Часть I — Часть II — Часть III — Часть IV — Часть V — Часть VI
Во-первых, увеличились размеры экранов, улучшилась чёткость отображения и качество передачи цветов. В наше время всё реже используются старые ЭЛТ-дисплеи с небольшим разрешением, выпуклым экраном, мерцанием или ограниченной цветопередачей (помните CGA/EGA/VGA?). Фактически, количеством таких мониторов по сравнению с современными плоскими ЖК-дисплеями уже сегодня можно смело пренебречь. Изменились и негласные стандарты de facto и для разрешения: если в самом начале сайты создавались под размер экрана в 640х480 пикселей, потом для 800х600, то сегодня используется стандарт 1024х768. С появлением широкоэкранных (wide) мониторов начал было маячить новый стандарт 1280х960, но большую популярность в последнее время приобрели компактные устройства вроде Asus eeePC или Apple iPhone, так что не исключён факт возвращения в качестве стандарта разрешения меньшего, чем 1024х768. Впрочем, в данном случае это не столь важно, поскольку в любом случае на сегодняшний день разрешение экрана напрямую зависит от его физического размера, а величина одной отображаемой точки достаточно мала по сравнению с пикселями десятилетней давности, что позволяет на любых современных устройствах отображать шрифты одинаково качественно. Это, кстати, приводит и ко второму фактору.
Во-вторых, всё акт��внее используется экранное сглаживание шрифтов. Практически все операционные системы предлагают возможность влючения антиалиасинга, существуют даже технологии субпиксельного рендеринга.
Этот факт приоткрывает перед дизайнерами широкие перспективы. Если раньше приходилось подбирать размер шрифта в пикселях, чтобы он так или иначе вписывался в дизайн и не слишком рябил в глазах, то теперь дизайнер оперирует более привычными для него параметрами, указывая размеры в пунктах, пиках или эмах и не заботясь о том, насколько много пикселей занимает каждая строчка. При наличии антиалиасинга вёрстка сайта оказывается практически ничем не отличимой от вёрстки печатного издания, во всех аспектах проявляется формула WYSIWYG (What You See Is What You Get). Остаётся лишь воздействовать на общество посетителей сайтов с тем, чтобы они использовали экранное сглаживание.
Нужно отметить тот факт, что производители операционных систем в той или иной мере уже позаботились об этом. Например, Apple предлагает только один тип отображения шрифтов в системе MacOS X — с антиалиасингом (можно, правда, отключить сглаживание для кеглей меньше 12 пунктов, но все большие кегли будут сглажены). Microsoft Windows Vista по умолчанию отображает все шрифты сглаженными (по технологии ClearType для TFT-дисплеев). Microsoft Windows XP предлагает некий переходный вариант: большинство кеглей не сглаживаются, а очень крупные получают какой-то не самый удачный рендер антиалиасинга. Впрочем, во всех системах семейства Windows можно принудительно отключить сглаживание и наслаждаться зубчатыми буковками в духе 80-90-х годов. В разнообразных сборках Linux с графическими оболочками в последнее время так же применяется антиалиасинг для шрифтов. Если судить субъективно, то мне больше по нраву алгоритм сглаживания от Apple, даже любимые до этого способы антиалиасинга в Adobe Photoshop (sharp, crisp, smooth, strong) теперь кажутся не такими уж и оптимальными.

Есть немало противников антиалиасинга для веб-дизайна. Такие люди по старинке рисуют эскизы в Photoshop, отключив сглаживание (режим none), по привычке подбирают старые шрифты, оптимизированные для вывода текста без сглаживания и злобно поскрипывают зубами, всякий раз убеждаясь, что всё больше и больше людей просматривают созданные ими сайты совсем иначе, чем задумывали данные дизайнеры. Должен признать, что и ваш покорный слуга долгое время был в этом легионе любителей «зубчатой верданы».
Но стоило мне включить на «маке» сглаживание и пару часиков почитать какие-то тексты, а потом вернуться к обычному режиму без сглаживания, как я сразу заметил, насколько сильно рябит в глазах, и как быстро утомляешься при чтении несглаженного шрифта. Теперь, поглядывая на свои старые макеты, я ужасаюсь тому, насколько нелепо и нелогично выглядят эти архаичные пиксельные буквы, на самом деле годные лишь для первобытных игр и программ под компьютеры с ��ёрно-белыми мониторами CGA.
