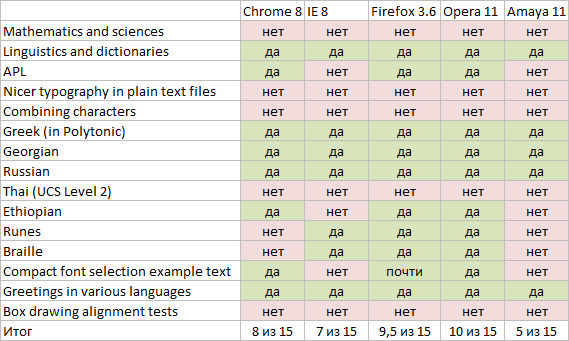
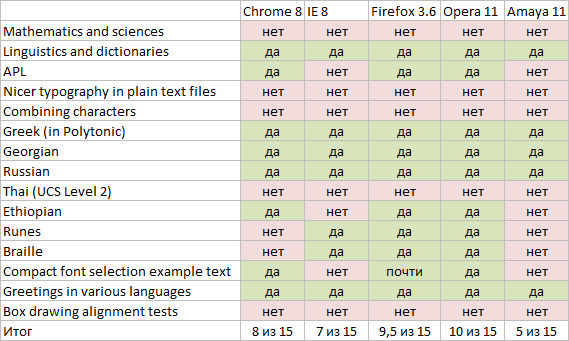
Недавно натолкнулся на следующий текстовый файл: ссылка (если сайт не выдержит, искать так) авторства Dr Markus Kuhn из Кембриджа. По сути это просто текст в кодировке UTF-8, однако вся соль в том, что в нем содержатся различные «фишки» кодировки, вроде combining characters. Как вы увидите, даже «простой текст» браузеры отображают кое-где по-разному и кое-где вообще не отображают. Сводная таблица прохождения теста для некоторых известных имен (под Windows 7 64-bit, шрифты по умолчанию):

Стоит заметить, что в Chrome, Firefox, IE моноширинным шрифтом по умолчанию является Courier New, в Opera — Consolas.
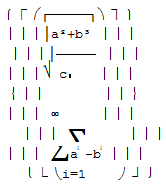
Chrome не нашел часть символов и заменил их квадратами. IE все нашел, но выдал

Firefox и Opera тоже все нашли, но отрендерили еще хуже. Amaya не нашел практически ничего.

Никаких претензий ко всем участникам.

По всей видимости, автор имел в виду язык программирования APL. Квадратов не было у Chrome, Firefox и Opera.

Только Opera смогла показать круглые кавычки (curly apostrophes) корректно. Остальные с этим не справились. Впрочем, проблемы рядом с правым нижним углом рамки возникли у всех.

Идея в том, чтобы символы группировались, вместо того чтобы рисоваться по очереди. В общем, пока что не рисуются. Нужно заметить, что у Opera почти получилось — не поддался только знак вектора.

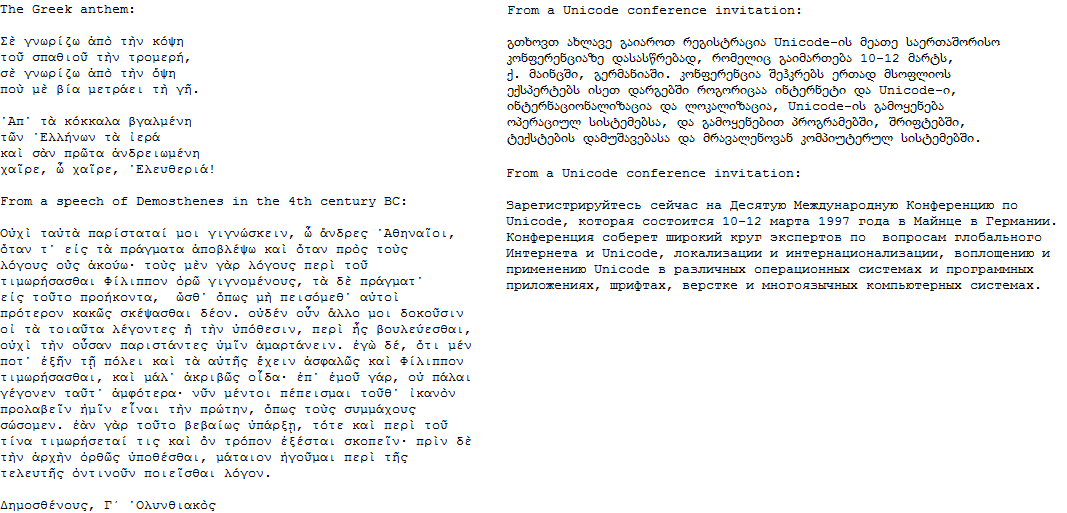
С греческим, грузинским и русским языками у браузеров все в порядке.

