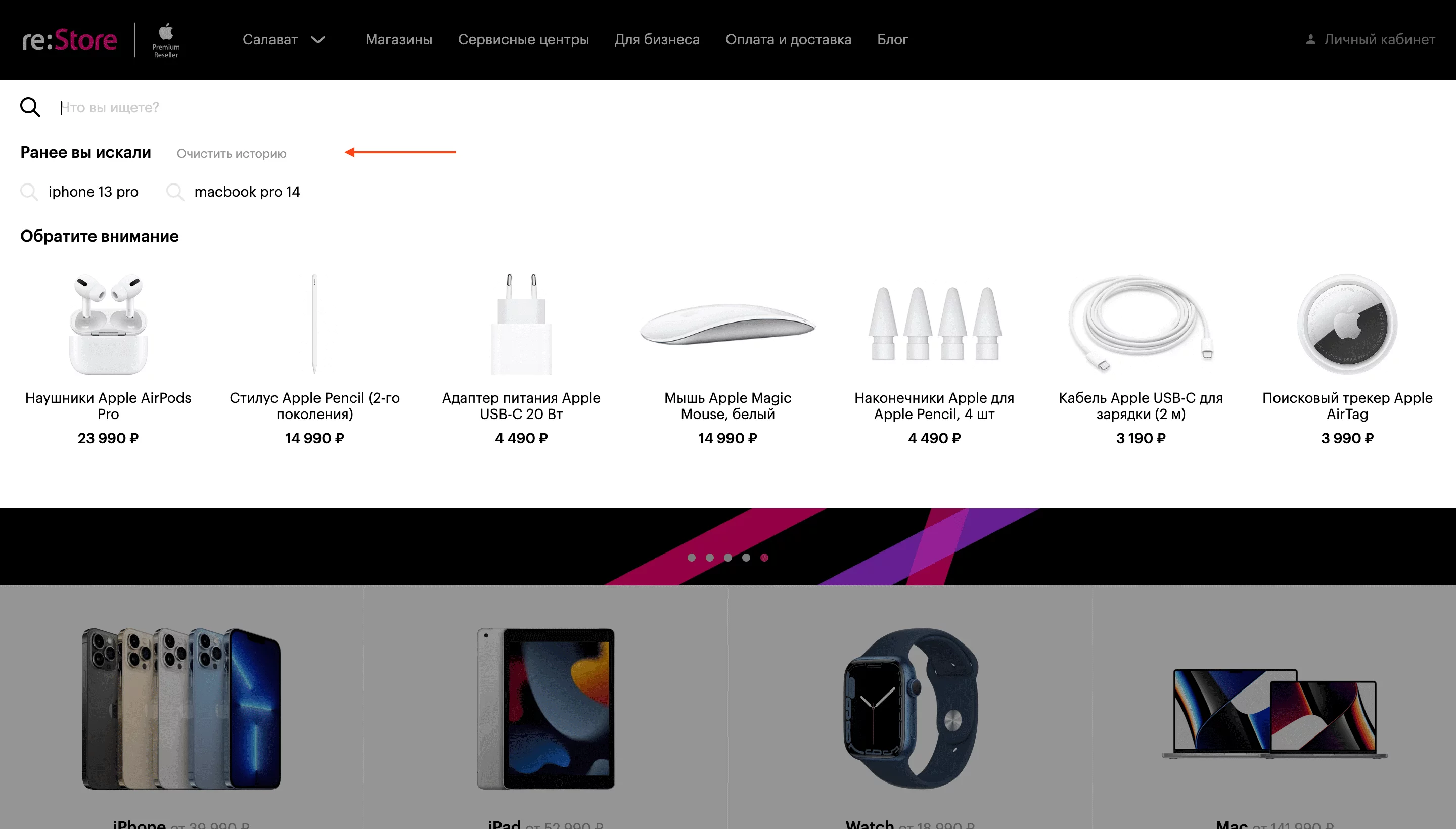
Содержит вопрос к клиенту
Вопрос в placeholder’е (например, «Что вы ищите?») также может побудить клиента ответить на него, введя ключевой запрос.
Смотреть пример

Содержит пример запроса
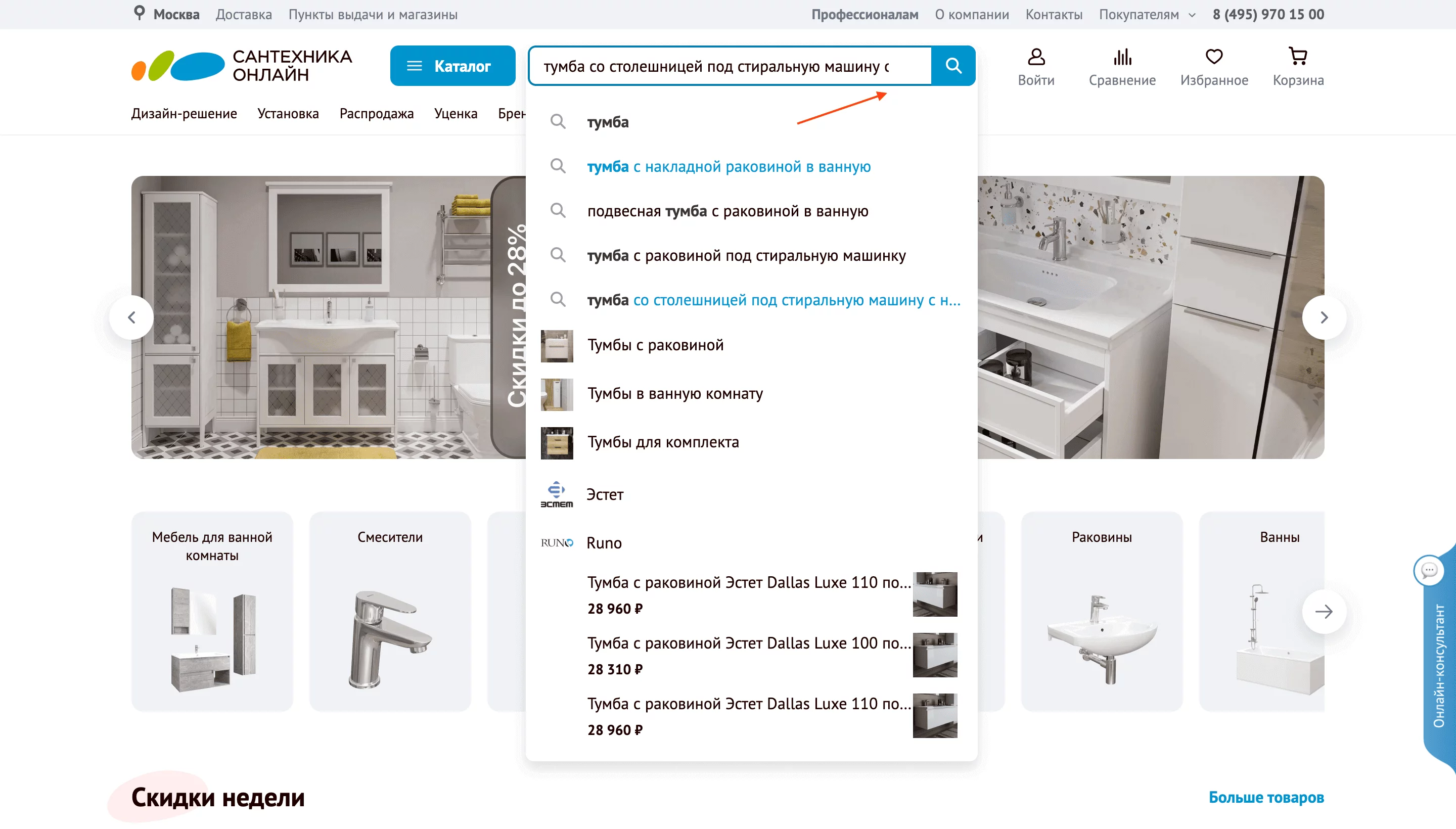
В качестве примера могут выступать наиболее часто покупаемые товары, товары к празднику и т.д. Ссылки на них, кстати, можно сделать кликабельными.
Смотреть пример

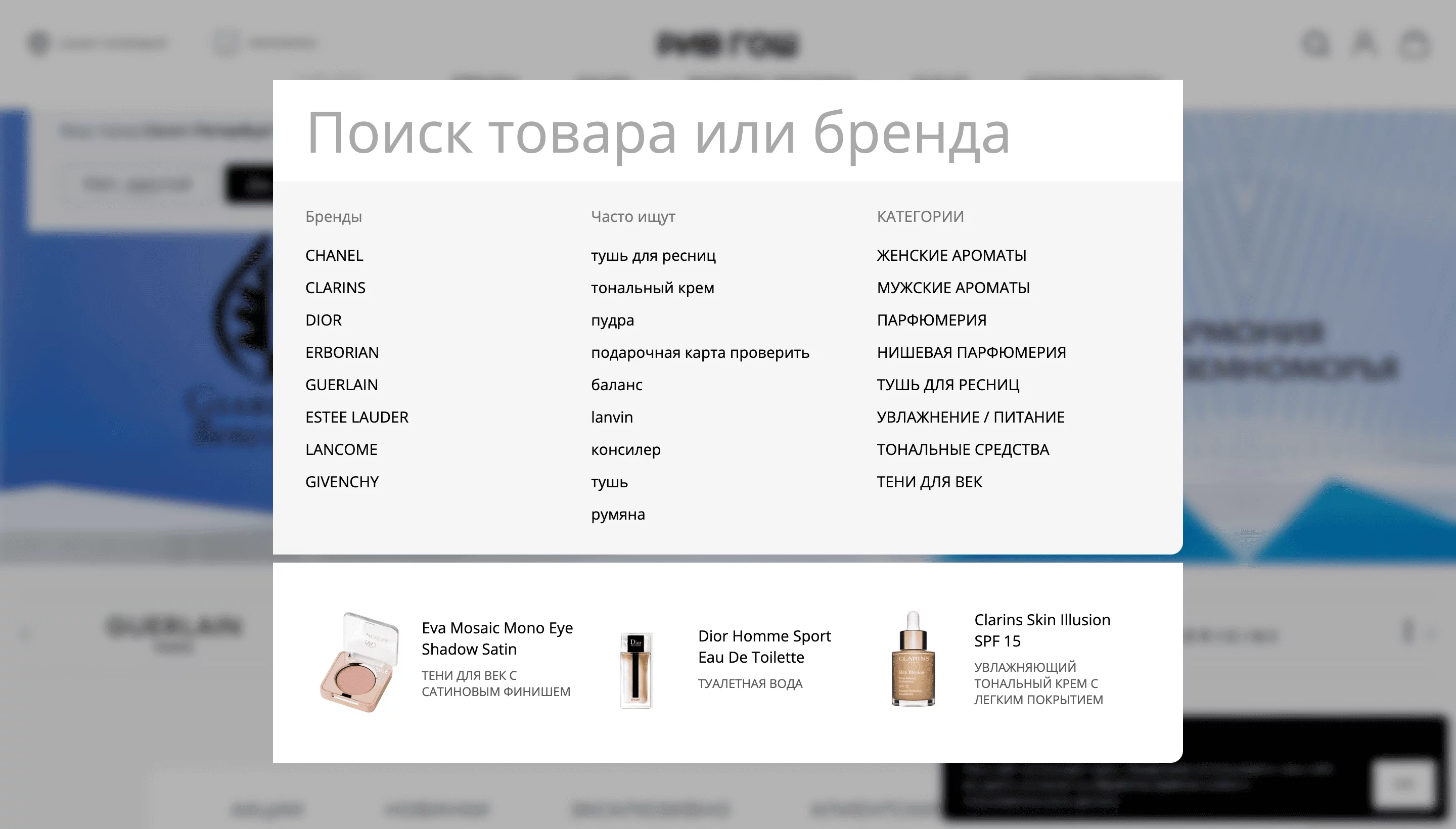
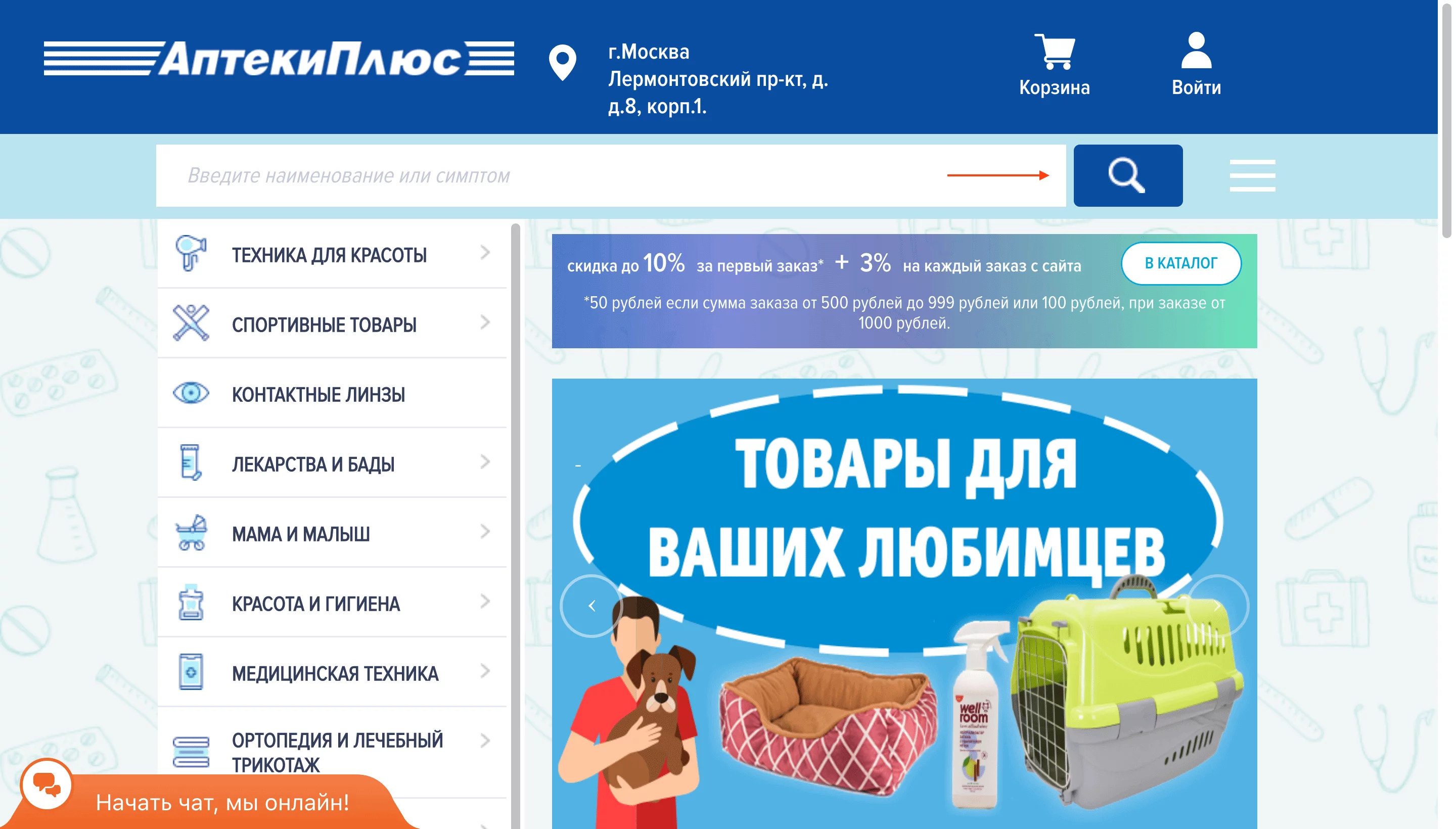
Подсвечивает типы запросов
Если клиент может искать не только по товарам, но и по бренду, категории, симптому, поводу, ему стоит об этом сказать. Placeholder хорошо выполнит эту задачу.
Смотреть пример

