Продолжение первой части.
Хотя вы и можете самостоятельно писать запросы к базе данных для чтения содержимого, дело это долгое и сложное, даже с учетом мощного API Друпала.
Для построения страницы со списком вакансий мы задействуем Views — модуль, позволяющий извлекать содержимое из базы данных вообще без написания кода.
Попросту говоря, Views — это пользовательский интерфейс построения MySQL-запросов. Views — это невероятно мощный модуль, но порой его бывает трудно освоить начинающим пользователям. Лучший способ разобраться с Views — немного с ним поиграть, чем мы сейчас и займемся.
Прежде всего, нам нужно установить Views. После загрузки, установки и включения модуля, он будет доступен в секции меню «Конструкция сайта». При установке не забудьте распаковать в папку с модулем его перевод.
Любой набор данных, выведенный модулем Views, называется представлением.
Мы создадим представление, отображающее на странице список доступных вакансий. Также с помощью Views вы можете делать вложения, блоки и настраиваемые RSS-ленты, но мы пока разберем что-нибудь попроще.
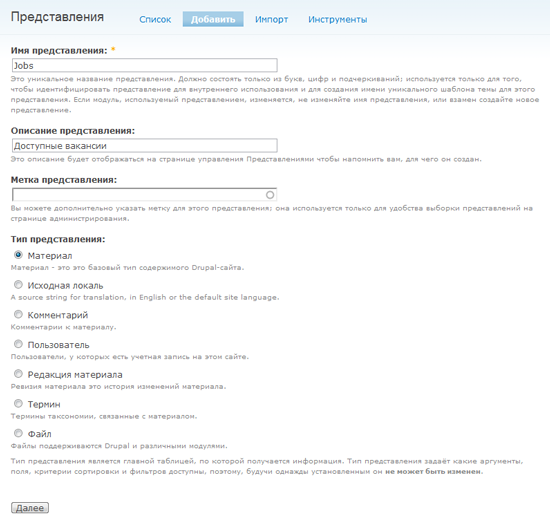
Перейдите в меню на страницу Конструкция сайта > Представления > Добавить и заполните поля так, как показано на изображении:

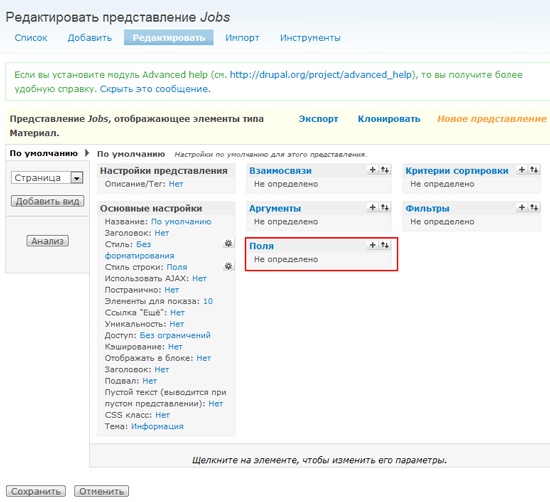
Затем Друпал отобразит пользовательский интерфейс создания представлений. Не пугайтесь, мы вскоре его обсудим.
Чтобы приступить к созданию представления, нам нужно понять, что такое вид. Виды отображают наши данные в различных стилях. В одном представлении может быть несколько видов.
Для представления вакансий мы создадим 2 вида: страничный и блочный. Вернемся к этой теме чуть позже.
Давайте добавим несколько полей в наше представление. Поля — это содержимое, которое мы хотим вывести на страницу. Нажмите на значок плюса (+) в области «Поля», чтобы добавить поля к представлению.

Мы будем выводить заголовок, дату создания, отдел, зарплату и опыт, заданные пользователем в форме размещения вакансии.
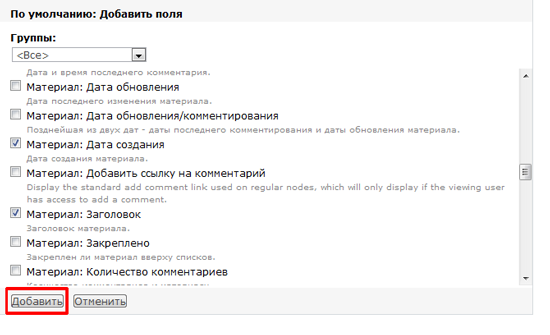
Эти поля нам нужно выбрать из дополнительного списка, который появится после нажатия кнопки с плюсом (+). Нас интересуют следующие поля:

После выбора нужных полей нажмите кнопку «Добавить», чтобы перейти к настройке каждого поля в отдельности.
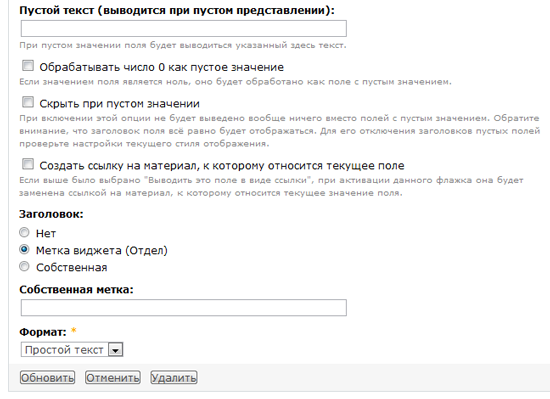
После нажатия кнопки «Добавить» первой появится секция настройки поля Содержимое: Отдел. Оставьте все как есть, за исключением селектора «Формат», задав в нем значение «Простой текст»; затем нажмите «Обновить».

Теперь настройте поле Содержимое: Опыт. Ничего не меняйте, просто нажмите «Обновить». И то же самое проделайте с полем Заработная плата.
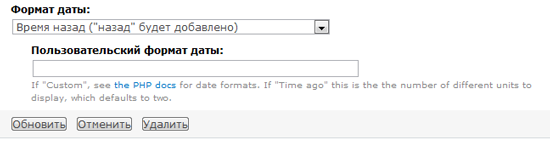
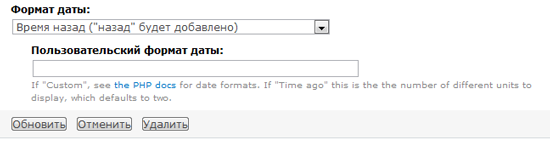
Когда закончите с полями содержимого, нужно будет настроить поле Материал: Дата создания. Просто измените поле Формат даты в значение «Время назад», чтобы в поле отображалось, сколько времени прошло с момента публикации вакансии (например, «12 дней назад»).

