Здравствуйте.
Статья из разряда – шоб для себя було, но, думаю, будет интересна многим.
Началось с того, что потребовалось мне в PHP работать с xlsx-файлом, что, по сути, переименованный zip. И вот как-то сложилось, что Денвер мне не понравился с самого начала изучения PHP. Не то чтоб он мне совсем не нравился, но хоть я большую часть времени и win_user, но вот получилось так, что люблю понимать, как оно работает и иметь возможность самостоятельной настройки. Поэтому Apache+PHP+MySQL настраивал на Windows самостоятельно. Первое время все ставил из exe и msi файлов, потом как-то перешел на zip-пакеты и даже стал понимать, что я там прописываю в conf и ini файлах. Но zip под Windows работать не захотел, при этом прекрасно работая под Ubuntu. Поковырявшись в «этих ваших интернетах» стало понятно, что zip под Windows это очень муторно. Видимо, просто я еще не созрел для понимания действий, описанных в мануалах, либо использовать готовые классы на php, но, опять же, с ними тоже не все так гладко.
Вывод очевиден — ставим Ubuntu, поднимаем LAMP и вперед, с песнями. Опыт работы в ось отличной от Windows вроде бы есть, но, как всегда, есть какое-нибудь «но». И, в данном случае, это то, что мне очень «ндравиться» — Windows 8.
Две системы поставить вроде бы не сложно, но придется каждый раз перезагружаться. А я не люблю выключать компьютер, максимум — режим сна для ноутбука и гибернация для стационара.
Второй вариант — установить Ubuntu в VirtualBox, и при необходимости просто сворачивать окно с виртуалкой. Почти идеальный вариант. На стационаре с 8-ю ядрами, естественно, все отлично, а вот на ультрабуке с core i3 второго поколения и частотой 1300Мгц уже все не так прекрасно.
Да и Sublime Text под Windows мне нравится значительно больше, сугубо визуально.
Потому появился хитрый план:
1. Устанавливаем Ubuntu-server в VirtualBox
2. Настраиваем в samba папку с сайтом
3. В Windows подключаем папку из Ubuntu как сетевой диск
Покопавшись в гугло-яндексе, нашёл-таки всю необходимую информацию. И, с одной стороны, все работает, все прекрасно, а с другой, вдруг потребуется переустановка или кто-то захочет сделать так же. В общем, решил все свести в одну статью и поделиться с народом.
VirtualBox у вас уже должен быть установлен. Немного о конфигурации виртуалки которую я использую на выше озвученном ультрабуке:
Для установки я выбрал Ubuntu-server 13.04. Установка стандартная, остановлюсь только на паре моментов:

диск сразу настроил как LVM. Если в дальнейшем потребуется увеличить его емкость, то данный вариант весьма удобен.
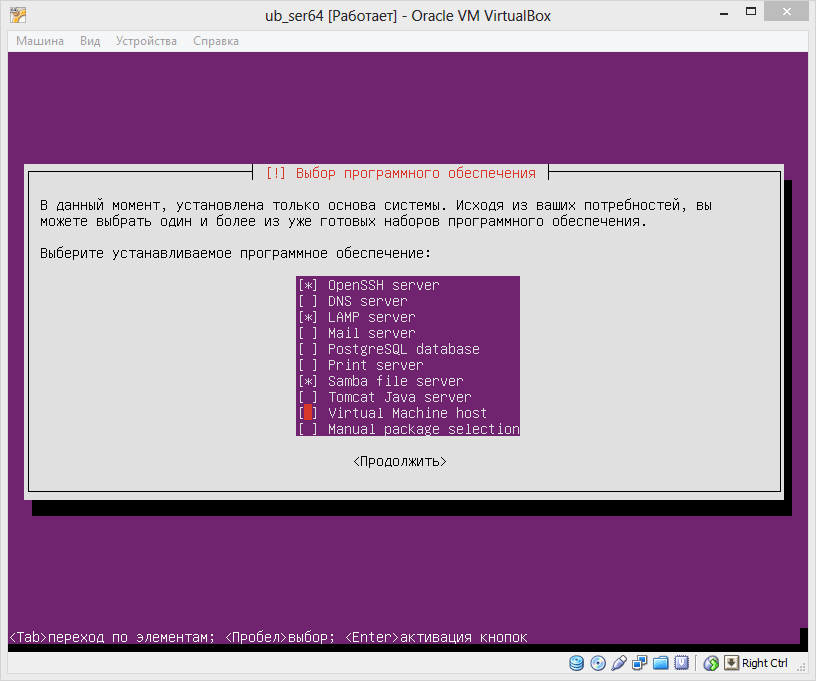
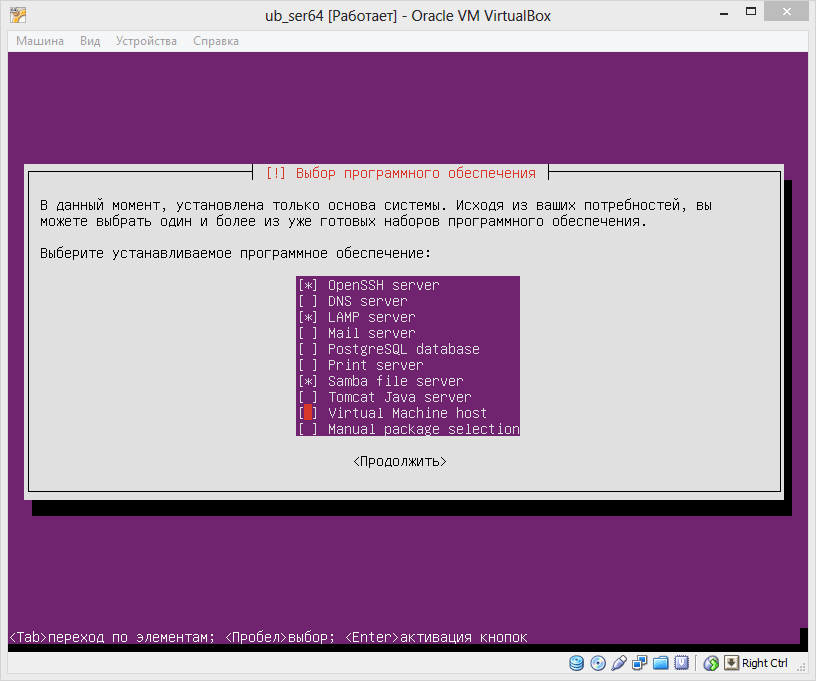
Чтобы потом не настраивать в ручную, сразу выберем нужные компоненты.

