
Плагинов кеширования много с большим набором параметров и функций – без тщательного анализа невозможно сделать грамотный выбор. Полистав интернет, не нашел реально нормальных сравнений. Есть только посты исключительно для привлечения внимания – описания плагинов. Обычное дело — SEO пульсы, так сказать. Видел даже попытку сравнительного анализа трех плагинов, но дальше замера скорости загрузки через онлайн сервис больше ничего приведено не было. А как внутри все устроено, на что влияют оптимизации – не сказано. Ведь каждый сайт индивидуален – все равно нужна тонкая подстройка – необходимо понимать принцип работы для оптимального выбора.
Данная статья создана одновременно с созданием материала, акцент в котором сделан на использование результатов анализа. Здесь же я хочу поделиться больше деталями и методикой этого анализа с искушенными людьми и братьями по цеху.
Принципы
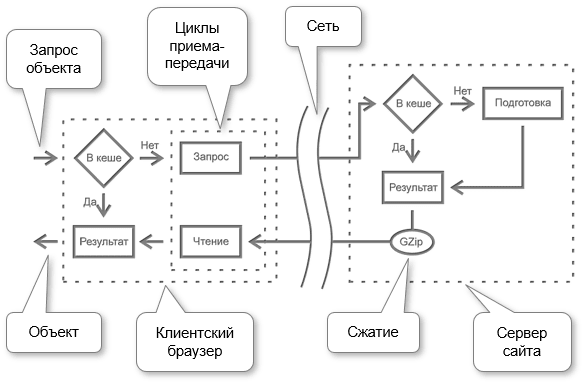
WordPress состоит из множества PHP скриптов. При каждом обращении к сайту (серверу) происходит выполнение части скриптов и выдача результата в виде HTML страницы. Основная идея оптимизации состоит в экономии времени через выдачу сразу готового результата для редко изменяющегося содержимого.

Выделены основные свойства, которыми должен обладать плагин для обеспечения качественного кеширования:
- Server cache (кеш на стороне сервера)
- Page load time (время загрузки страницы)
Один из самых важных параметров. Чем меньше время, тем быстрее клиент получает ответ. Можно конечно выбрать плагин с большим временем, но потом при высоких нагрузках на сервер придется увеличивать производительность железа, а это затраты, которых можно было бы избежать. - Caching method (способ хранения)
Максимальное сохранение всех подготовленных объектов HTML, JS, CSS, желательно еще и в сжатом состоянии для экономии времени обработки на сервере и увеличения скорости выдачи результата.
- Page load time (время загрузки страницы)
- Client cache (кеш на стороне клиента)
- При выдаче результата есть возможность управлять кешем браузера клиента. При его активации повторный запрос на сервер даже не придет, что благоприятно влияет на его производительность. Указывается он в виде значений TTL(Time To Live, время жизни) для каждого типа объектов (HTML, CSS, JS, Images, …). Для критических объектов значения небольшие либо равные 0.
- Optimize (оптимизация)
- Combine (слияние)
Загрузка одного общего JS (или CSS) вместо нескол��ких, т.к. каждое дополнительное обращение к серверу затратное. Об этом также прямо говорит Google Page Speed Test. - Inline (включение)
Содержимое CSS вставляется в HTML, что в итоге уменьшает число обращений к серверу. CSS лучше включать, т.к. на практике сложно разделить его на нужные и не очень части. - Postpone (отложенная загрузка)
Отложенная загрузка JS скриптов, не влияющих на начальное отображение страницы. Тоже важнейшая метрика, влияющая на скорость загрузки страницы пользователю. JS лучше отложить, чем включать напрямую в HTML, т.к. их обычно просто разделять и включение повлечет увеличение объема HTML, что может привести к загрузке в несколько итераций, что равноценно появлению дополнительных запросов. - Minify (минификация)
В содержимом HTML, JS и CSS зачастую есть лишние части, такие как пробелы, переносы строк, комментарии. Все это лучше убирать, чтобы еще больше снизить размер объектов. - Compress (сжатие)
Сжатие данных алгоритмом GZip (Deflate) для уменьшения объема передаваемых данных. Т.к. HTML, JS и CSS по сути текстовые форматы, то они хорошо сжимаются.
