Представьте себе ситуацию: неподалеку от вас случилось землетрясение, наводнение, извержение вулкана. Вы — участник OpenStreetMap, естественно, написали об этом на форуме. Следующие полдня и ночь вы вместе с другими осмерами провели за рисованием домиков, простановкой адресов, разметкой зоны разрушений и в итоге утром у вас есть подробная электронная карта района. Через полчаса за вами заедет друг и вы вместе собираетесь отвезти теплые вещи и воду пострадавшим. Как за эти полчаса — час распечатать карту, и зачем вообще пострадавшим могут понадобиться карты,
Вкратце: будем использовать Qgis и Alacarte.
Alacarte будет ответственным за отрисовку карты с кастомным стилем, пригодным для печати на ЧБ принтере.
В Qgis будем агрегировать данные из разных источников в разных форматах и генерировать листы карты / атласа. Собственно говоря, для этого и нужны ГИС.
1. Качаем и устанавливаем свежий QGIS www.qgis.org/ru/site/forusers/download.html
Версия 1.8 в принципе тоже подойдет, но с оговорками, так что лучше не поленитесь скачать свежий.
2. Устанавливаем плаги к QGIS — GridsForAtlas.
На момент написания статьи, версии под QGIS 2.0 от авторов плагина нет. Я переписал плагин под вторую версию qgis и кое-что добавил.
Плагин лежит тут www.dropbox.com/s/vl98wb6fmprti8z/synoptiquesatlas.zip
Поскольку я дорабатывал чужой плагин и не знаю собирались ли авторы его публиковать — ссылка не на гитхаб. Я надеюсь, что авторы внесут мои изменения и обновят плагин, тогда он станет доступен в основном репозитории плагинов qgis.
Пока же плагин придется установить вручную.
Для этого достаточно скопировать папку synoptiquesatlas из архива в~/.qgis2/python/plugins (C:\Documents and Settings\(user)\.qgis2\python\plugins)
3. Устанавливаем alacrte. github.com/alacarte-maps/alacarte
Я не большой любитель сборки чего-то из исходников, поэтому я просто нашел репозиторий с deb'кой
https://launchpad.net/~andrew.sh/+archive/alacarte-maps
Бинарники под win (Спасибо freeExec).
alacarte-importer — генерирует из osm-xml файл с данными, пригодными для alacarte-server, который уже обрабатывает http запросы на получение тайлов карты.
4. Качаем стили для alacarte
github.com/kiselev-dv/walking-papers.mapcss
bw стиль общего назначения для печати в чб.
walking-papers это стиль с упором на печать обходных листов.
5. Скачиваем данные осм, для региона, карту которого собираемся распечатать.
Если сообщество уже занялось проблемой, то вопроса, где скачать свежую выгрузку данных, у вас скорее всего не возникнет. Скорее всего, уже наладят часовые выгрузки региона. (osm-data.xml)
В результате получим файлик ala.carte с данными осм, индексированными для быстрого рендеринга alacarte-server
Запускаем сервер
Где
-g /home/dkiselev/osm/ala.carte — путь до файлика, сгенерированного alacarte-importer
-s walking-papers.mapcss — путь до папки с описаниями стилей рендеринга
В первый раз я запускаю alacarte-server из-под sudo, чтобы alacarte смог создать папки в var для кэширования тайлов карты. В дальнейшем можно запускать alacarte-server из-под обычного пользователя. Либо переопределить папку для кэша --server.cache-path и путь до access log'а --logfile
Проверяем что сервер запустился и работает: localhost:8080 Должны получить картинку Oops! т.к. мы не указали, какой квадрат карты нам нужен.
В Qgis нет родного способа открыть TMS слой. Но можно подключить любой gdal слой.
Создаем файл bw.gdal.xml следующего содержания
Если планируете использовать и другие стили, например walking-papers, создаете по 1 файлику на каждый (wp.gdal.xml например) и меняете шаблон строки запроса.
В принципе, таким образом можно подключить любой TMS слой в qgis.
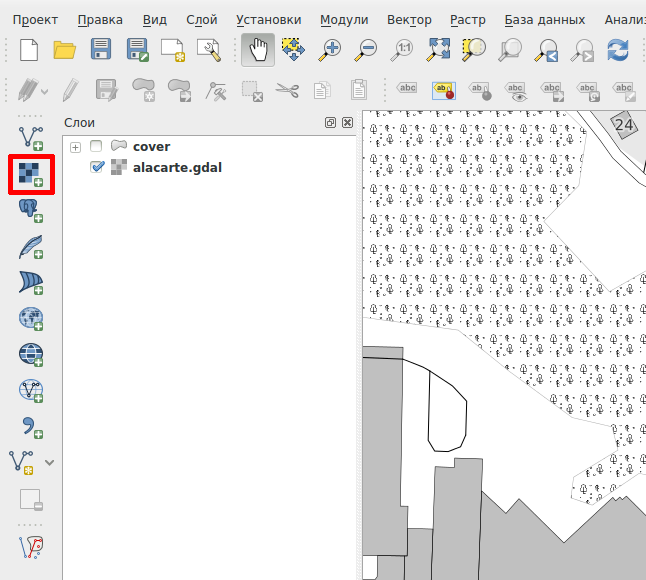
Далее, запускаем Qgis, добавляем растровый слой.

