Привет всем!
Наверняка, некоторые из вас замечали, что на разных сайтах используются практически однотипные тени в блоках, панелях навигации и прочих контейнерах, плюс — минус пара пикселей в сторону прозрачности. Я проанализировал ряд популярных сайтов, как наших, так и зарубежных, и попытался собрать максимально приближенные параметры используемых теней в одну большую коллекцию, или библиотеку. Кому как удобнее. Надеюсь, кому-нибудь пригодится.

Основная цель проекта — облегчить работу начинающим веб-дизайнерам и разработчикам в создании приятного и современного дизайна. Возможно и опытные дизайнеры почерпнут для себя что-нибудь интересное из этой разработки.
Библиотека будет удобна тем, кто еще не успел полностью углубиться в верстку, но хочет создать красивые тени на кнопках, блоках и т.д. Таким образом, вы сможете упростить работу с блоками и сократить время подбора css теней в генераторе.
Box-shadows.css — это коллекция простых и приятных css теней (box-shadow) для ваших проектов. В роли основного используется простой класс .bShadow. Сейчас коллекция насчи��ывает более 50 актуальных вариантов теней с номером, а так же три самостоятельных класса .bShadow, .bShadow-light и .bShadow-inset. Они отлично подходят для использования в таблицах, для содержимого домашних страниц, контейнеров, навигации и других блоков вашего сайта.
Пресекая ряд вопросов, сразу поясню, почему используются числа, а не имена или классы типа bShadow-01040-00.
Коллекция не использует самостоятельные имена, как это сделано в animate.css, так как для данного проекта это немного не приемлемо. Тень блоков увеличивается по нарастающей, с различными отклонениями, а за счет последовательности чисел можно подобрать оптимальный для себя вариант, не заучивая отдельные имена. Это значительно упрощает работу с коллекцией.

У коллекции есть ряд и других возможностей, например, использование hover эффектов, с плавным переключением между тенями.

Сайт проекта выполнен визуально просто, но у него достаточно функций, для полноценной настройки и подбора необходимых классов и стилей. Написан сайт на английском языке, но для тех, кто еще не в совершенстве владеет этим языком, там есть переключатель на русский язык.

На сайте предусмотрена функция предварительного просмотра, в которой можно указать цвет фона и контейнера вашего сайта, для дальнейшего подбора теней. Подбор теней и классов осуществляется посредством выбора опций или наведением на блоки. Результат отображается в виде тени основного контейнера сайта.

На сайте также есть генератор файла box-shadows.min.css с инструкцией, который позволяет пользователю создавать собственный файл, состоящий только из выбранных им классов. Это поможет уменьшить нагрузку на сайт, если в вашем проекте используется менее двух или трех теней.

Вы можете использовать классический генератор css box-shadow, чтобы дополнить коллекцию своими собственными стилями. Нажав кнопку «Сохранить и добавить следующий», вы можете создавать бесконечное количество классов. Первому сгенерированному и последующим классам присваивается порядковый номер, не входящий в коллекцию. Вы можете скопировать полученные стили и вставить в корневой css или созданный на сайте файл box-shadows.min.css.

Попробуйте поэкспериментировать. Это действительно интересная работа.
Сейчас разработка находится на стадии развития и набора 200 звезд на GitHub, для получения ссылки на cdnjs. Желаю вам приятного пользования и творческих успехов. Если у вас есть пожелания, замечания или предложения по улучшению проекта, пишите в комментариях.

GitHub · Сайт
Наверняка, некоторые из вас замечали, что на разных сайтах используются практически однотипные тени в блоках, панелях навигации и прочих контейнерах, плюс — минус пара пикселей в сторону прозрачности. Я проанализировал ряд популярных сайтов, как наших, так и зарубежных, и попытался собрать максимально приближенные параметры используемых теней в одну большую коллекцию, или библиотеку. Кому как удобнее. Надеюсь, кому-нибудь пригодится.