Итак, в свете вышесказанного, что ждёт нас в области экранной типографики? Не за горами приход новых языков разметки и средств стилевой вёрстки (HTML 5, XHTML 2, CSS 4 и т.п.), которые позволят внедрять в веб-документы любые шрифты, как это реализовано в технологиях Flash и Acrobat. Налицо также и факт повсеместного использования качественных систем отображения данных и продуманных алгоритмов отрисовки линий, кривых и шрифтов. Все эти тенденции можно выразить следующим образом: мы на пороге открытия полной свободы для веб-дизайнеров. То, что так долго сдерживало и не давало возможности реализовать свои самые смелые задумки, теперь может быть окончательно забыто. Мы сможем не беспокоиться о том, насколько правильно посетитель сайта увидит задуманные нами красивости. Мы просто будем создавать эти красивости. А любой увидит их именно так, как мы задумали. Практически как в полиграфии. Не это ли воплощённая мечта каждого веб-дизайнера или программиста?
А что творится на самом деле сегодня?
А творится потрясающе удручающая вещь. Подавляющее большинство сайтов до сих пор верстается по старинке. Девять из десяти встречаемых вебсайтов содержат копируемую друг у друга строчку родом из 90-х: в худшем случае — , а в лучшем — всё то же самое, но с указанием параметров
Даже при включённом сглаживании, даже при всеобщей аккуратности макета и идеально подобранной цветовой гамме подобные сайты «выглядят как-то не так», как на неких профессионально созданных сайтах. Вот, собственно, в чём и крылась неудача моего коллеги, обратившегося ко мне за советом.
Я зашёл на сайт Apple и подсмотрел (ну совсем немножко, одним глазком подсмотрел) в таблицу стилей этого сайта и обнаружил там одну-единственную строчку, благодаря чему все вопросы у моего коллеги отпадали сами собой:
 Иными словами, в качестве основы для всех текстовых блоков на сайте Apple используется шрифт Lucida Grande, входящий в комплект поставки MacOS X, а для других операционных систем предлагается использовать Arial или Verdana. Причём несколько непонятно такое решение, ведь везде, где есть Verdana, должен быть и Arial, поскольку он раньше «верданы» был включён в набор практически всех ОС. Следовало бы поменять местами чередование этих шрифтов, но оставим данный аспект как некую особую идею разработчиков сайта apple.com.
Иными словами, в качестве основы для всех текстовых блоков на сайте Apple используется шрифт Lucida Grande, входящий в комплект поставки MacOS X, а для других операционных систем предлагается использовать Arial или Verdana. Причём несколько непонятно такое решение, ведь везде, где есть Verdana, должен быть и Arial, поскольку он раньше «верданы» был включён в набор практически всех ОС. Следовало бы поменять местами чередование этих шрифтов, но оставим данный аспект как некую особую идею разработчиков сайта apple.com.
Примечательно, что вне зависимости от размера шрифта (от 9 до 16 пикселей) используется один и тот же интерлиньяж в 18 пикселей, что создаёт жёсткую сетку вёрстки наподобие того, что делается в программах InDesign и QuarkXPress (align to baseline), и строчки в соседних колонках не скачут абы как. Это как раз и вызывает ощущение строгости и оптимального взаимодействия всех блоков.
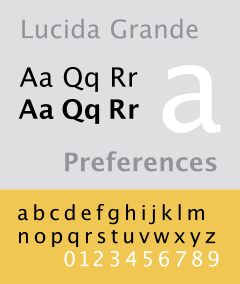
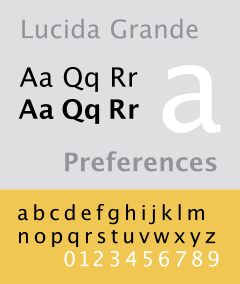
Шрифт Lucida Grande создан дизайнерами Charles Bigelow и Kris Holmes для компании Apple и входит в большое семейство Lucida, используемых во всех основных компонентах системы MacOS X. Версия 5.0d8e1 (Revision 1.002) этого шрифта содержит 2,826 глифов в таблице Unicode (2,245 символов) и покрывает весьма широкий диапазон поддерживаемых языков: латиницу со всеми расширениями, греческий, кириллицу, арабский, иврит и тайский язык.