Выбираем нашу xml'ку bw.gdal.xml
Проекция: EPSG:3857 (Она же EPSG:900913 — это псевдоним для 3857 напоминающий начертанием google)
Проверяем проекцию проекта.
Проект — Свойства проекта — Система координат
Если не выбрана, включаем автоматическое перепроецирование координат, выбираем EPSG:3857
Делается это для того, чтобы проекция проекта и слоя совпадали и не было перепроецирования растрового слоя, который мы собственно говоря собрались печатать.
В принципе, можно использовать ваш слой в EPSG:3857 в проекте с другой ск, gdal вам его услужливо перепроецирует. Но надо понимать, что при перепроецировании качество картинки существенно страдает, особенно пострадают подписи.
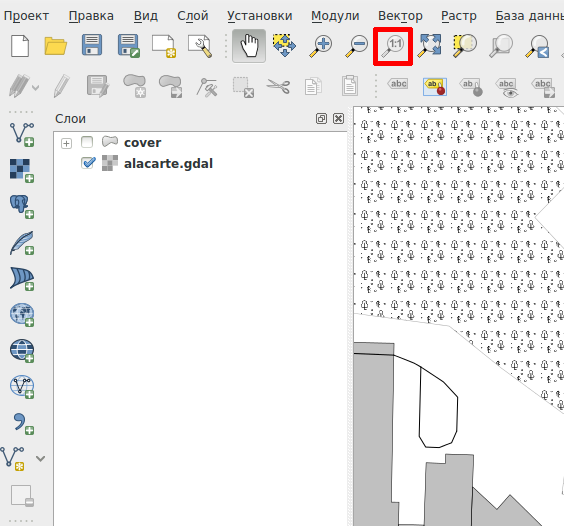
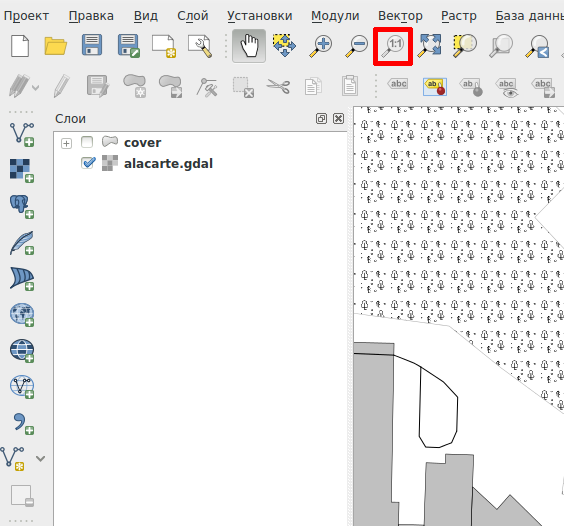
Дальше зуммируемся поближе к месту, которое собираемся печатать, и жмем «увеличить до наилучшего масштаба 100%» Это выровняет линейки масштабов qgis и alacarte, чтобы помимо перепроецирования избежать лишнего scale для картинки.

Допустим мы печатаем атлас.
Т.е. нам понадобится набор прямоугольных областей с небольшим перекрытием для каждой страницы атласа, покрывающие интересную нам часть карты. Ссылки между страницами (это очень удобно, когда ты знаешь, какая страница ниже и не листаешь весь атлас). И, возможно, алфавитный указатель, с названиями улиц (магазинов, больниц, школ и.т.д) и номерами страниц, где эту улицу можно найти.
Во-первых, нам понадобиться указать зону нашего интереса — атлас, которой мы собираемся печатать.
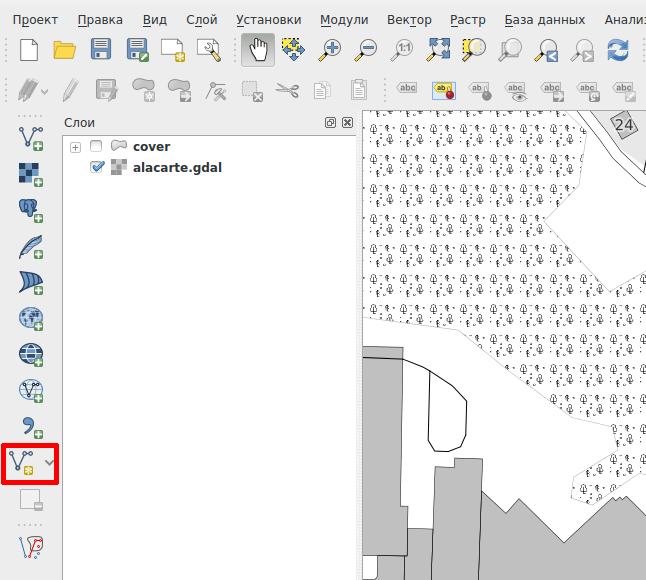
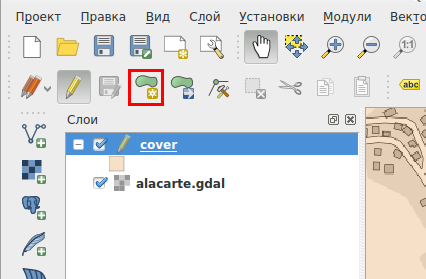
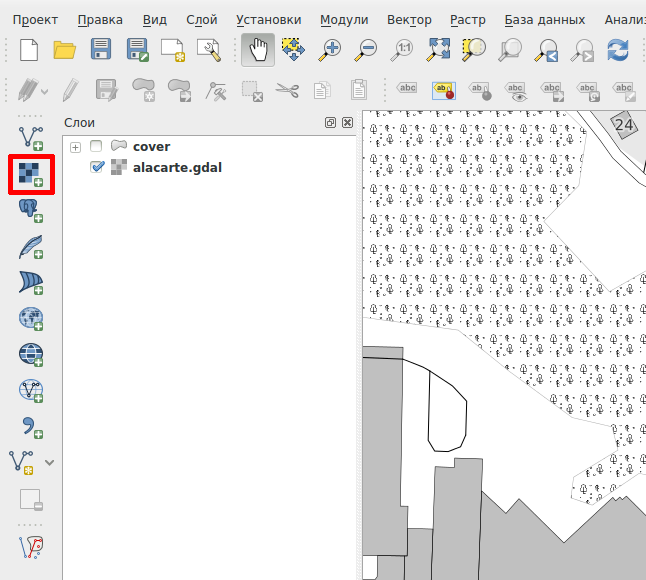
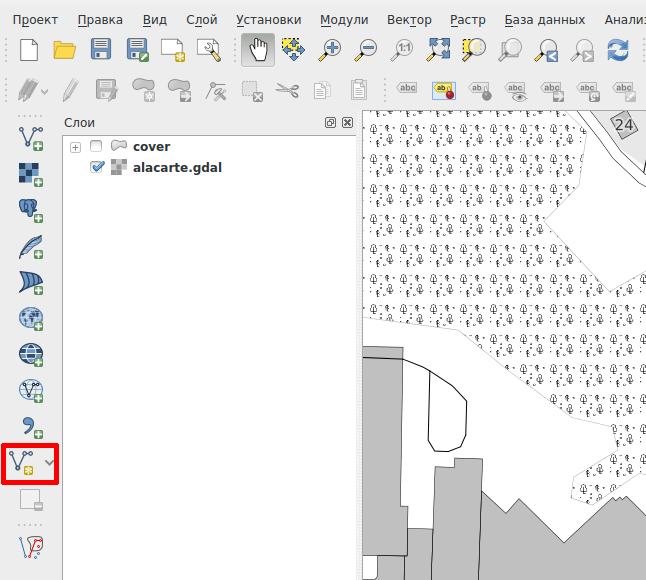
Жмем создать Shape-файл.