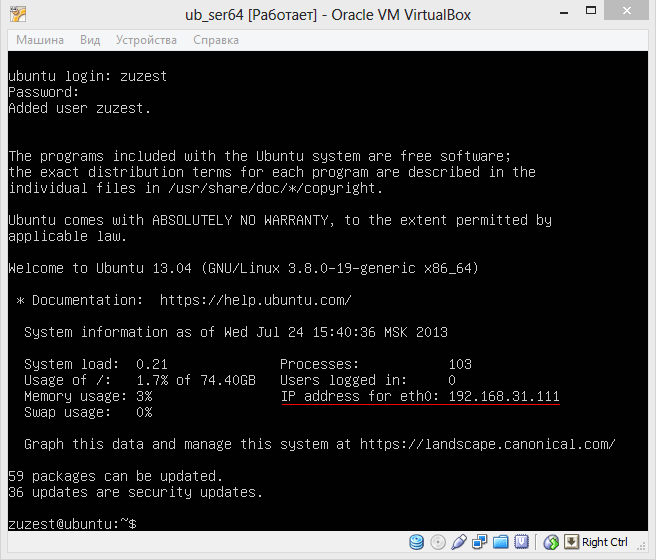
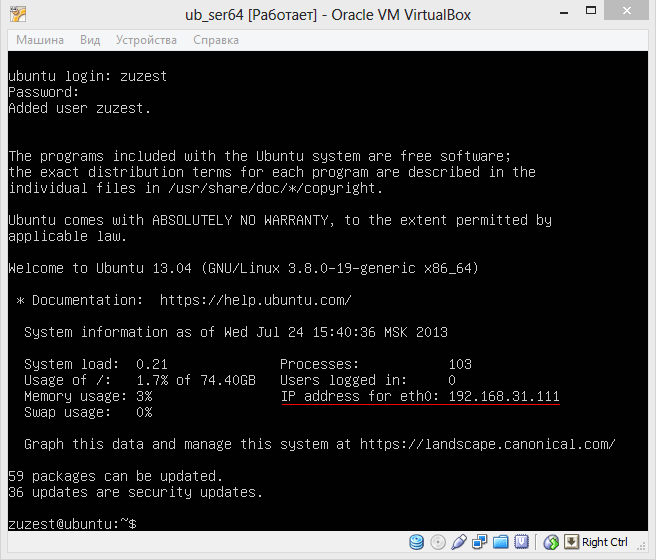
Вот мы и зашли в первый раз в систему. На первом экране нас интересует, какой IP получила система.

В моем случае это 192.168.31.111.
Теперь можно запускать какой ни будь SSH-клиент и подключиться к свеже установленной системе. Вся дальнейшая работа будет идти по SSH.
Первым делом проверим обновления:
пока не заморачиваемся задаваемыми вопросами, отвечаем на все «да».
Теперь установим webmin. Можно просто скачать с сайта deb-пакет, но это неудобно из-за того, что потребуется вручную устанавливать зависимости, поэтому мы подключим необходимый репозиторий.
Получаем и устанавливаем ключ:
Добавляем источник:
Сохраняем <Ctrl+O и Enter> и выходим <Ctrl+X>.
Обновляемся:
и устанавливаем:
Установка сама подтянет все зависимости, нам нужно только соглашаться.
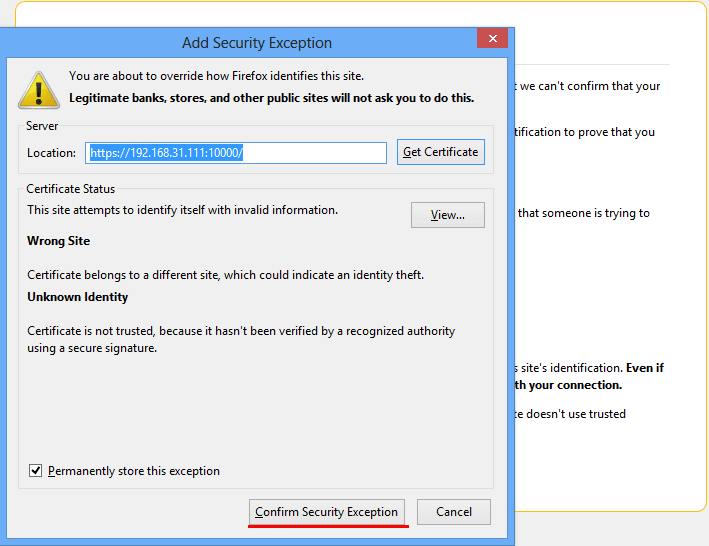
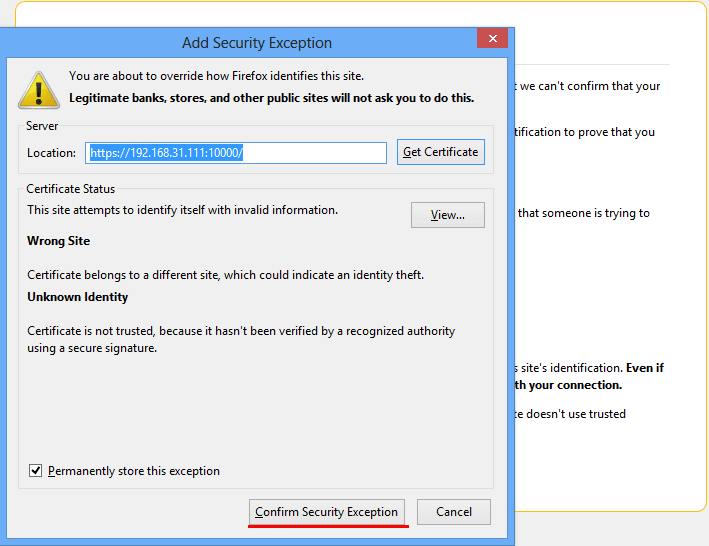
Установка прошла успешно и теперь можно открыть наш сервер в windows-браузере. В адресной строке вводим 192.168.31.111:10000. Браузер перекинет на�� на защищенное соединение (https).




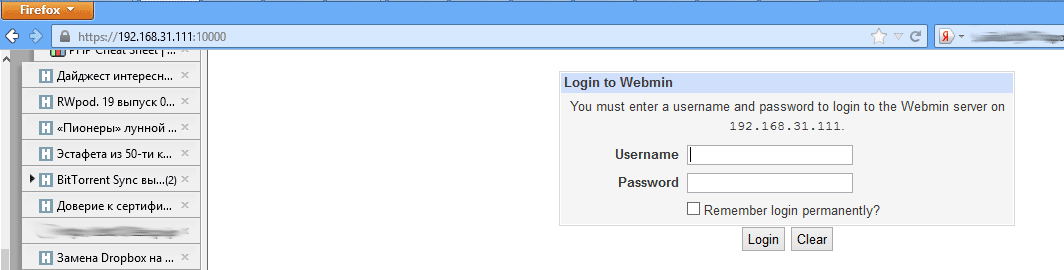
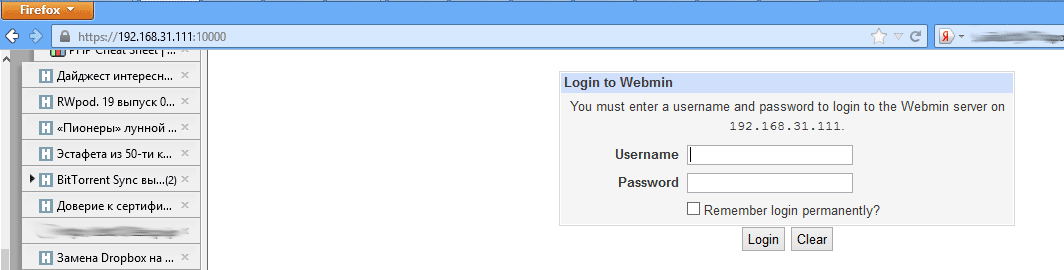
И попадаем на страничку ввода логина/пароля.

