Эта статья повествует о не самом сложном способе разработки интерактивных элементов практически сразу в браузере, если вы не разработчик.

Интерфейсная анимация сейчас в тренде. Причин несколько: улучшение юзабилити и повышение привлекательности продукта в целом. И третья — развитие инструментов для анимирования на глобальном IT рынке. Сейчас так много разных утилит, чтобы оживить любой дизайн / прототип, что странно было бы пройти мимо такого движения, нужно приобретать навыки. Инструментов множество, перечислять все не буду. Но об одном конкретном упомяну…
Я работаю в Axure. Самый весомый плюс для меня оказался в нём благодаря возможности создавать интерфейсы практически сразу в браузере. Я вижу все элементы, шрифты, отступы сразу в “боевой готовности”, едва успев внести их в макет. Я знаю, что такими же увидят их разработчики. Я знаю, что в 99% ничего “не поломается” в дизайне.
Сегодня речь о том как сделать простую интерактивную / анимированную форму ввода платежных данных. Сразу скажу, что создание анимации в Axure не совсем стандартное. Нет привычной шкалы времени с проекцией на слои, как например в After Effects. Есть только последовательность событий, которая запускается при определенном действии. Между ними можно вставлять тайминги “Delay” и указывать паузу в миллисекундах. Анимирование в Axure кажется немного гиковским: вы сможете в нём разобраться, только если глубоко проникнетесь самим процессом.
Посмотрите как это работает:
LIVE DEMO: www.cardinteractive.pro/demo
Эту задачу я придумал себе сам, в рамках приобретения навыков. Я проникся flip-эффектом и искал предметы из реального мира, которым лучше всего подходит такая анимация. Что чаще всего мы вертим в руках, чтобы посмотреть содержимое обратной стороны? Кредитка подходит отлично. Мы вводим данные с лицевой стороны, потом переворачиваем её, чтобы ввести CVC код. Я уже давно придерживаюсь позиции: анимация на электронных устройствах должна быть обоснована физикой реального мира. Тогда она нам нравится и не раздражает. Мы её почти не замечаем, всё происходит само собой. И от работы с продуктом остается тёплое чувство. Так на юзабилити работает грамотно продуманная анимация. Вот почему это важно и почему это в тренде.
