Мне нравятся html-сайты. Они быстрые, не нагружают сервер, их легко бекапить и легко переносить, можно держать на флешке для оффлайнового просмотра. Но есть проблема — их сложно сопровождать. Вносить изменения в несколько файлов для смены пункта меню или года копирайта — занятие невеселое. Для этих целей я сначала написал для себя шаблонизатор, а затем после нескольких итераций родилась вот такая программа — WebProject.

Программа представляет из себя некое подобие оффлайновой CMS и собирает html-сайт из описанной структуры страниц и разделов по заданному шаблону, а так же позволяет залить готовый сайт на ftp-сервер.
Кратко перечислю, что позволяет программа:
Изначально программа планировалась как некий фреймворк. Элементы проекта — страницы и категории — кирпичики из которых собирается сайт. В планах добавить специализированные элементы — пост (для ведения аналога блога), новость, галерея, файлы (для размещения файлов с их описанием).
Было бы неуважением к сообществу не поделится некоторыми техническими деталями проекта. Проект написан на Delphi XE, для оформления использовал свои компоненты основанные на библиотеке GR32. Особый интерес был в разработке шаблонизатора. Шаблон сначала парсится и разбивается на блоки в соответствии со структурой дизайна сайта: menu, content, sidebar и внутри определяются блоки для итерации элементов и места для вставок содержания элементов типа {name}, {url} и т.п. По сути это возможности макроподстановки, что иногда позволяет значительно уменьшить количество дублирующегося текста и количество связанных с этим ошибок. В программе есть возможность задать макросы для всего проекта, так и для отдельного сайта. Помимо этого есть возможность делать условные вставки: {?!isLast} | {/?} Все это позволило сделать систему шаблонов легкой для адаптации к уже готовым css-шаблонам.
Хотел бы так же сказать пару слов про аплоад на FTP. В проекте можно держать несколько сайтов, у каждого можно указать свой сервер для публикации. А опубликовать все одной кнопкой. Причем по умолчанию публикуются только изменения, а файлы которые были уже опубликованы, но затем удалены так же удаляются и с FTP-сервера.
Для каждого сайта можно настроить папку куда будет генерироваться сайт и это позволяет провести следующий трюк с созданием отдельной части сайта со своим шаблоном: создаем основной сайт, затем сайт который будет разделом большого сайта, а затем настраиваем папку для генерации сайта-раздела на подпапку основного сайта. Тогда сайт подраздел можно исключить из публикации, при публикации основного сайта файлы подраздела будут выгружены на FTP автоматически. Так у меня сделано на сайте программы с основным доменом bytexpert.ru и разделом bytexpert.ru/webproject
Можно много спорить о том, нужны ли сейчас html-сайты или в наше время проще установить WordPress и все сделать в нем, но мое мнение такое: зачем использовать ресурсоемкое решение, когда с задачей успешно справляется набор html-файлов. Нужен лишь удобный инструмент, что я и попытался сделать своей программой.
Сайт программы: bytexpert.ru/webproject
Прямая ссылка на загрузку программы: bytexpert.ru/webproject/WebProjectSetup.exe

Программа представляет из себя некое подобие оффлайновой CMS и собирает html-сайт из описанной структуры страниц и разделов по заданному шаблону, а так же позволяет залить готовый сайт на ftp-сервер.
Кратко перечислю, что позволяет программа:
- создать несколько html сайтов в рамках одного проекта
- быстро создать ��труктуру html сайта
- наполнить страницы сайта используя как html так и упрощенный язык разметки
- самостоятельно либо автоматически задавать имена для создаваемых html страниц
- задавать ссылки на страницы в структуре сайта для использования в меню и боковой панели
- задать заголовок страницы и определить теги META-Description и META-Keywords
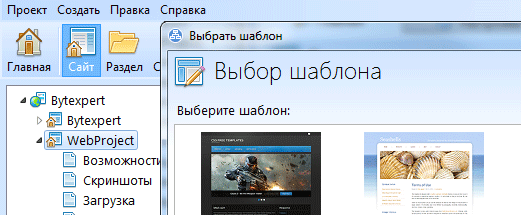
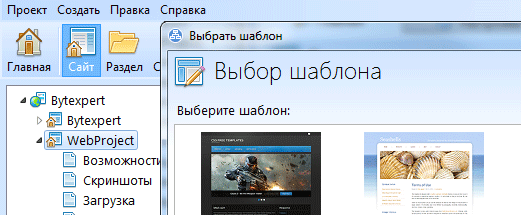
- выбрать дизайн сайта используя доступные шаблоны или создать свой шаблон
- самостоятельно вносить изменения в html шаблон сайта
- автоматически создавать меню сайта и боковую панель навигации
- автоматически создавать html-карту сайта
- выполнить предварительный просмотр созданного сайта
- выгрузить созданный сайт на FTP сервер
Изначально программа планировалась как некий фреймворк. Элементы проекта — страницы и категории — кирпичики из которых собирается сайт. В планах добавить специализированные элементы — пост (для ведения аналога блога), новость, галерея, файлы (для размещения файлов с их описанием).
Было бы неуважением к сообществу не поделится некоторыми техническими деталями проекта. Проект написан на Delphi XE, для оформления использовал свои компоненты основанные на библиотеке GR32. Особый интерес был в разработке шаблонизатора. Шаблон сначала парсится и разбивается на блоки в соответствии со структурой дизайна сайта: menu, content, sidebar и внутри определяются блоки для итерации элементов и места для вставок содержания элементов типа {name}, {url} и т.п. По сути это возможности макроподстановки, что иногда позволяет значительно уменьшить количество дублирующегося текста и количество связанных с этим ошибок. В программе есть возможность задать макросы для всего проекта, так и для отдельного сайта. Помимо этого есть возможность делать условные вставки: {?!isLast} | {/?} Все это позволило сделать систему шаблонов легкой для адаптации к уже готовым css-шаблонам.
Хотел бы так же сказать пару слов про аплоад на FTP. В проекте можно держать несколько сайтов, у каждого можно указать свой сервер для публикации. А опубликовать все одной кнопкой. Причем по умолчанию публикуются только изменения, а файлы которые были уже опубликованы, но затем удалены так же удаляются и с FTP-сервера.
Для каждого сайта можно настроить папку куда будет генерироваться сайт и это позволяет провести следующий трюк с созданием отдельной части сайта со своим шаблоном: создаем основной сайт, затем сайт который будет разделом большого сайта, а затем настраиваем папку для генерации сайта-раздела на подпапку основного сайта. Тогда сайт подраздел можно исключить из публикации, при публикации основного сайта файлы подраздела будут выгружены на FTP автоматически. Так у меня сделано на сайте программы с основным доменом bytexpert.ru и разделом bytexpert.ru/webproject
Можно много спорить о том, нужны ли сейчас html-сайты или в наше время проще установить WordPress и все сделать в нем, но мое мнение такое: зачем использовать ресурсоемкое решение, когда с задачей успешно справляется набор html-файлов. Нужен лишь удобный инструмент, что я и попытался сделать своей программой.
Сайт программы: bytexpert.ru/webproject
Прямая ссылка на загрузку программы: bytexpert.ru/webproject/WebProjectSetup.exe