Я занимаюсь исследованиями того, как пользователи взаимодействуют с сенсорными экранами уже много лет, и могу сказать, что понимание темы в профессиональном сообществе только начинает вырабатываться. Тач-устройства все еще являются довольно новым явлением, паттерны взаимодействия с подобными девайсами еще вырабатываются.
Больше года назад я опубликовал исследование на тему того, как люди в действительности держат и как прикасаются к своим мобильным телефонам. Следующим логическим шагом является понимание мотиваций пользователей и выявление связий, между различными действиями, контекстом и действиями людей.
Совместно с коллегами из компании ZIPPGUN я разработал мобильное приложение, которое позволяет моделировать различные сценарии использования мобильного телефона. С помощью этого приложения были проведены тесты при помощи 31 участника (около двух третей из них использовали смартфоны, а остальные работали с планшетами).
Все взаимодействия были записаны на видео — это было нужно для того, чтобы в дальнейшем восстановить то, как человек держал устройство, как прикасался к экрану и т.д. Записывалось направление и «длина» жестов прокрутки, точка на экране, куда пользователь нажимал пальцем, а также точность выбора различных пунктов меню. Запись велась с помощью специальных видео-очков.

Число участников эксперимента было не очень велико, однако даже при таком количестве людей, исследование получилось очень сложным. Только запись 31 сессии заняла почти 100 часов видео.
На первом этапе исследования было решено сфокусироваться на выявлении связей между тем, как люди держат телефон и прикасаются к экрану и различными контекстами. При проведении тестов внешне все выглядело довольно обычно — к примеру, многие люди держали телефон одной рукой. Но когда дело дошло до реальног анализа данных, то результаты оказались неожиданными. Как можно увидеть на картинке ниже, сценариев для «однорукого» использования смартфона практически нет:

Люди могут держать телефон одной рукой и прокручивать страницы большим пальцем этой же руки, но как только появляется необходимость в выполнении более серьезных задач, то они тут же переходят к удержанию устройства одной рукой, а для работы с меню используют вторую — большинство задач решаются именно таким образом. В чуть менее 41% случаев пользователи печатали на виртуальной клавиатуре, используя большие пальцы обеих рук — некоторые испытуемые так работают со смартфоном всегда. Из результатов этого эксперимента были исключены пользователи планшетов, поскольку эти устройства используются в других ситуациях.
Различные исследования показали, что пользователям удается точнее всего взаимодействовать с элемен��ами, расположенными в центре экрана мобильного телефона или планшета. Именно центр лучше всего привлекает внимание людей, края и углы экрана интересуют их куда меньше. На это не влияют ни окружающие условия, ни предыдущий опыт работы с тач-экранами. Люди непроизвольно стремятся «тапнуть» в центр экрана. В ходе текущего исследования собранные данные подвтердили данный тезис также для 7, 8 и 10-дюймовых планшетов.
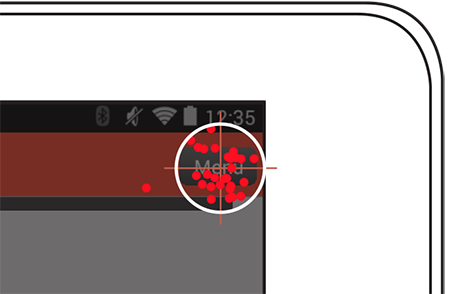
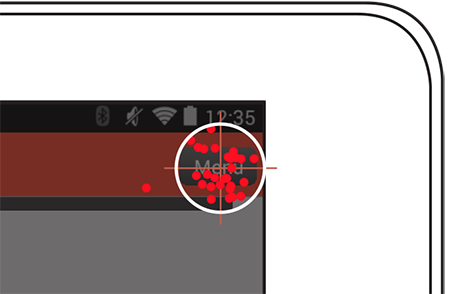
Вот так выглядит визуализация попыток людей попасть в кнопку меню, расположенной в углу экрана планшета (каждая точка, это прикосновение к экрану):