Выходит, что лишь пользователи «маков» увидят сайт Apple таковым, как его задумали авторы? А именно вот таким (показан фрагмент):

И да, и нет.
Да — в том случае, если посетитель (зашедший с других ОС) не указывает принудительной замены всех шрифтов, используемых на сайте на свой собственный. В такой ситуации посетитель, использующий Windows, увидит немного другую картинку, отрисованную шрифтом Arial. Это будет выглядеть так (здесь я воспользовался функцией принудительной замены шрифта, реализованной в броузере iCab, о котором я писал недавно):

В принципе — вроде бы вполне неплохо. Но это лишь на первый взгляд. Если побродить по сайту Apple, включив везде замену на Arial, рано или поздно начинаешь ощущать, что все страницы сайта представляются какими-то вялыми, а чтение текста слегка утомляет. Особенно на «тёмных» страницах. И стоит возвратить назад отображение текста шрифтом Lucida Grande, как сайт оживает, приобретает какой-то особый фирменный «эппловский» лоск и глянец.
А вот так выглядел бы сайт, не окажись в системе ничего, кроме Verdana:

И снова — вроде бы отлично читаемо. Но характерная вердановская «пузатость» букв, уже набивший оскомину рисунок отдельных литер вызывают ощущение какой-то что ли сырости. Нет должной элегантности и компактности. Наконец, примерно то же самое ожидало бы нас при использовании Tahoma, только здесь мы бы столкнулись с типичным для этого шрифта «прилипанием» близко стоящих символов:

Кажется, что любой из приведённых вариантов в чём-то хорош. Буквы достаточно хорошо читаются. Но всё же Lucida Grande несравнимо лучше подходит для этого сайта. Это чисто субъективная оценка, складывающаяся из долгого просмотра различных страниц при включении всех вышеназванных гарнитур. Этот шрифт значительно меньше утомляет глаз при беглом чтении и в целом вызывает ощущение завершённости, стилевой целостности, к тому же весьма свеж по характеру своего рисунка.
 Кстати, за подобной «свежестью» гоняются многие солидные западные издания, время от времени меняющие гарнитуры. На первый взгляд одна ничем не отличается от другой. Так зачем тогда производители шрифтов с завидной регулярностью выпускают невообразимое количество антиквенных гарнитур, простому обывателю кажущимися лишь клонами Times? И почему всё равно эти шрифты раскупаются, хотя их существует уже тысячи наименований? А вот как раз всё дело в субъективном восприятии всей картины целиком. Сложно оценить различия в шрифтах, рассматривая лишь небольшие фрагменты текста. Зато на подсознательном уровне чувствуется разница, когда меняется характер отрисовки очка символов, меняется пространственная насыщенность и «тёмность» шрифта. Вот как раз появление нового, ещё не использованного в широких кругах шрифта, привносит в публикацию некоторую свежесть, заставляет издание заиграть какими-то новыми красками и придать новые ощущения при чтении статей. Опытные дизайнеры знают эти нюансы и всегда стараются отыскать интересные «незатасканные» гарнитуры.
Кстати, за подобной «свежестью» гоняются многие солидные западные издания, время от времени меняющие гарнитуры. На первый взгляд одна ничем не отличается от другой. Так зачем тогда производители шрифтов с завидной регулярностью выпускают невообразимое количество антиквенных гарнитур, простому обывателю кажущимися лишь клонами Times? И почему всё равно эти шрифты раскупаются, хотя их существует уже тысячи наименований? А вот как раз всё дело в субъективном восприятии всей картины целиком. Сложно оценить различия в шрифтах, рассматривая лишь небольшие фрагменты текста. Зато на подсознательном уровне чувствуется разница, когда меняется характер отрисовки очка символов, меняется пространственная насыщенность и «тёмность» шрифта. Вот как раз появление нового, ещё не использованного в широких кругах шрифта, привносит в публикацию некоторую свежесть, заставляет издание заиграть какими-то новыми красками и придать новые ощущения при чтении статей. Опытные дизайнеры знают эти нюансы и всегда стараются отыскать интересные «незатасканные» гарнитуры.