Кейс: интерактивная форма ввода данных кредитной карточки
Задача: сделать удобную браузерную версию кредитки со всеми необходимыми инпутами, переходами между ними, понятной анимацией для улучшения юзабилити.
Бонус: исходник Axure в виде *.rp файла найдете в самом конце
План действий:

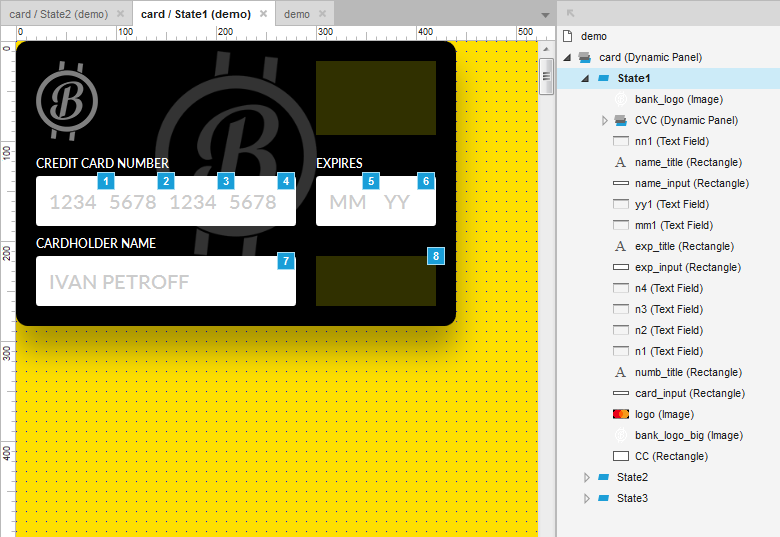
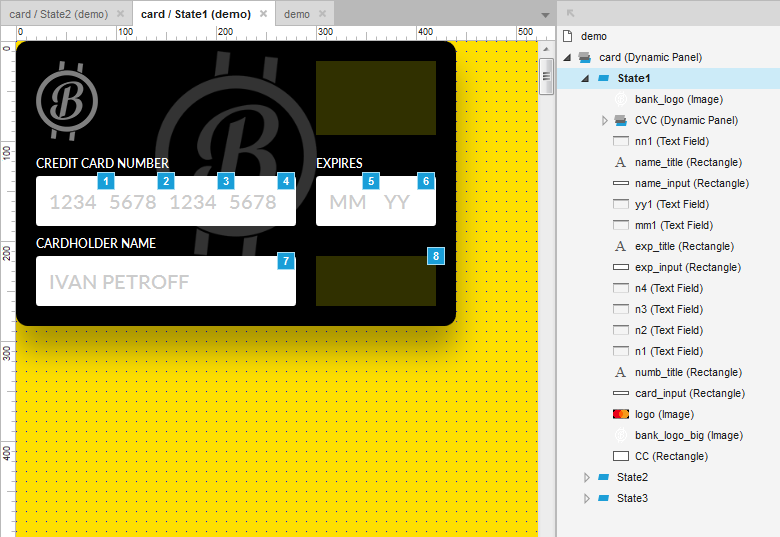
В основе исходника лежит динамическая панель, состоящая из 3х состояний. Лицевая сторона (State1), оборотная (2), и дополнительная сторона (3) с подтверждением, что данные приняты. Внутри каждой вложенной группы State1...3 содержатся элементы дизайна.
Для веб интерфейсов я всегда использую 10px сетку — мне так удобнее считать отступы и размерности. Так что старался их делать кратными 10. Логотип временный, не хотелось прибегать к названию существующих банков. Карточка бросает тень вниз под углом 90, чтобы добавить немного ощущения пространства. Параметры тени: x=0, y=25, blur=45, #000000, alpha=0.35
Лицевая сторона (State1)

Содержит графику, скрытый логотип Mastercard, скрытую кнопку разворота карты для ввода CVC кода (8). Эти два объекта будут появляться при определенных условиях. А проверка условий будет завязана с событиями. Например, если длина введенных данных в поле Cardholder name больше или равно 7, то показываем кнопку разворота и ввода CVC с обратной стороны. Конечно в реальной жизни разработчик будет проверять заполненность всех полей, но в моем кейсе это излишний перфекционизм.
Поля ввода (1-7) выполнены двухкомпонентными. Немного странно, но Axure не позволяет особо разгуляться с CSS для html-инпутов. Хорошо, что можно отключить border и придать более современный вид. Поэтому под инпутами проходит дополнительный белый rectangle, а сами они в приоритете поверх и с чекбоксом “Hide border”. Этот rectangle будет менять стиль в момент onFocus’a на инпуте, поэтому никто не догадается об использовании двух связанных объектов.
