Comments 37
Спасибо!
Действительно, удобно.
Спасибо. Однозначно в «избранное».
Спасибо. Однозначно в «избранное».
Спасибо. Очень полезная информация.
Спасибо, статья действительно актуальная. Я сейчас для похожих целей использую смарт-объекты и их копии, что позволяет реализовать подобное поведение — сменил контент смарт-объекта — все копии изменились. Сейчас попробую поработать с переменными.
На самом деле это одно из самых непонятных для меня явлений в Фотошопе. Почему, сделав смарт-объекты, они не добавили простейшую возможность подключения в них файлов.
Т.е. я вначале обрадовался пункту меню «Open as smart-object», но, когда понял, что он делает на самом деле, загрустил.
Т.е. я вначале обрадовался пункту меню «Open as smart-object», но, когда понял, что он делает на самом деле, загрустил.
Ну вот пример использования мной смарт-объектов: отражение иконки — рисую иконку, делаю из её слоев смарт-объект, для отражения дублирую смарт-объект переворачиваю его и задаю градиентную маску, объединяю оба этих слоя в еще один смарт-объект. Теперь у меня есть иконка с отражением. И теперь чтоб нарисовать аналогичную иконку с отражением я создаю новый смарт-объект через копирование для этой иконки через контекстное меню. 2 раза кликаю, выделяю слой изображения иконки (не отражения) снова 2 раза кликаю — меняю изображение иконки, сохраняю все отредактированные смарт-объекты и получаю новую иконку с уже готовым отражением. Так же у меня сделаны заготовки для двдшотов — меняю контент смарт-объекта и получаю двд с новой наклейкой в коробочке с отражением.
Еще один Хак
1. Скачиваем файлик
2. Ложим его в папку: /Applications/Adobe Photoshop CS5/Presets/Scripts/ (Для винды не помню какой)
3. Запускаем фотошоп и видим в File → Scripts:

4. Создаем mainSite_index.psd (короче родителький в который все будет инклудиться)
5. Cоздаем в нем пустой слой, конертируем его в SmartObject и обзываем Global_header

6. Создаем PSD файл с нашей шапочкой — Global_header.psd и ложим его в туже директорию.
7. File → Scripts → Includes и наш слой заменяеться контентом из Global_header.psd
Плюсы: Там же в скриптах можно прописать правило при открытиии файла вызывать скрипт Includes или поставить горячию клавишу.
Минусы: Если много слоев, немного долго думает :)
1. Скачиваем файлик
2. Ложим его в папку: /Applications/Adobe Photoshop CS5/Presets/Scripts/ (Для винды не помню какой)
3. Запускаем фотошоп и видим в File → Scripts:

4. Создаем mainSite_index.psd (короче родителький в который все будет инклудиться)
5. Cоздаем в нем пустой слой, конертируем его в SmartObject и обзываем Global_header

