Периодически возникает потребность заменить стандартный круговой ProgressBar на какой-либо свой.
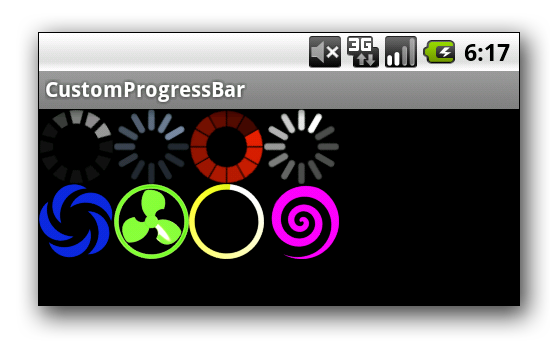
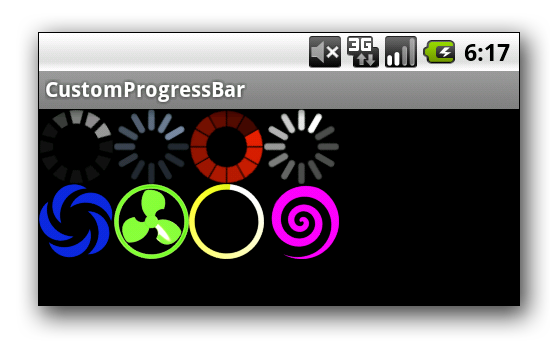
Обычно визуальное восприятие у людей более обострено, так что сразу приведу пример нескольких вариантов ProgressBar

На хабре обсуждались некоторые ресурсы генерации прелоадеров, можно использовать их для создания изображения, которое в последствии попадет в ProgressBar.
Для кастомизации ProgressBar'a нужно выполнить несколько вполне тривиальных шагов:
1. Создать Android проект
2. Добавить в проект файл, содержащий loader (например res/drawable/loader1.png)
3. Создать файл анимации (например res/drawable/loader1_progress.xml)
4. Разместить ProgressBar в Активити и сказать чтобы использовал наш ресурс анимации, созданный на предыдущем шаге (например res/layouts/)
Кроме использования готовых изображений лоадеров, можно также использовать функционал android для создания лоадера вручную (например /res/drawable/custom_progress.xml)
Рассмотрим на примере фигуры кольца. Цвета указаны в формате #aarrggbb, где аа указывает значение альфа (прозрачность).
Если у нас имеется несколько изображений одного ProgressBar

то можно воспользоваться следующим способом (например /res/drawable/custom_progress_blue.xml):
Код примера доступен на github.
Если у Вас есть предложения как еще можно реализовать задуманное, не стесняйтесь, пишите.
Обычно визуальное восприятие у людей более обострено, так что сразу приведу пример нескольких вариантов ProgressBar