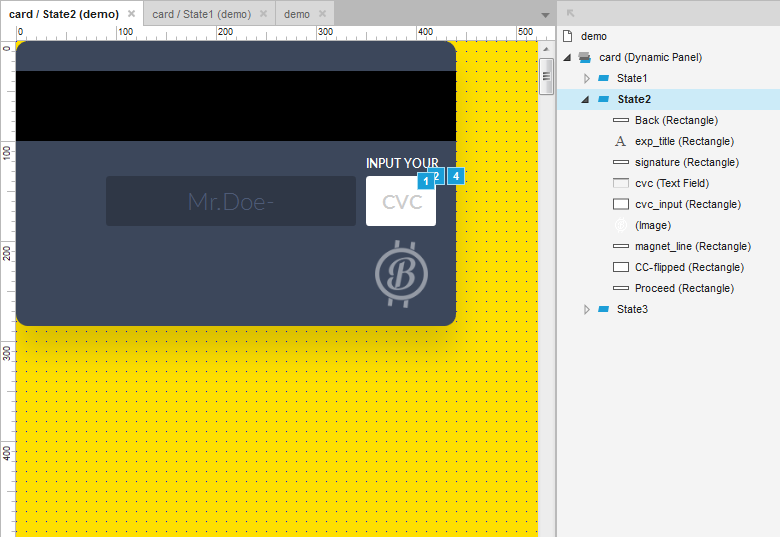
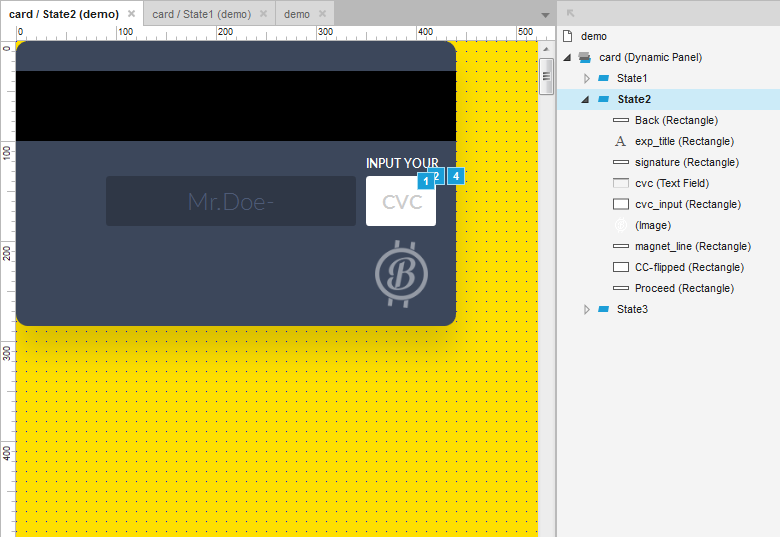
Обратная сторона (State2)

Здесь всё просто. “Магнитная” полоса проведена для бОльшего реализма с помощью того же rectangle drawer. Из важных контролов здесь только поле CVC. За телом карточки хитро спрятана кнопка подтверждения платежа. Она выезжает с bounce-эффектом (на самом деле простого ease было бы достаточно) только после проверки на условие “Символов в поле CVC >= 3”.
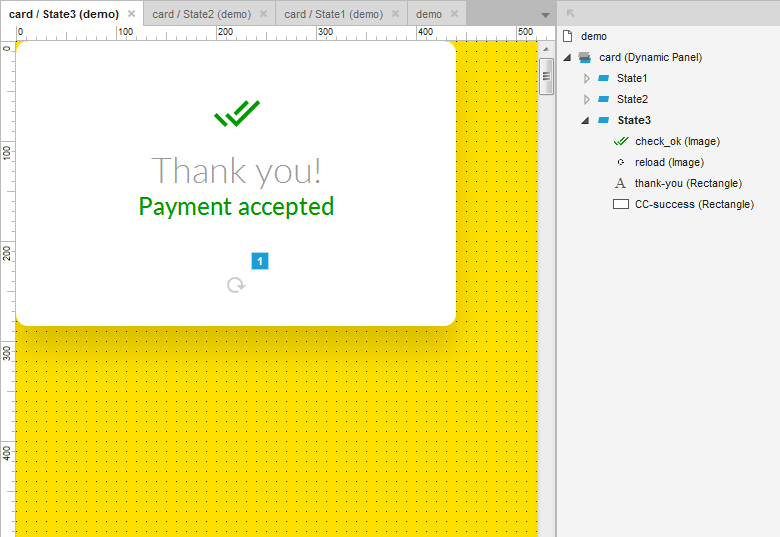
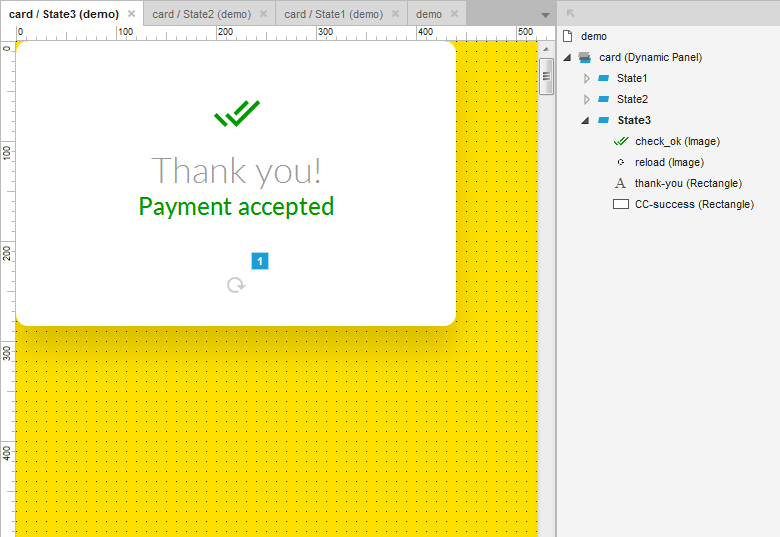
Сторона подтверждения (State3)

И самая простое — “3-я сторона”. Когда карточка переворачивается вроде бы обратно, но содержимое уже другое. Это сторона подтверждения положительного опыта. Всё прошло успешно. Элементов минимум. Функций и событий никаких нет. Такой эффект должен добавить привлекательности в общую композицию, помимо положительного влияния на пользовательский опыт.
Это имитация распознавания платежного сервиса после ввода первых 4-х цифр. Поскольку это лишь прототип, я использую функцию onLostFocus для первого инпута номера карты + проверка на содержимое. Если “содержимое = true” и фокус переходит на следующие 4-е цифры, то показываем логотип.
Происходит за счёт функции onTextChange. После каждой введенной цифры мы проверяем кол-во и если их уже 4-е, то между ними ставится пробел. Визуально это так и выглядит, но технически всё пришлось сильно усложнить. Почему, сможете узнать ниже в