Comments 38
Прелесть формата png во многом в том, что он визуально (для глаз) не искажает сжатием картинку. На рисунке 3 я вижу разницу.
Зачем png ограничивать 256-ю цветами? PNG хранит графику в сжатом виде, сжатие производится без потерь для изображения. Это основное его преимущество как перед gif так и jpg ну и альфа-канал
Согласен, разница заметна, серый, белый и светло желтый смешались в один кластер.
Однако что бы этого избежать в статье предлагается использовать «неприкасаемые цвета».
Рисунок 3 сделан без «неприкасаемых цветов.
Если поставить в качестве неприкасаемых цветов белый и серый — то будет просто замечательно.
Я это намеренно не привел в статье чтобы пробудить интерес.
Завтра обязательно приведу рисунок который обрабатывается данным алгоритмом без этого недостатка — замеченного вами.
Однако что бы этого избежать в статье предлагается использовать «неприкасаемые цвета».
Рисунок 3 сделан без «неприкасаемых цветов.
Если поставить в качестве неприкасаемых цветов белый и серый — то будет просто замечательно.
Я это намеренно не привел в статье чтобы пробудить интерес.
Завтра обязательно приведу рисунок который обрабатывается данным алгоритмом без этого недостатка — замеченного вами.
Здесь не предлагается ограничить 256 цветами — речь о том что существует возможность внести потери, незаметные для глаза, на уровне цветов. 256 цветов — это крайность.
Зачем? — чтобы снизить размер файла, даже если он мал, пользователи мобильных приложений будут благодарны, особенно при работе с картами.
Зачем? — чтобы снизить размер файла, даже если он мал, пользователи мобильных приложений будут благодарны, особенно при работе с картами.
Для сжатия с потерями есть другие форматы, специально для этого созданные. Суть PNG в беспотерьности, если я сохраняю изображение в пнг — я знаю, что восстановлю его до пикселя, а если программисты начнут внезапно реализовывать алгоритмы уменьшения цветов в энкодеры PNG, то эта уверенность улетучится и он станет ничем не лучше GIF или JPG.
Ну помимо отсутствия потерь — есть еще важная штука — альфа канал, который как мне известно полностью (все градации) поддерживается только этим форматом. В принципе из за его поддержки все и началось. И прошу заметить — здесь сжатие совсем другого уровня, оно, я бы сказал, очень нежное по отношению к картинке: без всяких квадратов, муаров, шума и прочего…
