Субпиксельный рендеринг (вики)— способ увеличить видимое разрешение LCD или OLED дисплея путем рендеринга пикселей с учетом свойств экрана. Используется тот факт, что каждый пиксель экрана фактически состоит из отдельных красных, зеленых и синих субпикселей.
В посте я хочу рассказать о методе Haarmony LCD, который применяется в последних версиях freetype, и как его адаптировать для произвольных векторных изображений и конфигураций субпикселей.


Фотографией, сложно передать преимущества. Для сравнения можете посмотреть на следующую картинку. Если одна из конфигураций пикселей такая же, как у вашего монитора, разница должна быть существенной.

Ко мне обратились создатели U•HODL с предложением адаптировать субпиксельный рендеринг для их устройства. Устройство — миниатюрный криптокошелек с 0.96" OLED экраном (120×180). У них в блоге (англ.) описано, как они внимательно относится к удобству, и как выжимают максимум из небольшого экрана. Поэтому им был необходим SPR для иконок и текста.
История вопроса (ClearType)
В интернете можно встретить описание механизма ClearType, который используют в Windows. Лучшее описание, на мой взгляд, на сайте grc.com. Дальше короткая выжимка для тех, кому неинтересно вдаваться в подробности. ClearType состоит из двух этапов:
1. Текст рендерится с шириной в три раза больше оригинальной
Каждый пиксель рендера отвечает за один цветной субпиксель:

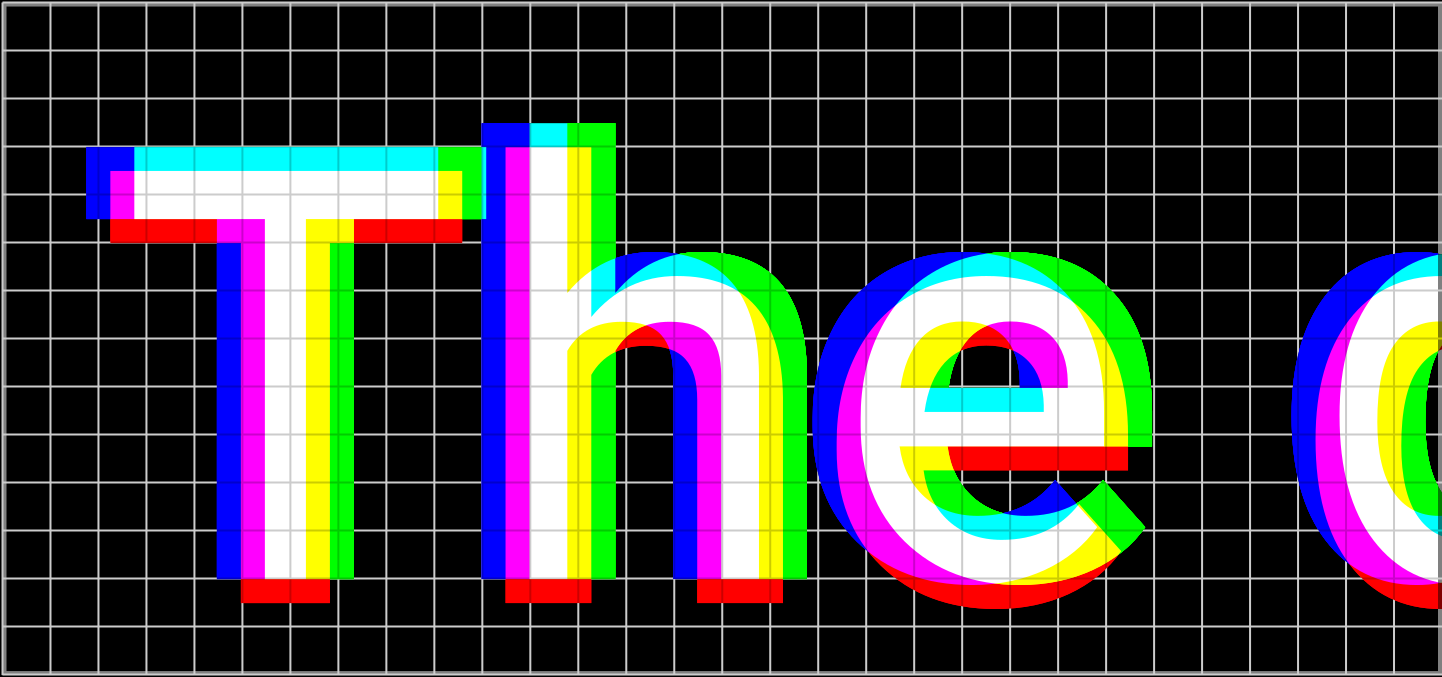
Если просто вывести такой текст на экран, будет видна цветовая аберрация на краях букв:

2. Фильтр меняет цвет (но не яркость) соседних пикселей
И восстанавливает локальный цветовой баланс:

У этого метода несколько недостатков:
- Не очевидно, как его применять с цветными изображениями
- Фильтр усложняется, если субпиксели не на одной прямой (чуть ниже будет конфигурация экрана)
- Сам фильтр защищен патентом Майкрософт. Возможно кто-то помнит, что по-умолчанию в ранних версиях freetype субпиксельный рендеринг был отключен из-за патентов.
Haarmony LCD
И тут на помощь приходит алгоритм Haarmony LCD. Кроме письма его автора, в интернете практически нет информации про алгоритм. Но, сам алгоритм прост и интуитивен. Надо 3 раза отрендерить текст со смещением равному смещению субпикселя, и сложить цветовые каналы.
Допустим, если у вас есть матрица такой конфигурации:

Вам надо отрендерить и сложить:
- Синий канал со смещением -0.25 пикселя по горизонтали
- Зеленый канал со смещением +0.25 пикселя по горизонтали
- Красный канал со смещение +0.5 пикселя по вертикали
Схема рендера будет приблизительно такой.

SVG
Легче всего оказалось рендерить SVG изображения. Просто смещая viewBox (3 раза), заменив :
viewBox="0 0 120 180"
на
viewBox="0.25 0 120.25 180"
Пример рендера иконок:

Изображения:

Конфигурация матрицы
Внимательный читатель мог заменить на изображениях цветную шахматку. Это связано с тем, что дисплей для которого разрабатывался алгоритм имеет приблизительно такую матрицу:

То есть, субпиксели на четных и нечетных строках размещены зеркально. В таком случае, достаточно отрендерить с двумя разными конфигурациями, и взять четные строки из одного изображения, а нечетные с другой.
П.С. mcufont
Если вам необходимо использовать субпиксельный рендеринг в mcufont (библиотека для рендеринга шрифтов на микроконтроллерах), надо пропатчить encoder/freetype_import.cc и установить там Haarmony LCD режим FT_Render_Glyph(face->glyph, FT_RENDER_MODE_LCD). А на выводе текста не забывать, что ширина букв будет в 3 раза больше необходимой.