
Предлагаю мой опыт организации живой HD видеотрансляции на сайте, который может быть интересен Вам благодаря следующим особенностям:
- нулевые финансовые затраты и отсутствие рекламы
- устойчивость к наплывам посетителей
- видео высокой четкости
или хотя бы потому, что в нем есть немного хака. Если описанные особенности кажутся Вам, как минимум, взаимоисключающими — тогда прошу под кат!
Для начала пару вводных слов о трансляции живого видео на сайте вообще (если эта тема для Вас не нова — смело пропускайте).
Для того, чтобы увидеть «картинку» с камеры на странице сайта, можно пойти несколькими путями.
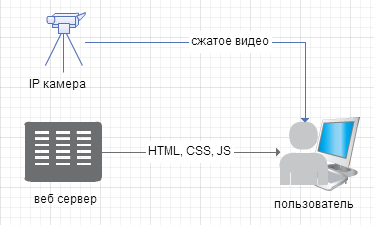
Первый, самый простой — использовать IP камеру со встроенным веб-сервером и «белым» IP адресом:

Тогда на странице сайта необходимо вставить iframe со страницей для гостевого просмотра живого видео IP камеры.
Преимущества весьма «вкусные»:
- не требуется ПК работающий 24/7
- мобильность — IP камера компактна и может быть подключена по WiFi
- нет зависимости от сторонних сервисов и ресурсов
- возможность записи трансляции на TF карту
Но недостатки таковы, что область применения такого решения остается весьма узкой:
- максимум 2-8 одновременно просматривающих
- ненадежность, возникающая из 1 пункта: достаточно злоумышленнику открыть с десяток страниц с видеотрансляцией, и (обычная) камера перестанет отвечать на новые запросы.
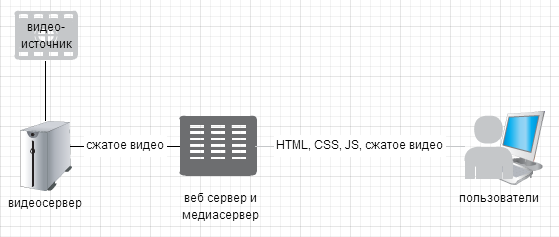
Большей гибкостью и надежностью обладает решение с собственным видеосервером. Он кодирует видео из любого источника и передает поток на медиасервер, на котором специальное ПО (Adobe Flash Streaming Server, Wowza, Erlyvideo, Red5 и др.) раздает видео всем желающим. Схема примерно такая:

Немногие преимущества
- гибкость в плане выбора источника видео
- количество просматривающих зависит только от мощности сервера, на котором располагается сайт
- запись видео неограниченного TF-картой объема
… с лихвой перекрываются недостатками
- высокая сложность реализации
- большинство программных решений — платные.
- практически невозможно реализовать в условиях дешевого виртуального хостинга сайта
- неприспособленность к внезапным наплывам посетителей
… которые определяют для такого решения нишу профессиональных видеотрансляций, где требуется минимальная задержка живого видео, а вопрос сложности и стоимости отходит на второй план.
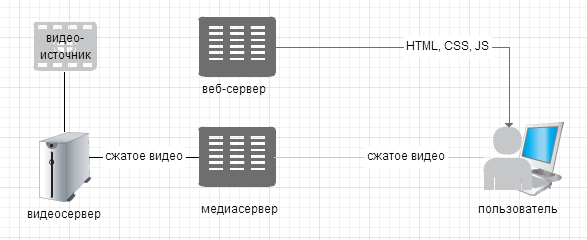
Для типичного сайта наиболее интересным выглядит решение, когда медиасервер располагается на мощностях крупных дата-центров, а видеотрансляция предлагается как сервис. Схема:

Преимущества:
- не страшны внезапные резкие повышения нагрузки. Другими словами, публикация ссылки на (очень) популярном ресурсе не будет приводить к отказу системы.
- сервисы стараются сделать пользование ими максимально простым. В том числе и в вопросе вставки трансляции на свой сайт.
- запись видео
- готовые средства аналитики
- трансляция может параллельно проводиться и на самом сайте broadcast-сервиса, обладающего немалой аудиторией.
Основной недостаток один: для таких сервисов трансляция видео — вторичная задача. Первичная — получение прибыли. Поэтому при любой возможности будут вставляться «палки в колеса»: хочешь HD качество — плати, отсутствие рекламы — доплати еще; возможность вставки трансляции на свой сайт и кастомизации плеера тоже зачастую входит в платный пакет услуг.
Стоит упомянуть, что как и в любой сфере услуг, периодически появляются сервисы-выскочки, предлагающие все тоже, только бесплатно/дешевле. Мое мнение таково: либо такой демпингующий сервис создавался без должного расчета, вскоре не справится с нагрузкой и его ждет учесть наподобие stickam; либо наоборот: есть четкий расчёт, и сначала ведется демпинг бесплатными (дешевыми) сервисами для привлечения аудитории, а затем будет проводиться жесткая политика монетизации, все вдруг станет платным и обрастет баннерами. Поэтому я беру во внимание только сервисы, которые работают уже много лет, и не будут слать вам email c сюрпризами «такая-то функция теперь платная» или «мы совершенствуемся! обновите ваш код на сайте» в самый неподходящий момент.
Рассматривая бесплатные и доступно дешевые пакеты услуг броадкаст-сервисов, я остановился на ustream.tv. Даже в бесплатном пакете услуг он сочетает такие замечательные качества, как:
- отсутствие искусственных ограничений на размеры видео. Сможете ли вы транслировать ваше видео — зависит от битрейта и кодека. Максимальный битрейт, который принимал от меня сервис в 2013 году — 2,5Мбит/с с кодеком VP6 (6Мбит/с в 2011). А какие при этом будут размеры видео — сервису не важно. и 1х1, и 1920х1080 транслируются без проблем.
- отсутствие ограничения на вставку видеотрансляции на сторонние ресурсы
- поддержка внешнего источника видео
Единственный недостаток — показ рекламы поверх видео (в бесплатном пакете) — можно легко обойти.
Итак, что же нужно сделать чтобы получить качественную видеотрансляцию на своем сайте?
Зарегистрировавшись на ustream.tv, в меню пользователя выбираем «Dashboard»

Затем раскрыв список кнопкой "больше" выбираем "удаленный"
Запоминаем Ваш «RTMP URL» и «Ключ потока».

Теперь скачиваем и устанавливаем Adobe flash media live encoder (требуется регистрация на сайте adobe).
В главном окне Adobe flash media live encoder вставляем скопированный адрес «RTMP URL» в поле «FMS URL», а «Ключ потока» — в «Stream»

Основные параметры, которые нужно настроить перед трансляцией:
Device — видеоисточник. Источником может быть не только веб-камера, но и любое другое DirectShow-совместимое устройство (ТВ-тюнер, плата видеозахвата, программная эмуляция устройства и т.п.). По запросу «Virtual webcam» можно подобрать программу (например, «ManyCam») после установки которой в системе появится виртуальная веб-камера, источником видео для которой может быть все что угодно — видеофайлы, реальная веб камера, изображения, рабочий стол и т.п. с переключением «на лету». Также источником может быть выбран драйвер IP камеры, который преобразует RTSP, MJPEG и другие виды видеопотоков с вебкамеры в виртуальные DirectShow устройства. Такой драйвер доступен, например, на сайте программы webcam 7.
Format — тип сжатия (h.264/VP6). Рекомендую использовать VP6 — c ним сайт принимает больший битрейт.
Frame rate — количество кадров в секунду.
Bit Rate — битрейт (степень сжатия). Больше битрейт — качественней картинка — больше задержка от реального времени. Рекомендую значения от 256 до 2048. С большими — трансляция может и не пойти.
Нажимаем Start — трансляция запущена! На сайте ustream по ссылке "Перейти к каналу" попадаем на страницу с трансляцией, нажимаем «Поделиться», "<>", «Копировать в буфер обмена». Теперь у вас есть код для вставки на страницу Вашего сайта вида:
<iframe width="480" height="302" src="http://www.ustream.tv/embed/123456?v=3&wmode=direct" scrolling="no" frameborder="0" style="border: 0px none transparent;"> </iframe> <br /><a href="http://www.ustream.tv/" style="padding: 2px 0px 4px; width: 400px; background: #ffffff; display: block; color: #000000; font-weight: normal; font-size: 10px; text-decoration: underline; text-align: center;" target="_blank">Broadcasting live with Ustream</a>
от которого Вы сразу можете отбросить часть после закрывающего тега , добавить ключ
autoplay=true для автоматического начала трансляции, а также установить нужные Вам размеры видео, поменяв соответственно значения width (ширина) и height (высота) тега iframe на нужные вам. Получится что-то вроде:<iframe width="1920" height="1080" src="http://www.ustream.tv/embed/123456?v=3&wmode=direct&autoplay=true" scrolling="no" frameborder="0" style="border: 0px none transparent;"></iframe>
Вставив скопированный код на страницу своего сайта, Вы уже получите рабочую видеотрансляцию, но с бонусами в виде рекламы до двадцати двух секунд при открытии трансляции