6. Создаем PSD файл с нашей шапочкой — Global_header.psd и ложим его в туже директорию.
7. File → Scripts → Includes и наш слой заменяеться контентом из Global_header.psd
Плюсы: Там же в скриптах можно прописать правило при открытиии файла вызывать скрипт Includes или поставить горячию клавишу.
Минусы: Если много слоев, немного долго думает :)
Пункт 4 можно заменить другим действием: просто перетащив Global_header.psd в наш файл, автоматически создасться Smart Object c названием файла.
Потестить не успел еще, поэтому просто вопрос — указано, что директория должна быть та же, где лежит исходный макет. Можно ли как-то прописать конкретную подпапку в этот скрипт, чтобы корень не захламлять?
Да, откройте скрипт любым редактором, там код закоментирован, разберетесь.
Однако, способ описаный в теме, намного удобней. Если сделать как я писал выше, написать Action и загнать в ScriptEventManager.
Однако, способ описаный в теме, намного удобней. Если сделать как я писал выше, написать Action и загнать в ScriptEventManager.
В борьбе Фотошоп vs. Индизайн выигрывает Иллюстратор. В нем легко задаются стили для графики и текста и быстро же менются + прилинковывается внешняя графика + все страницы в одном файле
«Месье знает толк в извращениях?»
Может статейку о том, как делать макеты в Иллюстраторе?
Может статейку о том, как делать макеты в Иллюстраторе?
Таких статей валом, достаточно много людей делают макеты в иллюстраторе. А вот в индизайне, напротив, я первый раз слышу, чтоб кто-то делал сайты. Разве что рисовать все в шопа, а комбайнить в индизайне.
Cmart вот, что пишет: «на тридцать девятом году своей жизни понял что ппц
понял, что сайты проектировать лучше в иллюстраторе, нежели в фотошопе.
(людвиг вот вообще всё делает в индизайне, потому что талантливый человек и профессионал — в отличие от).»
(людвиг вот вообще всё делает в индизайне, потому что талантливый человек и профессионал — в отличие от).»
Я всё же за то, что собирать макет в Иллюстраторе — это извращение. Если уж так хочется работы с вектором, но не хочется Фотошопа, то стоит смотреть в сторону Фаерворкс. Насколько мне известно, по работе с вектором он близок к Иллюстратору, но при этом интерпретирует вектор, как растровую графику, что для веба более наглядно.
Фотошоп — своеобразный стандарт. Технологи хотят убить дизайнера уже за макет в PDF (это после Индизайна так), а за макет в AI что они сделают, я не представляю.
С другой стороны, я считаю, что даже если ты отдаёшь макет в PSD, всё равно все компоненты, которые ты можешь нарезать сам, лучше нарезать и сложить отдельно в папку. Возможно, что такой подход при сдаче макета в INDD вызовет меньше ярости у технолога.
Фотошоп — своеобразный стандарт. Технологи хотят убить дизайнера уже за макет в PDF (это после Индизайна так), а за макет в AI что они сделают, я не представляю.
С другой стороны, я считаю, что даже если ты отдаёшь макет в PSD, всё равно все компоненты, которые ты можешь нарезать сам, лучше нарезать и сложить отдельно в папку. Возможно, что такой подход при сдаче макета в INDD вызовет меньше ярости у технолога.
было бы здорово использовать Фаерворкс, но он, к сожалению, до сих пор тормозной. + многослойные эффекты выглядят не так как задумывалось (например несколько однопиксельных окантовок выглядят толще чем они же в фотошопе и иллюстраторе)
Если верстальщик не знает/не умеет/не хочет работать с макетом в Illustrator, аккуратно экспортирую в PSD и нет проблем. Местами геморно, но не более, чем готовить обычную PSD'шку к отправке.
В идеале можно бы использовать и Fireworks — в нём можно было бы вообще всё делать, от интерактивных прототипов до сборки финального дизайна, но уж очень он стал противный и тормознутый.
Честно говоря, я давно ищу какой-то один продукт, в котором можно провести весь цикл от разработки прототипа до отполированного, готового к нарезке/сборке дизайна.
Пока что лучшим является для меняя связка Axure (прототипирование) + Illustrator (UI) + Pages/InDesign (документация). Плюс параллельно часто запускаются Photoshop и Flash и тогда весь этот зоопарк начинает неимоверно бесить: начиная от разных хоткеев на одинаковые команды (и разные названия команд выполняющие одно и тоже действие) и заканчивая прелестями экспорта/импорта.
Так что поиск универсального инструмента продолжается.
В идеале можно бы использовать и Fireworks — в нём можно было бы вообще всё делать, от интерактивных прототипов до сборки финального дизайна, но уж очень он стал противный и тормознутый.
Честно говоря, я давно ищу какой-то один продукт, в котором можно провести весь цикл от разработки прототипа до отполированного, готового к нарезке/сборке дизайна.
Пока что лучшим является для меняя связка Axure (прототипирование) + Illustrator (UI) + Pages/InDesign (документация). Плюс параллельно часто запускаются Photoshop и Flash и тогда весь этот зоопарк начинает неимоверно бесить: начиная от разных хоткеев на одинаковые команды (и разные названия команд выполняющие одно и тоже действие) и заканчивая прелестями экспорта/импорта.
Так что поиск универсального инструмента продолжается.
реквестирую топик о разработке макетов в иллюстраторе
запрос в гугл «макет сайта в иллюстраторе» —
habrahabr.ru/blogs/design/44026/
habrahabr.ru/blogs/design/44026/
Круто! Вообще скриптовый язык в ФШ довольно крутой, странно, что из других Адоби-программ только в инДизайне похожее используется, ну и во Флеше, но там всё по-другому.
А кому-нибудь ваще интересно было бы почитать что-нибудь типа «скрипты в фотошопе для чайников» со всякими смешными штуками и продолжение темы про собственные панели?
А кому-нибудь ваще интересно было бы почитать что-нибудь типа «скрипты в фотошопе для чайников» со всякими смешными штуками и продолжение темы про собственные панели?
Те, кто попал на мастер-класс Михаила Баранова по Иллюстратору на последнем РИТе, смеются над вашими трюками.
Предложу тогда еще один способ. При этом ссылки на внешние файлы будут относительными, и можно не использовать переменные, а обойтись смарт-объектами.
Ссылка на внешний файл (или просто имя файла если папка общая) указывается в имени файла:

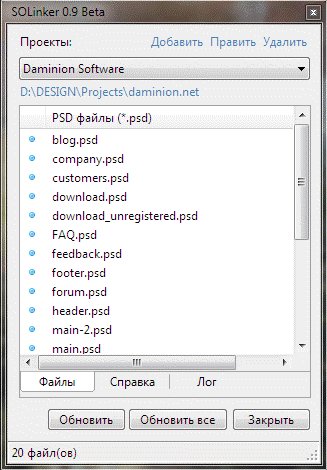
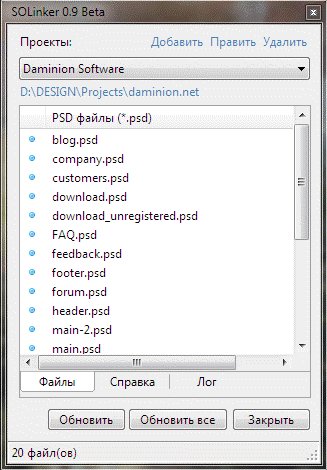
Затем скачиваем небольшую бесплатную утилитку: daminion.net/solinker-ru
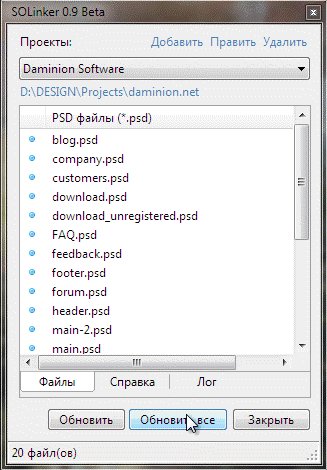
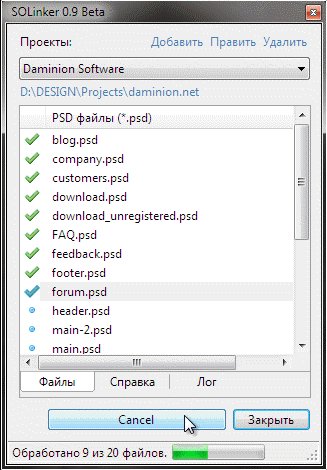
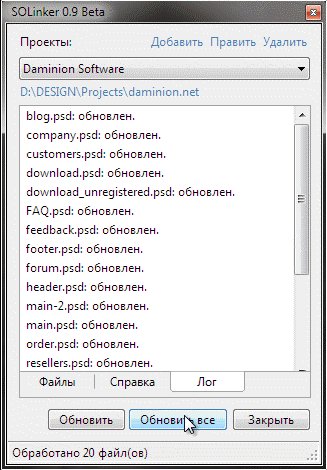
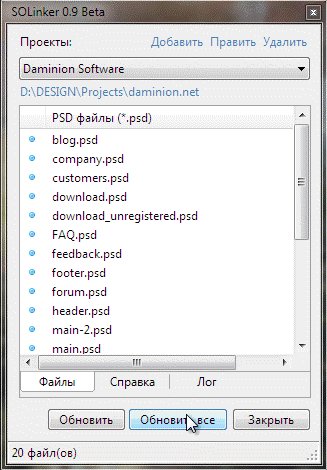
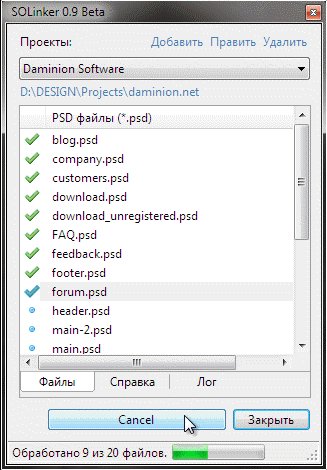
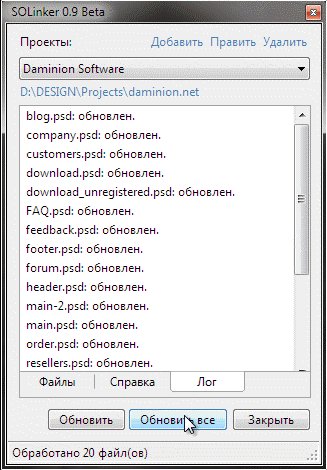
Создаем проект и указываем папку с PSD макетами. Нажимаем кнопку «Обновить все» — все смарт объекты обновятся из внешних файлов

Программу писали для себя, но потом решили что может она кому-то еще пригодится.
Поддерживает CS2, CS3, CS4, CS5
Ссылка на внешний файл (или просто имя файла если папка общая) указывается в имени файла:

Затем скачиваем небольшую бесплатную утилитку: daminion.net/solinker-ru
Создаем проект и указываем папку с PSD макетами. Нажимаем кнопку «Обновить все» — все смарт объекты обновятся из внешних файлов

Программу писали для себя, но потом решили что может она кому-то еще пригодится.
Поддерживает CS2, CS3, CS4, CS5
Хочется верить что photoshop в будущем будет более ориентирован на создание лейаутов.
Или же в то, что fireworks достигнет уровня photoshop по работе с растром.
Или же в то, что fireworks достигнет уровня photoshop по работе с растром.
Сам пару месяцев назад намутил похожую фишку, но отталкивался от AppleScript и, увы, дело так и не довел до полного завершения. Технически — отлично выбирает смарт-объекты в корне psd файла и обновляет их из нужной папки. До работы с папками внутри psd-шки не дошел — немного влом было :-[
Sign up to leave a comment.
Переменные в Фотошопе или как импортировать внешние PSD-файлы влёгкую