Один из частых вопросов про Go — существует ли хорошая кроссплатформенная UI-библиотека на Go. Как правило, вопрошающих отсылали либо к go-qml, либо к andilabs/ui (биндинги к C-реализациям нативного UI для каждой платформы), но в целом достойного проекта по нативному Go UI пока не было. На днях же, пару разработчиков из Google открыли для open-source мира проект gxui, который нацелен восполнить нишу нативных UI-библиотек для Go.
Проект еще сырой, но выглядит неплохо и перспективно.
Давайте взглянем поближе.

Адрес проекта: github.com/google/gxui, и вот по-своему замечательное README:
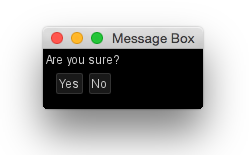
Согласен, ридми не вдохновляющее, но давайте посмотрим, что на данный момент есть. Бегло изучив и испробовав примеры в директории samples/, попробовал написать банальное модальное окно.
Похоже на GTK, и на Qt, правда? На мой взгляд, это хорошо — у кого есть опыт работы с GTK/Qt — будет проще понять логику работы с библиотекой, а когда речь пойдет об автогенераторах кода для UI, то тоже уже по протоптанной дороге можно будет идти (возможно даже, будет несложно адаптировать Glade или Qt Designer под эту библиотек��?).
Для взаимодействия с графической подсистемой пока используется только OpenGL, но дизайн библиотеки позволяет в будущем добавлять любой другой драйвер вывода, хоть AsciiArt, хоть DirectX.
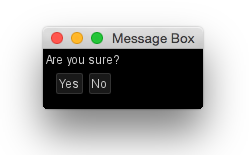
Результат выглядит вот так:

Я не нашел пока, как сделать правильное выравнивание, resize виджетов или relayout при ресайзе окна (хотя функции для этого, вроде как есть). Со шрифтами пока тоже все на самом минимальном уровне.
Вот ещё немного примеров из исходников:
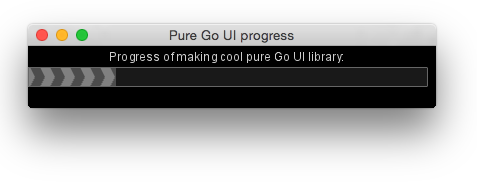
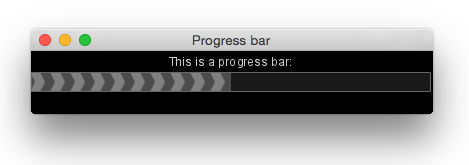
Анимированный прогрессбар.