и всплывающими поверх видео баннерами

что не есть хорошо. Для того, чтобы сервис перестал показывать рекламу, нужно представиться «бедными родственниками» — показать сервису, что видео у нас такое маленькое, что даже размещать на нем рекламу зазорно. Меняем размеры видео на, скажем, 96х65 точек:
<iframe width="96" height="65" src="http://www.ustream.tv/embed/123456?v=3&wmode=direct&autoplay=true&adfree=1" scrolling="no" frameborder="0" style="border: 0px none transparent;"></iframe>
и реклама чудесным образом пропадает! Как, впрочем, и смысл трансляции (в таком разрешении). Поэтому сразу после нашего маленького обмана нужно «сбросить маску» — вернуть размер видео к нормальным значениям. В этом нам поможет javascript. Присваиваем
iframe какой-либо id (в примере — «UstreamIframe») и дополняем код маленьким скриптом:<iframe id="UstreamIframe" width="96" height="65" src="http://www.ustream.tv/embed/123456?v=3&wmode=direct&autoplay=true&adfree=1" scrolling="no" frameborder="0" style="border: 0px none transparent;"></iframe>
<script>
document.getElemetntById('UstreamIframe').style.cssText = "width:1920px;height:1080px;";
</script>
Готово! Видео есть, рекламы нет. Но испытания показали, что при работе на слабых или сильно загруженных другими задачами процессорах, флэш может не зафиксировать маленький размер видеоролика, а сразу увидеть увеличенный до нормальных значений с помощью javascript. Решением «в лоб» было бы добавление таймера, благодаря которому возврат размера ролика происходил бы после отрисовки DOM элементов, но это не «тру», хотя и рабочее решение. Правильно было бы возвращать размер непосредственно после инициализации соединения flash с серверами ustream. Для этого потребуется воспользоваться API ustream, благо оно доступно и в бесплатном пакете. Все что нужно для подключения API — добавить в секцию
head внешний скрипт: <script src="http://static.ustream.tv/js/libs/ustream-embedapi.js"></script>
А также вынести изменение размера в отдельную функцию, которая будет вызываться, когда flash скажет серверам ustream, что нам рекламу показывать не нужно
<iframe id="UstreamIframe" width="96" height="65" src="http://www.ustream.tv/embed/123456?v=3&wmode=direct&autoplay=true&adfree=1" scrolling="no" frameborder="0" style="border: 0px none transparent;"></iframe>
<script>
function restoreSize()
{
document.getElemetntById('UstreamIframe').style.cssText = "width:1920px;height:1080px;";
}
//объект для доступа к API Ustream
$ustreamAPI = UstreamEmbed('UstreamIframe');
$ustreamAPI.addListener('playing', restoreSize);
</script>
Этого достаточно для борьбы с рекламой, но осталась еще «фирменная» панель управления Ustream, с их логотипом-ссылкой и кнопками, позволяющими кому угодно взять код и вставить себе. Бороться с этим легко средствами CSS и уже подключенным API. Оборачиваем
iframe в div, а высоту iframe намеренно cделаем больше высоты div так, чтобы не поместилась ровно нижняя панель Ustream. Тогда благодаря CSS свойству overflow ее не будет видно:<div>
<iframe id="UstreamIframe" width="96" height="65" src="http://www.ustream.tv/embed/123456?v=3&wmode=direct&autoplay=true&adfree=1" scrolling="no" frameborder="0" style="margin-top: -96px;border: 0px none transparent;"></iframe>
</div>
<script>
$videoW = 1920; //Ширина вашего видео
