Годами я использовал Chrome DevTools, Firebug и даже Opera Dragonfly для отладки, трасировки и профилирования моего JavaScript кода. Замечу, что использовал эти замечательные инструменты не только для работы с JavaScript, но и для отслеживания событий сети, отладки CSS, работы с DOM.
Однако иногда я попадал в некие зоны отчужднения, в которых приведенные выше инструменты помочь мне не могли по определенным причинам, а хотелось бы.

Так получается, что я часто просматриваю JavaScript код, с которым я слабо знаком, если вообще знаком. Например, просто изучаю сторонний код для общего развития, пытаюсь понять как работает какое-нибудь jQuery расширение, которое не хочет работать так я предполагал, исправляю баги, знакомлюсь с кодом MVC фреймворка, который хочется понимать лучше, просматриваю код коллег по проекту, иногда даже свой собственный код, который забыл как работает (надеюсь не я один такой). Так бывает что даже нахождение места с чего свое увлекательное путешествие в этот код (разбитый на многие файлы, местами минифицированный, частенько запутанный) оказывается головоломкой.
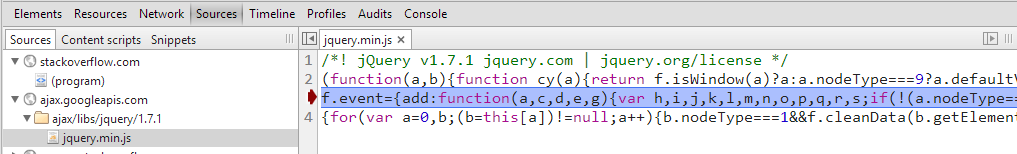
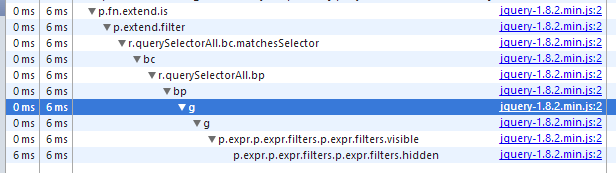
После беглого осмотра и осознания того, что смиренное созерцание килобайт исходников не особо продуктивно, я запускаю код. Воодушевленно ставлю точку останова в каком-нибудь знакомом месте, немного падаю духом когда в очередной раз попадаю в отладчике в минифицированный jQuery (а кто не падает духом?), раздражаюсь когда в очередной раз перешагиваю в отладчике через нужный кусок кода, яростно перепрыгиваю циклы чтобы не застрять там на тысячу итераций, затая дыхание выставляю условные точки останова, апатично жму F11 снова и снова в страхе пропустить что-нибудь важное. Звучит знакомо?

В определенных случаях на помощь также приходит console, но все наверное помнят то “волшебное” чувство, когда забываешь удалить console.log (или, прости господи, alert) перед коммитом. К счастью к некоторым тут на помощь приходит еще и jshint, который ненавязчиво напоминает. Бывает хуже, ты думаешь что на помощь приходит console, а получаешь бездушное “console is undefined ”. Если у вас такого не было, то вы или счастливчик или новичок.
А как насчет шального Гейзенбага? Баг заведен, F12 нажата, точки останова расставлены с безошибочной точностью и холодным расчетом охотника профессионала, описанные шаги выполнены, а бага как и не бывало?
Даже не хочется начинать грустную песнь об ошибках воспроизводящихся только в определенных браузерах/устройствах/платформах, где нет спасительных DevTools. Нет, иногда (хоть и не всегда) доступны альтернативы, часто более не поддерживаемые, тяжеловесные, трудные в установке и использовании, не имеющие именно той функциональности которая вам нужна. Да старые версии IE, я смотрю на вас. Справедливости ради, несмотря на то что охота на ведьм это всегда весело, грешны не только старые версии IE. Создание окружения для отладки на мобильных устройствах не менее грустно (специфические требования к платформе, симуляторы, доп. программное обеспечение, SDK, конфигурация устройств и прочее) — Androind, iPnone.
Наконец профилирование производительности. С помощью отличного сервиса JsPerf можно для разных браузеров посмотреть чужие или погонять свои оптимизационные идеи, это когда идеи есть. У Chrome DevTools и Firebug есть встроенные профайлеры, берущие точные цифры из соответственно движков V8 и SpiderMonkey, но мне никогда не было удобно пользоваться интерфейсом, где эти цифры представлены, не нравилось то, что профилирование нужно постоянно включать и нет возможности просто включить один раз и постоянно иметь включенным по умолчанию, также никогда не отличалась весельем вставка console.profile/console.time в код (и особенно забывание их убрать).