Known bugs. Я думаю тут есть что улучшить, но общий вид не поменяется. Посчитал, что потенциально затраченное время того не стоит. На базе onTextChange выполнены переходы и между остальными полями (например прыжок с даты на ФИО).
Я даю возможность перевернуть карту и заполнить последнее поле только после проверки на ввод хотя бы части имени. Проверяю функцией onKeyUp. То есть всякий раз, когда мы отпускаем кнопку на клавиатуре, запускается проверка условия и если что-то введено — появляется кнопка переворота карты. В идеале конечно проверять еще и очистку поля Cardholder и тогда прятать кнопку. Но мы же договорились: без перфекционизма.
Скачать RP-исходник для Axure 8 @Gumroad • Live demo

Интерфейсная анимация сейчас в тренде. Причин несколько: улучшение юзабилити и повышение привлекательности продукта в целом. И третья — развитие инструментов для анимирования на глобальном IT рынке. Сейчас так много разных утилит, чтобы оживить любой дизайн / прототип, что странно было бы пройти мимо такого движения, нужно приобретать навыки. Инструментов множество, перечислять все не буду. Но об одном конкретном упомяну…
Я работаю в Axure. Самый весомый плюс для меня оказался в нём благодаря возможности создавать интерфейсы практически сразу в браузере. Я вижу все элементы, шрифты, отступы сразу в “боевой готовности”, едва успев внести их в макет. Я знаю, что такими же увидят их разработчики. Я знаю, что в 99% ничего “не поломается” в дизайне.