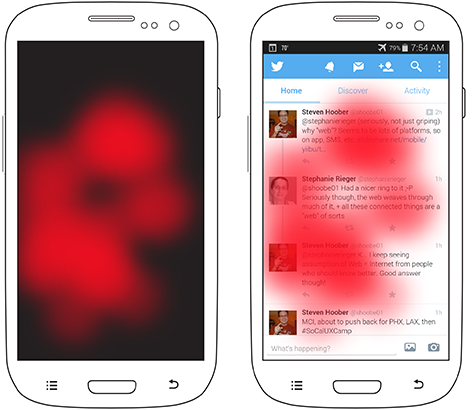
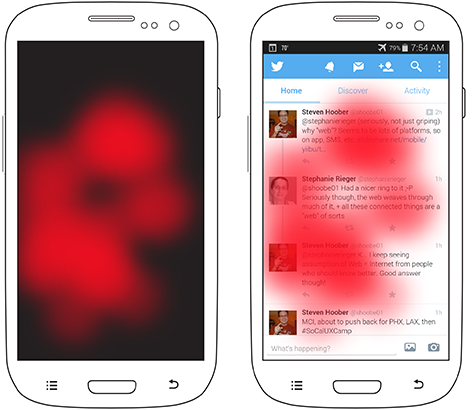
Тепловые карты подтверждают утверждение о том, что люди предпочитают взаимодействовать с центральной частью экрана своего устройства. На рисунке ниже представлена такая карта для сценария, при котором пользователи должны были выбрать какой-то элемент на странице с возможностью полноэкранной прокрутки:
В большинстве случаев они прокручивали контент до позиции в центре экрана, а уже потом кликали на него. Когда у пользователя есть возможность выбора конкретного места на экране для прикосновения к нему, то практически всегда он выберет центральные две трети пространства. В выборку данных для данного эксперимента попали пользователи смартфонов и планшетов — симпатия к центру экрана не зависит от типа устройства.

Даже если для того, чтобы дотянуться до центра экрана пользователю придется приложить больше усилий (тянуться пальцем или взять телефон в другу руку), чаще всего он пойдет на это — не потому что его кто-то вынуждает, а потому что ему так удобнее. Это значит, что контент и основные элементы интерфейса всегда должны располагаться в центральной части экрана, а вторичные элементы можно вынести в верхнюю или нижнюю его часть.
Если взглянуть на данные чуть пристальнее, то можно заметить некоторую склонность пользователей к прикосновению к левой центральной части экрана. Это явление не столь значительно, но оно определенно присутствует. Мне кажется, что причина этого кроется в том, что в европейских языках мы читаем слева-направо — поэтому и выравнивание текста осуществляется по левому краю.
Разработчикам мобильных приложений полезно знать, какие кон��ретно жесты применяют пользователи при работе с их продуктами. Одним из самых популярных жестов (после «тапа») является прокрутка («скроллинг»). На рисунке ниже представлена тепловая карта того, как обычно люди осуществляют жест прокрутки.

