
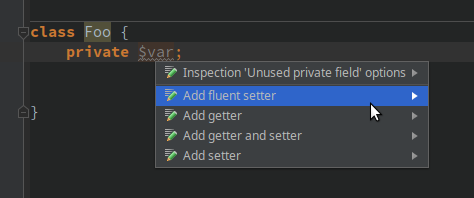
Сегодня в PhpStorm я создал приватную переменную и заметил, что IDE предлагает мне создать два вида сеттера: обычный setter и fluent setter.
Термин «fluent setter» мне раньше не встречался, поэтому я создал оба варианта.
/* PHP */
class Foo {
private $var;
// Обычный setter
public function setVar($var) {
$this->var = $var;
}
// Это fluent setter
public function setVar($var) {
$this->var = $var;
return $this;
}
}Ага, значит, fluent setter, — это сеттер, который возвращает сам объект.
Какая глупость. Кому может понадобиться конструкция вида
$object = $object->setVar(1);
// Это же то же самое, что и просто
$object->setVar(1);
// И даже если создавать новую переменную, польза сомнительная
$sameObject = $object->setVar(1);Это на первый взгляд.
Чуть позже я догадался. Это то, что называют чейнингом в jQuery. Благодаря возвращённому объекту, мы можем сразу применить следующий сеттер.
/* Javascript */
$('#elementId').val(13).css('font-size', '20px').appendTo(element2);
// И в столбик мне нравится:
$('#elementId')
.val(13)
.css('font-size', '20px')
.appendTo(element2);Fluent-сеттеры придуманы, чтобы код стал понятнее и чище.
Да, в Javascript это заметно. В Java и PHP — тоже. Тем более, там и так активно используются функции-сеттеры, так почему бы не делать их в fluent-варианте.
/* php */
$car->setColor('#f00')->setWeight('1200')->setPower(55000);
$car
->setColor('#f00')
->setWeight('1200')
->setPower(55000);в Python, конечно, можно написать функции-сеттеры, но польза от них не очевидная. Мне лично будет удобнее использовать обычный питоновский сеттер, который выглядит не как функция, а как оператор присваивания. Делать же сеттеры вида set_var() в Python, на мой взгляд, противоречит питоновским идеям простоты.
# python
# обычные @property
car.color = '#f00'
car.weight = 1200
car.power = 55000
# fluent-сеттеры, которые выглядят как функции. Так разве лучше? Лично меня смущает.
car.color('#f00').weight('1200').power(55000)
# Да и так тоже не лучше...
car.set_color('#f00').set_weight('1200').set_power(55000)
# Если писать в столбик, то надо слэши добавлять, и это ещё страшнее выглядит.
car.set_color('#f00') \
.set_weight('1200') \
.set_power(55000)
Позже я нашёл статью про Fluent Interface, где мне попался более приятный глазу пример на python.
Минутка самообразования закончена.