Если ты хочешь создать приложение для iPhone и ты не С разработчик, однако набор твоих знаний всё же включает HTML (5), CSS, и JavaScript, то я покажу, как создать iPhone HTML5 приложение на примере игры Тетрис.
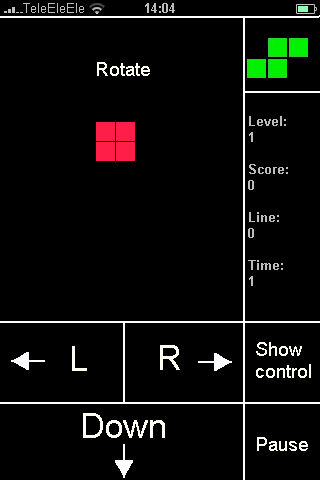
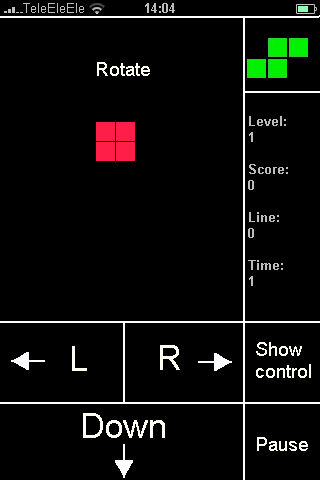
Данное приложение конечно же должно иметь иконку в рабочей области, работать в режиме offline, т.е. без подключения к интернету и выглядеть примерно как на рисунке:

Для начала нам все же понадобится настроенный Web сервер, а далее уже сможем работать с кэшем. Настроим сам iPhone: Settings.app > Safari > Developer, включим debug console.
Сделаем иконку 57х57 и рисунок экрана приветствия 320х460. Они должны быть в PNG или JPG формате.


Наш index.html
Обратите внимание на следующее:
в DOCTYPE пишем HTML, а не HTML5;
manifest=«cache.manifest», apple-mobile-web-app-capable — это для кэширования;
apple-mobile-web-app-status-bar-style — это скрывает строку состояния, и панель навигации;
apple-touch-icon — это указатель на изображение иконки приложения;
apple-touch-startup-image — это указывает на изображение экрана приветствия.
Файл tetris.manifest должен содержать список файлов для кэширования.
CACHE MANIFEST
# Version 3
tetris.css
index.html
tetris.js
# offline icons
icon.png
startup.png
Скрипт был взят с https://github.com/daltonridenhour/DOM-Tetris.
Но он сделан для обычных браузеров, поэтому был немного допилен для использования на устройствах без клавиатуры.
В скрипте заложена вся функциональность приложения.
Ссылка на рабочий вариант тетериса:
http://tetris.alexkessinger.net/

Функционал приложения можно расширить работой с хранилищем данных (localStorage или webdatabase ), например, для сохранения результатов игры.
Про кэширование http://dev.w3.org/html5/spec/offline.html
Разработка под Safari http://developer.apple.com/library/safari/navigation/
Статья по событиям в iPhone
http://www.quirksmode.org/blog/archives/2008/08/iphone_events.html
Документация по Webdatabase http://dev.w3.org/html5/webdatabase/
p.s. спасибо akira за давно утерянную ссылку на оригинал
Данное приложение конечно же должно иметь иконку в рабочей области, работать в режиме offline, т.е. без подключения к интернету и выглядеть примерно как на рисунке:

Для начала нам все же понадобится настроенный Web сервер, а далее уже сможем работать с кэшем. Настроим сам iPhone: Settings.app > Safari > Developer, включим debug console.
Сделаем иконку 57х57 и рисунок экрана приветствия 320х460. Они должны быть в PNG или JPG формате.


HTML
Наш index.html
<! DOCTYPE HTML>
<html manifest='tetris.manifest'>
<head>
<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<link rel="apple-touch-icon" href="icon.png"/>
<link rel="apple-touch-startup-image" href="startup.png" />
<link rel="stylesheet" href="tetris.css" type="text/css" media="screen, mobile" title="main" charset="utf-8">
<title> Тетрис </ TITLE>
</ HEAD>
<body>
<! - Разметка игрового поля здесь ->
<script type="text/javascript" src="tetris.js"> </ SCRIPT>
</ BODY>
</ HTML>
Обратите внимание на следующее:
в DOCTYPE пишем HTML, а не HTML5;
manifest=«cache.manifest», apple-mobile-web-app-capable — это для кэширования;
apple-mobile-web-app-status-bar-style — это скрывает строку состояния, и панель навигации;
apple-touch-icon — это указатель на изображение иконки приложения;
apple-touch-startup-image — это указывает на изображение экрана приветствия.
Manifest
Файл tetris.manifest должен содержать список файлов для кэширования.
CACHE MANIFEST
# Version 3
tetris.css
index.html
tetris.js
# offline icons
icon.png
startup.png
CSS
body { overflow:hidden;
background: #d7d7d7;
margin:0;
padding:0;
}
#tetris {
width: 320px;
height: 460px;
background:#000;
}JavaScript
Скрипт был взят с https://github.com/daltonridenhour/DOM-Tetris.
Но он сделан для обычных браузеров, поэтому был немного допилен для использования на устройствах без клавиатуры.
В скрипте заложена вся функциональность приложения.
Ссылка на рабочий вариант тетериса:
http://tetris.alexkessinger.net/

Функционал приложения можно расширить работой с хранилищем данных (localStorage или webdatabase ), например, для сохранения результатов игры.
Ссылки на документацию
Про кэширование http://dev.w3.org/html5/spec/offline.html
Разработка под Safari http://developer.apple.com/library/safari/navigation/
Статья по событиям в iPhone
http://www.quirksmode.org/blog/archives/2008/08/iphone_events.html
Документация по Webdatabase http://dev.w3.org/html5/webdatabase/
p.s. спасибо akira за давно утерянную ссылку на оригинал