Вернемся в SSH. Теперь можно установить ftp сервер, например pure-ftpd:
Теперь, если вы наберете в браузере

Вот и все ftp-сервером можно пользоваться.

Собственно, уже можно приступать к программированию на PHP, но закидывать каждый раз файлы через ftp не совсем удобно.
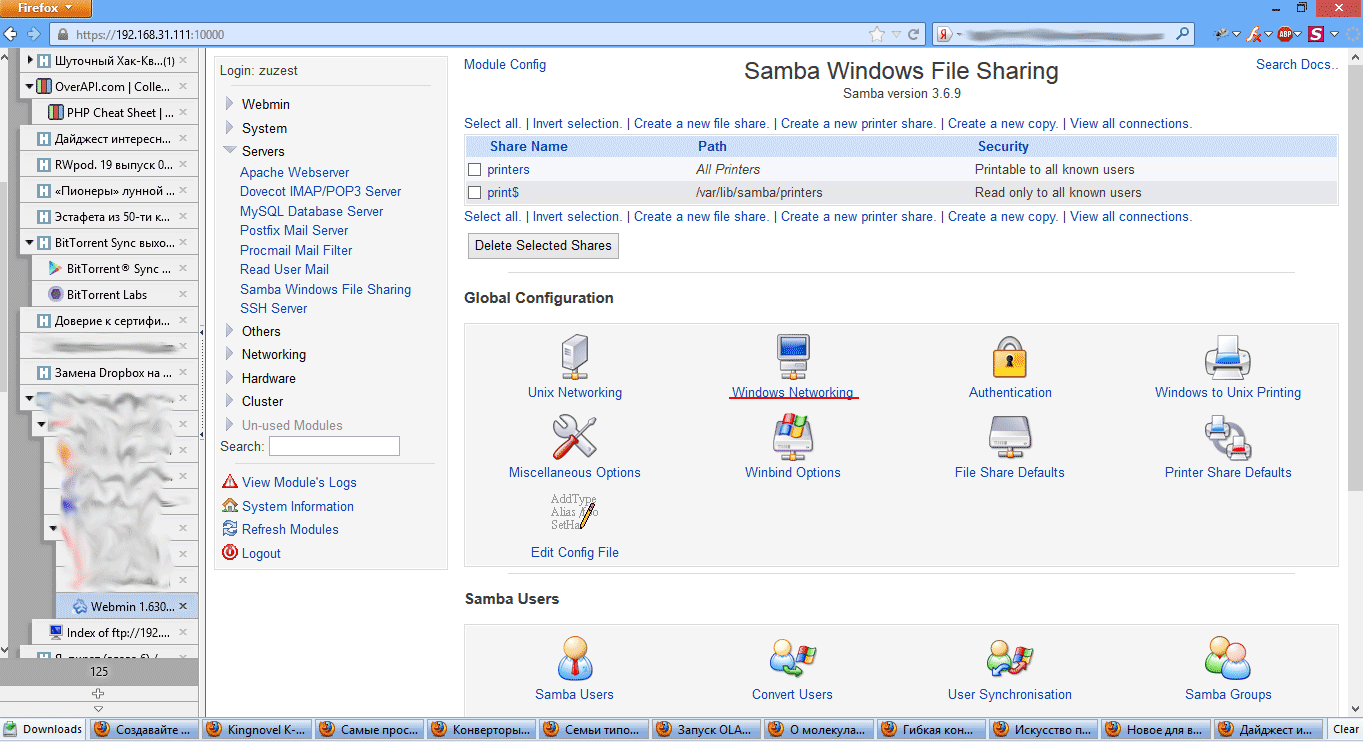
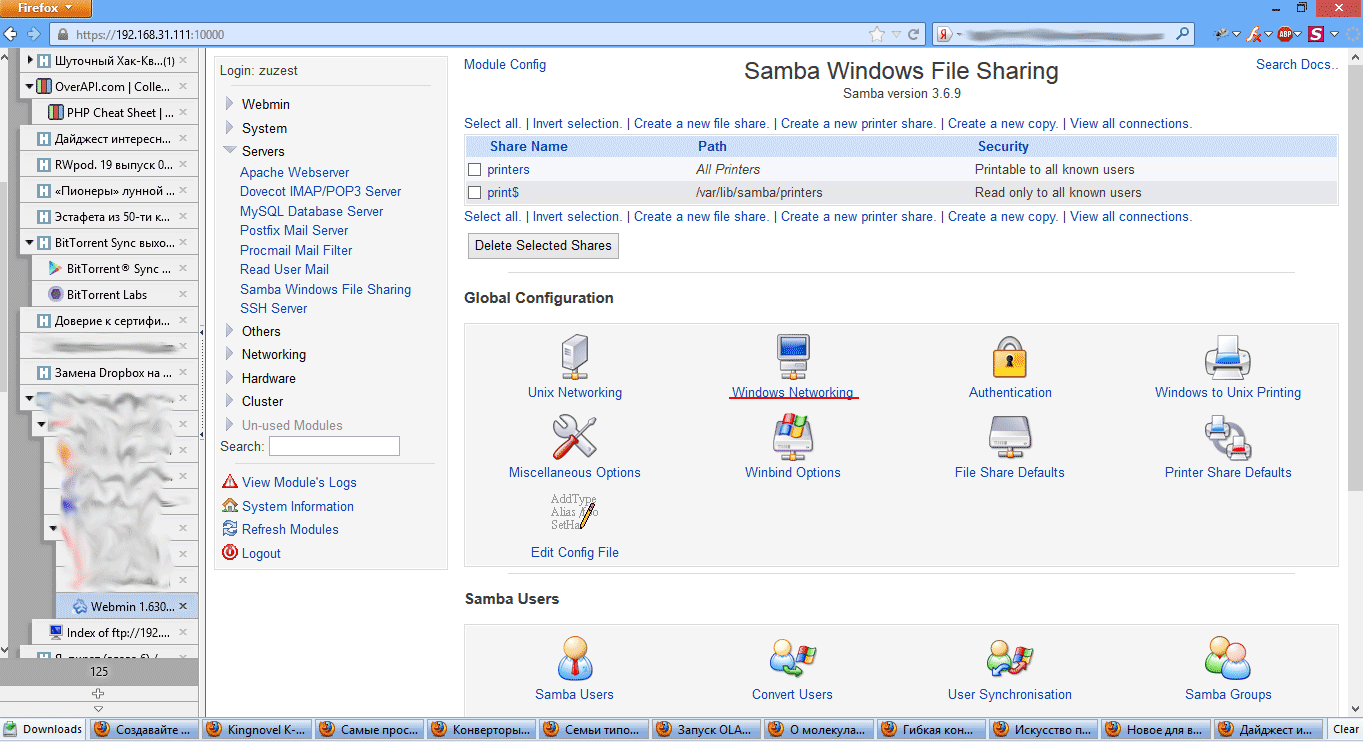
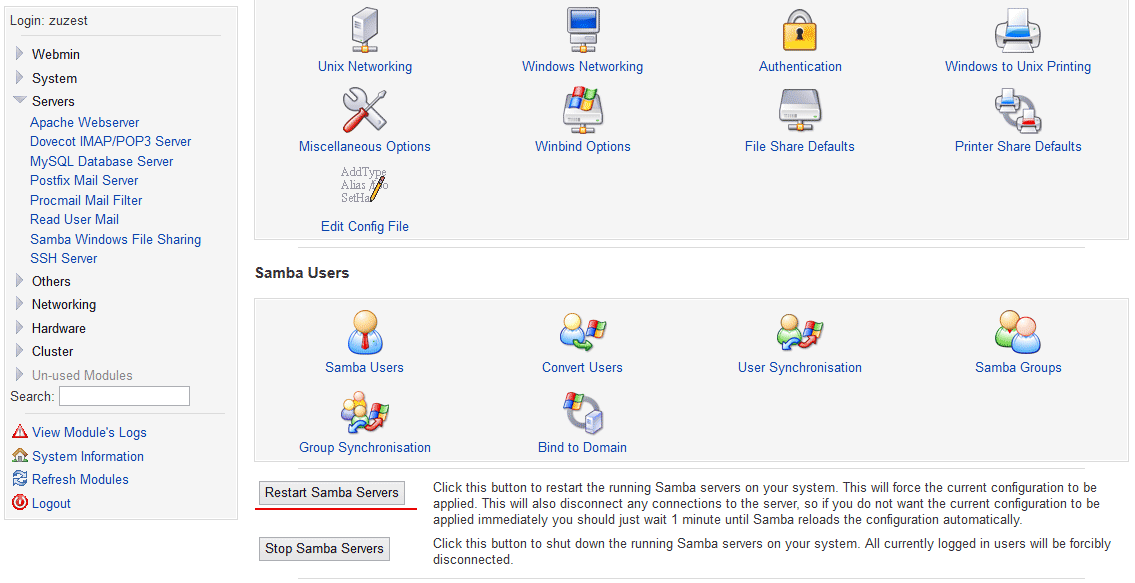
Поэтому предлагаю настроить samba-сервер и подключить папку из ubuntu к windows машине как обычный сетевой диск. Заходим в webmin, открываем Servers -> Samba Windows File Sharing.