Тип — полигон,
Система координат — EPSG:3857
Остальное — по умолчанию.

Выбираем название для shape файла, я назвал cover. Сохраняем. Появился новый слой.
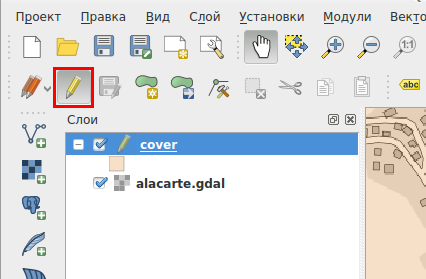
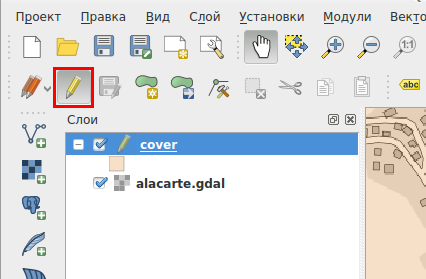
Выбираем вновь созданный векторный слой, включаем режим редактирования.

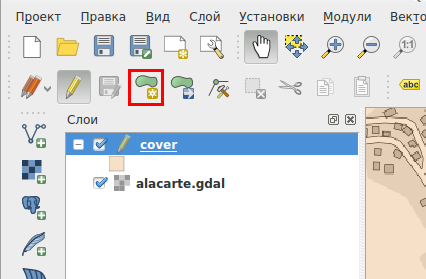
Жмем добавить объект и, кликая по точкам, создаем полигон.

Завершить создание — правый клик. После добавления вас попросят заполнить поля. У нас оно одно — id.
Можно создать несколько областей для печати.
Выключаем режим редактирования (той же кнопкой, которой включали), сохраняем изменения в shape файле.
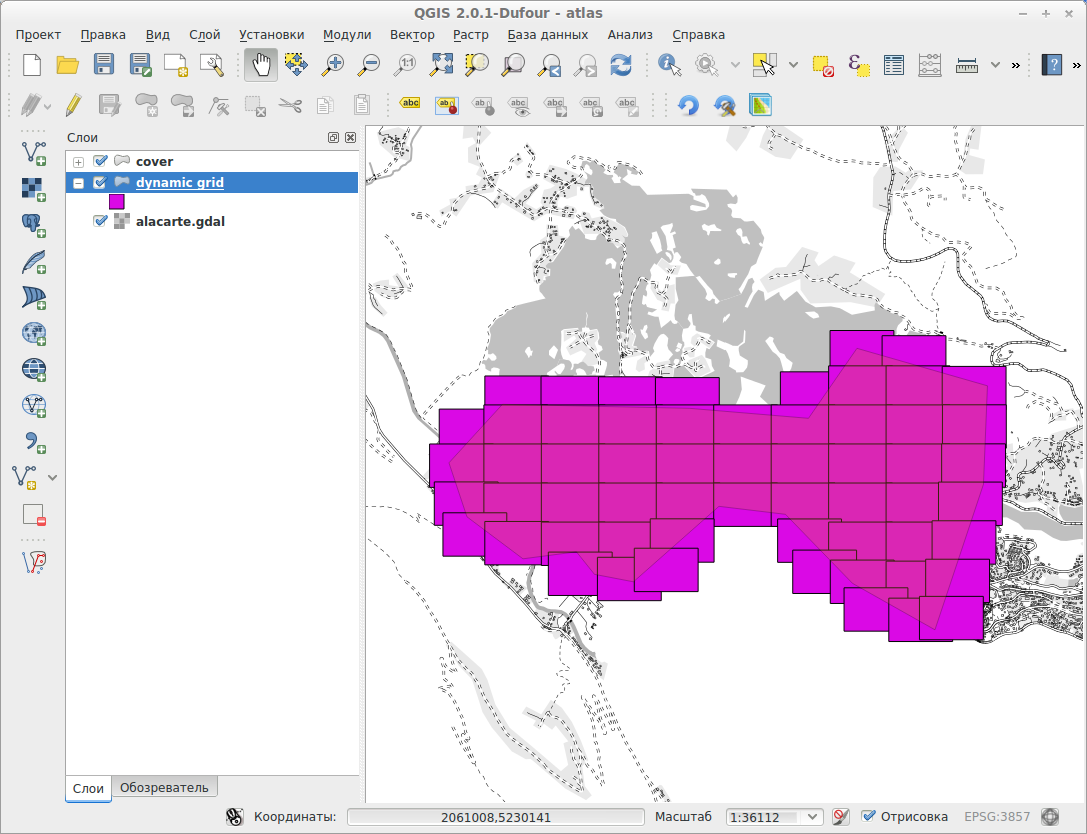
Вот как выглядит результат у меня, если сделать заливку cover'а полупрозрачной.