Сами символы нашли все браузеры. Однако внизу говорится, что при корректной отрисовке должно быть два ровных столбца. Этого не происходит.

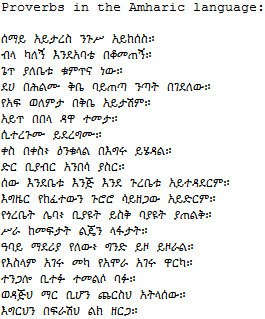
IE и Amaya не нашли эфиопского языка.

Настоящие древние руны! Жаль, что Chrome и Amaya не нашли соответствующего шрифта.

Шрифт Брайля. Аналогично предыдущему тесту.

IE и Amaya не нашли некоторых символов и заменили их квадратами. Firefox странным образом совершил отступ на предпоследней строке.

Все браузеры справились с этим тестом.
Chrome

Internet Explorer

Firefox

Opera

Amaya

Amaya 11 я включил в тестирование, потому что думал, что раз это официальный браузер W3C, то и спецификациям он должен соответствовать наиболее полно. Однако он показал самый слабый результат. В тестах заслуженно лидирует Opera, но даже она набрала лишь две трети очков. Хоть современные браузеры и поддерживают юникод и большинство языков, соответствие стандартам явно хромает. Конечно, никто в реальной жизни не будет верстать рамки или круглые кавычки в UTF-8, и это не критично. Тем не менее, в погоне за новыми тегами HTML5 и производительностью Javascript, разработчики могли бы уделить больше внимания рендерингу текста в кодировке UTF-8.

Стоит заметить, что в Chrome, Firefox, IE моноширинным шрифтом по умолчанию является Courier New, в Opera — Consolas.
Комментарии
Mathematics and sciences
Chrome не нашел часть символов и заменил их квадратами. IE все нашел, но выдал

Firefox и Opera тоже все нашли, но отрендерили еще хуже. Amaya не нашел практически ничего.
Linguistics and dictionaries

Никаких претензий ко всем участникам.
APL

По всей видимости, автор имел в виду язык программирования APL. Квадратов не было у Chrome, Firefox и Opera.
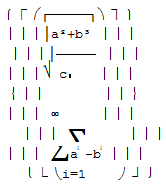
Nicer typography in plain text files

Только Opera смогла показать круглые кавычки (curly apostrophes) корректно. Остальные с этим не справились. Впрочем, проблемы рядом с правым нижним углом рамки возникли у всех.
Combining characters

Идея в том, чтобы символы группировались, вместо того чтобы рисоваться по очереди. В общем, пока что не рисуются. Нужно заметить, что у Opera почти получилось — не поддался только знак вектора.
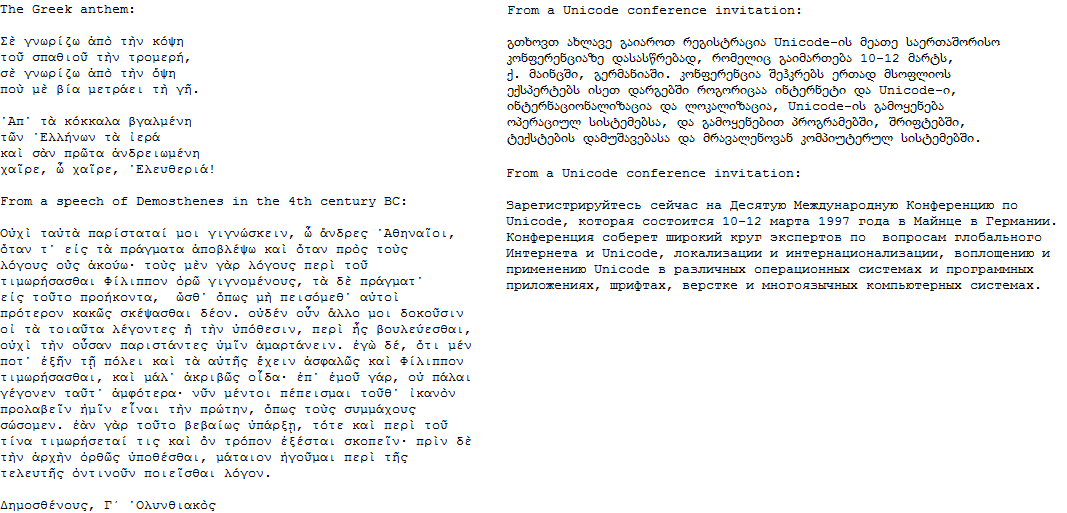
Greek (in Polytonic), Georgian, Russian

