Доброго времени суток! Многие здесь разрабатывали приложения, которые попадали в публичный Marketplace, AppStore или еще какой-нибудь репозиторий. Многие из этих приложений полезны для пользователей всего мира. И, чтобы приложение было только не полезно, но и чуть более привлекательно, было бы неплохо дать ему название и описание на родном языке потенциального пользователя. WindowsPhone Marketplace с задачей локализации описаний справляется на ура. Однако, локализация Application Title доставляет… некоторые неудобства.
Чтобы у приложения был многоязычный AppTitle, официальная документация Microsoft предлагаетмного букв немаленький туториал по добыче resource dll для каждого из требуемых языков. Основная печаль этого туториала: необходимо наличие чего-либо для создания VisualC++ библиотеки и много лишних телодвижений.
Однако, есть способ сократить геморрой более чем наполовину — маленькая полезняшка под названием WP7Localizer, ознакомиться с которой можно здесь.
Основная цель этой штуки — нагенерить необходимых resource dll. Приятное дополнение для ленивых — можно задать тайтлы только на английском языке, перевод на другие языки утилита подтянет при помощи Bing Translator.
А теперь попробуем получить небольшое WindowsPhone-приложение, с AppTitle на трех языках: русском, английском и французском.
Создаем новый проект WindowsPhone приложения, назовем его TestApp. И сразу же лезем каким-нибудь редактором (например, Блокнотом) в файл TestApp.csproj. Это — XML-конфиг сборки приложения, в котором нас интересует нода SupportedCultures. Добавим в нее наши поддерживаемые языки:
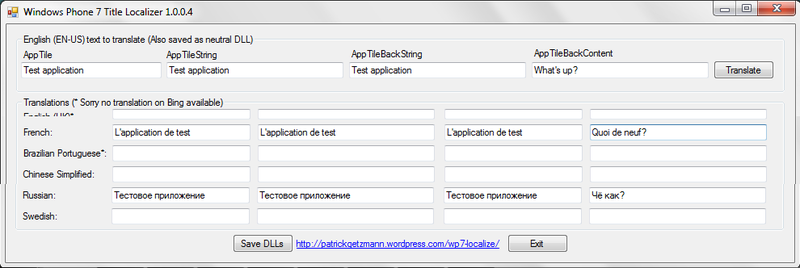
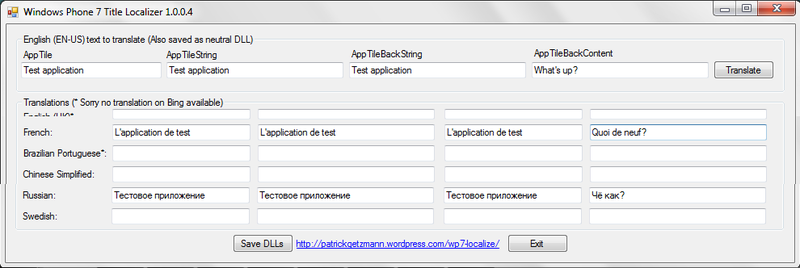
Генерим resource dll для нашего многоязычного Application Title. Сделаем это, забив на мануал от Microsoft, и воспользовавшись WP7TitleLocalizer'ом:

Нажав на кнопку «Save DLLs», получим кучу файлов ресурсов — они создаются, даже если для некоторых языков мы ничего не заполняли. Из всего этого многообразия нам понадобятся 4 файла:
Подробнее о языковых кодах — в документац��и MSDN.
Подключаем наши языковые ресурсы к проекту. Для этого:
Ну и что же у нас получилось? То, что получается, приведу на скриншотах.
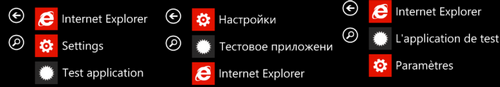
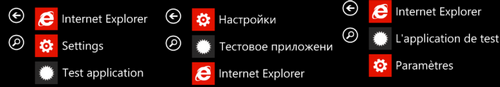
Вот что видим в меню телефона при смене используемого языка:

Вот что видим в Dashboard маркетплейса:

Вот так можно стать на шажочек ближе к пользователю, чтоб ему улыбок и радости. Всем успехов!
Чтобы у приложения был многоязычный AppTitle, официальная документация Microsoft предлагает
Однако, есть способ сократить геморрой более чем наполовину — маленькая полезняшка под названием WP7Localizer, ознакомиться с которой можно здесь.
Основная цель этой штуки — нагенерить необходимых resource dll. Приятное дополнение для ленивых — можно задать тайтлы только на английском языке, перевод на другие языки утилита подтянет при помощи Bing Translator.
А теперь попробуем получить небольшое WindowsPhone-приложение, с AppTitle на трех языках: русском, английском и французском.
Этап 1
Создаем новый проект WindowsPhone приложения, назовем его TestApp. И сразу же лезем каким-нибудь редактором (например, Блокнотом) в файл TestApp.csproj. Это — XML-конфиг сборки приложения, в котором нас интересует нода SupportedCultures. Добавим в нее наши поддерживаемые языки:
<SupportedCultures>
ru-RU,en-US,fr-FR
</SupportedCultures>
Этап 2
Генерим resource dll для нашего многоязычного Application Title. Сделаем это, забив на мануал от Microsoft, и воспользовавшись WP7TitleLocalizer'ом:

(картинку обрезал, дабы оставить суть, а не кучу пустых полей)
Нажав на кнопку «Save DLLs», получим кучу файлов ресурсов — они создаются, даже если для некоторых языков мы ничего не заполняли. Из всего этого многообразия нам понадобятся 4 файла:
- AppResLib.dll — собственно сама библиотечка
- AppResLib.dll.0409.mui — ресурс для английского языка
- AppResLib.dll.0419.mui — ресурс для русского языка
- AppResLib.dll.040C.mui — ресурс для французского языка
Подробнее о языковых кодах — в документац��и MSDN.
Этап 3
Подключаем наши языковые ресурсы к проекту. Для этого:
- Для начала создадим ресурсы локализации. Детали этого шага выходят рамки топика и находятся в официальном How-To. Скажу только, что для простоты не будем создавать под них отдельные папки — складируем прямо в корневой папке проекта.
- Копируем наши 4 сгенерированных файла в папку с проектом
- В Visual Studio, добавляем к проекту наши свежескопированные ресурсы (правой кнопкой по проекту в Solution Explorer -> Add Existing Item)
- У только что добавленных файлов ставим свойство Build Action в Content (в Solution Explorer выделяем наши файлы и во вкладке Properties меняем свойства)
- Редактируем манифест приложения. Открываем файл WMAppManifest.xml и ищем свойство Title в ноде App. Сейчас там происходит примерно следующее:
<App xmlns="" ProductID="{product id}" Title="TestApp" RuntimeType="Silverlight" Version="1.0.0.0" Genre="apps.normal" Author="author" Description="description" Publisher="publisher">
Меняем Title на @AppResLib.dll,-100. Пробел после запятой ни в коем случае не ставим, иначе значение распознается как строка и в Marketplace будет видна эта малопонятная запись. Получаем:
<App xmlns="" ... Title="@AppResLib.dll,-100" ... Publisher="publisher">
Теперь смотрим на ноду PrimaryToken — у нее есть дочерняя нода Title, которая тоже нуждается в легком шаманстве. Ставим ей значение AppResLib.dll,-200.
<PrimaryToken TokenID="WindowsPhoneApplicationToken" TaskName="_default"> <TemplateType5> ... <Title>@AppResLib.dll,-200</Title> </TemplateType5> </PrimaryToken>
- Собираем приложение
Этап 4
Ну и что же у нас получилось? То, что получается, приведу на скриншотах.
Вот что видим в меню телефона при смене используемого языка:

Вот что видим в Dashboard маркетплейса:

Вот так можно стать на шажочек ближе к пользователю, чтоб ему улыбок и радости. Всем успехов!