
Предыстория
Я являюсь создателем, среднего по количеству участников, Discord сервера ~5000 участников.
В один день мне понадобилось публиковать записи из группы ВКонтакте с последними новостями игры, ВКонтакте не умеет работать с вебхуками, поэтому пришлось идти в Google и искать подходящие решения.
Было найдено несколько решений, но либо они работали не так как хотелось и имели сложную настройку, либо не работали вовсе. Тогда у меня были некоторые знания JavaScript поэтому было принято решение писать самому.
Так появился VK2Discord
Мною был написана первая версия скрипта, которая только могла получать текст и одну картинку из поста и отправлять это все сообщением в Discord канал с использованием вебхуков. Скрипт был опубликован на просторы Github. После некоторого времени я понял, что нужны кардинальные улучшения и полностью переписал скрипт добавив:
- Обработку всех вложений
- Обработку репостов
- Поддержку LongPoll API ВКонтакте
- Выборку постов по ключевым словам и #хештегам
- Получение записей со стены обычных пользователей
- Возможность использования скрипта для нескольких групп ВКонтакте и канал��в Discord
- Возможность добавления любого текста перед отправкой
- Поддержку до 4 изображений в 1 сообщении
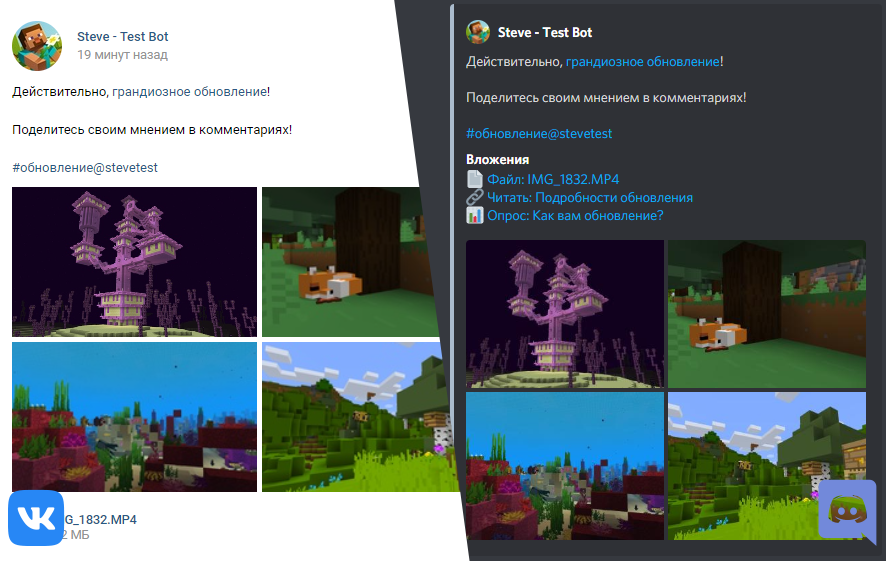
Пример работы скрипта


Настройка скрипта
1. Скачиваем и устанавливаем Node.js >= 17 с официального сайта.
2. Скачиваем скрипт из репозитория и распаковываем его в удобное место.
3. Настраиваем в папке, куда вы распаковали скрипт, файл config.json:
Воспользуйтесь подробной инструкцией по настройке, она поможет вам не допустить ошибок при настройке файла конфигурации.
Заполненный пример config.json
Также отдельно описаны все поля файла конфигурации
4. Открываем командную строку и запускаем скрипт командами:
- cd путь до папки со скриптом
- npm i
- npm start
Если вы используете ключ-доступа пользователя, то первый пост будет получен после заданного интервала, в случае с LongPoll API уведомления приходят в режиме реального времени, соответственно записи отправляются в Discord сразу же после их публикации ВКонтакте.
Ссылка на репозиторий, можете внести свой вклад или предложить улучшения.
Задавать вопросы по настройке скрипта можно в обсуждениях GitHub.