
Доброго времени суток, друзья!
В этой небольшой заметке я хочу рассказать вам о некоторых редко испо��ьзуемых возможностях JSON.stringify(). Возможно, они окажутся вам полезными.
JSON.stringify() часто используется при отладке для преобразования объекта или обычной строки в строку в формате JSON. Но как данный метод используется, и можем ли мы обойтись toString()? Давайте попробуем это сделать.
// создаем объект user
const user = {
name: 'Harry Heman',
age: 29,
job: 'developer'
}
// преобразуем объект в строку, используя стандартный метод toString(), и выводим результат в консоль
console.log(user.toString()) // [object Object]
[object Object] — это не совсем то, что мы хотели увидеть, не правда ли?
Не спрашивайте, зачем мы вообще используем toString(). Предположим, что нам жизненно необходимо перевести объект в строку.
Теперь попробуем использовать JSON.stringify():
console.log(JSON.stringify(user)) // {"name":"Harry Heman","age":29, "job": "developer"}
Мы сделали это, Карл!
Однако возможности JSON.stringify() этим не исчерпываются.
1. Использование массива в качестве второго аргумента
Вы не ослышались, функция stringify может иметь второй аргумент. Этим аргументом является массив ключей объекта, который мы хотим отобразить в консоли. Допустим, у нас есть такой массив объектов:
let users = [
{
id: 1,
login: 'harry',
password: 'qwerty',
status: 'admin',
access: true
},
{
id: 2,
login: 'alice',
password: 'qwerty',
status: 'user'
},
{
id: 3,
login: 'bob',
password: 'qwerty',
status: 'user'
},
{
id: 4,
login: 'john',
password: 'qwerty',
status: 'user'
},
{
id: 5,
login: 'jane',
password: 'qwerty',
status: 'user'
}
]
… и мы хотим увидеть, кто из пользователей является админом (у админа есть свойство «access»).
Если мы используем console.log(JSON.stringify(users)), то получим следующее:
[{"id":1,"login":"harry","password":"qwerty","status":"admin", "access": true},{"id":2,"login":"alice","password":"qwerty","status":"user"},{"id":3,"login":"bob","password":"qwerty","status":"user"},{"id":4,"login":"john","password":"qwerty","status":"user"},{"id":5,"login":"jane","password":"qwerty","status":"user"}]
Согласитесь, не очень читабельно.
Теперь попробуем сделать следующее:
console.log(JSON.stringify(users, ['id', 'access'])) // [{"id":1,"access":true},{"id":2},{"id":3},{"id":4},{"id":5}]
Так намного лучше.
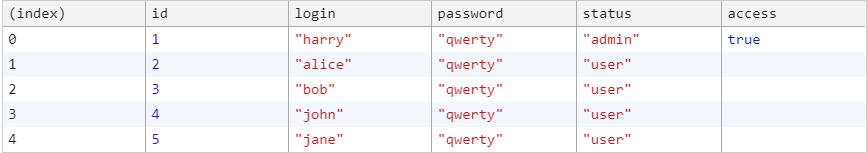
Справедливости ради надо отметить, что в данном случае мы могли бы использовать console.table(users):

… но мы говорим о JSON.stringify(), поэтому не отвлекаемся. Пример не очень хороший, но, думаю, идея понятна.
2. Использование функции в качестве второго аргумента
Функция в качестве второго аргумента stringify оценивает каждую пару ключ-значение согласно логике данной функции. Если мы возвращаем undefined, то соответствующая пара ключ-значение не отображается. Пример:
const result = JSON.stringify(users, (key, value) => {
if (typeof value === 'string') return undefined
return value
})
console.log(result) // [{"id":1,"access":true},{"id":2},{"id":3},{"id":4},{"id":5}]
3. Использование числа в качестве третьего параметра
Третий аргумент отвечает за пробелы. Если таким аргументом является число, то каждый уровень строки будет иметь соответствующий отступ:
console.log(JSON.stringify(user, null, 2))
Получаем следующее:
{
"name": "Harry Heman",
"age": 29,
"job": "developer"
}
4. Использование строки в качестве третьего аргумента
Если третьим параметром является строка, то вместо пробелов будут использованы символы этой строки:
console.log(JSON.stringify(user, null, '->'))
Получаем следующее:
{
->"name": "Harry Heman",
->"age": 29,
->"job": "developer"
}
5. Метод toJSON
Метод toJSON может быть свойством любого объекта. JSON.stringify() возвращает результат этой функции без преобразования всего объекта:
const user = {
first: 'Harry',
last: 'Heman',
age: 29,
toJSON(){
return {
full: `${this.first} ${this.last}`
}
}
}
console.log(JSON.stringify(user)) // "full": "Harry Heman"
Бонус
Кроме JSON.stringify() и toJSON(), существует также метод json(), возвращающий обещание (промис). Данный метод используется в запросах на сервер.
Пример использования:
const url = 'https://jsonplaceholder.typicode.com/users'
asyncAwaitFetch()
async function asyncAwaitFetch(){
try {
const response = await fetch(url)
const data = await response.json()
console.table(data)
} catch (error){
console.error(error)
} finally {
console.log('потрачено')
}
}
Получаем следующее:

Благодарю за внимание.
Счастливого кодинга!