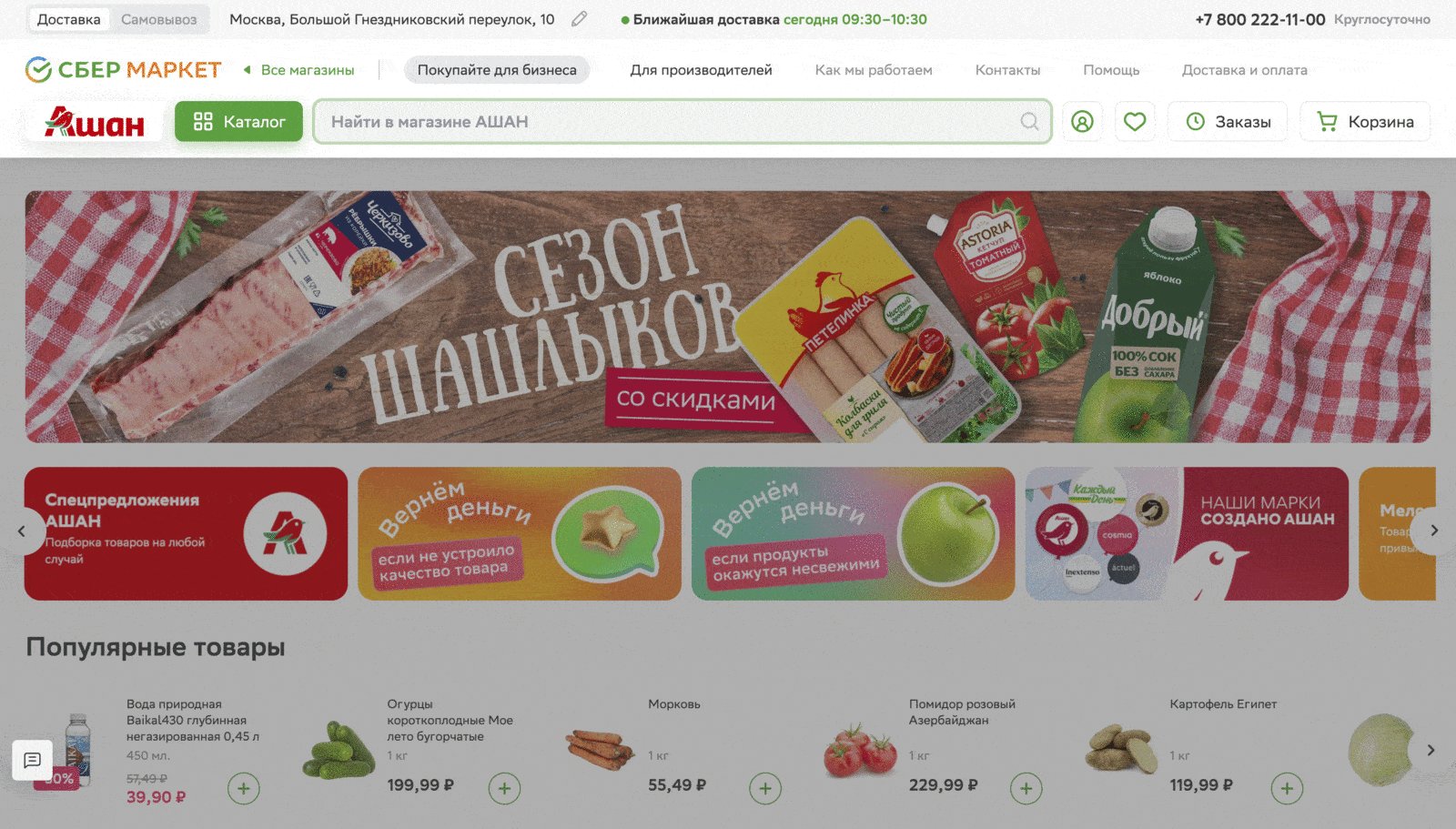
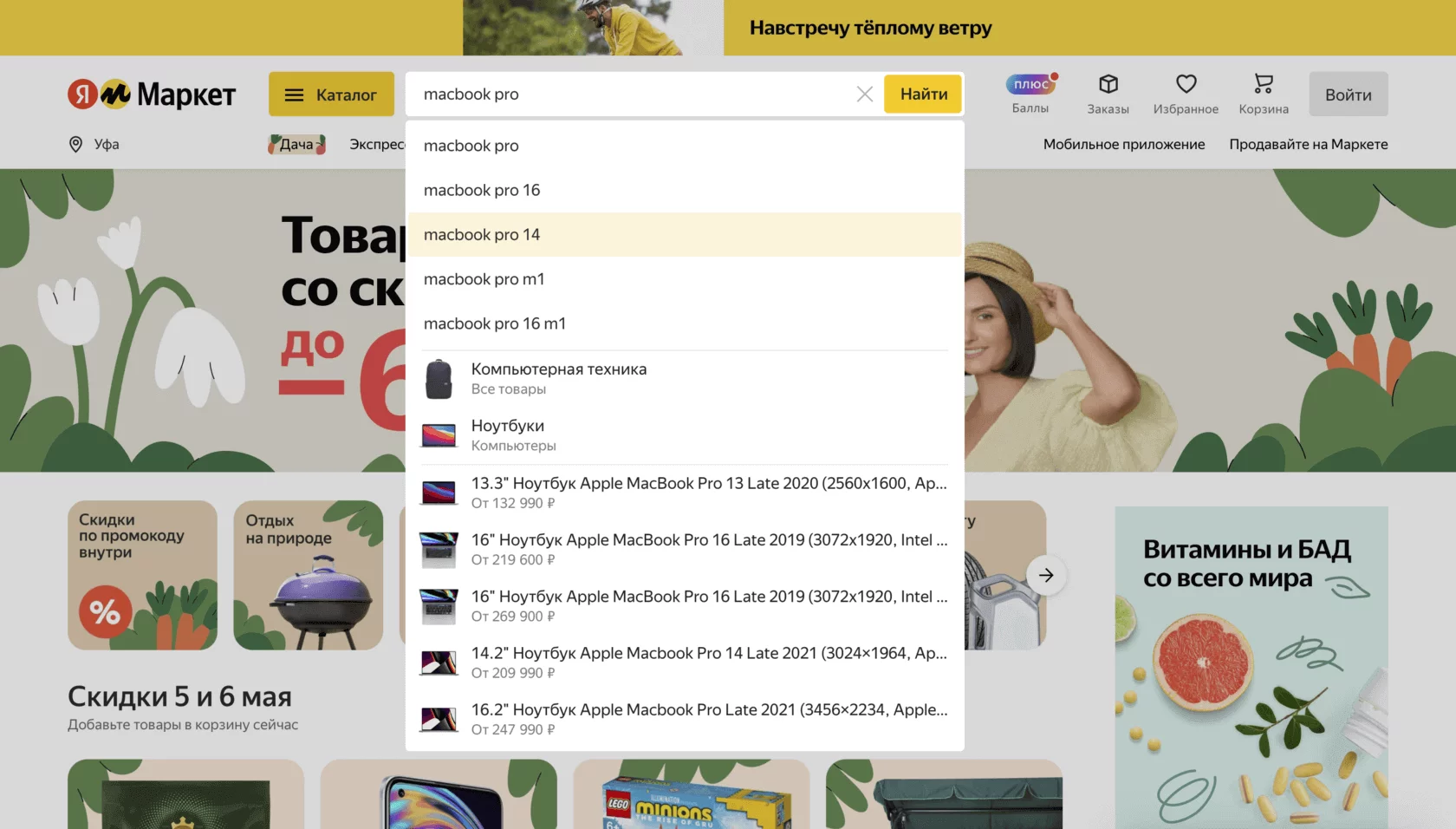
Отражает широту ассортимента
Если широта ассортимента – это ваша отличительная особенность, расскажите об этом в placeholder’е поисковой строки еще до того, как клиент начнет искать товар.
Смотреть пример

Содержит название магазина
Если вы работаете в конкурентной нише и клиент ищет товар в разных магазинах, placeholder может дополнительно подсвечивать ваше название.
Смотреть пример

Кастомизирован под клиента
Если клиент уже совершал покупки на сайте и вы знаете его предпочтения, почему бы в placeholder’е не показать ему что-то более релевантное, на что он среагирует?
Легко читаемый шрифт
Убедитесь, что для placeholder’а выбран легко читаемый общепринятый шрифт комфортного размера, а цвет текста достаточно контрастен к фону.
По цвету не совпадает с текстом запроса
Placeholder должен визуально отличаться от текста поискового запроса. В противном случае он будет восприниматься, как уже введенный текст. А это нежелательно.
2. Навожу курсор на строку поиска
Когда мы наводим курсор мыши на элемент, важно, чтобы мы получили визуальную обратную связь, дающую понять, что строка поиска активна и на нее можно нажать.
Изменение вида строки
Хорошей практикой будет изменить внешний вид строки при наведении: изменить цвет ее обводки, фона или добавить незначительные эффекты (свечение / тень).
Смотреть пример

Визуальные эффекты – в рамках приличного
Однако изменение вида строки должно быть лишь слегка заметным: она не должна «кричать». В противном случае это может вызвать лишь отторжение у клиента.
Изменение вида курсора
При наведении на строку курсор из стандартного должен меняться на click или text edit. Вместе с изменением вида строки это побудит клиента к ее активации.
3. Активирую строку поиска
Несмотря на то, что в рамках этого шага мы обсуждаем лишь 1 клик и небольшой период времени после него, здесь есть достаточно много моментов, которые стоит учитывать:
3.1 Строка поиска
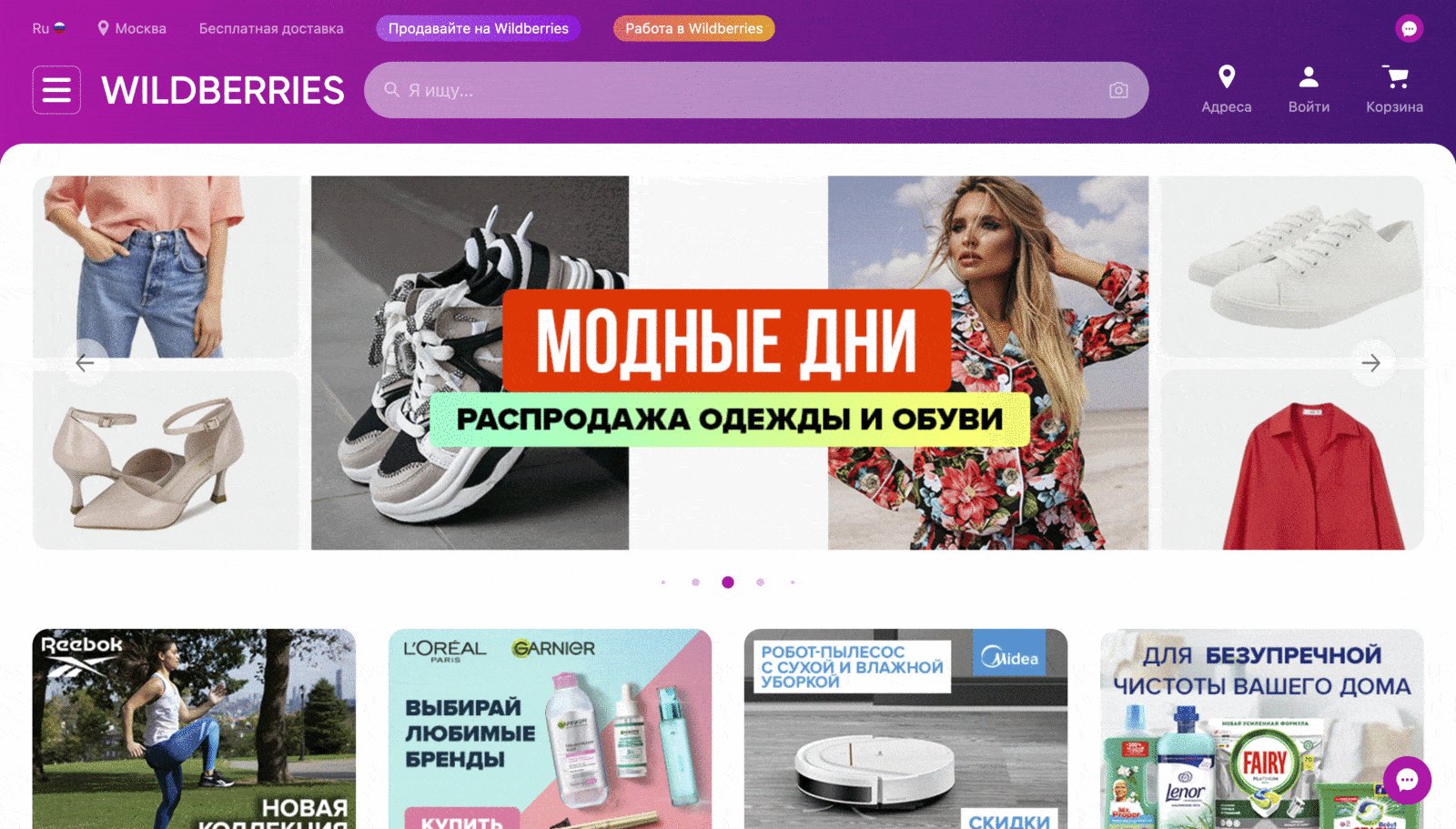
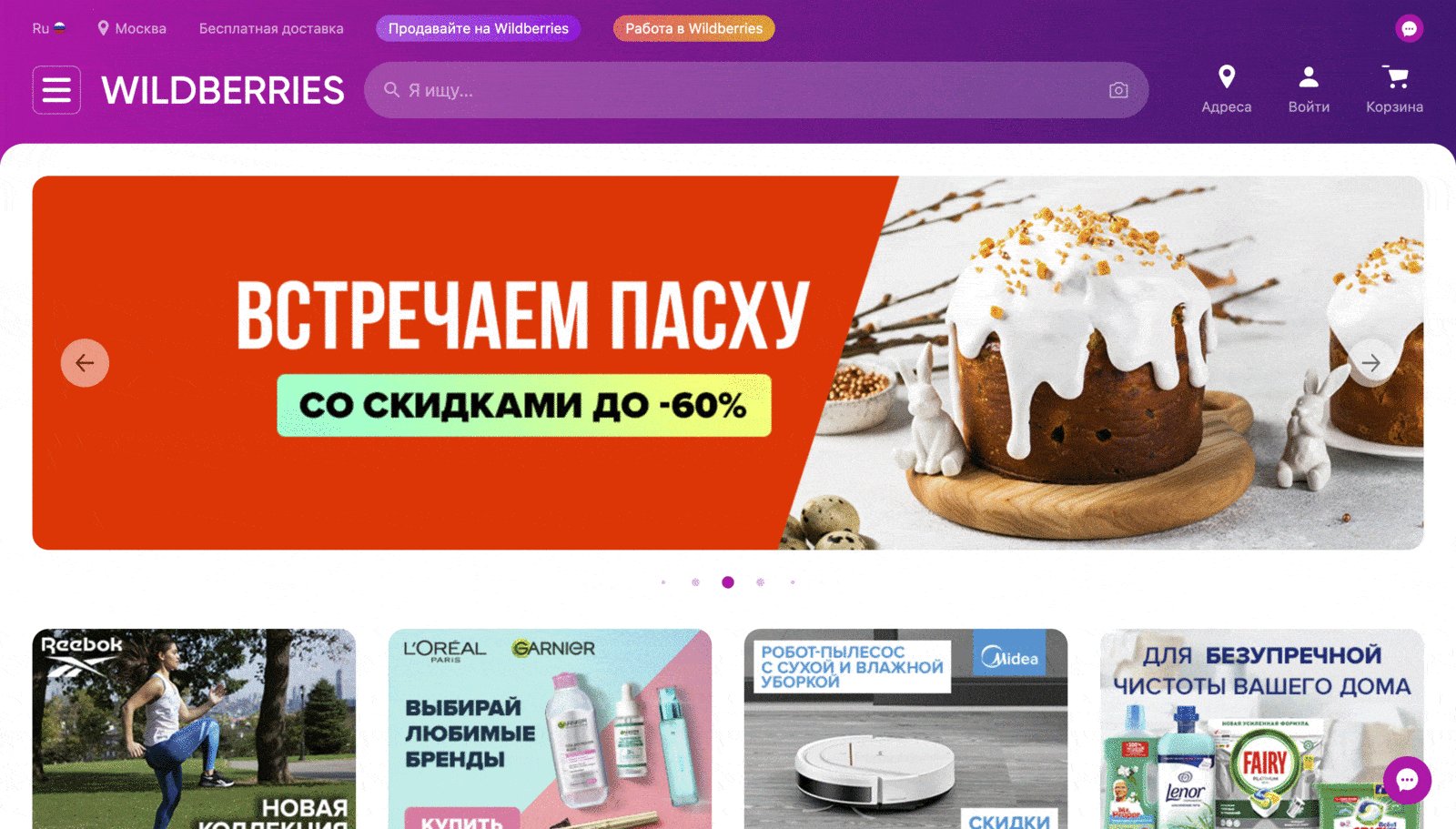
Изменяет вид
Изменение вида при активации строки служит дополнительной обратной связью для клиента, побуждающей к началу ввода запроса.
Смотреть пример

Расширяется
Особенно если строка в неактивном состоянии занимала мало места, расширяйте ее при активации, чтобы текст будущего запроса не обрезался на половине.
Смотреть пример

3.2 Placeholder
Не пропадает из строки
Placeholder должен отображаться и сопровождать клиента как минимум до момента начала ввода запроса.
Смотреть пример

3.3 Курсор
Активируется
Как и в других полях, в строке должен появляться мигающий курсор, дающий понять, что строка активирована и готова к вводу запроса.
Размещен в начале строки
Базовый момент, но встречались случаи, когда курсор по ошибке появлялся не в начале, а в конце или середине текста placeholder’а, чего быть точно не должно.
Смотреть пример

Контрастен
Курсор должен быть выполнен в хорошо заметном и контрастном по отношению к фону цвете. Чаще всего это тот же цвет, что и цвет вводимого текста.
Выровнен относительно placeholder'а
Курсор не должен съезжать ниже или выше ни placeholder’а, ни вводимого текста.
3.4 Кнопка очистки запроса
Не видна при активации строки
Нет смысла отображать кнопку очистки запроса, если очищать еще нечего.
Смотреть пример

