Буквально вчера на Smashing Magazine был опубликован мой текст про CSScomb. Так как узначально я писал его на русском языке, а затем переводил на английский, то я решил опубликовать оригинальный вариант на Хабре.
На момент написания этой статьи браузеры поддерживают около 200 CSS-свойств. Почти все из них вы используете в своих проектах. Самое время задуматься о консистентности не только форматирования кода, но и порядка свойств в рамках каждого селектора. Если вы следите за вашим code style, то эта статья для вас. Представляю вашему вниманию простой способ автоматической сортировки свойств в CSS-коде ваших проектов.

CSScomb — утилита для сортировки CSS-свойств в рамках каждого селектора по заданному порядку. Алгоритм CSScomb максимально повторяет действия веб-технолога при работе с CSS-кодом. Для пересортировки обычно нужно перемещать строки относительно друг друга, учитывая комментарии в коде, многострочные записи значений свойств, хаки и всё, что может встретиться в файле любого серьезного проекта. Это довольно скучное занятие. Но CSScomb без проблем сделает это вместо вас.
Алгоритм CSScomb по своей природе «думает» как человек редактирующий текст, а не как слепой робот, разбирающий CSS по косточкам. Это позволяет утилите оставаться простой.
А теперь немного подробностей для тех зануд и перфекционистов, кому это по душе.
Я работал в нескольких командах, где был разный code style. Это касалось не только принципов именования, длины строки, пробелов, табуляций и отступов, но и порядка, в котором записывались CSS-свойства. Следить за порядком вручную было не слишком комфортно. Кроме того, иногда приходилось работать со старым кодом или чужим кодом, не соответствующим нашему code style. И я решил сделать максимально простую утилиту выполняющую только одну функцию — сортировку свойств в рамках каждого селектора.
CSScomb очень удобен и помогает в профессиональной работе. Вот несколько причин, по которым я рекомендую вам пользоваться этим инструментом для сортировки CSS.
Еще одна причина создания CSScomb: хорошо сортировать свойства не умела ни одна известная мне утилита. Были online-beautifyer-ы, c функцией сортировки. Но, во-первых, это была второстепенная функция, во-вторых, реализованная спустя рукава. Создавалось впечатление, что эти утилиты написали программисты, чтобы продемонстрировать другим программистам свою способность написать хоть что-то.
Особенно поражали настройки. Так, например, очевидно, что сортировка всех свойств длине — это несерьезно. При попытке применить эти сортировки к реальным файлам вы сразу увидите все минусы. Например:

Сортировка свойств по алфавиту вызывает отдельную улыбку. Жаль, что энтузиасты применяющие её не понимают разницу между группировкой ради группировки и группировкой по функциональному признаку. Сортировка селекторов по алфавиту — за пределами добра и зла.
Единственно верный вариант сортировать свойства — делать это по функциональному принципу. Такой порядок входит в CSScomb по умолчанию. Все свойства разделяются на несколько групп и выстраиваются в наиболее логичном порядке внутри группы.

Первоначально я взял порядок сортировки из наверняка известного вам проекта Zen Coding. Но в настоящий момент список свойств-ключей в CSScomb чуть шире. Это связано с нюансами реального CSS. Подробнее о списке сортировки по умолчанию можно посмотреть в репозитории проекта на Github.
В случае необходимости, я предусмотрел две дополнительные возможности:
Для настройки порядка сортировки CSS-свойств используется одномерный JSON-массив с перечисленными свойствами. Поменять порядок сортировки так же легко, как и переставить местами примерно 200 его элементов. Я надеюсь вы не достаточно мотивированны это делать, поэтому я приготовил наиболее рациональный вариант по умолчанию.
Еще существует возможность разбивать свойства на группы. Вот так:
Для этого одномерный массив с порядком свойств нужно сделать двумерным. Примерно так:
Хотя я лично придерживаюсь правила «одна строка — одно свойство», расческа абсолютно всеядна в вопросах oneline/multiline и форматирования кода. Её задача просто поменять порядок свойств.
Все одинаковые свойства будут пересортированы друг за другом в том порядке, в котором они встретились в рамках одного селектора.
