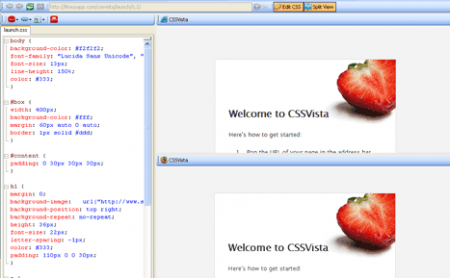
Хотя эта программа существует уже достаточно давно, я удосужился добраться до нее только сегодня. Итак, CSS Vista — легковесная софтина, позволяющая в реальном времени просматривать результат CSS-верстки одновременно в Firefox и IE6, что само по себе является отличной альтернативой запуску трех приложений отдельно.

CSS Vista потребует от вас инсталляции .NET framework, но этот труд компенсируется простотой настройки и понятностью интерфейса. Фактически, единственной опцией в программе является переключение из режима с разделенным экраном в режим с закладками. Минимализм в плане опций — скорее фича, а не недоделка.
Как пользователи Firefox уже знают, можно нажать CTRL+SHIFT+E и увидеть исходный CSS страницы в окне браузера. Многие пробовали расширение IE Tab, которое очень любит выбивать из программы, или платили за сервис Browsercam (платный сервис, позволяющий просматривать работоспособность своих сайтов в разных браузерах и операционных системах — прим. пер.), который стал терять свою актуальность по мере того, как новые браузеры начали стандартизироваться. В свете изменений, которые ждут нас с приходом IE8 интерессно, что станет с платными сервисами, которые зарабатывают на кривой поддержке стандартов некоторыми браузерами.
Первая вещь, которую вы заметите в CSS Vista — это тонкая полоска с кодом CSS в левой части приложения. Это не совсем удобно для тех, кто предпочитает декларировать свойства одной строкой. Также, хотелось бы видеть поддержку просмотра в большем количестве браузеров (IE7 и Safari, например), но, как сообщают авторы, разработка CSS Vista все ещё проходит ранние этапы.
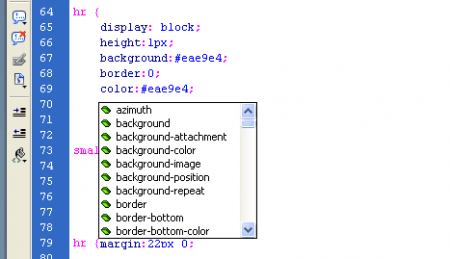
Лично для меня, CSS Vista отлично подходит для финальной отладки верстки — регулировки проблем с паддингами и мэрджинами. Для написания CSS с нуля я по прежнему предпочитаю Dreamweaver за его быстрый доступ к свойствам:

Ну, а если бы я использовал Mac, выбор был бы прост: Coda.
Конечная цель? Писать красивые и валидные таблицы стилей, которые бы одинаково работали во всех браузерах — проще сказать, чем сделать, но это осуществимо. Организуйте свои стили, переписывайте классы, делайте больше меньшим.

CSS Vista потребует от вас инсталляции .NET framework, но этот труд компенсируется простотой настройки и понятностью интерфейса. Фактически, единственной опцией в программе является переключение из режима с разделенным экраном в режим с закладками. Минимализм в плане опций — скорее фича, а не недоделка.
Как пользователи Firefox уже знают, можно нажать CTRL+SHIFT+E и увидеть исходный CSS страницы в окне браузера. Многие пробовали расширение IE Tab, которое очень любит выбивать из программы, или платили за сервис Browsercam (платный сервис, позволяющий просматривать работоспособность своих сайтов в разных браузерах и операционных системах — прим. пер.), который стал терять свою актуальность по мере того, как новые браузеры начали стандартизироваться. В свете изменений, которые ждут нас с приходом IE8 интерессно, что станет с платными сервисами, которые зарабатывают на кривой поддержке стандартов некоторыми браузерами.
Первая вещь, которую вы заметите в CSS Vista — это тонкая полоска с кодом CSS в левой части приложения. Это не совсем удобно для тех, кто предпочитает декларировать свойства одной строкой. Также, хотелось бы видеть поддержку просмотра в большем количестве браузеров (IE7 и Safari, например), но, как сообщают авторы, разработка CSS Vista все ещё проходит ранние этапы.
Лично для меня, CSS Vista отлично подходит для финальной отладки верстки — регулировки проблем с паддингами и мэрджинами. Для написания CSS с нуля я по прежнему предпочитаю Dreamweaver за его быстрый доступ к свойствам:

Ну, а если бы я использовал Mac, выбор был бы прост: Coda.
Конечная цель? Писать красивые и валидные таблицы стилей, которые бы одинаково работали во всех браузерах — проще сказать, чем сделать, но это осуществимо. Организуйте свои стили, переписывайте классы, делайте больше меньшим.