Comments 139
Сильнее ускоряет заполнение форм программа AI RoboForm, с ней пользователь еще комфортнее себя чуствует
И какой процент пользователей пользуются ею?
Сильнее ускоряет заполнение форм программа AI RoboForm, с ней пользователь еще комфортнее себя чуствует
Думаю, это для многих будет очевидно, но я, все же, позволю себе это написать:
Тема совсем не о том кто какие фичи использует, а о юзабилити.
А еще все подписи к элементам формы помечать тегом lable.
Довольно спорно, потому что на картинке справа лабел и инпут довольно близко, чтобы охватить их взглядом сразу.
согласен. левый вариант будет сложнее для восприятия с ростом количества полей. а вот правый с этим же ростом можно удобно разбивать на отдельные группы типа fieldset'ов
На самом деле ни капли не спорно. Как бы не хотелось окинуть всё сглядом и нормально воспринять, у больинства людей так не получится, у нас зрение не того формата. Поэтому водить глазами всё-таки придется в процессе заполнения формы.
В первом варианте это нужно делать тоже, но во втором в два раза длиннее.
В первом варианте это нужно делать тоже, но во втором в два раза длиннее.
Мне тоже кажется достаточно спорное утверждение. Человек с детства встречается с различными анкетами, формами и справками, где расположение именно второго типа, поэтому человек строчку воспринимает как единое целое (аналогично, как буквы в слове).
ЗЫЖ а так, ощущение, что статья продиктована дизайном форм для мобильных платформ ;)
ЗЫЖ а так, ощущение, что статья продиктована дизайном форм для мобильных платформ ;)
Ага, а ещё более привычное движение взгляда при чтении слева-направо, ну и логика опять же:
ФИО —> Тот-тов Тот-то Тот-тович.
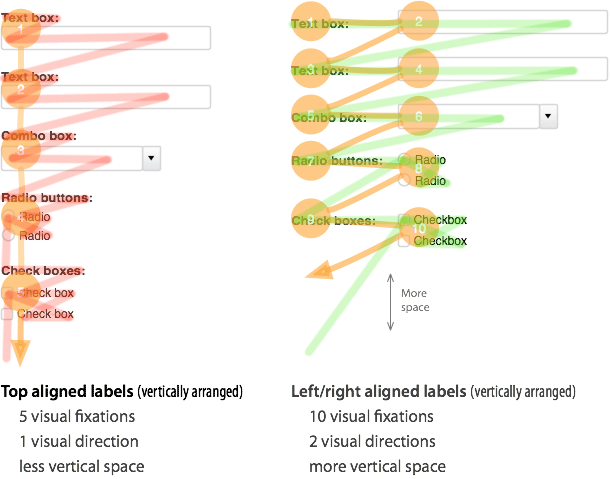
Занимает меньшее количество вертикального пространства, следовательно большая возможность избежать вертикальной прокрутки.
Спорное утверждение в общем, и без контекста сложно оценить действительную полезность вертикальных форм.
ФИО —> Тот-тов Тот-то Тот-тович.
Занимает меньшее количество вертикального пространства, следовательно большая возможность избежать вертикальной прокрутки.
Спорное утверждение в общем, и без контекста сложно оценить действительную полезность вертикальных форм.
На самом деле, короткие блоки текста читаются одним броском, без движения глаз. То есть, человек будет смотреть где то между подписью и полем для ввода текста. Хотя если подпись длинная, то конечно ваш вариант уже справедлив.
Так и есть. Считается, что ширина блока, который читается без движения глаз, равна ≈ 6 см.
на каком расстоянии от монитора?
Я забыл упомянуть, что эти данные относятся не к монитору, а к газетной верстке. Но думаю в данном случае эти цифры с небольшой натяжкой применимы и к монитору.
Про ширину колонки помню из лекции, которую нам читали американцы в качестве гуманитарной помощи молодым независимым газетам. Врезалось в память, что были указаны: минимальная ширина 4 см, рекомендуемая 6 см. В пределах этих размеров строки слова воспринимаются единой группой.
Вот нагуглил на эту тему:
«Оптимальная ширина для колонок основного текста около 5 сантиметров (12 цицеро). Это 8-10 слов или 45-60 знаков. Все, что набрано уже этого, трудно читать.
При чтении глаз совершает зигзагообразное движение. При узкой колонке он ерзает туда и сюда. Нет размеренности движения. Если колонка выровнена по ширине, возникает слишком много переносов. Если нет – длина строки сильно меняется.
При длинной строке глазу скучно. Он устает. Движение замедляется. А найти начало следующей строки – и вовсе тяжело. Это используют для задания настроения. Заметьте, деловой, новостной, энергичный текст чаще кладется в разумно узкую, энергичную колонку. А монографии или пафосные дорогие буклеты часто используют «статичную» длинную строку.
Самую широкую колонку следует делать приблизительно в 12 сантиметров (25 цицеро). Более широкие колонки трудно читать и процесс восприятия будет значительно замедлен. Читатель будет вынужден охватывать отдельные слова, а не группы слов одновременно.»
Про ширину колонки помню из лекции, которую нам читали американцы в качестве гуманитарной помощи молодым независимым газетам. Врезалось в память, что были указаны: минимальная ширина 4 см, рекомендуемая 6 см. В пределах этих размеров строки слова воспринимаются единой группой.
Вот нагуглил на эту тему:
«Оптимальная ширина для колонок основного текста около 5 сантиметров (12 цицеро). Это 8-10 слов или 45-60 знаков. Все, что набрано уже этого, трудно читать.
При чтении глаз совершает зигзагообразное движение. При узкой колонке он ерзает туда и сюда. Нет размеренности движения. Если колонка выровнена по ширине, возникает слишком много переносов. Если нет – длина строки сильно меняется.