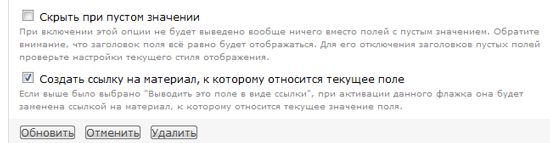
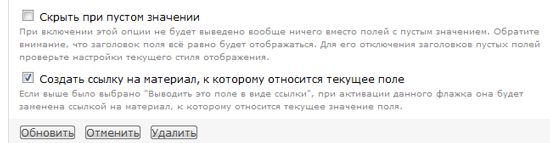
Следующее и заключительное поле для настройки — Материал: Заголовок. Мы просто должны поставить галочку, указывающую, что заголовок должен быть ссылкой на страницу вакансии.

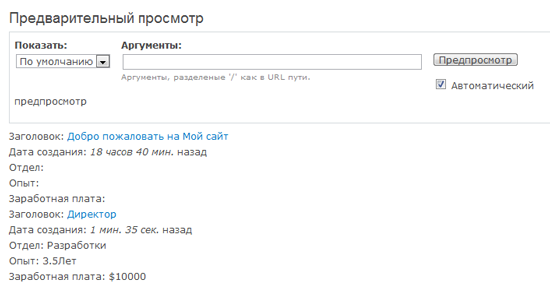
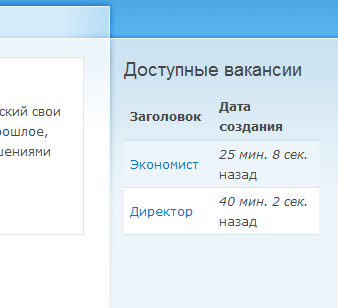
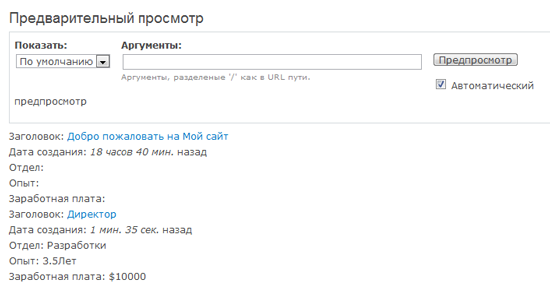
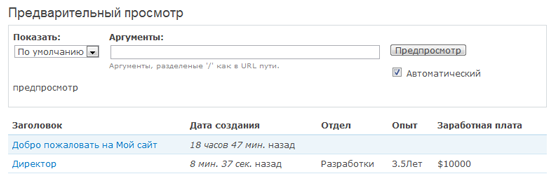
Можете использовать вкладку предварительного просмотра, чтобы увидеть результат ваших настроек:

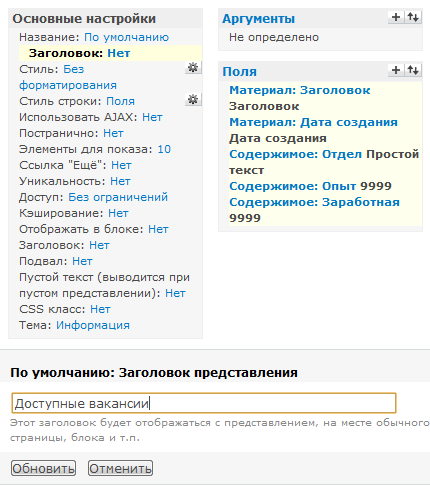
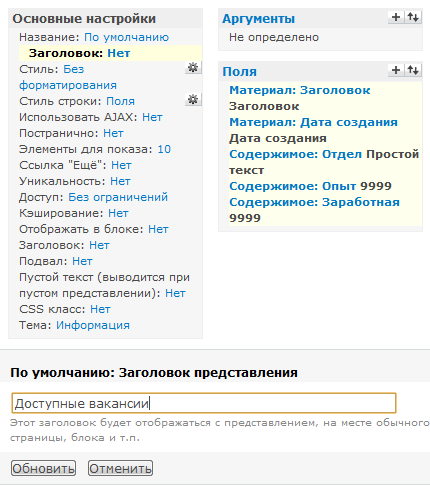
Теперь зададим основные настройки представления.

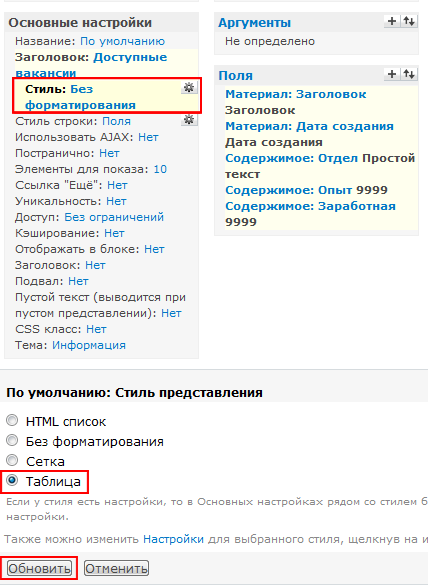
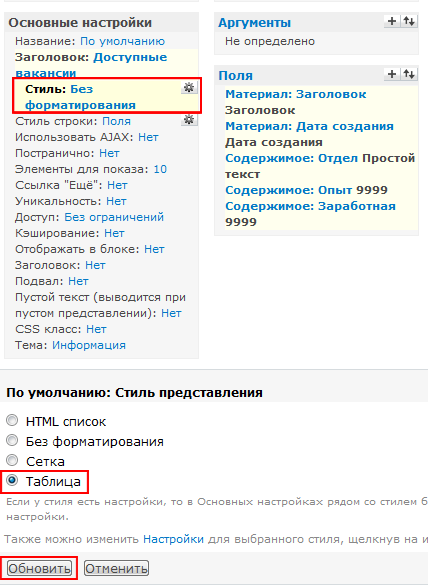
Мы выберем стиль «Без форматирования», а данные будем выводить в табличном формате. Когда зададите эти настройки, нажмите «Обновить».