Я не спорю, оптимизация алгоритмов — это прекрасно, но уж очень зыбкая черта это ваше «незаметные для глаз». Для чьих глаз? При каком разрешении на каком расстоянии? :)
А я вообще не вижу рисунка 3.
Уточните — он что не грузится?
Форматирование не позволяет их увидеть. Разместите друг под другом.
Вот прямые ссылки на все рисунки:
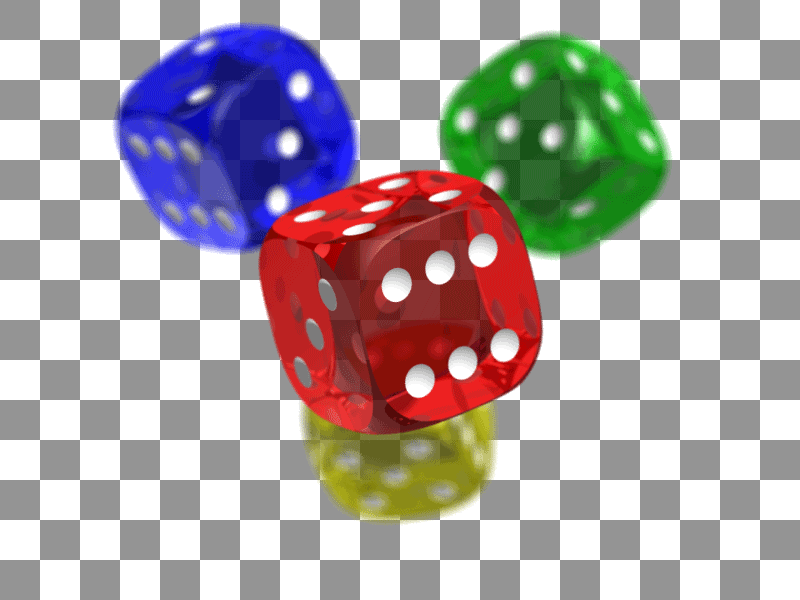
Рисунок 1 — Тестовое изображение формата PNG для исследований, разрешение — 800x600
habreffect.ru/files/e0c/6ce730c50/PNG_transparency_demonstration_2.png
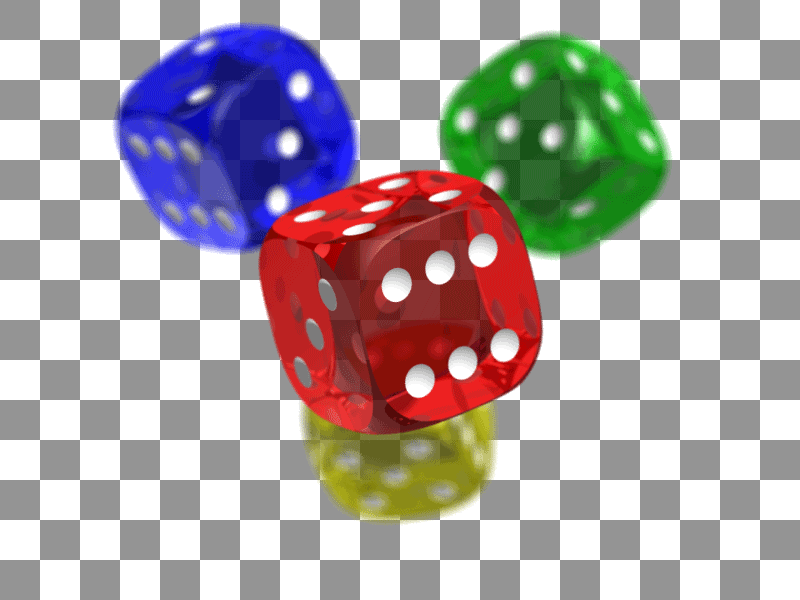
Рисунок 2 – Сжатое до 256 цветов изображение с использованием программы Color Quantizer
habreffect.ru/files/7ca/ae107a6a2/256.png
Рисунок 3 — Сжатое до 256 цветов изображение с использованием разработанного алгоритма
habreffect.ru/files/9d6/f5fc67d86/256MY.png
Вот прямые ссылки на все рисунки:
Рисунок 1 — Тестовое изображение формата PNG для исследований, разрешение — 800x600
habreffect.ru/files/e0c/6ce730c50/PNG_transparency_demonstration_2.png
Рисунок 2 – Сжатое до 256 цветов изображение с использованием программы Color Quantizer
habreffect.ru/files/7ca/ae107a6a2/256.png
Рисунок 3 — Сжатое до 256 цветов изображение с использованием разработанного алгоритма
habreffect.ru/files/9d6/f5fc67d86/256MY.png
Спасибо, замечание учту. Все же, на будущее, мне неясно — почему не видно то?
Это из-за различных разрешений мониторов?
Это из-за различных разрешений мониторов?
В наши дни практическая польза качественной квантизации палитры (да и то сомнительная) — чтобы гиф-анимации делать. Приведение к 256 цветам в PNG кажется натянутым. Но с теоретической точки зрения работа, безусловно, интересна :-)
Было бы не только уменьшение цветов, но и dithering — разницу было бы заметить очень сложно.
Я погуглил: «Дитеринг (Dithering) эффект при котором изображение строится из точек без их размывания, и чем меньше цветов при этом используется тем они более заметны.» Видимо вы имеете ввиду атиДитеринг, не знаком с этой темой, расскажите пожалуйста.
Я имею в виду именно dithering. Достаточно взять Photoshop или Gimp какой-нибудь и попробовать в них уменьшить количество цветов, чтобы посмотреть, какие возможности у них есть.
Вот, например, Photoshop, 256 цветов, стратегия уменьшения цветов Perceptual, no dithering, 46234 bytes:

Photoshop, 256 цветов, стратегия уменьшения цветов Perceptual, diffusion dithering, 58427 bytes:

Photoshop, 256 цветов, стратегия уменьшения цветов Perceptual, noise dithering, 125594 bytes:

Положим, noise dithering делает слишком большую картинку, если уж это и важно; но даже diffusion dithering при отличии в пять килобайт даёт видимо лучший результат, чем без dithering-а вообще.
Вот, например, Photoshop, 256 цветов, стратегия уменьшения цветов Perceptual, no dithering, 46234 bytes:

Photoshop, 256 цветов, стратегия уменьшения цветов Perceptual, diffusion dithering, 58427 bytes:

Photoshop, 256 цветов, стратегия уменьшения цветов Perceptual, noise dithering, 125594 bytes:

Положим, noise dithering делает слишком большую картинку, если уж это и важно; но даже diffusion dithering при отличии в пять килобайт даёт видимо лучший результат, чем без dithering-а вообще.
Из двух картинок, на которых цвета сжаты до 256, выглядит лучше первая, конечно.
Хороший обзор. Спасибо.
Программа CQ обладает существенным недостатком – крайне медленная скорость работы, что делает затруднительным ее использование в режиме реального времени, например, при передаче данных геоинформационных систем. Оказывается, что время, которое требуется для сжатия изображения, в разы превосходит время необходимое для передачи исходного – несжатого изображения.Ваш алгоритм потратил 4.7 секунды, чтобы сэкономить около 130 кБ. То есть при скорости соединения выше 28 кБ/с было бы быстрее передать необработанную картинку.
И хотелось бы увидеть конкретные цифры при сравнении с другими методами (тем же CQ), потому что «крайне медленная скорость» — понятие крайне расплывчатое.
а кеширование пережатой картинки вы не учитываете?
а если раздать ее тысячам клиентов?
а если раздать ее тысячам клиентов?
А использование авторского алгоритма для компрессии ресурсов (есть необходимость в альфе) standalone desktop приложения с большой аудиторией сэкономит. Верно? :)
Я добавил в конце статьи сравнение по времени работы с программой CQ:
4.7 секунды против 34 у CQ.
4.7 секунды против 34 у CQ.
Всегда использовал для этой цели Gimp с переводом цвета изображения в «Indexed». Там можно задать размер палитры.
Но такой ручной способ заметно влияет на размер только очень больших изображений, типа скриншотов.
Но такой ручной способ заметно влияет на размер только очень больших изображений, типа скриншотов.
Я как-то писал свой беспотерьный компрессор полноцветных изображений.
По большинству тестов он значительно выигрывает у PNG.
В данном случае приведенную для тестов картинку размером 184 320 байт мой компрессор сжимает до 86 791 байт за 0,26 сек. Тут правда стоит учесть, что реализация на VisualBasic.
И не стоит забывать, что у меня совсем без потерь. Т.е. изображение восстанавливается с точностью до бита.
По большинству тестов он значительно выигрывает у PNG.
В данном случае приведенную для тестов картинку размером 184 320 байт мой компрессор сжимает до 86 791 байт за 0,26 сек. Тут правда стоит учесть, что реализация на VisualBasic.
И не стоит забывать, что у меня совсем без потерь. Т.е. изображение восстанавливается с точностью до бита.
Sign up to leave a comment.

Кластеризация палитры изображения и сжатие в формате PNG