Последние четыре года я работал верстальщиком в разных питерских веб-студиях.
От полуподвальных контор из 3-5 человек до больших фирм 25-40 человек, работающих на рынке дорогих сайтов для крупных заказчиков. Но независимо от размера компании задачи были одни и те же.
Таким образом, задачи верстальщикам и дизайнерам ставились одинаковые: «давайте что-то креативное, свежее, интересное».
Я очень хорошо понимаю верстальщиков, дизайнеров и владельцев веб-студий, поэтому чтобы облегчить им поиск плагинов под готовый функционал и в то-же время показать что-то свежее, чего еще многие [возможно] не видели, решил уволиться отовсюду, и запустить проект Plugin Detector

В этой статье будет затронуто:
Список фич
Плагинов jQuery так много (на оф. сайте jquery несколько тысяч), что их появление и развитие просто невозможно отследить ни отдельно взятому дизайнеру или верстальщику, ни владельцу веб-студии. Отслеживание трендов в плагиностроении jQuery и выкладывание их на сайте в формате блога, одновременно систематизируя в каталоге, и есть задача сайта.
Рейтинг (up/down)
За каждый плагин можно проголосовать либо «за» либо «против».
Ваш голос отобразится на странице статистики.
Соотношение голосов «за» и «против» формирует средний балл от 0 до 10.
Данное голосование доступно анонимам

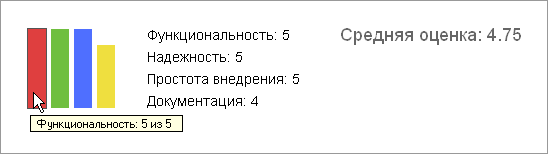
Рейтинг по рецензиям
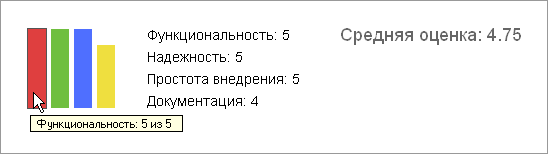
При написании рецензии необходимо указать вашу оценку по четырем параметрам.
Написание рецензий доступно только зарегистрированным пользователям (залогиненным через социальные сети)

Предложение залогиниться для написания рецензии:

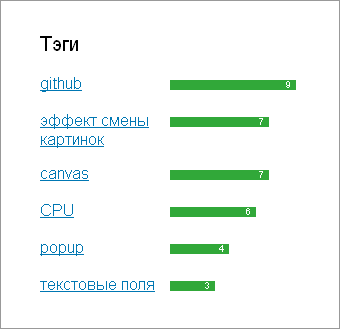
Каталог
Каталог состоит из трех разделов:
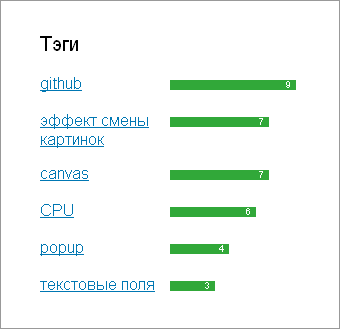
Термины каталога отсортированы по количеству элементов в термине.
Цифры уже приелись, они не дают наглядности и как следствие — бесполезны.
Поэтому решил сделать подобие графика

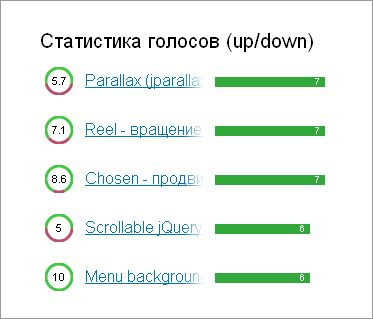
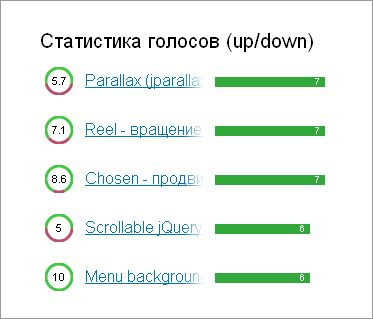
Статистика
В рейтинге плагинов по голосам внедрил здешнюю,
круговую диаграмму на canvas,
написанную хабраюзером spmbt.
Он любезно согласился безвозмездно использовать данный скрипт в моем сайте.
Столбики слева показывают количество голосов за плагин, а круговая диаграмма — соотношение голосов «за» и «против».
Примечание: диаграмма не работает в старых браузерах