При длинной строке глазу скучно. Он устает. Движение замедляется. А найти начало следующей строки – и вовсе тяжело. Это используют для задания настроения. Заметьте, деловой, новостной, энергичный текст чаще кладется в разумно узкую, энергичную колонку. А монографии или пафосные дорогие буклеты часто используют «статичную» длинную строку.
Самую широкую колонку следует делать приблизительно в 12 сантиметров (25 цицеро). Более широкие колонки трудно читать и процесс восприятия будет значительно замедлен. Читатель будет вынужден охватывать отдельные слова, а не группы слов одновременно.»
эт с какого расстояния?
Это ваши предположения, а люди делати тесты, отслеживали фиксацию глаз…
Еслиб вбили хоть немного реальный текст, получилось бы не так стройно)
Левый вариант хуже читается — метки и поля — все вперемешку. В правом варианте четко разделено — слева читаем, справа вводим. Тем более формы, это не то с чем расправляются за считанные секунды, как правило.
Ок, посчитаем время на движение глаз, а сколько времени пользователь по кнопкам тыркать и вводить данные будет? Мое мнение: время движение глаз ничтожно по сравнению со временем, которое пользователь тратит на именно введение данных и на проверку все ли правильно запомнил. В правом случае проверять данные намного удобнее.
Нельзя однозначно сказать какой вариант лучше, возможно что левый для разового заполнения лучше. А если ситуация что операционист постоянно заносит данные в однотипную форму? Он уже наизусть знает все поля, ему просто проверить надо каждое поле на правильность (правый случай удобнее, опять же движения глаз меньше ;)) и скролить меньше, так как меньше места занимает.
Нельзя однозначно сказать какой вариант лучше, возможно что левый для разового заполнения лучше. А если ситуация что операционист постоянно заносит данные в однотипную форму? Он уже наизусть знает все поля, ему просто проверить надо каждое поле на правильность (правый случай удобнее, опять же движения глаз меньше ;)) и скролить меньше, так как меньше места занимает.
www.lukew.com/resources/articles/webforms_lukew.pdf — советую еще и этот документ глянуть, там куда больше интересных моментов разбирается.
С другой стороны, вариант слева выглядит более громоздким для пользователя (OMG, какая здоровая форма! Я не буду ее заполнять).
Мне больше нравится такой вариант:


А потом придется менять пароль, который придумал серверный рандомайзер
Тоже без недостатка. Если полей много — лишнее движение глаз для того, чтобы поймать начало строки.
На малых формах (вход с паролем, комментарий к заметке и т.п.) почти любой способ прокатывает.
Вот если взять форму побольше, с десятками разнородных полей, например, то уже не так всё очевидно и просто.
Вот если взять форму побольше, с десятками разнородных полей, например, то уже не так всё очевидно и просто.
В общем согласен, большинство стандартных форм в тех же плагинах к вордпрессу, к примеру, сделаны по подобию «правильного варианта» (который слева).
Очень спорно и субъективно. Мне приятнее заполнять форму справа, чем вертикальную. И, чисто психологически, форма справа занимает меньше места и кажется более маленькой и компактной.
а не проще подписи разместить внутри формы?
а в случае с radio button сделать как во втором варианте.
а в случае с radio button сделать как во втором варианте.
а как вы будете проверять введенные данные?
А когда пользователь уже щёлкнул по полю, как он должен догадаться, что там должно быть, если упустил по какой-тот причине?
Теоретически можно, но на практике мало кого из рядовых пользователей осеняет мысль «Ооо, надо мышкой навести, если не помню, что вводить надо!»
Ну а если возле поля — то, опять же, лучше с самого начала эту надпись там и держать, быть последовательным в расположении элементов.
А возле поля, имхо, лучше формат ввода или другие подсказки.
Как-то так :)
Ну а если возле поля — то, опять же, лучше с самого начала эту надпись там и держать, быть последовательным в расположении элементов.
А возле поля, имхо, лучше формат ввода или другие подсказки.
Как-то так :)
подписи делаются в отдельных дивах поверх инпутов, при нажатии — подпись уезжает вверх, а инпут фокусится. если пользователь ничего не ввел — див возвращается обратно на инпут, когда тот без фокуса. При таком подходе единственное неудобство — нужно оставлять место над инпутами куда будут подыматься дивы
Так если оставлять место всё равно нужно, почему бы прям там изначально и не размещать подписи, без свистелок? :)
ну если в контексте данной статьи — то при таком подходе визуальных фиксаций еще меньше. ну и можно не оставлять место но тогда нужно при «подъеме» метки вверх добавлять ей непрозрачный фон — чтобы выглядело как тултип.
Ну и еще я видел аналогичную реализацию только подсказки там уезжали влево, на узких формах такое не применимо, а вот на страницах где большая форма расположена по центру — очень даже неплохо.
Ну и еще я видел аналогичную реализацию только подсказки там уезжали влево, на узких формах такое не применимо, а вот на страницах где большая форма расположена по центру — очень даже неплохо.
Ну да, согласен: в контексте статьи может быть разумно
Тогда не совсем согласен с этим контекстом: визуальный фиксации — не единственная мера удобства
Тогда не совсем согласен с этим контекстом: визуальный фиксации — не единственная мера удобства
ну так а в статье вроде и не написано что это единственно важный критерий по которому нужно проектировать формы. ведь есть тысячи разных задач и то что подойдет для решения одной, может другую только усложнить.
Думаю смысл статьи — донести до начинающих проектировщиков еще один критерий, который можно учитывать при создании форм.
Думаю смысл статьи — донести до начинающих проектировщиков еще один критерий, который можно учитывать при создании форм.
Вот еще большой мануал от Гугла по поводу разных заморочек на формах для повышения конверсии:
conversionroom.blogspot.com/2010/02/improve-your-web-forms-and-increase.html
conversionroom.blogspot.com/2010/02/improve-your-web-forms-and-increase.html
Очень спорное утверждение, однако это стоит учитывать и выбирать вариант под конкретную задачу.