Учитывая вышесказанное, однажды меня посетила мысль – а неплохо бы было иметь инструмент, которые решает хотя бы часть означенных проблем и:
Если вышеуказанные проблемы и предложения по их решению вам не близки, то дальше наверное можно не читать, так как далее будет то, что можно назвать рекламой (хоть и бесплатного в данный момент) продукта.
Я рад если еще не потерял вас после дисклеймера о рекламе. Как и на большинство моих коллег, на меня наложено старинное программистское заклятие “написарум тулзум которус немогус найтилус”, посему, прошу приветствовать spy-js — новый инструмент для работы с JavaScript, призванный заполнить пробелы существующих инструментов, взглянуть на отладку, профилирование, трассировку с другого угла. Проект находится в бета стадии, но бета версия уже умеет большинство из озвученного выше списка пожеланий. Общее направление развития — это не заменять возможности существующих DevTools/Firebug, а предоставить альтернативное решение проблем и заполнить возможные пробелы этих инструментов.

Стихийно повинуясь следуя закону Этвуда, о том что все что может быть написано на JavaScript — будет на нем написано, spy-js в основном написан на языке для которого он написан (эк, завернул).
Архитектурно spy-js это веб приложение на nodejs и браузерный клиент. Как это работает: браузер, в котором будет загружена страница со скриптами которые будут трассироваться, настроен использовать прокси сервер (веб приложение на nodejs). Веб приложение проксирует запросы и, если запрошенный ресурс это JavaScript файл, изменяет его до отправки обратно браузеру. Модификация файла представляет собой вставку инструментационных инструкций. Когда измененный код выполняется в браузере, назад на сервер посылается информация о его выполнении, которая после обработки становится доступной в пользовательскому интерфейсу spy-js, где практически в реальном времени можно смотреть происходящие события.
Проект никогда бы не был закончен без использования замечательных проектов с открытым исходным кодом, таких как: nodejs, esprima, express, grunt, socket.io, jQuery, knockout.js, underscore, ace, bootstrap. Перечислены далеко не все использованные проекты.
В данный момент бесплатная бета версия spy-js доступна для скачивания на http://spy-js.com. Исходный код самого проекта не является открытым. Документация, примеры конфигурации, возможность заводить баги, задавать вопросы и так далее, в данный момент осуществляется с помощью открытого github репозитория. Вопросы также можно задавать на stack overflow с тегом spy-js.

На данном этапе мои финансовые инвестиции в проект не так велики, я работаю над ним большую часть свободного времени. Мой план заключается в том, чтобы с помощью отзывов от тех, кому инструмент покажется полезным, продолжать его развитие до стадии когда/если я смогу предложить платные лицензии и инвестировать в продукт больше времени/поддержки/финансов.
Я искренне благодарен за любую поддержку, предложения, отзывы, распространения информации о проекте. Это действительно вдохновляет и помогает мне делать то, что я делаю. Надеюсь с вашей помощью я смогу внести свой вклад в развитие JavaScript инструментария.
Однако иногда я попадал в некие зоны отчужднения, в которых приведенные выше инструменты помочь мне не могли по определенным причинам, а хотелось бы.