Правда, следует заметить, что это в должной степени работает лишь в случае латиницы. Сфера кириллических шрифтов ничтожно мала по сравнению с миром шрифтов латинских. Да и особенности кириллицы не позволяют столь же «вкусно» оформлять текст: в русском языке сл��шком много не очень гармоничных по рисунку символов (ъ, ч, щ, г, ц, ь), отсутствуют сверхтонкие литеры (вроде i и l в латинице) и сравнительно мало выносных элементов (асцендеров и десцендеров как в символах d, b, q, j, g, h, k, t) — всё это лишает дизайнера, работающего с кириллицей, многих прелестей современной типографики. Но не стоит унывать. Ведь кому-то ещё хуже. Японцам, например. У них и вовсе три типа азбук, причём символы там имеют широчайший диапазон по насыщенности рисунка, что вызывает ощущение неряшливости и грязи. Достаточно посмотреть русские сайты в сравнении с сайтами японскими, китайскими или корейскими и удостовериться, что у нас всё не так уж плохо. Да и в латинице хороши лишь сайты на английском да испанском языках. Во всех других случаях появляется обилие разнообразных «умляутов» и «акутов», что влечёт за собой увеличение детальности в насыщенности шрифта, а это не лучшим образом сказывается на восприятии текста.
Ведь кому-то ещё хуже. Японцам, например. У них и вовсе три типа азбук, причём символы там имеют широчайший диапазон по насыщенности рисунка, что вызывает ощущение неряшливости и грязи. Достаточно посмотреть русские сайты в сравнении с сайтами японскими, китайскими или корейскими и удостовериться, что у нас всё не так уж плохо. Да и в латинице хороши лишь сайты на английском да испанском языках. Во всех других случаях появляется обилие разнообразных «умляутов» и «акутов», что влечёт за собой увеличение детальности в насыщенности шрифта, а это не лучшим образом сказывается на восприятии текста.
В следующей части мы посмотрим, какие существуют варианты для тех, у кого почему-то не оказалось под рукой ни «мака», ни шрифта Lucida Grande. А также узнаем некоторые другие хитрости, проведём своеобразный рейтинг экранных шрифтов и сделаем ряд немаловажных выводов, позволяющих верстать сайты в современной форме.
Продолжение следует...
Часть II
Во-первых, увеличились размеры экранов, улучшилась чёткость отображения и качество передачи цветов. В наше время всё реже используются старые ЭЛТ-дисплеи с небольшим разрешением, выпуклым экраном, мерцанием или ограниченной цветопередачей (помните CGA/EGA/VGA?). Фактически, количеством таких мониторов по сравнению с современными плоскими ЖК-дисплеями уже сегодня можно смело пренебречь. Изменились и негласные стандарты de facto и для разрешения: если в самом начале сайты создавались под размер экрана в 640х480 пикселей, потом для 800х600, то сегодня используется стандарт 1024х768. С появлением широкоэкранных (wide) мониторов начал было маячить новый стандарт 1280х960, но большую популярность в последнее время приобрели компактные устройства вроде Asus eeePC или Apple iPhone, так что не исключён факт возвращения в качестве стандарта разрешения меньшего, чем 1024х768. Впрочем, в данном случае это не столь важно, поскольку в любом случае на сегодняшний день разрешение экрана напрямую зависит от его физического размера, а величина одной отображаемой точки достаточно мала по сравнению с пикселями десятилетней давности, что позволяет на любых современных устройствах отображать шрифты одинаково качественно. Это, кстати, приводит и ко второму фактору.
Во-вторых, всё акт��внее используется экранное сглаживание шрифтов. Практически все операционные системы предлагают возможность влючения антиалиасинга, существуют даже технологии субпиксельного рендеринга.

Этот факт приоткрывает перед дизайнерами широкие перспективы. Если раньше приходилось подбирать размер шрифта в пикселях, чтобы он так или иначе вписывался в дизайн и не слишком рябил в глазах, то теперь дизайнер оперирует более привычными для него параметрами, указывая размеры в пунктах, пиках или эмах и не заботясь о том, насколько много пикселей занимает каждая строчка. При наличии антиалиасинга вёрстка сайта оказывается практически ничем не отличимой от вёрстки печатного издания, во всех аспектах проявляется формула WYSIWYG (What You See Is What You Get). Остаётся лишь воздействовать на общество посетителей сайтов с тем, чтобы они использовали экранное сглаживание.