+ Действительно, взгляд движется в одном направлении
+ Как упомянул kibitzer, вариант подходит для моибльных платформ
— Текстовая информация и формы для заполнения перемешиваются в кашу
— Визуальный поиск слишком усложняется
— Форма значительно вытягивается в длину при этом становится узкой
— Не жизнеспособный вариант для больших объемов текста
+ Действительно, взгляд движется в одном направлении
+ Как упомянул kibitzer, вариант подходит для моибльных платформ
— Текстовая информация и формы для заполнения перемешиваются в кашу
— Визуальный поиск слишком усложняется
— Форма значительно вытягивается в длину при этом становится узкой
— Не жизнеспособный вариант для больших объемов текста
Довольно объемное обсуждение есть в «Советах» бюро Артема Горбунова. Я согласен с мнением, что метки полей слева от формы без двоеточий — наиболее оптимальный вариант.
Юзабилисты начали отрываться от реальности!)
Рекомендую сторонникам левой части посмотреть как пользователи заполняют формы. Опомнитесь, люди, смысл юзабилити не в экономии 50-ти милисекунд из минуты, которая уйдёт у среднестатичстического пользователя на заполнение формы, а в том, чтобы сделать интерфейс удобным и понятным, коим левый уж точно не назовёшь, потому что он удваивает высоту и перемешивает заголовки с полями ввода!
Однако, как правильно написал, решение хорошо для мобильных платформ.
Рекомендую сторонникам левой части посмотреть как пользователи заполняют формы. Опомнитесь, люди, смысл юзабилити не в экономии 50-ти милисекунд из минуты, которая уйдёт у среднестатичстического пользователя на заполнение формы, а в том, чтобы сделать интерфейс удобным и понятным, коим левый уж точно не назовёшь, потому что он удваивает высоту и перемешивает заголовки с полями ввода!
Однако, как правильно написал, решение хорошо для мобильных платформ.
Экономия не только в секундах. Для того, чтобы соотнести описани, которое находится слева, и само поле, которое справа, надо еще правильно перевести взгляд, тут можно ошибиться и уехать на поле вверх или вниз.
Вспомните, как учились читать книжки — не так-то просто было без помощи пальца освоить технику перепрыгивания взгляда на строчку вниз.
Если представить заполнение первого и второго варианта, на форме с тремя тысячами полей, какой оператор первым сломает глазки?
Вспомните, как учились читать книжки — не так-то просто было без помощи пальца освоить технику перепрыгивания взгляда на строчку вниз.
Если представить заполнение первого и второго варианта, на форме с тремя тысячами полей, какой оператор первым сломает глазки?
>на форме с тремя тысячами полей, какой оператор первым сломает глазки?
1) Вы полагаете — оператор перевел взгляд на метку — прочитал — перевел взгляд на поле, ввел данные (даже не пытаясь читать что там ниже) — перевел взгляд на следующую метку, и т.д?
Я ни разу такого не видел. Как правило пользователь сначала смотрит всю форму, а затем вводит данные.
2) Человек способен, когда читает, воспринимать до одного предложения за раз, это ошибка считать, что он просматривает одно слово за другим. Поэтому — когда метка справа от поля — это нормально, это воспринимается за один взгляд.
Я ни разу такого не видел. Как правило пользователь сначала смотрит всю форму, а затем вводит данные.
2) Человек способен, когда читает, воспринимать до одного предложения за раз, это ошибка считать, что он просматривает одно слово за другим. Поэтому — когда метка справа от поля — это нормально, это воспринимается за один взгляд.
robot-friendly UI :)
со строчками трудно ошибиться, потому что
а) с первой строкой не запутаешься
б) после первой следующая строка = незаполненное поле
а) с первой строкой не запутаешься
б) после первой следующая строка = незаполненное поле
Лучше сделать нормальные tabindex'ы. Очень убивает, когда нажимаешь TAB и фокус переходит не на следующее поле, а на ссылку.
Кстати, вот шикарное исследование нескольких больших форм Google, Yahoo, eBay и пр:
www.cxpartners.co.uk/thoughts/web_forms_design_guidelines_an_eyetracking_study.htm
Данные, собранные на реальных пользователях и формах, свидетельствую в пользу вертикального варианта:
“It’s easier to look down as my eyes will look down to find the next box”.
www.cxpartners.co.uk/thoughts/web_forms_design_guidelines_an_eyetracking_study.htm
Данные, собранные на реальных пользователях и формах, свидетельствую в пользу вертикального варианта:
“It’s easier to look down as my eyes will look down to find the next box”.
напоминает этот случай:
www.youtube.com/watch?v=Q1n6BErrPFY#t=5m48s
www.youtube.com/watch?v=Q1n6BErrPFY#t=5m48s
А еще лучше — когда можно выбирать вариант, который по душе. Например внедрить в браузеры что-то типа «если найдена форма — показать окно настроек», или функционал сайта улушать, или еще как…
Я с недавнего времени тоже начал чаще использовать подпись полей сверху. Но это не значит что это единственно правильное решение. Порой нужно сэкономить вертикальное пространство и подпись сверху уже не подходит.
Сколько «специалистов» собралось. «Юзабилити», хренобилити. И никто не знает хорошего просто русского слова эргономика.
— Совсем уже долбанулись. Скоро по-английски говорить начнем. © Поколение П
И никто не понимает, что дело не в миллисекундах, как и того, что даже миллисекунды в общей массе превращаются в минуты. Что вот на таких мелочах и строиться хорошая система.
«Спорно», «субъективно», «очень тяжело будет писать». Нереальных трудов десяткам комментаторов выше стоило написать комментарии к статье в не эргономичном Хабре с его вертикальной системой имя/комментарий против классической системой форумов имя слева/комментарий справа.
— Совсем уже долбанулись. Скоро по-английски говорить начнем. © Поколение П
И никто не понимает, что дело не в миллисекундах, как и того, что даже миллисекунды в общей массе превращаются в минуты. Что вот на таких мелочах и строиться хорошая система.