Выбираем Windows Networking:

Заполняем поля:
Сохраняемся.
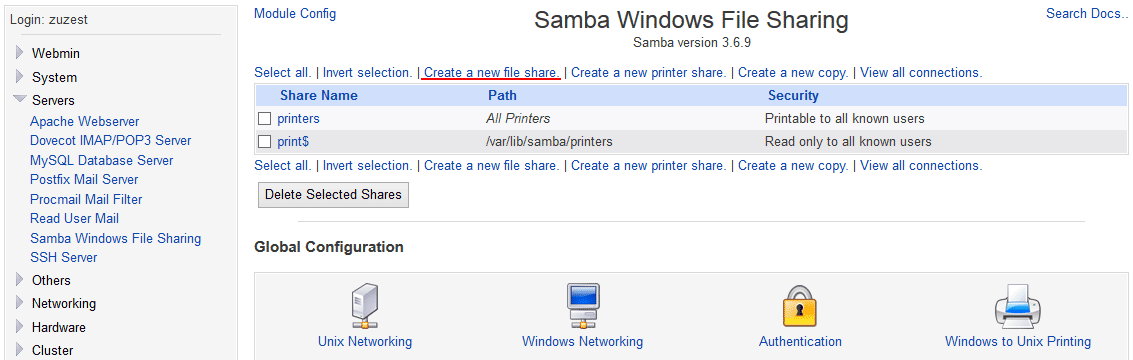
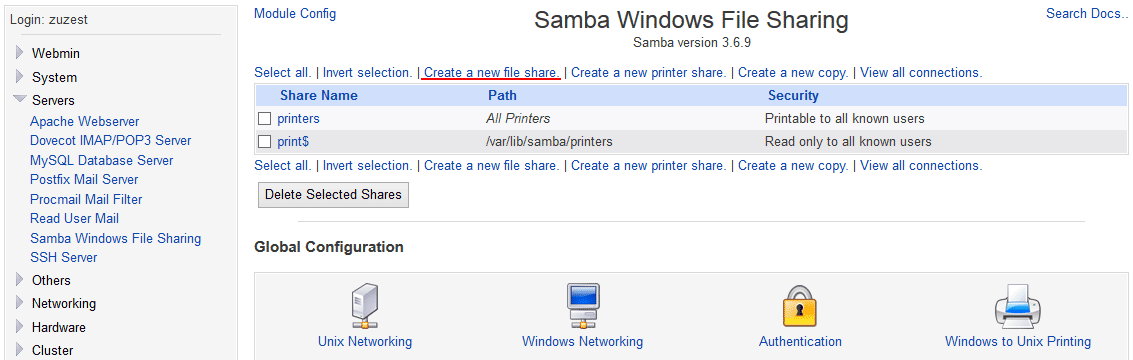
Далее жмем на ссылку Create a new file share и создаем новый файловый ресурс.

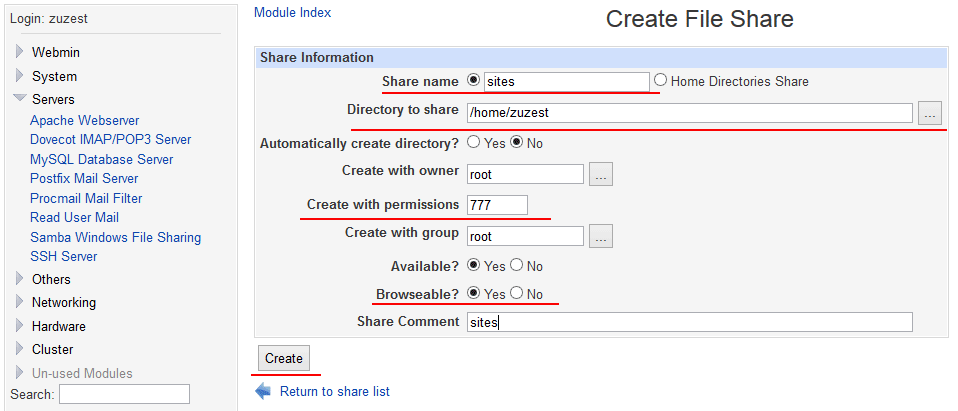
Тут нужно заполнить следующие поля:
Нажимаем кнопочку Create (создать).
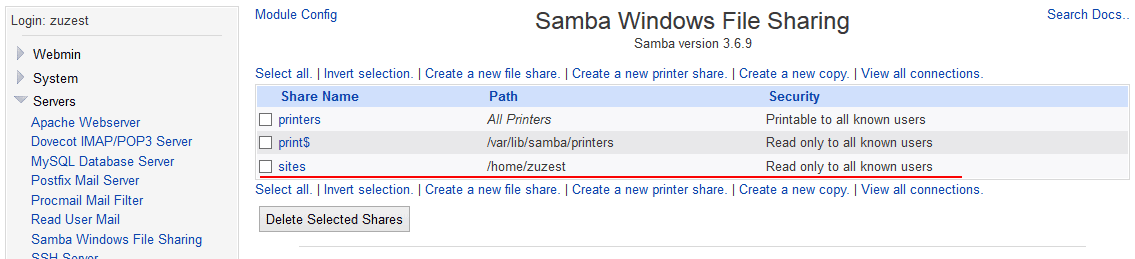
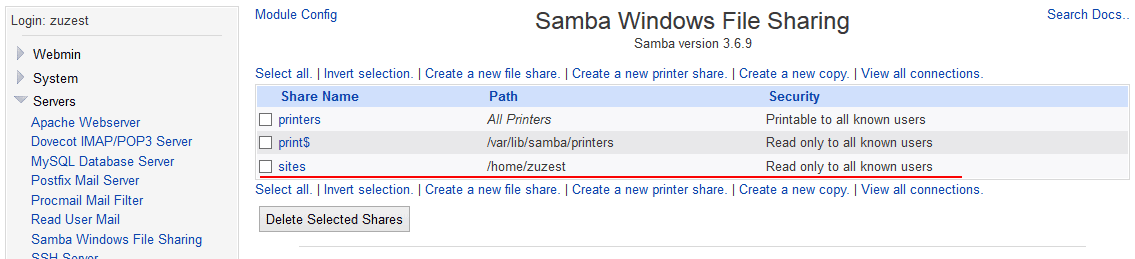
Теперь в списке ресурсов выбираем наш, свеже созданный.

