
Вместо эпиграфа.
Поймал дед золотую рыбку. Она ему говорит:
— Чего тебе, дед?
— Хочу чтоб мой аппарат был длиной до колен.
Взяла рыбка и укоротила деду ноги.
Мораль: ставьте корректно техническое задание.
Добрый день великий и могучий Хабр.
Некоторое время назад было несколько постов о технических заданиях (Как поставить задачу для простого (шаблонного) сайта, Почему мы никогда не составляем ТЗ. А что взамен?, Правила технического задания), которые хотелось бы продолжить и рассказать про мой подход к написанию ТЗ на шаблонные сайты.
Мы делаем сайты с кастомным дизайном, никакой перекраски логотипов, в качестве основы используется фреймворк, сначала это было самописное изделие, затем перешли на CakePHP. Несмотря на то, что сайты кастомные, большинство из них очень и очень похожи по функционалу.
ТЗ мы пишем сами и никогда не просим заказчика. Мы можем его расспросить, попросить показать примеры, похожие сайты и выполнить прочие действия, которые помогут нам понять что думает и хочет заказчик, понять предметную область, а потом выразить это в тексте техзадания. В этом я солидарен с высказанным Altunik в его посте Как поставить задачу для простого (шаблонного) сайта.
Наш процесс выглядит так:
- Нашли заказчика, пообщались, пришли к общему пониманию, что будем делать сайт, масштаб цен озвучили.
- Работа по дизайну и программированию распадаются на две параллельные ветки — дизайн и программирование. На дизайн ТЗ не пишется. Я лично не представляю как вообще может быть написано ТЗ на внешний вид. Нет, можно сказать, что мол три колонки, баннер сверху и зеленый логотип, но только такое описание может включать в себя как шедевр дизайностроения так и полный отстой и соответственно огорчить заказчика. Т.е. такое ТЗ не может гарантировать, что на выходе будет что-либо хорошее, в отличие от ТЗ на программную часть, где ТЗ может дать гарантию, что мы получим то, что заказали (по крайней мере теоретически может). Делать ТЗ на дизайн, это как ТЗ на мелодию: «нота ля не более 8 раз, барабаны и что бы весело» — бред.
- Вторая ветвь работы — программная часть, сюда входят программирование, верстка и сопряженные с этим работы. Как правило этот процесс стартует чуть позже дизайна, когда уже есть первые макеты.
- Соединяем все вместе и результат выкладываем на хостинг.
На заре нашей работы над сайтами ТЗ никто не писал, а просто собирались пожелания заказчика, по ним делалась оценка сроков и денег и начиналась работа над сайтом. Должен сказать — это было не очень хорошо, т.к. заканчивалось щедрым потоком хотелок заказчика и мои попытки пресечь хотелки наталкивались на труднопреодолимые возражения типа «вы меня не так поняли» или «я об этом говорил, но вы забыли». Как результат, объем работ и сроки вырастали, мы были козлами, которые испортили все полимеры, количество заработанных денег падало и все стороны оставались недовольны.
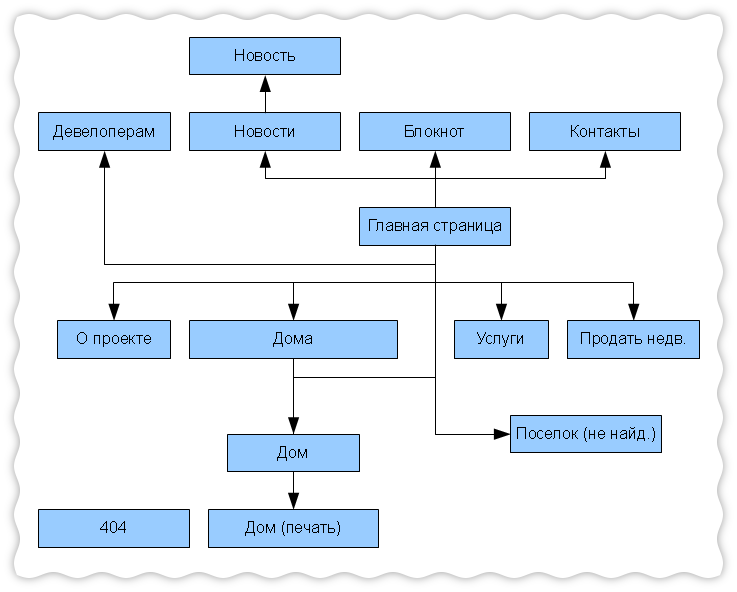
Мои первые попытки написания ТЗ были неуклюжими, часто у меня получалось недоТЗ, наполовину написанный документ, который так никому и не показывался, но вместе с этим документом я начал каждый раз рисовать схему сайта примерно такого вида:

При всей несложности и незатратности по времени на создание такой схемы она оказалось очень полезной в качестве некой замены ТЗ.