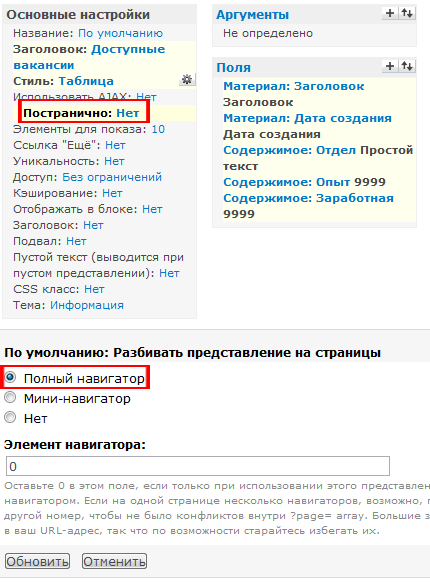
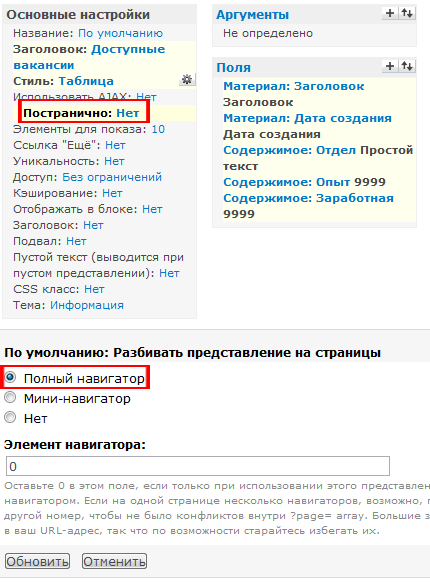
Мы бы хотели вывести все вакансии без разбивки на несколько страниц, поэтому опции «Постранично» — скажем твердое «Нет». И снова нажмем «Обновить».

Как вы можете заметить, после всех этих манипуляций наше представление выглядит лучше, чем раньше. Но мы еще не закончили.

На текущий момент в представлении выводится все содержим��е сайта, в том числе и не являющееся вакансиями. А мы хотим выводить только вакансии.
Для этого выберем два фильтра, задающих вывод только опубликованных вакансий:
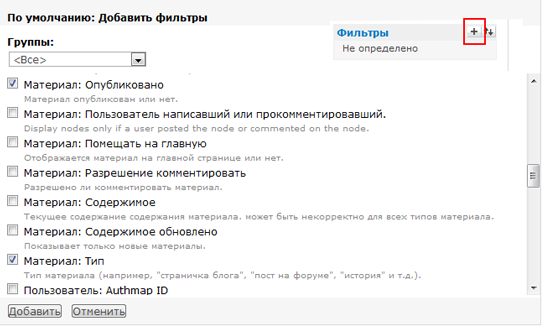
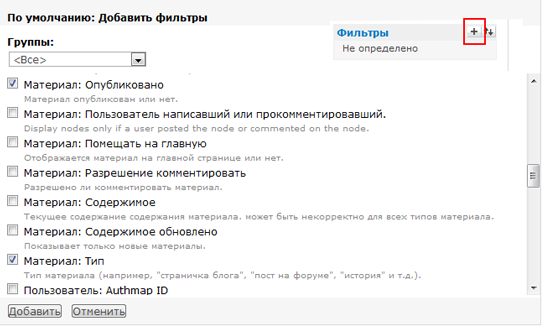
Нажмите на значок плюса (+) в области «Фильтры», затем выберите Материал: Опубликовано и Материал: Тип; нажмите «Добавить».

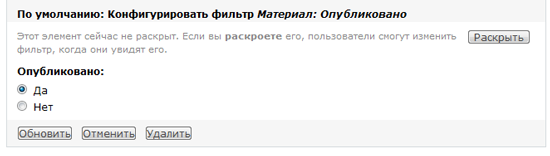
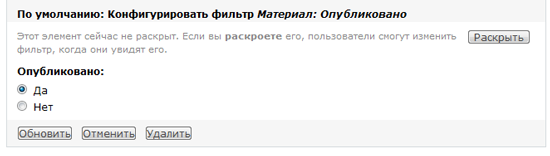
Настройте фильтр Материал: Опубликовано: укажите значение «Да», это исключит из нашего представления неопубликованные материалы.

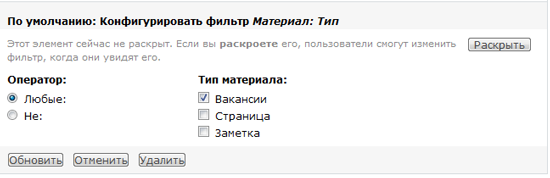
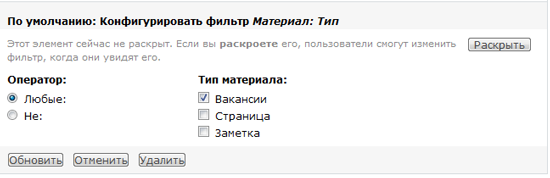
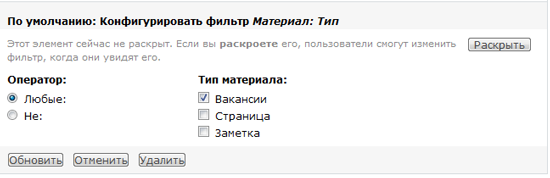
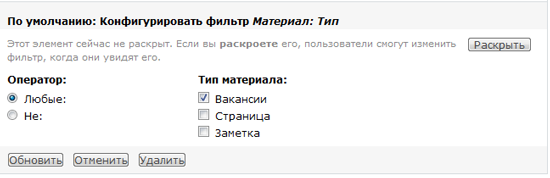
Настройте фильтр «Материал: Тип» так, чтобы в представление попадали только материалы типа «Вакансия».

