
Следуя традиции выпускать новые версии библиотеки с завидным постоянством, разработчики Webix сообщили о выходе регулярного весеннего релиза, на этот раз за номером 3.2. Среди нововведений в этой версии были замечены два новых виджета: SpreadSheet, который, как видно из названия, служит для создания экселеподобных таблиц, а также RangeChart, позволяющий выбрать для отображения определенный участок большого графика. Помимо этого, были добавлены новые возможности, позволяющие расширить функционал уже имеющихся компонентов.
Но обо всем по порядку.
SpreadSheet Widget
Для того, чтобы использовать этот виджет, помимо js- и css-файлов, необходимых для работы Webix, нужно добавить файлы, требуемые для работы непосредственно со SpreadSheet.
Вот как это можно сделать:
<script src="codebase/webix.js"></script>
<link rel="stylesheet" href="codebase/webix.css">
<script src="codebase/spreadsheet.js"></script>
<link rel="stylesheet" href="codebase/spreadsheet.css">
После этого можно создать виджет. Вот минимальное количество кода, необходимое для этого:
webix.ready(function(){
webix.ui({
view:"spreadsheet"
});
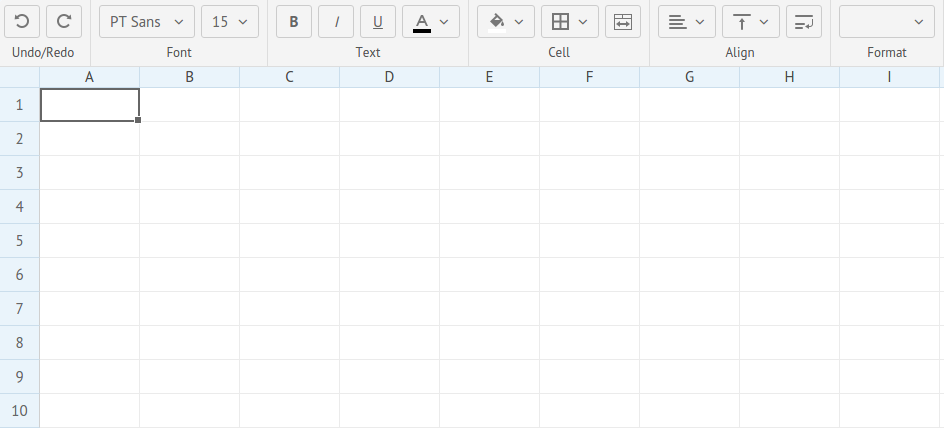
});Результат вы можете увидеть на скриншоте:

Ничего необычного, если вы имели хоть какой-то опыт работы с офисными пакетами. Есть возможность форматирования шрифта, настройки ячеек и выбора формата отображаемых данных: Common, Currency, Number и Percent:

Немного странным показалось то, что по умолчанию не работают математические формулы. Чтобы их включить, нужно использовать отдельное свойство. Формулы нам понадобятся почти наверняка, так что давайте заодно посмотрим на другие доступные свойства:
view:"spreadsheet",
/* возможность ресайзить ячейки */
resizeCell:true,
/* включаем математику */
math: true,
/* выбираем количество отображаемых столбцов и строк*/
columnCount:10,
rowCount:20,
/* загружаем данные из массива */
data: base_data
Также есть возможность включения режима ридонли с помощью
readonly:true и добавления новых полей в тулбар. Например, можно добавить текстовое поле для более удобного редактирования формул:
Данные таблицы хранятся в формате JSON. Помимо загрузки и сохранения данных, присутствует возможность экспорта в форматы Excel, PDF и PNG. Также можно импортировать данные из Excel-файла.
Виджет можно кастомизировать на свое усмотрение. Есть возможность конфигурации тулбара, в который можно добавлять свои панели и кнопки. В таблицу можно добавить собственное контекстное меню, есть возможность локализации и обработки событий.
Руководство по API, демки и обзор виджета можно найти на странице документации.
Страница загрузки предлагает скачать виджет отдельно или в составе enterprise-пакета.
RangeChart Widget
Этот виджет будет полезным при построении графиков, основанных на большом количестве данных. Например, у вас есть некоторая выборка за большой период времени и вы хотите отобразить ее в виде графика с возможностью выбора нужного промежутка. Лучше всего рассмотреть небольшой пример.
Допустим, у нас есть массив
data, в котором хранятся данные о продажах за определенный период. Вот как мы могли бы построить график:/* нам нужен график типа line */
view:"chart",
id:"dchart",
type:"line",
/* отображаемые данные и их источник */
data: data,
value:"#sales#",
xAxis:{ template:"#time#" },
yAxis:{},
item:{
borderColor: "#1293f8",
color: "#ffffff"
}Поскольку данных немало, в итоге получится что-то вроде этого:

Пользы от такого графика никакой. И и��енно здесь на помощь приходит RangeChart. Он управляет тем, что отображается на графике, а значит код, приведенный выше никуда выкидывать не нужно. Можно только убрать из него строку
data: data, потому что теперь данные будет извлекать RangeChart. Добавить его на страницу можно так:
webix.ui({
rows:[
{
view:"chart",
id:"dchart",
/* все по-прежнему */
},
{
/* все как в графиках */
view:"rangechart",
height: 80,
id:"range",
type:"line",
value:"#sales#",
padding:0,
item: { radius :0 },
data: data,
/* настройка RangeChart*/
frameId:"time",
range:{ start:30, end:50 }
/* обновить график при изменении RangeChart */
on: {
onAfterRangeChange:function(){
$$("dchart").clearAll();
$$("dchart").parse(this.getFrameData());
}
},
}
]
});Свойства RangeChart почти не отличаются от таковых для всех других чартов. На что стоит обратить внимание, так это на свойство
frameId, которое определяет, каким параметром из массива данных будет управлять RangeChart (в данном случае – менять шкалу времени), а также свойство range которое определяет диапазон выбранных данных. Свойство on позволяет добавить к компоненту обработчик. В данном случае, при изменениях в RangeChart мы сначала очищаем график, используя его id, а затем отрисовываем новые данные. Вот что мы получили в итоге:
Можно двигать рамку и менять ее масштаб для просмотра разных частей исходного графика. Поиграть с кодом можно на этой странице.
RangeChart можно использовать с любыми графиками Webix, которые имеют горизонтальное расположение. Подробнее узнать о том, как его использовать и посмотреть демки можно на странице документации.
Прочие полезности: Undo, экспорт в PDF, свойство areaselect для дата-виджетов
Теперь давайте поговорим о новых возможностях, появившихся в последней версии библиотеки.
Undo для дата-компонентов
Свойство
undo доступно для всех дата-компонентов и позволяет отменить изменения в случае, если сервер вернул сообщение об ошибке. Можно рассмотреть, как всё это работает на простом примере, в котором есть кнопка, которая отменяет изменения, внесенные в список:
webix.ui({
/* ряд из двух компонентов: список и кнопка */
rows:[
{
view: "editlist",
id: "myList",
undo: true,
/* ... */
},
{
view:"button",
value:"Undo",
click:function(){
$$("myList").undo();
}
}
]
});Насладиться результатом можно здесь.
Как вы заметили, помимо свойства
undo: true мы также использовали метод undo(). Методов, позволяющих пользоваться описанным функционалом всего три:undo()отменяет изменения компонента. Вызов этого метода отменяет только самое последнее изменение. Если вы хотите отменить все изменения и вернуть компонент к его первоначальному состоянию, нужно передать методу значение свойстваidэтого элементаremoveUndo()удаляет историю изменений компонента. В качестве параметра приминаетidignoreUndo()принимает в качестве параметра функцию, которая будет игнорироваться при отмене изменений с помощьюundo().
Страница документации с более подробным описанием доступна здесь.
Экспорт в PDF
Для экспорта данных из дата-виджета в PDF-файл теперь можно использовать метод
toPDF(). Например, у нас имеется компонент List и мы хотим добавить кнопку экспорта. Код будет выглядеть примерно так:
webix.ui({
rows:[
{
view:"list",
id:"myList",
/* ... */
},
{
view:"button",
value:"Export to PDF",
click:function(){
webix.toPDF($$("myList"));
}
}
]
});Если же мы хотим экспортировать не всю таблицу целиком, а только некоторые столбцы:
click:function(){
webix.toPDF($$("myList"),{
columns:{
"title": true,
"rank":true
}
});
}Также можно задать собственные заголовки, ширину полей, шаблон для экспортируемого файла, и т.д.
Более подробное описание этой функции с примерами можно найти на странице документации.
Попробовать в деле можно здесь.
Свойство areaselect
Итак, последнее значительное нововведение. Свойство
areaselect доступно для компонентов DataTable и TreeTable. Оно включает возможность выделения группы ячеек в стиле Excel и перекочевало в эти виджеты из уже знакомого нам SpreadSheet. Его можно комбинировать со свойством multiselect, которое, как видно из названия, позволяет выделять несколько областей. Работает все довольно просто:
webix.ui({
view:"datatable",
/* ... */
areaselect:true,
multiselect: true,
});Посмотреть, что из этого вышло можно на этой странице.
Доступны также четыре метода, которые позволяют работать с выделенной областью:
addSelectArea()позволяет добавить выделенную область. Три обязательных параметра определяют левый верхний и правый нижний элементы таблицы, а также то, будет ли удалена предыдущая выделенная область. Можно также задать имя для выделенной области, чтобы можно было, например, удалить или изменить выделенные данные, использовать CSS для оформления рамки и т.п.removeSelectArea()удаляет выделенную область. Можно передать имя конкретной области в качестве параметраgetSelectArea()возвращает выделенный объект. Опять же, можно использовать имя выделенной областиgetAllSelectAreas()следует использовать, если вы указали свойствоmultiselect: true. В этом случае можно получить все выделенные области разом
Подробно почитать о том, как работает эта фича, а также посмотреть примеры кода можно на странице документации.
Заключительное слово
Разработчики выпускают новые релизы на регулярной основе, при этом не ограничиваясь только багфиксами, которых, к слову, в этом релизе также было немало. Новые возможности кому-то покажутся интересными, а кому-то нет. Некоторые из низ доступны для всех, а некоторое – только для обеспеченных господ в составе PRO-версии. В любом случае, нелишним будет обратить внимание на новые возможности этой библиотеки.