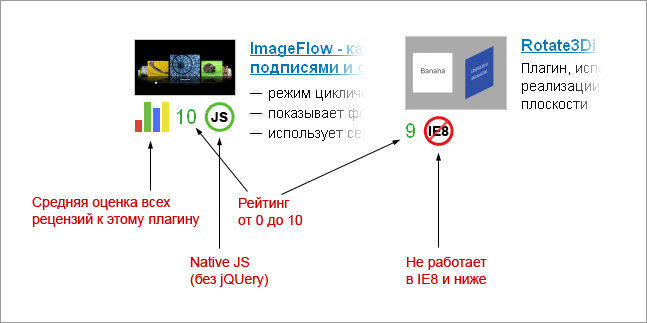
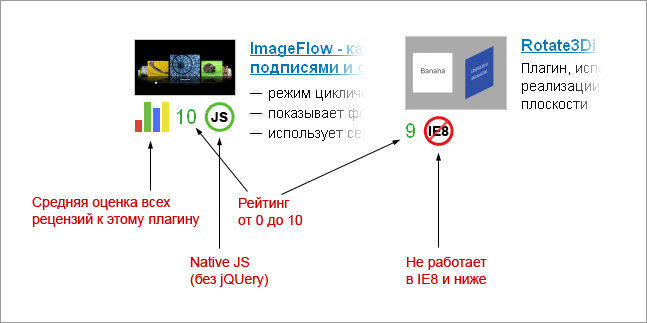
Лейблы для наглядности
В разделах «По рецензиям», «По рейтингу» и в похожих плагинах, сниппеты выглядят так:

Похожие плагины
Похожие плагины отображаются, если вы находитесь на странице плагина. Они ищутся на основании тэгов и категорий. Если данных классификации не хватает для того, чтобы показать шесть плагинов, недостающие добавляются в случайном порядке.

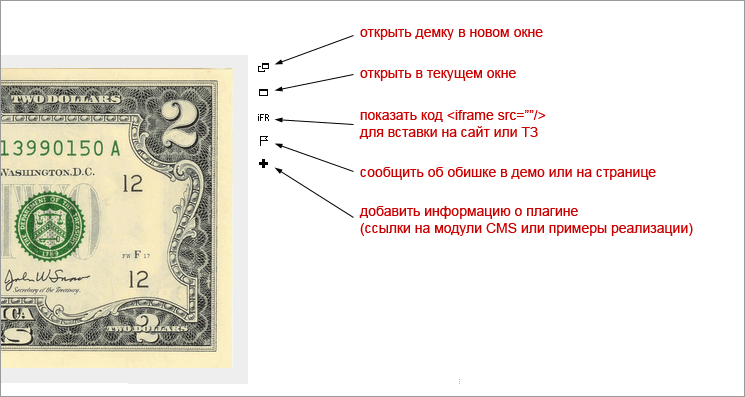
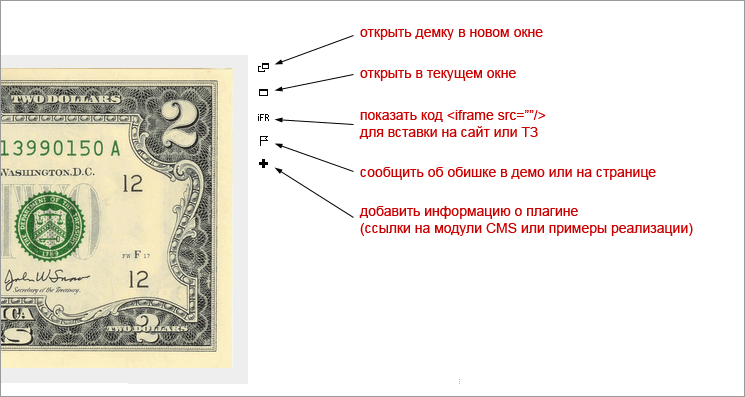
Меню демки

