Конвертирование дизайн-макетов из формата .Sketch в .PSD

SKETCH — мощный инструмент, который давно используют веб-дизайнеры по всему миру. Своей популярностью он обязан высокой производительностью и уникальной системой символов, с возможностью создания для них отдельных подключаемых библиотек.
К сожалению, пользоваться этой артиллерией могут лишь обладатели компьютеров на платформе MAC OS. Продукты Adobe являются доминирующим инструментом для веб-дизайнеров, работающих под ОС Windows, но сильно уступают перед «Sketch». Исходя из этого, вопрос конвертации макета для просмотра на обоих операционных системах актуален как никогда.
В этой статье будут рассмотрены тонкости процесса конвертирования, преимущества и недостатки различных методов.
Подготовка экранов
В первую очередь следует определить насколько “тяжелый” дизайн проекта. Основным определяющим фактором будет количество артбордов (экранов).
Adobe Photoshop неплохо обрабатывает даже сложные лендинги с длинным скроллом, но при работе с большим количеством монтажных областей появляются серьезные проблемы с производительностью (куда серьезней тех, к которым все привыкли).
Монтажная область – аналог Artboard в SKETCH, и при конвертации проекта из SKETCH в PSD, каждый артборд преобразуется в монтажную область.
Отсюда следует, что подготовка тяжелого проекта требует индивидуального подхода, который будет описан в способе 2.
Основные этапы подготовки:
- Направляющие линии теряются при конвертировании, если используется сложная сетка ее можно построить по предварительно созданным фигурам в sketch.
- Связь с символами пропадает следовательно экспортировать сами символы нет необходимости.
- Слои на русском языке переносятся успешно, переводить все в латиницу не нужно.
- Фон, добавленный в Sketch с помощью галочки “Background color” (в параметрах артборда) после конвертации превратится в растровый слой залитый соответствующим цветом (отсутствие галочки Include in Export не будет влиять на конвертацию).

- Сложные составные контуры с обводками рекомендуется преобразовать в простые векторные объекты.
Способ 1 – Мультиартбордная конвертация

Для конвертирования не требуется дополнительное ПО.
Пользоваться будем сервисом: Photopea
Способ подходит для проектов с большим количеством артбордов, но с небольшим их содержанием.
Сохраните все изменения в файле и закройте Sketch.
Открыв сайт Photopea точка com появится окно, в котором будет предложено выбрать файл для конвертирования из Sketch в PSD. Выберите ваш Sketch файл.
Заранее еще раз проверьте отображение всех элементов в окне конвертера, сложные векторные фигуры, заливки, тени, маски. Выявленные ошибки лучше исправить в Sketch файле и загрузить его повторно.
После загрузки и проверки файла, идем в меню File -> Save as PSD.