Все неизвестные свойства (те, что отсутствуют в порядке сортировки) будут перенесены в конец списка, в том порядке, в котором они встретились в рамках одного селектора.
Отдельно я уделил внимание особенностям реального CSS-кода. Расческа прекрасно справляется:
Расческа не только не удаляет закомментированные свойства, но и сортирует их так, как если бы они не были закомментированными (комментарии сохраняются). И при этом она отличает декларации от текста в комментариях.
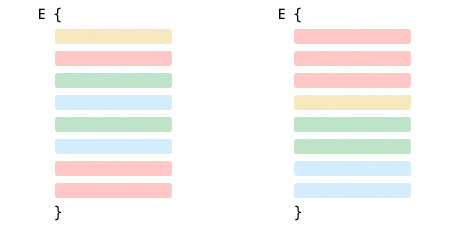
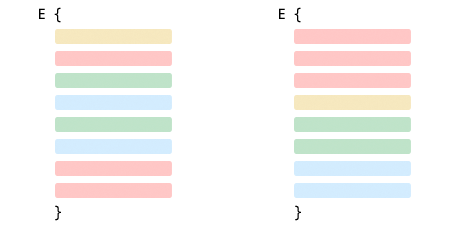
Вот пример с несколькими закомментированными декларациями до сортировки:
А вот он же после обработки CSScomb:
Как видите, свойства по-прежнему закомментированы, но теперь они разделены, и заняли свои места в соответствии с порядком сортировки.
Не буду скрывать — работа с комментариями далась мне с трудом, и это, пожалуй, самое сложное и непредсказуемое место в вашем коде. Если говорить на чистоту, то я рассчитываю на ваше понимание — если на входе будет трехэтажный космически сложный наворот с комментариями, то, пожалуйста, будьте снисходительны к результату сортировки.
И еще одна злободневная тема. Всем прилежным верстальщикам и технологам известен принцип сортировки свойств с префиксами. В порядке сортировки CSScomb по умолчанию указан порядок, соответствующий принципу перевернутой пирамиды: префиксы от длинного до короткого, а затем свойство без префикса.
И последний приятный бонус: можно скармливать CSScomb отдельно взятый список свойств, весь CSS-файл и даже тег style с CSS-декларациями. Всё это особенно удобно при выделении участка файла, над которым вы сейчас работаете в вашем любимом редакторе кода. Ах да, редакторы...
Сейчас CSScomb это не только онлайн-демо и версия для командной строки, но и целый набор плагинов для различных редакторов:
Весь процесс планирования и разработки прозрачен и доступен на странице проекта на Github. На момент написания этой статьи выпущен CSScomb 2.11 в базовой поддержкой LESS и SASS и уже запланирована следующая версия. За обновлениями и новостями можно следить в твиттере проекта.
Если вы можете помочь сделать плагин для редактора, которого еще нет в списке (например, Eclipse, Aptana Studio, UltraEdit, Komodo Edit, CSSEdit, Emacs, TopStyle), пожалуйста, свяжитесь со мной.
Вся необходимая информация включая онлайн-сортировщик и подробные группы тестов с описанием есть на сайте проекта CSScomb.ru.
Надеюсь, CSScomb поможет сделать качество вашего кода чуть лучше, количество ошибок по недосмотру меньше, а вас счастливее.
На момент написания этой статьи браузеры поддерживают около 200 CSS-свойств. Почти все из них вы используете в своих проектах. Самое время задуматься о консистентности не только форматирования кода, но и порядка свойств в рамках каждого селектора. Если вы следите за вашим code style, то эта статья для вас. Представляю вашему вниманию простой способ автоматической сортировки свойств в CSS-коде ваших проектов.

CSScomb — утилита для сортировки CSS-свойств в рамках каждого селектора по заданному порядку. Алгоритм CSScomb максимально повторяет действия веб-технолога при работе с CSS-кодом. Для пересортировки обычно нужно перемещать строки относительно друг друга, учитывая комментарии в коде, многострочные записи значений свойств, хаки и всё, что может встретиться в файле любого серьезного проекта. Это довольно скучное занятие. Но CSScomb без проблем сделает это вместо вас.