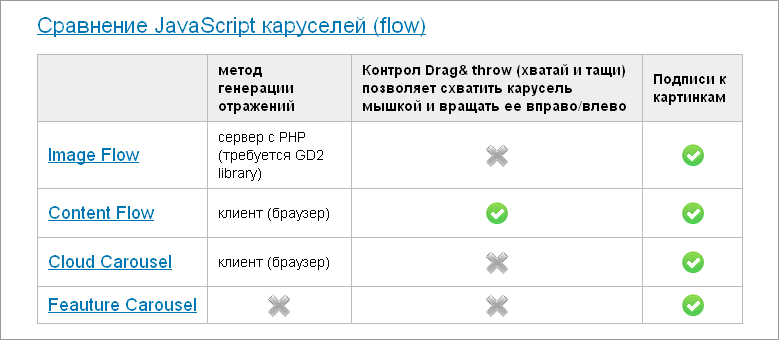
Сравнения однотипных плагинов
Иногда функционалом, который нам нужно реализовать, обладают сразу несколько плагинов.
Таблицы сравнения (которые будут постепенно дополняться и уточняться)
помогут принять решение и сократить утомительные процедуры по изучению сайтов разработчиков.

Если вы еще не устали ;) расскажу как создавался проект
Последние два года мне часто приходилось глубоко зарываться в гугл, выискивая интересные решения на jQuery. Потом я передавал дизайнерам и менеджерам стопку ссылок на очередную порцию отобранных плагинов для возможного их применения в проектах.
Через какое-то время накопилось много ссылок и стало очевидно, что имеющиеся плагины нужно как-то систематизировать и опубликовать для легкого доступа сотрудникам компании. Так появилась закрытая корпоративная база знаний.
Разработкой и развитием корпоративной базы знаний (вики + каталог плагинов) я занимался примерно полгода, когда было свободное время между проектами. Однако отсутствие фидбека со стороны сотрудников (который мог бы мотивировать меня на дальнейшую разработку) заставило искать другие пути развития. Аудитория каталога была слишком маленькой (в компании было около 40 человек, к базе имело доступ около 15, но пользовалось ей от силы 5).
Каталог плагинов должен быть общедоступным
Со временем понял, что делать сложную базу для наполнения которой требуется коллосальное количество времени только ради одной компании — нецелесообразно. Я приостановил разработку корпоративной базы и начал проектирование нового ресурса, открытого для всех желающих. Этот ресурс стал второй версией,, возвращением к жизни идеи, зародившейся полтора года назад. Примерно два месяца ушло на разработку новой версии с нуля и первичное наполнение. При этом учел ошибки проектирования и использовал удачные наработки из первой версии.
Люди не знают, что «это» уже написано
Однажды во время собеседования на должность верстальщика в офис пришел более менее опытный кандидат. Среди прочего, он показал скрипт реализующий эффект вращения трехмерного дома. Его самопис (надо сказать, неплохо сделанный) с помощью мыши мог «вращать» дом.
На мой вопрос «если бы ты знал что есть плагин jQuery, в котором эта функциональность уже реализована, стал бы писать свое решение?» Немного замявшись, он ответил: «наверное использовал бы готовый». Что еще раз дало мне понять — люди просто не знают о существовании огромного пласта знаний: какой плагин для чего можно применить; как он называется и где лежит.
Плагинам jQuery нужны рецензии
Менеджеру и заказчику все равно, какими средствами реализован функционал, им важно чтобы оно работало.
Для разработчика наоборот, ведь именно он часто выбирает способ реализации (по крайней мере, так было в компаниях, где я работал). Поэтому в рецензиях разработчик может найти ценный опыт использования плагина другими, может узнать о «подводных граблях» заранее и поделиться комментарием или замечанием о плагине с другими. Сравнить плюсы и минусы двух плагинов прежде, чем скачать и распаковать исходник с сайта разработчика… мне кажется это просто круто. Когда только начинал работать с jQuery, много времени убил просто потому что никто не подсказывал и не направлял, а поиск не дает исчерпывающего ответа что и как лучше сделать.
Маркетинг
Однако не только верстальщикам и дизайнерам данный ресурс будет полезен. Менеджеры, владельцы студий, а также сами заказчики или владельцы сайтов могут пользоваться им для того, чтобы знать какие возможности им предоставляет современная веб-индустрия. Заказчик может самостоятельно ознакомившись с материалами сайта прийти к разработчику и сказать: «хочу вот эту штуку!».
В некоторых случаях нет ничего плохого в том, что заказчик может сам найти плагин и попросить реализовать именно его.
Менеджер проектов всегда рад, когда заказчик наконец понял, чего он хочет. И речь идет даже не о формальном утверждении макетов и ТЗ, а о реальном удовлетворении фундаментальных потребностей заказчика и его бизнеса. Даже когда все десять раз утверждено, задизайнено, сверстано и запрограммлено, заказчик может внезапно осознать, что на самом деле он хочет… все переделать! И это происходит не потому что заказчик такой плохой а потому что понимание чего-же он хочет приходит когда он видит уже что-то готовое.
Чтобы уменьшить вероятность таких «озарений», я предлагаю давать заказчику ссылку на сайт еще до того, как утверждаются первые макеты. Чтобы он посмотрел возможные варианты, сравнил различия, “осознал” это и сделал более осмысленный выбор под чутким руководством самого разработчика.
Нужно ли давать заказчику свободу выбора?
С одной стороны, заказчику нравится выбирать и чувствовать себя участником процесса. Это доставляет ему радость и помогает облегчить процесс расставания с деньгами. С другой стороны, заказчик не всегда понимает уместен ли плагин в каком-то конкретном контексте, и бездумное «хочу» может негативно сказаться на итоговом качестве сайта.
Почему использовать плагины выгодно?
Плагины уже готовы к употреблению: прикрутить плагин к верстке и движку — относительно небольшая задача по сравнению с его фундаментальной разработкой. Вы тратите относительно немного ресурсов для внедрения плагина, но получаете положительный эффект (довольный заказчик, интересное портфолио), намного превосходящий эти затраты.
Выбор плагина для заказчика — это его творчество, его вклад, который для вас почти ничего не стоит, потому что выбор происходит на этапе, когда еще ничего не сделано. Верно?
PS
Если вы увидете в интернете крутой пример, и захотите узнать как это сделано
или какими средствами можно реализовать подобное
(если вас не устраивает оригинальный инструмент)
— пишите мне на почту или любым другим способом.
У меня в закладках лежит много ссылок на плагины, которые еще не опубликовал,
но уже произвел первичные тесты.
PPS
Сайт пока что не рассчитан на мониторы 1024 px в ширину (по статистике их 4-5%), но в будущем я постараюсь это исправить. Однако необходимо иметь ввиду, что некоторые демки больше тысячи в ширину. В ие не смотрел — не обессудьте. Позже девятку подтяну, на восьмерку забил.
UPD1
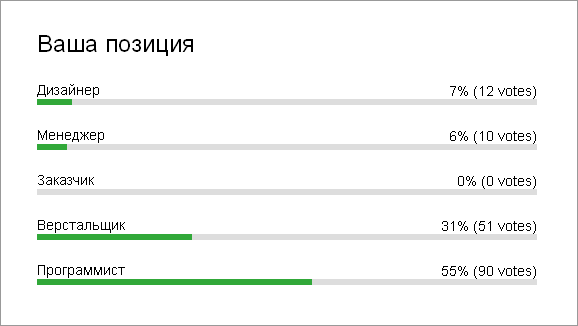
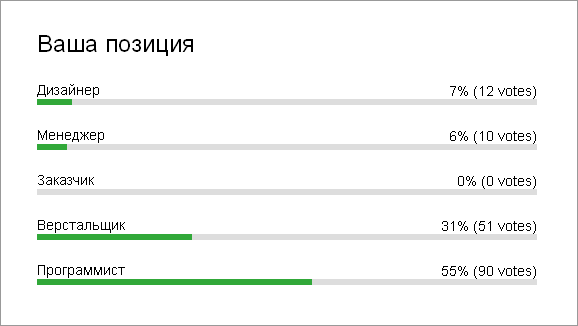
обновленные результаты голосования по профессии:

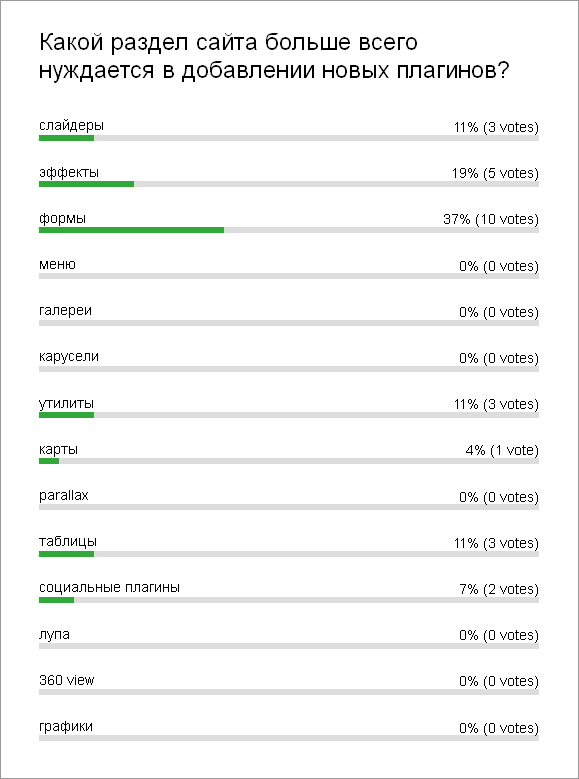
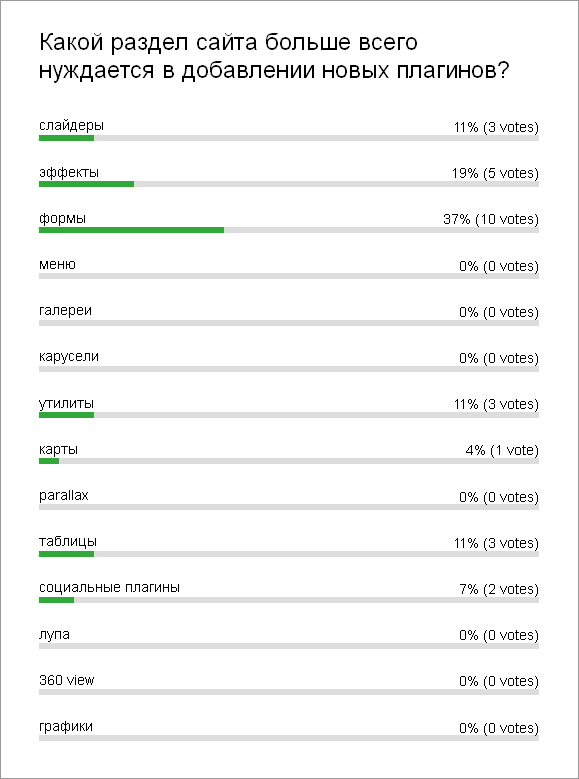
результаты голосования по желаемым категориям на сайте:

UPD2
Перебои в работе сайта устранены, см комменты ниже
Теперь держу открытым шелл, чтобы зачищать access.log до того как он заполнит все место на диске
От полуподвальных контор из 3-5 человек до больших фирм 25-40 человек, работающих на рынке дорогих сайтов для крупных заказчиков. Но независимо от размера компании задачи были одни и те же.
- нужно продать дизайн
- сделать сайт, который не стыдно положить в портфолио
- сделать оригинально, как еще не делали конкуренты
Таким образом, задачи верстальщикам и дизайнерам ставились одинаковые: «давайте что-то креативное, свежее, интересное».
Я очень хорошо понимаю верстальщиков, дизайнеров и владельцев веб-студий, поэтому чтобы облегчить им поиск плагинов под готовый функционал и в то-же время показать что-то свежее, чего еще многие [возможно] не видели, решил уволиться отовсюду, и запустить проект Plugin Detector

В этой статье будет затронуто:
Список фич
- рабочее демо — прямо на сайте! не нужно никуда ходить чтобы посмотреть как оно работает
- рецензии и рейтинг позволяют получить более полное представление о плагине еще до его установки
- для большинства плагинов есть ссылки на примеры внедрения в реальных проектах
- каталог с категориями, тэгами и CMS (плагины, заточенные под конкретную CMS)
- RSS всего сайта; RSS для каждой категории и тэга
- у каждой демки короткий и понятный адрес, который можно послать по аське или вставить iframe’ом
Плагинов jQuery так много (на оф. сайте jquery несколько тысяч), что их появление и развитие просто невозможно отследить ни отдельно взятому дизайнеру или верстальщику, ни владельцу веб-студии. Отслеживание трендов в плагиностроении jQuery и выкладывание их на сайте в формате блога, одновременно систематизируя в каталоге, и есть задача сайта.
Краткое описание функционала
Рейтинг (up/down)
За каждый плагин можно проголосовать либо «за» либо «против».
Ваш голос отобразится на странице статистики.
Соотношение голосов «за» и «против» формирует средний балл от 0 до 10.
Данное голосование доступно анонимам

Рейтинг по рецензиям
При написании рецензии необходимо указать вашу оценку по четырем параметрам.
Написание рецензий доступно только зарегистрированным пользователям (залогиненным через социальные сети)