3.5 Список подсказок
Отображается при активации
Используйте список подсказок для облегчения поиска и снижения необходимости перехода в листинг результатов.
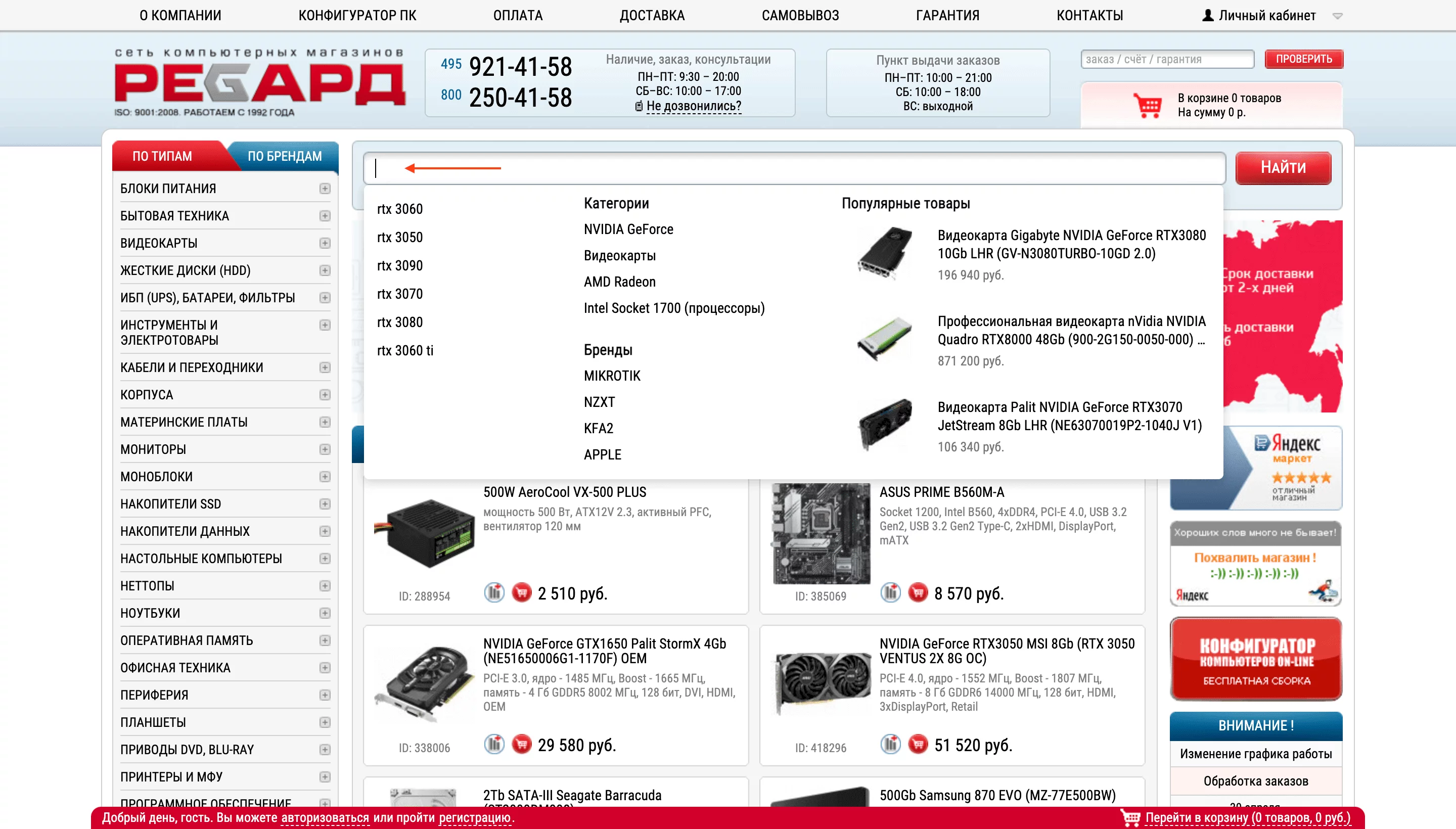
Содержит релевантный контент
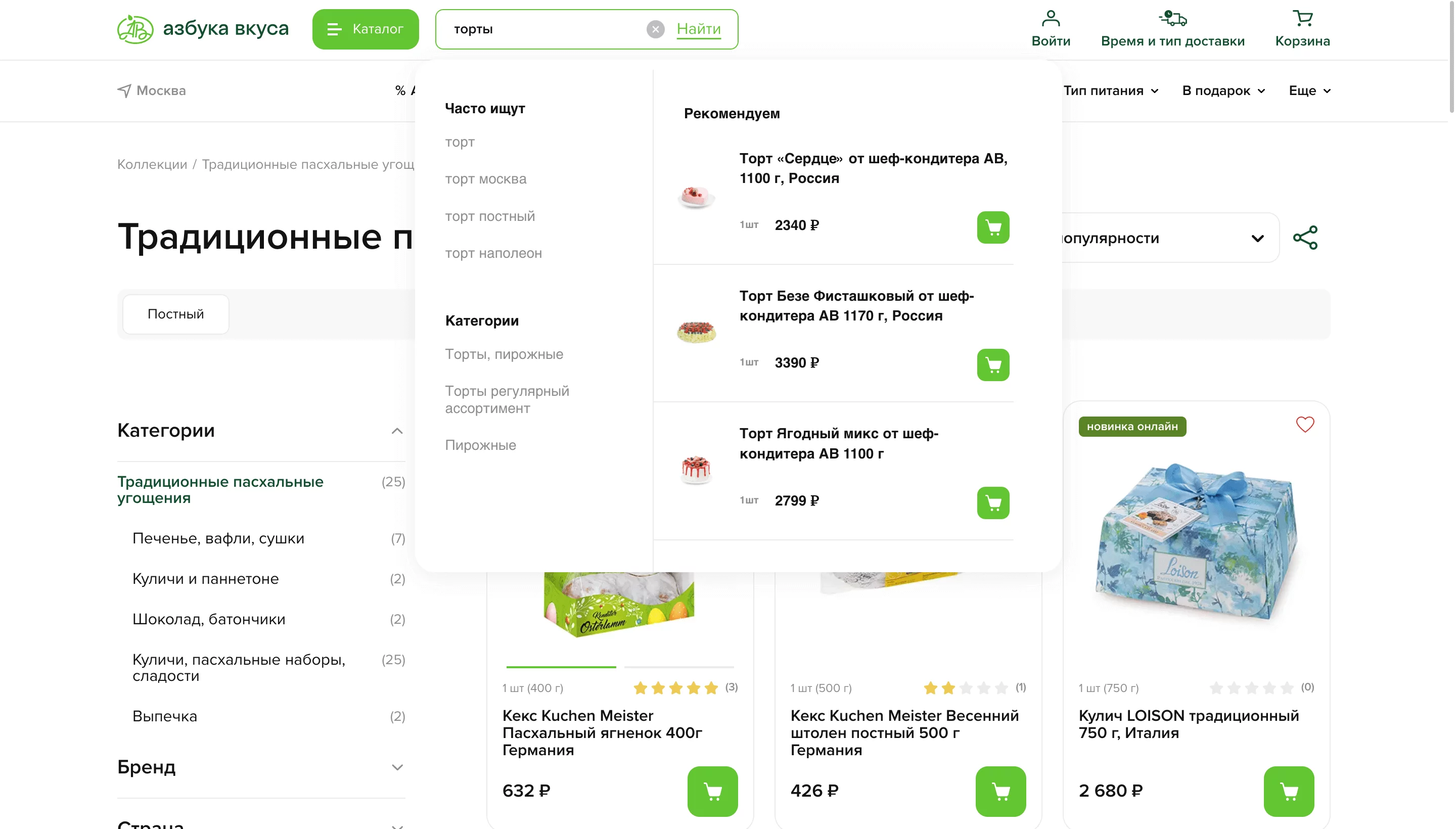
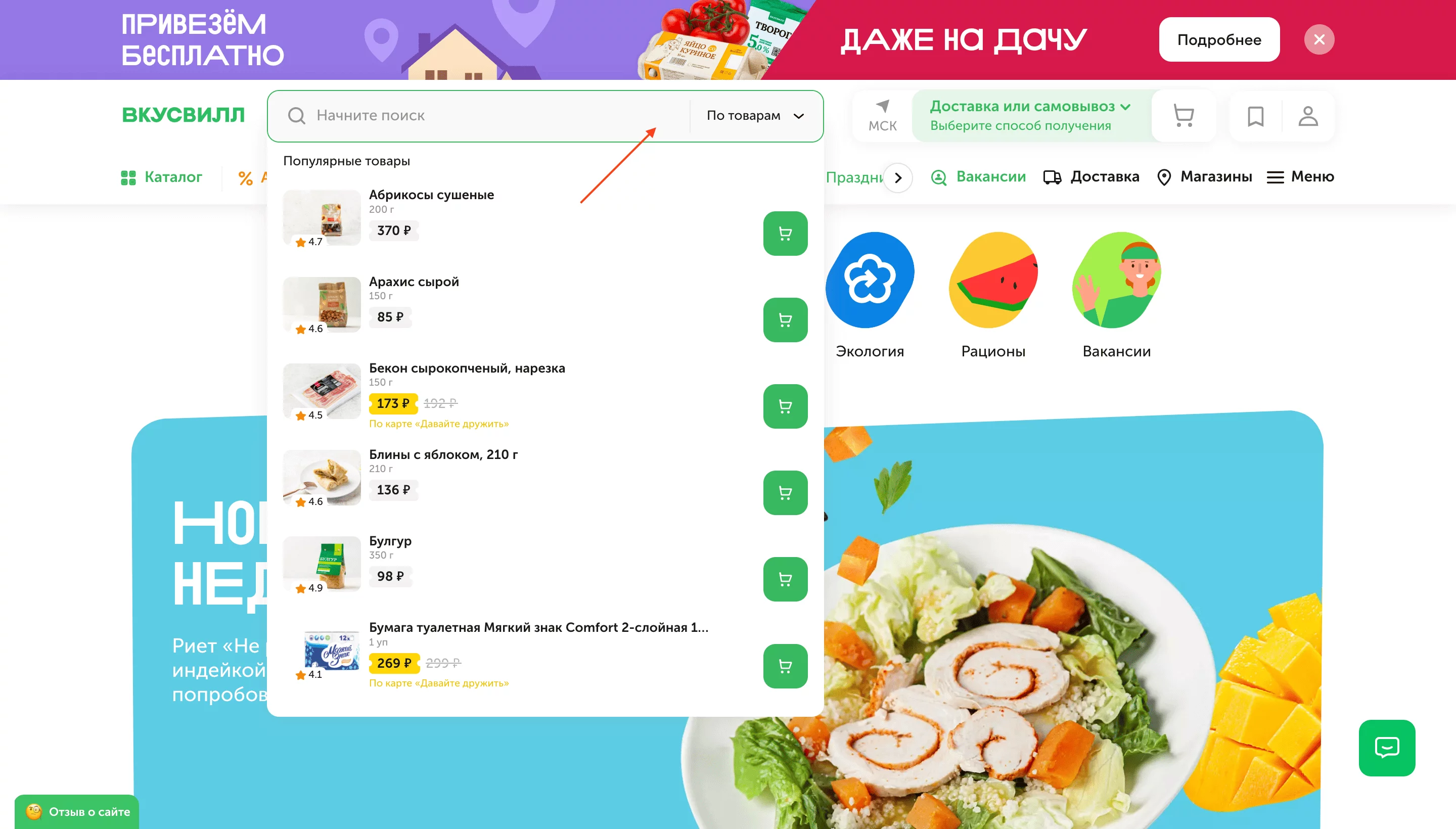
В блок подсказок на момент активации строки можно выводить популярные товары, бренды, краткосрочные тренды, новые товары и т.д.
Смотреть пример

Не содержит вторичный контент
Если за счет подсказки вы «разгоняете» продажи товаров, не пользующихся спросом, и называете это «Выбор покупателей», есть риск, что вы не «попадете в цель».
Отображается моментально
Задержки в отображении списка подсказок, как и любые задержки в интерфейсе, могут вызвать раздражение у клиента, поэтому их желательно избегать.
Полностью вписывается в экран
Спроектируйте список подсказок так, чтобы контент умещался в нем без необходимости какой-либо прокрутки экрана и был виден сразу при появлении списка.
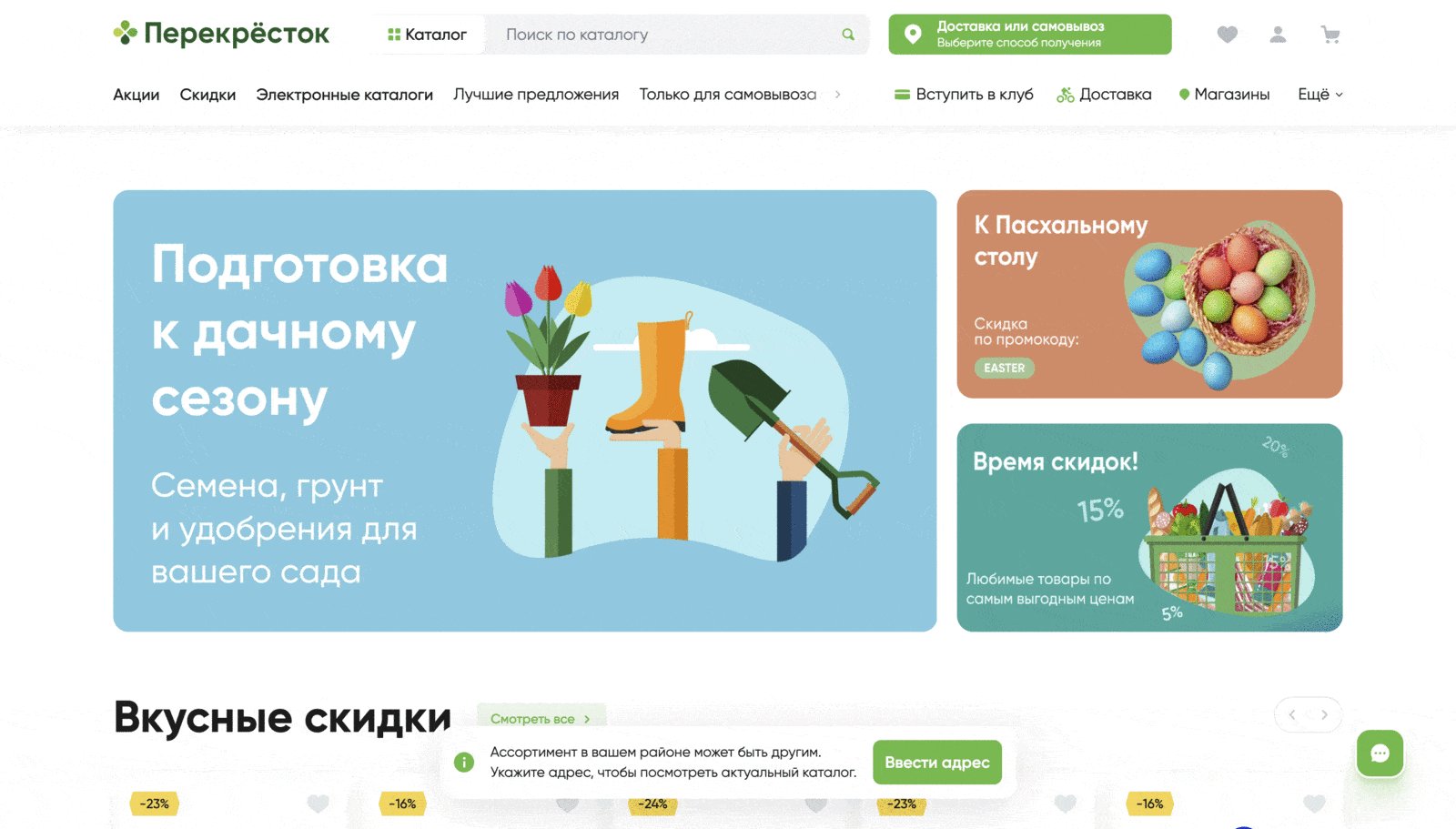
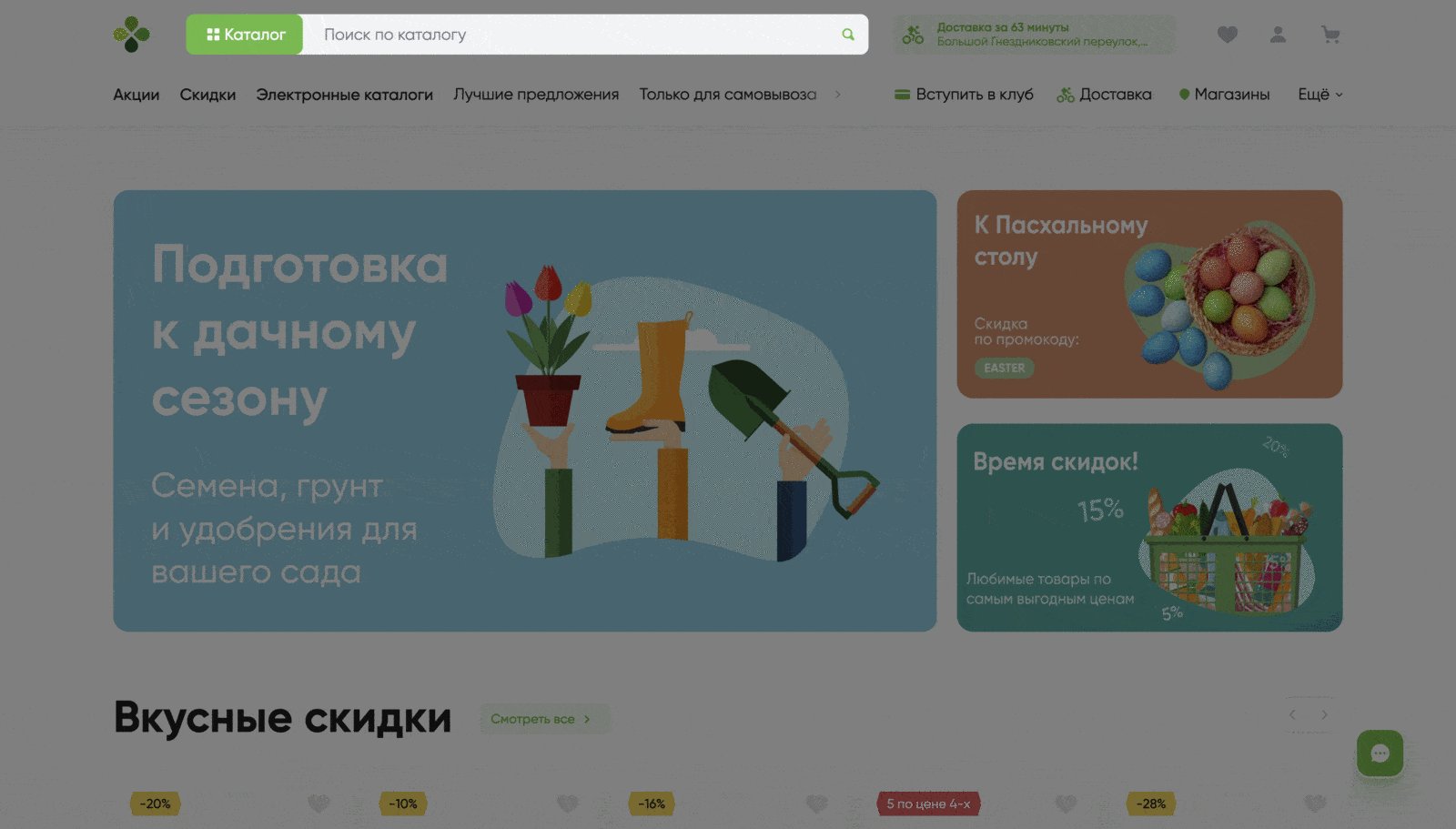
Выделяется на фоне страницы
С помощью рамки, тени, затемнения или, наоборот, засветления остального фона страницы. Это позволяет сфокусировать внимание клиента на вводе запроса.
Смотреть пример

3.6 История поиска
Реализована в списке подсказок
История поиска позволяет быстро перейти к предыдущим запросам и упрощает поиск, особенно если клиент ищет товар в нескольких магазинах и возвращается повторно.
Смотреть пример