«Спорно», «субъективно», «очень тяжело будет писать». Нереальных трудов десяткам комментаторов выше стоило написать комментарии к статье в не эргономичном Хабре с его вертикальной системой имя/комментарий против классической системой форумов имя слева/комментарий справа.
Отличное русское слово — эргономика!
Эргономика — русское слово.
ἔργοννόμος — не русское.
Если вы хотели съязвить, то у вас это плохо вышло.
ἔργοννόμος — не русское.
Если вы хотели съязвить, то у вас это плохо вышло.
Не будьте столь консервативным в плане языка. Новые слова появляются каждый день, и в этом нет ничего плохого.
Меняют старое и принимают новое без раздумий и доказательств того, что старое хуже только неокрепшие умы. В принципе не удивительно, что на Хабре, где большинство посетителей это школьники да студенты, через одного «юзабилити».
P.S.
— И главное, говорите договОр, а не дОговор.
— Миш, сейчас и так и так можно.
— Да. Но поверьте, если вы будете говорить договОр, вы будете всё-равно умнее.
©
P.S.
— И главное, говорите договОр, а не дОговор.
— Миш, сейчас и так и так можно.
— Да. Но поверьте, если вы будете говорить договОр, вы будете всё-равно умнее.
©
Вы лингвист? Похоже, что нет, поскольку если бы вы им были, то знали бы, что в русском языке тысячи слов-заимствований, которые повторяют смысл имеющихся слов. Сначала слово становится модным, затем укореняется в языке и, возможно, приобретает некоторый отличный от оригинала смысловой оттенок. Так язык пополняется новыми синонимами и развивается вширь.
>> И никто не знает хорошего просто русского слова эргономика.
Не считая того, что оно просто латинское, целиком. Люди говорят так, как удобно говорить, так, как другим понятно. Язык существует не в учебниках, а в головах людей, говорящих на нём. Учебники и словари это лишь запоздалая попытка формализации языка, на котором говорят люди.
Не считая того, что оно просто латинское, целиком. Люди говорят так, как удобно говорить, так, как другим понятно. Язык существует не в учебниках, а в головах людей, говорящих на нём. Учебники и словари это лишь запоздалая попытка формализации языка, на котором говорят люди.
То, что оно изначально латинское я знаю и без вас. Только вот мы не первооснову обсуждаем, а то, как есть сейчас. И никто даже будучи пьяным не станет утверждать, что микроскоп или эргономика — это не русские слова. Не русское — это ἔργοννόμος. Поэтому прежде чем говорить о чем-то, подумайте, правы ли вы.
»Люди говорят так, как удобно говорить, так, как другим понятно.
Удобно писать с ошибками. Только от этого ошибки ошибками быть не перестанут. Яблоко принято называть яблоком, а не эпплом, а эргономику — эргономикой. И самое главное, человек, который ДЕЙСТВИТЕЛЬНО занимается эргономикой, и который разбирается в ней, ни за что в жизни не назовёт её юзабилити. Иначе грош ему цена как специалисту. Или если вам так «понятнее» будет
Юзабилити не юзабельно.
»Люди говорят так, как удобно говорить, так, как другим понятно.
Удобно писать с ошибками. Только от этого ошибки ошибками быть не перестанут. Яблоко принято называть яблоком, а не эпплом, а эргономику — эргономикой. И самое главное, человек, который ДЕЙСТВИТЕЛЬНО занимается эргономикой, и который разбирается в ней, ни за что в жизни не назовёт её юзабилити. Иначе грош ему цена как специалисту. Или если вам так «понятнее» будет
Юзабилити не юзабельно.
Он сказал пишут «как понятно», а вы перевернули на «как удобно». Проблема ошибок в том, что с ними — частенько «не понятно».
Слово «эргономика» когда-то было таким же нерусским, как и «юзабилити», постепенно стало «русским». Также станет и «юзабилити».
Мне самому не нравится когда «малый бизнес» называют «стартапом» и подобное, но как верно заметили — «язык существует в головах людей, а не в формальностях».
Русское — не-русское, главное чтобы было понятно. Языка — он чтобы донести смысл. Смысл поняли — язык свое дело сделал. А изучать — русский при этом или китайский использовался — занятие для лингвистов.
Слово «эргономика» когда-то было таким же нерусским, как и «юзабилити», постепенно стало «русским». Также станет и «юзабилити».
Мне самому не нравится когда «малый бизнес» называют «стартапом» и подобное, но как верно заметили — «язык существует в головах людей, а не в формальностях».
Русское — не-русское, главное чтобы было понятно. Языка — он чтобы донести смысл. Смысл поняли — язык свое дело сделал. А изучать — русский при этом или китайский использовался — занятие для лингвистов.
чтоб «юзабилити» стало русским, к нему надо добавить приставко, суффиксов, окончаний. Или «юзабилитя» :), или «юзабильность», «юзабительность», или еще как-нибудь.
Необязательно, есть же такие слова, как «жюри», «каракули», «глясе», «пенсне» и др., которые прижились и без суффиксов.
Хотя всё равно, слова то не русские, а заимствованные.
И «юзабилити» и «эргономика» — оба заимствованные слова и в этом плане ничем кроме базового языка не отличаются.
Просто «грекофилы» теперь уже противостоят не «латинству», а «англицизму», не первый век уж буйствуют :-)
Хотя всё равно, слова то не русские, а заимствованные.
И «юзабилити» и «эргономика» — оба заимствованные слова и в этом плане ничем кроме базового языка не отличаются.
Просто «грекофилы» теперь уже противостоят не «латинству», а «англицизму», не первый век уж буйствуют :-)
»язык существует в головах людей, а не в формальностях
Угу. Только вот большинство людей. Вполне образованных людей, уж поверьте, вас не поймет, если вместо «эргономики» вы будете говорить «юзабилити» (это даже выговорить тяжело), вместо «малого бизнеса» — «стартап»*, а также остальные «супервайзеры» и «мерчендайзеры».
