Когда-то давно видел подобное действо на хабре ( спасибо elfiki за линк habrahabr.ru/blog/la_france/24341.html ), но, недавно, пришлось столкнуться с этим самому. Старое решение мне не понравилось количеством javascript, решил попробовать реализовать, по возможности, с минимальным JS. Пара просмотренных воркэраундов не подошла, так как задать размер в пикселях для input file мне не удалось (если это вообще реально), а даже при фиксированном шрифте в разных браузерах «пиксели», почему-то, «разные» получились. Особенно ИЕ удивил, уместив в DIV размером 400px два дива размером по 200 и еще половину третьего.
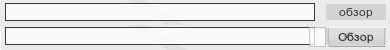
в итоге получилось примерно такое решение:

Итого, мое доработанное, может кому пригодится.
Сама идея состоит в том, чтобы разместить поле input file НАД нормально скастомайзенными input text и input button, а эти элементы полностью конфигурируемы. Далее прозрачность поля ввода файла делается нулевой, но кликабельной. Реальное поле ввода задается классами real*, элементы, играющие «визуальную» составляющую, задаются классами pseud*.
CSS стили этих элементов:
div.pseudfile {
position: absolute;
top: 0px;
left: 0px;
width:380px;
z-index: 1;
}
div.pseudtext{
position:relative;
width:310px;
left:0px;
float:left;
top:0px;
}
div.pseudbutton{
position:relative;
width:60px;
top:1px;
left:0px;
float:right;
}
div.realfile {
position:relative;
width:380px;
overflow:hidden;
z-index:2;"
}
.realfileinput {
position: relative;
-moz-opacity:60;
filter:alpha(opacity: 60);
opacity: 60;
right: 0px;
}
HTML код:
явно указан стиль для элемента FILE, так как float:right у меня не срабатывал, если я помещал его в класс. Слои realfile и pseudfile имеют одинаковую ширину, псевдо кнопка привязана к правому краю, элемент выбора файла тоже, в итоге кнопки находятся ровно друг над другом. Размер файлового контрола более не имеет значения, я установил его равным 1 символу, чтобы иметь полную гибкость в установке размеров этого элемента в разных формах. Псевдоэлементы имеют ширину 100% (ширина из DIV'вов), это позволяет без особых заморочек ставить необходимые размеры просто манипулируя дивами в CSS файле.
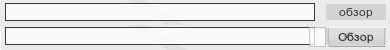
в итоге получилось примерно такое решение:

Итого, мое доработанное, может кому пригодится.
Сама идея состоит в том, чтобы разместить поле input file НАД нормально скастомайзенными input text и input button, а эти элементы полностью конфигурируемы. Далее прозрачность поля ввода файла делается нулевой, но кликабельной. Реальное поле ввода задается классами real*, элементы, играющие «визуальную» составляющую, задаются классами pseud*.
CSS стили этих элементов:
div.pseudfile {
position: absolute;
top: 0px;
left: 0px;
width:380px;
z-index: 1;
}
div.pseudtext{
position:relative;
width:310px;
left:0px;
float:left;
top:0px;
}
div.pseudbutton{
position:relative;
width:60px;
top:1px;
left:0px;
float:right;
}
div.realfile {
position:relative;
width:380px;
overflow:hidden;
z-index:2;"
}
.realfileinput {
position: relative;
-moz-opacity:60;
filter:alpha(opacity: 60);
opacity: 60;
right: 0px;
}
HTML код:
явно указан стиль для элемента FILE, так как float:right у меня не срабатывал, если я помещал его в класс. Слои realfile и pseudfile имеют одинаковую ширину, псевдо кнопка привязана к правому краю, элемент выбора файла тоже, в итоге кнопки находятся ровно друг над другом. Размер файлового контрола более не имеет значения, я установил его равным 1 символу, чтобы иметь полную гибкость в установке размеров этого элемента в разных формах. Псевдоэлементы имеют ширину 100% (ширина из DIV'вов), это позволяет без особых заморочек ставить необходимые размеры просто манипулируя дивами в CSS файле.
JavaScript:
Остается только добавить маленький обработчик, который бы помещал название файла в "видимый" текстовый элемент (я юзаю prototypejs)
var fproc = $("filesurl");
Event.observe(fproc, "change", function() {
$("pseudfile").value = fproc.value;
})
или же стандартными методами:
document.forms['fileform'].elements['filesurl'].onchange=function(){
document.forms['fileform'].elements['pseudfile'].value = document.forms['fileform'].elements['filesurl'].value
}
Проверено в: FireFox, IE, Opera, Safari
Посмотреть можно тут: пример