Не виден при отсутствии запросов
Блок с пустой историей поиска не должен отображаться если клиент еще ничего не искал, иначе блок просто будет отвлекать на себя внимание от других подсказок.
Очистка в 1 клик
Если клиенту не релевантна история его запросов, у него должна быть возможность очистить историю. В таком случае блок должен полностью скрываться из списка.
4. Ввожу поисковый запрос
На этом шаге важны как оперативность обработки запроса и качество представленных результатов, так и само визуальное представление элементов строки поиска:
4.1 Строка поиска
Моментально обновляется
Задержка в показе результатов может вызвать дискомфорт. А если клиент хотел найти несколько товаров, легкий дискомфорт может перерасти в полноценное раздражение.
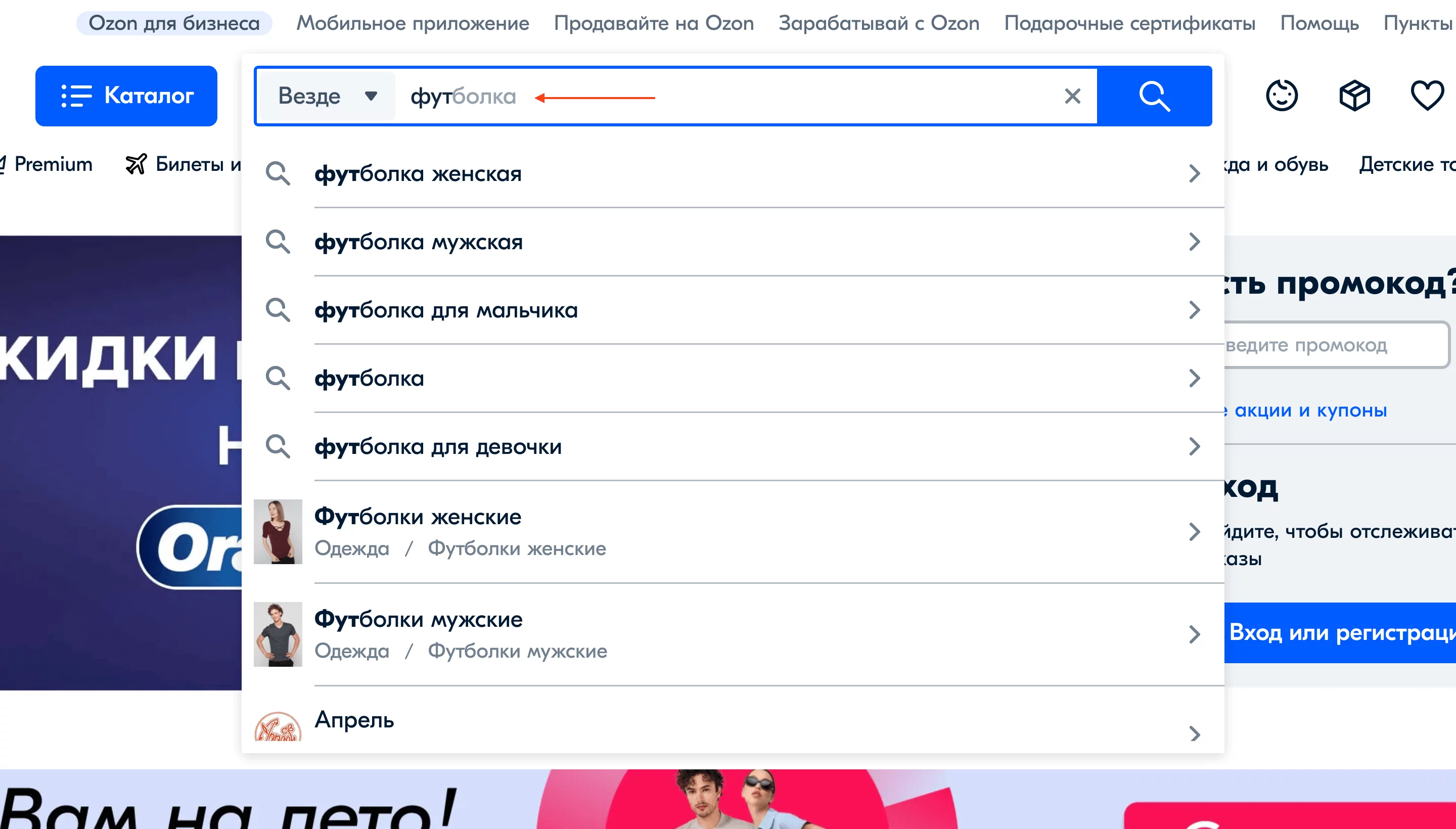
Содержит текст подсказки
Не утруждайте клиента вводить весь запрос целиком: предлагайте дополнить вводимый текст текстом наиболее релевантной подсказки.
Текст подсказки отличается от введенного
Клиент должен понимать, какую часть текста ввел он, а какая – предлагается системой. Поэтому выделите текст подсказки (например, тем же, но полупрозрачным цветом).
Смотреть пример

Подсказка не обрезается
Строка поиска должна быть достаточно широкой, чтобы подсказка отображалась полностью. Ценность подсказки, часть которой просто не видно, ограничена.
Смотреть пример

4.2 Placeholder
Исчезает при вводе запроса
Placeholder должен исчезать при вводе первого символа, если он не релевантен тексту запроса (например, если в нем указан пример другого запроса).
Уменьшается и продолжает отображаться
Если placeholder релевантен (например, если это вопрос или CTA), уменьшите его и отображайте рядом с запросом. Таким образом, он сыграет свою роль чуть дольше.
4.3 Курсор
Продолжает отображаться
Курсор не должен пропадать при вводе поискового запроса. Иначе это может вызвать ощущение, что система перестала отвечать на запрос клиента.
В конце вводимого текста
Курсор не должен «скакать» по тексту и отображаться в конце вводимого запроса. Клиент не должен совершать действий, кроме backspace, чтобы стереть текст.
4.4 Поддерживаемые запросы
Ввод на другой раскладке
Если клиент ошибается, ему нужно помогать. Забыл переключить клавиатуру? Система должна это распознать и дать корректный результат.
Смотреть пример


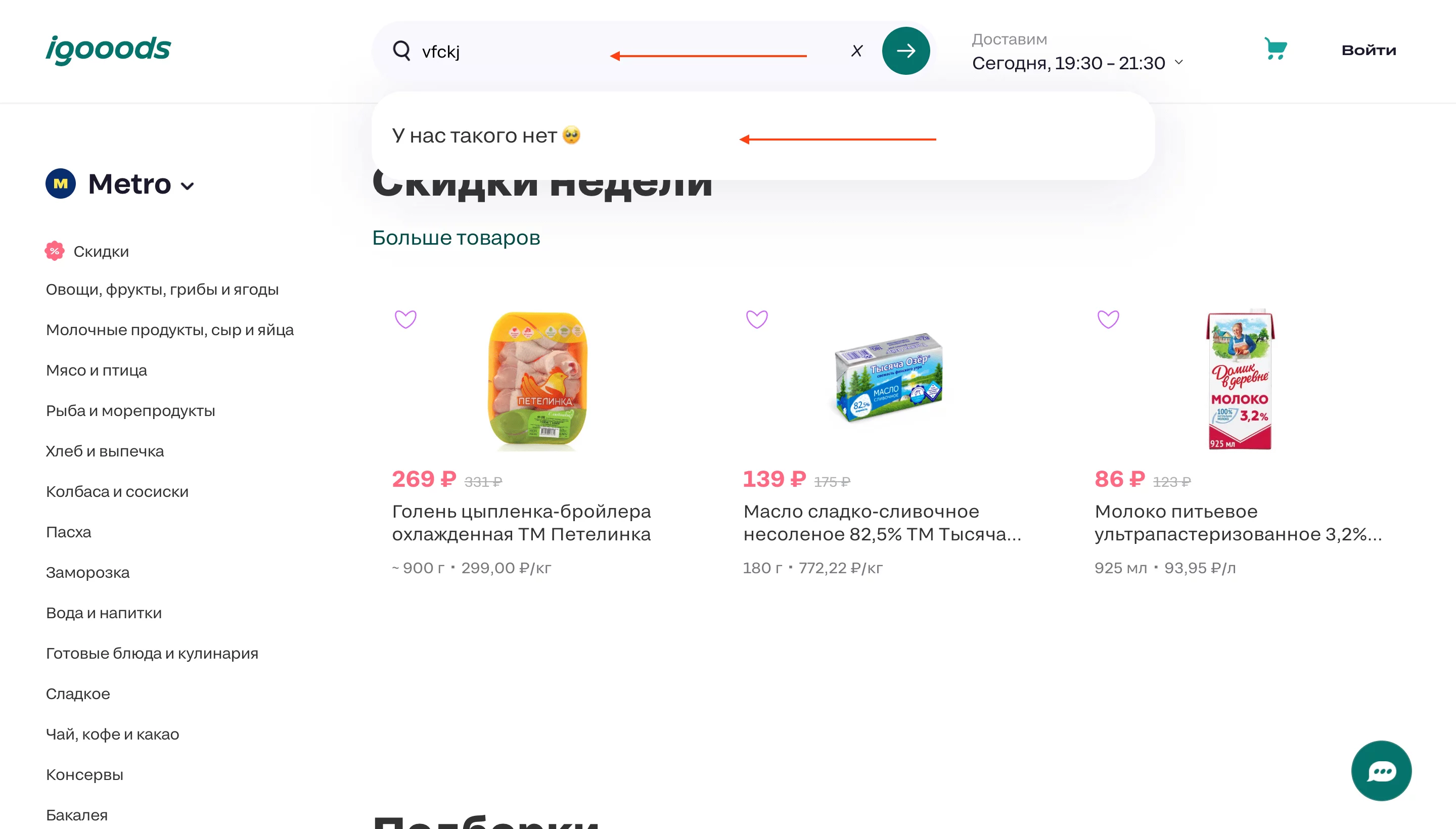
Ввод с опечатками
Система должна распознавать ввод с опечатками и давать наиболее релевантные результаты. Иначе, несмотря на то, что товар в наличии, покупка может сорваться.
Смотреть пример

Сленг, аббревиатуры и синонимы
Если сокращения или синонимы не распознаются, это также может привести тому, что некоторые товары или услуги не будут найдены.
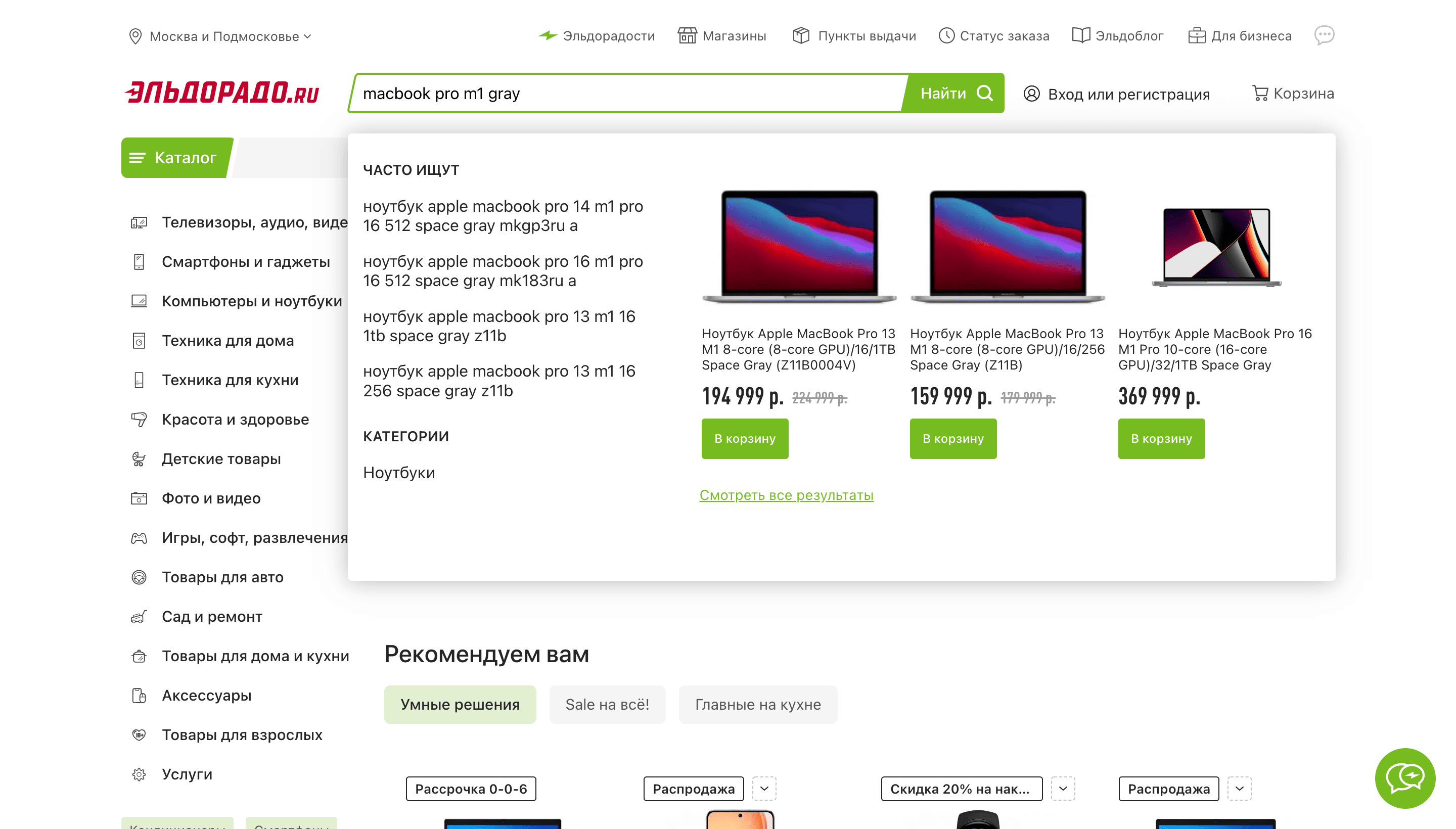
Поиск по спецификациям
Если вы продаете сложные товары с большим числом параметров, убедитесь, что, введя набор параметров, клиент получит релевантные результаты.
Смотреть пример

Поиск по категориям
Если клиент ищет категорию товаров, чаще всего он воспользуется каталогом, но строка поиска также должна давать возможность быстрого перехода к категории.
Смотреть пример

Поиск по проблемам и симптомам
Если клиент приходит за решением проблемы, а сила бренда товаров невелика, важно обеспечить поиск по проблемам / симптомам. Например, «спреи от насморка».
Поиск по соответствию другим товарам
Например, при поиске адаптеров для iPhone система должна понимать, какие товары типа «адаптер» связаны с iPhone, и давать релевантную подборку.
Поиск с учетом имеющихся данных
Поисковая строка должна использовать имеющиеся данные. Например, если клиент – мужчина и он ищет футболки, сначала он увидит именно мужские футболки.
Поиск с учетом истории покупок
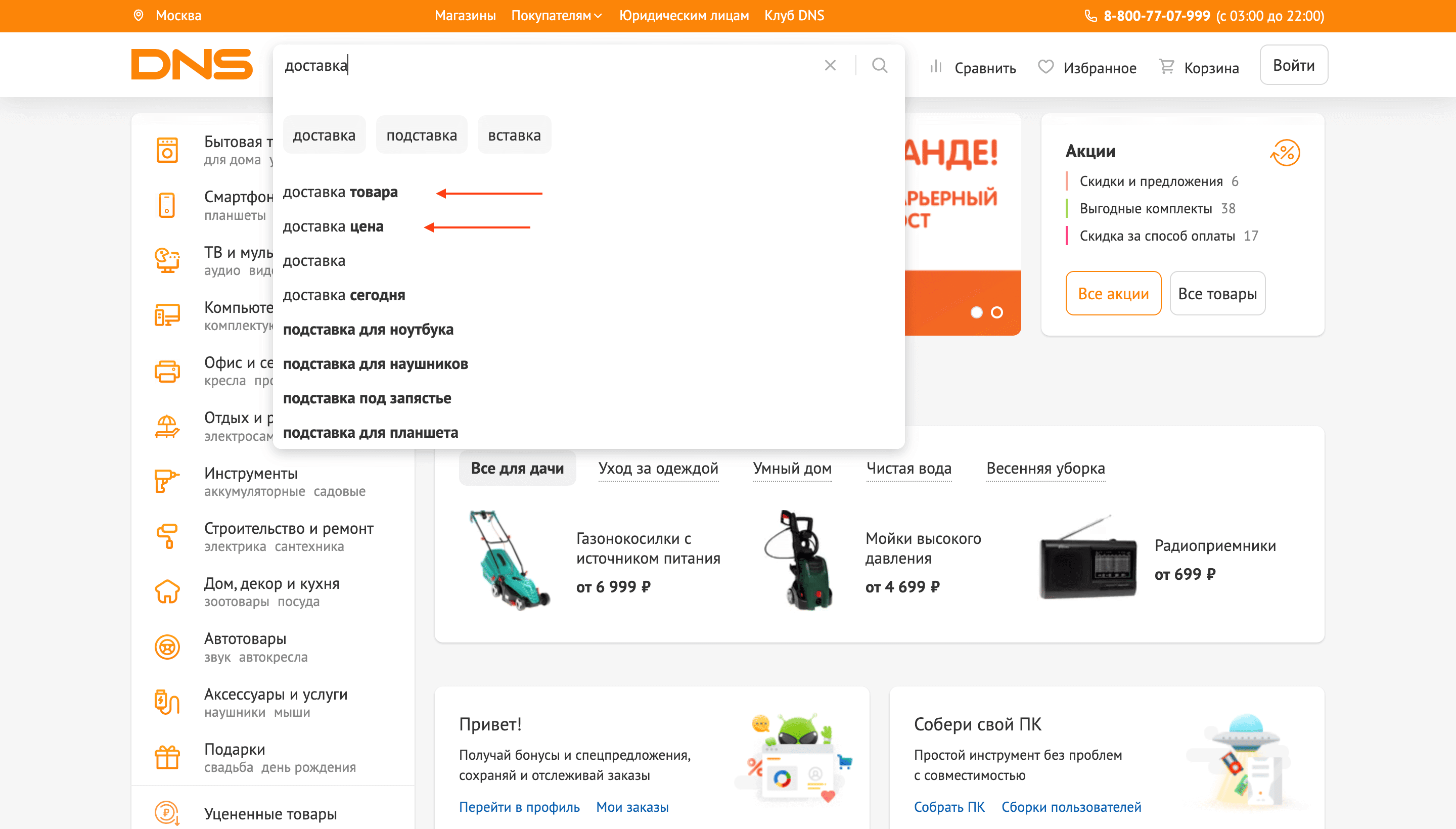
Система должна обрабатывать историю покупок, выявлять предпочтения и учитывать их при формировании подборки с результатами.
Непродуктовый поиск
Помимо ключевой функции поиска не забывайте также и о прочих вопросах, которые может задать клиент: условиях доставки, возврата, адресах магазинов и т.д.
Смотреть пример