Сегодня речь о том как сделать простую интерактивную / анимированную форму ввода платежных данных. Сразу скажу, что создание анимации в Axure не совсем стандартное. Нет привычной шкалы времени с проекцией на слои, как например в After Effects. Есть только последовательность событий, которая запускается при определенном действии. Между ними можно вставлять тайминги “Delay” и указывать паузу в миллисекундах. Анимирование в Axure кажется немного гиковским: вы сможете в нём разобраться, только если глубоко проникнетесь самим процессом.
Посмотрите как это работает:
LIVE DEMO: www.cardinteractive.pro/demo
Эту задачу я придумал себе сам, в рамках приобретения навыков. Я проникся flip-эффектом и искал предметы из реального мира, которым лучше всего подходит такая анимация. Что чаще всего мы вертим в руках, чтобы посмотреть содержимое обратной стороны? Кредитка подходит отлично. Мы вводим данные с лицевой стороны, потом переворачиваем её, чтобы ввести CVC код. Я уже давно придерживаюсь позиции: анимация на электронных устройствах должна быть обоснована физикой реального мира. Тогда она нам нравится и не раздражает. Мы её почти не замечаем, всё происходит само собой. И от работы с продуктом остается тёплое чувство. Так на юзабилити работает грамотно продуманная анимация. Вот почему это важно и почему это в тренде.
Кейс: интерактивная форма ввода данных кредитной карточки
Задача: сделать удобную браузерную версию кредитки со всеми необходимыми инпутами, переходами между ними, понятной анимацией для улучшения юзабилити.
Бонус: исходник Axure в виде *.rp файла найдете в самом конце
План действий:
- сделать простой и привлекательный дизайн
- проимитировать определение типа карты после ввода первых 4х цифр (например, Mastercard)
- автоматизировать перефокусировку между полями ввода разных данных (например, фокус инпута Cardholder после ввода срока действия карты)
- своевременно предложить ввод CVC кода на обратной стороне, после ввода ФИО
- попытаться избавиться от возможных лишних действий со стороны пользователя (например, поменьше кликов в очевидных местах)
Общая концепция

В основе исходника лежит динамическая панель, состоящая из 3х состояний. Лицевая сторона (State1), оборотная (2), и дополнительная сторона (3) с подтверждением, что данные приняты. Внутри каждой вложенной группы State1...3 содержатся элементы дизайна.
Дизайн
Для веб интерфейсов я всегда использую 10px сетку — мне так удобнее считать отступы и размерности. Так что старался их делать кратными 10. Логотип временный, не хотелось прибегать к названию существующих банков. Карточка бросает тень вниз под углом 90, чтобы добавить немного ощущения пространства. Параметры тени: x=0, y=25, blur=45, #000000, alpha=0.35
Лицевая сторона (State1)

Содержит графику, скрытый логотип Mastercard, скрытую кнопку разворота карты для ввода CVC кода (8). Эти два объекта будут появляться при определенных условиях. А проверка условий будет завязана с событиями. Например, если длина введенных данных в поле Cardholder name больше или равно 7, то показываем кнопку разворота и ввода CVC с обратной стороны. Конечно в реальной жизни разработчик будет проверять заполненность всех полей, но в моем кейсе это излишний перфекционизм.
Поля ввода (1-7) выполнены двухкомпонентными. Немного странно, но Axure не позволяет особо разгуляться с CSS для html-инпутов. Хорошо, что можно отключить border и придать более современный вид. Поэтому под инпутами проходит дополнительный белый rectangle, а сами они в приоритете поверх и с чекбоксом “Hide border”. Этот rectangle будет менять стиль в момент onFocus’a на инпуте, поэтому никто не догадается об использовании двух связанных объектов.
Обратная сторона (State2)

Здесь всё просто. “Магнитная” полоса проведена для бОльшего реализма с помощью того же rectangle drawer. Из важных контролов здесь только поле CVC. За телом карточки хитро спрятана кнопка подтверждения платежа. Она выезжает с bounce-эффектом (на самом деле простого ease было бы достаточно) только после проверки на условие “Символов в поле CVC >= 3”.