Прячем слой, чтобы он не печатался.
Выбираем Проект — Создать макет.
Это будет макет одного листа нашего атласа. Я назвал его page.
Выбираем размер и ориентацию листа. Добавляем элемент карта.

Карту можно позумить колесиком мышки.
Не жадничайте, оставьте поля, они нам еще понадобятся для ссылок на соседние страницы.
Макет страницы пока можно закрыть.
Печать атласов в qgis построена следующим образом: вы выбираете какой-нибудь слой, а дальше для каждого объекта слоя рендерится страница либо постоянного масштаба, либо так, чтобы уместить объект в карте.
Для классического атласа нам понадобится сетка прямоугольников, соответствующая размерам и масштабу карты нашего макета страницы. К счастью, есть плагин, который сделает это для нас.
Включаем наш слой с четвертого шага с областью покрытия.
Запускаем: Модули — Grids for Atlas — Grids for Atlas

Плагин умеет генерировать 2 вида сетки:
classic grid и dynamic grid
classic grid — обычная сетка из прямоугольников.
dynamic grid — прямоугольники передвигаются так, чтобы оптимально использовать лист при печати.
Coverage layer — слой с областью / областями покрытия.
Compozer — макет страницы
Compozer map object — выберется автоматом. Если у вас больше одной карты на листе, выберите нужную.
Outfiles directory — плагин создаст слои и соответствующие им файлики. Это путь до директории, куда будут сохранены файлики слоев с сетками.
Overlap % — перекрытие ячеек сетки.
Процент перекрытия можно задать и при печати, и при генерации сетки. Для сетки он нужен, если вы собираетесь строить алфавитный указатель объектов для вашего атласа. Тогда ячейки сетки будут соответствовать областям печати 1 в 1 и объекты, попавшие в зону перекрытия ячеек, будут на всех страницах, на которых они напечатаны. В этом случае при печати указывайте поля 0%.
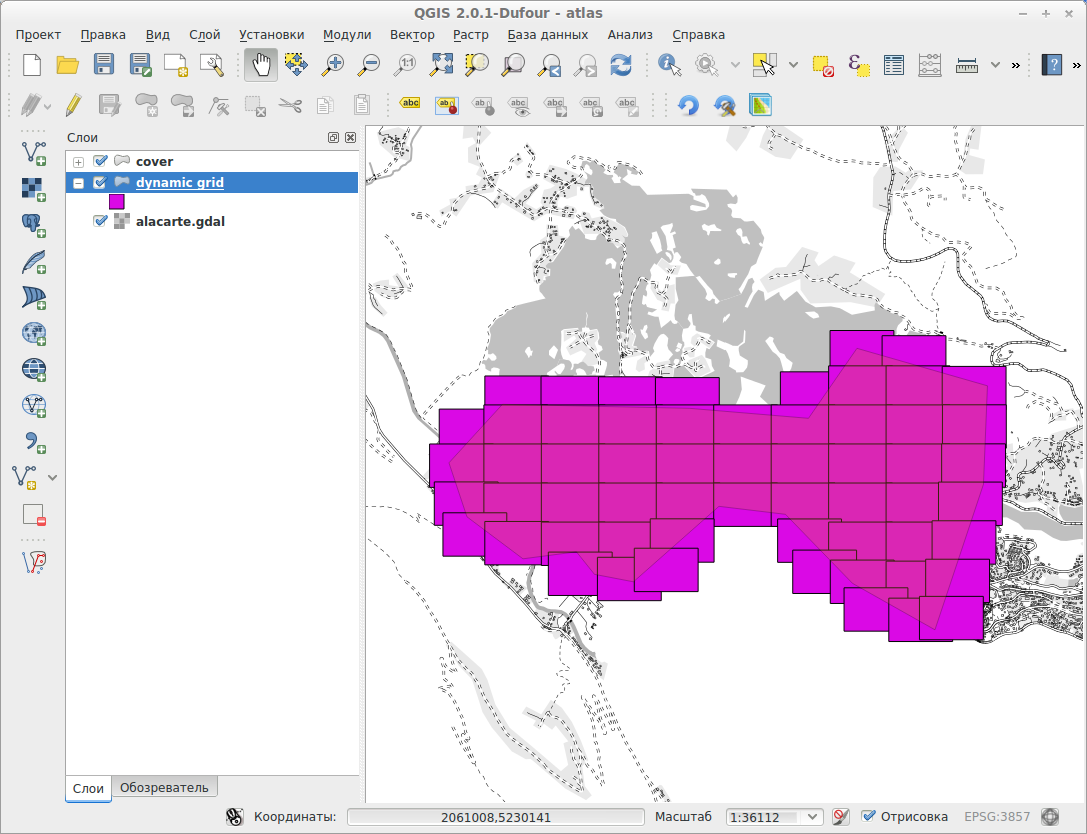
В результате получим слой с сеткой прямоугольников.

Возвращаемся к нашему макету странички.
Проект — Макеты карт — page (если вы назвали свой макет page).
Добавим номера страниц и ссылки на соседние страницы.
Открываем вкладку Атлас.
Выбираем слой покрытия — dynamic grid (или classic grid если на прошлом шаге вы генерировали классическую сетку).
Масштабирование — по размерам объектов с полем 0% (либо оставьте поля, если вы генерировали сетку без перекрытия ячеек).
Дальше добавляем текст. Добавляем текстовые элементы.

