Поначалу введение кнопок, заметно выпадающих из дизайна по своим размерам, встретила массу осуждений в топике, посвящённом обновлению сайта 22 мая. Представитель Хабра Boomburum вполне с этим согласен и предлагает дизайн кнопки отправлять ему на личное сообщение. Однако, красивость одного решения, которое созрело в течение дня, предлагаю оценить всем.
Картинка для привлечения внимания:

(Кстати, при попытке внести большой текст в кнопку обнаружил интересный баг, текст на кнопке не переваривает букву «ё».)
Первым желанием и действием было полное убирание признаков кнопки, поскольку среди текста кнопка выглядит несоответственной. Подумав над целями введения кнопки (чтобы она отличалась от простой ссылки и чтобы её CSS-переход нельзя было подделать простой картинкой), нашёл решение, удовлетворяющее всем требованиям — и компактное, как текст, и похожее на кнопку, и с CSS-переходом. Получилось решение, настолько органично укладывающееся в прежнюю идею ссылки, что решил поделиться им со всеми через короткое видео — чтобы смотрелись переходы, а не только с теми пользователями, которые установили юзерстили ZenComment, в которых такие прозрачные кнопки имеются с вечера 22 мая (версия стилей 2.42). Получилось даже лучше, чем когда кнопка была ссылкой, при условии, что она останется лёгкой и прозрачной.
Видео (4 мин, без звука).
Сравнивается дизайн и анимация кнопок стандартного дизайна на месте ссылки «Читать далее» (первые 2 мин.) и компактных прозрачных кнопок (далее от 2:04). 3:07 — те же кнопки при HabrAjax + ZenComment. Оно даёт некоторое приблизительное представление, как воспринимаются те и другие кнопки в действии. Очень приблизительно, из-за различных задержек прокрутки при снятии скринкаста. Исходный размер был 640 на 480, так что в остальном сравнительно качественно, если смотеть на полный экран.
(Прежнее видео по стилизатору — предшест��еннику ZenComment не потеряло своего значения и сейчас и сделано куда интереснее, с музыкой, 8 мин.: www.youtube.com/watch?v=nBmTcN7mP-c .)
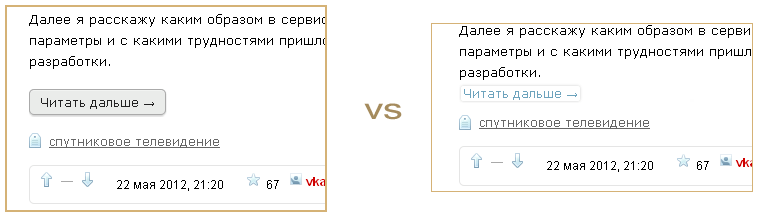
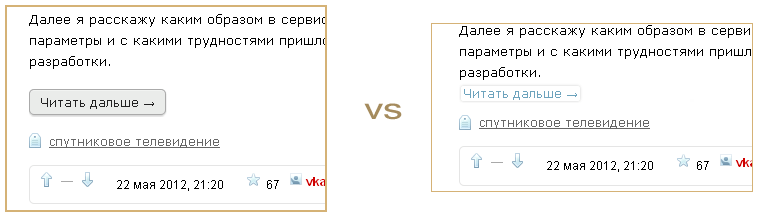
Что видим в случае длинной кнопки:

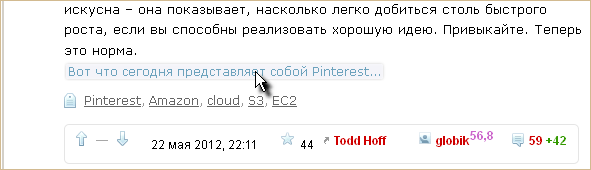
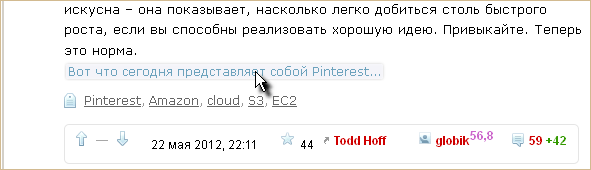
Что наблюдается при наведении мыши:

Почему в данном решении кнопка сделана выглядящей почти как ссылка? Потому что она на самом деле является ссылкой. Её можно открыть в другом окне правой кнопкой мыши или удержанием Ctrl. И это удобнее, чем если бы она была настоящей кнопкой (и тегом input). Чтобы поддержать уверенность пользователя, что это ссылка, выбран цвет ссылки, прозрачный фон и размер текстовой строки.
Конечно, с большой кнопкой уютнее чувствуется на смартфоне и на больших экранах при щедром отношении к занятому месту. Но что ставить во главу угла? Кнопка варианта Хабра — это стиль Bootstrap, где использован компромисс между Mac, Win7 и совместимостью со смартфонами. Кнопка-ссылка старого варианта Хабра и предлагаемая — удовлетворяет узлу противоречивых требований, но никак не поддерживает занятие дополнительного места, что соответствует классическому дизайну страниц и при этом несёт дополнительную нагрузку соображений безопасности.
Переделать имеющийся дизайн кнопок в представленный на видео — дело не более 20 минут для верстальщика (плюс пару часов на тестирование во всех браузерах). Думаю, многие поддержат установку именно такого вида кнопки, и вопрос с кнопкой в течение дня (в случае принятия решения администрацией) будет решён.
Для тех, кто уже сейчас желает поставить и опробовать эту кнопку через юзерстили, приведён код. Он основан и согласуется по элементам стилей с решениями сайта, фактически, не сильно от них отличаясь.
Чтобы эти стили использовать не в Firefox, нужно взять правила внутри фигурных скобок после слов "@-moz-document". Для Firefox — скопировать весь код в новый юзерстиль аддона Stylish.
(Ещё один баг-репорт, очень похожий на баг с BR в SOURCE: символы "@" в кодах превращаются в <hh user=...)
По случаю, в топике о дизайне — объявление. Дизайнеры, проходящие мимо! И неравнодушные к дизайну часто читаемого Хабра. Есть 2 довольно серьёзных общественно полезных задачи.
1. Новый дизайн Хабра, неофициальный, не привязанный к существующему. Планируется быть реализованным через 3 месяца.
2. Дизайн юзерстилей ZenComment — немного подправить цвета, может, что-то ещё. Может быть реализован немедленно.
(Пост помещён не в хаб-оффтопик «Хабрабхабр», чтобы стилем могли воспользоваться неавторизованные пользователи, которым доступна кнопка «Дальше».)
Картинка для привлечения внимания:

(Кстати, при попытке внести большой текст в кнопку обнаружил интересный баг, текст на кнопке не переваривает букву «ё».)
Первым желанием и действием было полное убирание признаков кнопки, поскольку среди текста кнопка выглядит несоответственной. Подумав над целями введения кнопки (чтобы она отличалась от простой ссылки и чтобы её CSS-переход нельзя было подделать простой картинкой), нашёл решение, удовлетворяющее всем требованиям — и компактное, как текст, и похожее на кнопку, и с CSS-переходом. Получилось решение, настолько органично укладывающееся в прежнюю идею ссылки, что решил поделиться им со всеми через короткое видео — чтобы смотрелись переходы, а не только с теми пользователями, которые установили юзерстили ZenComment, в которых такие прозрачные кнопки имеются с вечера 22 мая (версия стилей 2.42). Получилось даже лучше, чем когда кнопка была ссылкой, при условии, что она останется лёгкой и прозрачной.
Видео (4 мин, без звука).
Сравнивается дизайн и анимация кнопок стандартного дизайна на месте ссылки «Читать далее» (первые 2 мин.) и компактных прозрачных кнопок (далее от 2:04). 3:07 — те же кнопки при HabrAjax + ZenComment. Оно даёт некоторое приблизительное представление, как воспринимаются те и другие кнопки в действии. Очень приблизительно, из-за различных задержек прокрутки при снятии скринкаста. Исходный размер был 640 на 480, так что в остальном сравнительно качественно, если смотеть на полный экран.
(Прежнее видео по стилизатору — предшест��еннику ZenComment не потеряло своего значения и сейчас и сделано куда интереснее, с музыкой, 8 мин.: www.youtube.com/watch?v=nBmTcN7mP-c .)
Что видим в случае длинной кнопки:

Что наблюдается при наведении мыши:

Почему в данном решении кнопка сделана выглядящей почти как ссылка? Потому что она на самом деле является ссылкой. Её можно открыть в другом окне правой кнопкой мыши или удержанием Ctrl. И это удобнее, чем если бы она была настоящей кнопкой (и тегом input). Чтобы поддержать уверенность пользователя, что это ссылка, выбран цвет ссылки, прозрачный фон и размер текстовой строки.
Конечно, с большой кнопкой уютнее чувствуется на смартфоне и на больших экранах при щедром отношении к занятому месту. Но что ставить во главу угла? Кнопка варианта Хабра — это стиль Bootstrap, где использован компромисс между Mac, Win7 и совместимостью со смартфонами. Кнопка-ссылка старого варианта Хабра и предлагаемая — удовлетворяет узлу противоречивых требований, но никак не поддерживает занятие дополнительного места, что соответствует классическому дизайну страниц и при этом несёт дополнительную нагрузку соображений безопасности.
Переделать имеющийся дизайн кнопок в представленный на видео — дело не более 20 минут для верстальщика (плюс пару часов на тестирование во всех браузерах). Думаю, многие поддержат установку именно такого вида кнопки, и вопрос с кнопкой в течение дня (в случае принятия решения администрацией) будет решён.
Для тех, кто уже сейчас желает поставить и опробовать эту кнопку через юзерстили, приведён код. Он основан и согласуется по элементам стилей с решениями сайта, фактически, не сильно от них отличаясь.
/** haButtons v1_2012-05-22, FF3.6+, Opera11+, Safari5, Chrome, IE9
* Author: spmbt, http://spmbt.habr.ru/
*/
@namespace url(http://www.w3.org/1999/xhtml);@-moz-document domain("habrahabr.ru"){
.buttons a.button,
.buttons input:disabled:active,
.buttons input{padding:0 10px!important}
.post .content .buttons{
display:inline-block!important;padding:0!important}
.post .content .buttons a.button{
margin-left: 2px!important;
padding:0 2px 1px!important;
border:0!important;
border-radius:2px!important;
background:transparent!important;
color:#6da3bd!important;
box-shadow: 0 0 2px rgba(255,255,255,0.4) inset, 0 0 2px rgba(0,0,0,0.2)!important}
.post .content .buttons a.button:hover{background:#f4f4f9!important}
.post .content .buttons a.button:visited{color:#b96!important}
}
Чтобы эти стили использовать не в Firefox, нужно взять правила внутри фигурных скобок после слов "@-moz-document". Для Firefox — скопировать весь код в новый юзерстиль аддона Stylish.
(Ещё один баг-репорт, очень похожий на баг с BR в SOURCE: символы "@" в кодах превращаются в <hh user=...)
По случаю, в топике о дизайне — объявление. Дизайнеры, проходящие мимо! И неравнодушные к дизайну часто читаемого Хабра. Есть 2 довольно серьёзных общественно полезных задачи.
1. Новый дизайн Хабра, неофициальный, не привязанный к существующему. Планируется быть реализованным через 3 месяца.
2. Дизайн юзерстилей ZenComment — немного подправить цвета, может, что-то ещё. Может быть реализован немедленно.
(Пост помещён не в хаб-оффтопик «Хабрабхабр», чтобы стилем могли воспользоваться неавторизованные пользователи, которым доступна кнопка «Дальше».)