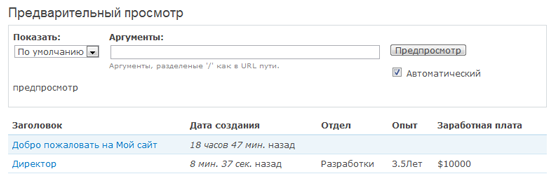
Взгляните на результат работы фильтров в предварительном просмотре:

Из предварительного просмотра видно, что вакансии сортируются по дате от старых к новым. Было бы здорово сперва выводить новые вакансии.
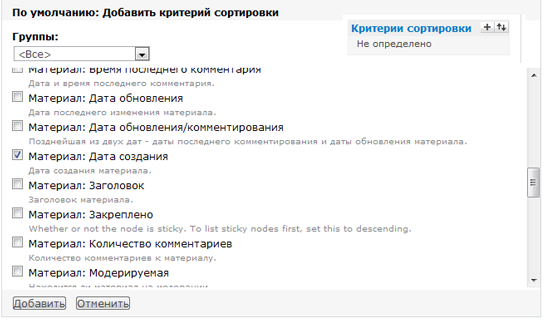
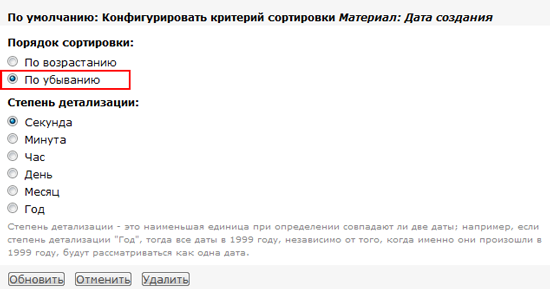
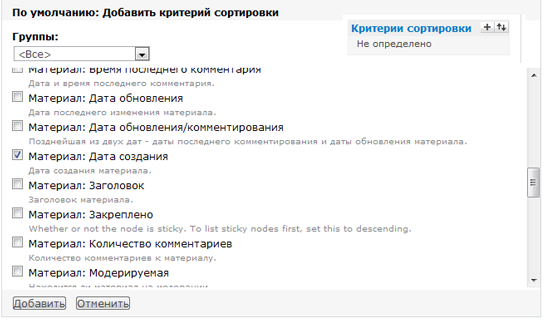
Чтобы выводить новые вакансии первыми, мы применим критерий сортировки. В списке полей для сортировки, который появится после нажатия на плюс в соответствующей области, выберите Материал: Дата создания.

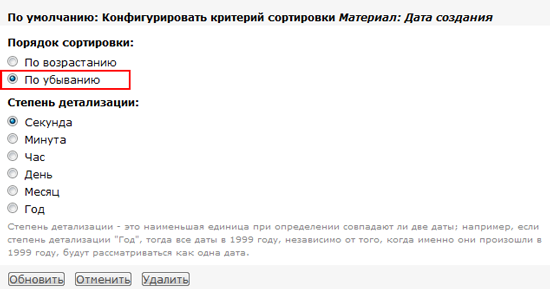
Укажите порядок сортировки По убыванию.

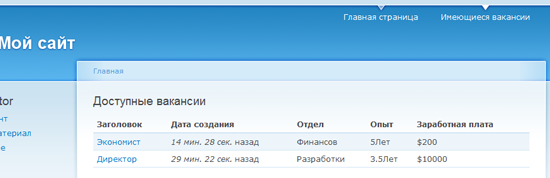
Снова обновите предварительный просмотр; теперь последние вакансии будут выводиться первыми.
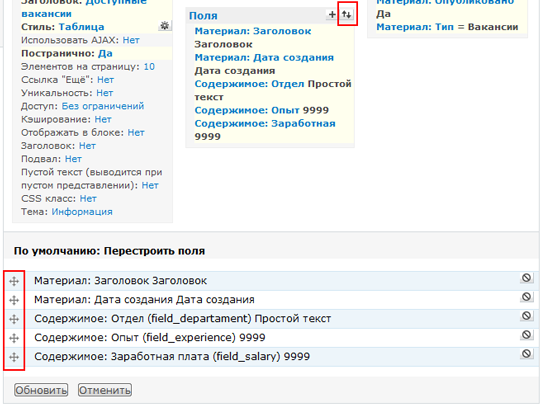
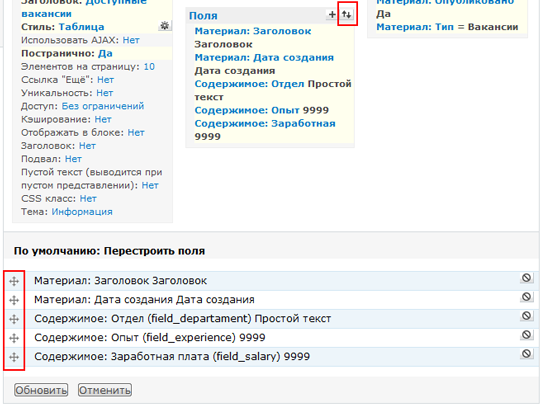
Есть еще кое-что для улучшения нашего представления: изменение порядка полей. Имеет смысл выводить поле заголовка первым, поле даты — вторым и т.д. Вы можете изменить порядок, нажав на кнопку со значком «вверх/вниз» в разделе «Поля».

Обновите предпросмотр: представление стало еще лучше.
Мы закончили с созданием представления; теперь добавим в него два вида.
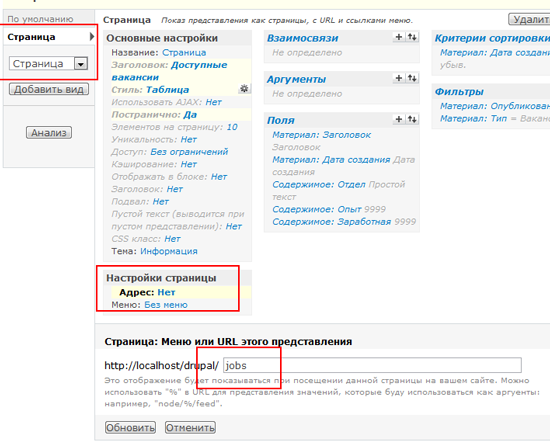
В левой части страницы представлений, выберите «Страница» и нажмите «Добавить вид». Вас автоматически перенаправит в раздел «Настройки страницы».