Сторона подтверждения (State3)

И самая простое — “3-я сторона”. Когда карточка переворачивается вроде бы обратно, но содержимое уже другое. Это сторона подтверждения положительного опыта. Всё прошло успешно. Элементов минимум. Функций и событий никаких нет. Такой эффект должен добавить привлекательности в общую композицию, помимо положительного влияния на пользовательский опыт.
Кстати, если вы используете Figma, я рекомендую обратить внимания на наши готовые дизайн-системы. Они помогают фрилансерам завершать больше заказов в месяц, программистам позволяют создавать красивые приложения самостоятельно, а тимлиды «пробегают» спринты быстрее, используя готовые дизайн-системы для командной работы.
А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
Определение типа карты
Это имитация распознавания платежного сервиса после ввода первых 4-х цифр. Поскольку это лишь прототип, я использую функцию onLostFocus для первого инпута номера карты + проверка на содержимое. Если “содержимое = true” и фокус переходит на следующие 4-е цифры, то показываем логотип.
Перефокусировка на следующий инпут
Происходит за счёт функции onTextChange. После каждой введенной цифры мы проверяем кол-во и если их уже 4-е, то между ними ставится пробел. Визуально это так и выглядит, но технически всё пришлось сильно усложнить. Почему, сможете узнать ниже в Known bugs. Я думаю тут есть что улучшить, но общий вид не поменяется. Посчитал, что потенциально затраченное время того не стоит. На базе onTextChange выполнены переходы и между остальными полями (например прыжок с даты на ФИО).
Обратная сторона и ввод CVC
Я даю возможность перевернуть карту и заполнить последнее поле только после проверки на ввод хотя бы части имени. Проверяю функцией onKeyUp. То есть всякий раз, когда мы отпускаем кнопку на клавиатуре, запускается проверка условия и если что-то введено — появляется кнопка переворота карты. В идеале конечно проверять еще и очистку поля Cardholder и тогда прятать кнопку. Но мы же договорились: без перфекционизма.
UX
- Я отказался от необходимости делать клик по кнопке разворота карты. Считаю, что если пользователь к ней ��отянулся, значит отдает отчёт, что остальное заполнено корректно. Кнопка сработает при наведении.
- Аналогично клик не нужен для фокуса на поле CVC. Достаточно навести курсор. Решение не идеальное. Причину описал ниже…
- Кнопка подтверждения платежа “прилетает” правее карты. Таким образом анимацией показана причинно-следственная связь и меньший путь курсора от инпута CVC до кнопки.
Known bugs
- Если вбивать номер карты очень быстро, то начинает заедать автофокус на следующие 4-е цифры. Аналогично с удалением. Решением было бы оставить всего один инпут и как-то научить Акшуру ставить пробел после введения каждых 4-х цифр номера карты, но мне это не удалось. Поэтому использовано 4-е независимых инпута только ради удобства ввода номера благодаря разрывам.
- Я не смог сделать автофокус на CVC при перевороте карточки. У меня никак не получалось связать функцию onPanelStateChange синхронно с проверкой что сейчас мы в состоянии State1 (и только в нём). В идеале я хотел бы сделать так: проверяем, что происходит переворот до State2, ждем delay=100 и потом автофокусируем поле CVC, но увы. В качестве полумеры фокус срабатывает только при onHover. Но тащиться туда мышкой я всё равно обязываю.
Скачать RP-исходник для Axure 8 @Gumroad • Live demo
Скачать браузерную версию HTML/CSS/JS
Данная версия распространяется бесплатно, в т.ч. для использования в коммерческих целях. Есть только просьба: если вы успешно интегрировали эту интерактивную форму в свой продукт, оставьте пожалуйста ссылку на проект тут в комментариях. Спасибо.
Скачать @Gumroad
Скачать @Gumroad