Основная цель проекта — облегчить работу начинающим веб-дизайнерам и разработчикам в создании приятного и современного дизайна. Возможно и опытные дизайнеры почерпнут для себя что-нибудь интересное из этой разработки.
Библиотека будет удобна тем, кто еще не успел полностью углубиться в верстку, но хочет создать красивые тени на кнопках, блоках и т.д. Таким образом, вы сможете упростить работу с блоками и сократить время подбора css теней в генераторе.
Box-shadows.css
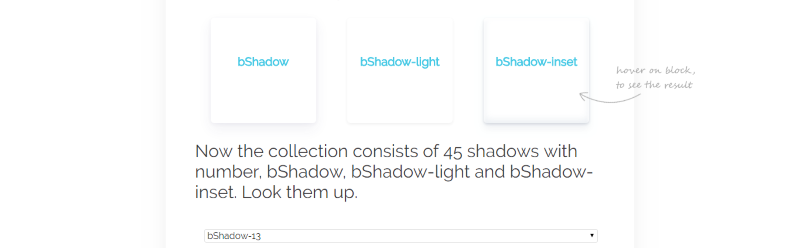
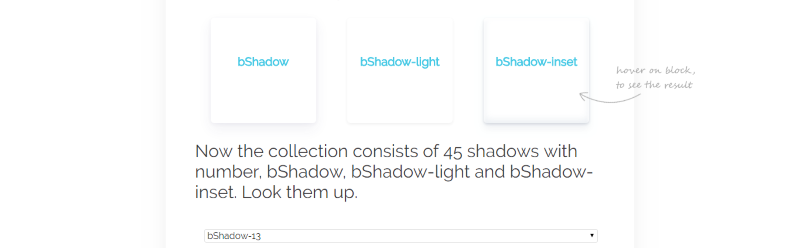
Box-shadows.css — это коллекция простых и приятных css теней (box-shadow) для ваших проектов. В роли основного используется простой класс .bShadow. Сейчас коллекция насчи��ывает более 50 актуальных вариантов теней с номером, а так же три самостоятельных класса .bShadow, .bShadow-light и .bShadow-inset. Они отлично подходят для использования в таблицах, для содержимого домашних страниц, контейнеров, навигации и других блоков вашего сайта.
Пресекая ряд вопросов, сразу поясню, почему используются числа, а не имена или классы типа bShadow-01040-00.
Коллекция не использует самостоятельные имена, как это сделано в animate.css, так как для данного проекта это немного не приемлемо. Тень блоков увеличивается по нарастающей, с различными отклонениями, а за счет последовательности чисел можно подобрать оптимальный для себя вариант, не заучивая отдельные имена. Это значительно упрощает работу с коллекцией.

У коллекции есть ряд и других возможностей, например, использование hover эффектов, с плавным переключением между тенями.

Дополнительные функции
Сайт проекта выполнен визуально просто, но у него достаточно функций, для полноценной настройки и подбора необходимых классов и стилей. Написан сайт на английском языке, но для тех, кто еще не в совершенстве владеет этим языком, там есть переключатель на русский язык.

Подбор теней
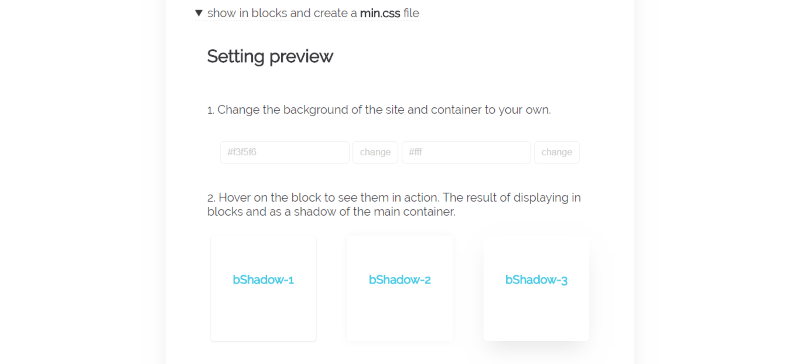
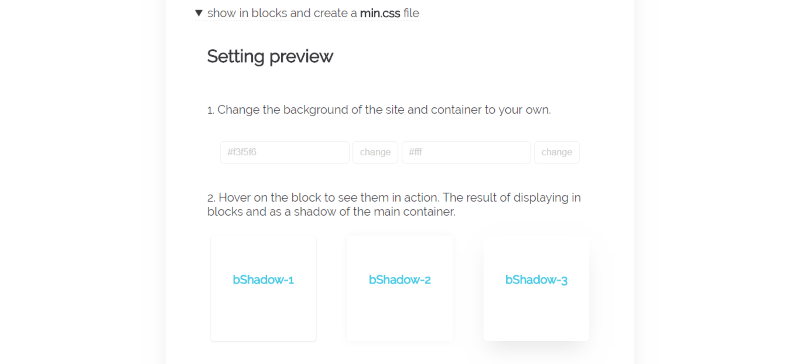
На сайте предусмотрена функция предварительного просмотра, в которой можно указать цвет фона и контейнера вашего сайта, для дальнейшего подбора теней. Подбор теней и классов осуществляется посредством выбора опций или наведением на блоки. Результат отображается в виде тени основного контейнера сайта.

Генератор файлов min.css
На сайте также есть генератор файла box-shadows.min.css с инструкцией, который позволяет пользователю создавать собственный файл, состоящий только из выбранных им классов. Это поможет уменьшить нагрузку на сайт, если в вашем проекте используется менее двух или трех теней.

Генератор css box-shadow
Вы можете использовать классический генератор css box-shadow, чтобы дополнить коллекцию своими собственными стилями. Нажав кнопку «Сохранить и добавить следующий», вы можете создавать бесконечное количество классов. Первому сгенерированному и последующим классам присваивается порядковый номер, не входящий в коллекцию. Вы можете скопировать полученные стили и вставить в корневой css или созданный на сайте файл box-shadows.min.css.

Попробуйте поэкспериментировать. Это действительно интересная работа.
Сейчас разработка находится на стадии развития и набора 200 звезд на GitHub, для получения ссылки на cdnjs. Желаю вам приятного пользования и творческих успехов. Если у вас есть пожелания, замечания или предложения по улучшению проекта, пишите в комментариях.

GitHub · Сайт