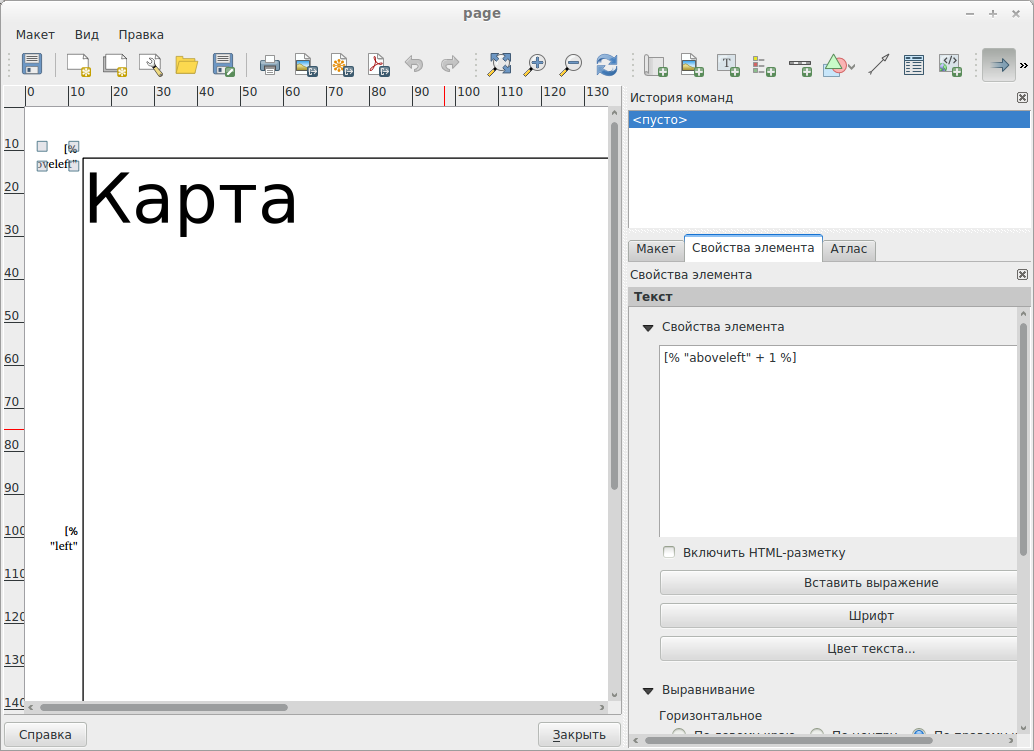
В свойствах объекта жмем Вставить выражение, и разворачиваем пункт Поля и значения. Если вы выбрали правильный слой на вкладке атлас в качестве слоя покрытия, то в списке полей будут все поля слоя с динамической сеткой.
ID_MAILE — айдишник ячейки. Отсчет от нуля.
above, below, left, right и т.п. — ссылки на соседние ячейки сетки.
Т.к. отсчет идет с нуля — нужно всюду добавить 1.
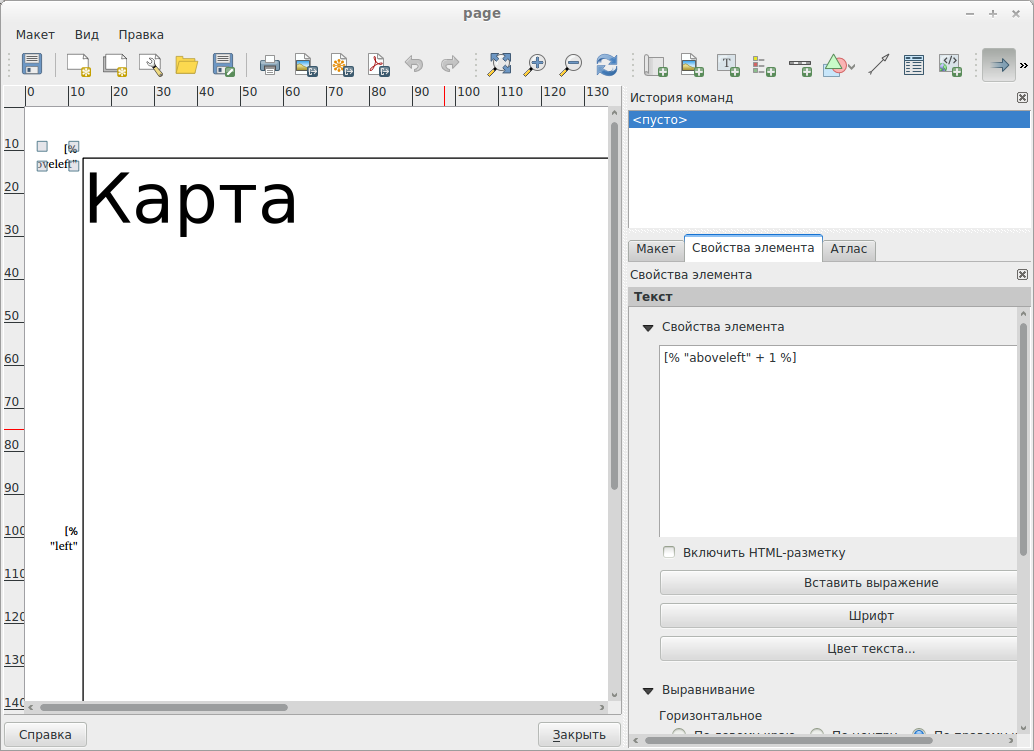
Вот как выглядят свойства подписи содержащей номер верхней левой страницы и кусочек элемента карты.