Выбираем Security and Access Control.

Параметр Writable – устанавливаем в yes, этим мы разрешили записывать файлы в нашу шару.

Сохраняем.
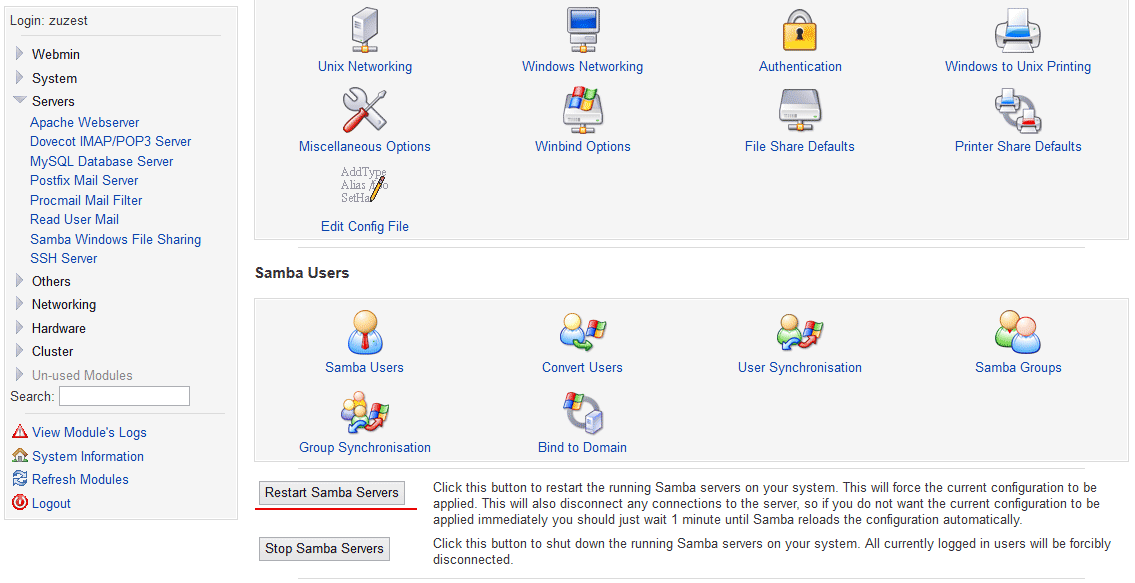
Возвращаемся в Servers->Samba Windows File Sharing и жмем Restart Samba Server.

Все, можем использовать наш сетевой диск.
Открываем проводник <Win + E>, выбираем сетевое подключение.

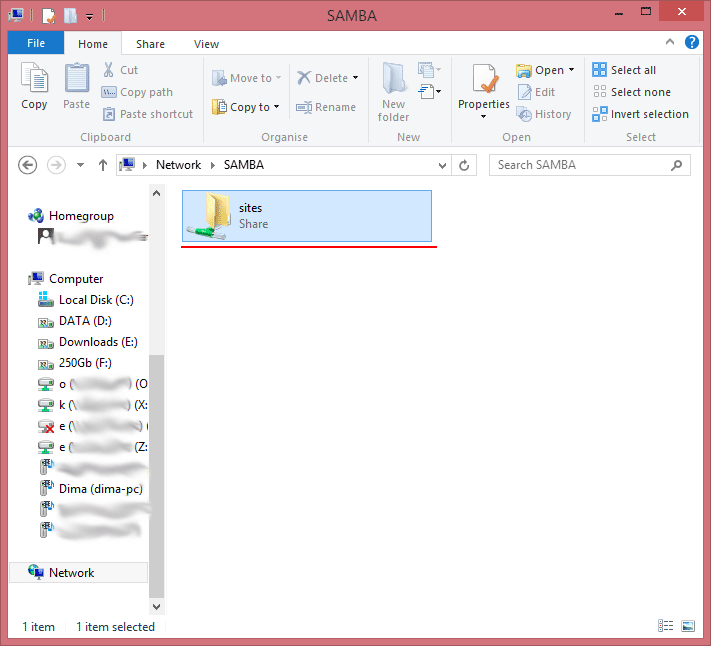
Выбираем наш сервер.

Выбираем расшареную папку.

Система попросит у нас логин/пароль. Введем их, и не забудем поставить галочку, чтобы система запомнила нас и больше не мучила подобными вопросами.

На этом могли бы и закончить, но в windows принято обращаться к дискам по имени, поэтому вернемся на шаг назад.

Теперь выберем сетевую папку правой кнопкой. Из появившегося списка выбираем «подключить сетевой диск».

По умолчанию система предложит первую свободную букву с конца алфавита, но вы можете выбрать любую понравившуюся, кроме тех, за которыми закреплены локальные диски (правда их в списке не будет). У меня это буква «А».

Таким образом, когда мы снова откроем проводник <Ctrl + E>, то увидим, что диск появился в начальном списке «мой компьютер» и у него есть буква.