*Причем я не против, если слово само по себе легко звучит и читайется по-русски. Как стартап. Вот оно ещё может прижиться (и приживется). А когда человек, который говорит об эргономичности того или иного употребляет не употребимое сложно для русского языка слово «юзабилити»… хорошей работы от такого человека ждать не стоит.
И самое главное. Прежде чем от чего-то отказываться или переходить на новое, надо для начала доказать, что новое лучше старого. Вот я и посмотрю как эти люди, у которых юзабилити вместо эргономики, будут доказывать, что новое слово лучше.
Я сам за новое. Но надо же ещё и головой думать, а не тупо хватать всё что дают.
Угу. Только вот большинство людей. Вполне образованных людей, уж поверьте, вас не поймет, если вместо «эргономики» вы будете говорить «юзабилити» (это даже выговорить тяжело), вместо «малого бизнеса» — «стартап»*, а также остальные «супервайзеры» и «мерчендайзеры».
*Причем я не против, если слово само по себе легко звучит и читайется по-русски. Как стартап. Вот оно ещё может прижиться (и приживется). А когда человек, который говорит об эргономичности того или иного употребляет не употребимое сложно для русского языка слово «юзабилити»… хорошей работы от такого человека ждать не стоит.
И самое главное. Прежде чем от чего-то отказываться или переходить на новое, надо для начала доказать, что новое лучше старого. Вот я и посмотрю как эти люди, у которых юзабилити вместо эргономики, будут доказывать, что новое слово лучше.
Я сам за новое. Но надо же ещё и головой думать, а не тупо хватать всё что дают.
>> Только вот большинство людей. Вполне образованных людей, уж поверьте, вас не поймет, если вместо «эргономики» вы будете говорить «юзабилити»
Вы слишком обобщаете. Нет нужды говорить так, как понятно всем, достаточно говорить так, как понятно целевой аудитории. Sapienti sat, как говорится («знающий поймёт»). Здесь все знают, что такое юзабилити.
Вы слишком обобщаете. Нет нужды говорить так, как понятно всем, достаточно говорить так, как понятно целевой аудитории. Sapienti sat, как говорится («знающий поймёт»). Здесь все знают, что такое юзабилити.
Абсолютно согласен. Много ли найдется желающих говорить «электронно-вычислительная машина» вместо привычного, но не русского слова «компьютер»?
Ещё один. Компьютер — русское слово. Оно есть в словаре русского языке.
Не русское — computer.
Это раз. И два. В вузах не изучают юзабилити. Изучают эргономику. А если человек не знает, что как надо называть, значит и специалист в области эргономики из него никакой. Ну прям как минусующие и отписавшиеся комментаторы выше. Наверняка еще и айтишники…
Не русское — computer.
Это раз. И два. В вузах не изучают юзабилити. Изучают эргономику. А если человек не знает, что как надо называть, значит и специалист в области эргономики из него никакой. Ну прям как минусующие и отписавшиеся комментаторы выше. Наверняка еще и айтишники…
А у Даля можно найти слово «компьютер»? Это первое. А второе — ну мало ли чего не изучают в ВУЗах…
А что за мифический словарь русского языка? Какой из них? Может быть, если я составлю словарь и назову его русским, то он таким и будет?
Ну и еще вопросик: вы сможете назвать слово «эргономика» (подставьте нужное) на японском/китайском/французском? Ну и какой ты специалист?
Название ничего не дает — лишь классифицирует тебя как специалиста. Знание языка не характеризует тебя как специалиста, язык — это всего лишь знаковая система, помогающая общаться
Ну и еще вопросик: вы сможете назвать слово «эргономика» (подставьте нужное) на японском/китайском/французском? Ну и какой ты специалист?
Название ничего не дает — лишь классифицирует тебя как специалиста. Знание языка не характеризует тебя как специалиста, язык — это всего лишь знаковая система, помогающая общаться
»Здесь все знают, что такое юзабилити.
»Здесь все знают
»все знают
Это я-то обобщаю? Ха! Вот эргономику поймут действительно все, кто хотя бы 9 классов образования получил. Чего не скажешь о хренобилити.
»Здесь все знают
»все знают
Это я-то обобщаю? Ха! Вот эргономику поймут действительно все, кто хотя бы 9 классов образования получил. Чего не скажешь о хренобилити.
Оно, несомненно, греческое.
>Не считая того, что оно просто латинское, целиком.
Ничего, что это греческий?
Ничего, что это греческий?
Столько собралось умников, и никто не вспомнил простого русского слова «удобство». )
Хорошее русское слово «эргономика». Ergonomics != Usability. Да и слово все равно не русское.
Русословофилы такие русословофилы. Уже даже нерусские слова русскими считают.
Русословофилы такие русословофилы. Уже даже нерусские слова русскими считают.
»Русословофилы такие русословофилы. Уже даже нерусские слова русскими считают.
Ну если ты настолько необразован, что не можешь отличить русское слово от не русского, или хотя прочитать мой ответ такому же неучу как вы выше, чтож, тут уже ничего не поможет.
Ну если ты настолько необразован, что не можешь отличить русское слово от не русского, или хотя прочитать мой ответ такому же неучу как вы выше, чтож, тут уже ничего не поможет.
О, далекий собеседник, неудачно прикидывающийся образованным и культурным!
Вам да будет известно, что слово «юзабилити» ничуть не менее и не более «русское», чем «эргономика». Они — слова-заимствования, притом друг другу не равнозначные.
Ну и не побороть искушение «тыкать» незнакомому мужчине — значит выдать свою альтернативную сексуально-ментальную ориентацию.
Скажите, слово «фак» — русское?
Вам да будет известно, что слово «юзабилити» ничуть не менее и не более «русское», чем «эргономика». Они — слова-заимствования, притом друг другу не равнозначные.
