Comments 59
Вы там все истерички какие-то, вместе с заказчиком. Баги в браузерах — это интересно. А еще бывает свойство "object-fit".
Вполне. Рассорить можно не с кем, а просто людей между собой.
"рассорил друзей", "рассорил влюбленных".
Но так же можно "рассорил семью", "рассорил руководство" и даже "рассорил маршрутку".
Вот к примеру "Трамп рассорил руководство Oracle".
Компания так же подразумевает множественное число.
Можно этот момент поподробнее? Не понял, речь о вкладках браузера (вроде), но как они действительно влияют на верстку?
https://output.jsbin.com/qucuqobahu/1
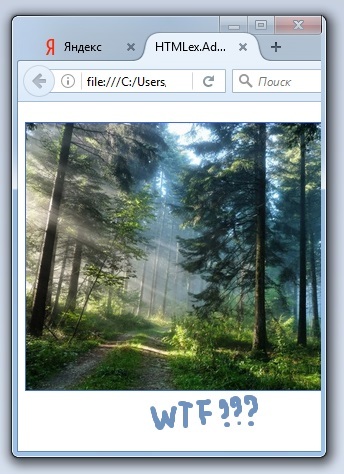
Судя по скриншоту:

Фрейм в котором отображается страница стал больше границ окна. Вряд ли это можно поправить стилями страницы.
<div>
<div style="block">
<div style="inline">
<div style="inline-block">
<div style="inline">
<span>
http://css-live.ru/articles/blochnyx-i-strochnyx-elementov-v-html-bolshe-net.html
Тут правда должен оговориться, что у меня стоит 42-ая версия.
Ага, а где нормальные люди будут искать этот список?
Ой, подождите, так вы же сами такой список искали, интересно, где?
> Дошло до того, что начали приподымать чистую вёнду, смотреть там, начали рыть багрепорты на форумах мозиллы.
Так вот, к чему я виду… список багов нужен на багтрекере. На хабре же нужно ну как минимум подробное описание. А в статье «ну вот короче есть в мозилле баг… вот два скриншота, сами найдите. Ах да, подсказка: количество вкладок».
Каким образом вкладка яндекса повлияла?
установленного левого ПО и кончая каким-нибудь давным-давно приткнутым вирусом
Мне кажется, дело не в этом. Я бы поставил на то, что просто в движок внесли некоторые оптимизации, которые имеют баги. И таки да, при создании другой вкладки с определённым дизайном (даже без всяких плагинов) может что-то изменяться во внутренних параметрах движка рендеринга, что потом влияет на все вкладки, включая вкладку вашего сайта и тестового примера.
Так, в чем баг то?
В 1-м случае (открыт google.ru) при сужении окна появляются стрелки для прокрутки списка вкладок, во 2-м случае (откыт yandex.ru) — не появляются и область просмотра начинает выходить за рамки окна.


Так похоже по скришотам это яндекс раскорячивает окно. Надо смотреть что задано у них. Может скрипт пытается регулировать размеры фрейма. Можете поэксперементировать глобально отключив скрипты
Можете поэкспериментировать глобально отключив скрипты
К сожалению до понедельника не могу, т.к. проблема всплывает только на работе (как писал выше), хотя дома ОС та же, а наборы дополнений синхронизируются.
Стоит дополнить следующее. Если открыть маяк и тестовую верстку (и более ничего), то тестовую верстку колбасит.
Сам маяк тоже хорош, и тоже влияет на верстку соседних вкладок. Изначально смотрели на это:
<img class="pic" src="7.jpg"
alt="Федор Бондарчук о фильме "Притяжение""
title="Федор Бондарчук о фильме "Притяжение"">Отличная мысль про скрипты. За пару дней расковыряем проблему уже точно.
В продолжение топика можно продолжить !!
Потом позванил заказчик и сказал мы разобрались в проблеме, А что была за проблема, Мы просто поставили CHROME ))
И как вы получили то, что у вас на скрине? Куда делись указанные в разметке input[type=radio]?
очень смущает запись max-width: 450px:
то что вы задали максимальную ширину в 450 не означает что блоку( картинке) нельзя быть 450 при ширине окна в 320
я бы написал
max-width: 100%;
width: 450px;
и думаю никакого бага бы не было.
На div вешается max-width=XXXpx, на img вешается width=100%.
Ваше решение просто не выдает того что нужно. Точнее, оно что-то выдает, но это не то.
При этом, стандартное решение работает вообще везде где только можно.
Не работает, если в соседней вкладке болтается яндекс :) И то, только в файерфоксе. И то не у всех. Далеко не у всех.
<meta name="viewport" content="width=device-width, initial-scale=1">На всякий случай добавьте
Mozilla Firefox. Проблемы адаптивной вёрстки (баг, который чуть не рассорил компанию)