Теперь наша папка будет доступна абсолютно для всех программ как обычный жесткий диск.
Замечательно. Все работает, но где же файлы нашего сайта? А вот это мы и исправим в финальной части нашей статьи.
Первым делом установим phpMyAdmin. Сделать это можно двумя способами:
Мы пойдем вторым путем и установим с оф. сайта. Для этого, пока мы еще находимся в windows, пройдем по ссылке
Настала пора вернуться в SSH:
У нас открылся чистый лист в текстовом редакторе. Впишем в него следующее:
где %USER% заменить на ваше имя пользователя, а phpmyadmin.dev – это имя нашего нового сайта, на котором, собственно, и будет работать phpmyadmin. Естественно, вы можете использовать любое другое имя для сайта.
Сохраняем файл, выходим и сообщаем apache о вновь созданном сайте:
Ubuntu посказывает нам, что для применения конфигурации требуется перезагрузить apache.
Теперь необходимо сообщить системе о новом сайте, для этого внесем изменения в файл hosts:
В первой строчке открывшегося файла скорее всего увидите
Допишем в конец строки, через пробел, название нашего сайта. В итоге первая строка будет выглядеть примерно так:
Сохраняем, выходим.
Все. Сайт готов, но пока о нем знает только Ubuntu. Прежде чем перейти к настройке Windows, создадим еще один сайт, например test.dev.
Для этого я предлагаю создать каталог sites:
а уже в нем test.dev:
Повторим действия для phpmyadmin (единственно, заменим phpmyadmin на test.dev):
Сохранить, выйти.
Сохранить, выйти.
Для того, чтобы объяснить windows о существовании сайтов, достаточно их прописать в файл hosts (да, да в Windows тоже есть такой файл). Синтаксис Windows-файла абсолютно такой же, как и в Ubuntu. Найти его можно в папке Windows/System32/Drivers/etc. Открываем его в любом текстовом редакторе (скорее всего редактор необходимо будет открыть с правами администратора). И дописываем строчку:
Вписать ее можно в любую часть файла (начало/конец – это уже по вашему усмотрению). Ну, и не забываем, что IP нужно вписывать такой, который присвоен Ubuntu.
Сохраняем, закрываем.
Осталось обновить DNS. Открываем командную строку от имени администратора и выполняем:
Все. Теперь набираем в браузере только что добавленное имя сайта и наслаждаемся ре��ультатом.
Осталось только включить поддержку ЧПУ, для этого вернемся в панель webmin:
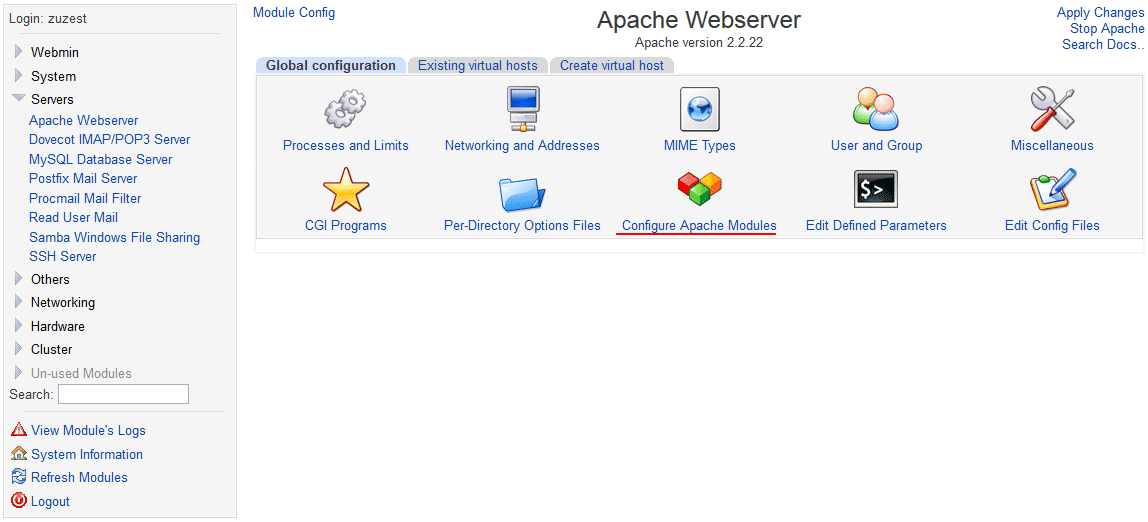
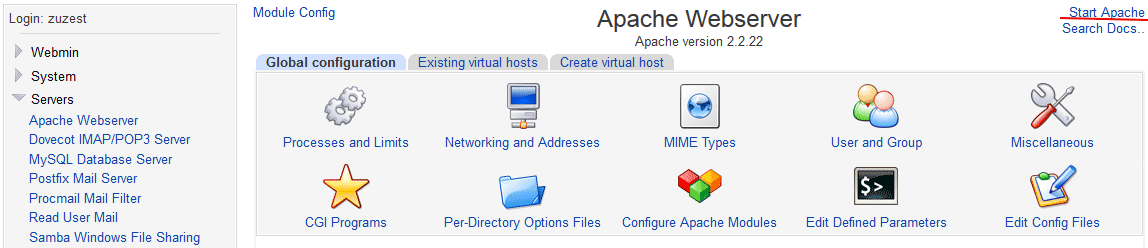
Откроем меню Servers -> Apache Webserver и переключимся на вкладку Global configuration:

Выбираем пункт Configure Apache Modules

И ставим галочку напротив rewrite

Жмем кнопку (внизу) Enable Selected Modules
Справа сверху жмем по очереди:
И снова запускаем – Start Apache.

И напоследок, небольшие хитрости для удобства работы:
Поскольку в наборе Denwer по умолчанию выставлено отображение ошибок PHP в браузер, а на этапе отладки это вполне себе нужная информация, предлагаю не заморачиваться с настройками php.ini, а просто добавить в файл .htaccess в корне сайта следующие строчки
Таким же образом можно включать и другие параметры PHP.
Такой сервер отлично себя чувствует даже на слабеньком ультрабучном core i3, при этом абсолютно его не нагружая. На моем ультрабуке загрузка процессора поднимается до 5% при работе в phpmyadmin.
Информация собиралась по запросам в гугл и яндекс, но большая их часть вела на хабр.
UPD. Если кому пригодилась данная инструкция, прошу принять во внимание что со сборкой Ubuntu-server 13.10 есть некоторые проблемы. Чуть позже, когда/если разберусь добавлю еще один UPD.
Статья из разряда – шоб для себя було, но, думаю, будет интересна многим.
Началось с того, что потребовалось мне в PHP работать с xlsx-файлом, что, по сути, переименованный zip. И вот как-то сложилось, что Денвер мне не понравился с самого начала изучения PHP. Не то чтоб он мне совсем не нравился, но хоть я большую часть времени и win_user, но вот получилось так, что люблю понимать, как оно работает и иметь возможность самостоятельной настройки. Поэтому Apache+PHP+MySQL настраивал на Windows самостоятельно. Первое время все ставил из exe и msi файлов, потом как-то перешел на zip-пакеты и даже стал понимать, что я там прописываю в conf и ini файлах. Но zip под Windows работать не захотел, при этом прекрасно работая под Ubuntu. Поковырявшись в «этих ваших интернетах» стало понятно, что zip под Windows это очень муторно. Видимо, просто я еще не созрел для понимания действий, описанных в мануалах, либо использовать готовые классы на php, но, опять же, с ними тоже не все так гладко.
Вывод очевиден — ставим Ubuntu, поднимаем LAMP и вперед, с песнями. Опыт работы в ось отличной от Windows вроде бы есть, но, как всегда, есть какое-нибудь «но». И, в данном случае, это то, что мне очень «ндравиться» — Windows 8.
Две системы поставить вроде бы не сложно, но придется каждый раз перезагружаться. А я не люблю выключать компьютер, максимум — режим сна для ноутбука и гибернация для стационара.
Второй вариант — установить Ubuntu в VirtualBox, и при необходимости просто сворачивать окно с виртуалкой. Почти идеальный вариант. На стационаре с 8-ю ядрами, естественно, все отлично, а вот на ультрабуке с core i3 второго поколения и частотой 1300Мгц уже все не так прекрасно.
Да и Sublime Text под Windows мне нравится значительно больше, сугубо визуально.
Потому появился хитрый план:
1. Устанавливаем Ubuntu-server в VirtualBox
2. Настраиваем в samba папку с сайтом
3. В Windows подключаем папку из Ubuntu как сетевой диск
Покопавшись в гугло-яндексе, нашёл-таки всю необходимую информацию. И, с одной стороны, все работает, все прекрасно, а с другой, вдруг потребуется переустановка или кто-то захочет сделать так же. В общем, решил все свести в одну статью и поделиться с народом.
VirtualBox у вас уже должен быть установлен. Немного о конфигурации виртуалки которую я использую на выше озвученном ультрабуке:
- процессор – 1 ядро
- оперативка – выделяем от 512Mb и до… Исходя из возможностей вашей машинки, у меня 12Gb, потому я позволил забрать 2Gb
- жесткий диск – я сделал динамическим на 80Gb
- и для сети я выбрал следующее

Для установки я выбрал Ubuntu-server 13.04. Установка стандартная, остановлюсь только на паре моментов:

диск сразу настроил как LVM. Если в дальнейшем потребуется увеличить его емкость, то данный вариант весьма удобен.
Чтобы потом не настраивать в ручную, сразу выберем нужные компоненты.