Ну и не побороть искушение «тыкать» незнакомому мужчине — значит выдать свою альтернативную сексуально-ментальную ориентацию.
Скажите, слово «фак» — русское?
А я и не тыкал, это раз. Вы, похоже, с русским языком совсем не знакомы, если всегда считаете, что Ты это обращение к тебе лично. Что поделать. Современная школота настолько тупа, что даже такого не знает.
»Скажите, слово «фак» — русское?
Когда покажешь слово «фак» в словаре русского языка, тогда и погорим.
»Скажите, слово «фак» — русское?
Когда покажешь слово «фак» в словаре русского языка, тогда и погорим.
«Нерусского» в данном случае слитно пишется. Извините. Ну, и с запятыми у вас тоже как-то не очень…
А почему, кстати, заимствование слов из греческого/латинского считается кошерным, а из английского/американского — моветоном?
Какой-то холивар… изначально я думаю анкеты были на бумаге, использовали и тот и другой вариант, чтобы все аккуратно скомпоновать на бумаге
крайне спорно, да и примеры не совсем корректны.
вертикальный вариант во-первых затрудняет восприятие формы, поскольку текст меток и текст введенный идут вперемежку, во-вторых удлиняет саму форму.
что касается горизонтального вариант — поле зрения у человека все-таки побольше знакоместа на экране, и если метки выравнивать не по левому краю а по правому (почему я и назвал пример некорректным), то мотать глазами влево-вправо не потребуется.
вертикальный вариант во-первых затрудняет восприятие формы, поскольку текст меток и текст введенный идут вперемежку, во-вторых удлиняет саму форму.
что касается горизонтального вариант — поле зрения у человека все-таки побольше знакоместа на экране, и если метки выравнивать не по левому краю а по правому (почему я и назвал пример некорректным), то мотать глазами влево-вправо не потребуется.
Магия из серии: черный — негативный цвет, а ссылки должны быть синими и подчеркнутыми.
Я думаю что оба варианта равнозначны. Когда пользователь «читает» форму при заполнении — он просматривает метки к полям ввода и уже потом переключает внимание на сами поля ввода, чтобы ввести требуемую информацию, или пропустить это поле, если оно необязательное и он решил его не заполнять. Правый вариант, столь поспешно объяленный вами как менее удобный, на самом деле более удобный. Потому что пользователь читает только необходимый текст и его глазам не мешает визульный шум в виде полей ввода.
Это философия. А практика говорит о другом:
Guideline 1 – Vertical, not horizontal
We found that vertical aligned labels are preferable (e.g. eBay) as compared to right/left aligned labels. Participants found that it is easier to scan down a column, rather than scan from left to right.
www.cxpartners.co.uk/thoughts/web_forms_design_guidelines_an_eyetracking_study.htm
Guideline 1 – Vertical, not horizontal
We found that vertical aligned labels are preferable (e.g. eBay) as compared to right/left aligned labels. Participants found that it is easier to scan down a column, rather than scan from left to right.
www.cxpartners.co.uk/thoughts/web_forms_design_guidelines_an_eyetracking_study.htm
Юзабилити — штука такая-же темная и мистическая как вся психология. Связи и закономерности рождаются там и тогда, когда и где на них кто-то заостряет внимание.
Почему Вы не поставили вторую область внимания (в первом случае) в первом поле ввода? Потому что оно близко? Ну подвиньте тогда поля и подписи во втором случае поближе…
Почему Вы не поставили вторую область внимания (в первом случае) в первом поле ввода? Потому что оно близко? Ну подвиньте тогда поля и подписи во втором случае поближе…
выравниваем текст тегов label по правому краю и вуаля! горизонтальное их размещение слева от полей ввода дает ощутимые преимущества: и видно все сразу и места занимает ощутимо меньше.
Движение глаз, это вообще полезная штука, нечего зрение портить упиранием в одну точку :)
имхо, эффективнее было бы расстреливать за неправильно установленные табиндексы. 2010год подходит к концу, а до сих пор встречаются формы где, например, 2 поля для логина и пароля и кнопка «Ок», но при загрузке не активно ни одно поле, а кнопка tab вообще ничего не делает.
это астероид, пущенный в огород «не»любимой компании мылору.
это астероид, пущенный в огород «не»любимой компании мылору.
У каждого свои предпочтения по поводу форм, я не обломлюсь если будет или 1-й вариант или 2-й )
А сами-то UXMovement хороши…

Меня всегда забавляли люди, которые только другим раздают советы как делать, не попробовав ничего самостоятельно.

Меня всегда забавляли люди, которые только другим раздают советы как делать, не попробовав ничего самостоятельно.
А почему вы решили, что данная форма плоха? Только из-за того что она не совпадает с примером — она не перестает решать поставленной на нее задачи, и решать ее эффективно.
Люди, да что с вами… где я сказал, что плохая. Я говорю, что они советуют один из двух вариантов (которые явно не пробовали, не исследовали и не сравнивали, просто от балды нарисовали). А используют сами вообще третий вариант :) Просто их слова расходятся с действиями.
О том, что форма плохая — я ничего не говорил. По мне все три варианта нормальные. Разницы не вижу. Главное чтобы заполнить можно было.
А сам я делаю формы такими:
habrahabr.ru/blogs/ui_design_and_usability/103327/#comment_3213474
О том, что форма плохая — я ничего не говорил. По мне все три варианта нормальные. Разницы не вижу. Главное чтобы заполнить можно было.
А сам я делаю формы такими:
habrahabr.ru/blogs/ui_design_and_usability/103327/#comment_3213474

Просто вы не хотели искать или пытались найти удобный для вас вариант?
Форма, которую вы указали в скриншоте имеет другие задачи, чем те, что рассматриваются в примере. И да, UxMovenment, там, где нужно выполнить задачу, схожую с задачей примера, используют форму №1 из примера.