Так получается, что я часто просматриваю JavaScript код, с которым я слабо знаком, если вообще знаком. Например, просто изучаю сторонний код для общего развития, пытаюсь понять как работает какое-нибудь jQuery расширение, которое не хочет работать так я предполагал, исправляю баги, знакомлюсь с кодом MVC фреймворка, который хочется понимать лучше, просматриваю код коллег по проекту, иногда даже свой собственный код, который забыл как работает (надеюсь не я один такой). Так бывает что даже нахождение места с чего свое увлекательное путешествие в этот код (разбитый на многие файлы, местами минифицированный, частенько запутанный) оказывается головоломкой.
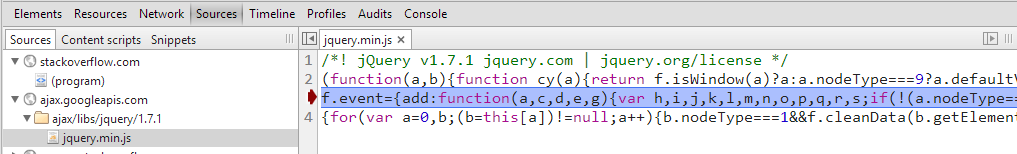
После беглого осмотра и осознания того, что смиренное созерцание килобайт исходников не особо продуктивно, я запускаю код. Воодушевленно ставлю точку останова в каком-нибудь знакомом месте, немного падаю духом когда в очередной раз попадаю в отладчике в минифицированный jQuery (а кто не падает духом?), раздражаюсь когда в очередной раз перешагиваю в отладчике через нужный кусок кода, яростно перепрыгиваю циклы чтобы не застрять там на тысячу итераций, затая дыхание выставляю условные точки останова, апатично жму F11 снова и снова в страхе пропустить что-нибудь важное. Звучит знакомо?

В определенных случаях на помощь также приходит console, но все наверное помнят то “волшебное” чувство, когда забываешь удалить console.log (или, прости господи, alert) перед коммитом. К счастью к некоторым тут на помощь приходит еще и jshint, который ненавязчиво напоминает. Бывает хуже, ты думаешь что на помощь приходит console, а получаешь бездушное “console is undefined ”. Если у вас такого не было, то вы или счастливчик или новичок.
А как насчет шального Гейзенбага? Баг заведен, F12 нажата, точки останова расставлены с безошибочной точностью и холодным расчетом охотника профессионала, описанные шаги выполнены, а бага как и не бывало?
Даже не хочется начинать грустную песнь об ошибках воспроизводящихся только в определенных браузерах/устройствах/платформах, где нет спасительных DevTools. Нет, иногда (хоть и не всегда) доступны альтернативы, часто более не поддерживаемые, тяжеловесные, трудные в установке и использовании, не имеющие именно той функциональности которая вам нужна. Да старые версии IE, я смотрю на вас. Справедливости ради, несмотря на то что охота на ведьм это всегда весело, грешны не только старые версии IE. Создание окружения для отладки на мобильных устройствах не менее грустно (специфические требования к платформе, симуляторы, доп. программное обеспечение, SDK, конфигурация устройств и прочее) — Androind, iPnone.
Наконец профилирование производительности. С помощью отличного сервиса JsPerf можно для разных браузеров посмотреть чужие или погонять свои оптимизационные идеи, это когда идеи есть. У Chrome DevTools и Firebug есть встроенные профайлеры, берущие точные цифры из соответственно движков V8 и SpiderMonkey, но мне никогда не было удобно пользоваться интерфейсом, где эти цифры представлены, не нравилось то, что профилирование нужно постоянно включать и нет возможности просто включить один раз и постоянно иметь включенным по умолчанию, также никогда не отличалась весельем вставка console.profile/console.time в код (и особенно забывание их убрать).