Сохраните файлы.
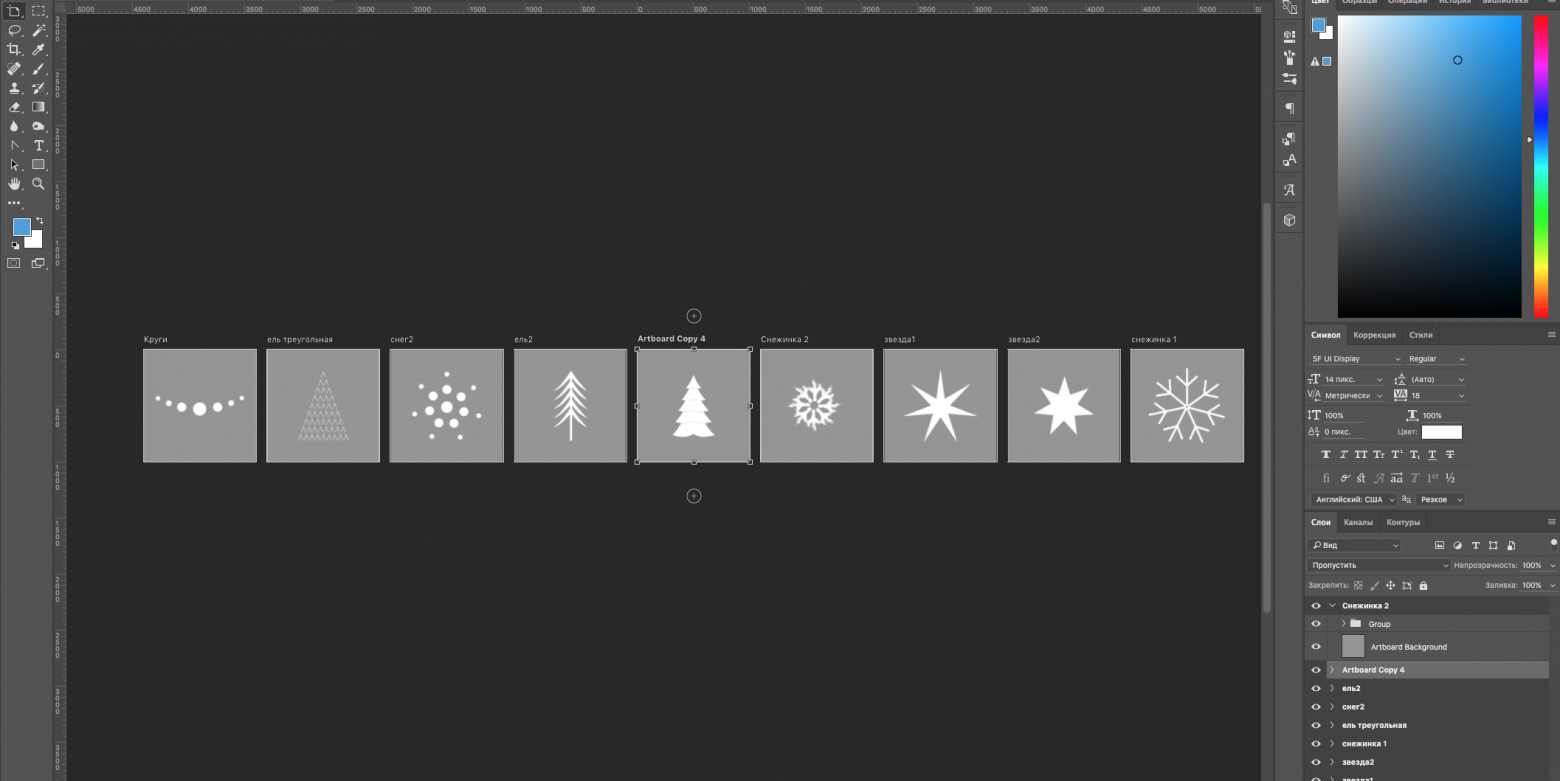
Результат:

P.S.
Веб-интерфейс программы повторяет интерфейс Adobe Photoshop CC и даже позволяет работать с графикой в реальном времени.
Cпособ 2 — Сплит-артбоардинг
Попытки конвертировать громоздкие кросс-платформенные веб-проекты могут закончиться неудачами, их основные причины:
- бесконечная загрузка (овер 10 минут);
- интерфейс браузерного приложения не справляется с большим объемом информации из-за нехватки оперативной памяти;
- ошибка на стадии конвертирования.
Даже если конвертирование завершилось успешно, открыв Photoshop становится очевидным, что работать в нем уже невозможно. Вся производительность компьютера забирается открытым проектом, Adobe Potoshop не в силах обрабатывать множество монтажных областей (за исключением обладателей суперкомпьютеров NASA).
Решение: сплит-артбординг
Способ займет больше времени, но вы можете быть уверенны в том, что каждый слой и каждое изображение будут на своем месте после преобразования в PSD.
Каждый артборд (кроме символов) нужно будет поместить в отдельный Sketch файл.
Для удобства можно воспользоваться горячими клавишами создания нового файла Command + N (mac) или Ctrl + N (windows).
Создаем столько новых файлов, сколько артбордов в проекте. Копируем артборд, затем его название (чтобы сразу вставить в поле “Название файла” в дальнейшем).
В результате должно получиться количество .Sketch файлов равное количеству артбордов (за исключением символов или других артбордов, используемых временно).
Далее выполняем процедуру конвертирования через веб сервис Photopea описанную выше.
Сервис позволяет выбрать сразу несколько Sketch файлов, каждый из них поместится в отдельную вкладку.

Далее каждый файл сохраняем в PSD
Оба представленных способа имеют один недостаток, выявленный при использовании шрифтов, подвергнутых модификации (изменение межстрочного интервала, высоты/ширины букв). Позиция текстового слоя относительно объекта смещается после конвертирования, поэтому нужно будет вручную выравнивать сбившиеся отступы во всех монтажных областях или файлах. Тем не менее, если писать о недостатках любых других сервисов (к примеру программы Affinity Design или онлайн конвертр «convertio») несоизмеримое преимущество данного способа станет очевидным.
На мой взгляд, из того что предлагается в помощь веб-дизайнерам сегодня, этот способ наиболее корректный.
Делитесь своим опытом конвертирования макетов.
Александр Каменчук
Дизайнер интерфейсов