Нужно отметить тот факт, что производители операционных систем в той или иной мере уже позаботились об этом. Например, Apple предлагает только один тип отображения шрифтов в системе MacOS X — с антиалиасингом (можно, правда, отключить сглаживание для кеглей меньше 12 пунктов, но все большие кегли будут сглажены). Microsoft Windows Vista по умолчанию отображает все шрифты сглаженными (по технологии ClearType для TFT-дисплеев). Microsoft Windows XP предлагает некий переходный вариант: большинство кеглей не сглаживаются, а очень крупные получают какой-то не самый удачный рендер антиалиасинга. Впрочем, во всех системах семейства Windows можно принудительно отключить сглаживание и наслаждаться зубчатыми буковками в духе 80-90-х годов. В разнообразных сборках Linux с графическими оболочками в последнее время так же применяется антиалиасинг для шрифтов. Если судить субъективно, то мне больше по нраву алгоритм сглаживания от Apple, даже любимые до этого способы антиалиасинга в Adobe Photoshop (sharp, crisp, smooth, strong) теперь кажутся не такими уж и оптимальными.

Есть немало противников антиалиасинга для веб-дизайна. Такие люди по старинке рисуют эскизы в Photoshop, отключив сглаживание (режим none), по привычке подбирают старые шрифты, оптимизированные для вывода текста без сглаживания и злобно поскрипывают зубами, всякий раз убеждаясь, что всё больше и больше людей просматривают созданные ими сайты совсем иначе, чем задумывали данные дизайнеры. Должен признать, что и ваш покорный слуга долгое время был в этом легионе любителей «зубчатой верданы».

Но стоило мне включить на «маке» сглаживание и пару часиков почитать какие-то тексты, а потом вернуться к обычному режиму без сглаживания, как я сразу заметил, насколько сильно рябит в глазах, и как быстро утомляешься при чтении несглаженного шрифта. Теперь, поглядывая на свои старые макеты, я ужасаюсь тому, насколько нелепо и нелогично выглядят эти архаичные пиксельные буквы, на самом деле годные лишь для первобытных игр и программ под компьютеры с ��ёрно-белыми мониторами CGA.
Итак, в свете вышесказанного, что ждёт нас в области экранной типографики? Не за горами приход новых языков разметки и средств стилевой вёрстки (HTML 5, XHTML 2, CSS 4 и т.п.), которые позволят внедрять в веб-документы любые шрифты, как это реализовано в технологиях Flash и Acrobat. Налицо также и факт повсеместного использования качественных систем отображения данных и продуманных алгоритмов отрисовки линий, кривых и шрифтов. Все эти тенденции можно выразить следующим образом: мы на пороге открытия полной свободы для веб-дизайнеров. То, что так долго сдерживало и не давало возможности реализовать свои самые смелые задумки, теперь может быть окончательно забыто. Мы сможем не беспокоиться о том, насколько правильно посетитель сайта увидит задуманные нами красивости. Мы просто будем создавать эти красивости. А любой увидит их именно так, как мы задумали. Практически как в полиграфии. Не это ли воплощённая мечта каждого веб-дизайнера или программиста?
А что творится на самом деле сегодня?
А творится потрясающе удручающая вещь. Подавляющее большинство сайтов до сих пор верстается по старинке. Девять из десяти встречаемых вебсайтов содержат копируемую друг у друга строчку родом из 90-х: в худшем случае — , а в лучшем — всё то же самое, но с указанием параметров
font-family: Tahoma, Arial, Helvetica, sans-serif; и font-size: 11px; в каскадных таблицах стилей. При этом 90% всех дизайнеров забывают о задании интерлиньяжа (межстрочного расстояния), полагаясь на стандартные плюс два пункта к кеглю шрифта. А между тем, нередко шрифт читается лучше, если ему задать чуть более пространный интерлиньяж. А уж если поиграть с трекингом и кернингом… Но это оставим уже за пределами данного обсуждения, поскольку веб-технологии пока не располагают средствами взаимодействия с сотнями заданных кернинговых пар.Даже при включённом сглаживании, даже при всеобщей аккуратности макета и идеально подобранной цветовой гамме подобные сайты «выглядят как-то не так», как на неких профессионально созданных сайтах. Вот, собственно, в чём и крылась неудача моего коллеги, обратившегося ко мне за советом.
