Друзья мои! Время от времени каждый из нас сталкивается с ситуацией, когда, попав на новый для себя сайт, приходится хорошенько поразмыслить минуту-другую, чтобы понять, как там все устроено. Примерно в таком же положении можно оказаться, обнаружив радикальные (или не очень) перемены во внешнем облике любимых сайтов, будь то last.fm или Кинопоиск. Существуют разные способы примирить пользователей с новым дизайном: от постепенного знакомства с привнесенными новшествами («Попробуйте бета-версию обновленного сайта прямо сейчас!») до создания пошагового гайда по новым возможностям. О последнем варианте мы сегодня и поговорим.

Цель этой статьи — рассказать о процессе создания интерактивных подсказок для сайта с помощью EnjoyHint. Сначала мы создадим подсказку для отдельного элемента. Затем посмотрим, как можно создать последовательность подсказок, которые будут запускаться одна за другой. Таким образом, у нас получится интерактивное руководство по основным возможностям нашего сайта. В качестве примера использовался небольшой шаблон поисковика, написанный с помощью Bootstrap.
Одной из зависимостей является jQuery версии 1.7 или выше. Другая его зависимость — KineticJS версии 5.10, но, поскольку эта библиотека уже включена в EnjoyHint, беспокоиться о ней лишний раз не стоит.
Те, кому не терпится узнать, как в конце концов будет выглядеть получившийся гайд, могут посмотреть эту демку.
С помощью EnjoyHint можно создать последовательность интерактивных подсказок, которые помогут пользователю пробраться через многочисленные элементы вашего сайта, попутно рассказав ему, какие из них для чего предназначены. Это может оказаться полезным в случае сложного веб-приложения с большим количеством элементов.
Можно выделить, например, отдельную кнопку и рассказать, для чего она нужна. Также можно взять посетителя сайта за руку и провести его через весь сайт, попутно объясняя, что и для чего стоит использовать. При этом вы можете применять собственные стили к текстам подсказок и изменять форму и границы выделенной области.
Основные фичи:
На этом, пожалуй, теоретическую часть можно завершить и перейти непосредственно к написанию кода.
В качестве примера я сделал вот такую маленькую модель поисковика:

Итак, приступим. Для начала подготовим необходимые файлы. Вы можете установить EnjoyHint с помощью менеджера пакетов Bower:
Или скачать его с этой страницы на GitHub. В качестве примера мы используем второй вариант.
Добавляем jQuery и необходимые js- и css-файлы из архива EnjoyHint:
Я поместил весь код, необходимый для создания подсказок, в отдельный файл `hint-sequence.js`:
Для начала нужно создать новый экземпляр объекта EnjoyHint:
Теперь мы можем создать описание подсказки:
Или, если вам нужно создать последовательность из нескольких подсказок:
Далее, с помощью метода `set` мы выбираем созданную последовательность в качестве конфигурации:
Все готово. Теперь можно запустить наш скрипт:
В качестве первого примера мы создадим подсказку, которая расскажет посетителю сайта о предназначении кнопки «Фильтр»:
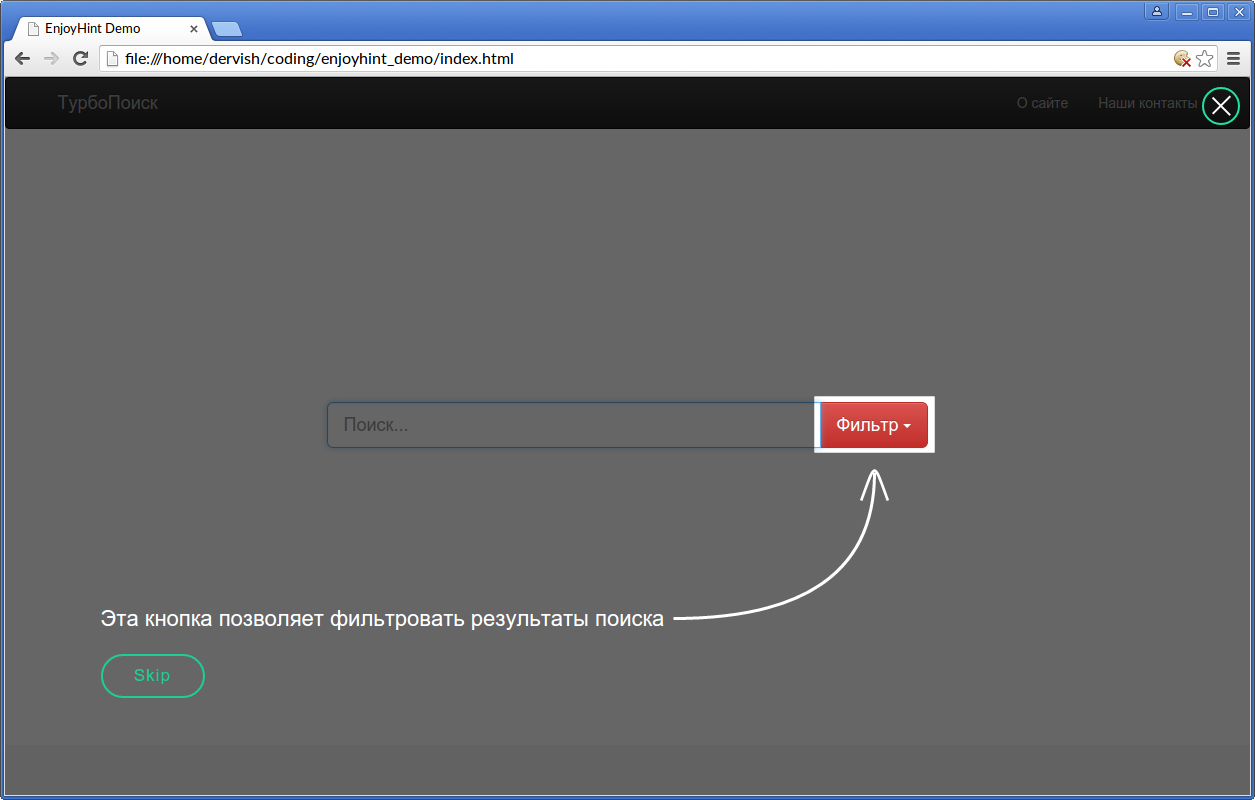
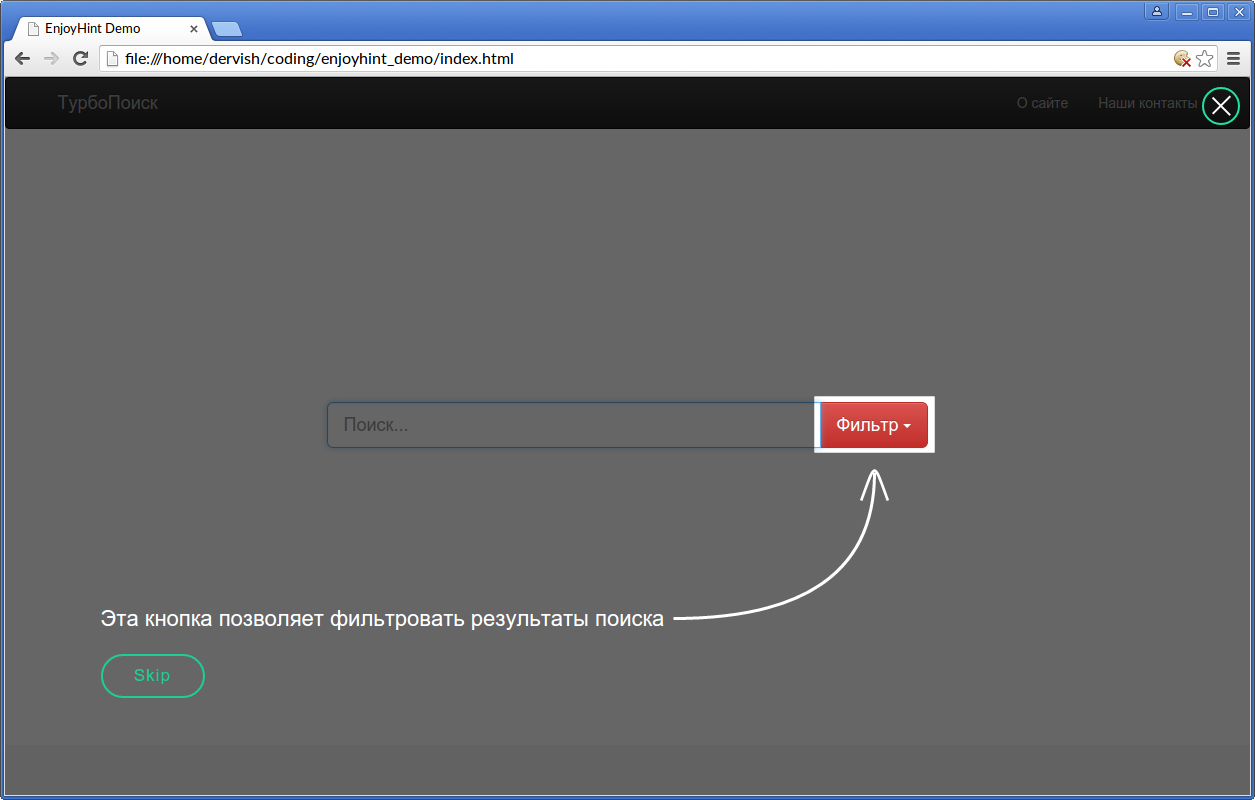
Результат показан ниже:

Вот как это работает. `click` — это событие, которое запустит следующую подсказку. В данном случае — нажатие кнопки. Выбрать элемент страницы, который будет выделен и для которого появится подсказка можно с помощью селектора. В нашем случае этим элементом является кнопка «Фильтр» со значением атрибута `class=btn`. Далее, после двоеточия, следует текст подсказки.
Поскольку мы создаем единственную подсказку, после того, как мы нажмем на кнопку «Фильтр» или на кнопку «Skip», она исчезнет. Кнопка «Skip» появляется по-умолчанию. Но, поскольку все наше руководство состоит из одного-единственного шага, она смотрится немного неуместно. В данном примере попросту нечего пропускать. EnjoyHint позволяет добавлять собственные CSS-классы и названия к своим элементам, что будет полезно, если вы хотите добавить описание к единственному элементу вашей страницы.
Вы можете изменить надпись на кнопке с помощью свойства `skipButton`:
Этот код также добавит к ней CSS-класс `mySkip`. Используя, например, такой CSS-код:
Можно изменить цвет кнопки:

Если же кнопка «Skip» покажется вам лишней, ее можно вообще убрать с помощью свойства `showSkip: false`.
Итак, мы знаем, как создать отдельную подсказку. Теперь можно создать последовательность подсказок, которые будут запускаться друг за другом. Таким образом, у нас получится интерактивное руководство.
Чтобы написать наше руководство по сайту, мы создадим описание подсказок с чистого листа.
Для того, чтобы создать первое событие, используем следующий код:
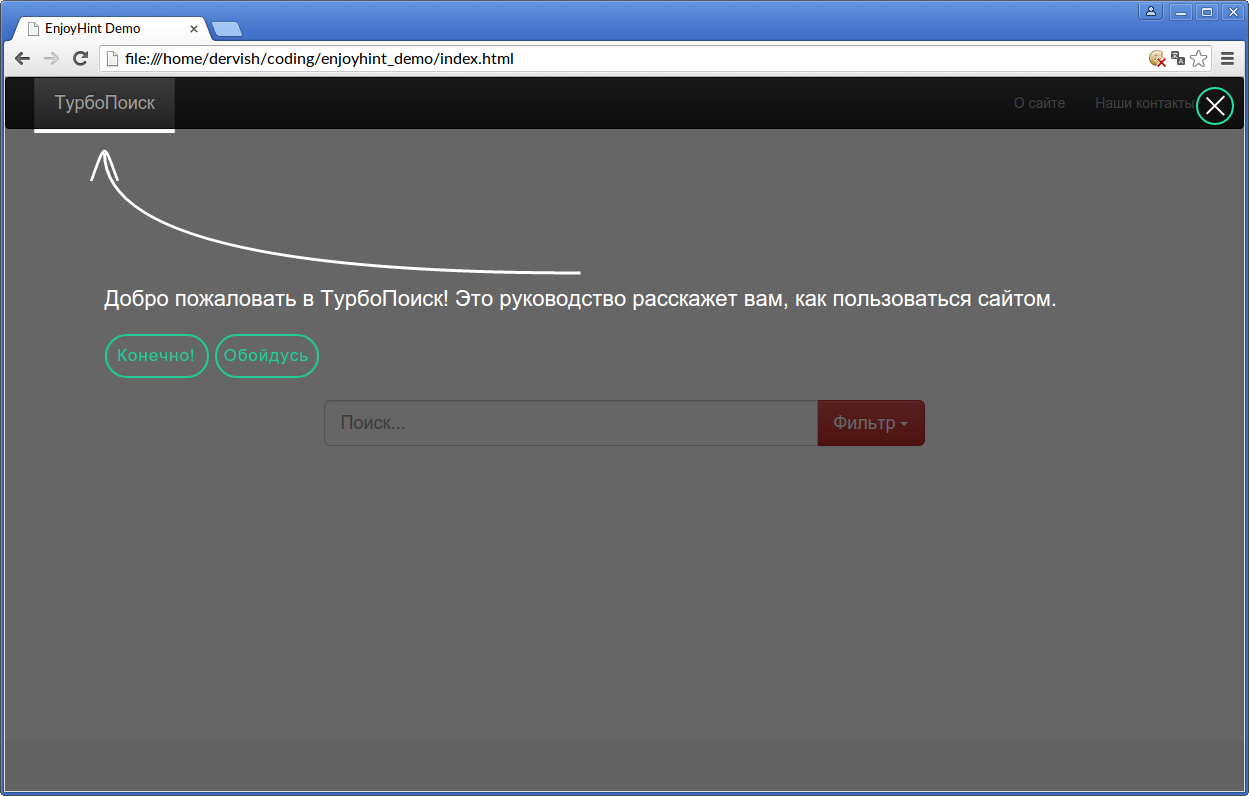
В этот раз было использовано событие `next` и вот что мы получили в результате:

Как видите, заголовок сайта теперь выделен. На этот раз у нас две кнопки: «Next», которая запустит следующую подсказку и «Skip», которая прервет работу скрипта. Изменить кнопку «Next» можно почти таким же способом, что и кнопку «Skip» из предыдущего примера:
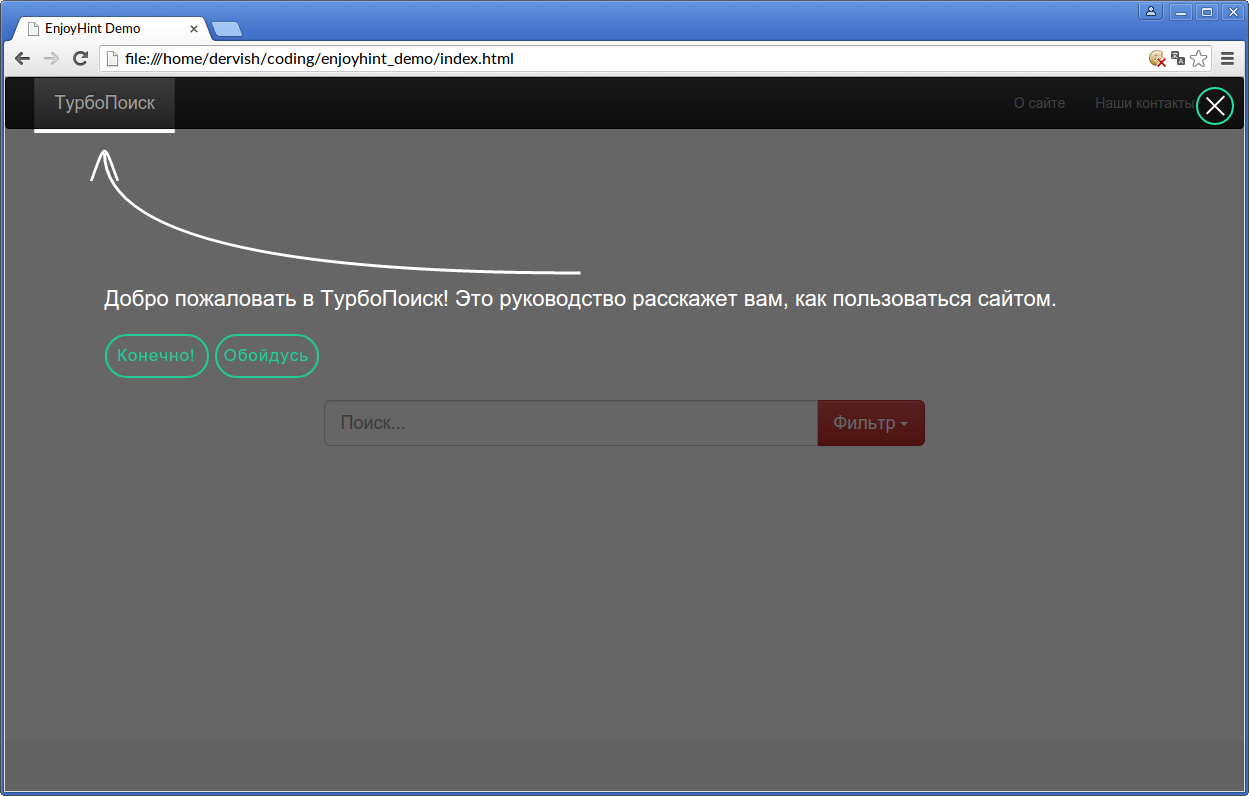
Вот что вы получите в качестве результата:

Будем надеяться, что посетители сайта решат просмотреть руководство целиком. А значит, нужно создать следующую подсказку.
Этот шаг руководства расскажет пользователю, как использовать строку поиска. Для этого мы используем событие `key`. Оно запустит следующую подсказку после нажатия определенной клавиши:
Обратите внимание, что в этом случае в качестве селектора было использовано значение атрибута `<id=mySearchButton>`. Свойство `keyCode` определяет код клавиши, нажатие которой запустит следующую подсказку. В данном случае это код клавиши Enter.
Давайте посмотрим на результат:

После нажатия клавиши, появится следующая подсказка.
В качестве третьего шага мы используем уже знакомый нам пример для кнопки «Фильтр»:
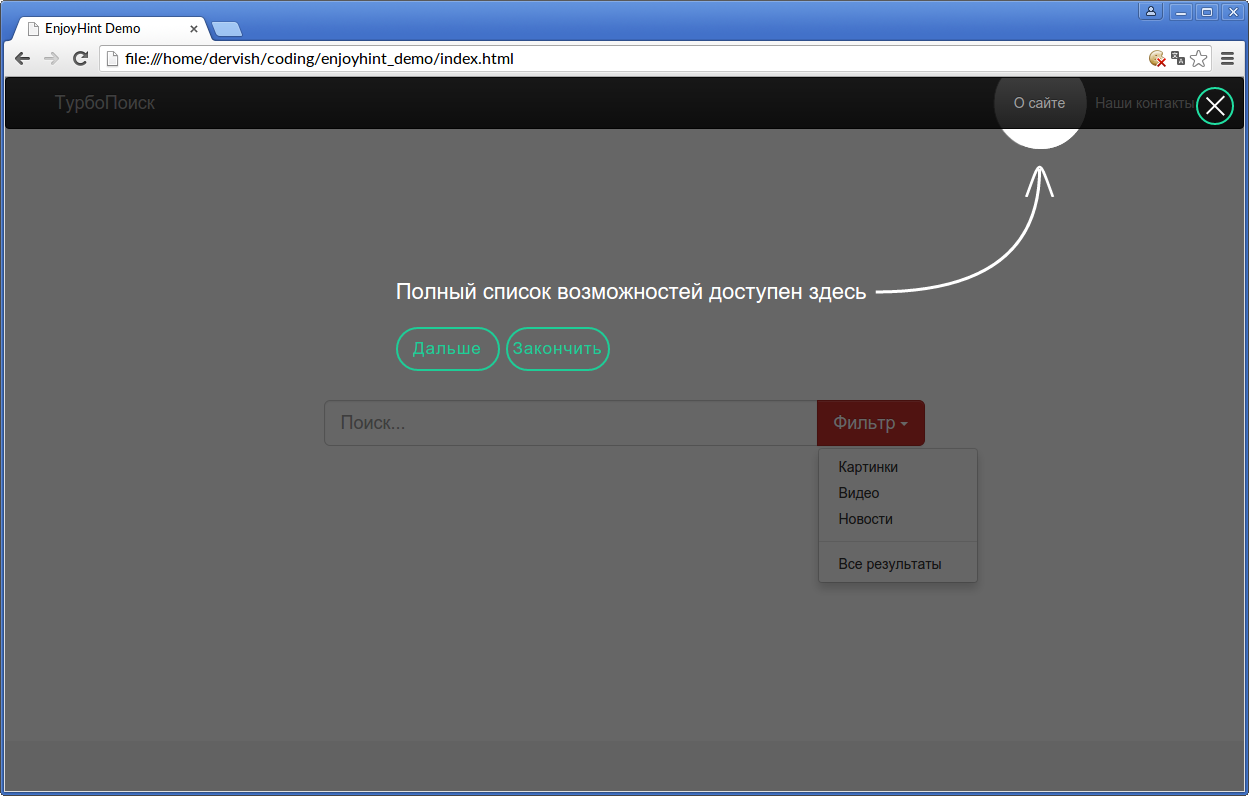
После нажатия кнопки будет вызвана четвертая подсказка. И на этот раз мы изменим форму выделенной области на круг. Для этого используем свойство `shape`:
В результате ссылка «О сайте» будет выделена как показано на скриншоте:

EnjoyHint прекрасно справляется с подсветкой элементов разного размера. Но если размер выделенной области по-умолчанию вас не устраивает, можно его изменить с помощью свойства `radius`. Сейчас мы создадим последнюю подсказку с использованием этой возможности. Поскольку это последний шаг нашего руководства, кнопка Skip нам больше не понадобится. Можно убрать ее с помощью свойства `showSkip: false`.
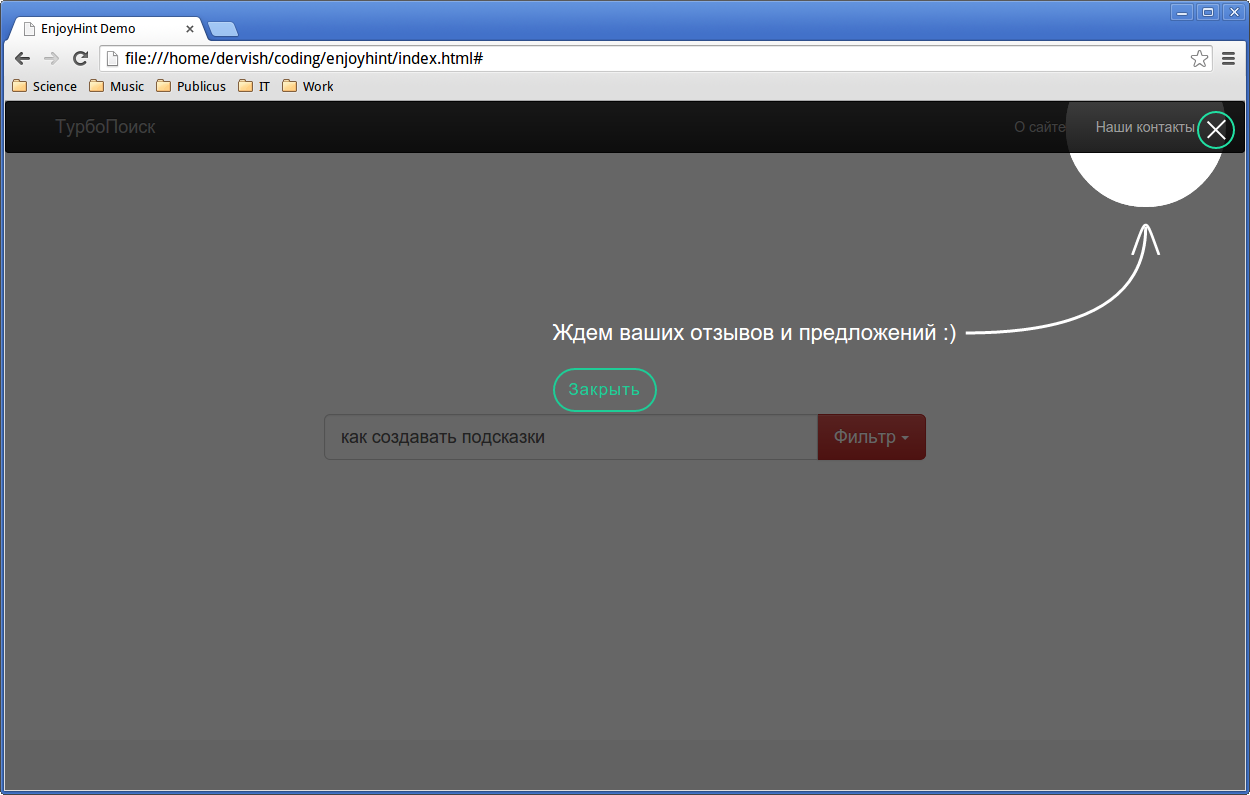
Итак, код для последней подсказки:
Результат:
Последнее на сегодня. Коллбеки. Для их вызова можно использовать события скрипта `onStart` и `onEnd`. Событие `onStart` запускается в самом начале работы, перед первой подсказкой. Событие `onEnd` запускается после последней подсказки. Например:
Доступно также событие для отдельной подсказки `onBeforeStart`. Оно запускается перед появлением подсказки на экране:
С помощью EnjoyHint можно быстро добавить на сайт одиночные подсказки или пошаговый гайд по основным элементам. Для того, чтобы добавить подсказку, нужно просто привязать ее к нужному селектору, а для описания самой подсказки можно использовать HTML-теги. Скачать EnjoyHint, а также почитать инструкцию, содержащую описание доступных фич можно здесь.

Цель этой статьи — рассказать о процессе создания интерактивных подсказок для сайта с помощью EnjoyHint. Сначала мы создадим подсказку для отдельного элемента. Затем посмотрим, как можно создать последовательность подсказок, которые будут запускаться одна за другой. Таким образом, у нас получится интерактивное руководство по основным возможностям нашего сайта. В качестве примера использовался небольшой шаблон поисковика, написанный с помощью Bootstrap.
Одной из зависимостей является jQuery версии 1.7 или выше. Другая его зависимость — KineticJS версии 5.10, но, поскольку эта библиотека уже включена в EnjoyHint, беспокоиться о ней лишний раз не стоит.
Те, кому не терпится узнать, как в конце концов будет выглядеть получившийся гайд, могут посмотреть эту демку.
EnjoyHint. Немного теории
С помощью EnjoyHint можно создать последовательность интерактивных подсказок, которые помогут пользователю пробраться через многочисленные элементы вашего сайта, попутно рассказав ему, какие из них для чего предназначены. Это может оказаться полезным в случае сложного веб-приложения с большим количеством элементов.
Можно выделить, например, отдельную кнопку и рассказать, для чего она нужна. Также можно взять посетителя сайта за руку и провести его через весь сайт, попутно объясняя, что и для чего стоит использовать. При этом вы можете применять собственные стили к текстам подсказок и изменять форму и границы выделенной области.
Основные фичи:
- Автоматический фокус и подсветка выбранной области
- Изменение формы и границ- выделенной области
- Возможность задатьзадержку появления подсказки
- Возможность продолжитьпрерванную последовательность подсказок
- Кросс-браузерная поддержка (Chrome, FireFox, IE10+, Safari)
- Поддержка устройств с сенсорным экраном под управлением Android, iOS и Windows
На этом, пожалуй, теоретическую часть можно завершить и перейти непосредственно к написанию кода.
Создание подсказки
В качестве примера я сделал вот такую маленькую модель поисковика:

Итак, приступим. Для начала подготовим необходимые файлы. Вы можете установить EnjoyHint с помощью менеджера пакетов Bower:
bower install enjoyhint
Или скачать его с этой страницы на GitHub. В качестве примера мы используем второй вариант.
Добавляем jQuery и необходимые js- и css-файлы из архива EnjoyHint:
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="enjoyhint/enjoyhint.min.js"></script>
<link href="enjoyhint/enjoyhint.css" rel="stylesheet">
Я поместил весь код, необходимый для создания подсказок, в отдельный файл `hint-sequence.js`:
<script src="hint-sequence.js"></script>
Инициализация EnjoyHint
Для начала нужно создать новый экземпляр объекта EnjoyHint:
var enjoyhint_instance = new EnjoyHint({});
Теперь мы можем создать описание подсказки:
var enjoyhint_script_steps = [
{
/*код подсказки*/
}
];
Или, если вам нужно создать последовательность из нескольких подсказок:
var enjoyhint_script_steps = [
{
/*код первой подсказки*/
},
{
/*код второй подсказки*/
}
];
Далее, с помощью метода `set` мы выбираем созданную последовательность в качестве конфигурации:
enjoyhint_instance.set(enjoyhint_script_steps);
Все готово. Теперь можно запустить наш скрипт:
enjoyhint_instance.run();
Описание подсказки
В качестве первого примера мы создадим подсказку, которая расскажет посетителю сайта о предназначении кнопки «Фильтр»:
var enjoyhint_script_steps = [
{
'click .btn' : 'Эта кнопка позволяет фильтровать результаты поиска'
}
];
enjoyhint_instance.set(enjoyhint_script_steps);
enjoyhint_instance.run();
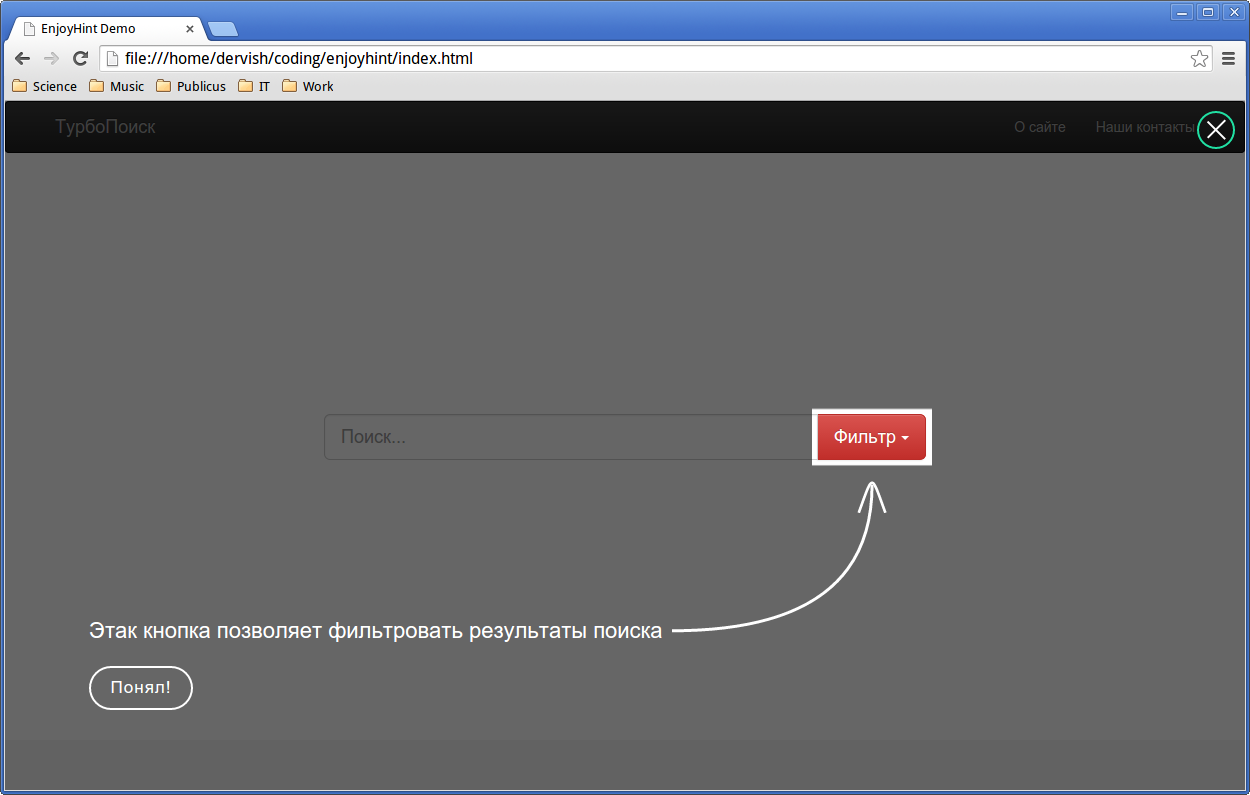
Результат показан ниже:

Вот как это работает. `click` — это событие, которое запустит следующую подсказку. В данном случае — нажатие кнопки. Выбрать элемент страницы, который будет выделен и для которого появится подсказка можно с помощью селектора. В нашем случае этим элементом является кнопка «Фильтр» со значением атрибута `class=btn`. Далее, после двоеточия, следует текст подсказки.
Поскольку мы создаем единственную подсказку, после того, как мы нажмем на кнопку «Фильтр» или на кнопку «Skip», она исчезнет. Кнопка «Skip» появляется по-умолчанию. Но, поскольку все наше руководство состоит из одного-единственного шага, она смотрится немного неуместно. В данном примере попросту нечего пропускать. EnjoyHint позволяет добавлять собственные CSS-классы и названия к своим элементам, что будет полезно, если вы хотите добавить описание к единственному элементу вашей страницы.
Вы можете изменить надпись на кнопке с помощью свойства `skipButton`:
'click .btn' : /*текст подсказки*/,
'skipButton' : {className: "mySkip", text: "Понял!"}
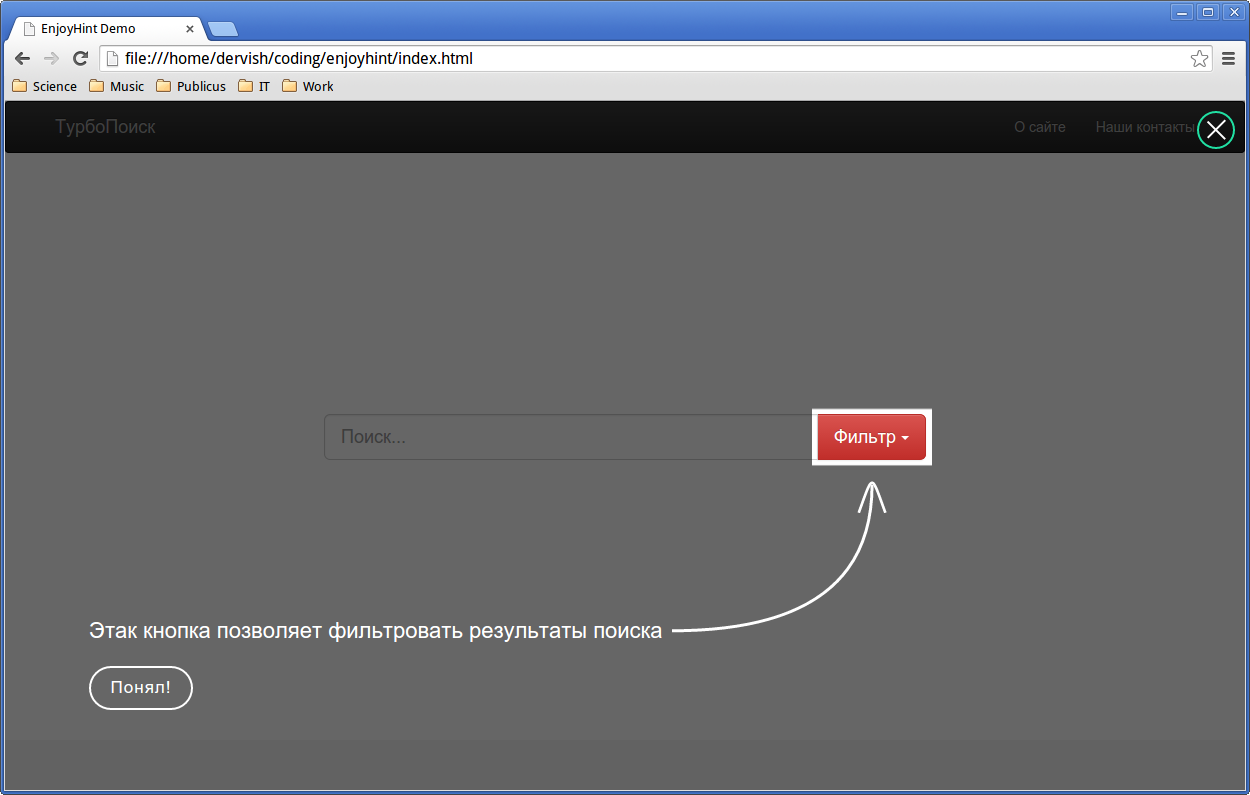
Этот код также добавит к ней CSS-класс `mySkip`. Используя, например, такой CSS-код:
.mySkip {
color: white;
border-color: white;
}
Можно изменить цвет кнопки:

Если же кнопка «Skip» покажется вам лишней, ее можно вообще убрать с помощью свойства `showSkip: false`.
Итак, мы знаем, как создать отдельную подсказку. Теперь можно создать последовательность подсказок, которые будут запускаться друг за другом. Таким образом, у нас получится интерактивное руководство.
Последовательность подсказок
Чтобы написать наше руководство по сайту, мы создадим описание подсказок с чистого листа.
Первая подсказка. Событие 'next'
Для того, чтобы создать первое событие, используем следующий код:
'next .navbar-brand' : /*текст подсказки*/
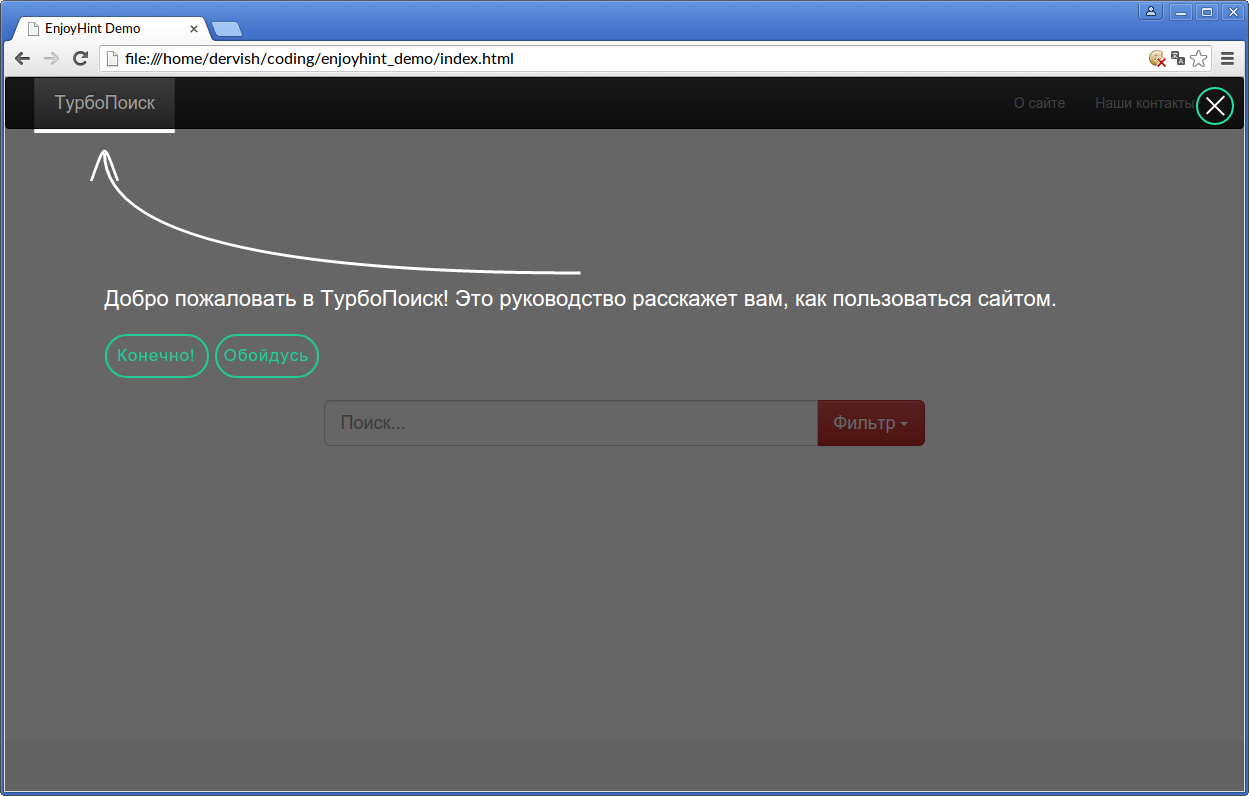
В этот раз было использовано событие `next` и вот что мы получили в результате:

Как видите, заголовок сайта теперь выделен. На этот раз у нас две кнопки: «Next», которая запустит следующую подсказку и «Skip», которая прервет работу скрипта. Изменить кнопку «Next» можно почти таким же способом, что и кнопку «Skip» из предыдущего примера:
'nextButton' : {className: "myNext", text: "Конечно!"},
'skipButton' : {className: "mySkip", text: "Обойдусь"}
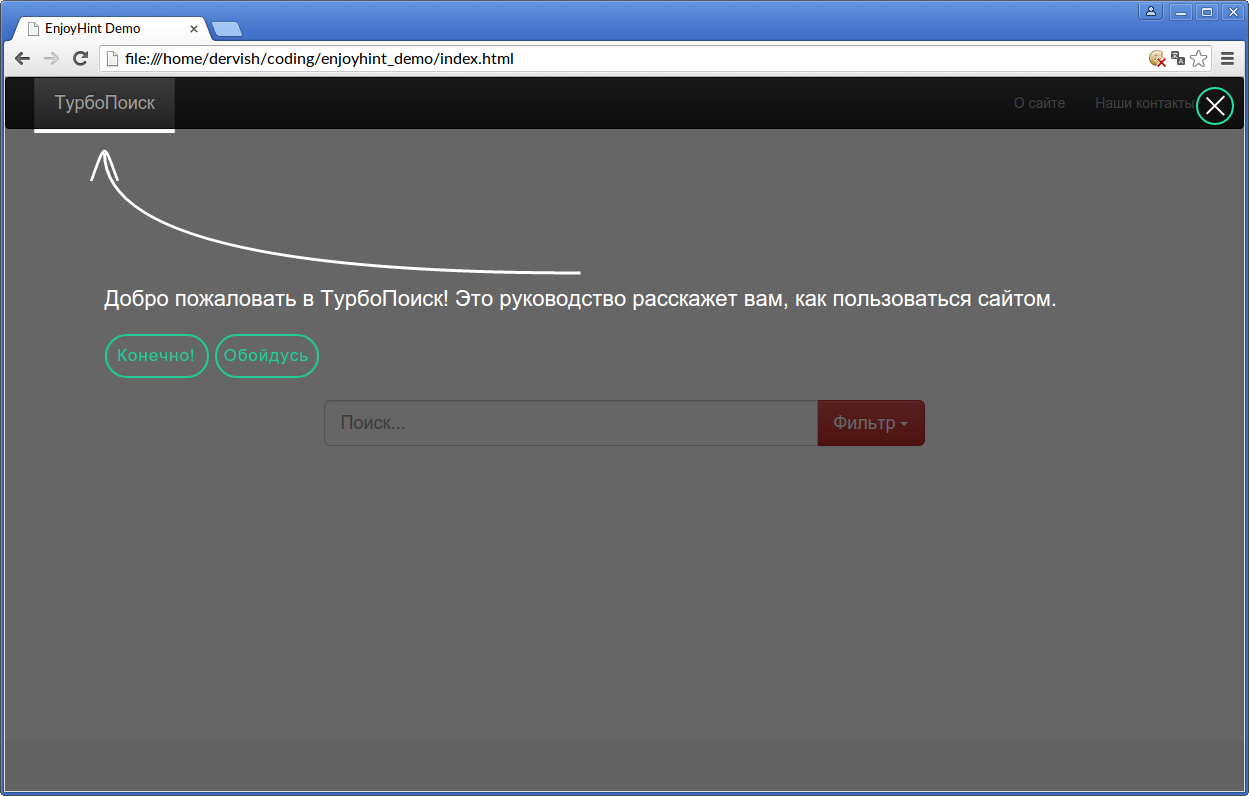
Вот что вы получите в качестве результата:

Будем надеяться, что посетители сайта решат просмотреть руководство целиком. А значит, нужно создать следующую подсказку.
Вторая подсказка. Событие 'key'
Этот шаг руководства расскажет пользователю, как использовать строку поиска. Для этого мы используем событие `key`. Оно запустит следующую подсказку после нажатия определенной клавиши:
'key #mySearchButton' : /*текст подсказки*/,
'keyCode' : 13
Обратите внимание, что в этом случае в качестве селектора было использовано значение атрибута `<id=mySearchButton>`. Свойство `keyCode` определяет код клавиши, нажатие которой запустит следующую подсказку. В данном случае это код клавиши Enter.
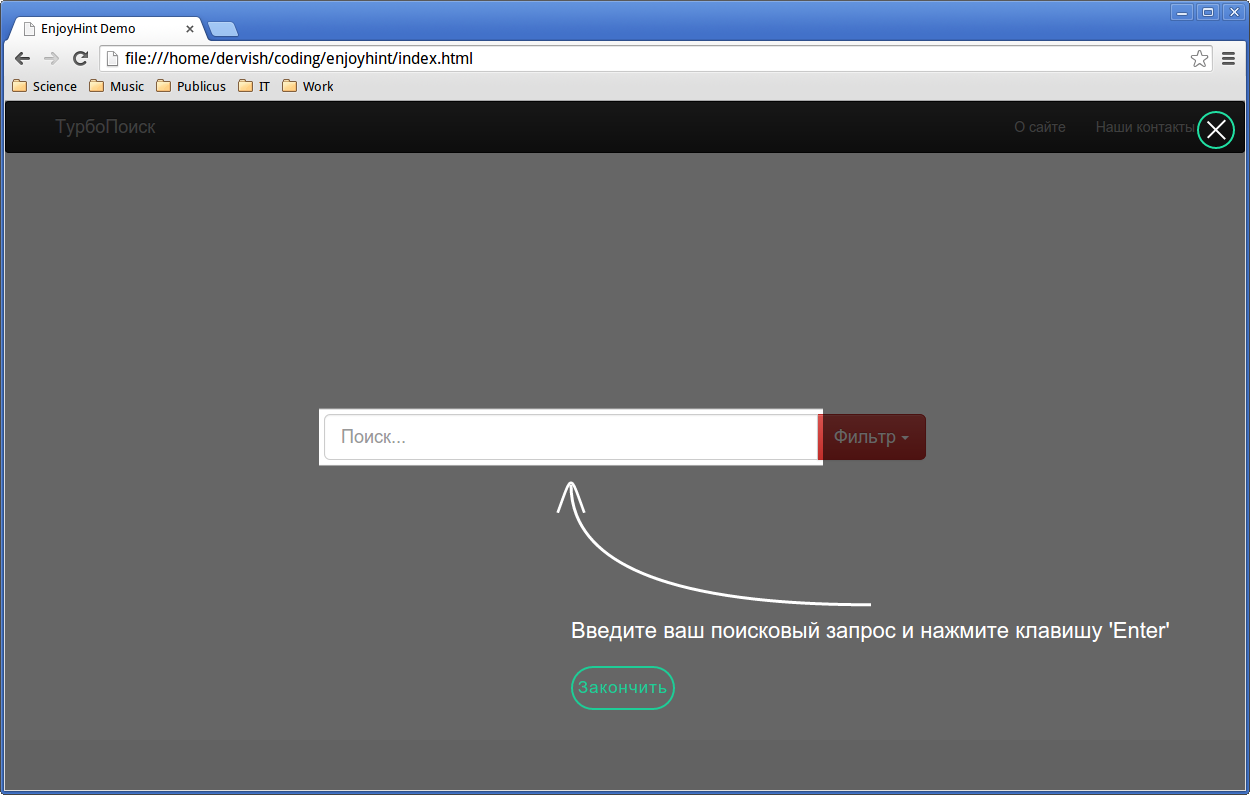
Давайте посмотрим на результат:

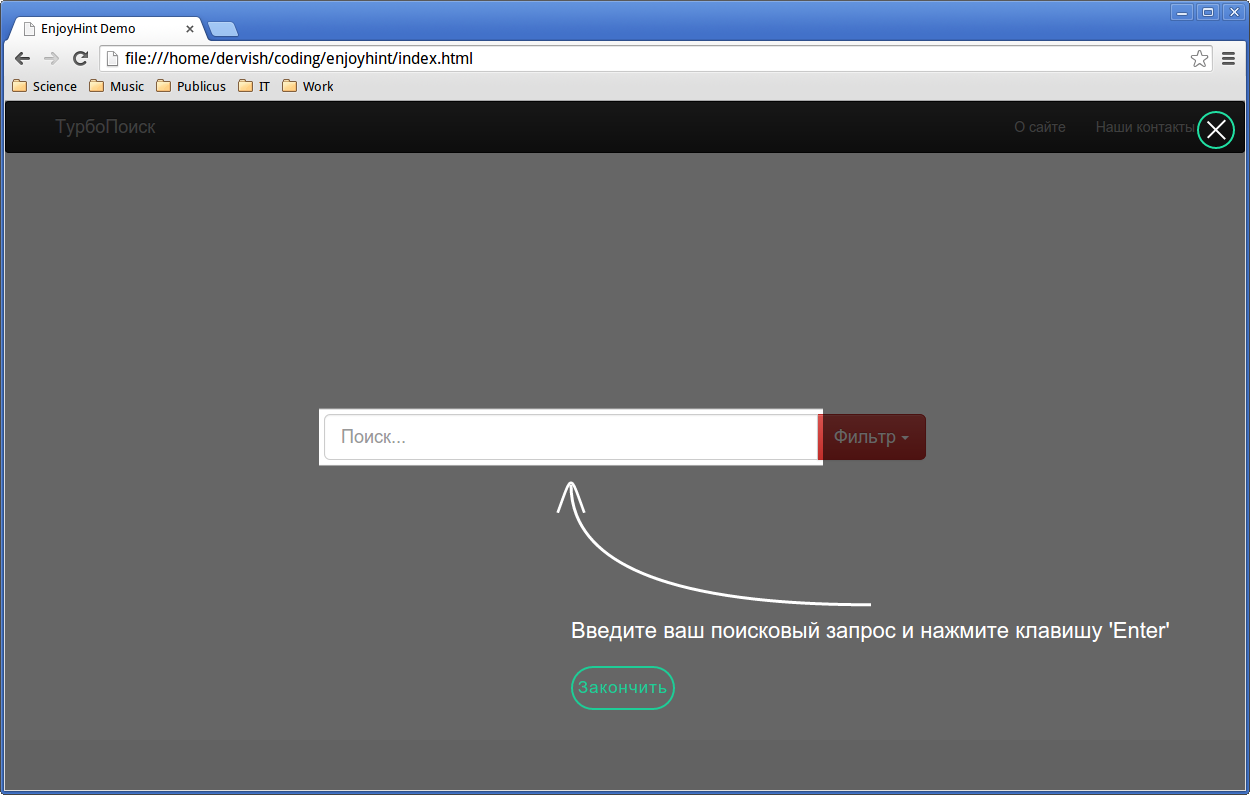
После нажатия клавиши, появится следующая подсказка.
Третья и четвертая подсказки. Меняем форму
В качестве третьего шага мы используем уже знакомый нам пример для кнопки «Фильтр»:
'click .btn' : /*текст подсказки*/
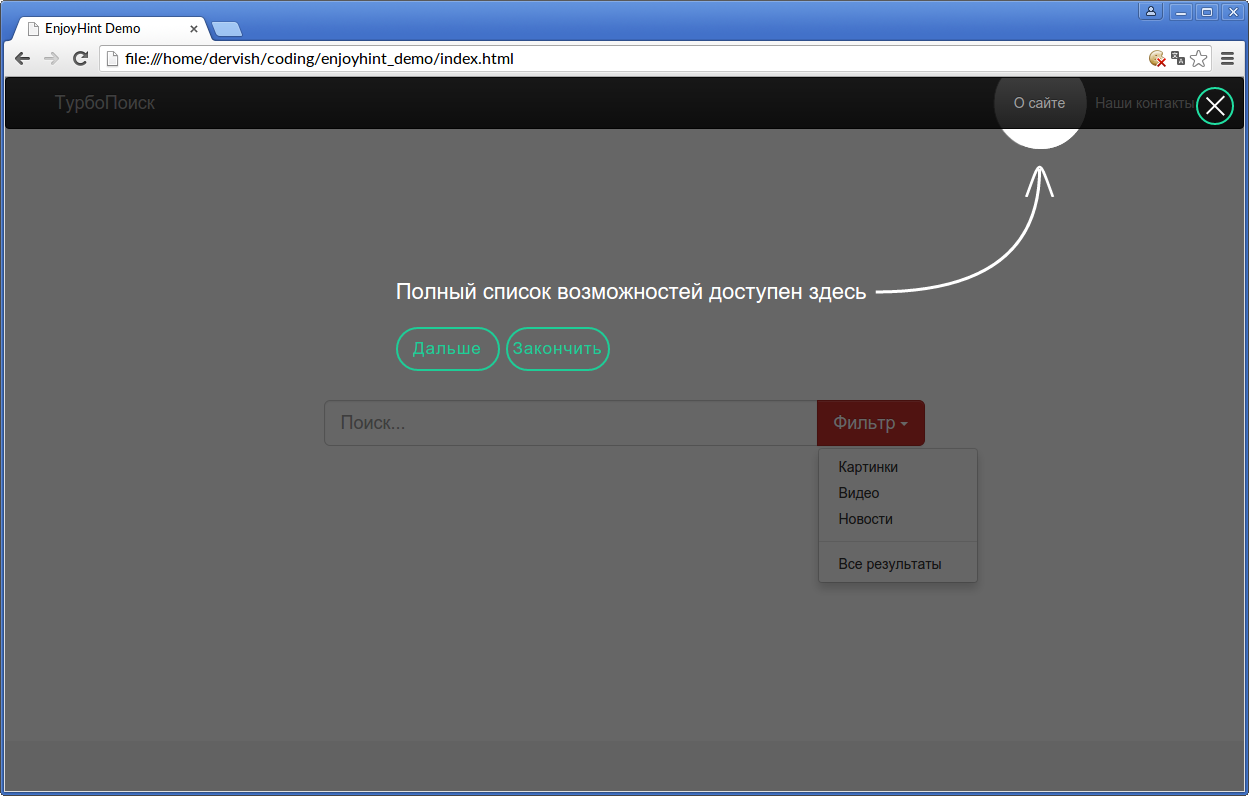
После нажатия кнопки будет вызвана четвертая подсказка. И на этот раз мы изменим форму выделенной области на круг. Для этого используем свойство `shape`:
'next .about' : /*текст подсказки*/,
'shape': 'circle'
В результате ссылка «О сайте» будет выделена как показано на скриншоте:

Последний шаг. Меняем размер
EnjoyHint прекрасно справляется с подсветкой элементов разного размера. Но если размер выделенной области по-умолчанию вас не устраивает, можно его изменить с помощью свойства `radius`. Сейчас мы создадим последнюю подсказку с использованием этой возможности. Поскольку это последний шаг нашего руководства, кнопка Skip нам больше не понадобится. Можно убрать ее с помощью свойства `showSkip: false`.
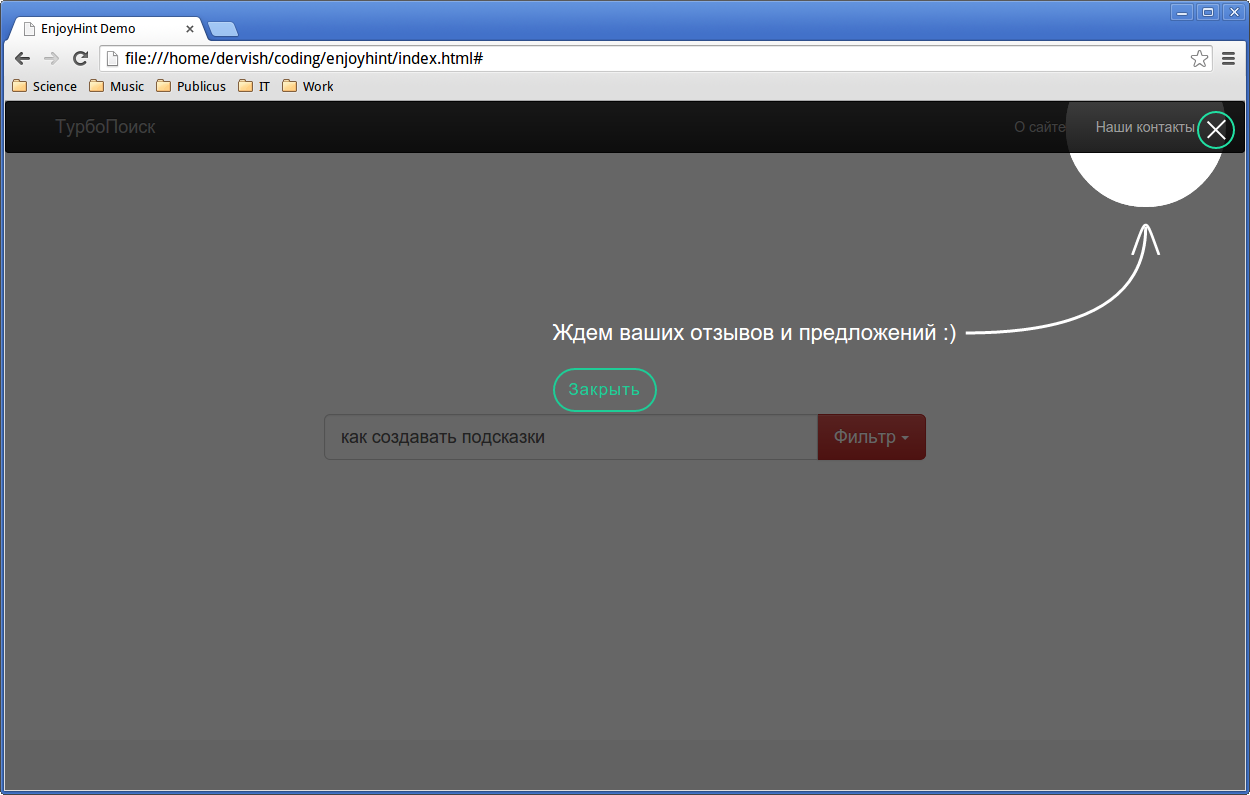
Итак, код для последней подсказки:
'next .contact' : 'Ждем ваших отзывов и предложений :)',
'shape': 'circle',
'radius': 80,
'showSkip' : false,
'nextButton' : {className: "myNext", text: "Закрыть"}
Результат:

Коллбеки
Последнее на сегодня. Коллбеки. Для их вызова можно использовать события скрипта `onStart` и `onEnd`. Событие `onStart` запускается в самом начале работы, перед первой подсказкой. Событие `onEnd` запускается после последней подсказки. Например:
var enjoyhint_instance = new EnjoyHint({
onStart:function(){
// вызывается перед первой подсказкой
},
onEnd:function(){
// вызывается после последней подсказки
}
});
Доступно также событие для отдельной подсказки `onBeforeStart`. Оно запускается перед появлением подсказки на экране:
var enjoyhint_script_steps = [
{
/* описание подсказки */
onBeforeStart:function(){
// вызывается перед подсказкой
}
}
];
Заключение
С помощью EnjoyHint можно быстро добавить на сайт одиночные подсказки или пошаговый гайд по основным элементам. Для того, чтобы добавить подсказку, нужно просто привязать ее к нужному селектору, а для описания самой подсказки можно использовать HTML-теги. Скачать EnjoyHint, а также почитать инструкцию, содержащую описание доступных фич можно здесь.