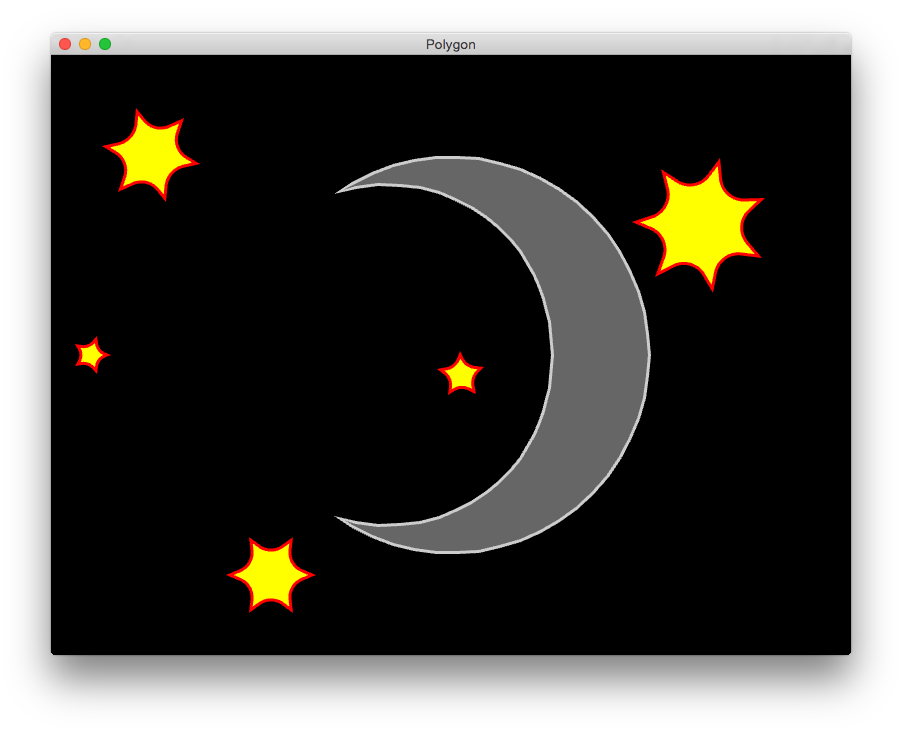
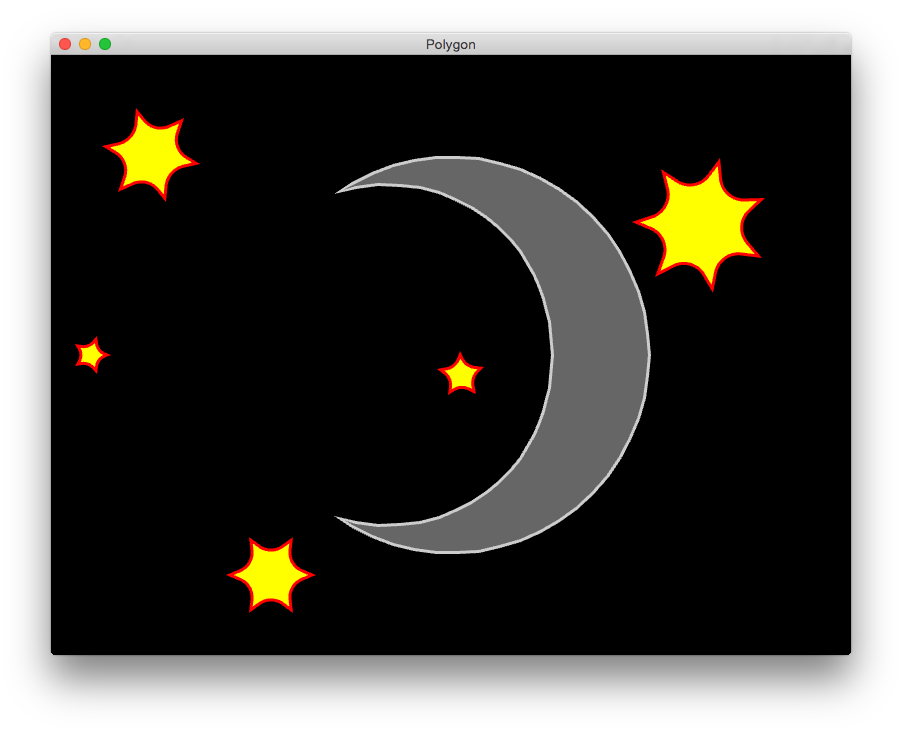
Полигоны