На каждом из трех изображений отмечены три отдельные области. Но почему? Это зависит от типа контента на экране. Картинка слева показывает, как люди прокручивают короткий контент (обычно в диалоговом окне), изображения в центре и справа соответствуют прокрутке длинного контента «на полный экран». На центральном изображении видно, что пункты в списке для выбора ответа не содержат много информации, в результате чего появляется значительное пустое пространство на экране — и все равно люди предпочитают прикасаться к экрану именно в центре, хотя там ничего нет. На картинке справа длинные элементы списка занимают значительную часть экрана, а пользователи предпочитают прокручивать экран справа, там где нет контента. Даже пользователи с «рабочей» левой рукой предпочитали не прикасаться к контенту.
После моего выступления на одной конференции, в ходе которого я рассказал своих опытах, некоторые коллеги поделились своим опытом создания приложений на иврите и арабском языке. Там все оказалось аболютно аналогично, только в другую сторону. В этих языках люди читают справа-налево и, соответственно, прокручивают страницу слева на странице, чтобы не прикасаться к контенту.
Кроме того, пользователи не всегда свободно используют жесты прокрутки там, где на странице есть различные элементы — они боятся случайно активировать какой-то пункт меню и просто хотят видеть контент. Если же страница заполнена целиком, так что на ней нет свободного места, то носители европейских языков прокручивают её, прикасаясь к экрану справа. Поведение может зависеть от типа устройства — экран планшетов больше, в результате чего контент может занимать меньше места на странице, оставляя больше свободного места для прикосновений.
Создать качественный интерфейс для сенсорных экранов невозможно без понимания того, как пользователи работают с такими устройствами. Вот ключевые выводы, которые я сделал по результатам своего исследования:
Ссылки:
P. S. Если вы заметили опечатку, ошибку или неточность перевода — напишите личным сообщением и я оперативно все исправлю.
Больше года назад я опубликовал исследование на тему того, как люди в действительности держат и как прикасаются к своим мобильным телефонам. Следующим логическим шагом является понимание мотиваций пользователей и выявление связий, между различными действиями, контекстом и действиями людей.
Методология исследования
Совместно с коллегами из компании ZIPPGUN я разработал мобильное приложение, которое позволяет моделировать различные сценарии использования мобильного телефона. С помощью этого приложения были проведены тесты при помощи 31 участника (около двух третей из них использовали смартфоны, а остальные работали с планшетами).
Все взаимодействия были записаны на видео — это было нужно для того, чтобы в дальнейшем восстановить то, как человек держал устройство, как прикасался к экрану и т.д. Записывалось направление и «длина» жестов прокрутки, точка на экране, куда пользователь нажимал пальцем, а также точность выбора различных пунктов меню. Запись велась с помощью специальных видео-очков.

Число участников эксперимента было не очень велико, однако даже при таком количестве людей, исследование получилось очень сложным. Только запись 31 сессии заняла почти 100 часов видео.
Переключение
На первом этапе исследования было решено сфокусироваться на выявлении связей между тем, как люди держат телефон и прикасаются к экрану и различными контекстами. При проведении тестов внешне все выглядело довольно обычно — к примеру, многие люди держали телефон одной рукой. Но когда дело дошло до реальног анализа данных, то результаты оказались неожиданными. Как можно увидеть на картинке ниже, сценариев для «однорукого» использования смартфона практически нет:

Люди могут держать телефон одной рукой и прокручивать страницы большим пальцем этой же руки, но как только появляется необходимость в выполнении более серьезных задач, то они тут же переходят к удержанию устройства одной рукой, а для работы с меню используют вторую — большинство задач решаются именно таким образом. В чуть менее 41% случаев пользователи печатали на виртуальной клавиатуре, используя большие пальцы обеих рук — некоторые испытуемые так работают со смартфоном всегда. Из результатов этого эксперимента были исключены пользователи планшетов, поскольку эти устройства используются в других ситуациях.
Центрирование
Различные исследования показали, что пользователям удается точнее всего взаимодействовать с элемен��ами, расположенными в центре экрана мобильного телефона или планшета. Именно центр лучше всего привлекает внимание людей, края и углы экрана интересуют их куда меньше. На это не влияют ни окружающие условия, ни предыдущий опыт работы с тач-экранами. Люди непроизвольно стремятся «тапнуть» в центр экрана. В ходе текущего исследования собранные данные подвтердили данный тезис также для 7, 8 и 10-дюймовых планшетов.
Вот так выглядит визуализация попыток людей попасть в кнопку меню, расположенной в углу экрана планшета (каждая точка, это прикосновение к экрану):

Тепловые карты подтверждают утверждение о том, что люди предпочитают взаимодействовать с центральной частью экрана своего устройства. На рисунке ниже представлена такая карта для сценария, при котором пользователи должны были выбрать какой-то элемент на странице с возможностью полноэкранной прокрутки:
В большинстве случаев они прокручивали контент до позиции в центре экрана, а уже потом кликали на него. Когда у пользователя есть возможность выбора конкретного места на экране для прикосновения к нему, то практически всегда он выберет центральные две трети пространства. В выборку данных для данного эксперимента попали пользователи смартфонов и планшетов — симпатия к центру экрана не зависит от типа устройства.