$videoH = 1080; //Высота вашего видео
window.skipAd = function ()
{
$extraH = 200;
$barH = 32; //высота элементов управления Ustream
$videoContainer.style.height = ($videoH+$extraH)+"px";
$videoContainer.style.width = $videoW+"px";
$videoContainer.style.marginTop = "-"+($extraH/2-$barH/2)+"px";
$videoContainer.parentNode.style.width = $videoW;
$videoContainer.parentNode.style.height = $videoH;
}
$videoContainer = document.getElementById('UstreamIframe');
$videoContainer.parentNode.style.overflow = 'hidden'; //можно перенести в CSS
$ustreamAPI = UstreamEmbed('UstreamIframe');
$ustreamAPI.addListener('playing', skipAd);
</script>
Теперь у Вас есть чистое видео без «довесков». Что не есть хорошо — возможность управлять видео все же нужна. Средствами Ustream API вы легко можете создать собственные элементы управления для нужных Вам действий. Добавим, например, в код страницы кнопки «Пауза», «Проигрывание», «Выключить/включить звук»:
<button onclick="$ustreamAPI.callMethod('play')"> [ > ] Play </button>
<button onclick="$ustreamAPI.callMethod('pause')"> [ || ] Pause </button>
<button onclick="$ustreamAPI.callMethod('volume', 0)"> [ ? ] Mute </button>
<button onclick="$ustreamAPI.callMethod('volume', 100)"> [ )) ] Unmute </button>
… и они сразу будут работать. Полный список команд — в официальной документации Ustream Embed API
Демо
Полностью собранная демо-станица (не будет работать с localhost из-за кроссдоменной политики!):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Video stream demo</title>
<script src="http://static.ustream.tv/js/libs/ustream-embedapi.js"></script>
</head>
<body>
<div>
<iframe id=UstreamIframe width="96" height="65" src="http://www.ustream.tv/embed/11435186?v=3&autoplay=true&wmode=direct&adfree=1" scrolling="no" frameborder="0" style="margin-top: -96px;border : 0px none transparent;"></iframe>
</div>
<button onclick="$ustreamAPI.callMethod('play')">[ > ] Play</button>
<button onclick="$ustreamAPI.callMethod('pause')">[ || ] Pause</button>
<button onclick="$ustreamAPI.callMethod('volume', 0)">[ ? ] Mute</button>
<button onclick="$ustreamAPI.callMethod('volume', 100)">[ )) ] Unmute</button>
<script>
$videoW = 1920; //Ширина вашего видео
$videoH = 1080; //Высота вашего видео
window.restoreSize = function ()
{
$extraH = 200;
$barH = 32;
$videoContainer.style.height = ($videoH+$extraH)+"px";
$videoContainer.style.width = $videoW+"px";
$videoContainer.style.marginTop = "-"+($extraH/2-$barH/2)+"px";
$videoContainer.parentNode.style.width = $videoW;
$videoContainer.parentNode.style.height = $videoH;
}
$videoContainer = document.getElementById('UstreamIframe');
$videoContainer.parentNode.style.overflow = 'hidden';
$ustreamAPI = UstreamEmbed('UstreamIframe');
$ustreamAPI.addListener('playing', restoreSize);
</script>
</body>
</html>
Если Ваш сайт использует SSL, то в адрес ролика на ustream также нужно будет добавить https (https://www.ustream.tv/embed/123...)
Пользуюсь сервисами Ustream.tv уже два года, и, как ни странно, условия они не ужесточают. Вероятно, в связи с возросшей нагрузкой, сервер редко стал принимать потоки больше 2,5Мбит/сек, поэтому, для надежности, использую поток не более 2Мбит/с.
Надеюсь, представленный опыт поможет Вам создать качественную видеотрансляцию на своем сайте или страничке в соцсети!