Итак, для номера текущей страницы в свойствах элемента должно получиться:
Для номера страницы справа:
Если соседней ячейки нет, поля будут пустыми.
Снова переходим на вкладку Атлас, ставим галочку создавать многостраничный документ в Экспорте. В верхней панели инструментов выбираем экспорт в PDF. Выбираем куда сохранить pdf.

Туториал получился довольно длинный, если вы делаете это не в первый раз, с момента, как вы установили все программы и скачали данные до момента как у вас готов атлас, проходит 10 — 15 минут. И помните, если ситуация, которую я описал в начале туториала реальна, гораздо полезнее в последние полчаса перед выездом проверить, все ли вы взяли. Атлас вам сделает отзывчивое osm комьюнити.
Во второй части будем строить алфавитный указатель, поговорим о том, как изменить стиль для Alacarte. Как добавить слои с дополнительной информацией и как добавить миникарту, чтобы было понятно, какая часть города распечатана на странице.
Итак, зачем вообще нужны карты в подобных ситуациях и какие карты нужны?
Прежде всего они нужны для организации волонтеров, сил МЧС и вообще слаженной работы. Допустим вы организуете работу волонтеров, вам нужно развести теплые вещи и опросить жителей, какая помощь еще требуется. Волонтеры в городе не ориентируются, объяснять каждому дорогу, где какая улица и как называется тот или иной район города, на местном птичьем языке? И что делать, если, допустим, пока вы развозили помощь, вам сообщили, что кто-то созвонился с родственниками и им срочно нужна помощь, живут «на новой речке у дома культуры».
С картами все намного проще: вам в общем-то даже не надо знать, как называются улицы и районы, вы можете просто раздавать командам волонтеров квадраты или сектора города. Когда общаетесь с местными, объясниться где что расположено гораздо проще если у вас есть карта. Не смотря на информационное общество и прочие интересные штуки нужна бумажная карта.
Во-вторых, карты будут полезны самим пострадавшим, если, например, на них отмечены пункты помощи и т.п.
Пару слов о том, какие карты могут быть полезны.
Прежде всего это атлас. Если атлас или, по крайней мере, разбивка атласа на страницы одинакова у всех волонтеров, то можно ориентироваться просто по номерам страниц.
Кроме того — это карты важных мест с окрестностями. К примеру, в каждом районе организован пункт помощи, где можно получить еду, теплые вещи и т.д. Вам нужен лист карты с этим пунктом и окрестным районом, чтобы развесить такие карты по округе.
Ну и чтобы отвлечься от ситуации ЧП, в которую я сам же вас погрузил, допустим, вы осмер и вам просто нужны обходные листы, на которых вы собираетесь отметить недостающие адреса, магазины, дороги. Но вы хотите распечатать не квадратную область, а область вдоль вашего маршрута на работу или в институт.
Важное примечание: во всех этих случаях вам понадобится распечатанная карта, причем печатать ее придется, скорее всего на черно-белом лазернике и в спешке.
С картами все намного проще: вам в общем-то даже не надо знать, как называются улицы и районы, вы можете просто раздавать командам волонтеров квадраты или сектора города. Когда общаетесь с местными, объясниться где что расположено гораздо проще если у вас есть карта. Не смотря на информационное общество и прочие интересные штуки нужна бумажная карта.
Во-вторых, карты будут полезны самим пострадавшим, если, например, на них отмечены пункты помощи и т.п.
Пару слов о том, какие карты могут быть полезны.
Прежде всего это атлас. Если атлас или, по крайней мере, разбивка атласа на страницы одинакова у всех волонтеров, то можно ориентироваться просто по номерам страниц.
Кроме того — это карты важных мест с окрестностями. К примеру, в каждом районе организован пункт помощи, где можно получить еду, теплые вещи и т.д. Вам нужен лист карты с этим пунктом и окрестным районом, чтобы развесить такие карты по округе.
Ну и чтобы отвлечься от ситуации ЧП, в которую я сам же вас погрузил, допустим, вы осмер и вам просто нужны обходные листы, на которых вы собираетесь отметить недостающие адреса, магазины, дороги. Но вы хотите распечатать не квадратную область, а область вдоль вашего маршрута на работу или в институт.
Важное примечание: во всех этих случаях вам понадобится распечатанная карта, причем печатать ее придется, скорее всего на черно-белом лазернике и в спешке.
Собственно сам туториал:
Вкратце: будем использовать Qgis и Alacarte.
Alacarte будет ответственным за отрисовку карты с кастомным стилем, пригодным для печати на ЧБ принтере.
В Qgis будем агрегировать данные из разных источников в разных форматах и генерировать листы карты / атласа. Собственно говоря, для этого и нужны ГИС.
Лирическое отступление о велосипедах
На самом деле, первой моей идеей было приложение на JAVA для генерации атласов. В общем-то я даже написал нечто, что умело разбивать область на квадраты нужного размера с заданным масштабом, скачивать куски карты по WMS и вставлять их в шаблоны страниц.