Эта схема, согласованная с заказчиком, позволила легко отсечь ряд хотелок. Например, после демонстрации (законченного, по нашему мнению) сайта заказчику он спрашивает:
— А где карта проезда на сайте?
— Сейчас посмотрим схему сайта… Так, вот «Главная страница», вот «Новости», «О проекте»…
Кроме этого схема позволила решить еще одну, на этот раз внутреннюю проблему. У нас достаточно часто было, что дизайнер после согласования и утверждения дизайнов прорисовывал ключевые страницы сайта, но забывал о некоторых второстепенных. Этот момент оказывался непроконтролированным, дизайны уходили в порезку, а затем к программистам, которые сообщали:
— А где порезка страницы «404»?
— А нету. Забыли…
И круг начинался снова: дизайнер дорисовывает, верстальщик нарезает, программисты натягивают, но в результате такой забывчивости терялось драгоценное время. Выход из ситуации оказался очень прост. В схему, по мере присылания дизайнером файлов, вносились имена файлов с дизайнами:

Так сразу было видно что прорисовано, а что нет, какие дизайны есть, а каких нет.
Таким образом, схема сайта имеет такие преимущества:
- просто
- быстро
- четко задает набор страниц сайта, отсекая все хотелки, которые могли бы привести к изменению состава страниц, а это очень, очень большой класс хотелок
Недостаток схемы:
- она не описывает множество других особенностей сайта и как следствие, не отсекае�� другие типы хотелок, влияющих на функционал, но не влияющих на состав страниц. Например, вдруг захотелось, чтоб у товара в магазине была возможность отображать не только цену, но и указывать старую и новую цену, например как тут:

Такой класс хотелок отсекается описанием сущностей, присутствующих на сайте. Например «Новость» это:
- Название — строка длиной до 255 символов
- Анонс — текст с анонсом новости, длина до 200 символов
- Текст — текст новости, длина до 5000 символов
- Дата публикации
По сути это эквивалентно описанию полей базы данных, только человеческим языком.
И если заказчик говорит «хочу, чтоб для разных типов новостей были иконки», то мы открываем утвержденное описание новости и читаем, что там написано.
Однако с таким описанием, без нормального ТЗ, одной схемой уже не обойтись и нужно садиться его писать.
Как я говорил выше в ТЗ мы не вносили ни слова о внешнем виде, отдавая это на откуп дизайнеру. В ТЗ шла только техническая часть сайта. Не скажу, что наше ТЗ было сделано по ГОСТу, но в его основу лег именно ГОСТ 19.201-78, после некоторой творческой переработки и переосмысления.