Учитывая вышесказанное, однажды меня посетила мысль – а неплохо бы было иметь инструмент, которые решает хотя бы часть означенных проблем и:
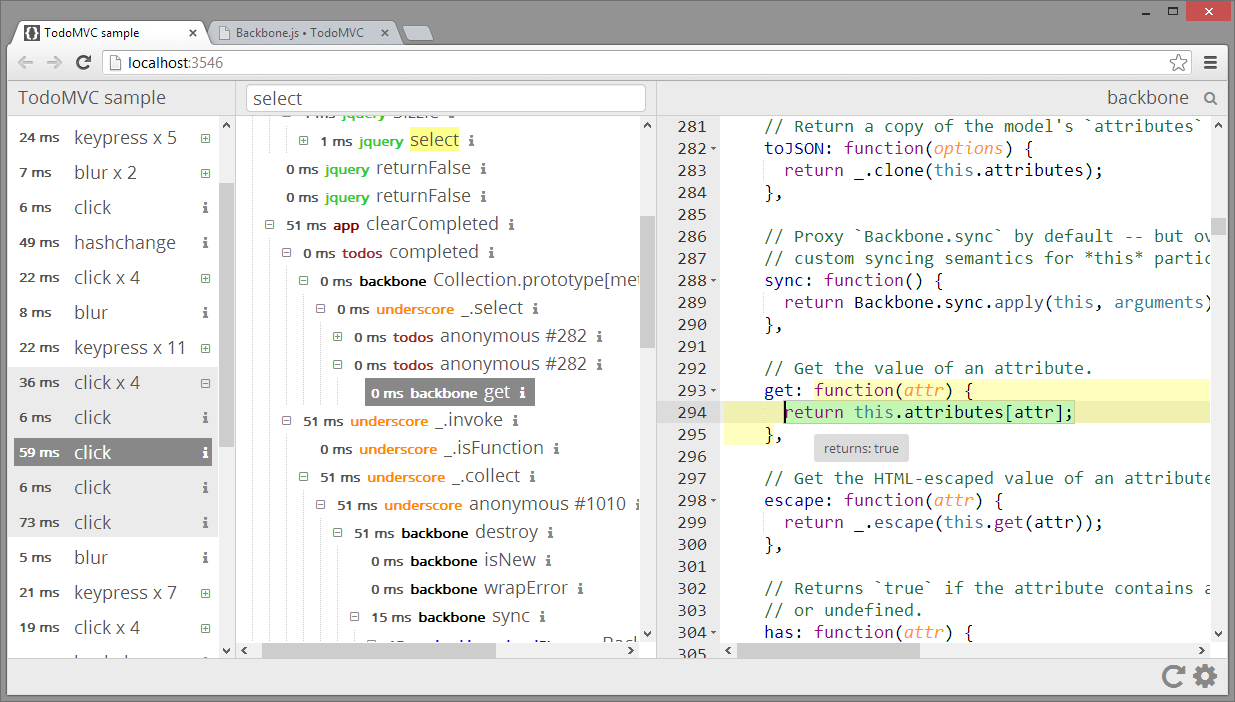
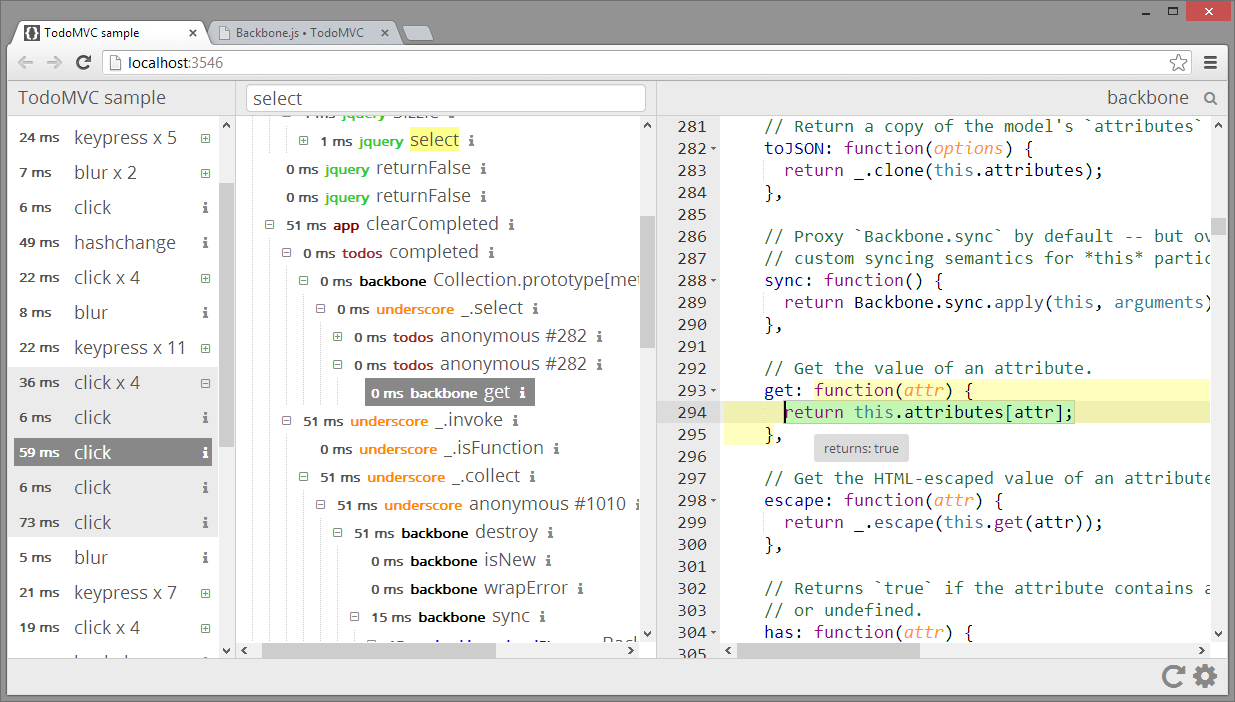
- позволяет видеть какие события происходят в коде прямо сейчас, открывать дерево вызовов и подсвеченный путь выполнения кода
- позволяет фильтровать скрипты и события и мониторить только то, что мне интересно в данный момент
- позволяет выполнять определенные сценарии в приложении и затем анализировать что произошло, включая доступ к данным в момент выполнения
- позволяет трассировать, отлаживать, профилировать код в любом браузере/устройстве/платформе
- позволяет быстро, удобно и постоянно видеть производительность функций, сразу видеть что из недавно добавленного может просадить быстродействие, тажке для поддержки принятия решения, что именно можно попробовать оптимизировать
- позволяет видеть подсвеченный пусть выполнения конкретного сценария
- позволяет изучить незнакомый код, анализируя процесс его выполнения
Если вышеуказанные проблемы и предложения по их решению вам не близки, то дальше наверное можно не читать, так как далее будет то, что можно назвать рекламой (хоть и бесплатного в данный момент) продукта.
Я рад если еще не потерял вас после дисклеймера о рекламе. Как и на большинство моих коллег, на меня наложено старинное программистское заклятие “написарум тулзум которус немогус найтилус”, посему, прошу приветствовать spy-js — новый инструмент для работы с JavaScript, призванный заполнить пробелы существующих инструментов, взглянуть на отладку, профилирование, трассировку с другого угла. Проект находится в бета стадии, но бета версия уже умеет большинство из озвученного выше списка пожеланий. Общее направление развития — это не заменять возможности существующих DevTools/Firebug, а предоставить альтернативное решение проблем и заполнить возможные пробелы этих инструментов.