Алгоритм CSScomb по своей природе «думает» как человек редактирующий текст, а не как слепой робот, разбирающий CSS по косточкам. Это позволяет утилите оставаться простой.
А теперь немного подробностей для тех зануд и перфекционистов, кому это по душе.
Почему CSScomb вам нужен?
Я работал в нескольких командах, где был разный code style. Это касалось не только принципов именования, длины строки, пробелов, табуляций и отступов, но и порядка, в котором записывались CSS-свойства. Следить за порядком вручную было не слишком комфортно. Кроме того, иногда приходилось работать со старым кодом или чужим кодом, не соответствующим нашему code style. И я решил сделать максимально простую утилиту выполняющую только одну функцию — сортировку свойств в рамках каждого селектора.
CSScomb очень удобен и помогает в профессиональной работе. Вот несколько причин, по которым я рекомендую вам пользоваться этим инструментом для сортировки CSS.
- CSScomb поддерживает code style. Это важно в долгосрочных проектах, где код постоянно правят, переписывают, заменяют. Единообразие и независимость от участников процесса могут поставить вас в условия, когда придется следить за каждым символом. В такой ситуации CSScomb поможет разгрузить ваше внимание и даст возможность сконцентрироваться на более важных вещах.
- CSScomb упрощает понимание кода. Код написанный мной, моими коллегами, сторонними программистами будет предсказуемо отсортирован, и, следовательно, удобен для понимания.
- CSScomb ускоряет доступ к нужным свойствам. Вы сможете быстрее находить нужный участок кода и тратить на это меньше усилий, просматривая нужную часть списка деклараций.
- CSScomb предотвращает глупые ошибки. Переопределения свойств, находящихся в разных частях списка деклараций теперь будут маловероятны, потому что одинаковые свойства будут отсортированы. Взаимоисключающие свойства теперь тоже будут как на ладони.
Как именно сортировать?
Еще одна причина создания CSScomb: хорошо сортировать свойства не умела ни одна известная мне утилита. Были online-beautifyer-ы, c функцией сортировки. Но, во-первых, это была второстепенная функция, во-вторых, реализованная спустя рукава. Создавалось впечатление, что эти утилиты написали программисты, чтобы продемонстрировать другим программистам свою способность написать хоть что-то.
Особенно поражали настройки. Так, например, очевидно, что сортировка всех свойств длине — это несерьезно. При попытке применить эти сортировки к реальным файлам вы сразу увидите все минусы. Например:
top, right, bottom и left окажутся оторваны друг от друга. Не говоря уже о том, что c алфавитным порядков все свойства с префиксом будут свалены в кучу.
Сортировка свойств по алфавиту вызывает отдельную улыбку. Жаль, что энтузиасты применяющие её не понимают разницу между группировкой ради группировки и группировкой по функциональному признаку. Сортировка селекторов по алфавиту — за пределами добра и зла.
Единственно верный вариант сортировать свойства — делать это по функциональному принципу. Такой порядок входит в CSScomb по умолчанию. Все свойства разделяются на несколько групп и выстраиваются в наиболее логичном порядке внутри группы.

Первоначально я взял порядок сортировки из наверняка известного вам проекта Zen Coding. Но в настоящий момент список свойств-ключей в CSScomb чуть шире. Это связано с нюансами реального CSS. Подробнее о списке сортировки по умолчанию можно посмотреть в репозитории проекта на Github.
В случае необходимости, я предусмотрел две дополнительные возможности:
- Возможность поменять порядок сортировки, если вы уже используете другой.
- Разбивать группы свойств пустой строкой.
Для настройки порядка сортировки CSS-свойств используется одномерный JSON-массив с перечисленными свойствами. Поменять порядок сортировки так же легко, как и переставить местами примерно 200 его элементов. Я надеюсь вы не достаточно мотивированны это делать, поэтому я приготовил наиболее рациональный вариант по умолчанию.
Еще существует возможность разбивать свойства на группы. Вот так:
#free .pussy-riot {
position:absolute;
margin:1em 0;
border:20px solid black;
background:green;
box-shadow:0 2px 10px #666;
color:red;
letter-spacing:3px;
font-size:72px;
}
Для этого одномерный массив с порядком свойств нужно сделать двумерным. Примерно так:
[
[
"position",
...
