Если вы тратите большую часть своего времени в статичных инструментах, таких как Sketch, то вам стоит переехать в браузер и чем раньше, тем лучше.
Более трех лет назад я написал свой первый пост на тему «Дизайн в браузере». Пост назывался «Как я задизайнил сайт без Фотошопа»
Он рассказывал историю о том, как я создал законченный сайт без использования Фотошопа. В те дни Фотошоп был главным инструментом в вебдизайне. Но сейчас это не так. С тяжеловесного фото-редактора мы пересели на Скетч, который был сделан для создания интерфейсов.

Скетч был большим скачком вперед по сравнению с тем, к чему мы привыкли. Он улучшил процесс дизайна и сделал его более эффективным. Артборды были прекрасны и еще в нем не было лишней шелухи, не касающейся дизайна интерфейсов. Я был настолько восхищен им, что написал пост «10 трюков в Скетч для дизайнеров».
Хотя я очень люблю Скетч, я не считаю его идеальным инструментом, потому что он не решает реальную проблему.
Проблема в том, что мы, дизайнеры, все еще рисуем статичный дизайн для интерактивной среды.
В программах для статичного дизайна, таких как Фотошоп или Скетч, вы проводите большую часть времени создавая максимально вылизанные картинки, которые далеки как от реальности, так и от реализации. Статичные картинки не учитывают ограничений и особенностей браузеров, также, они не способны показать какие-либо движущиеся части.
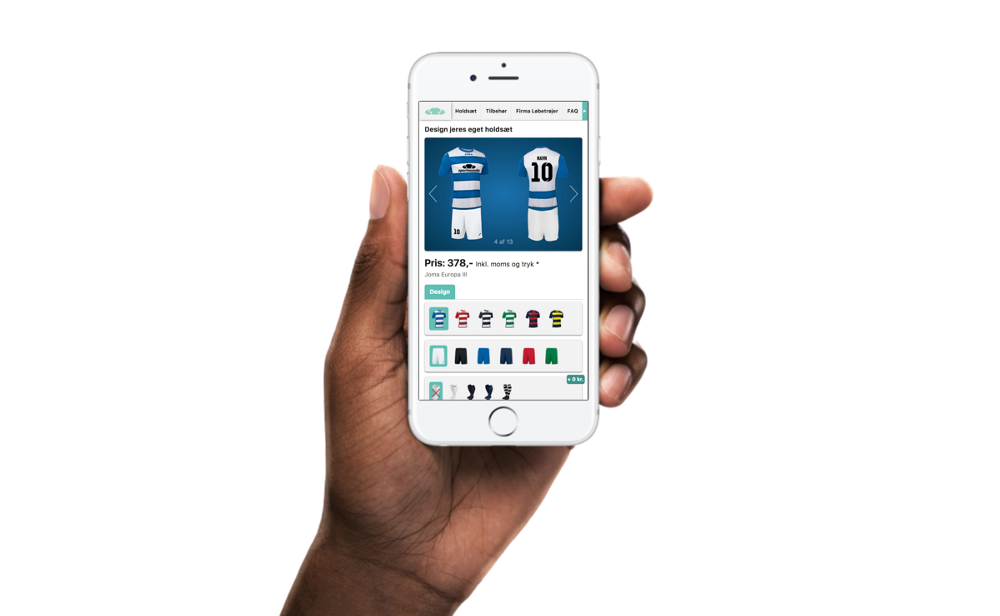
К тому же, они не могут передать весь функционал. Взгляните на картинку ниже, она может показать лишь одно идеальное состояние того как выглядит и работает приложение. Конечно, вы можете нарисовать несколько артбордов в Скетче, чтобы показать еще одно состояние, когда что-то нажато, но вы никогда не сможете показать какое-либо взаимодействие.

Просто представьте как все это работает
И это при том, что носитель для которого мы все рисуем — интерактивный.
Новые инструменты для создания прототипов такие как: Invision, Principle или Framer (на самом деле их больше), конечно, помогли нам приблизится к интерактивности.
Но проблема этих инструментов состоит в том, что мы всего лишь раздуваем стэк дизайна, добавляя проблем, в то время как проделанная работа не приближает нас к реализации.
Также, я нахожу странным, что мы просим технологов (программистов) воссоздать то, что мы и так уже сделали в этих инструментах. Разве мы (команда) не проделываем работу дважды, заставляя технологов воссоздать наш дизайн в HTML и CSS?
Чтобы приблизить дизайн к реализации, дизайнерам следует как можно скорее переводить свою работу в браузер.
Я считаю, что для того что бы знать где все поломается, а где будет работать, вы должны видеть материал и взаимодействовать с ним в его естественной среде обитания.
Лично я обнаружил, что есть много преимуществ при переходе на браузер:
- Вы получаете то, что видите (WYSIWYG). Цвета, шрифты, размеры, отступы и т.д. Все выглядит так, как увидит пользователь.
- Конец бесконечным артбордам. Теперь у вас только один canvas и это браузер, в котором присутствует интерактивность по-умолчанию.
- Не нужно тратить времени на замер пикселей перед передачей технологу. Все уже прописано в коде.
- Можно легко исправить что-то в своем дизайне без участия технологов или программистов.
- При тестировании вы видите как на самом деле пользователи взаимодействуют с вашим дизайном.
- Меньше вопросов и совещаний с инвесторами, клиентами, программистами = Сэкономленное время = Сэкономленные деньги
- Анимация больше не является запоздалой мыслью. Наоборот, вы больше думаете о том как заанимировать состояние наведения или как решить проблемы с помощью взаимодействия.
- Вам больше не нужно тратить деньги на дорогостоящее ПО для прототипирования.
- Самое лучшее из списка. Вы сокращаете разрыв между дизайном и реализацией, позволяя программистам работать над более интересными сторонами проекта = Гораздо более счастливые инженеры.
Существует, конечно, одна вещь, которая делает проектирование в браузере трудным, и это крутая кривая обучения.
Не всем легко научиться кодить HTML/CSS/JS. Если есть желание учиться, я советую начать здесь.
Я знаю, что заголовок поста может немного ввести в заблуждение.
На самом деле я не думаю, что нужно совсем перестать дизайнить в Скетче. Скетч — прекрасный инструмент, позволяющий быстро набросать концепт того, что вы хотите создать. Но все же нужно переводить работу в браузер как можно раньше. Вышеупомянутые преимущества должны ответить на вопрос, почему.