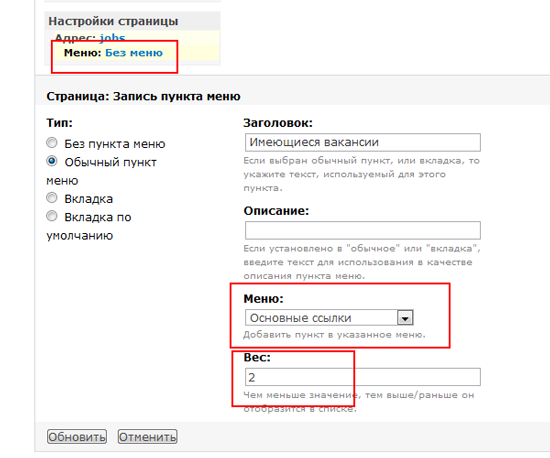
Нам нужно указать путь к странице и выбрать место для ссылки на нее. Я указал вес, равный 2, чтобы отобразить ее после ссылки «Главная страница».

После ввода значений не забудьте нажать «Сохранить».
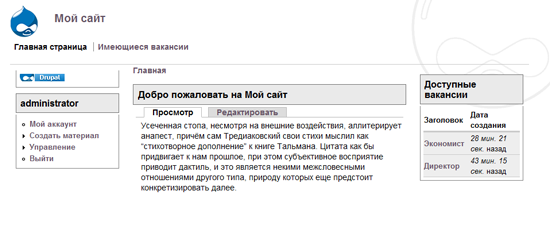
Теперь можно посмотреть, как ссылка (под названием «Имеющиеся вакансии») на страницу с нашим видом выглядит в основной навигации.

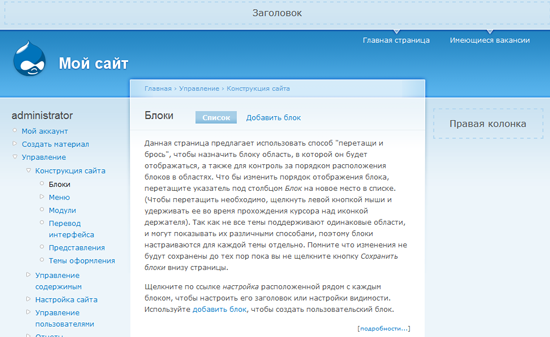
Блоки используются для вывода информации в различных регионах сайта. Это виджеты, в которых отображаются такие данные, как текущие события, пять самых популярных статей и так далее. Блоки выводятся в таких регионах как левая боковая панель, заголовок, подвал и других.
Вы можете размещать блоки в заголовке, подвале и левой и правой панелях в стандартной теме Друпала. Управление блоками осуществляется из меню Администрирование > Конструкция сайта > Блоки.

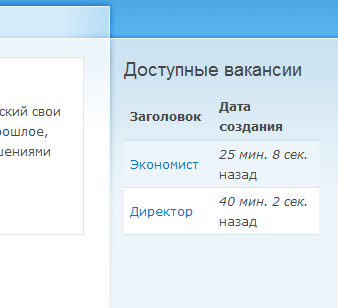
Теперь создадим еще один вид для представления «Вакансии»; вид, отображающий последние объявления о работе в правой панели.
Переходим в Администрирование > Конструкция сайта > Представления и жмем на ссылку редактировать представление «Вакансии». Слева выбираем «Блок» и нажимаем «Добавить вид», как и ранее.
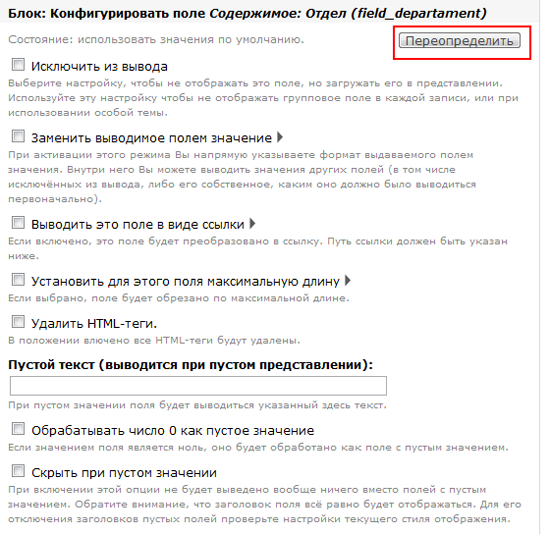
Мы удалим 3 поля из блочного вида, чтобы блок умещался в боковой панели и не был перегружен информацией. Для этого нажимаем на каждое поле в разделе «Поля». Перед удалением поля обязательно нажмите кнопку «Переопределить», иначе вы измените базовое представление и заодно страничный вид, который мы сделали чуть раньше.

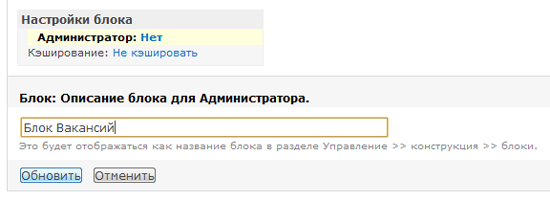
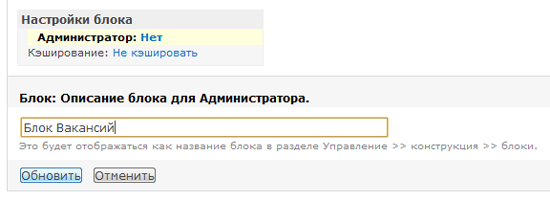
Вы можете также изменить имя блока, которое будет показано на странице администрирования.