Предложение залогиниться для написания рецензии:

Каталог
Каталог состоит из трех разделов:
- Тэги
- Категории
- CMS
Термины каталога отсортированы по количеству элементов в термине.
Цифры уже приелись, они не дают наглядности и как следствие — бесполезны.
Поэтому решил сделать подобие графика

Статистика
В рейтинге плагинов по голосам внедрил здешнюю,
круговую диаграмму на canvas,
написанную хабраюзером spmbt.
Он любезно согласился безвозмездно использовать данный скрипт в моем сайте.
Столбики слева показывают количество голосов за плагин, а круговая диаграмма — соотношение голосов «за» и «против».
Примечание: диаграмма не работает в старых браузерах

Лейблы для наглядности
В разделах «По рецензиям», «По рейтингу» и в похожих плагинах, сниппеты выглядят так:

Похожие плагины
Похожие плагины отображаются, если вы находитесь на странице плагина. Они ищутся на основании тэгов и категорий. Если данных классификации не хватает для того, чтобы показать шесть плагинов, недостающие добавляются в случайном порядке.

Меню демки

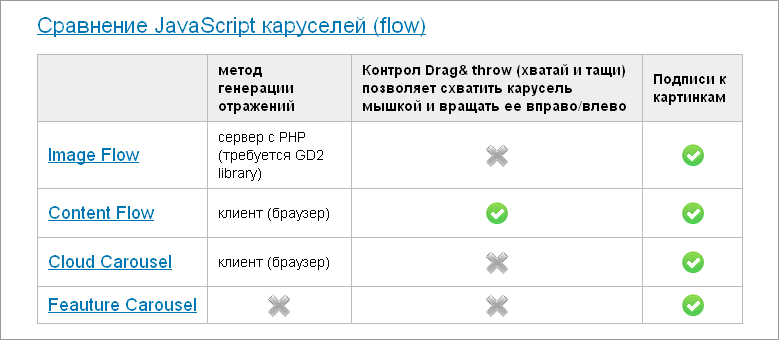
Сравнения однотипных плагинов
Иногда функционалом, который нам нужно реализовать, обладают сразу несколько плагинов.
Таблицы сравнения (которые будут постепенно дополняться и уточняться)
помогут принять решение и сократить утомительные процедуры по изучению сайтов разработчиков.