Содержание такого ТЗ имело примерно следующий вид:
СОДЕРЖАНИЕ
1. Введение
2. Основание для разработки
3. Назначение разработки
3.1. Функциональное назначение
3.2. Эксплуатационное назначение
4. Требования к программе или программному изделию
4.1. Требования к функциональным характеристикам публичной части сайта
4.1.1 Общие положения
4.1.2 Страницы сайта
4.1.2.1 Раздел «Главная страница»
4.1.2.3 Раздел «Страница с заключением и комментариями»
4.1.2.4 Разделы «Разработка концепции проекта», «Консультирование и сопровождение проектов», «Маркетинговый аудит», «Продвижение объекта на рынке», «Продажи компанией», «Управление продажами»
4.2 Требования к функциональным характеристикам приватной части сайта (админке)
4.2.1 Общие положения
4.2.2 Страница управления общими настройками
4.2.3 Страница управления разделом «Главная страница»
4.2.4 Страница управления разделом «Страница с контактами»
4.2.5 Страница управления разделом «Страница с комментариями»
4.2.5 Страница управления разделами «Разработка концепции проекта», «Консультирование и сопровождение проектов», «Маркетинговый аудит», «Продвижение объекта на рынке», «Продажи компанией», «Управление продажами»
4.2.6 Страница управления разделом «Заключения»
4.4. Условия эксплуатации
4.5. Требования к составу и параметрам технических средств и программного обеспечения
4.6. Требования к маркировке и упаковке
4.7. Требования к транспортированию и хранению
5. Наполнение сайта
6. Порядок контроля и приёмки
Несмотря на то, что это не идеальное ТЗ и в нем можно было найти дырки, неоднозначные трактовки и недосказанные места оно позволило свести к приемлемому уровню все спорные вопросы, так что и заказчик и исполнитель оставались довольны. И если и возникали хотелки, их было не много и такие, что быстрее было сделать чем спорить. В результате заказчик доволен, а нам обеспечен крепкий сон и хороший аппетит.
Однако оказалось, что с ТЗ есть другая проблема. Написание ТЗ — скучное занятие, которое как и тяжелый физический труд на свежем воздухе скотинит человека.
Лично меня написание ТЗ очень утомляет. Во-первых — это скучный сухой текст. Во-вторых — все ТЗ похожи друг на друга и как правило имеют не так много отличий, никакого тебе творчества. Но эти отличия, как на зло, не позволяют использовать одно и тоже задание в разных проектах. В-третьих — пишется ТЗ, когда ты для себя уже всё понял о будущем сайте, а когда ты всё понял, почему-то писать это не очень-то хочется.
Как я говорил, с одной стороны все ТЗ одинаковые, а с другой все разные. Вроде и пишешь одно и то же, но и просто скопировать не выходит. Напрашивается решение сделать некий генератор техзаданий. Изучение интернета на предмет генераторов ТЗ показало, что вменяемого решения нет, по крайней мере я не обнаружил такового.
Мириться с таким положением дел я совершенно не хотел и решил сделать свой
Итак, я хотел редактор схемы сайта, который позволял бы оперативно рисовать схему сайта прямо в браузере, и желательно чтоб была возможность подключать заготовленные куски для типовых частей. Например «Новости» есть почти на всех сайтах, и они мало чем различаются между собой: глупо каждый раз рисовать под них схему. А надо так: сказал, что тут в схеме новости и все сопутствующие страницы добавились в схему за один раз. Сами. Без посторонней помощи.
Еще хотелось, чтоб к страницам в схеме можно было присоединить труды дизайнера, фотошоповские файлы. Т.е. решить проблему забывания дизайнов. Есть схема, и для каждого узла в схеме должен быть дизайн.
Естественно хотелось то, ради чего всё затевалось — техзадание.
Хотелось еще много чего…
То, что у меня получилось проще показать, чем объяснять словами.
Вот трехминутный ролик, который коротко демонстрирует то, что у меня получилось.
Конечно, все особенности работы в обзорном ролике я передать не могу, поэтому если будет интерес— могу пояснить в комментариях, либо сделать еще пост или даже несколько, т.к. тема достаточно обширная.
Должен также отметить, что сервис еще не готов для массового использования и находится в режиме тестирования. Поэтому регистрация по приглашениям. Если есть желающие с устойчивой психикой потестировать проект— милости прошу за инвайтами.
Надеюсь, вам будет полезен и мой опыт, и мой сервис.
UPD. Если вы не пользователь хабра, и хотите инвайт, на сайте есть форма обратной связи.
UPD2. Прямая ссылка на сервис. azalo.net