Стихийно повинуясь следуя закону Этвуда, о том что все что может быть написано на JavaScript — будет на нем написано, spy-js в основном написан на языке для которого он написан (эк, завернул).
Архитектурно spy-js это веб приложение на nodejs и браузерный клиент. Как это работает: браузер, в котором будет загружена страница со скриптами которые будут трассироваться, настроен использовать прокси сервер (веб приложение на nodejs). Веб приложение проксирует запросы и, если запрошенный ресурс это JavaScript файл, изменяет его до отправки обратно браузеру. Модификация файла представляет собой вставку инструментационных инструкций. Когда измененный код выполняется в браузере, назад на сервер посылается информация о его выполнении, которая после обработки становится доступной в пользовательскому интерфейсу spy-js, где практически в реальном времени можно смотреть происходящие события.
Проект никогда бы не был закончен без использования замечательных проектов с открытым исходным кодом, таких как: nodejs, esprima, express, grunt, socket.io, jQuery, knockout.js, underscore, ace, bootstrap. Перечислены далеко не все использованные проекты.
В данный момент бесплатная бета версия spy-js доступна для скачивания на http://spy-js.com. Исходный код самого проекта не является открытым. Документация, примеры конфигурации, возможность заводить баги, задавать вопросы и так далее, в данный момент осуществляется с помощью открытого github репозитория. Вопросы также можно задавать на stack overflow с тегом spy-js.

На данном этапе мои финансовые инвестиции в проект не так велики, я работаю над ним большую часть свободного времени. Мой план заключается в том, чтобы с помощью отзывов от тех, кому инструмент покажется полезным, продолжать его развитие до стадии когда/если я смогу предложить платные лицензии и инвестировать в продукт больше времени/поддержки/финансов.
Я искренне благодарен за любую поддержку, предложения, отзывы, распространения информации о проекте. Это действительно вдохновляет и помогает мне делать то, что я делаю. Надеюсь с вашей помощью я смогу внести свой вклад в развитие JavaScript инструментария.