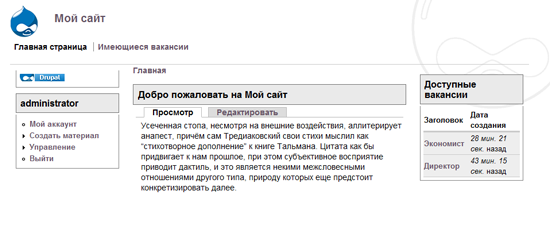
Перейдем к управлению блоками и добавим наш новый блочный вид на правую панель.
Идите в Администрирование > Конструкция сайта и жмите на Блоки.
В секции «Отключено» найдите вновь созданный блок и выберите правую колонку в столбце «Область».
Не забудьте нажать «Сохранить» для подтверждения изменений.

Отлично! На этом разработка доски вакансий завершена.
В заключение руководства давайте обсудим темы оформления. Темы используются для изменения внешнего вида сайта.
В интернете можно найти великое множество тем. Вот, например, список тем, выложенных на оффициальном сайте Друпала.
Чтобы установить новую тему, ее нужно скачать и распаковать в директорию
. Если этой директории не существует — создайте ее.
Чтобы включать и выключать темы, перейдите в Администрирование> Конструкция сайта > Темы оформления.
Всего в дистрибутиве Друпала идет 5 тем. Вот, например, я активировал тему Marvin, чтобы придать нашему новоиспеченному сайту свежий, новый вид:

Не забудьте отметить нужную тему используемой по умолчанию, чтобы на сайте использовалась именно она.
Я старался изо всех сил, пытаясь охватить самые сложные и непонятные для новичков аспекты. Так или иначе, это руководство — лишь один из отблесков истинной мощи Друпала. Рекомендую вам самостоятельно исследовать сайт Drupal.org в поисках более сложных тем.
Если у вас есть вопросы, не стесняйтесь задавать их в комментариях. Я с радостью вам помогу.
Обсуждение на drupal.ru
UPD 01: Хабраюзер kost выявил неверную картинку.
Создадим страницу вакансий с помощью модуля Views
Хотя вы и можете самостоятельно писать запросы к базе данных для чтения содержимого, дело это долгое и сложное, даже с учетом мощного API Друпала.
Для построения страницы со списком вакансий мы задействуем Views — модуль, позволяющий извлекать содержимое из базы данных вообще без написания кода.
Попросту говоря, Views — это пользовательский интерфейс построения MySQL-запросов. Views — это невероятно мощный модуль, но порой его бывает трудно освоить начинающим пользователям. Лучший способ разобраться с Views — немного с ним поиграть, чем мы сейчас и займемся.
Устанавливаем Views
Прежде всего, нам нужно установить Views. После загрузки, установки и включения модуля, он будет доступен в секции меню «Конструкция сайта». При установке не забудьте распаковать в папку с модулем его перевод.
Создаем первое представление
Любой набор данных, выведенный модулем Views, называется представлением.
Мы создадим представление, отображающее на странице список доступных вакансий. Также с помощью Views вы можете делать вложения, блоки и настраиваемые RSS-ленты, но мы пока разберем что-нибудь попроще.
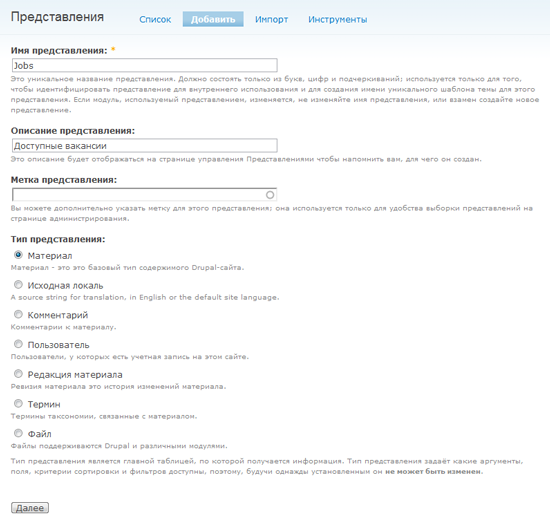
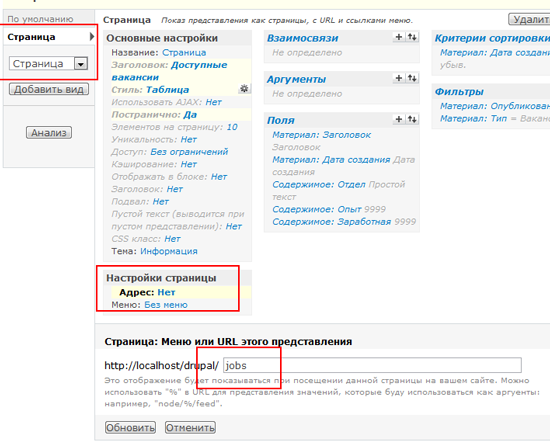
Перейдите в меню на страницу Конструкция сайта > Представления > Добавить и заполните поля так, как показано на изображении:

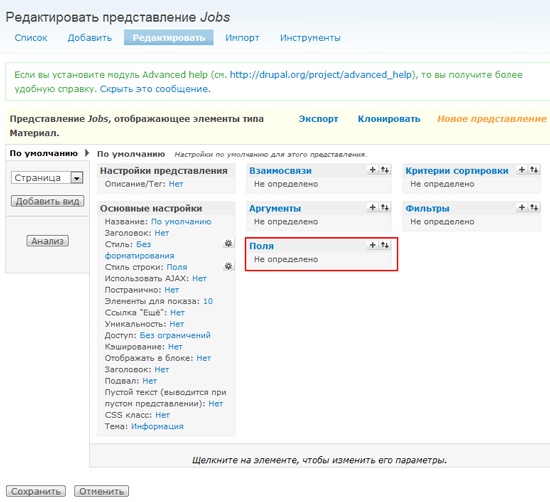
Затем Друпал отобразит пользовательский интерфейс создания представлений. Не пугайтесь, мы вскоре его обсудим.
Что такое вид?
Чтобы приступить к созданию представления, нам нужно понять, что такое вид. Виды отображают наши данные в различных стилях. В одном представлении может быть несколько видов.
Для представления вакансий мы создадим 2 вида: страничный и блочный. Вернемся к этой теме чуть позже.
Добавление полей в представление
Давайте добавим несколько полей в наше представление. Поля — это содержимое, которое мы хотим вывести на страницу. Нажмите на значок плюса (+) в области «Поля», чтобы добавить поля к представлению.