Я ничего специально не искал, я проскроллил страницу и обнаружил такой вот диссонанс.
На мой взгляд их совет бессмысленный, потому что не приведено ни одного исследования. Это их «мнение». Такое же, как мое мнение, что формы лучше делать прижимая текст вправо. Но я ж не ору — делайте все так, потому что так круто!
Хотя я так же мог сказать: «Прижатие текста вправо к форме куда более органично для привычного для чтения человека, требует меньше переброса глаз и визульно ровнее» и звучало бы это мое мнение настолько же «умно» как мнение UXmovement.
А вот если бы они привели результаты исследования, что на выборке из 43 человек мы увидели, что форму А люди заполняли на 35% быстрее чем форму Б, но при этом на 15% больше ошибок было. Вот ЭТО было бы исследование. И можно было бы понять — на самом деле это значимое достижение или так, 5% выиграли, 5% проиграли.
А так это — слишком громкое извержение мнения.
На мой взгляд их совет бессмысленный, потому что не приведено ни одного исследования. Это их «мнение». Такое же, как мое мнение, что формы лучше делать прижимая текст вправо. Но я ж не ору — делайте все так, потому что так круто!
Хотя я так же мог сказать: «Прижатие текста вправо к форме куда более органично для привычного для чтения человека, требует меньше переброса глаз и визульно ровнее» и звучало бы это мое мнение настолько же «умно» как мнение UXmovement.
А вот если бы они привели результаты исследования, что на выборке из 43 человек мы увидели, что форму А люди заполняли на 35% быстрее чем форму Б, но при этом на 15% больше ошибок было. Вот ЭТО было бы исследование. И можно было бы понять — на самом деле это значимое достижение или так, 5% выиграли, 5% проиграли.
А так это — слишком громкое извержение мнения.
>Я ничего специально не искал, я проскроллил страницу и обнаружил такой вот диссонанс.
Формы бывают разные и выполняют они разные задачи, поэтому вы и обнаружили диссонанс (другая форма, другого типа, для другой задачи).
Относительно мнений, эргономистам, в принципе, закон зиг-зага и иллюзорных прямых давно знаком, UXmovenment просто выдали за свое мнение очередную парадигму эргономики. В этом плане я жутко не люблю всех новомодных «юзабилистов», которые показывают свой класс подобными извержениями.
Исследование прилагается комментарием ниже.
А вообще, если посмотреть на пример — он весьма искусно искусственен. Мы имеем некую абстрактную форму, которая по мере продвижения сужается к левому краю, что позволяет пользователю после заполнения каждой строчки получать «плюс в мораль» и ускоряться к концу. Естественно реальных форм такого вида не так много в вебе.
Вторая вещь, которую я просто обязан сказать — не все советы, подкрепленные исследованиями, работают в рунете. Почему? Да потому, что русский язык «длиннее», нежели английский, типичный пример — Sign up — регистрация. А теперь попробуем вставить в приведенную вертикальную форму русский! Если провести тест на айтрекере, то сразу же обнаружатся отличия от английского варианта, в ходе увеличения времени прохождения…
А почему? Наверное, я напишу про это отдельную статью.
Формы бывают разные и выполняют они разные задачи, поэтому вы и обнаружили диссонанс (другая форма, другого типа, для другой задачи).
Относительно мнений, эргономистам, в принципе, закон зиг-зага и иллюзорных прямых давно знаком, UXmovenment просто выдали за свое мнение очередную парадигму эргономики. В этом плане я жутко не люблю всех новомодных «юзабилистов», которые показывают свой класс подобными извержениями.
Исследование прилагается комментарием ниже.
А вообще, если посмотреть на пример — он весьма искусно искусственен. Мы имеем некую абстрактную форму, которая по мере продвижения сужается к левому краю, что позволяет пользователю после заполнения каждой строчки получать «плюс в мораль» и ускоряться к концу. Естественно реальных форм такого вида не так много в вебе.
Вторая вещь, которую я просто обязан сказать — не все советы, подкрепленные исследованиями, работают в рунете. Почему? Да потому, что русский язык «длиннее», нежели английский, типичный пример — Sign up — регистрация. А теперь попробуем вставить в приведенную вертикальную форму русский! Если провести тест на айтрекере, то сразу же обнаружатся отличия от английского варианта, в ходе увеличения времени прохождения…
А почему? Наверное, я напишу про это отдельную статью.
о каких задачах идёт речь?
Отправка комментария, отправка сообщения.
В примере — ближе к регистрации пользователя, либо показа данных профиля.
В примере — ближе к регистрации пользователя, либо показа данных профиля.
Вообще пример вроде как и правильный, но формально, я согласен с левой формой, у которой нашлось много противников почему-то, но тут забыли, что играет ещё важную роль и цвета и шрифты и размеры и все остальное, не только расположение. Левую форму можно нарисовать так, что она будет хуже правой.
Немного выше более изящный вариант исполнения, где никаких перемешиваний в голове не возникает, более того в форме мы видим поля, и текст читается уже даже неосознанно и отождествляется с полями. т.е. текст по восприятию незаметен, но смысл его очень четко ложится на большие поля которые мы видим.
Немного выше более изящный вариант исполнения, где никаких перемешиваний в голове не возникает, более того в форме мы видим поля, и текст читается уже даже неосознанно и отождествляется с полями. т.е. текст по восприятию незаметен, но смысл его очень четко ложится на большие поля которые мы видим.
а я на клавиатуру смотрю когда печатаю…
Плохо поступаю наверное, но для каждого вводимого поля я не только глаза вправо-влево двигаю, но еще и вниз на клавиатуру, а потом снова хватаюсь за мышку, чтобы перейти к следующему полю. Мне уже ничего не поможет… :)
Плохо поступаю наверное, но для каждого вводимого поля я не только глаза вправо-влево двигаю, но еще и вниз на клавиатуру, а потом снова хватаюсь за мышку, чтобы перейти к следующему полю. Мне уже ничего не поможет… :)
А моя мама ещё и нажимает на треугольничке на скролле браузера, чтобы опустить экран ниже (это при колёсике на мышке и возможности таскать сам скролл и тд), так что я и говорю, что юзабилисты такие юзабилисты, как будто на другой планете живут. Изначальный посыл сделать интерфейс более эргономичным превратился в навязчивую идею с перманентными перегибами.
