Вчера в багзилле mozilla.org с резолюцией WONTFIX закрыли баг №641509 «onbeforeunload event does not display site-supplied text, only standard message», судя по комментариям, окончательно и бесповоротно. В связи с этим захотелось написать немного об истории вопроса.
Многим известно, что благодаря onbeforeunload можно попросить пользователя не покидать веб-страницу в случае, если у него есть несохранённые данные (к примеру, написано в форме, но не отправлено сообщение на форум). Для этого достаточно дописать примерно такой JavaScript:
После этого в идеале если пользователь пожелает покинуть страницу (любым способом — закрыть вкладку, весь браузер, перезагрузить страницу, ввести новый адрес в адресную строку, перейти по закладке и т. д.), он увидит запрос подтверждения и уход со страницы можно будет отменить. Ранее недобросовестные авторы сайтов пытались с помощью этого окошка перехитрить пользователя и задержать его на странице, например, используя текст «Нажмите OK, чтобы продолжить работу с сайтом и Cancel, чтобы закрыть» (на самом деле кнопки работали наоборот). Или даже что-нибудь более страшное, например «Нажмите OK, чтобы подтвердить снятие $1000 с вашей кредитной карты».
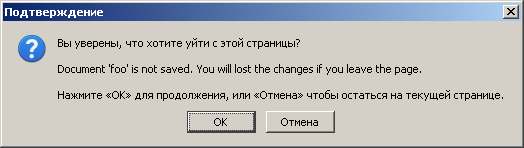
Затем браузеры поумнели и стали дописывать вспомогательный текст, затрудняющий обман пользователя. Вот, например, как это делает IE8:

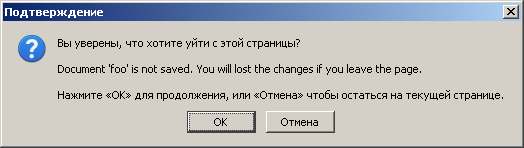
Практически аналогичный текст был в Firefox 3:

Если его весь прочитать, то становится понятно, что сообщил сайт, а что — браузер. Однако обмануть всё равно можно.
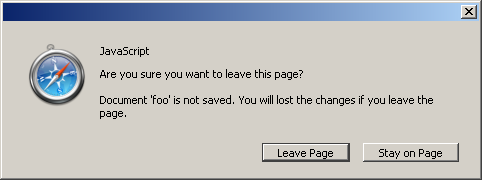
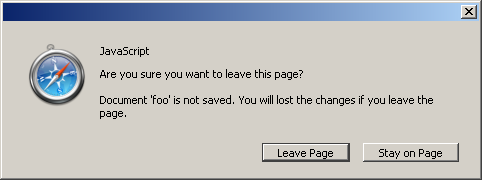
Правильнее поступили авторы Safari и Chrome. В этих браузерах окошки выглядят так:


Здесь мы видим чёткое описание действий прямо на кнопках. Уже весьма трудно убедить пользователя нажать «Уйти», чтобы остаться и «Остаться», чтобы уйти. На мой взгляд, решение идеальное и можно эту тему закрыть. Вообще, как известно, безликое OK почти в любом диалоге следует заменять на название действия (например, «Удалить файлы», «Искать», «Добавить строку», «Открыть файл» и т. д.), это уменьшает количество ошибок пользователя, даже если вы полностью контролируете текст диалога.
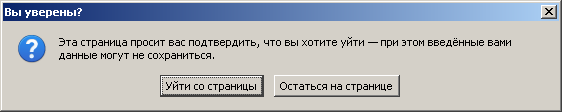
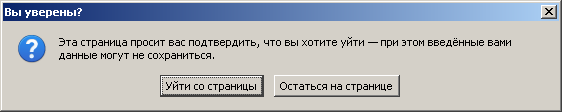
В чём же была драма с багом 641509? В том, что это подтверждение в Firefox 4 и выше выглядит так:

Как видно, пользовательский текст исчез вообще. С 4-й версии веб-сайт не может сообщить пользователю никакого дополнительного сообщения и объяснит��, почему конкретно он не хочет, чтобы пользователь уходил. Скажем, если вы реализуете интерфейс для работы со многими документами в одном окне, и какой-то из них не сохранён, можно было бы сказать, какой конкретно, но в Firefox вы этого не поймёте. Возможно, вы его и не желаете сохранять и увидев сообщение, спокойно бы ушли со страницы, а так вы не знаете, в чём дело. В простыне комментариев к багу вы найдёте много других примеров недовольных веб-программистов о том, что они хотели бы сказать пользователю в этом окошке.
Команда Firefox объясняет своё решение тем, что если веб-страница должна объяснять, зачем она не отпускает пользователя, то это плохая веб-страница. Остаётся открытым вопрос, всегда ли это верно и вообще дело ли это браузера запрещать плохим веб-страницам работать. Здесь ведь не идёт речь о тысяче поп-апов с порнобаннерами. Так или иначе, авторам веб-сайтов следует помнить, что пользователь, если он использует Firefox, может и не увидеть сообщения, которое вы ему показываете.
Вы спросите, почему я не упомянул Оперу? А в ней вообще никакого окошка не выдаётся. Страница молча закрывается. Как сообщают разработчики, Опера осознанно не поддерживает событие onbeforeunload.
Многим известно, что благодаря onbeforeunload можно попросить пользователя не покидать веб-страницу в случае, если у него есть несохранённые данные (к примеру, написано в форме, но не отправлено сообщение на форум). Для этого достаточно дописать примерно такой JavaScript:
window.onbeforeunload = function (evt) {
var message = "Document 'foo' is not saved. You will lost the changes if you leave the page.";
if (typeof evt == "undefined") {
evt = window.event;
}
if (evt) {
evt.returnValue = message;
}
return message;
}
После этого в идеале если пользователь пожелает покинуть страницу (любым способом — закрыть вкладку, весь браузер, перезагрузить страницу, ввести новый адрес в адресную строку, перейти по закладке и т. д.), он увидит запрос подтверждения и уход со страницы можно будет отменить. Ранее недобросовестные авторы сайтов пытались с помощью этого окошка перехитрить пользователя и задержать его на странице, например, используя текст «Нажмите OK, чтобы продолжить работу с сайтом и Cancel, чтобы закрыть» (на самом деле кнопки работали наоборот). Или даже что-нибудь более страшное, например «Нажмите OK, чтобы подтвердить снятие $1000 с вашей кредитной карты».
Затем браузеры поумнели и стали дописывать вспомогательный текст, затрудняющий обман пользователя. Вот, например, как это делает IE8:

Практически аналогичный текст был в Firefox 3:

Если его весь прочитать, то становится понятно, что сообщил сайт, а что — браузер. Однако обмануть всё равно можно.
Правильнее поступили авторы Safari и Chrome. В этих браузерах окошки выглядят так:


Здесь мы видим чёткое описание действий прямо на кнопках. Уже весьма трудно убедить пользователя нажать «Уйти», чтобы остаться и «Остаться», чтобы уйти. На мой взгляд, решение идеальное и можно эту тему закрыть. Вообще, как известно, безликое OK почти в любом диалоге следует заменять на название действия (например, «Удалить файлы», «Искать», «Добавить строку», «Открыть файл» и т. д.), это уменьшает количество ошибок пользователя, даже если вы полностью контролируете текст диалога.
В чём же была драма с багом 641509? В том, что это подтверждение в Firefox 4 и выше выглядит так:

Как видно, пользовательский текст исчез вообще. С 4-й версии веб-сайт не может сообщить пользователю никакого дополнительного сообщения и объяснит��, почему конкретно он не хочет, чтобы пользователь уходил. Скажем, если вы реализуете интерфейс для работы со многими документами в одном окне, и какой-то из них не сохранён, можно было бы сказать, какой конкретно, но в Firefox вы этого не поймёте. Возможно, вы его и не желаете сохранять и увидев сообщение, спокойно бы ушли со страницы, а так вы не знаете, в чём дело. В простыне комментариев к багу вы найдёте много других примеров недовольных веб-программистов о том, что они хотели бы сказать пользователю в этом окошке.
Команда Firefox объясняет своё решение тем, что если веб-страница должна объяснять, зачем она не отпускает пользователя, то это плохая веб-страница. Остаётся открытым вопрос, всегда ли это верно и вообще дело ли это браузера запрещать плохим веб-страницам работать. Здесь ведь не идёт речь о тысяче поп-апов с порнобаннерами. Так или иначе, авторам веб-сайтов следует помнить, что пользователь, если он использует Firefox, может и не увидеть сообщения, которое вы ему показываете.
Вы спросите, почему я не упомянул Оперу? А в ней вообще никакого окошка не выдаётся. Страница молча закрывается. Как сообщают разработчики, Опера осознанно не поддерживает событие onbeforeunload.