На хабре обсуждались некоторые ресурсы генерации прелоадеров, можно использовать их для создания изображения, которое в последствии попадет в ProgressBar.
Для кастомизации ProgressBar'a нужно выполнить несколько вполне тривиальных шагов:
1. Создать Android проект
2. Добавить в проект файл, содержащий loader (например res/drawable/loader1.png)
3. Создать файл анимации (например res/drawable/loader1_progress.xml)
- <?xml version=«1.0» encoding=«utf-8»?>
- <animated-rotate xmlns:android=«schemas.android.com/apk/res/android»
- android:drawable="@drawable/loader1"
- android:pivotX=«50%»
- android:pivotY=«50%» />
4. Разместить ProgressBar в Активити и сказать чтобы использовал наш ресурс анимации, созданный на предыдущем шаге (например res/layouts/)
- <?xml version=«1.0» encoding=«utf-8»?>
- <LinearLayout xmlns:android=«schemas.android.com/apk/res/android»
- android:layout_width=«fill_parent»
- android:layout_height=«fill_parent»
- android:orientation=«vertical» >
- <ProgressBar
- android:indeterminateDrawable="@drawable/loader1_progress"
- android:layout_height=«50dp»
- android:layout_width=«50dp»>
- </ProgressBar>
- </LinearLayout>
Кроме использования готовых изображений лоадеров, можно также использовать функционал android для создания лоадера вручную (например /res/drawable/custom_progress.xml)
Рассмотрим на примере фигуры кольца. Цвета указаны в формате #aarrggbb, где аа указывает значение альфа (прозрачность).
- <?xml version=«1.0» encoding=«utf-8»?>
- <animated-rotate xmlns:android=«schemas.android.com/apk/res/android»
- android:pivotX=«50%»
- android:pivotY=«50%»>
- <shape android:shape=«ring»
- android:innerRadiusRatio=«5»
- android:thicknessRatio=«6»
- android:useLevel=«false»>
- <gradient
- android:type=«sweep»
- android:useLevel=«false»
- android:centerY=«0.10»
- android:startColor="#0020ffcc"
- android:centerColor="#8820ffcc"
- android:endColor="#ff20ffcc" />
- <size android:width=«18dip»
- android:height=«18dip» />
- </shape>
- </animated-rotate>
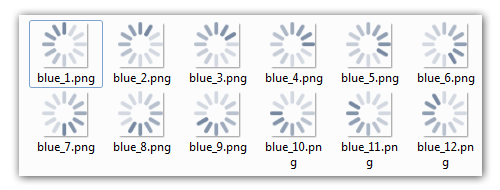
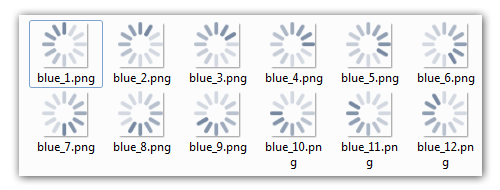
Если у нас имеется несколько изображений одного ProgressBar

то можно воспользоваться следующим способом (например /res/drawable/custom_progress_blue.xml):
- <?xml version=«1.0» encoding=«utf-8»?>
- <animation-list android:oneshot=«false»
- xmlns:android=«schemas.android.com/apk/res/android»>
- <item android:duration=«100»>
- <scale android:drawable="@drawable/blue_1" android:scaleGravity=«center» />
- </item>
- <item android:duration=«100»>
- <scale android:drawable="@drawable/blue_2" android:scaleGravity=«center» />
- </item>
- <item android:duration=«100»>
- <scale android:drawable="@drawable/blue_3" android:scaleGravity=«center» />
- </item>
- <item android:duration=«100»>
- <scale android:drawable="@drawable/blue_4" android:scaleGravity=«center» />
- </item>
- <item android:duration=«100»>
- <scale android:drawable="@drawable/blue_5" android:scaleGravity=«center» />
- </item>
- <item android:duration=«100»>
- <scale android:drawable="@drawable/blue_6" android:scaleGravity=«center» />
- </item>
- <item android:duration=«100»>
- <scale android:drawable="@drawable/blue_7" android:scaleGravity=«center» />
- </item>
- <item android:duration=«100»>
- <scale android:drawable="@drawable/blue_8" android:scaleGravity=«center» />
- </item>
- <item android:duration=«100»>
- <scale android:drawable="@drawable/blue_9" android:scaleGravity=«center» />
- </item>
- <item android:duration=«100»>
- <scale android:drawable="@drawable/blue_10" android:scaleGravity=«center» />
- </item>
- <item android:duration=«100»>
- <scale android:drawable="@drawable/blue_11" android:scaleGravity=«center» />
- </item>
- <item android:duration=«100»>
- <scale android:drawable="@drawable/blue_12" android:scaleGravity=«center» />
- </item>
- </animation-list>
Код примера доступен на github.
Если у Вас есть предложения как еще можно реализовать задуманное, не стесняйтесь, пишите.