
Те кто так или иначе связан с веб разработкой скорее всего знает что такое Bootstrap.
Лично я познакомился с фреймворком Bootstrap версии 2.x и он на меня произвел неизгладимое впечатление. Можно было без участия дизайнера получить вполне сносный интерфейс. Встроенный перфекционист ликовал. Можно ругаться, что интернет стал очень уж бутстраповым, но нужно отдать должное, парни, работающие над ним в целом молодцы и делают нужное, а то, что народ ленивый – проблема другая.
Сегодня день рождения этого замечательного фреймворка. В свой день рождения был объявлен Bootstrap 4.
Woohoo! Twitter Bootstrap, an open-sourced CSS/HTML framework from myself and @fat, just went live: http://t.co/3OOsQ5T #kaboom
— Mark Otto (@mdo) 19 августа 2011Bootstrap 4 – что нового?
Как пишут сами разработчики нового много и сложно описать все изменения в не большом обзоре. И я не буду. Основные моменты:
Переезд с Less на Sass
Bootstrap теперь компилируется быстрее обычного за счет использования Libsass.
Улучшения системы сеточной верстки
Больший упор на мобильных пользователей. Были полностью переработаны миксины.
Теперь, судя по документации, можно из коробки получить нужные примеси в любом месте. Например вы хотите, чтоб в вашем проекте был класс .line вместо прежного .row:
.line {
@include make-row();
}
Поддержка Flexbox
Как пишут сами разработчики: «Будущее наступило...». Легким движением переменной и перекомпилированием можно получить Bootstrap основанный на Flexbox
Карточки (Cards)
На смену некоторым компонентам (well, thumbnail, panel) пришли карточки. Они делают тоже самое только еще лучше.
Reboot
Все, что в Bootstrap 3 выполняло роль сброса HTML для кросс-браузерной верстки получилось в виде модуля Reboot. С настройками в одном sass файле.
Новые опции настройки
В новой версии проект получил множество настроек через переменные Sass. Подробности в исходниках, без ковыряния в них сложно сказать чем именно это отличается от того, что было раньше в Less или Sass версиях фреймворка.
IE8 не поддерживается. Перешли на rem и em вместо px
Если нужна поддержка IE8 оставайтесь на Bootstrap 3. Обновились для того, чтобы поддерживать всё лучшее из CSS без необходимости использовать костыли. Отказ от пикселей обусловлен необходимостью лучшей поддержки отзывчивой типографики и более простог�� изменения размеров компонентов.
Переписаны все JavaScript плагины
Все плагины были переписаны в ES6 чтобы воспользоваться всем преимуществами новейшего JavaScript.
Улучшена работа подсказок и popover элементов
Спасибо, как я понимаю, нужно говорить проекту Tether. Поправьте если ошибаюсь.
Улучшена документация
Переписано на Markdown и добавлено пара удобных плагинов для более удобной работы с документацией. Скоро появится улучшенный поиск.
Много нового
Удобный контроль над формами, классы для отступов, новые классы-утилиты и много чего еще.
Версия 4 содержит около 1100 коммитов и 120000 строк изменений, а работа всё еще не завершена.
План разработки следущий:
— Выпустить пару alpha релизов;
— 2 beta релиза после того как определятся с возможностями и функционалом и хорошего тестирования;
— Парочка RC, чтоб вообще всё оттестировать;
— Релиз.
Bootstrap 3
Разработчики жалеют, что после релиза Bootstrap 3 они свернули поддержку второй версии. Ошибку эту они повторять не хотят, поэтому в обозримом будущем поддержка Bootstrap 3 продолжится. Будут критические баг фиксы и улучшения документации. Документация по тройке также будет доступна после финального релиза Bootstrap 4.
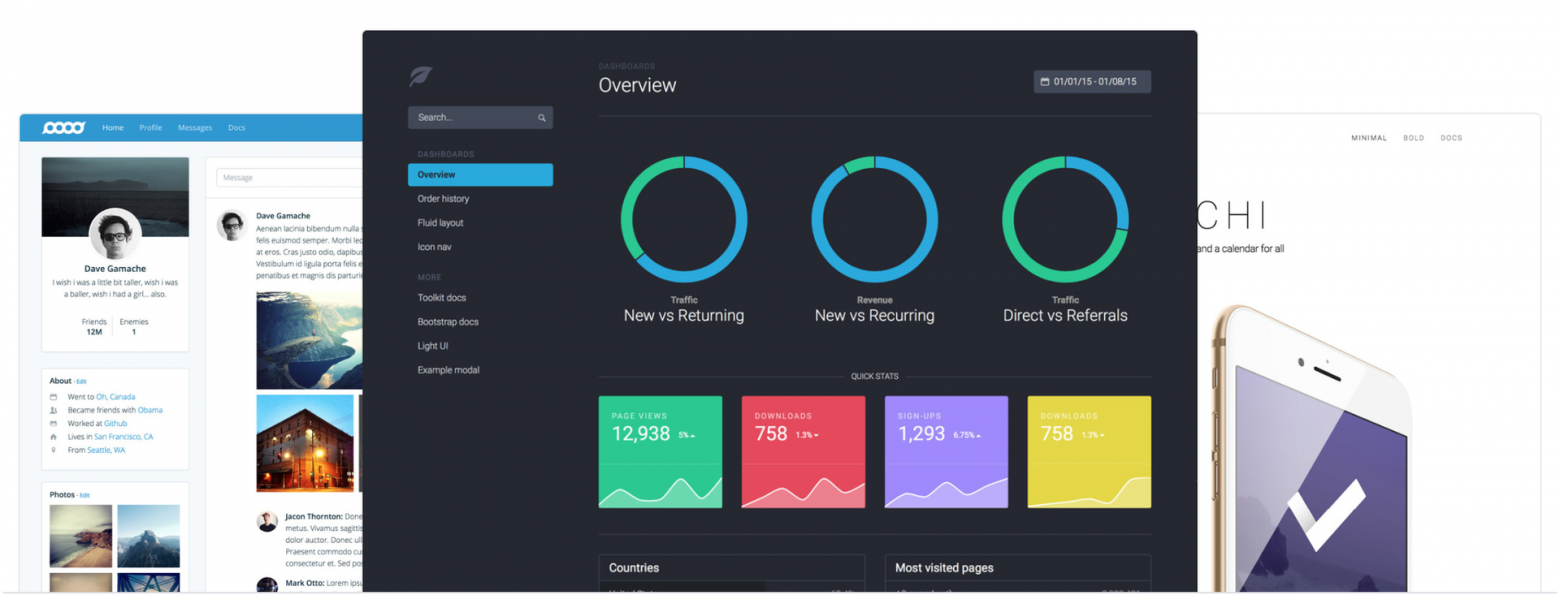
Но и это еще не всё! Сегодня был запущен еще один проект – Official Bootstrap Themes.

Пока там 3 внушительные темы по $99 (dashboard, application, marketing). В каждой можно найти всё из Bootstrap + примеры из реального мира, компоненты, плагины, документация и удобные утилиты. Все темы можно использовать сколько угодно раз, для любых проектов, но не продавать саму тему или производные от нее.
Скорее смотреть чего они там напридумывали!
Only registered users can participate in poll. Log in, please.
Ура?
82.53%Ура!2429
4.04%Не ура :(119
13.42%Долой Bootstrap!395
2943 users voted. 741 users abstained.