
Некоторое время назад появилась задача для дизайнера сделать стилизованный под дикий запад сайт. Мне, как верстальщику, пришла задача от дизайнера сделать картинки и некоторые бэкграунды, стилизованные под дикозападские вывески. На каждой странице в неизвестном количестве и неизвестных размеров. Задача усугублялась сложным фоном и необходимостью прозрачных дырок в изображениях. Т.е. нужно было использовать border-radius:inset, которого, как оказалось, не существует… Нарезать кучу картинок под каждую страницу и случай, само-собой, нереально и бессмысленно. Заказчик не был одним из «адептов explorer 6», поэтому я решил упростить себе жизнь связкой jQuery и HTML5.
Что получилось

Получился маленький jQuery плагинчик. Принцип предельно прост: по селектору находим нужные картинки, прячем, создаем рядом канвас с такими-же размерами, в который дублируется исходная картинка, дырявим. Плагин опционально принимает три параметра: массив радиусов скруглов (в пикселях), толщину бордюра и его цвет (если он нужен, конечно).
Пример:
$(".block-4 img").borderRadiusInset({
radius: [30,60,0,20],
width: 10,
color: "#00719e"
});
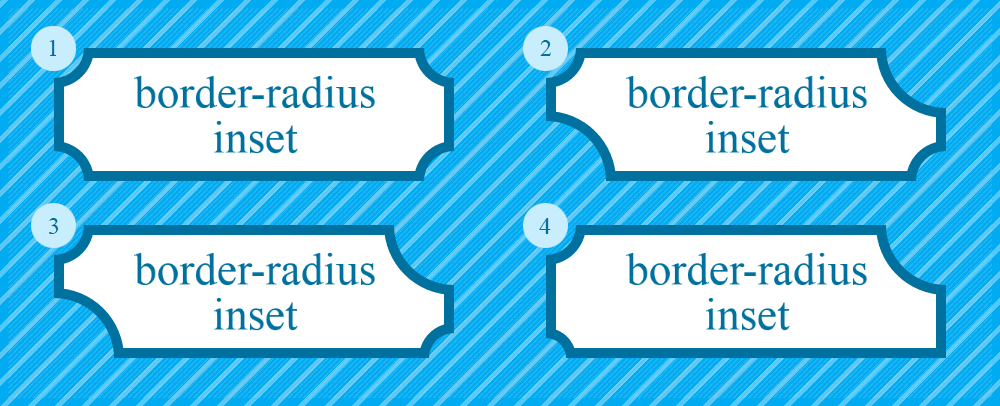
В массив радиусов можно передать от одного до четырех значений, которые работают по тому же принципу, что и радиусы в css для border-radius:
- все радиусы одинаковы;
- первое значение — радиус левого верхнего и правого нижнего скругла, второе — оставшиеся;
- первое — левый верхий, второе — правый верхний и левый нижний, третье — правый нижний;
- каждому скруглу присвоен свой радиус, начиная с левого верхнего и дальше по часовой стрелке.
Работает плагинчик только с изображениями, но при должном уровне ненормальности или срочной необходимости стилями можно организовать и фоны для блоков контента, статичных после загрузки страницы, но с неизвестными размерами до загрузки.
Почему для дырявого канваса ctx.globalCompositeOperation лучше, чем ctx.clip()

Собственно, и из картинки все понятно. Везде скруглы как скруглы, но в хроме при использовании ctx.clip() дырки в канвасе получаются со ступенчатыми рваными краями (в других браузерах все нормально). Решение нашлось тут. На этом ад перфекциониста закончился.
Ссылки
Пощупать пример: jsfiddle.net/53vq5pn1
Поковырять исходник: github.com/tegArt/border-radius-inset
Скруглы?*
* Последний абзац для передачи эмоций автора следует читать голосом Шелдона Купера и с соответствующей интонацией.
Да, скруглы. Круг плюс угол. Почему не кругл? Потомучто угол не кругл, а скруглен. «Кругл» — это прилагательное, и, в принципе, пончики тоже круглы. Но скругл — это новое слово в веб-разработке, облегчающее работу верстальщикам и дизайнерам, сокращая время донесения своих мыслей до коллег в среднем на 4 (четыре!) секунды в неделю. Я серьезен как никогда. Ребята, это прорыв.
Only registered users can participate in poll. Log in, please.
Какую формулировку вы будете использовать после прочтения статьи?
19.13%скругленный угол101
34.47%скругл!182
46.4%что тут вообще происходит?245
528 users voted. 107 users abstained.