Потом я подумал, что неплохо было бы добавить визуальный конструктор, поддержку TMS, geojson'а и osm xml и обнаружил, что задумываю разработку настольной ГИС, коих и без меня уже не мало.
Потом я подумал, что неплохо было бы добавить визуальный конструктор, поддержку TMS, geojson'а и osm xml и обнаружил, что задумываю разработку настольной ГИС, коих и без меня уже не мало.
1. Скачиваем и устанавливаем:
1. Качаем и устанавливаем свежий QGIS www.qgis.org/ru/site/forusers/download.html
Версия 1.8 в принципе тоже подойдет, но с оговорками, так что лучше не поленитесь скачать свежий.
2. Устанавливаем плаги к QGIS — GridsForAtlas.
На момент написания статьи, версии под QGIS 2.0 от авторов плагина нет. Я переписал плагин под вторую версию qgis и кое-что добавил.
Плагин лежит тут www.dropbox.com/s/vl98wb6fmprti8z/synoptiquesatlas.zip
Поскольку я дорабатывал чужой плагин и не знаю собирались ли авторы его публиковать — ссылка не на гитхаб. Я надеюсь, что авторы внесут мои изменения и обновят плагин, тогда он станет доступен в основном репозитории плагинов qgis.
Пока же плагин придется установить вручную.
Для этого достаточно скопировать папку synoptiquesatlas из архива в
3. Устанавливаем alacrte. github.com/alacarte-maps/alacarte
Я не большой любитель сборки чего-то из исходников, поэтому я просто нашел репозиторий с deb'кой
https://launchpad.net/~andrew.sh/+archive/alacarte-maps
Бинарники под win (Спасибо freeExec).
alacarte-importer — генерирует из osm-xml файл с данными, пригодными для alacarte-server, который уже обрабатывает http запросы на получение тайлов карты.
4. Качаем стили для alacarte
github.com/kiselev-dv/walking-papers.mapcss
bw стиль общего назначения для печати в чб.
walking-papers это стиль с упором на печать обходных листов.
5. Скачиваем данные осм, для региона, карту которого собираемся распечатать.
Если сообщество уже занялось проблемой, то вопроса, где скачать свежую выгрузку данных, у вас скорее всего не возникнет. Скорее всего, уже наладят часовые выгрузки региона. (osm-data.xml)
Если регулярных выгрузок со свежими данными по требуемому региону еще нет
Отправляемся на www.openstreetmap.org, зумимся к региону, данные по которому нужны.
Жмем Экспорт. Далее или жмем кнопку «Экспортировать» или кликаем ссылку на Ovrpass API.
Лучше — ссылку на Ovrpass API: во-первых, отвечает быстрее, во-вторых, доступная для загрузки область больше, в-третьих, меньше нагружает основной сервер.
Жмем Экспорт. Далее или жмем кнопку «Экспортировать» или кликаем ссылку на Ovrpass API.
Лучше — ссылку на Ovrpass API: во-первых, отвечает быстрее, во-вторых, доступная для загрузки область больше, в-третьих, меньше нагружает основной сервер.
Если требуемая область больше, чем может вернуть Overpass API
Скачиваем данные по региону с download.geofabrik.de или gis-lab.info/projects/osm_dump
И обновляем их до актуального состояния при помощи wiki.openstreetmap.org/wiki/Osmupdate
И обновляем их до актуального состояния при помощи wiki.openstreetmap.org/wiki/Osmupdate
2. Запускаем Alacarte
alacarte-importer -i osm-data.xml
[INFO] [Geodata] Serialize to "/home/dkiselev/osm/data.ser"
[INFO] [Geodata] Save geodata to "ala.carte"
В результате получим файлик ala.carte с данными осм, индексированными для быстрого рендеринга alacarte-server
Запускаем сервер
sudo alacarte-server -g /home/dkiselev/osm/ala.carte -s walking-papers.mapcss
Где
-g /home/dkiselev/osm/ala.carte — путь до файлика, сгенерированного alacarte-importer
-s walking-papers.mapcss — путь до папки с описаниями стилей рендеринга
В первый раз я запускаю alacarte-server из-под sudo, чтобы alacarte смог создать папки в var для кэширования тайлов карты. В дальнейшем можно запускать alacarte-server из-под обычного пользователя. Либо переопределить папку для кэша --server.cache-path и путь до access log'а --logfile
Проверяем что сервер запустился и работает: localhost:8080 Должны получить картинку Oops! т.к. мы не указали, какой квадрат карты нам нужен.
3. Подключаем слой alacarte в qgis
В Qgis нет родного способа открыть TMS слой. Но можно подключить любой gdal слой.
Создаем файл bw.gdal.xml следующего содержания
<GDAL_WMS>
<Service name="TMS">
<ServerUrl>http://localhost:8080/bw/${z}/${x}/${y}.png</ServerUrl>
</Service>
<DataWindow>
<UpperLeftX>-20037508.34</UpperLeftX>
<UpperLeftY>20037508.34</UpperLeftY>
<LowerRightX>20037508.34</LowerRightX>
<LowerRightY>-20037508.34</LowerRightY>
<TileLevel>18</TileLevel>
<TileCountX>1</TileCountX>
<TileCountY>1</TileCountY>
<YOrigin>top</YOrigin>
</DataWindow>
<Projection>EPSG:3857</Projection>
<BlockSizeX>256</BlockSizeX>
<BlockSizeY>256</BlockSizeY>
<BandsCount>3</BandsCount>
<Cache />
</GDAL_WMS>
Если планируете использовать и другие стили, например walking-papers, создаете по 1 файлику на каждый (wp.gdal.xml например) и меняете шаблон строки запроса.
http://localhost:8080/walking-papers/${z}/${x}/${y}.png В принципе, таким образом можно подключить любой TMS слой в qgis.
Далее, запускаем Qgis, добавляем растровый слой.