],
[
"margin",
"padding",
"border",
...
],
...
]
Что умеет CSScomb?
Хотя я лично придерживаюсь правила «одна строка — одно свойство», расческа абсолютно всеядна в вопросах oneline/multiline и форматирования кода. Её задача просто поменять порядок свойств.
Все одинаковые свойства будут пересортированы друг за другом в том порядке, в котором они встретились в рамках одного селектора.
Все неизвестные свойства (те, что отсутствуют в порядке сортировки) будут перенесены в конец списка, в том порядке, в котором они встретились в рамках одного селектора.
Отдельно я уделил внимание особенностям реального CSS-кода. Расческа прекрасно справляется:
- с сортировкой свойств с многострочным значением
- c хаками (вы же ими не злоупотребляете, правда?)
- c переопределениями свойств, иногда непреднамеренными, а иногда осознанно написанными для поддержки деградации
- c отсутствием последней точки с запятой перед
} - с
expressionдля IE - с
datauri,HTML entities,@rulesи прочими лексическими конструкциями CSS - и всем, что можно встретить в сложном проекте.
Расческа не только не удаляет закомментированные свойства, но и сортирует их так, как если бы они не были закомментированными (комментарии сохраняются). И при этом она отличает декларации от текста в комментариях.
Вот пример с несколькими закомментированными декларациями до сортировки:
h1 {
background: #faf0e6;
/* border: 2px dashed #800000;
color: #a0522d; */
padding: 7px;
}
А вот он же после обработки CSScomb:
h1 {
padding: 7px;
/* border: 2px dashed #800000; */
background: #faf0e6;
/* color: #a0522d; */
}
Как видите, свойства по-прежнему закомментированы, но теперь они разделены, и заняли свои места в соответствии с порядком сортировки.
Не буду скрывать — работа с комментариями далась мне с трудом, и это, пожалуй, самое сложное и непредсказуемое место в вашем коде. Если говорить на чистоту, то я рассчитываю на ваше понимание — если на входе будет трехэтажный космически сложный наворот с комментариями, то, пожалуйста, будьте снисходительны к результату сортировки.
И еще одна злободневная тема. Всем прилежным верстальщикам и технологам известен принцип сортировки свойств с префиксами. В порядке сортировки CSScomb по умолчанию указан порядок, соответствующий принципу перевернутой пирамиды: префиксы от длинного до короткого, а затем свойство без префикса.
-webkit-browser:cool;
-moz-browser:cool;
-ms-browser:cool;
-o-browser:cool;
browser:kewl;
И последний приятный бонус: можно скармливать CSScomb отдельно взятый список свойств, весь CSS-файл и даже тег style с CSS-декларациями. Всё это особенно удобно при выделении участка файла, над которым вы сейчас работаете в вашем любимом редакторе кода. Ах да, редакторы...
Настоящий продукт и планы
Сейчас CSScomb это не только онлайн-демо и версия для командной строки, но и целый набор плагинов для различных редакторов:
- Sublime Text 2 (в Package Control)
- TextMate
- Coda
- Coda 2
- Espresso 2
- IntelliJ IDEA
- WebStorm
- PyCharm
- Notepad++
- Vim
Весь процесс планирования и разработки прозрачен и доступен на странице проекта на Github. На момент написания этой статьи выпущен CSScomb 2.11 в базовой поддержкой LESS и SASS и уже запланирована следующая версия. За обновлениями и новостями можно следить в твиттере проекта.
Если вы можете помочь сделать плагин для редактора, которого еще нет в списке (например, Eclipse, Aptana Studio, UltraEdit, Komodo Edit, CSSEdit, Emacs, TopStyle), пожалуйста, свяжитесь со мной.
Вся необходимая информация включая онлайн-сортировщик и подробные группы тестов с описанием есть на сайте проекта CSScomb.ru.
Надеюсь, CSScomb поможет сделать качество вашего кода чуть лучше, количество ошибок по недосмотру меньше, а вас счастливее.