4.5 Список подсказок
Отображается
Используйте список подсказок для облегчения поиска и снижения необходимости перехода в листинг результатов.
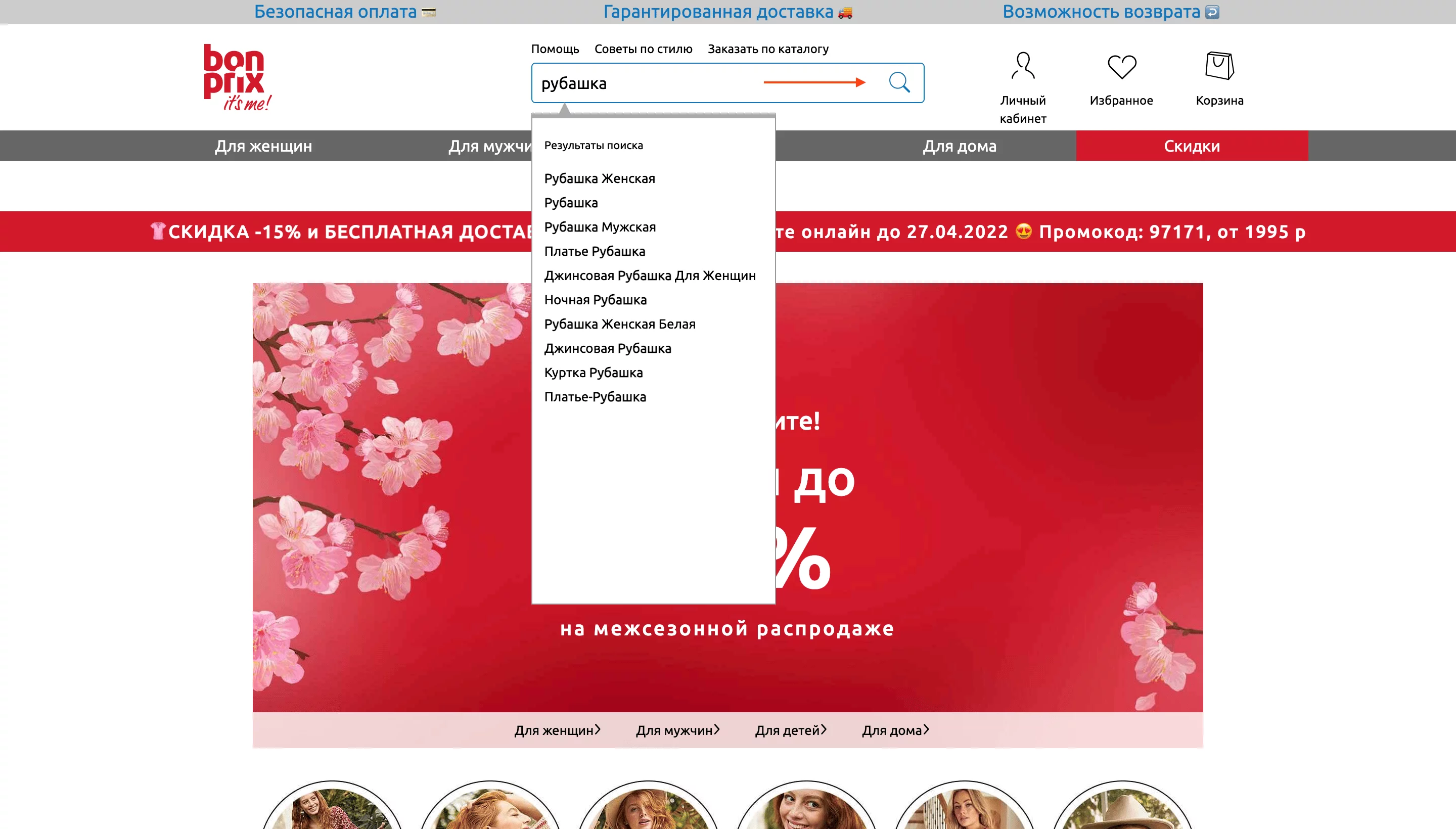
Смотреть пример

Содержит релевантные подсказки
Базовый момент: подсказки должны соответствовать тому, что ищет клиент. Не все магазины справляются с этой задачей. Даже большие.
Смотреть пример

Без атрибутов истории поиска в браузере
Если клиент зашел на ваш сайт, в качестве подсказок он ожидает увидеть ваши товары, а не запросы, которые он вводил на других сайтах.
Смотреть пример

Обновляется мгновенно
Постоянные задержки системы в обновлении подсказки могут вызвать раздражение и повысить шансы на то, что клиент в следующий раз выберет конкурента.
Смотреть пример
Подсказки не дублируются
Да, подсказки не должны дублироваться. Для кого-то – банальность. Для кого-то – реальность (сайт из рейтинга Data Insight топ-100 по выручке за 2020 год):
Смотреть пример

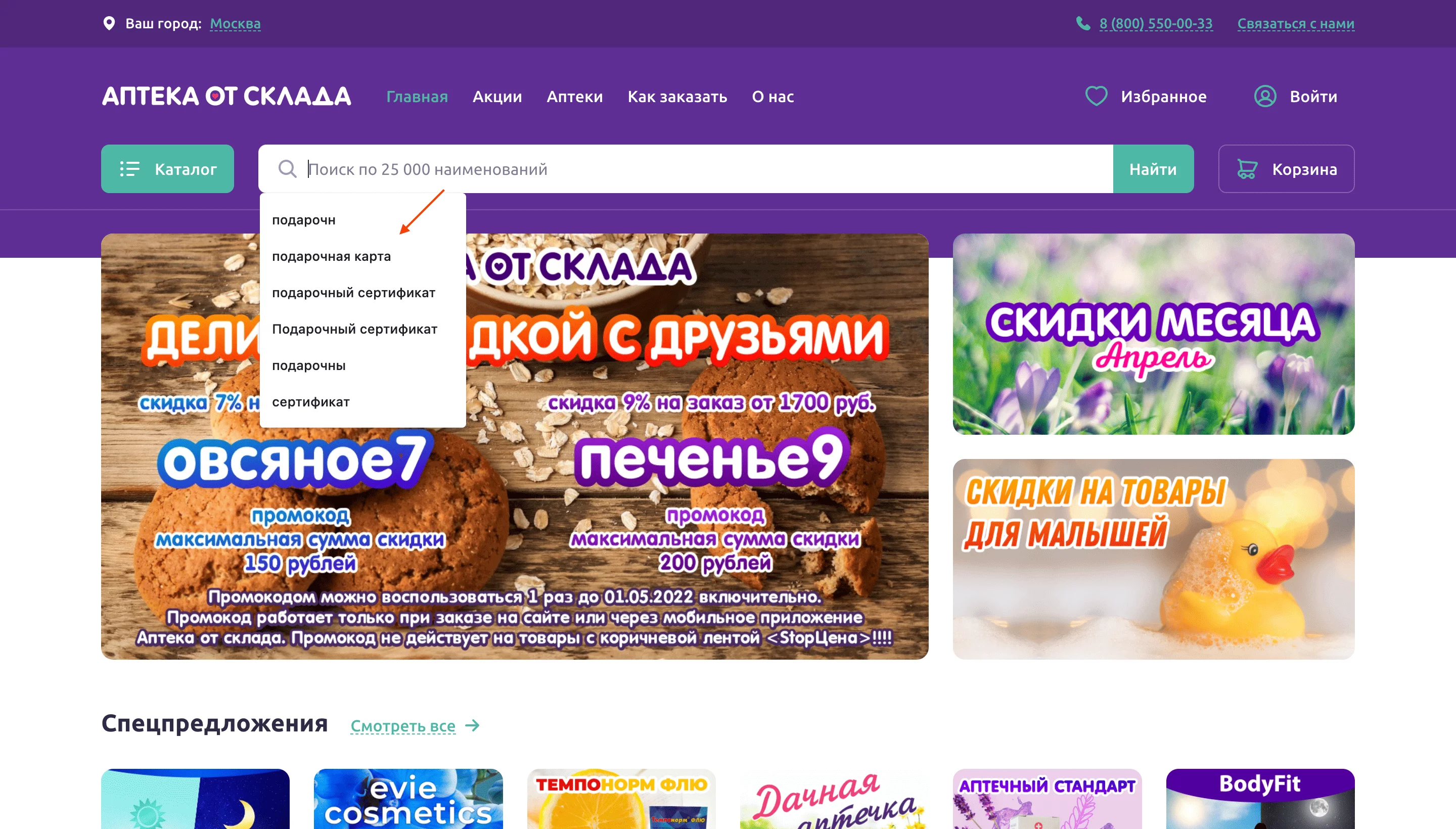
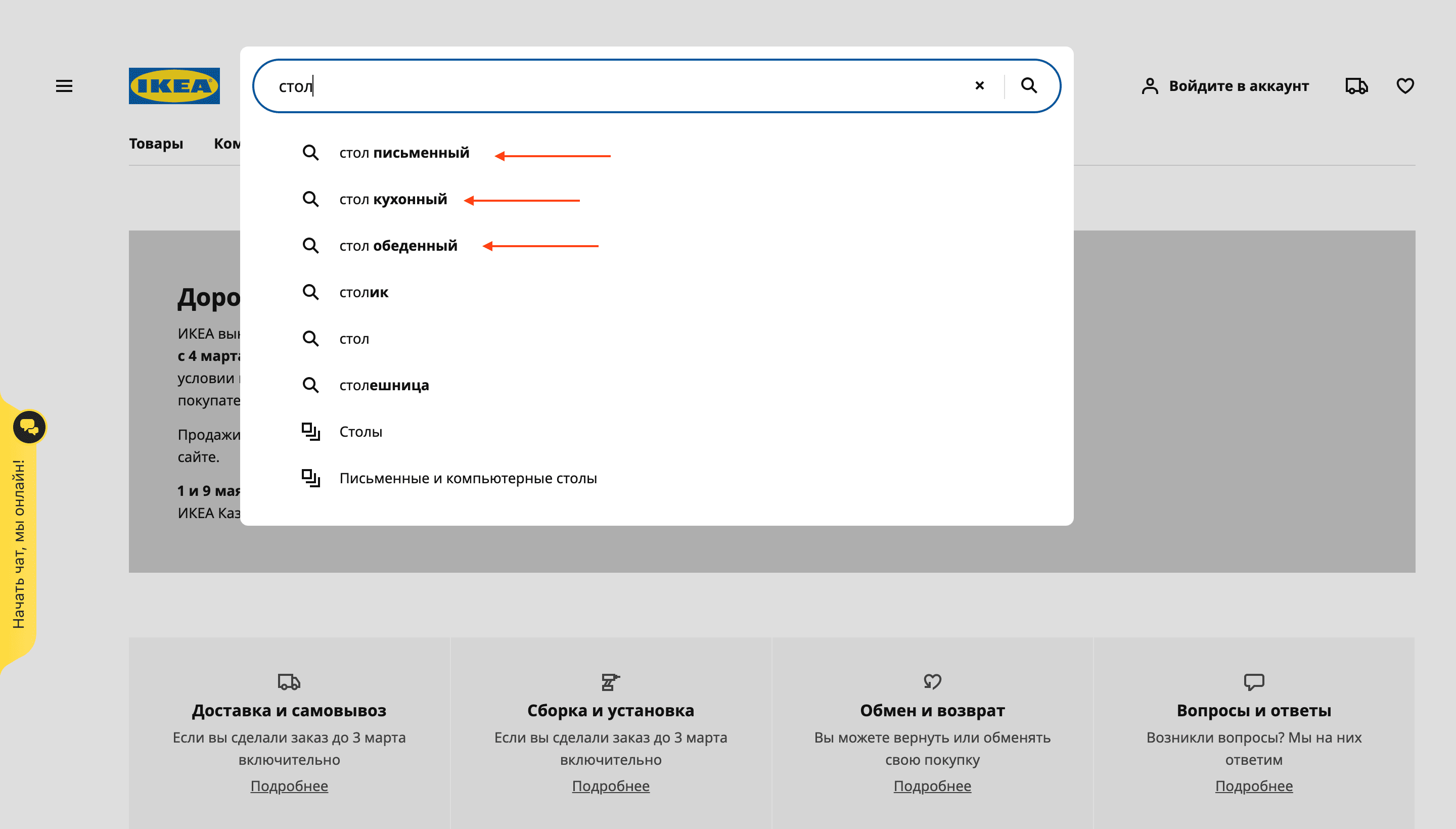
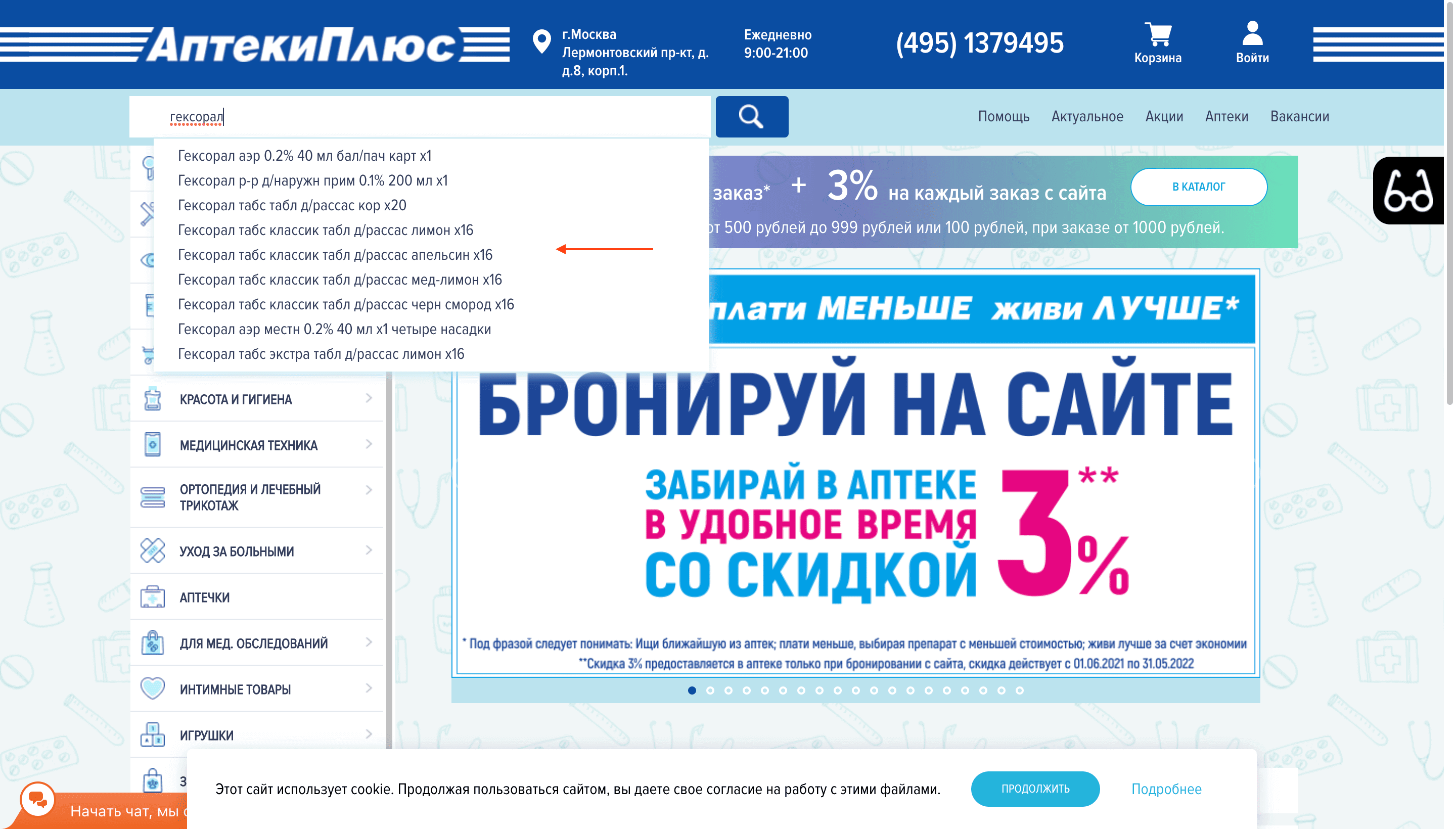
Подсказки содержат ключевое слово
Система должна искать не только товары, начинающиеся с вводимого ключевого слова, но и те, которые просто содержат его.
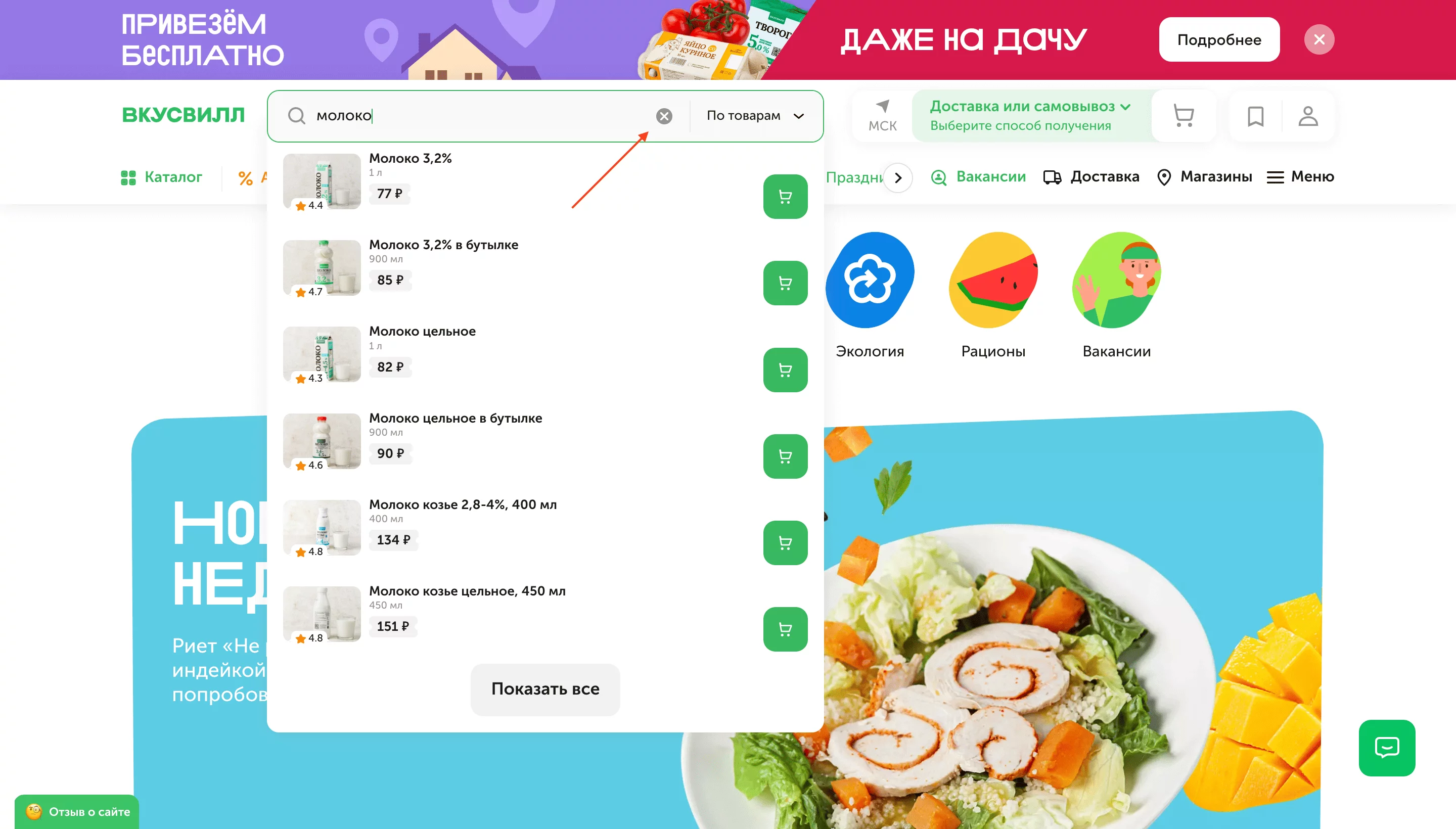
Смотреть пример

