Я никогда раньше не имел дело ни с одним AJAX Toolkit от Microsoft, но недавно у меня появилась необходимость добавить картографический функционал к проекту, который я веду. Нам нужно было, чтобы у пользователей появилась возможность перемещать маркер по карте, а у нас получать его новые координаты на сервере. Очевидно, что нам для этого придется использовать AJAX в каком-либо виде. Сегодня я вам покажу насколько просто использовать связку ASP.NET MVC на сервере и jQuery на клиенте. Так как jQuery теперь включен в поставку ASP.NET MVC, то больше нет оправдания его не использовать.
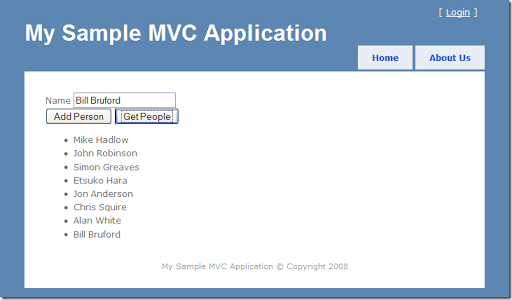
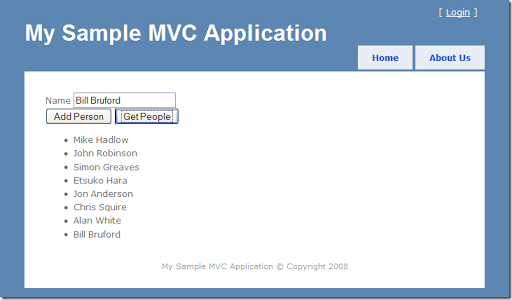
Возьмем очень простой пример. У нас есть страница на которой я хочу выводить список людей, когда я нажимаю кнопку «Get people» и добавлять нового человека в базу данных, вводя его имя и нажимая «Add person». Вот как это выглядит:

Для начала создадим кнопку «Get people» и список, в который будем загружать людей:
А что насчет обновления данных? Не менее просто. Для начала нам понадобится немного HTML кода: поле ввода и кнопка.
Я поздно занялся Ajax, но со связкой ASP.NET MVC + jQuery добавление такого функционала так же легко и приятно, как дуновение свежего ветра.
Демо-Solution вы можете скачать здесь: http://static.mikehadlow.com/JQueryAjax.zip
Перевод статьи MVC Framework and jQuery = Ajax heaven
Кросспост из моего блога
Возьмем очень простой пример. У нас есть страница на которой я хочу выводить список людей, когда я нажимаю кнопку «Get people» и добавлять нового человека в базу данных, вводя его имя и нажимая «Add person». Вот как это выглядит:

Для начала создадим кнопку «Get people» и список, в который будем загружать людей:
- <input type="button" id="getPeople" value="Get People" />
- <ul id="people_list">
* This source code was highlighted with Source Code Highlighter.
- $(function() {
- $("#getPeople").click(function() {
- $.getJSON("/Home/People", null, getPeople);
- });
- });
* This source code was highlighted with Source Code Highlighter.
- [AcceptVerbs(HttpVerbs.Get)]
- public ActionResult People()
- {
- var db = new DataClasses1DataContext();
- return Json(db.Persons);
- }
* This source code was highlighted with Source Code Highlighter.
- function getPeople(people) {
- $("#people_list").text("");
- $.each(people, function(i) {
- $("#people_list").append("<li>" + this.Name + "</li>");
- });
- }
* This source code was highlighted with Source Code Highlighter.А что насчет обновления данных? Не менее просто. Для начала нам понадобится немного HTML кода: поле ввода и кнопка.
- <label>Name <input type="text" id="name" /></label><br />
- <input type="button" id="addPerson" value="Add Person" />
* This source code was highlighted with Source Code Highlighter.
- $("#addPerson").click(function() {
- var name = $("#name")[0].value;
- if (name == "") {
- alert("You must provide a name");
- return;
- }
- var person = { Name: name };
- $.post("/Home/People", person, null, "json");
- });
* This source code was highlighted with Source Code Highlighter.
- [AcceptVerbs(HttpVerbs.Post)]
- public ActionResult People(string Name)
- {
- var db = new DataClasses1DataContext();
- var person = new Person {Name = Name};
- db.Persons.InsertOnSubmit(person);
- db.SubmitChanges();
- return null;
- }
* This source code was highlighted with Source Code Highlighter.Я поздно занялся Ajax, но со связкой ASP.NET MVC + jQuery добавление такого функционала так же легко и приятно, как дуновение свежего ветра.
Демо-Solution вы можете скачать здесь: http://static.mikehadlow.com/JQueryAjax.zip
Перевод статьи MVC Framework and jQuery = Ajax heaven
Кросспост из моего блога