Если вы еще не устали ;) расскажу как создавался проект
С чего все началось
Последние два года мне часто приходилось глубоко зарываться в гугл, выискивая интересные решения на jQuery. Потом я передавал дизайнерам и менеджерам стопку ссылок на очередную порцию отобранных плагинов для возможного их применения в проектах.
Через какое-то время накопилось много ссылок и стало очевидно, что имеющиеся плагины нужно как-то систематизировать и опубликовать для легкого доступа сотрудникам компании. Так появилась закрытая корпоративная база знаний.
Разработкой и развитием корпоративной базы знаний (вики + каталог плагинов) я занимался примерно полгода, когда было свободное время между проектами. Однако отсутствие фидбека со стороны сотрудников (который мог бы мотивировать меня на дальнейшую разработку) заставило искать другие пути развития. Аудитория каталога была слишком маленькой (в компании было около 40 человек, к базе имело доступ около 15, но пользовалось ей от силы 5).
Каталог плагинов должен быть общедоступным
Со временем понял, что делать сложную базу для наполнения которой требуется коллосальное количество времени только ради одной компании — нецелесообразно. Я приостановил разработку корпоративной базы и начал проектирование нового ресурса, открытого для всех желающих. Этот ресурс стал второй версией,, возвращением к жизни идеи, зародившейся полтора года назад. Примерно два месяца ушло на разработку новой версии с нуля и первичное наполнение. При этом учел ошибки проектирования и использовал удачные наработки из первой версии.
Люди не знают, что «это» уже написано
Однажды во время собеседования на должность верстальщика в офис пришел более менее опытный кандидат. Среди прочего, он показал скрипт реализующий эффект вращения трехмерного дома. Его самопис (надо сказать, неплохо сделанный) с помощью мыши мог «вращать» дом.
На мой вопрос «если бы ты знал что есть плагин jQuery, в котором эта функциональность уже реализована, стал бы писать свое решение?» Немного замявшись, он ответил: «наверное использовал бы готовый». Что еще раз дало мне понять — люди просто не знают о существовании огромного пласта знаний: какой плагин для чего можно применить; как он называется и где лежит.
Плагинам jQuery нужны рецензии
| − почему у «плагинов» хрома, фокса, айфона и андроида есть отзывы (рецензии), а у плагинов jQuery их нет? Действительно несправедливо — подумал я и решил исправить эту недоработку. |
Менеджеру и заказчику все равно, какими средствами реализован функционал, им важно чтобы оно работало.
Для разработчика наоборот, ведь именно он часто выбирает способ реализации (по крайней мере, так было в компаниях, где я работал). Поэтому в рецензиях разработчик может найти ценный опыт использования плагина другими, может узнать о «подводных граблях» заранее и поделиться комментарием или замечанием о плагине с другими. Сравнить плюсы и минусы двух плагинов прежде, чем скачать и распаковать исходник с сайта разработчика… мне кажется это просто круто. Когда только начинал работать с jQuery, много времени убил просто потому что никто не подсказывал и не направлял, а поиск не дает исчерпывающего ответа что и как лучше сделать.
Маркетинг
Однако не только верстальщикам и дизайнерам данный ресурс будет полезен. Менеджеры, владельцы студий, а также сами заказчики или владельцы сайтов могут пользоваться им для того, чтобы знать какие возможности им предоставляет современная веб-индустрия. Заказчик может самостоятельно ознакомившись с материалами сайта прийти к разработчику и сказать: «хочу вот эту штуку!».
В некоторых случаях нет ничего плохого в том, что заказчик может сам найти плагин и попросить реализовать именно его.
Менеджер проектов всегда рад, когда заказчик наконец понял, чего он хочет. И речь идет даже не о формальном утверждении макетов и ТЗ, а о реальном удовлетворении фундаментальных потребностей заказчика и его бизнеса. Даже когда все десять раз утверждено, задизайнено, сверстано и запрограммлено, заказчик может внезапно осознать, что на самом деле он хочет… все переделать! И это происходит не потому что заказчик такой плохой а потому что понимание чего-же он хочет приходит когда он видит уже что-то готовое.
Чтобы уменьшить вероятность таких «озарений», я предлагаю давать заказчику ссылку на сайт еще до того, как утверждаются первые макеты. Чтобы он посмотрел возможные варианты, сравнил различия, “осознал” это и сделал более осмысленный выбор под чутким руководством самого разработчика.
Нужно ли давать заказчику свободу выбора?
С одной стороны, заказчику нравится выбирать и чувствовать себя участником процесса. Это доставляет ему радость и помогает облегчить процесс расставания с деньгами. С другой стороны, заказчик не всегда понимает уместен ли плагин в каком-то конкретном контексте, и бездумное «хочу» может негативно сказаться на итоговом качестве сайта.
Почему использовать плагины выгодно?
Плагины уже готовы к употреблению: прикрутить плагин к верстке и движку — относительно небольшая задача по сравнению с его фундаментальной разработкой. Вы тратите относительно немного ресурсов для внедрения плагина, но получаете положительный эффект (довольный заказчик, интересное портфолио), намного превосходящий эти затраты.
Выбор плагина для заказчика — это его творчество, его вклад, который для вас почти ничего не стоит, потому что выбор происходит на этапе, когда еще ничего не сделано. Верно?
Я продолжаю думать над тем, как помочь заказчику определиться со своими желаниями, и над тем, чтобы это «определение» не вызывало головной боли у разработчиков
PS
Если вы увидете в интернете крутой пример, и захотите узнать как это сделано
или какими средствами можно реализовать подобное
(если вас не устраивает оригинальный инструмент)
— пишите мне на почту или любым другим способом.
У меня в закладках лежит много ссылок на плагины, которые еще не опубликовал,
но уже произвел первичные тесты.
PPS
Сайт пока что не рассчитан на мониторы 1024 px в ширину (по статистике их 4-5%), но в будущем я постараюсь это исправить. Однако необходимо иметь ввиду, что некоторые демки больше тысячи в ширину. В ие не смотрел — не обессудьте. Позже девятку подтяну, на восьмерку забил.
UPD1
обновленные результаты голосования по профессии:

результаты голосования по желаемым категориям на сайте:

UPD2
Перебои в работе сайта устранены, см комменты ниже
Теперь держу открытым шелл, чтобы зачищать access.log до того как он заполнит все место на диске