Набранный текст визуально отличается от подсказок
Выделяйте набранный текст или оставшуюся часть подсказки жирным или цветом, чтобы клиенту было легче понять, насколько каждая из подсказок соответствует запросу.
Смотреть пример

Нет необходимости в прокрутке
Спроектируйте список так, чтобы он помещался на экране без прокрутки и просмотр подсказок не требовал от клиента дополнительных действий.
Смотреть пример

Полностью вписывается в экран
Спроектируйте список подсказок так, чтобы контент умещался в нем без необходимости какой-либо прокрутки экрана и был виден полностью при вводе текста.
Смотреть пример

Текст подсказок не обрезается
Названия товаров не должны обрезаться. Если это невозможно, трех точек можно использовать частичное выцветание текста в конце или перенос на новую строку.
Подсказки не скомканы в рамках списка
Добавьте между элементами списка достаточное пространство, чтобы не создавать у пользователя ощущение скомканности и сжатости интерфейса.
Смотреть пример

Число подсказок ограничено
Список подсказок не должен превращаться в страницу с результатами поиска, поэтому число подсказок лучше ограничить, например, топ-10 наиболее релевантными.
Появление списка анимировано
Более комфортным будет не моментальное, а плавное, хоть и быстрое появление списка. Например, выцветание или развертывание списка из строки поиска.
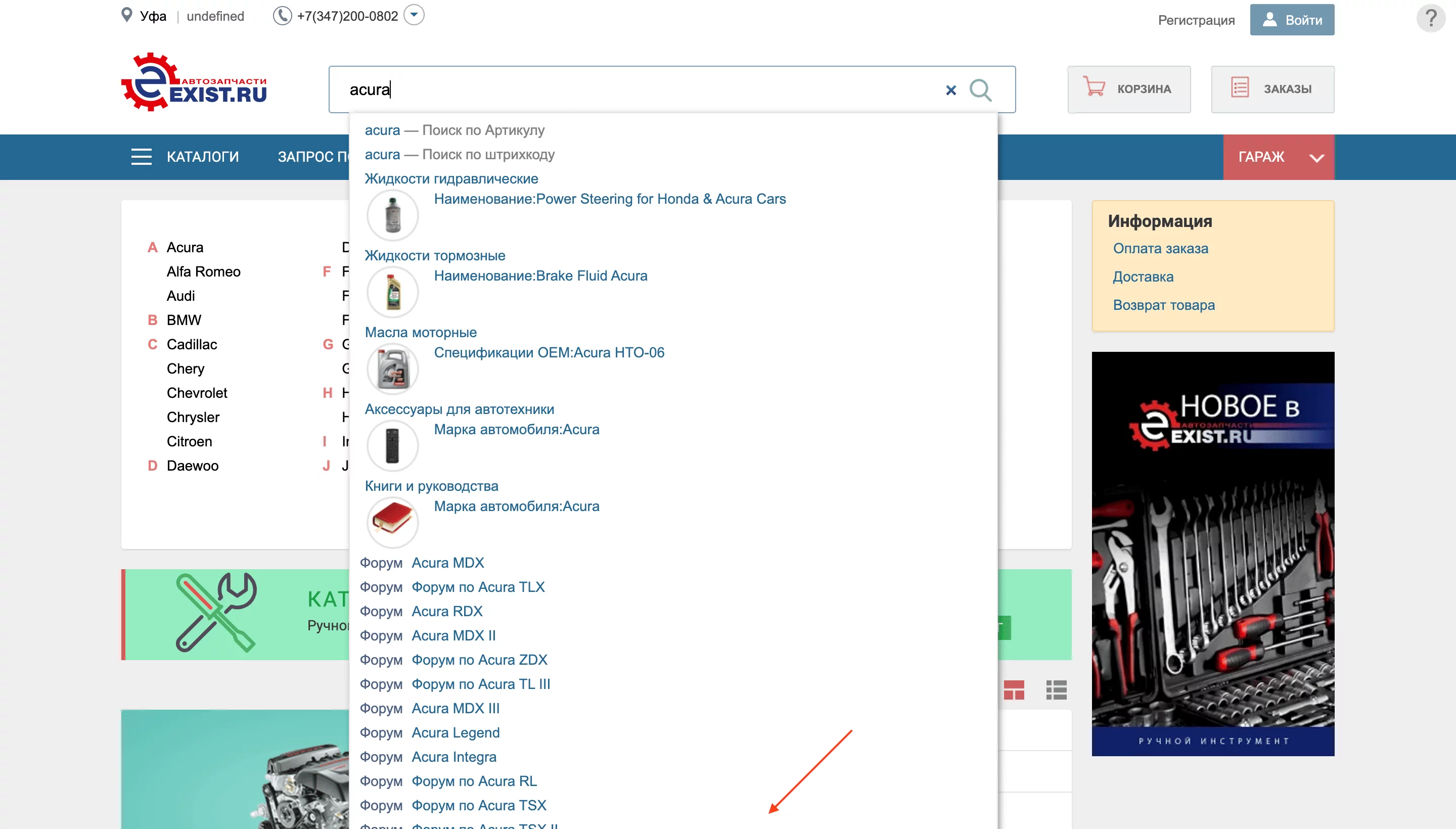
Список разбит на смысловые блоки
Часто помимо товаров в список помещают релевантные категории, бренды или сопутствующий контент (например, руководства пользователя).
Блоки визуально разделены
Здесь можно использовать заголовки блоков, отступы между блоками, чуть заметные разделительные линии или разный цвет блоков.
Пустые блоки отсутствуют
Если область подсказок разбивается на блоки, предусмотрите, что блок при запросе может остаться пустым. В таком случае лучше его не показывать вообще.
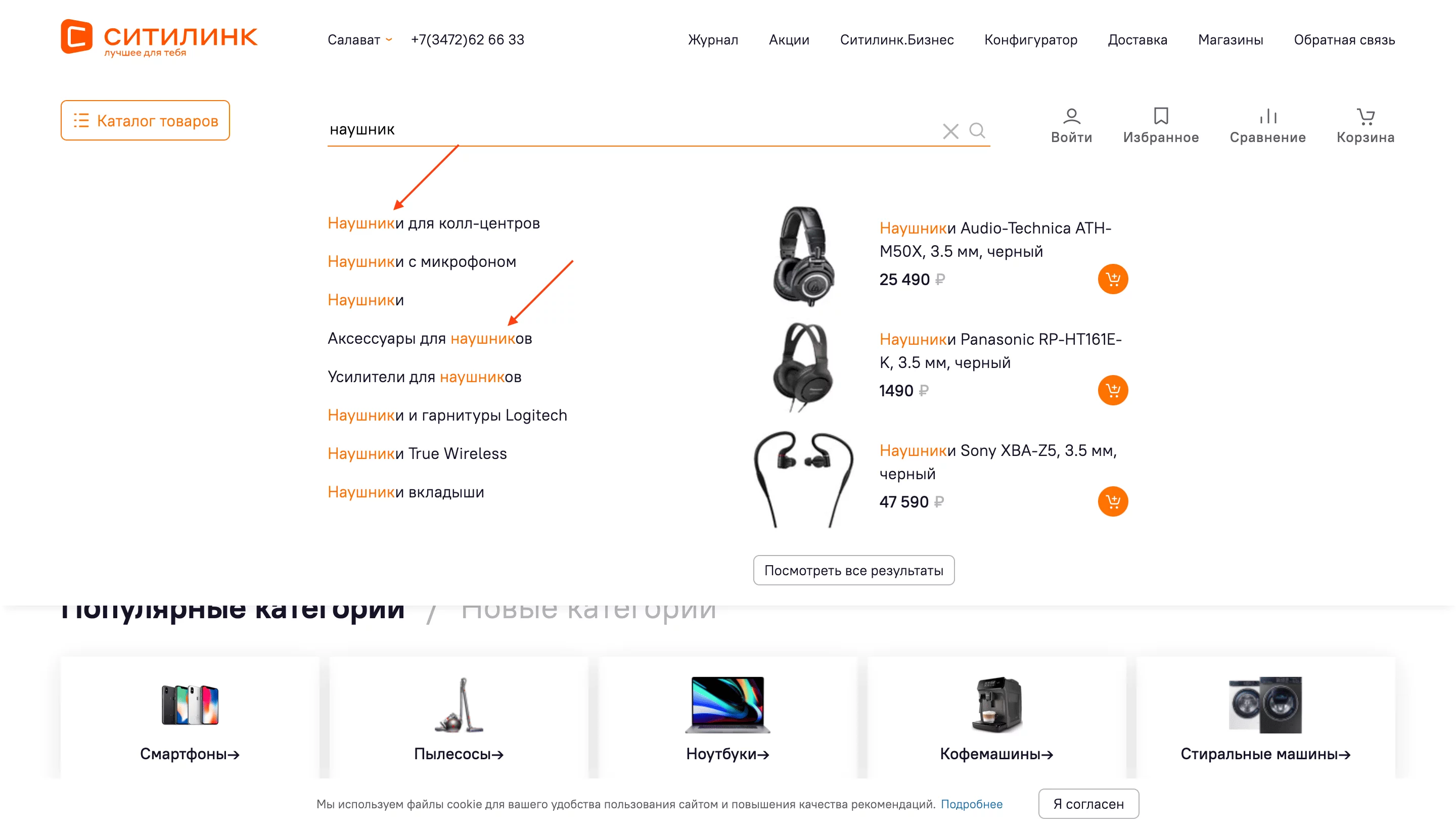
4.6 Товары в списке подсказок
Углубимся на 1 уровень ниже и обсудим сами подсказки. Часто товары в подсказках представлены в виде не текстовой строки, а карточек, состоящих из ряда элементов: фото, цены, кнопки добавления в корзину и т.д. О них и поговорим.
Содержатся в подсказке
Упростите клиенту поиск товаров, включая в список прямые ссылки на их страницы вместо ссылок на результаты поиска.
Смотреть пример

Фото по всем товарам
Заботьтесь о качестве данных и зачищайте список товаров без фото. Если клиент сталкивается с подсказками без фото, шансы на переход по ним падают.
Заглушки в стилистике сайта
Если по каким-то товарам нет фото, placeholder должен быть выполнен в стилистике сайта, минималистичен и вторичен относительно фотографий товаров.
Фото в хорошем качестве
Убедитесь в том, что сотрудники, ответственные за контент, не добавляют пикселящие или просто плохо снятые фото и не сжимают их чрезмерно сильно пред загрузкой.
Фото легко различимы
В рамках подсказок изображения будут достаточно небольшого размера, поэтому используйте легко различимые фото без мелких деталей и прочего шума.
Фото единообразны по дизайну
Если разнообразие фонов – не часть замысла дизайнера, подборка разномастных фото в списке подсказок может смазать впечатление.
Фото соответствуют реальности
Мало что может быть хуже, чем сначала сформировать у клиента ожидания от продукта, а затем доставить товар, отличающийся по внешнему виду.
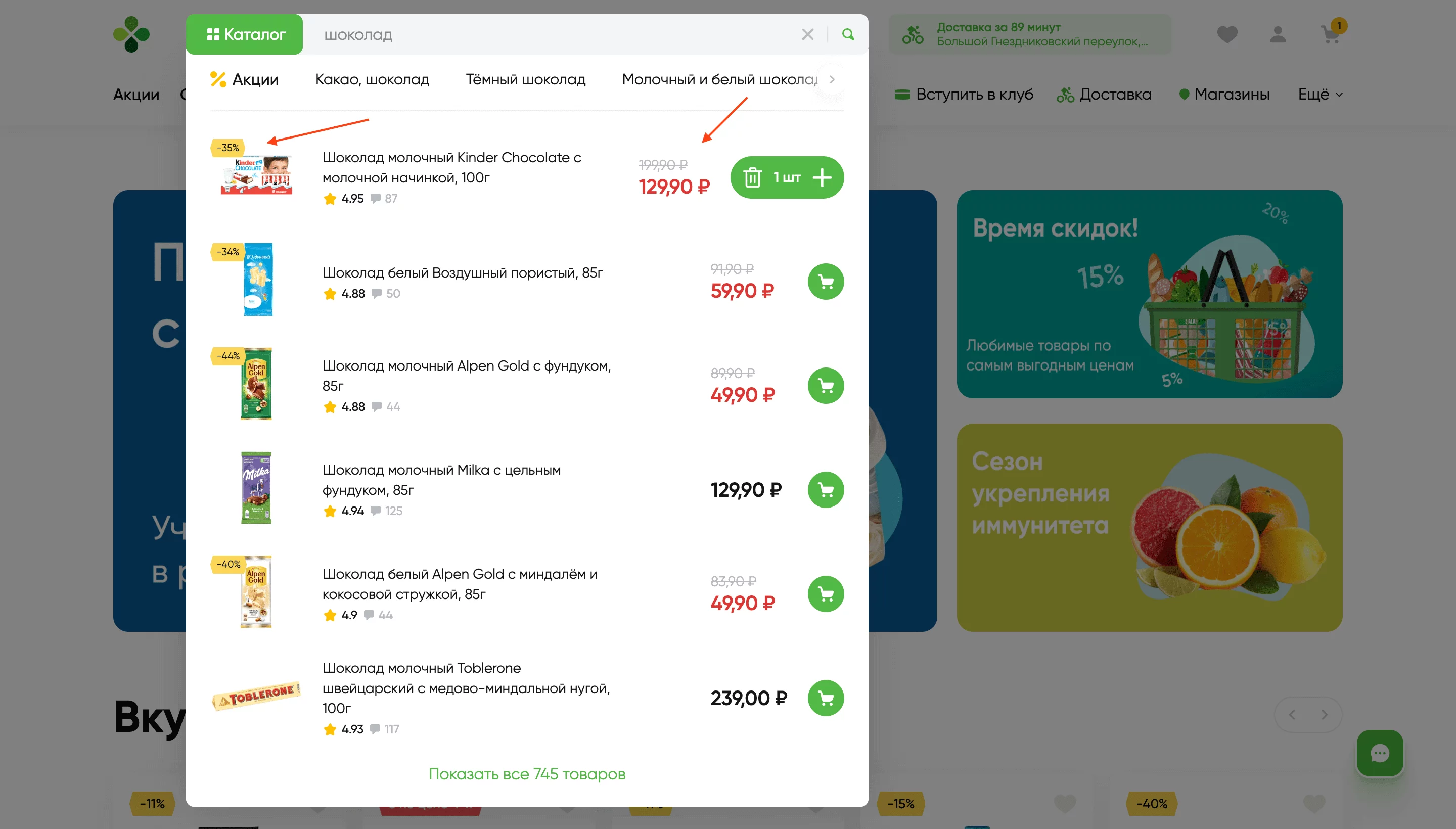
Товар можно добавить в корзину
Клиенту, знакомому с товаром, не нужно будет переходить к результатам поиска или на его страницу и сразу продолжить поиск следующего товара.
Смотреть пример

