
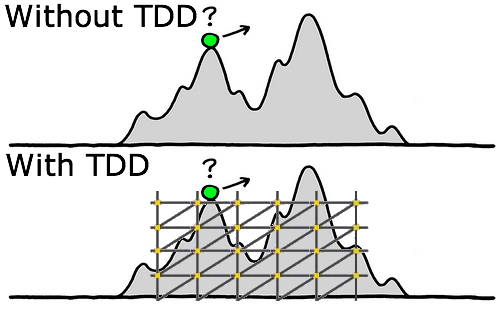
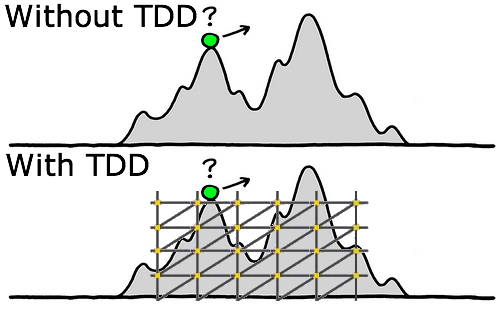
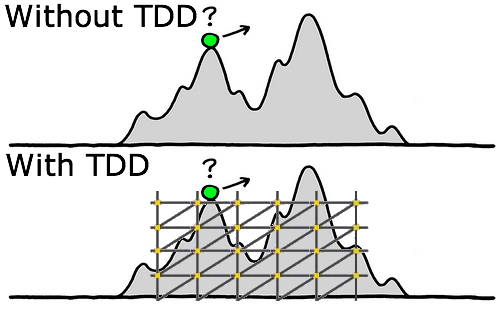
Простое написание тестов — это не TDD!

Frontend


Наша команда начала работать над Admin Dashboard Template (мы называем её просто админка) для themeforest 9 месяцев назад. Забегая вперед, на этот маркетплейс мы так и не попали, но сильно не расстроились и сегодня рады поделиться с сообществом результатами нашей кропотливой работы и, надеемся, интересной и полезной историей.
Ссылки для нетерпеливых:
angular 1 версия: https://github.com/akveo/blur-admin (демо: blur, mint)
angular 2 версия: https://github.com/akveo/ng2-admin (демо)
Будем рады любым комментариям, замечаниям и пожеланиям.
Надеемся, что BlurAdmin вам понравится, и, если сообщество сочтет этот проект полезным, мы с удовольствием продолжим его поддерживать и прикручивать новые фичи.
"Если хочешь идти быстро — иди один. Если хочешь идти далеко — идите вместе." (с)
С этой лирической строки в данной статье я буду рассуждать о том, как правильно организовать код в вашем приложении, чтобы оно могло расти в высоту и в ширь. Если вы хотите, чтобы продукт вашей мозговой активности был мощнее, чем у ваших конкурентов, то вам неизбежно придется приглашать новых программистов в вашу команду. А если не положить вектор масштабируемости, то порывы энтузиазма через год превратятся в лапшу-код и командная работа превратит каждого сотрудника от злости в маленького сатану.
Так вот… Для того, чтобы ваши бойцы чувствовали себя комфортно вместе в одном проекте, надо чтобы они не мешали друг другу и писали свои буквы в разных не пересекающихся участках кода. Для этого им нужно будет писать "Самостоятельные" компоненты.

В первой части мы перебрали все основные проблемы перехода на новую версию, а в этой мы коснёмся того, ради чего мы это делали.

Как говорилось ранее, главной причиной перехода может служить существенное увеличение в скорости работы приложения: в 4.3 раза более быстрые манипуляции с DOM и в 3.5 раза более быстрые циклы $digest (по сравнению с 1.2), как заявили Джеф Кросс и Бриан Форд на конференции ngEurope.
Однако скорость эта по большей части приобретается не за счёт внутренних оптимизаций и магии, а за счёт предоставления инструментов, которые позволяют писать код более эффективно.
Давайте же рассмотрим эти инструменты!
Вторая версия ангуляра всё ближе к релизу и всё больше людей начинают интересоваться им. Пока что информации по фреймворку не так много, особенно на русском языке, и всё чаще начинают возникать вопросы по некоторым темам.
Одна из тем, вызывающая много вопросов — внедрение зависимостей. Некоторые люди не сталкивались с подобной технологией. Другие не до конца понимают, как она работает в рамках Angular 2, так как привыкли к другим реализациям, которые бывают в других фреймворках.
А разгадка кроется в том, что DI во втором ангуляре действительно несколько отличается от других, и связано это в первую очередь с общим подходом и философией 2-й версии. Заключается она в том, что сущностями из которых строится всё приложение, являются компоненты. Сервисный слой, роутер, система внедрения зависимостей — вторичны и они имеют смысл только в рамках компонента. Это очень важный момент, который лежит в основе понимания архитектуры нового фреймворка.


padding) и отступы (margin) в CSS.
Эта статья — вторая часть серии:
В предыдущей статье мы выяснили, какие типы декораторов мы можем использовать в TypeScript.
Мы также узнали, как реализовать декоратор метода и ответили на основные вопросы про то, как декораторы работают в TypeScript:
__decorate?В этой статье мы познакомимся с двумя новыми типами декораторов: декоратором свойства (PropertyDecorator) и декоратором класса (ClassDecorator).