С греческим, грузинским и русским языками у браузеров все в порядке.
Thai (UCS Level 2)

Сами символы нашли все браузеры. Однако внизу говорится, что при корректной отрисовке должно быть два ровных столбца. Этого не происходит.
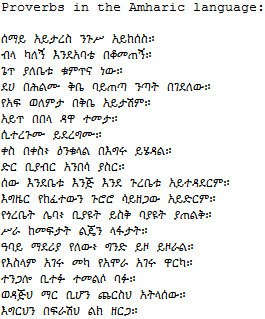
Ethiopian

IE и Amaya не нашли эфиопского языка.
Runes

Настоящие древние руны! Жаль, что Chrome и Amaya не нашли соответствующего шрифта.
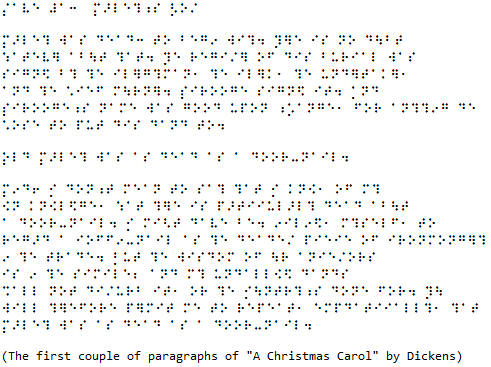
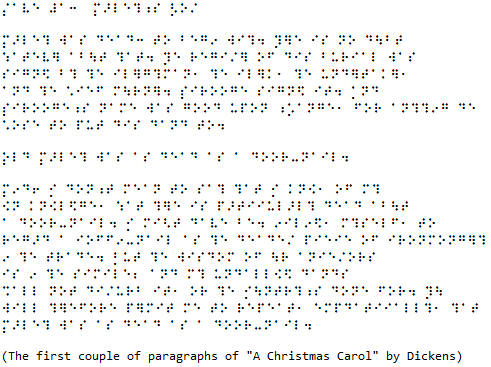
Braille

Шрифт Брайля. Аналогично предыдущему тесту.
Compact font selection example text

IE и Amaya не нашли некоторых символов и заменили их квадратами. Firefox странным образом совершил отступ на предпоследней строке.
Greetings in various languages

Все браузеры справились с этим тестом.
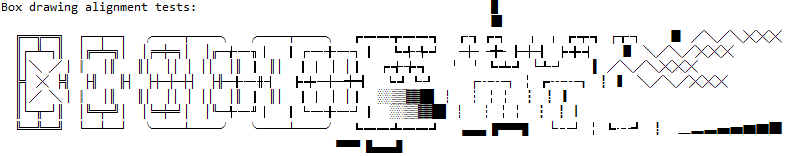
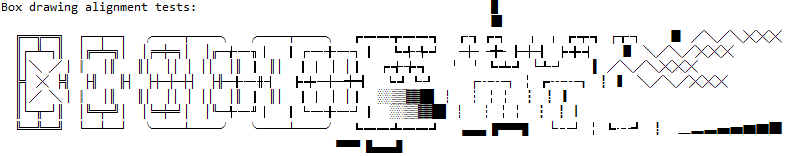
Box drawing alignment
Chrome

Internet Explorer

Firefox

Opera

Amaya

Резюме
Amaya 11 я включил в тестирование, потому что думал, что раз это официальный браузер W3C, то и спецификациям он должен соответствовать наиболее полно. Однако он показал самый слабый результат. В тестах заслуженно лидирует Opera, но даже она набрала лишь две трети очков. Хоть современные браузеры и поддерживают юникод и большинство языков, соответствие стандартам явно хромает. Конечно, никто в реальной жизни не будет верстать рамки или круглые кавычки в UTF-8, и это не критично. Тем не менее, в погоне за новыми тегами HTML5 и производительностью Javascript, разработчики могли бы уделить больше внимания рендерингу текста в кодировке UTF-8.