Нет, я все понимаю. Просто топик был про то, как сэкономить время на переводе взгляда от одного поля к другому, но… на секундочку, такие как я не могут не отрывая взягляда от экрана заполнить всю форму сверху. :) я не могу точно.
Для меня важнее было бы удообно структурировать поля (заголовок + поле ввода) чтобы сэкономить время на позиционирование моего взгляда после клавиатуры — каждый раз как первый раз, последовательность перехода от поля к полю не важна.
Для меня важнее было бы удообно структурировать поля (заголовок + поле ввода) чтобы сэкономить время на позиционирование моего взгляда после клавиатуры — каждый раз как первый раз, последовательность перехода от поля к полю не важна.
Зато на правой форме подписи отделены от данных. А еще белое пространство между подписями и полями образует некий «иероглиф», с помощью которого, человеку легче ориентироваться в длинной форме.
Пока что я не видел исследований, где на примере реальных людей и достаточной выборке было бы показано, что:
1. Один вид заполняют быстрее, чем другой.
2. Один вид заполняют с меньшим количеством ошибок, чем другой.
3. Один вид обуславливает большую конверсию, чем другой.
При «горизонтальном» расположении движение глаз вполне естественно и физиологично: слева направо читаем лейбл, продолжающее движение глаз «подхватывает» поле ввода.
1. Один вид заполняют быстрее, чем другой.
2. Один вид заполняют с меньшим количеством ошибок, чем другой.
3. Один вид обуславливает большую конверсию, чем другой.
При «горизонтальном» расположении движение глаз вполне естественно и физиологично: слева направо читаем лейбл, продолжающее движение глаз «подхватывает» поле ввода.
Вообще, все эти рисованные «движения глаз» взяты с потолка.
Почему не вот так, например?

Почему не вот так, например?

Правильный дизайн ускоряет чтение текста .... Казалось бы, довольно очевидно, да? Но я не задумывался об этом ранее.
Давайте еще книги будем писать вертикально, как японцы! И мониторы вытянем по вериткали!
Помимо дизайнеров есть люди, которые никогда ничего не делали и в принципе не способны ничего сделать. Они называют себя специалистами по юзабилити. Эти люди могут только обосрать сделанное другими. Наиболее успешные из них (http://www.nngroup.com/) продают свой драгоценный обоср самим же клиентам. При этом ввиду неспособности сделать мало-мальски приятный на глаз и ощуп дизайн позиционируют его как вселенское зло: www.useit.com/
Другие, менее успешные, но такие же жутко креативные, щедро раздают свои бесплатные советы направо и налево, пытаясь сделать себе имя и посещаемость.
Хуже всего те, которые пытаются как-то следовать этим советам. У таких людей как правило отсутствует чувство гармонии и целостности. И задачу они себе ставят — уместить как можно больше советов в одной странице.
Пусть советчик сначала покажет кто он, что он и что он сделали, свою адекватность и понимание предмета, а уж потом строит из себя гуру и дает советы.
Помимо дизайнеров есть люди, которые никогда ничего не делали и в принципе не способны ничего сделать. Они называют себя специалистами по юзабилити. Эти люди могут только обосрать сделанное другими. Наиболее успешные из них (http://www.nngroup.com/) продают свой драгоценный обоср самим же клиентам. При этом ввиду неспособности сделать мало-мальски приятный на глаз и ощуп дизайн позиционируют его как вселенское зло: www.useit.com/
Другие, менее успешные, но такие же жутко креативные, щедро раздают свои бесплатные советы направо и налево, пытаясь сделать себе имя и посещаемость.
Хуже всего те, которые пытаются как-то следовать этим советам. У таких людей как правило отсутствует чувство гармонии и целостности. И задачу они себе ставят — уместить как можно больше советов в одной странице.
Пусть советчик сначала покажет кто он, что он и что он сделали, свою адекватность и понимание предмета, а уж потом строит из себя гуру и дает советы.
Здесь выше как раз дали пример хороший. Газетные колонки. Идеальная ширина должна быть от… и до… сантиметров, так как на более узких глазу приходится слишком часто скакать туда-сюда, а более длинные замедляют процесс чтения.
Книги как раз и вытянуты по вертикали, представьте например книгу традиционного формата, текст в которой расположен не по вертикали а по горизонтали в одну строчку.
Или другой пример — блоги. Обычно ширину колонки сознательно ограничивают в пределах 600-900 пикселей, чтобы владельцы широкоформатных мониторов не сломали себе шеи/глаза.
Книги как раз и вытянуты по вертикали, представьте например книгу традиционного формата, текст в которой расположен не по вертикали а по горизонтали в одну строчку.
Или другой пример — блоги. Обычно ширину колонки сознательно ограничивают в пределах 600-900 пикселей, чтобы владельцы широкоформатных мониторов не сломали себе шеи/глаза.
Мне больше нравиться правый вариант. Одна строка вполне читается без перевода глаз, да и контролов больше помешается на экране.
Я думаю у обоих вариантов (в том виде как на картинке) примерно одинаковое количество «За» и «Против». Вот когда «второй» вариант делается с большим расстоянием между названием и полем это совсем неудобно.
С простыми формами думаю это не так важно. Полезнее было бы рассмотреть варианты когда полей около 20-ти.
С простыми формами думаю это не так важно. Полезнее было бы рассмотреть варианты когда полей около 20-ти.
Sign up to leave a comment.

Правильный дизайн ускоряет заполнение форм