Вот мы и зашли в первый раз в систему. На первом экране нас интересует, какой IP получила система.

В моем случае это 192.168.31.111.
Теперь можно запускать какой ни будь SSH-клиент и подключиться к свеже установленной системе. Вся дальнейшая работа будет идти по SSH.
Первым делом проверим обновления:
sudo apt-get update sudo apt-get upgrade
пока не заморачиваемся задаваемыми вопросами, отвечаем на все «да».
Теперь установим webmin. Можно просто скачать с сайта deb-пакет, но это неудобно из-за того, что потребуется вручную устанавливать зависимости, поэтому мы подключим необходимый репозиторий.
Получаем и устанавливаем ключ:
wget http://www.webmin.com/jcameron-key.asc sudo apt-key add jcameron-key.asc
Добавляем источник:
sudo nano /etc/apt/sources.list deb http://download.webmin.com/download/repository sarge contrib (можно прописать первой строчкой)
Сохраняем <Ctrl+O и Enter> и выходим <Ctrl+X>.
Обновляемся:
sudo apt-get update
и устанавливаем:
sudo apt-get install webmin
Установка сама подтянет все зависимости, нам нужно только соглашаться.
Установка прошла успешно и теперь можно открыть наш сервер в windows-браузере. В адресной строке вводим 192.168.31.111:10000. Браузер перекинет на�� на защищенное соединение (https).




И попадаем на страничку ввода логина/пароля.

Вернемся в SSH. Теперь можно установить ftp сервер, например pure-ftpd:
sudo apt-get install pure-ftpd
Теперь, если вы наберете в браузере
192.168.31.111, у вас должно открыться окно с запросом логина/пароля.
Вот и все ftp-сервером можно пользоваться.

Собственно, уже можно приступать к программированию на PHP, но закидывать каждый раз файлы через ftp не совсем удобно.
Поэтому предлагаю настроить samba-сервер и подключить папку из ubuntu к windows машине как обычный сетевой диск. Заходим в webmin, открываем Servers -> Samba Windows File Sharing.

Выбираем Windows Networking:

Заполняем поля:
- Workgroup(Рабочая группа)
- Server name – по этому имени компьютер будет виден в windows-сети
- Security – это уровень безопасности, пока выставим на User level

Сохраняемся.
Далее жмем на ссылку Create a new file share и создаем новый файловый ресурс.

Тут нужно заполнить следующие поля:
- Share name – это будет имя сетевой папки
- Directory to share – вписываем директорию которую нужно расшарить
- Create with permissions – выставляем уровень прав, рекомендую пока не заморачиваться и выставить максимальный уровень (777)
- Browseable – выставляем в yes, этим мы разрешаем показывать расшареный ресурс, иначе путь до папки нужно будет прописывать ручками (например \\samba\sites).

Нажимаем кнопочку Create (создать).
Теперь в списке ресурсов выбираем наш, свеже созданный.

Выбираем Security and Access Control.

Параметр Writable – устанавливаем в yes, этим мы разрешили записывать файлы в нашу шару.

Сохраняем.
Возвращаемся в Servers->Samba Windows File Sharing и жмем Restart Samba Server.

Все, можем использовать наш сетевой диск.
Открываем проводник <Win + E>, выбираем сетевое подключение.

Выбираем наш сервер.

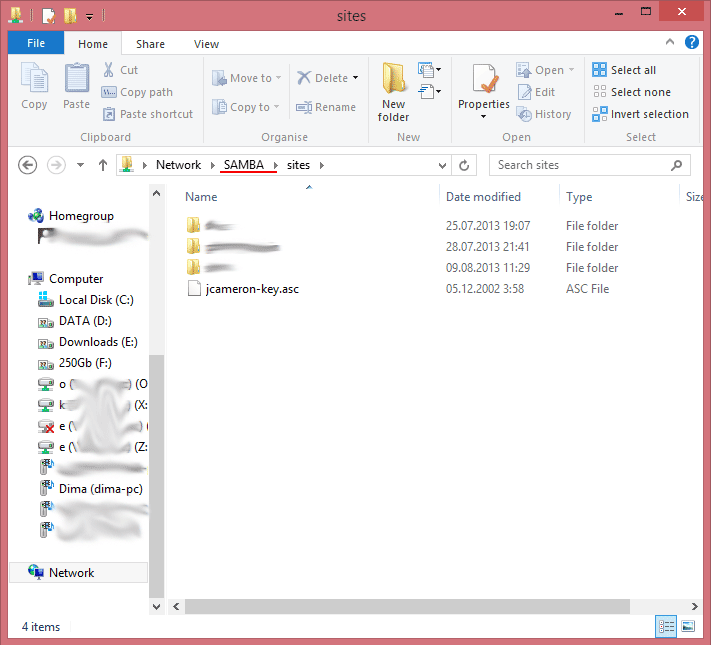
Выбираем расшареную папку.

Система попросит у нас логин/пароль. Введем их, и не забудем поставить галочку, чтобы система запомнила нас и больше не мучила подобными вопросами.

На этом могли бы и закончить, но в windows принято обращаться к дискам по имени, поэтому вернемся на шаг назад.

Теперь выберем сетевую папку правой кнопкой. Из появившегося списка выбираем «подключить сетевой диск».

По умолчанию система предложит первую свободную букву с конца алфавита, но вы можете выбрать любую понравившуюся, кроме тех, за которыми закреплены локальные диски (правда их в списке не будет). У меня это буква «А».

Таким образом, когда мы снова откроем проводник <Ctrl + E>, то увидим, что диск появился в начальном списке «мой компьютер» и у него есть буква.