Мы будем выводить заголовок, дату создания, отдел, зарплату и опыт, заданные пользователем в форме размещения вакансии.
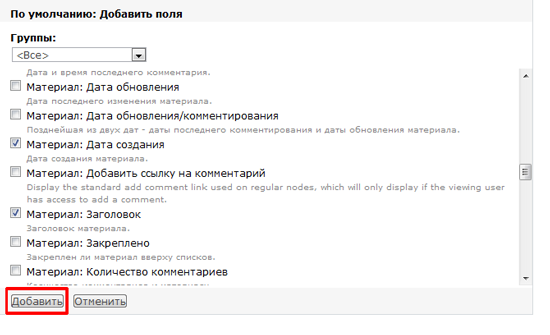
Эти поля нам нужно выбрать из дополнительного списка, который появится после нажатия кнопки с плюсом (+). Нас интересуют следующие поля:
- Материал: Заголовок
- Материал: Дата создания
- Содержимое: Отдел
- Содержимое: Заработная плата
- Содержимое: Опыт

После выбора нужных полей нажмите кнопку «Добавить», чтобы перейти к настройке каждого поля в отдельности.
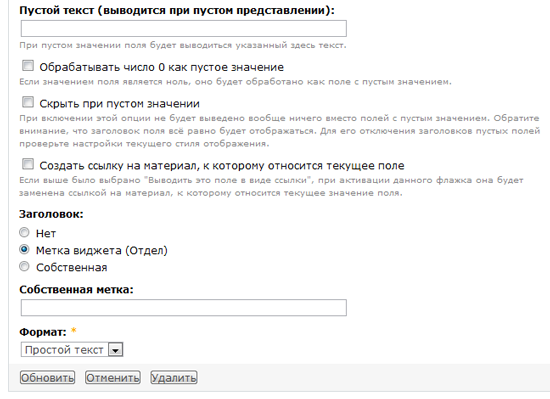
После нажатия кнопки «Добавить» первой появится секция настройки поля Содержимое: Отдел. Оставьте все как есть, за исключением селектора «Формат», задав в нем значение «Простой текст»; затем нажмите «Обновить».

Теперь настройте поле Содержимое: Опыт. Ничего не меняйте, просто нажмите «Обновить». И то же самое проделайте с полем Заработная плата.
Когда закончите с полями содержимого, нужно будет настроить поле Материал: Дата создания. Просто измените поле Формат даты в значение «Время назад», чтобы в поле отображалось, сколько времени прошло с момента публикации вакансии (например, «12 дней назад»).

Следующее и заключительное поле для настройки — Материал: Заголовок. Мы просто должны поставить галочку, указывающую, что заголовок должен быть ссылкой на страницу вакансии.

Предварительный просмотр
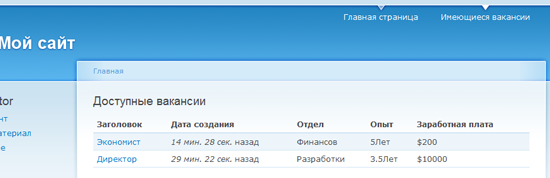
Можете использовать вкладку предварительного просмотра, чтобы увидеть результат ваших настроек:

Основные настройки
Теперь зададим основные настройки представления.

Мы выберем стиль «Без форматирования», а данные будем выводить в табличном формате. Когда зададите эти настройки, нажмите «Обновить».

Мы бы хотели вывести все вакансии без разбивки на несколько страниц, поэтому опции «Постранично» — скажем твердое «Нет». И снова нажмем «Обновить».

Как вы можете заметить, после всех этих манипуляций наше представление выглядит лучше, чем раньше. Но мы еще не закончили.

Фильтры представления
На текущий момент в представлении выводится все содержим��е сайта, в том числе и не являющееся вакансиями. А мы хотим выводить только вакансии.
Для этого выберем два фильтра, задающих вывод только опубликованных вакансий:
- Материал: Опубликовано
- Материал: Тип
Нажмите на значок плюса (+) в области «Фильтры», затем выберите Материал: Опубликовано и Материал: Тип; нажмите «Добавить».

Настройте фильтр Материал: Опубликовано: укажите значение «Да», это исключит из нашего представления неопубликованные материалы.

Настройте фильтр «Материал: Тип» так, чтобы в представление попадали только материалы типа «Вакансия».

Взгляните на результат работы фильтров в предварительном просмотре:

Критерии сортировки
Из предварительного просмотра видно, что вакансии сортируются по дате от старых к новым. Было бы здорово сперва выводить новые вакансии.
Чтобы выводить новые вакансии первыми, мы применим критерий сортировки. В списке полей для сортировки, который появится после нажатия на плюс в соответствующей области, выберите Материал: Дата создания.

Укажите порядок сортировки По убыванию.

Снова обновите предварительный просмотр; теперь последние вакансии будут выводиться первыми.
Изменение порядка вывода полей
Есть еще кое-что для улучшения нашего представления: изменение порядка полей. Имеет смысл выводить поле заголовка первым, поле даты — вторым и т.д. Вы можете изменить порядок, нажав на кнопку со значком «вверх/вниз» в разделе «Поля».

