Прошло около двух месяцев с момента публикации на Хабре первой вводной статьи о проекте MajorDoMo и у меня есть новости.

Буквально на этой неделе было выпущено обновление в виде версии 0.1.8b, включающей большое количество мелких правок и несколько достаточно интересных нововведений, с которыми мне хотелось бы вас познакомить.
Сцены
Интерфейс работы с Умным Домом через систему меню был и остаётся вполне себе удобным. Особенно, если приходится работать на маленьком экране смартфона. Однако, если у нас есть экран по-больше, то почему бы его не использовать более эффективно. Подумав некоторое время, я пришёл к концепции создания сцен.
Итак, что представляет собой сцена. Сцена — это, в первую очередь, большое пространство с фоновым изображением, которое должно задавать контекст. В качестве фона логично использовать план местности (помещения), однако фоном может быть и фотография (фасада) или же просто нейтральное изображение (обои). Сцен, кстати, может быть сколько угодно и между ними легко переключаться.
Далее, на сцену можно добавить элементы, задающие динамику сцены. Элементы бывают двух типов — изображение либо html-блок. В первом случае нужно указать координаты расположения, а во втором ещё информацию о ширине/высоте блока. Поведение элемента определяется набором состояний, для каждого из которых задаётся внешний вид элемента и условие отображения, привязанное к значениям переменных среды.
Но, как говорится, лучше один раз увидеть, что получается:


Более подробно о сценах можно почитать на сайте проекта, пока же ограничусь общим выводом — с помощью механизма сцен можно создавать визуально привлекательные и динамичные интерфейсы, отражающие в реальном времени состояние различных систем и механизмов, а так же позволяющием этими механизмами управлять. Интерфейс сцен отлично смотрится при запуске как на большом экране телевизора, так и на экране планшетов всех мастей.
Со временем, я надеюсь, соберётся библиотека графики для различных элементов, а так же будет разработан механизм виджетов, для простого размещения сложных по коду/структуре элементов.
Визуальное программирование
Следующее нововведение касается настройки и программирования сценариев. Некоторое время назад на Хабре была небольшая статья о проекте визуального программирования Google Blockly. Узнав о таком замечательном проекте, я не мог успокоиться, пока не разобрался как прикрутить это дело к MajorDoMo. Ведь на самом деле, есть много людей, для которых написание сценариев на каком-либо языке программирование является препятствием, хотя с логическим мышлением никаких проблем нет. Вот поэтому я и решил, что визуальному программированию в проекте быть.
Скачав с google code последнюю версию Blockly, я посмотрел как он устроен — после этого он мне ещё больше понравился. Как оказалось, нет никаких проблем с добавлением собственных «кубиков», а так же с написанием собственного преобразователя из визуальной среды в программный код. Blockly «из коробки» поддерживает преобразование в JavaScript, так что я взял этот преобразователь за основу и переделал его в генератор PHP-кода, который используется в MajorDoMo для сценариев.
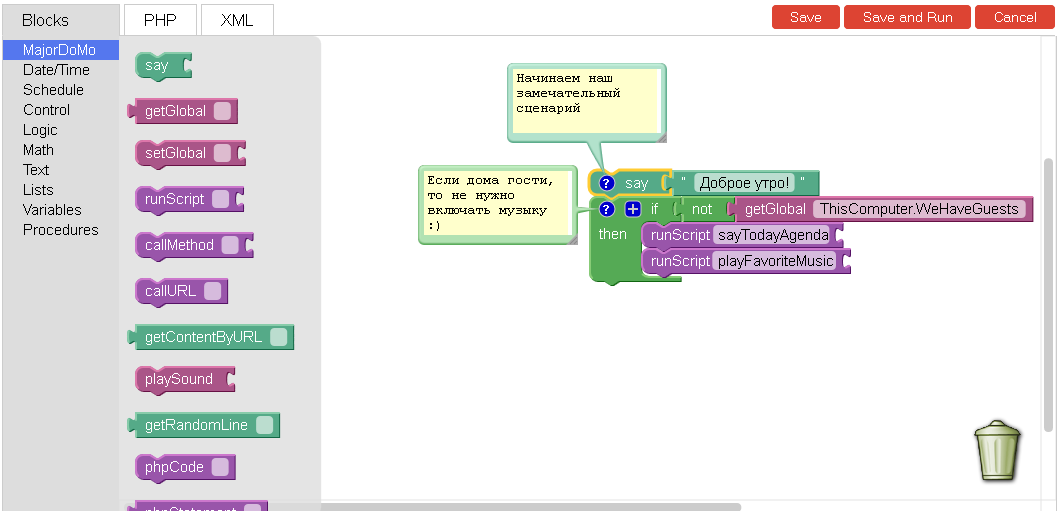
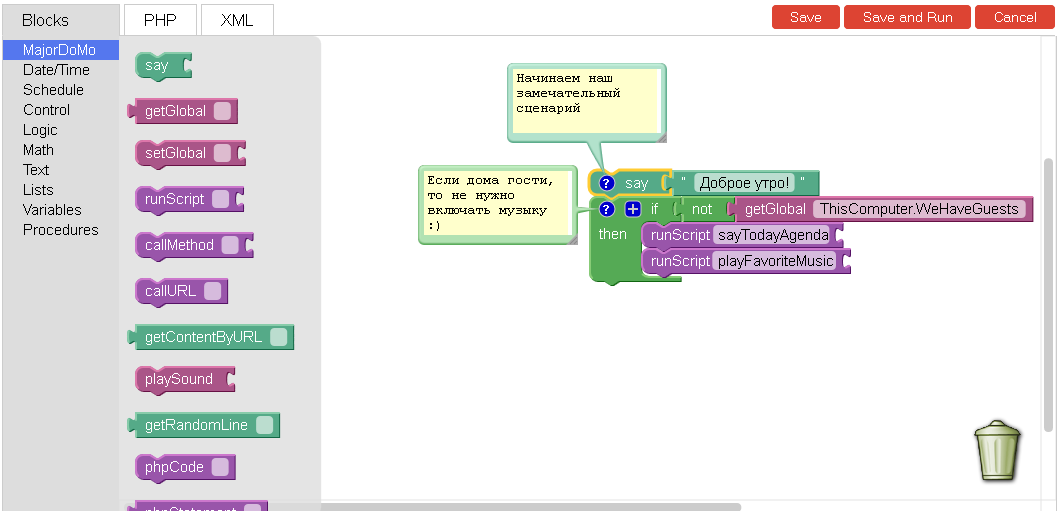
Вот как выглядит простенький сценарий:

Теперь можно играясь в «кубики» собирать достаточно сложные сценарии. Те, кому стандартных «кубиков» не хватает, всегда могут переключиться в режим работы непосредственно с кодом, либо же подключать специальные «кубики» для вставки блоков кода в блок-схему.
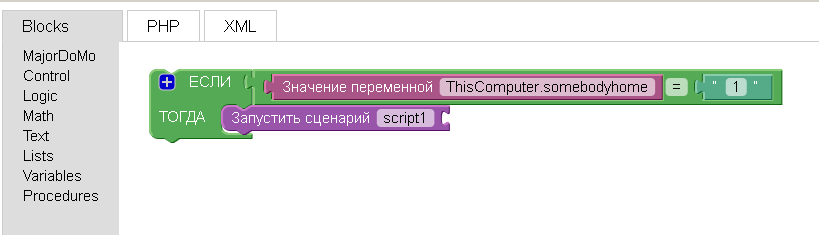
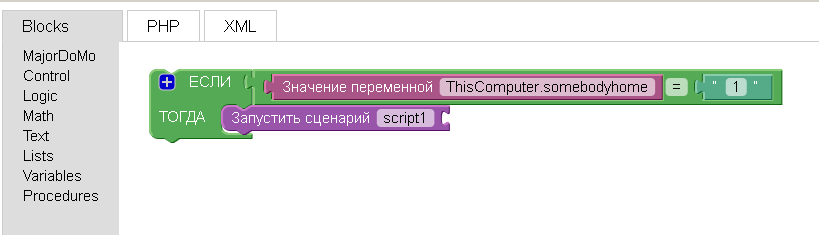
Я попробовал даже русифицировать блок-схемы, но пока от этого отказался — как-то оно уж совсем непривычно выглядит, хотя может к этому ещё как-нибудь вернёмся. Вот пример блок-схемы на русском:

Разное
Кроме вышеупомянутого, можно ещё отметить следующие изменения:
Так же обновляется информация на сайте проекта — появляются статьи с описанием вариантов использования системы, обзоры оборудования, новые версии кода прошивок для контроллеров.
В целом, проект развивается — формируется сообщество, на форуме обсуждаются интересные идеи, различные аппаратные решения. В планах на будущее выйти с проектом на более широкое интернациональное сообщество с его богатыми традициями в этой области.
Пользуясь случаем, хочу поблагодарить всех участников проекта, которые по мере возможностей способствуют его развитию — устанавливают систему у себя, находят ошибки, предлагают идеи, рассказывают про интересное оборудование.
Традиционно приглашаю на сайт проекта: smartliving.ru.