Теперь наша папка будет доступна абсолютно для всех программ как обычный жесткий диск.
Замечательно. Все работает, но где же файлы нашего сайта? А вот это мы и исправим в финальной части нашей статьи.
Первым делом установим phpMyAdmin. Сделать это можно двумя способами:
- первый вариант установить из репозитория
sudo apt-get install phpmyadmin - и, второй вариант, скачать архив с официального сайта
Мы пойдем вторым путем и установим с оф. сайта. Для этого, пока мы еще находимся в windows, пройдем по ссылке
www.phpmyadmin.net/home_page/index.php и скачаем самую свежую версию (4.0.4.1). Далее заходим на наш сетевой диск и распаковываем на него скачанный архив. Для удобства рекомендую переименовать папку во что-то покороче, например, phpmyadmin. Настала пора вернуться в SSH:
sudo nano /etc/apache2/sites-available/phpmyadmin.dev
У нас открылся чистый лист в текстовом редакторе. Впишем в него следующее:
<VirtualHost *:80> ServerName phpmyadmin.dev ServerAlias www.phpmyadmin.dev DocumentRoot /home/%USER%/phpmyadmin </VirtualHost>
где %USER% заменить на ваше имя пользователя, а phpmyadmin.dev – это имя нашего нового сайта, на котором, собственно, и будет работать phpmyadmin. Естественно, вы можете использовать любое другое имя для сайта.
Сохраняем файл, выходим и сообщаем apache о вновь созданном сайте:
sudo a2ensite phpmyadmin.dev
Ubuntu посказывает нам, что для применения конфигурации требуется перезагрузить apache.
sudo service apache2 reload
Теперь необходимо сообщить системе о новом сайте, для этого внесем изменения в файл hosts:
sudo nano /etc/hosts
В первой строчке открывшегося файла скорее всего увидите
127.0.0.1 localhost
Допишем в конец строки, через пробел, название нашего сайта. В итоге первая строка будет выглядеть примерно так:
127.0.0.1 localhost phpmyadmin.dev
Сохраняем, выходим.
Все. Сайт готов, но пока о нем знает только Ubuntu. Прежде чем перейти к настройке Windows, создадим еще один сайт, например test.dev.
Для этого я предлагаю создать каталог sites:
mkdir sites
а уже в нем test.dev:
mkdir sites/test.dev
Повторим действия для phpmyadmin (единственно, заменим phpmyadmin на test.dev):
sudo nano /etc/apache2/sites-available/test.dev
<VirtualHost *:80> ServerName test.dev ServerAlias www.test.dev DocumentRoot /home/%USER%/sites/test.dev </VirtualHost>
Сохранить, выйти.
sudo a2ensite test.dev sudo service apache2 reload sudo nano /etc/hosts
127.0.0.1 localhost phpmyadmin.dev test.dev
Сохранить, выйти.
Для того, чтобы объяснить windows о существовании сайтов, достаточно их прописать в файл hosts (да, да в Windows тоже есть такой файл). Синтаксис Windows-файла абсолютно такой же, как и в Ubuntu. Найти его можно в папке Windows/System32/Drivers/etc. Открываем его в любом текстовом редакторе (скорее всего редактор необходимо будет открыть с правами администратора). И дописываем строчку:
192.168.31.111 phpmyadmin.dev test.dev
Вписать ее можно в любую часть файла (начало/конец – это уже по вашему усмотрению). Ну, и не забываем, что IP нужно вписывать такой, который присвоен Ubuntu.
Сохраняем, закрываем.
Осталось обновить DNS. Открываем командную строку от имени администратора и выполняем:
ipconfig /flushdns
Все. Теперь набираем в браузере только что добавленное имя сайта и наслаждаемся ре��ультатом.
Осталось только включить поддержку ЧПУ, для этого вернемся в панель webmin:
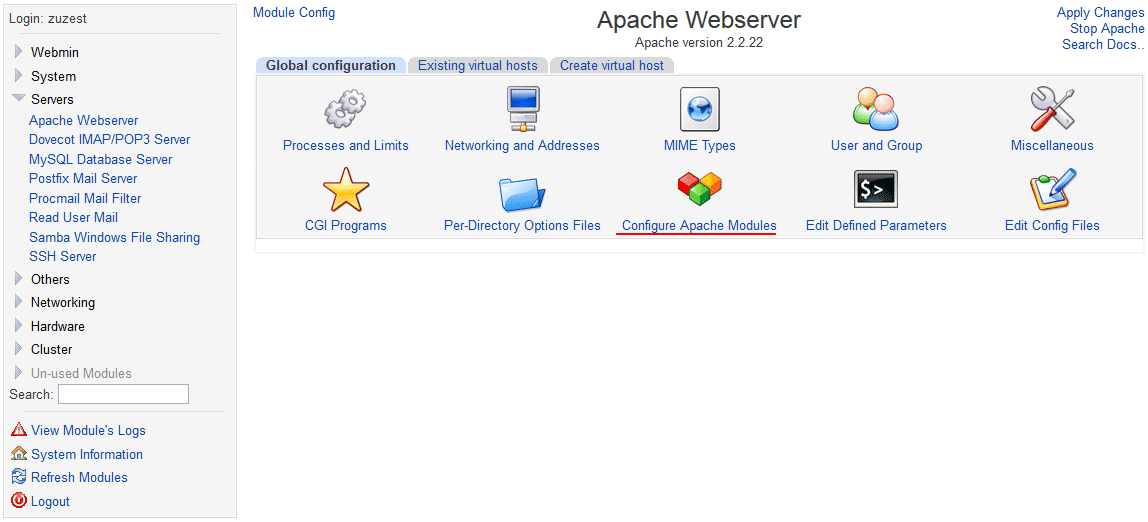
Откроем меню Servers -> Apache Webserver и переключимся на вкладку Global configuration:

Выбираем пункт Configure Apache Modules

И ставим галочку напротив rewrite

Жмем кнопку (внизу) Enable Selected Modules
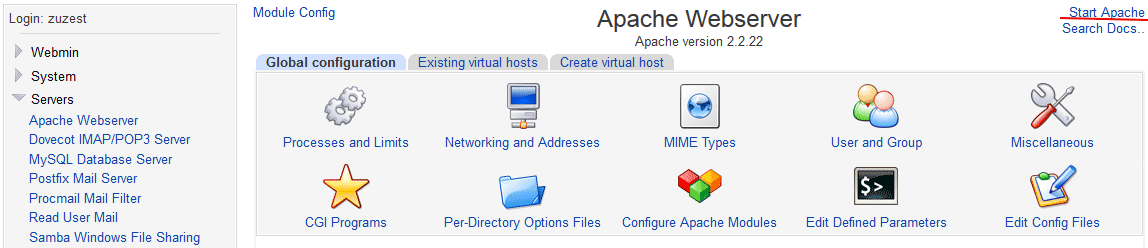
Справа сверху жмем по очереди:
- Apply Changes
- Stop Apache

И снова запускаем – Start Apache.

И напоследок, небольшие хитрости для удобства работы:
Поскольку в наборе Denwer по умолчанию выставлено отображение ошибок PHP в браузер, а на этапе отладки это вполне себе нужная информация, предлагаю не заморачиваться с настройками php.ini, а просто добавить в файл .htaccess в корне сайта следующие строчки
php_flag display_errors on php_flag display_startup_errors on
Таким же образом можно включать и другие параметры PHP.
Такой сервер отлично себя чувствует даже на слабеньком ультрабучном core i3, при этом абсолютно его не нагружая. На моем ультрабуке загрузка процессора поднимается до 5% при работе в phpmyadmin.
Информация собиралась по запросам в гугл и яндекс, но большая их часть вела на хабр.
UPD. Если кому пригодилась данная инструкция, прошу принять во внимание что со сборкой Ubuntu-server 13.10 есть некоторые проблемы. Чуть позже, когда/если разберусь добавлю еще один UPD.