Выбираем нашу xml'ку bw.gdal.xml
Проекция: EPSG:3857 (Она же EPSG:900913 — это псевдоним для 3857 напоминающий начертанием google)
Проверяем проекцию проекта.
Проект — Свойства проекта — Система координат
Если не выбрана, включаем автоматическое перепроецирование координат, выбираем EPSG:3857
Делается это для того, чтобы проекция проекта и слоя совпадали и не было перепроецирования растрового слоя, который мы собственно говоря собрались печатать.
В принципе, можно использовать ваш слой в EPSG:3857 в проекте с другой ск, gdal вам его услужливо перепроецирует. Но надо понимать, что при перепроецировании качество картинки существенно страдает, особенно пострадают подписи.
Дальше зуммируемся поближе к месту, которое собираемся печатать, и жмем «увеличить до наилучшего масштаба 100%» Это выровняет линейки масштабов qgis и alacarte, чтобы помимо перепроецирования избежать лишнего scale для картинки.

4. Подготавливаем область (области) покрытия
Допустим мы печатаем атлас.
Т.е. нам понадобится набор прямоугольных областей с небольшим перекрытием для каждой страницы атласа, покрывающие интересную нам часть карты. Ссылки между страницами (это очень удобно, когда ты знаешь, какая страница ниже и не листаешь весь атлас). И, возможно, алфавитный указатель, с названиями улиц (магазинов, больниц, школ и.т.д) и номерами страниц, где эту улицу можно найти.
Во-первых, нам понадобиться указать зону нашего интереса — атлас, которой мы собираемся печатать.
Жмем создать Shape-файл.

Тип — полигон,
Система координат — EPSG:3857
Остальное — по умолчанию.

Выбираем название для shape файла, я назвал cover. Сохраняем. Появился новый слой.
Выбираем вновь созданный векторный слой, включаем режим редактирования.

Жмем добавить объект и, кликая по точкам, создаем полигон.

Завершить создание — правый клик. После добавления вас попросят заполнить поля. У нас оно одно — id.
Можно создать несколько областей для печати.
Выключаем режим редактирования (той же кнопкой, которой включали), сохраняем изменения в shape файле.
Вот как выглядит результат у меня, если сделать заливку cover'а полупрозрачной.

Прячем слой, чтобы он не печатался.
5. Готовим макет страницы
Выбираем Проект — Создать макет.
Это будет макет одного листа нашего атласа. Я назвал его page.
Выбираем размер и ориентацию листа. Добавляем элемент карта.

Карту можно позумить колесиком мышки.
Не жадничайте, оставьте поля, они нам еще понадобятся для ссылок на соседние страницы.
Макет страницы пока можно закрыть.
6. Готовим сетку для печати
Печать атласов в qgis построена следующим образом: вы выбираете какой-нибудь слой, а дальше для каждого объекта слоя рендерится страница либо постоянного масштаба, либо так, чтобы уместить объект в карте.
Для классического атласа нам понадобится сетка прямоугольников, соответствующая размерам и масштабу карты нашего макета страницы. К счастью, есть плагин, который сделает это для нас.
Включаем наш слой с четвертого шага с областью покрытия.
Запускаем: Модули — Grids for Atlas — Grids for Atlas

Плагин умеет генерировать 2 вида сетки:
classic grid и dynamic grid
classic grid — обычная сетка из прямоугольников.
dynamic grid — прямоугольники передвигаются так, чтобы оптимально использовать лист при печати.
Coverage layer — слой с областью / областями покрытия.
Compozer — макет страницы
Compozer map object — выберется автоматом. Если у вас больше одной карты на листе, выберите нужную.
Outfiles directory — плагин создаст слои и соответствующие им файлики. Это путь до директории, куда будут сохранены файлики слоев с сетками.
Overlap % — перекрытие ячеек сетки.
Процент перекрытия можно задать и при печати, и при генерации сетки. Для сетки он нужен, если вы собираетесь строить алфавитный указатель объектов для вашего атласа. Тогда ячейки сетки будут соответствовать областям печати 1 в 1 и объекты, попавшие в зону перекрытия ячеек, будут на всех страницах, на которых они напечатаны. В этом случае при печати указывайте поля 0%.
В результате получим слой с сеткой прямоугольников.

7. Доделываем макет страницы и жмем печать
Возвращаемся к нашему макету странички.
Проект — Макеты карт — page (если вы назвали свой макет page).
Добавим номера страниц и ссылки на соседние страницы.
Открываем вкладку Атлас.
Выбираем слой покрытия — dynamic grid (или classic grid если на прошлом шаге вы генерировали классическую сетку).
Масштабирование — по размерам объектов с полем 0% (либо оставьте поля, если вы генерировали сетку без перекрытия ячеек).
Дальше добавляем текст. Добавляем текстовые элементы.

В свойствах объекта жмем Вставить выражение, и разворачиваем пункт Поля и значения. Если вы выбрали правильный слой на вкладке атлас в качестве слоя покрытия, то в списке полей будут все поля слоя с динамической сеткой.
ID_MAILE — айдишник ячейки. Отсчет от нуля.
above, below, left, right и т.п. — ссылки на соседние ячейки сетки.
Т.к. отсчет идет с нуля — нужно всюду добавить 1.
Вот как выглядят свойства подписи содержащей номер верхней левой страницы и кусочек элемента карты.

Итак, для номера текущей страницы в свойствах элемента должно получиться:
Стр. [% "ID_MAILLE" + 1 %]
Для номера страницы справа:
[% "right" + 1 %]Если соседней ячейки нет, поля будут пустыми.
Снова переходим на вкладку Атлас, ставим галочку создавать многостраничный документ в Экспорте. В верхней панели инструментов выбираем экспорт в PDF. Выбираем куда сохранить pdf.

Заключение
Туториал получился довольно длинный, если вы делаете это не в первый раз, с момента, как вы установили все программы и скачали данные до момента как у вас готов атлас, проходит 10 — 15 минут. И помните, если ситуация, которую я описал в начале туториала реальна, гораздо полезнее в последние полчаса перед выездом проверить, все ли вы взяли. Атлас вам сделает отзывчивое osm комьюнити.
Во второй части будем строить алфавитный указатель, поговорим о том, как изменить стиль для Alacarte. Как добавить слои с дополнительной информацией и как добавить миникарту, чтобы было понятно, какая часть города распечатана на странице.