Вообще казалось бы вынесенная в заголовок задача не должно быть сложной, да и гугл дает кучу ссылок, в том числе на хабр, однако для того чтобы сделать выгрузку БД с сайта в эксель мне пришлось несколько помучаться.
С модулем Spreadsheet_Excel_Writer я предпочел не связываться, по причине отсутствия необходимых ему модулей php на трех имеющихся у меня в наличии для тестирования серверах, хочется все-таки сделать код перетаскиваемый между серверами легко и просто.
php_write_excel оттолкнул полным отсутствием документации при необходимости сделать работу быстро (хотя в дальнейшем я хочу с этим модулем поразбираться).
С модулем Spreadsheet_Excel_Writer я предпочел не связываться, по причине отсутствия необходимых ему модулей php на трех имеющихся у меня в наличии для тестирования серверах, хочется все-таки сделать код перетаскиваемый между серверами легко и просто.
php_write_excel оттолкнул полным отсутствием документации при необходимости сделать работу быстро (хотя в дальнейшем я хочу с этим модулем поразбираться).
![[предпросмотр]](https://habrastorage.org/getpro/habr/post_images/0f3/2ef/b6b/0f32efb6b89081633de5ec9330f44110.jpg)


 Эта статья расскажет, как сделать видеоплеер из предметов, которые можно найти в кладовке любого айтишника. Ардуино, журнал Vogue, и дисплей от Нокиа 3310 можно оставить в покое — они нам не понадобятся. Наличие паяльника приветствуется, но можно обойтись и без него.
Эта статья расскажет, как сделать видеоплеер из предметов, которые можно найти в кладовке любого айтишника. Ардуино, журнал Vogue, и дисплей от Нокиа 3310 можно оставить в покое — они нам не понадобятся. Наличие паяльника приветствуется, но можно обойтись и без него. Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.
Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.
 В этой статье даются ответы на нижеследующие вопросы, основываясь на личном опыте и опыте коллег.
В этой статье даются ответы на нижеследующие вопросы, основываясь на личном опыте и опыте коллег.

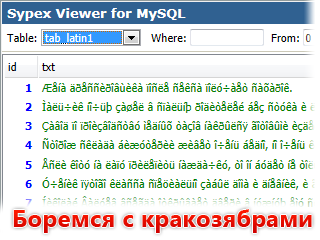
 В связи с тем, что довольно много людей обращается с просьбой помочь исправить проблему с кодировками MySQL, решил написать статью с описанием, как «лечить» наиболее часто встречающиеся случаи.
В связи с тем, что довольно много людей обращается с просьбой помочь исправить проблему с кодировками MySQL, решил написать статью с описанием, как «лечить» наиболее часто встречающиеся случаи.