Я зашёл на сайт Apple и подсмотрел (ну совсем немножко, одним глазком подсмотрел) в таблицу стилей этого сайта и обнаружил там одну-единственную строчку, благодаря чему все вопросы у моего коллеги отпадали сами собой:
/* TYPE */
body { font: 12px/18px "Lucida Grande", Arial, Verdana, sans-serif; background-color: #fff; color: #333; }
 Иными словами, в качестве основы для всех текстовых блоков на сайте Apple используется шрифт Lucida Grande, входящий в комплект поставки MacOS X, а для других операционных систем предлагается использовать Arial или Verdana. Причём несколько непонятно такое решение, ведь везде, где есть Verdana, должен быть и Arial, поскольку он раньше «верданы» был включён в набор практически всех ОС. Следовало бы поменять местами чередование этих шрифтов, но оставим данный аспект как некую особую идею разработчиков сайта apple.com.
Иными словами, в качестве основы для всех текстовых блоков на сайте Apple используется шрифт Lucida Grande, входящий в комплект поставки MacOS X, а для других операционных систем предлагается использовать Arial или Verdana. Причём несколько непонятно такое решение, ведь везде, где есть Verdana, должен быть и Arial, поскольку он раньше «верданы» был включён в набор практически всех ОС. Следовало бы поменять местами чередование этих шрифтов, но оставим данный аспект как некую особую идею разработчиков сайта apple.com. Примечательно, что вне зависимости от размера шрифта (от 9 до 16 пикселей) используется один и тот же интерлиньяж в 18 пикселей, что создаёт жёсткую сетку вёрстки наподобие того, что делается в программах InDesign и QuarkXPress (align to baseline), и строчки в соседних колонках не скачут абы как. Это как раз и вызывает ощущение строгости и оптимального взаимодействия всех блоков.
Шрифт Lucida Grande создан дизайнерами Charles Bigelow и Kris Holmes для компании Apple и входит в большое семейство Lucida, используемых во всех основных компонентах системы MacOS X. Версия 5.0d8e1 (Revision 1.002) этого шрифта содержит 2,826 глифов в таблице Unicode (2,245 символов) и покрывает весьма широкий диапазон поддерживаемых языков: латиницу со всеми расширениями, греческий, кириллицу, арабский, иврит и тайский язык.
Выходит, что лишь пользователи «маков» увидят сайт Apple таковым, как его задумали авторы? А именно вот таким (показан фрагмент):

И да, и нет.
Да — в том случае, если посетитель (зашедший с других ОС) не указывает принудительной замены всех шрифтов, используемых на сайте на свой собственный. В такой ситуации посетитель, использующий Windows, увидит немного другую картинку, отрисованную шрифтом Arial. Это будет выглядеть так (здесь я воспользовался функцией принудительной замены шрифта, реализованной в броузере iCab, о котором я писал недавно):

В принципе — вроде бы вполне неплохо. Но это лишь на первый взгляд. Если побродить по сайту Apple, включив везде замену на Arial, рано или поздно начинаешь ощущать, что все страницы сайта представляются какими-то вялыми, а чтение текста слегка утомляет. Особенно на «тёмных» страницах. И стоит возвратить назад отображение текста шрифтом Lucida Grande, как сайт оживает, приобретает какой-то особый фирменный «эппловский» лоск и глянец.
А вот так выглядел бы сайт, не окажись в системе ничего, кроме Verdana:

И снова — вроде бы отлично читаемо. Но характерная вердановская «пузатость» букв, уже набивший оскомину рисунок отдельных литер вызывают ощущение какой-то что ли сырости. Нет должной элегантности и компактности. Наконец, примерно то же самое ожидало бы нас при использовании Tahoma, только здесь мы бы столкнулись с типичным для этого шрифта «прилипанием» близко стоящих символов:

Кажется, что любой из приведённых вариантов в чём-то хорош. Буквы достаточно хорошо читаются. Но всё же Lucida Grande несравнимо лучше подходит для этого сайта. Это чисто субъективная оценка, складывающаяся из долгого просмотра различных страниц при включении всех вышеназванных гарнитур. Этот шрифт значительно меньше утомляет глаз при беглом чтении и в целом вызывает ощущение завершённости, стилевой целостности, к тому же весьма свеж по характеру своего рисунка.