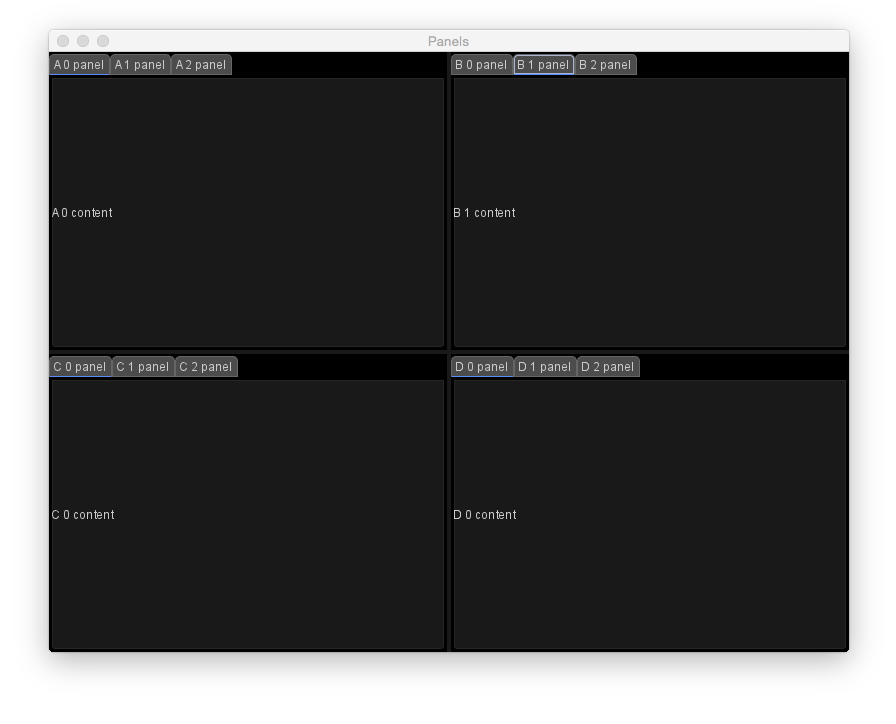
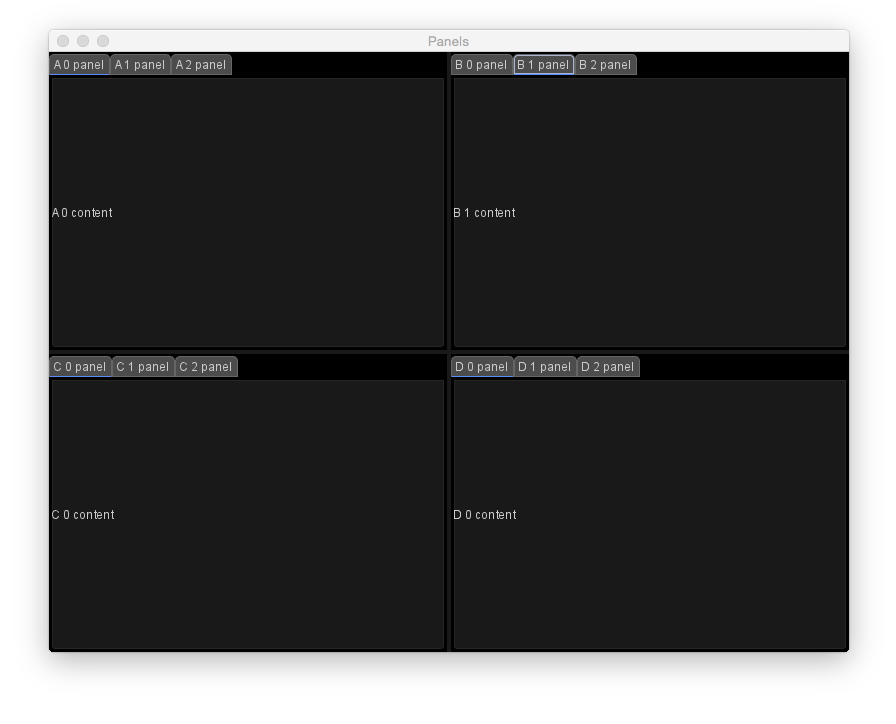
Панели, которые можно ресайзить и переключать табы:

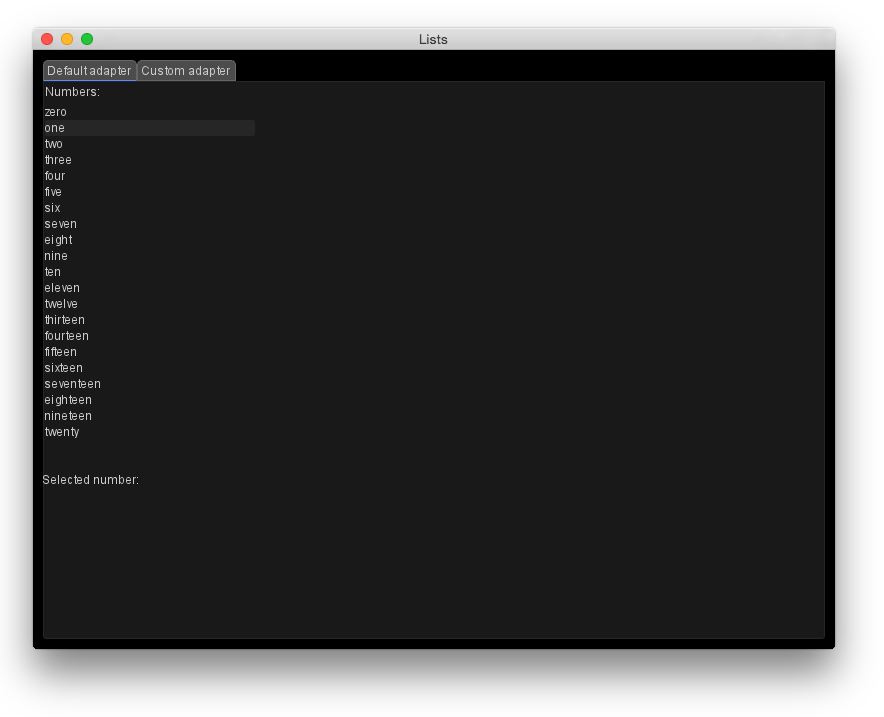
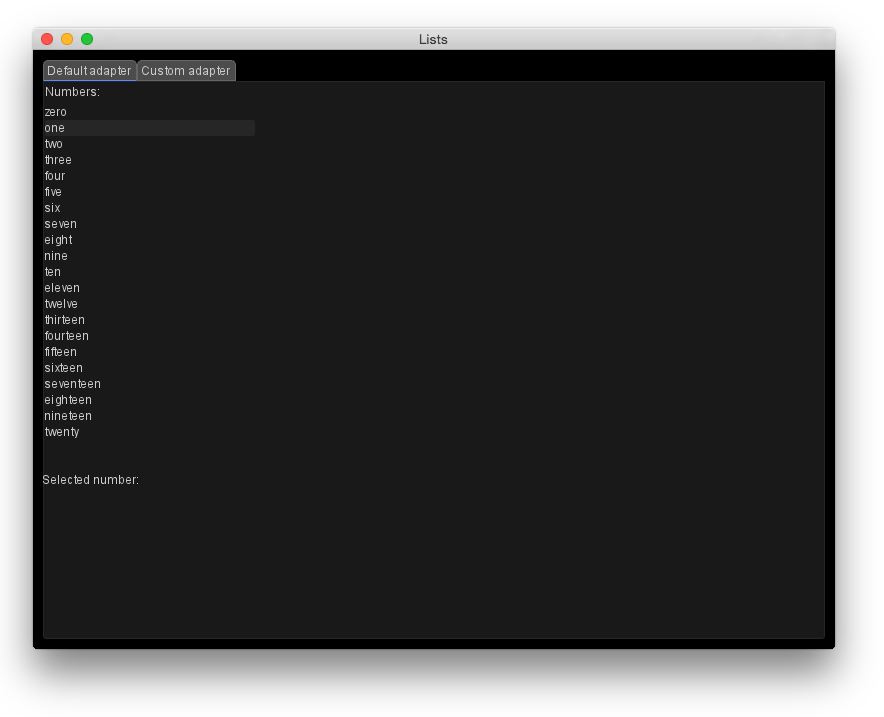
Списки

В целом, конечно, спрос на десктопные UI с каждым годом всё меньше и web-решения тут заняли прочную позицию. И хотя потребность в десктопных UI всё ещё есть, но вот этот тренд может убить энтузиазм и мотивацию авторов библиотеки. При этом, важно понимать, что сложность вообще самой задачи создания полнофункциональной UI библиотеки, еще и кросс-платформенной — огромна, и нуждается в колоссальных ресурсах, чтобы сделать это качественно и правильно. Учитывая всё это, я лично большие ожидания в этот проект не вкладывал бы, но поиграться будет интересно, особенно в тот момент, когда в README будет написано, что API is stable.
Впрочем, с другой стороны, проект уже собрал 1345 звезд на github-е, и судя по реакции в twitter/reddit, подобную библиотеку многие очень ждут.
Так что, кому интересно, пробуйте, контрибьютьте, следите за проектом.
Проект еще сырой, но выглядит неплохо и перспективно.
Давайте взглянем поближе.