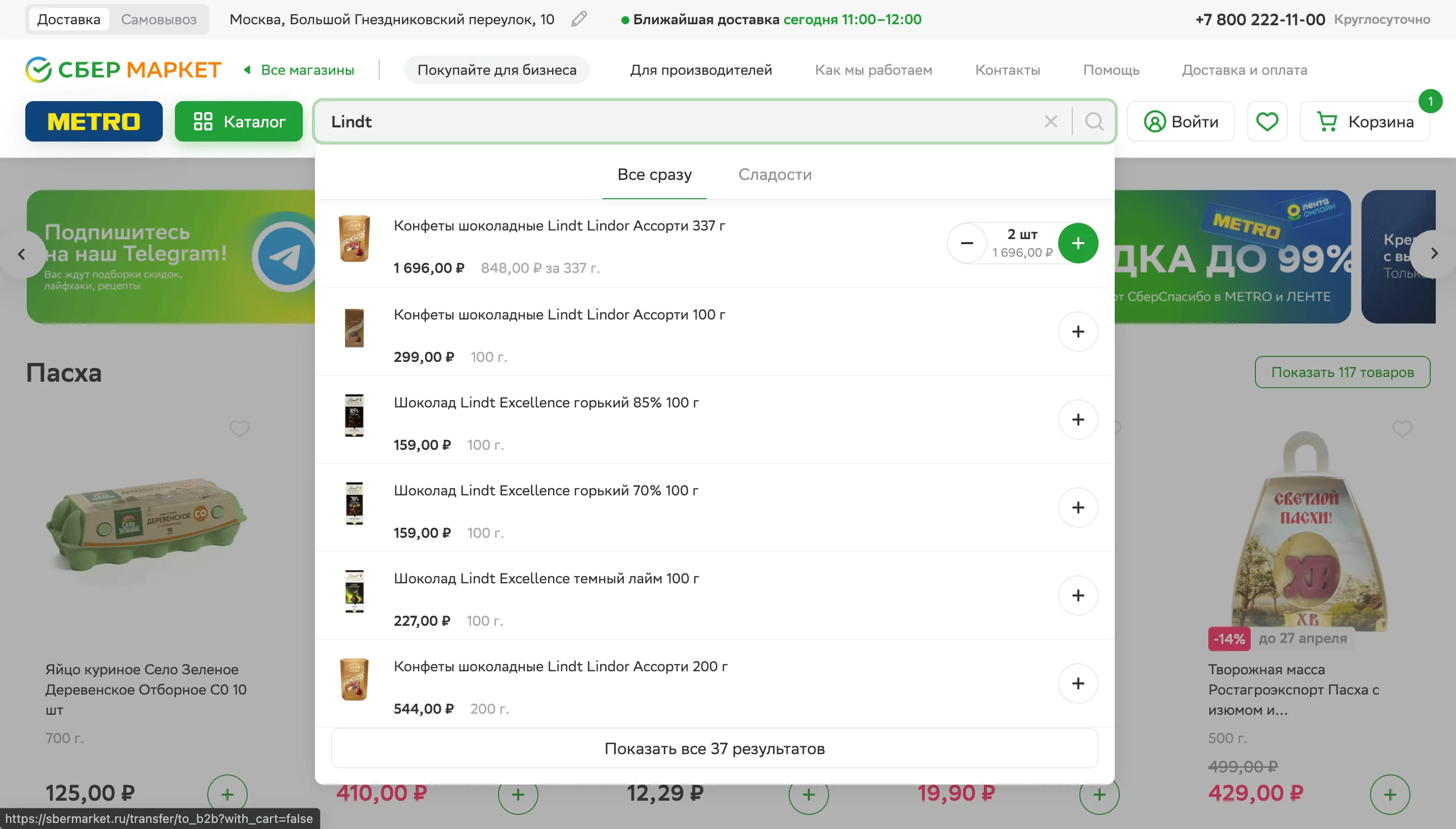
Можно добавить несколько единиц товара
Если клиенту может потребоваться несколько единиц товара, предусмотрите такую функцию прямо внутри карточки в рамках окна с подсказками.
Смотреть пример

Добавление 1 единицы товара и кнопка купить – на одном месте
Разместите кнопку добавления еще одной единицы там же, где и кнопку Купить, чтобы клиенту нужно было не перемещать курсор, а просто кликнуть несколько раз.
Добавить можно не больше, чем есть на складе
В противном случае это приведет к неоправданным ожиданиям на моменте оформления покупки и негативному клиентскому опыту.
Добавление в корзину без авторизации
Это один из первых шагов клиента на сайте. Запрос авторизации сразу при быстром выборе может отпугнуть его и в итоге сорвать покупку.
Можно убрать товар из корзины
Если клиент по ошибке выбрал продукт из подсказки, не заставляйте его переходить куда-либо, чтобы его удалить – добавьте такую возможность прямо в список.
Смотреть пример

Кнопка добавления в корзину содержит иконку
Кто-то ориентируется в интерфейсе по тексту, кто-то больше воспринимает визуальные образы. Помогите вторым, добавив в кнопку иконку корзины.
Смотреть пример

Кнопка добавления в корзину хорошо выделена
Кнопка должна быть хорошо различима на фоне мини-карточки в списке подсказок. Аффорданс. Контрастная заливка. Отсутствие постороннего шума.
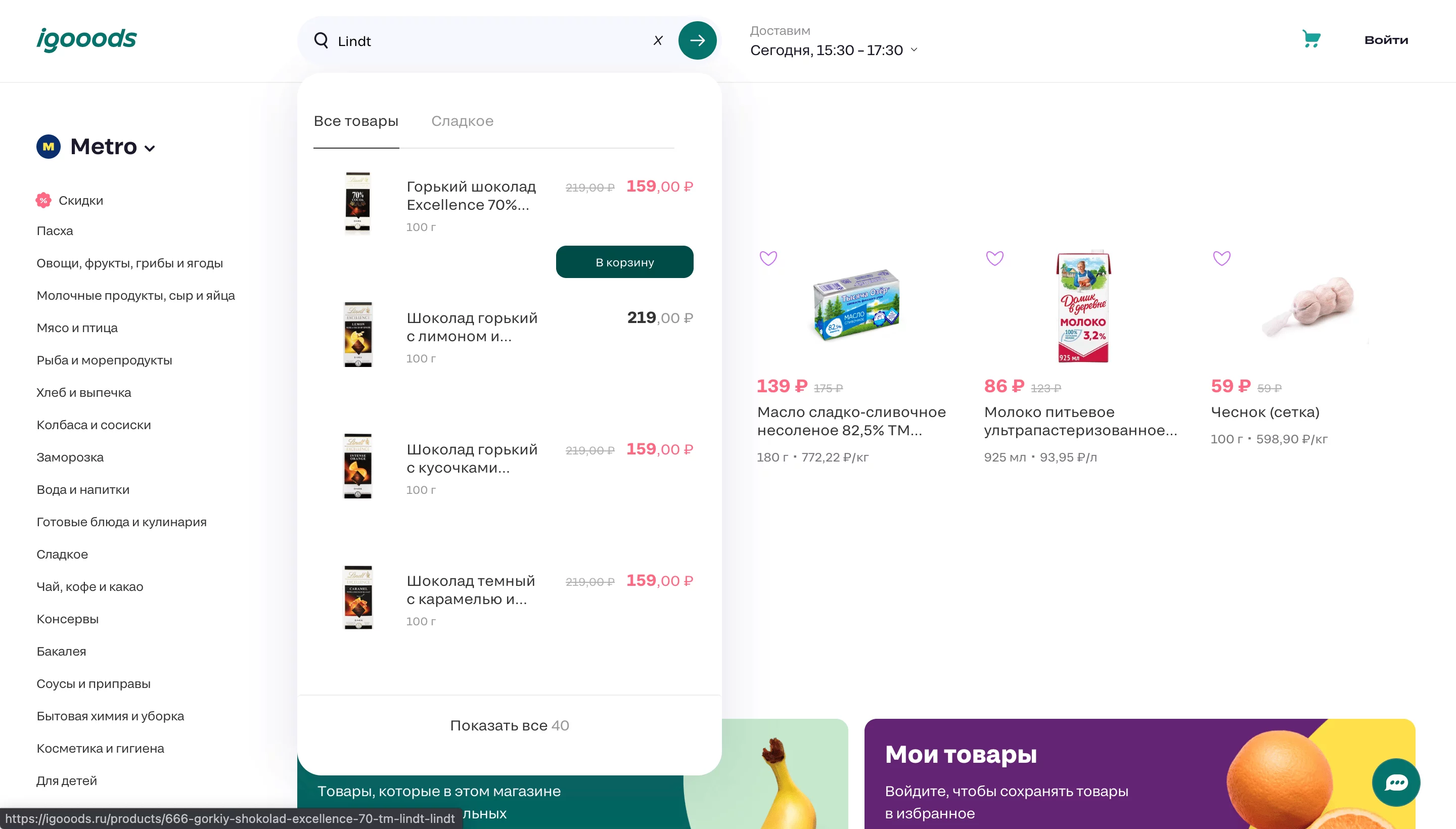
Цена отображается по всем товарам
Кроме случаев, когда цена не отображается намеренно, это базовый момент, который клиент всегда ожидает увидеть по товару прямо в списке подсказок.
Смотреть пример

Цена хорошо заметна
Цена должна быть хорошо заметна и выделяться на фоне прочего текста в карточке товара. Достигнуть этого можно за счет цвета, жирности и размера шрифта.
Отображение скидок
Это могут быть старая и новая цены, % скидка, абсолютная экономия, скидка по карте лояльности. Причем их можно совмещать. Главное – не перегрузить интерфейс.
Смотреть пример

Валюта указана с помощью символа
Особенно если символ общепринятый, это позволяет разгрузить интерфейс.
Тысячи в цене разделены пробелами
Разделение крупных сумм пробелами позволяет облегчить восприятие цены и легче принять решение о покупке.
Смотреть пример

Есть подпись о том, что это за цена
Особенно этот момент применим к food ритейлу, т.к. при покупке некоторых весовых продуктов не всегда понятно, цена указана за килограмм, штуку или упаковку.
Смотреть пример

Стоимость мгновенно меняется при изменении числа ед. товара
Если цена меняется с задержкой при нажатии на кнопку еще 1 ед., это может вызвать раздражение. Особенно если берешь несколько единиц и ждешь каждый раз.
Указаны баллы программы лояльности
Если за товар начисляются баллы, почему бы не указать их рядом с ценой, если это не вызовет перегрузки интерфейса? Зато повлиять на вероятность покупки это может.
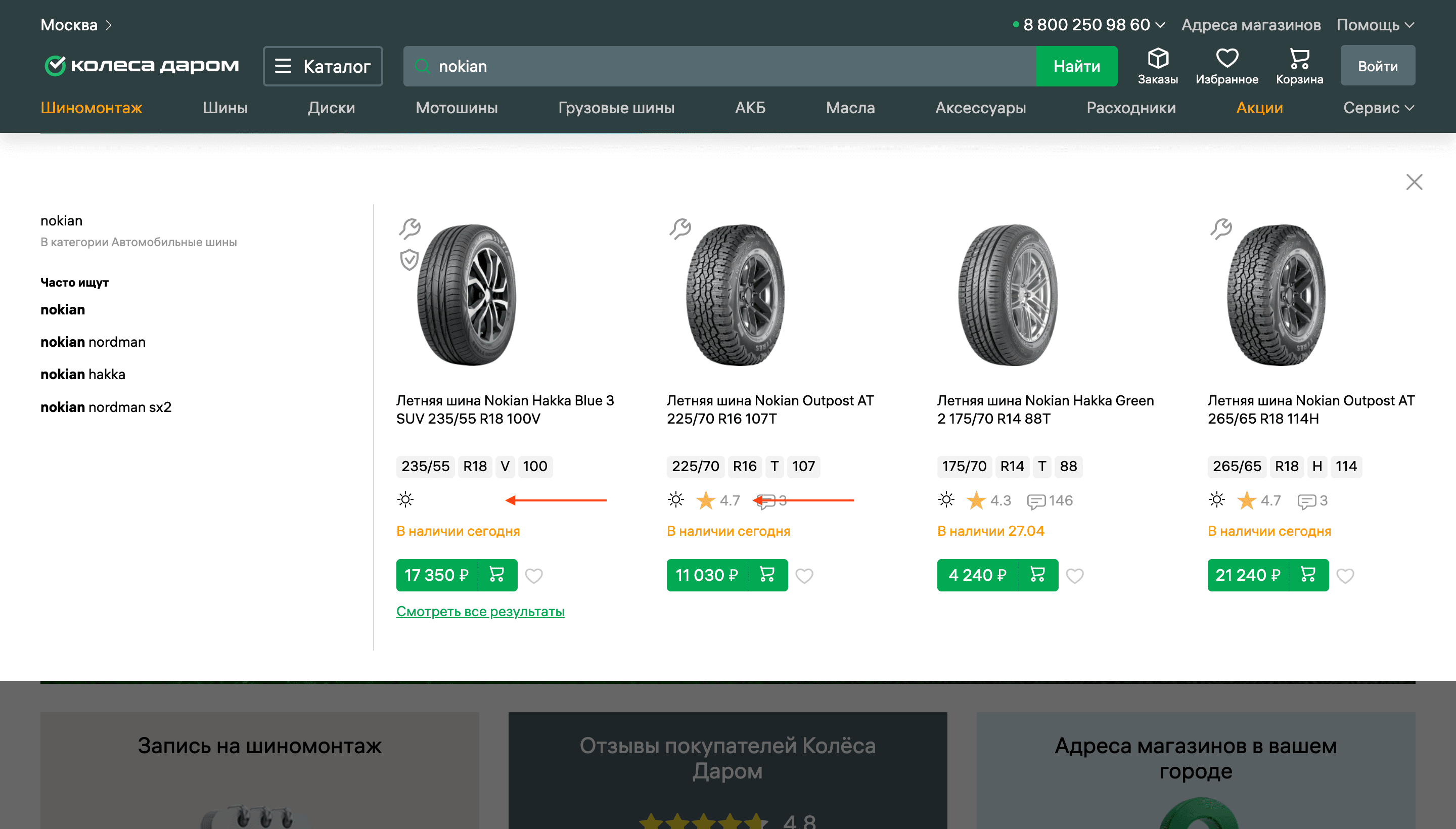
Рейтинг указан, если он есть
Если по товарам отсутствует рейтинг, вероятно, не стоит об этом заявлять в явной форме, так как это может вызвать лишь отторжение.
Смотреть пример

Рейтинг указан, если он высокий
Показ товаров с низким рейтингом в топе подсказок может походить на лозунг «не покупайте их». Более детально о рейтинге – в одной из следующих статей.
Видны только доступные товары
В списке подсказок нет смысла занимать позиции товарами, которых нет на складе (хотя такая практика вполне применима при просмотре результатов поиска).
4.7 Ссылки на все результаты
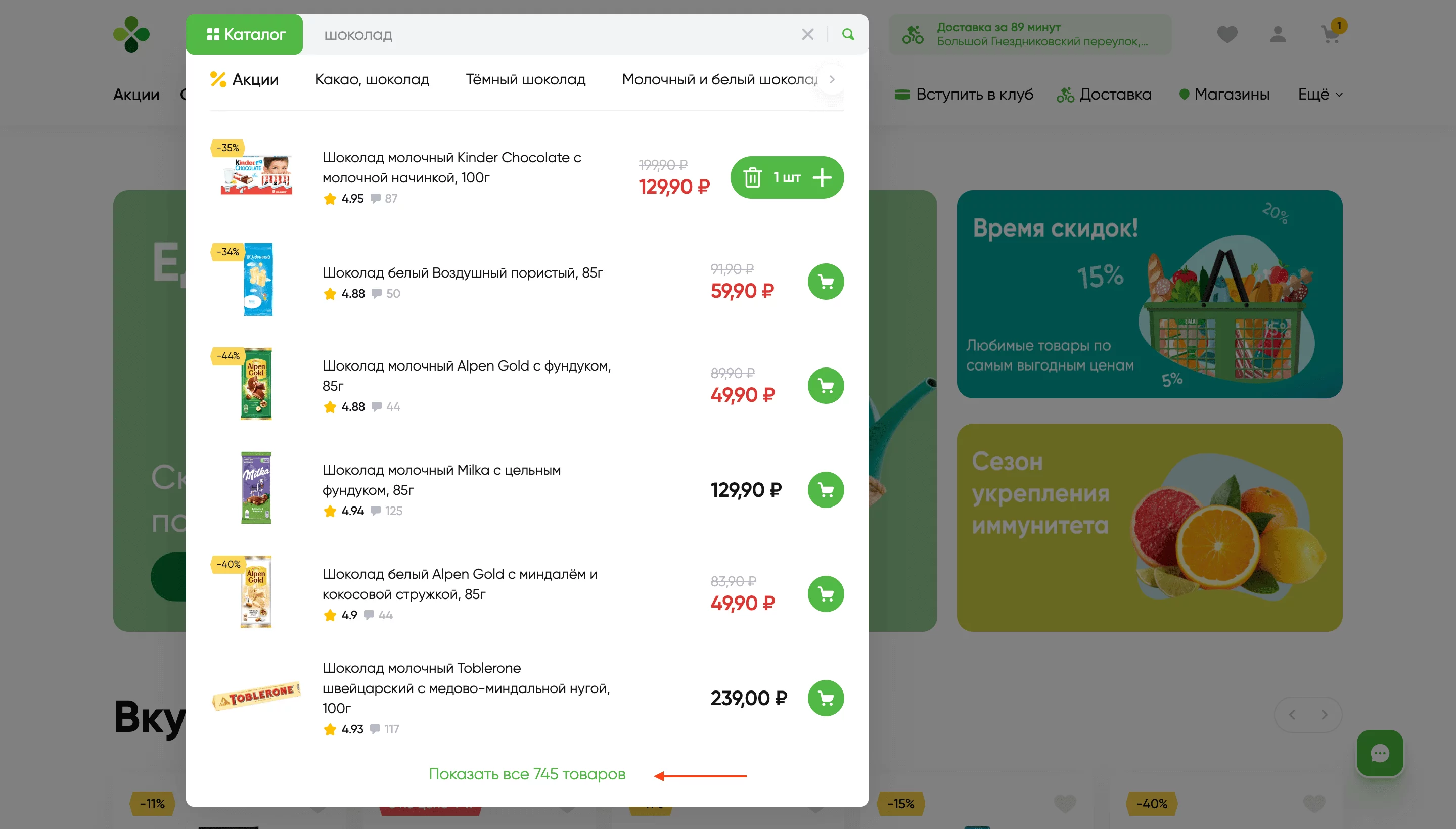
Добавлена в список подсказок
В список подсказок также можно добавить ссылку на все результаты по введенному запросу, дублирующую по функционалу кнопку поиска.
Смотреть пример

Доступна при прокрутке
Если пользователь переключается между подсказками с помощью клавиш, у него должна быть возможность дойти и выбрать опцию «Все результаты».
Содержит количество товаров
Вы также можете формировать ожидания клиента по количеству товаров, которые соответствуют его запросу, добавив его в текст ссылки.
Смотреть пример