- Combine (слияние)
- Manage (управление)
- Refresh (обновление)
В том случае, когда запрашиваемый объект изменился (например, добавилась новая статья), объект в кеше нужно пересоздать, иначе пользователям будет отправляться неактуальная информация. Хорошие плагины настроены на авто обновление кеша при наиболее очевидных событиях. И всегда должна быть возможность сбросить кеш целиком вручную. Это как стоп-кран в поезде – очень редко, но нужен. - Exclude (добавление исключений)
Иногда нужно исключать некоторые объекты и страницы из кеширования для устранении проблем. Должно быть достаточное управление этим.
- Refresh (обновление)
Сравнение плагинов
Для составления актуального исследуемого списка, выборка плагинов произведена через всем известный wordpress.org c поиском по словам cache и выборки из первых 140 (10 страниц) подходящих. Получилось 24.
Кстати, если вы считаете, что какого-то достойного плагина нет в списке – напишите, пожалуйста, в комментариях – я потом внесу их в анализ.
Методика
- Все тесты проводились на одинаковой HTML странице, содержащей CSS, JS и несколько медиа объектов, чтобы охватить наиболее общий спектр типов.
- Проверки функциональности делались по каждому критерию из приведенных выше и сводились в таблицу.
- Каждому критерию заданы веса важности влияния на общую оценку (они видны в приложенной детальной таблице).
- Измерение времени загрузки страницы сначала было сделано без оптимизации, дальше происходил замер с при работе каждого плагина и делалось относительное сравнение времен. Таким образом обеспечивается достаточная независимость от скорости хостинга.
- Окружение взято самое последнее:
- WordPress 4.9.8,
- PHP 7.2.10 с включенным кешированием (OpCache),
- MariaDB(MySQL) 10.3.9,
- Apache 2.4.35.
Каждый критерий проверялся при помощи браузера Chrome:
- В разделе отладки по нажатию F12 в разделе Network хорошо видны времена разных стадий загрузки и HTTP заголовки ответов сервера для проверки управления кешом браузера и компрессией. Также видно объединение CSS и JS в один или несколько файлов.
- Через View Page Source по правой кнопке проводился анализ выданного содержимого на включение CSS, качество минификации (только HTML, JS, CSS) и признаков отложенной загрузки скриптов JS (в описании тега ссылки на скрипт должны присутствовать атрибуты defer или async).
- Отложенная загрузка JS также проверялась на сохранении работоспособности сайта, т.к. Google Page Speed Test может показать, что все круто, а скрипты не работают.
Результаты
Основной результат анализа — подробная таблица XLSX, в которой можно удобно сортировать, фильтровать и видеть методику подсчета итоговых весов. Так же в ней присутствуют пометки к специфике работы плагина при оценке каждого критерия.
Каждому плагину присвоены роли по результатам тестов для удобства понимания спектра покрытия требуемых свойств.
Ниже приведены сведенные результаты сравнения для понимания общей картины и удобства.