Адрес проекта: github.com/google/gxui, и вот по-своему замечательное README:
Это экспериментальный код, и будет претерпевать существенные изменения. Свободно играйтесь с ним, пробуйте, но не расстраивайтесь, если API будет существенно переработан.
Пока что код недокументирован, и он точно не «идиоматический» Go. В ближайшие месяцы он будет сильно отрефакторен.
Это не официальный продукт Google, это просто код, которому случилось принадлежать Google.
Согласен, ридми не вдохновляющее, но давайте посмотрим, что на данный момент есть. Бегло изучив и испробовав примеры в директории samples/, попробовал написать банальное модальное окно.
package main
import (
"fmt"
"github.com/google/gxui"
"github.com/google/gxui/drivers/gl"
"github.com/google/gxui/themes/dark"
)
func appMain(driver gxui.Driver) {
theme := dark.CreateTheme(driver)
label := theme.CreateLabel()
label.SetText("Are you sure?")
yesButton := theme.CreateButton()
yesButton.SetText("Yes")
yesButton.OnClick(func(ev gxui.MouseEvent) {
fmt.Println("Yes")
})
noButton := theme.CreateButton()
noButton.SetText("No")
noButton.OnClick(func(ev gxui.MouseEvent) {
fmt.Println("No")
})
layout := theme.CreateLinearLayout()
layout.AddChild(label)
btnLayout := theme.CreateLinearLayout()
btnLayout.AddChild(yesButton)
btnLayout.AddChild(noButton)
btnLayout.SetOrientation(gxui.Horizontal)
layout.AddChild(btnLayout)
layout.SetHorizontalAlignment(gxui.AlignCenter)
layout.SetVerticalAlignment(gxui.AlignMiddle)
window := theme.CreateWindow(120, 60, "Message Box")
window.AddChild(layout)
window.OnClose(driver.Terminate)
gxui.EventLoop(driver)
}
func main() {
gl.StartDriver("", appMain)
}
Похоже на GTK, и на Qt, правда? На мой взгляд, это хорошо — у кого есть опыт работы с GTK/Qt — будет проще понять логику работы с библиотекой, а когда речь пойдет об автогенераторах кода для UI, то тоже уже по протоптанной дороге можно будет идти (возможно даже, будет несложно адаптировать Glade или Qt Designer под эту библиотек��?).
Для взаимодействия с графической подсистемой пока используется только OpenGL, но дизайн библиотеки позволяет в будущем добавлять любой другой драйвер вывода, хоть AsciiArt, хоть DirectX.
Результат выглядит вот так:

Я не нашел пока, как сделать правильное выравнивание, resize виджетов или relayout при ресайзе окна (хотя функции для этого, вроде как есть). Со шрифтами пока тоже все на самом минимальном уровне.
Вот ещё немного примеров из исходников:
Анимированный прогрессбар.

Полигоны

Панели, которые можно ресайзить и переключать табы:

Списки

В целом, конечно, спрос на десктопные UI с каждым годом всё меньше и web-решения тут заняли прочную позицию. И хотя потребность в десктопных UI всё ещё есть, но вот этот тренд может убить энтузиазм и мотивацию авторов библиотеки. При этом, важно понимать, что сложность вообще самой задачи создания полнофункциональной UI библиотеки, еще и кросс-платформенной — огромна, и нуждается в колоссальных ресурсах, чтобы сделать это качественно и правильно. Учитывая всё это, я лично большие ожидания в этот проект не вкладывал бы, но поиграться будет интересно, особенно в тот момент, когда в README будет написано, что API is stable.
Впрочем, с другой стороны, проект уже собрал 1345 звезд на github-е, и судя по реакции в twitter/reddit, подобную библиотеку многие очень ждут.
Так что, кому интересно, пробуйте, контрибьютьте, следите за проектом.