Буквально на этой неделе было выпущено обновление в виде версии 0.1.8b, включающей большое количество мелких правок и несколько достаточно интересных нововведений, с которыми мне хотелось бы вас познакомить.
Сцены
Интерфейс работы с Умным Домом через систему меню был и остаётся вполне себе удобным. Особенно, если приходится работать на маленьком экране смартфона. Однако, если у нас есть экран по-больше, то почему бы его не использовать более эффективно. Подумав некоторое время, я пришёл к концепции создания сцен.
Итак, что представляет собой сцена. Сцена — это, в первую очередь, большое пространство с фоновым изображением, которое должно задавать контекст. В качестве фона логично использовать план местности (помещения), однако фоном может быть и фотография (фасада) или же просто нейтральное изображение (обои). Сцен, кстати, может быть сколько угодно и между ними легко переключаться.
Далее, на сцену можно добавить элементы, задающие динамику сцены. Элементы бывают двух типов — изображение либо html-блок. В первом случае нужно указать координаты расположения, а во втором ещё информацию о ширине/высоте блока. Поведение элемента определяется набором состояний, для каждого из которых задаётся внешний вид элемента и условие отображения, привязанное к значениям переменных среды.
Но, как говорится, лучше один раз увидеть, что получается:


Более подробно о сценах можно почитать на сайте проекта, пока же ограничусь общим выводом — с помощью механизма сцен можно создавать визуально привлекательные и динамичные интерфейсы, отражающие в реальном времени состояние различных систем и механизмов, а так же позволяющием этими механизмами управлять. Интерфейс сцен отлично смотрится при запуске как на большом экране телевизора, так и на экране планшетов всех мастей.
Со временем, я надеюсь, соберётся библиотека графики для различных элементов, а так же будет разработан механизм виджетов, для простого размещения сложных по коду/структуре элементов.
Визуальное программирование
Следующее нововведение касается настройки и программирования сценариев. Некоторое время назад на Хабре была небольшая статья о проекте визуального программирования Google Blockly. Узнав о таком замечательном проекте, я не мог успокоиться, пока не разобрался как прикрутить это дело к MajorDoMo. Ведь на самом деле, есть много людей, для которых написание сценариев на каком-либо языке программирование является препятствием, хотя с логическим мышлением никаких проблем нет. Вот поэтому я и решил, что визуальному программированию в проекте быть.
Скачав с google code последнюю версию Blockly, я посмотрел как он устроен — после этого он мне ещё больше понравился. Как оказалось, нет никаких проблем с добавлением собственных «кубиков», а так же с написанием собственного преобразователя из визуальной среды в программный код. Blockly «из коробки» поддерживает преобразование в JavaScript, так что я взял этот преобразователь за основу и переделал его в генератор PHP-кода, который используется в MajorDoMo для сценариев.
Вот как выглядит простенький сценарий:

Теперь можно играясь в «кубики» собирать достаточно сложные сценарии. Те, кому стандартных «кубиков» не хватает, всегда могут переключиться в режим работы непосредственно с кодом, либо же подключать специальные «кубики» для вставки блоков кода в блок-схему.
Я попробовал даже русифицировать блок-схемы, но пока от этого отказался — как-то оно уж совсем непривычно выглядит, хотя может к этому ещё как-нибудь вернёмся. Вот пример блок-схемы на русском:

Разное
Кроме вышеупомянутого, можно ещё отметить следующие изменения:
- (!) Русский и Английский язык интерфейса — да, теперь все текстовые строки берутся из словаря и можно будет легко и просто подключать дополнительные языки.
- Для работы со сценариями в режиме кода теперь используется редактор с подсветкой синтаксиса
- Добавился новый инфо-модуль «Календарь дел/событий»
- Голосовые уведомления произносятся без накладывания друг на друга, а в порядке очерёдности
- Модуль «веб-переменные» поддерживает вытягивание информации с закрытых паролем страниц
- Автоматическое резервное копирование и восстановление повреждённых таблиц базы данных системы на старте
- Полноценная поддержка 1-wire протокола: чтение и запись в устройства, подключенные по шине 1-wire.
- большое количество совсем мелких исправлений и доработок
Так же обновляется информация на сайте проекта — появляются статьи с описанием вариантов использования системы, обзоры оборудования, новые версии кода прошивок для контроллеров.
В целом, проект развивается — формируется сообщество, на форуме обсуждаются интересные идеи, различные аппаратные решения. В планах на будущее выйти с проектом на более широкое интернациональное сообщество с его богатыми традициями в этой области.
Пользуясь случаем, хочу поблагодарить всех участников проекта, которые по мере возможностей способствуют его развитию — устанавливают систему у себя, находят ошибки, предлагают идеи, рассказывают про интересное оборудование.
Традиционно приглашаю на сайт проекта: smartliving.ru.