Отталкивается от целевого действия
Вместо текста «Все результаты» можно добавить призыв к действию «Просмотреть все товары». Это сделает переход более естественным.
Реагирует на действия клиента
Будь то наведение курсора или переход к ссылке с помощью клавиш, ссылка должна реагировать на действия клиента и менять внешний вид – например, меняя цвет.
Визуально вторична
Ссылка вторична относительно кнопки поиска и подсказок. Поэтому она не должна визуально «кричать» и слишком сильно выделяться.
4.8 Кнопка очистки запроса
Этот элемент позволяет вашему клиенту не налегать на backspace между разными поисковыми запросами, а очищать поле запроса в 1 клик. Здесь также есть ряд моментов, на которые стоит обратить внимание:
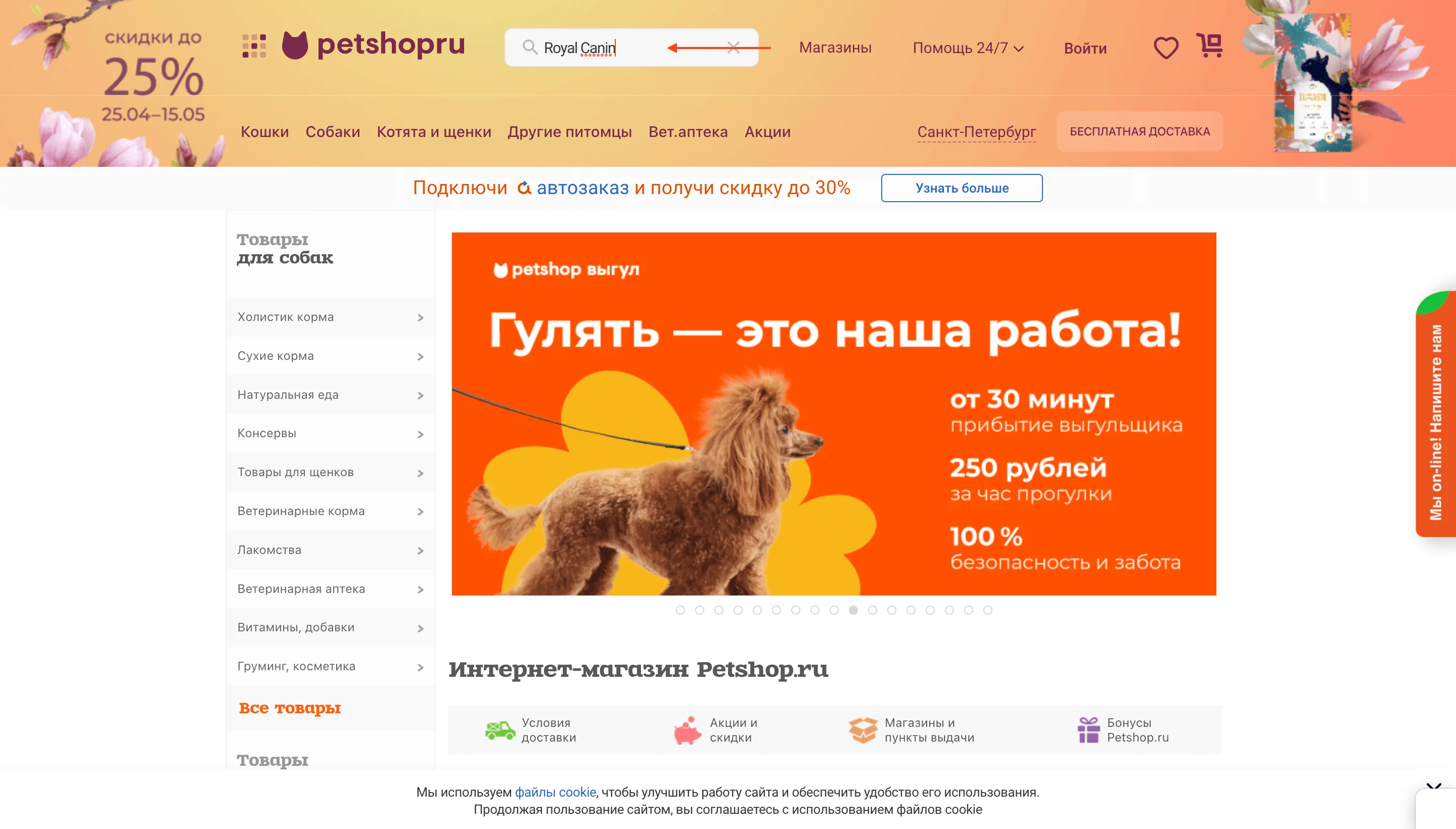
Предусмотрена в интерфейсе
Хоть это и базовый момент, но далеко не во всех интернет-магазинах такая возможность в принципе реализована.
Смотреть пример


Видна только при заполненной строке
Нет смысла загружать интерфейс, отображая этот второстепенный элемент тогда, когда потребность в нем отсутствует.
Смотреть пример

Выполнена в привычном дизайне
Как и в случае с иконками, не стоит изобретать колесо и для подобной кнопки лучше ограничиться тем, что поймет любой клиент – крестиком.
Реагирует на наведение курсора
Изменение внешнего вида кнопки (например, цвета) – дополнительная обратная связь, позволяющая клиенту понять, что система отвечает на его действия.
Пропадает при полном стирании запроса
Аналогично появлению, если текст запроса был стерт пользователем или он нажал на эту кнопку, необходимость в ней на время пропадает.
4.9 Кнопка голосового ввода
Иногда на сайтах можно встретить кнопки голосового ввода. Как и с любыми нововведениями, важно сделать эту функцию заметной для клиента, дать понять, что она выполняет, и грамотно провести его через первый опыт ее использования.
Предусмотрена в интерфейсе
Разумеется, пока это вторичный инструмент по сравнению с вводом текста, однако тестировать новое никогда не бывает рано.
Рядом со строкой поиска
Убедитесь, что функция визуально сгруппирована со строкой поиска, и у клиента не возникнет дополнительных вопросов о том, какую задачу она выполняет.
Смотреть пример

Иконка понятна
Как и с другими иконками, чем она будет проще для понимания, тем лучше. Иконка микрофона вполне для этого подойдет.
Реакция на наведение курсора
Желательно, чтобы элемент давал клиенту обратную связь, например, изменяя цвет, чтобы дополнительно дать понять, что на него можно нажать.
Есть контекстная подсказка
Но, так как функция не сильно распространена, если при наведении курсора на иконку появится контекстная подсказка о том, что это голосовой ввод, хуже не будет.
Распознавание голоса корректное
Первый опыт такого поиска может стать и последним, если он сработает некорректно. Игроки могут для этого использовать разные библиотеки, и не все из них идеальны.
Распознавание голоса моментальное
Как и любое другое ожидание на сайте, ожидание, вызванное задержкой в обработке голоса клиента не вызовет никаких положительных эмоций.
4.10 Кнопка поиска по фото
Используется в основном в fashion ритейле, товарах для дома и помогает подобрать товары на основе фото, которые могут быть у клиента под рукой. Требования здесь схожи с голосовым вводом: рядом со строкой поиска, понятная иконка, интерактивность, контекстная подсказка. Но этим все не ограничивается:
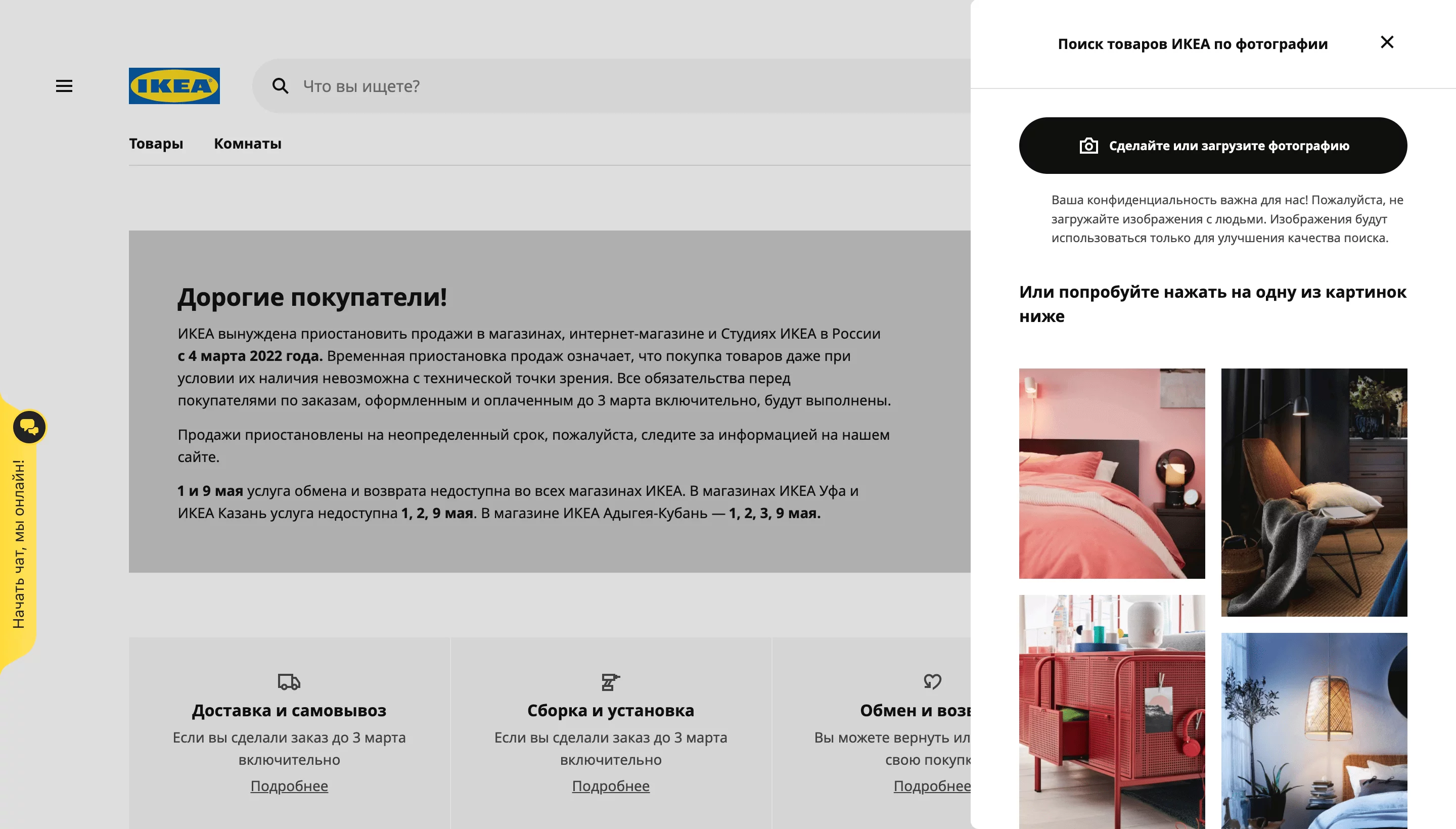
Сопровождается пояснением
Так как функция новая, будет ценно, если магазин расскажет клиенту о том, чем удобен такой вид поиска и в чем его ценность.
Смотреть пример

Пояснение информирует о приватности
Сайту потребуется доступ к камере или библиотеке изображений. Поэтому важно также отработать вопрос о конфиденциальности.
Доступен выбор из библиотеки
Если у клиента уже есть изображение, у него должна быть возможность выбрать его из сохраненных с помощью file-менеджера и через drag&drop.
Выбор нескольких файлов
Если клиент набрал не одну идею для своего гардероба или интерьера, возможность загрузки нескольких фото позволит упростить ему поиск.
Моментальное фото
Если клиент увидел интересную вещь и хочет найти ее в магазине, у него должна быть возможность сразу использовать камеру, чем снимать, а затем загружать фото.
Считывание штрих/QR-кодов
Функция будет ценной, если клиент сталкивается с товаром в offline-магазине и хочет посмотреть аналоги или, например, заказать его с доставкой.
Корректное распознавание
По аналогии с корректным распознаванием голоса, клиент не должен сталкиваться с проблемой некачественно распознанного товара.
Выбор предмета на фото
Некоторые магазины также предлагают клиенту самому выбрать предмет на фото, если помимо него там имеются какие-либо посторонние объекты.
Моментальное распознавание товара
Слишком длительное распознавание изображения могут привести к тому, что клиент просто отменит действие и не воспользуется функцией.
Поиск по сэмплам
Если клиент не готов дать доступ к своим данным, есть шанс, что он изменит мнение, опробовав эту функцию. Поэтому дайте ему возможность выбрать для поиска одно из заранее подготовленных фото на сайте.
5. Переключаюсь между подсказками
Если механизм поиска сработал корректно и клиент заметил нужный результат в списке, ему должно быть удобно выбрать подсказку.
5.1 Список подсказок
Переключение с помощью клавиш ↑ и ↓
Реализуйте поддержку клавиатуры, чтобы клиент не был вынужден переключаться между клавиатурой и тачпадом / мышкой при вводе и активации запроса.
Переключение с помощью клавиш ↑, ↓, ← и →
Если в подсказке несколько столбцов, реализуйте возможность переключения между ними с помощью клавиш ← и →.
Подсказка по клавишам
Хорошей практикой также будет добавить в список небольшую подсказку о том, что клиент может переключаться с помощью клавиш.
Бесконечная прокрутка
Если, нажимая клавишу ↓, клиент дошел до конца списка подсказок и хочет вернуться в начало, при повторном ее нажатии он должен возвращаться к первому элементу.
Фон не прокручивается
При активированной поисковой строке прокрутка фоновой страницы должна быть отключена. В противном случае это может ввести клиента в заблуждение.
Смотреть пример
При прокрутке можно пройти все элементы подсказки
Убедитесь, что клиент, нажимая навигационные клавиши, может пройтись не только по товарам, но и по другим элементам в подсказке (по категориям, брендам и т.д.).
Список не деактивируется при прохождении всех подсказок
Если клиент прошел весь список, у него должна быть возможность вернуться к одному из предыдущих элементов. И свертывания списка подсказок он точно не ожидает.
Активная подсказка визуально выделяется
За счет цвета фона, обводки или тени, изменения цвета, жирности, подчеркивания текста, увеличения карточки товара, появления кнопки Купить.
Смотреть пример

Закрытие списка – через элемент интерфейса
Сделайте так, чтобы элемент очистки строки поиска решал сразу 2 задачи: стирал запрос и скрывал список подсказок.
Закрытие списка – через Esc
Часть клиентов использует для навигации клавиши. Облегчите им жизнь и добавьте возможность закрытия подсказки нажатием на Esc.
Закрытие списка – клик по области вне списка
Хорошей практикой будет обработка клика вне списка. В отличие от отведения курсора за рамки списка это более адекватный сигнал того, что клиент хочет его скрыть.
Закрытие списка – не через отведение курсора
Иногда клиент по ошибке может отвести курсор мыши от списка подсказок. И если он при этом пропадет, клиенту придется заново его активировать, что неудобно.
Закрытие списка анимировано
Как и при появлении списка, вместо моментального скрытия можно использовать ненавязчивую и быструю анимацию его свертывания или выцветания.
5.2 Строка поиска
Отображает активную подсказку
При переключении между подсказками выбранная подсказка может дублироваться в строке, чтобы дополнительно подсвечивать то, какой элемент был выбран.
Обновляется моментально
Как и в случае с другими задержками в обновлении интерфейса, лаг в отображении активной подсказки может вызвать негатив на стороне клиента.
Продолжает быть активной
Для корректировки запроса при переключении между подсказками клиенту не должно требоваться совершить какие-либо действия, кроме самого изменения текста.
Запрос не исчезает при нажатии на клавиши ← и →
В некоторых случаях нажатие на эти клавиши при переключении между подсказками стирало текст запроса, что может стать неожиданностью для клиента.
6. Активирую поиск
Итак, мы дошли до последнего шага в рамках этой статьи: момента, когда наш клиент хочет активировать поиск. Разберем, как он может это сделать и какие детали стоит учитывать:
6.1 Список подсказок
Выбор с помощью курсора
Базовый момент: при клике подсказка должна активироваться и должен запускаться поиск.
Выбор с помощью клавиши Return
Для части клиентов удобна навигация с помощью клавиш, поэтому предусмотрите также и активацию с помощью клавиши Return.
Смотреть пример

При выборе товара переход на его страницу
Если клиент выбрал подсказку с товаром, нет смысла вести его в листинг результатов поиска. Вместо этого лучше переводить его сразу на страницу товара.
6.2 Строка поиска
Автоматическая активация поиска
В некоторых магазинах активировать поиск в принципе не требуется: при вводе запроса страница автоматически начинает отображать результаты поиска.
Смотреть пример

6.3 Кнопка поиска
Добавлена в интерфейс
Для многих клиентов кнопка поиска – логичный следующий шаг для просмотра результатов. Поэтому ее отсутствие может вызвать у них замешательство.
Справа от строки поиска
В странах, где чтение текста происходит слева направо, взаимное расположение кнопки и строки должно следовать такому же паттерну.
Содержит affordance
Иными словами, недвусмысленно выглядит как кнопка.
Контрастна по отношению к фону
Если кнопка блеклая или сливается с фоном, есть риск, что клиент просто не заметит ее.
Достаточно большая
На кнопку должно быть легко нажать, особенно на мобильных устройствах. Если клиент не может попасть по кнопке, это не вызовет ничего, кроме раздражения.
Меняет вид при наведении
Кнопка должна изменять внешний вид, давая понять, что на нее можно нажать, и подталкивая клиента к целевому действию – активации поиска.
Содержит понятную иконку
Так как часть вашей аудитории – визуалы, добавьте иконку в кнопку поиска. Чем иконка более привычна, тем лучше. Лупа хорошо для этого подойдет.
Прочие требования к иконке
Контрастность иконки по отношению к фону кнопки, минималистичность, качество изображения, размер по отношению к размеру кнопки, единообразие в дизайне.
Смотреть пример

Содержит текст
Иногда в кнопку добавляется текст, дающий понять, что она делает. Как вариант, текст может быть спрятан в контекстную подсказку при наведении курсора на кнопку.
Текст – целевое действие
Размещайте текст не в виде существительного, а в виде глагола / призыва к действию. Например, не «Поиск», а «Найти» или «Искать».
Текст краткий
Уместите текст в одно-два слова. В противном случае это повлияет на размер кнопки и сделает ее слишком большой.
Кнопка не выглядит неактивной при пустой строке
Если строка пустая, не стоит изменять вид кнопки на неактивную, ведь пустая строка – состояние по умолчанию.
Контекстная подсказка при пустой строке
Вместо этого при клике по кнопке можно отображать контекстную подсказку с призывом ввести запрос.
Активация строки, если она пустая
Если клиент нажал на кнопку поиска еще до того, как активировал строку, мгновенно активируйте ее, чтобы избавить клиента от дополнительного действия.
To be continued...
Когда всматриваешься в детали даже простых процессов, понимаешь, что часто за кажущейся простотой стоит очень много работы, не сделав которую, можно получить негативный клиентский опыт.
В этой статье мы разобрали процесс взаимодействия с поисковой строкой в интернет-магазинах на атомы глазами клиента. Если есть, что добавить, дайте знать в комментариях.
Следующие статьи будут более узконаправленными, с таким же уровнем детализации. Не забудьте подписаться на канал в Telegram и поделиться этим материалом с коллегами. Будем на связи.