| Plugin |
Role |
Score |
||||
|---|---|---|---|---|---|---|
| Total |
Server Cache |
Client Cache |
Optimize |
Manage |
||
| LiteSpeed Cache + Hyper Cache Extended + Autoptimize + Speed Up – Browser Caching (Bundle) |
Full |
96% |
98% |
71% |
100% |
100% |
| Breeze 1.0.10 |
Full |
93% |
95% |
71% |
97% |
75% |
| WordPress Cache and CDN Plugin + Autoptimize (Bundle) |
Full |
90% |
98% |
100% |
83% |
75% |
| Autoptimize + Cache Enabler + Speed Up – Browser Caching (Bundle) |
Full |
88% |
98% |
71% |
83% |
100% |
| W3 Total Cache 0.9.7 |
Full |
84% |
55% |
100% |
100% |
100% |
| WordPress Cache and CDN Plugin 1.5.04 |
Full |
82% |
98% |
100% |
67% |
75% |
| LiteSpeed Cache + WP Fastest Cache (Bundle) |
Full |
79% |
50% |
71% |
100% |
100% |
| WP Rocket 3.2.0.1 |
Full |
76% |
50% |
71% |
95% |
100% |
| WP Speed of Light 2.3.2 |
Full |
70% |
50% |
71% |
83% |
100% |
| Yasakani Cache 2.0.4 |
Full |
64% |
98% |
0% |
53% |
75% |
| Hummingbird Page Speed Optimization 1.9.2 |
Optimize |
53% |
48% |
71% |
50% |
100% |
| WP Fastest Cache 0.8.8.6 |
Full |
52% |
50% |
71% |
47% |
100% |
| Cache Enabler 1.3.1 |
Server Cache |
48% |
95% |
0% |
20% |
100% |
| LiteSpeed Cache 2.6.1 |
Optimize |
47% |
2% |
71% |
70% |
100% |
| Cache script for Wordpress (raw) 2.06 |
Server Cache |
47% |
98% |
0% |
20% |
50% |
| Autoptimize 2.4.1 |
Optimize |
44% |
2% |
36% |
73% |
100% |
| Powered Cache 1.2.2 |
Full |
44% |
50% |
71% |
30% |
100% |
| Hyper Cache 3.3.7 |
Server Cache |
43% |
95% |
0% |
10% |
100% |
| Hyper Cache Extended 1.6.3 |
Server Cache |
43% |
95% |
0% |
10% |
100% |
| Simple Cache 1.6.4 |
Server Cache |
43% |
95% |
0% |
10% |
100% |
| Super Static Cache 3.3.5 |
Server Cache |
43% |
95% |
0% |
10% |
100% |
| WP Super Cache 1.6.4 |
Server Cache |
43% |
95% |
0% |
10% |
100% |
| Fast Velocity Minify 2.3.5 |
Optimize |
36% |
2% |
0% |
65% |
100% |
| WP Performance Score Booster 1.9.2.1 |
Client cache |
31% |
23% |
71% |
30% |
0% |
| Speed Booster Pack 3.7.1 |
Optimize |
27% |
0% |
0% |
52% |
50% |
| Comet Cache 170220 |
Full |
27% |
25% |
0% |
30% |
100% |
| Speed Up – Browser Caching 1.0.2 |
Client cache |
23% |
0% |
71% |
30% |
0% |
| Gator Cache 2.1.7 |
Server Cache |
20% |
48% |
0% |
0% |
100% |
| Cachify 2.2.4 |
Full |
16% |
25% |
0% |
10% |
50% |
| Cache-Control 2.2.2 |
Client cache |
3% |
0% |
29% |
0% |
0% |
Заключение
Полученная таблица позволяет выбирать плагины по нужным критериям и подбирать сочетания нескольких для максимального покрытия необходимых критериев. В подтверждение подобраны и протестированы 4 сочетания (помечены bundle вместо версии).
Конкретные настройки описаны в материале, упомянутом в начале статьи.
- Оптимальнее использовать различные сочетания плагинов, нежели по ��тдельности.
- Низкий общий рейтинг плагина – не признак его непригодности. Он может быть хорош в какой-то отдельной функциональности.
- Некоторые плагины несовместимы друг с другом при комбинации.
- Всегда нужно проверять корректность работы отложенной загрузки JS – некоторые плагины достаточно дополнительно настроить, а некоторые все равно ломают содержимое. В таблице сделаны комментарии на эту тему.
- И обязательно финально надо проверять через Google Page Speed Test (или другие внешние измерители типа PingDom и прочие) — на разных сайтах могут быть разные результаты, т.к. оптимизирующие плагины могут вести себя по разному.
Only registered users can participate in poll. Log in, please.
Использование оптимизирующих плагинов
9.23%Не использую (не нужен)6
3.08%Не использую (не работают)2
10.77%Не использую (не знал)7
43.08%Использую один28
33.85%Использую несколько22
65 users voted. 19 users abstained.