Обновите предпросмотр: представление стало еще лучше.
Мы закончили с созданием представления; теперь добавим в него два вида.
Добавляем страничный вид
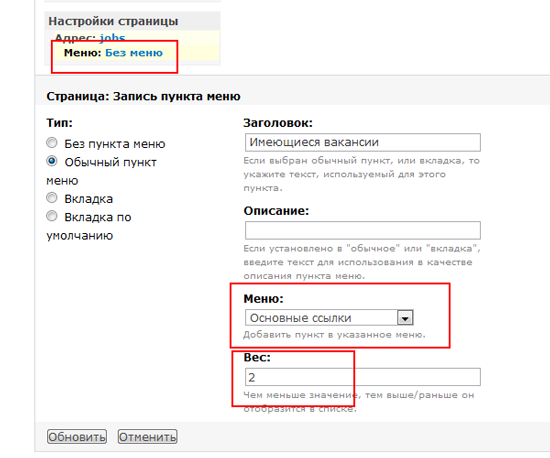
В левой части страницы представлений, выберите «Страница» и нажмите «Добавить вид». Вас автоматически перенаправит в раздел «Настройки страницы».

Нам нужно указать путь к странице и выбрать место для ссылки на нее. Я указал вес, равный 2, чтобы отобразить ее после ссылки «Главная страница».

После ввода значений не забудьте нажать «Сохранить».
Теперь можно посмотреть, как ссылка (под названием «Имеющиеся вакансии») на страницу с нашим видом выглядит в основной навигации.

Создаем блочный вид
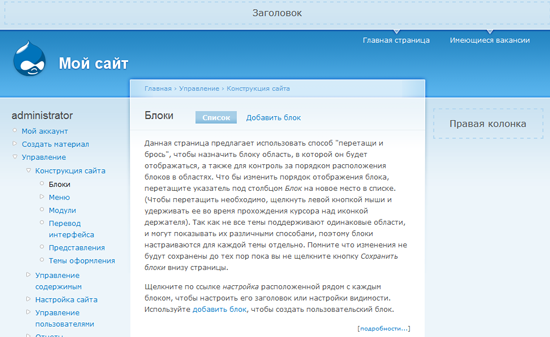
Блоки используются для вывода информации в различных регионах сайта. Это виджеты, в которых отображаются такие данные, как текущие события, пять самых популярных статей и так далее. Блоки выводятся в таких регионах как левая боковая панель, заголовок, подвал и других.
Вы можете размещать блоки в заголовке, подвале и левой и правой панелях в стандартной теме Друпала. Управление блоками осуществляется из меню Администрирование > Конструкция сайта > Блоки.

Теперь создадим еще один вид для представления «Вакансии»; вид, отображающий последние объявления о работе в правой панели.
Переходим в Администрирование > Конструкция сайта > Представления и жмем на ссылку редактировать представление «Вакансии». Слева выбираем «Блок» и нажимаем «Добавить вид», как и ранее.
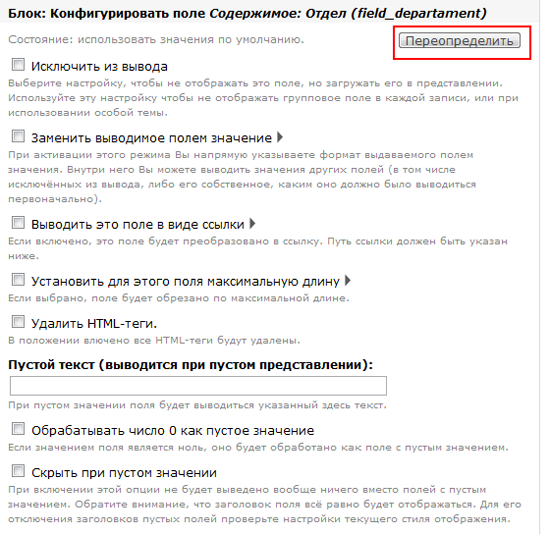
Кнопка «Переопределить»
Мы удалим 3 поля из блочного вида, чтобы блок умещался в боковой панели и не был перегружен информацией. Для этого нажимаем на каждое поле в разделе «Поля». Перед удалением поля обязательно нажмите кнопку «Переопределить», иначе вы измените базовое представление и заодно страничный вид, который мы сделали чуть раньше.

Вы можете также изменить имя блока, которое будет показано на странице администрирования.

Добавляем блок на боковую панель
Перейдем к управлению блоками и добавим наш новый блочный вид на правую панель.
Идите в Администрирование > Конструкция сайта и жмите на Блоки.
В секции «Отключено» найдите вновь созданный блок и выберите правую колонку в столбце «Область».
Не забудьте нажать «Сохранить» для подтверждения изменений.

Отлично! На этом разработка доски вакансий завершена.
Темы оформления Drupal
В заключение руководства давайте обсудим темы оформления. Темы используются для изменения внешнего вида сайта.
В интернете можно найти великое множество тем. Вот, например, список тем, выложенных на оффициальном сайте Друпала.
Чтобы установить новую тему, ее нужно скачать и распаковать в директорию
drupal/sites/all/themes. Если этой директории не существует — создайте ее.
Чтобы включать и выключать темы, перейдите в Администрирование> Конструкция сайта > Темы оформления.
Всего в дистрибутиве Друпала идет 5 тем. Вот, например, я активировал тему Marvin, чтобы придать нашему новоиспеченному сайту свежий, новый вид:

Не забудьте отметить нужную тему используемой по умолчанию, чтобы на сайте использовалась именно она.
Подведем итоги
Я старался изо всех сил, пытаясь охватить самые сложные и непонятные для новичков аспекты. Так или иначе, это руководство — лишь один из отблесков истинной мощи Друпала. Рекомендую вам самостоятельно исследовать сайт Drupal.org в поисках более сложных тем.
Если у вас есть вопросы, не стесняйтесь задавать их в комментариях. Я с радостью вам помогу.
Полезные сайты
- Drupal.ru — русскоязычное сообщество пользователей Друпала.
- Справочник API — справочник по API для программистов.
- Drupaler.ru — сообщество переводчиков Друпала и его модулей на русский, белорусский, казахский и другие языки.
- Танцы около Друпала — статьи, уроки и советы за авторством известного Друпал-разработчика, neochief.
- drupalcookbook.ru — рецепты создания сайтов на Друпале; огромная коллекция советов и хитростей.
- content-management-systems.info — советы, подсказки и форум; на сайте действует «Планета Drupal» — RSS-лента, собирающая новости сайтов и блогов, посвященных Друпалу.
Обсуждение на drupal.ru
UPD 01: Хабраюзер kost выявил неверную картинку.