 Кстати, за подобной «свежестью» гоняются многие солидные западные издания, время от времени меняющие гарнитуры. На первый взгляд одна ничем не отличается от другой. Так зачем тогда производители шрифтов с завидной регулярностью выпускают невообразимое количество антиквенных гарнитур, простому обывателю кажущимися лишь клонами Times? И почему всё равно эти шрифты раскупаются, хотя их существует уже тысячи наименований? А вот как раз всё дело в субъективном восприятии всей картины целиком. Сложно оценить различия в шрифтах, рассматривая лишь небольшие фрагменты текста. Зато на подсознательном уровне чувствуется разница, когда меняется характер отрисовки очка символов, меняется пространственная насыщенность и «тёмность» шрифта. Вот как раз появление нового, ещё не использованного в широких кругах шрифта, привносит в публикацию некоторую свежесть, заставляет издание заиграть какими-то новыми красками и придать новые ощущения при чтении статей. Опытные дизайнеры знают эти нюансы и всегда стараются отыскать интересные «незатасканные» гарнитуры.
Кстати, за подобной «свежестью» гоняются многие солидные западные издания, время от времени меняющие гарнитуры. На первый взгляд одна ничем не отличается от другой. Так зачем тогда производители шрифтов с завидной регулярностью выпускают невообразимое количество антиквенных гарнитур, простому обывателю кажущимися лишь клонами Times? И почему всё равно эти шрифты раскупаются, хотя их существует уже тысячи наименований? А вот как раз всё дело в субъективном восприятии всей картины целиком. Сложно оценить различия в шрифтах, рассматривая лишь небольшие фрагменты текста. Зато на подсознательном уровне чувствуется разница, когда меняется характер отрисовки очка символов, меняется пространственная насыщенность и «тёмность» шрифта. Вот как раз появление нового, ещё не использованного в широких кругах шрифта, привносит в публикацию некоторую свежесть, заставляет издание заиграть какими-то новыми красками и придать новые ощущения при чтении статей. Опытные дизайнеры знают эти нюансы и всегда стараются отыскать интересные «незатасканные» гарнитуры. Правда, следует заметить, что это в должной степени работает лишь в случае латиницы. Сфера кириллических шрифтов ничтожно мала по сравнению с миром шрифтов латинских. Да и особенности кириллицы не позволяют столь же «вкусно» оформлять текст: в русском языке сл��шком много не очень гармоничных по рисунку символов (ъ, ч, щ, г, ц, ь), отсутствуют сверхтонкие литеры (вроде i и l в латинице) и сравнительно мало выносных элементов (асцендеров и десцендеров как в символах d, b, q, j, g, h, k, t) — всё это лишает дизайнера, работающего с кириллицей, многих прелестей современной типографики. Но не стоит унывать.
 Ведь кому-то ещё хуже. Японцам, например. У них и вовсе три типа азбук, причём символы там имеют широчайший диапазон по насыщенности рисунка, что вызывает ощущение неряшливости и грязи. Достаточно посмотреть русские сайты в сравнении с сайтами японскими, китайскими или корейскими и удостовериться, что у нас всё не так уж плохо. Да и в латинице хороши лишь сайты на английском да испанском языках. Во всех других случаях появляется обилие разнообразных «умляутов» и «акутов», что влечёт за собой увеличение детальности в насыщенности шрифта, а это не лучшим образом сказывается на восприятии текста.
Ведь кому-то ещё хуже. Японцам, например. У них и вовсе три типа азбук, причём символы там имеют широчайший диапазон по насыщенности рисунка, что вызывает ощущение неряшливости и грязи. Достаточно посмотреть русские сайты в сравнении с сайтами японскими, китайскими или корейскими и удостовериться, что у нас всё не так уж плохо. Да и в латинице хороши лишь сайты на английском да испанском языках. Во всех других случаях появляется обилие разнообразных «умляутов» и «акутов», что влечёт за собой увеличение детальности в насыщенности шрифта, а это не лучшим образом сказывается на восприятии текста. В следующей части мы посмотрим, какие существуют варианты для тех, у кого почему-то не оказалось под рукой ни «мака», ни шрифта Lucida Grande. А также узнаем некоторые другие хитрости, проведём своеобразный рейтинг экранных шрифтов и сделаем ряд немаловажных выводов, позволяющих верстать сайты в современной форме.
Продолжение следует...