
PhantomJS это все плюшки WebKit из консоли с управлением на JS и поддержкой различных стандартов и технологий: DOM, CSS, JSON, Canvas и SVG.
Внутри несколько примеров использования
Запуск
Запустить скрипты с помощью PhantomJS очень просто:
phantomjs script.js [arguments]Использование
Это самое простое приложение для PhantomJS
console.log('Hello, world!');
phantom.exit();Возьмем пример посложнее. Данный скрипт покажет время загрузки страницы:
if (phantom.state.length === 0) {
if (phantom.args.length === 0) {
console.log('Usage: loadspeed.js <some URL>');
phantom.exit();
} else {
var address = phantom.args[0];
phantom.state = Date.now().toString();
console.log('Loading ' + address);
phantom.open(address);
}
} else {
var elapsed = Date.now() - new Date().setTime(phantom.state);
if (phantom.loadStatus === 'success') {
console.log('Page title is ' + document.title);
console.log('Loading time ' + elapsed + ' msec');
} else {
console.log('FAIL to load the address');
}
phantom.exit();
}
После запуска его
phantomjs loadspeed.js http://www.google.comмы получим
Loading http://www.google.com
Page title is Google
Loading time 719 msecЮнит-Тесты
Это, на мой взгляд самое полезное применение.
В качестве примера показана интеграция с QUnit
if (phantom.state.length === 0) {
if (phantom.args.length === 0 || phantom.args.length > 2) {
console.log('Usage: run-qunit.js URL');
phantom.exit();
} else {
phantom.state = 'run-qunit';
phantom.open(phantom.args[0]);
}
} else {
setInterval(function() {
var el = document.getElementById('qunit-testresult');
if (phantom.state !== 'finish') {
if (el && el.innerText.match('completed')) {
phantom.state = 'finish';
console.log(el.innerText);
try {
failed = el.getElementsByClassName('failed')[0].innerHTML;
} catch (e) {
}
phantom.exit((parseInt(failed, 10) > 0) ? 1 : 0);
}
}
}, 100);
}В качестве результатов мы получим
Tests completed in 1486 milliseconds.
1267 tests of 1267 passed, 0 failed.Рендеринг
Тоже полезная вещь. Кто-то может написать еще один сервис создания скриншотов страниц.
if (phantom.state.length === 0) {
if (phantom.args.length !== 2) {
console.log('Usage: rasterize.js URL filename');
phantom.exit();
} else {
var address = phantom.args[0];
phantom.state = 'rasterize';
phantom.viewportSize = { width: 600, height: 600 };
phantom.open(address);
}
} else {
var output = phantom.args[1];
phantom.sleep(200);
phantom.render(output);
phantom.exit();
}
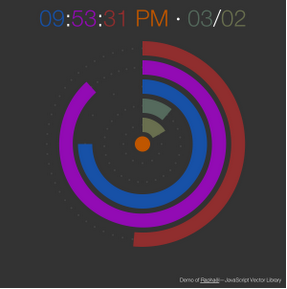
Натравив его на http://raphaeljs.com/polar-clock.html
phantomjs rasterize.js http://raphaeljs.com/polar-clock.html clock.pngПолучим

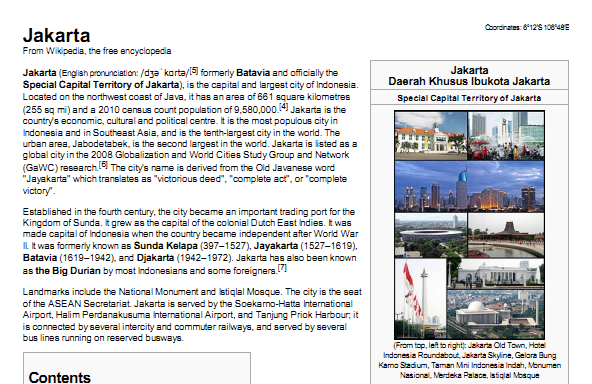
Или к примеру нужно получить pdf с версии для печати в википедии:
phantomjs rasterize.js "http://en.wikipedia.org/w/index.php?title=Jakarta&printable=yes" jakarta.pdfчто даст нам

(выглядит не очень из-за сильного зум-аута в FoxitPDF Reader)
Скачать бинарники для Windows и исходный код можно с google code
Ну и разумеется сайт проекта: http://www.phantomjs.org