 Если вы работаете по SCRUM и у вас распределенная команда, то наверняка вы задумывались о автоматизации процесса покер-планирования. Конечно, игра в настоящие карты это классно, но их электронная замена может дать немало дополнительных выгод, например интеграцию с существующим проектом в Team Foundation Service. Тем более что вы уже сейчас можете посмотреть на предварительную версию проекта http://agileplanning.ru/.
Если вы работаете по SCRUM и у вас распределенная команда, то наверняка вы задумывались о автоматизации процесса покер-планирования. Конечно, игра в настоящие карты это классно, но их электронная замена может дать немало дополнительных выгод, например интеграцию с существующим проектом в Team Foundation Service. Тем более что вы уже сейчас можете посмотреть на предварительную версию проекта http://agileplanning.ru/.Подготовка.
Идея этого проекта достаточно проста. Регистрируемся на сайте:

И добавляем в профиле новую команду разработки:

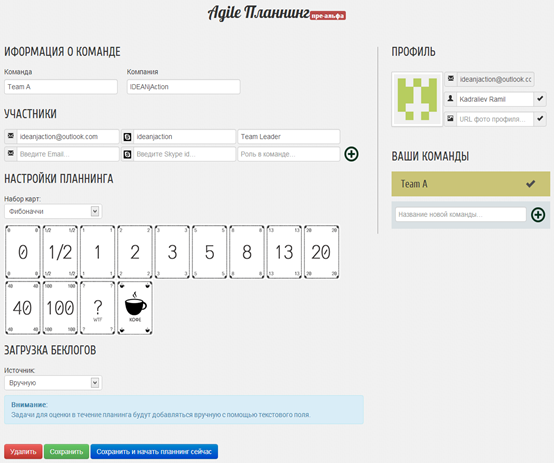
После чего можем настроить нужные параметры (вид колоды и прочее):

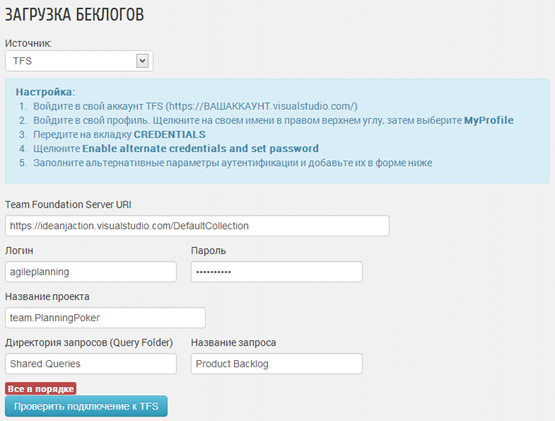
Интересным так же является то что вы можете подгрузить бэклоги из других источников (пока поддерживается только TFS)

Планнинг.
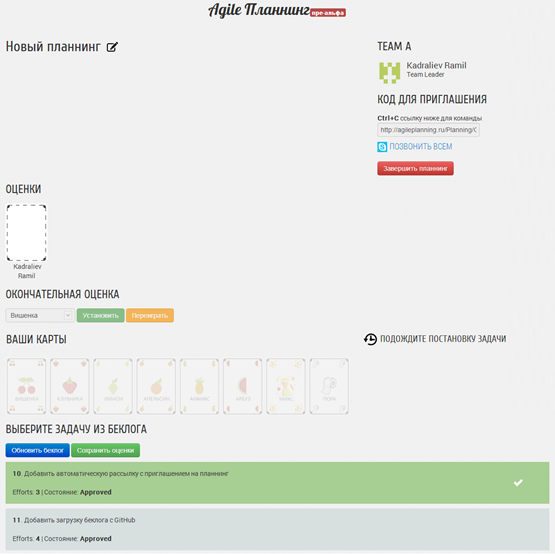
После того как всё настроено, вы сможете приступить к планированию:

Разошлите участникам команды приглашения:

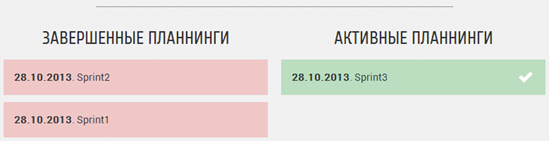
Все ваши планнинги будут отображены в профиле команды, и Вы можете в любой момент возвратиться к тому, на чем остановились, или просто посмотреть что и когда ваша команда напланировала

Что дальше?
Проект только стартовал, и команда разработки в лице kadralievr будет рада любым вашим отзывам.