Даже если для того, чтобы дотянуться до центра экрана пользователю придется приложить больше усилий (тянуться пальцем или взять телефон в другу руку), чаще всего он пойдет на это — не потому что его кто-то вынуждает, а потому что ему так удобнее. Это значит, что контент и основные элементы интерфейса всегда должны располагаться в центральной части экрана, а вторичные элементы можно вынести в верхнюю или нижнюю его часть.
Если взглянуть на данные чуть пристальнее, то можно заметить некоторую склонность пользователей к прикосновению к левой центральной части экрана. Это явление не столь значительно, но оно определенно присутствует. Мне кажется, что причина этого кроется в том, что в европейских языках мы читаем слева-направо — поэтому и выравнивание текста осуществляется по левому краю.
Жесты
Разработчикам мобильных приложений полезно знать, какие кон��ретно жесты применяют пользователи при работе с их продуктами. Одним из самых популярных жестов (после «тапа») является прокрутка («скроллинг»). На рисунке ниже представлена тепловая карта того, как обычно люди осуществляют жест прокрутки.

На каждом из трех изображений отмечены три отдельные области. Но почему? Это зависит от типа контента на экране. Картинка слева показывает, как люди прокручивают короткий контент (обычно в диалоговом окне), изображения в центре и справа соответствуют прокрутке длинного контента «на полный экран». На центральном изображении видно, что пункты в списке для выбора ответа не содержат много информации, в результате чего появляется значительное пустое пространство на экране — и все равно люди предпочитают прикасаться к экрану именно в центре, хотя там ничего нет. На картинке справа длинные элементы списка занимают значительную часть экрана, а пользователи предпочитают прокручивать экран справа, там где нет контента. Даже пользователи с «рабочей» левой рукой предпочитали не прикасаться к контенту.
После моего выступления на одной конференции, в ходе которого я рассказал своих опытах, некоторые коллеги поделились своим опытом создания приложений на иврите и арабском языке. Там все оказалось аболютно аналогично, только в другую сторону. В этих языках люди читают справа-налево и, соответственно, прокручивают страницу слева на странице, чтобы не прикасаться к контенту.
Кроме того, пользователи не всегда свободно используют жесты прокрутки там, где на странице есть различные элементы — они боятся случайно активировать какой-то пункт меню и просто хотят видеть контент. Если же страница заполнена целиком, так что на ней нет свободного места, то носители европейских языков прокручивают её, прикасаясь к экрану справа. Поведение может зависеть от типа устройства — экран планшетов больше, в результате чего контент может занимать меньше места на странице, оставляя больше свободного места для прикосновений.
Итоги
Создать качественный интерфейс для сенсорных экранов невозможно без понимания того, как пользователи работают с такими устройствами. Вот ключевые выводы, которые я сделал по результатам своего исследования:
- Пользователи часто меняют способ захвата смартфона. Если устройство удобно держать одной рукой, это не значит, что печатать на нем сообщения или прокручивать страницу в таком положении будет так же удобно. Разработчики должны создавать интерфейсы, которые будут одинаково удобно в использовании, какой бы рукой человек не держал смартфон. Следует тестировать интерфейс на разных устройствах и в разных контекстах, чтобы охватить все положения рук пользователей.
- Люди подсознательно склонны прикасаться к центру экрана смартфона и поступают так в любом случае, даже если у них есть возможность этого не делать. Ключевая информация и элементы управления должны располагаться на центральных двух третях экрана, а второстепенные элементы можно вынести в его верхнюю и нижнюю часть.
- Пользователи склонны прикасаться к экрану дл�� прокрутки страницы там, где отсутствует контент. Поэтому наличие на странице свободных мест может быть очень кстати — люди будут использовать его для жестов прокрутки и «свайпов».
Ссылки:
- Hoober, Steven. “Common Misconceptions About Touch.” — русский перевод на Хабре
- Hoober, Steven. “How Do Users Really Hold Mobile Devices?”
- Hoober, Steven, and Patti Shank. “Making mLearning Usable: How We Use Mobile Devices.”
- Hoober, Steven. “Design for Fingers and Thumbs Instead of Touch.”
P. S. Если вы заметили опечатку, ошибку или неточность перевода — напишите личным сообщением и я оперативно все исправлю.