
В этой публикации мне хотелось бы поделиться с вами переводом ста��ьи с очень интересной техникой отзывчивой верстки, которую я использовал своем последнем проекте. Она помогла мне сэкономить много времени и упростила мою работу. Если вам стало интересно, в чем же секрет данного приема, прошу под кат.
Перевод
Целью данной статьи является получение значения размера шрифта, которое плавно переходит от 14px при ширине окна браузера 769px до 20px для ширины окна браузера 2048px.
Прежде всего, давайте разберемся с определением адаптивного элемента DOM. Адаптивные элементы должны отвечать изменениям размера области просмотра (viewport size). То есть, когда я уменьшаю или увеличиваю размер окна, адаптивный DOM-элемент должен отвечать на эти изменения четко определенным образом.
С помощью медиа-запросов CSS3 мы можем отвечать изменениям экрана в самом CSS. Большую часть времени это брейкпойнты (breakpoints) 480px, 768px и 769px. Они подходят для большинства веб-приложений. Но что, если мы сможем пойти дальше 3, 4, 5 брейкпойнтов? Что если мы сможем отвечать на каждое изменение в 1px окна браузера начиная от 2048px и заканчивая 1px. Это значит, что мы можем создать объявления в CSS, которые отвечают на мои изменения окна браузера с 2048px до 2047px, тем самым отвечая на каждое изменение в 1px до значения в 0px.
Благодаря функции calc в CSS3 и единиц измерения области просмотра (vh, vw) мы можем добиться такой функциональности.
Функция calc позволяет вам производить вычисления значений CSS свойств.
Единицы измерения области просмотра представлены, как проценты от видимой части веб-страницы. Это все окно браузера минус адресная строка, полоса прокрутки, вкладки и так далее.
К счастью, calc и единицы измерения области просмотра поддерживаются вплоть до IE9.
html { font-size: 1vh; }
В примере выше, если ширина браузера минус полоса прокрутки будет 1800px, размер шрифта будет равен 18px, то есть 1% от 1800. С этим все окей, но на экране в 800px размер шрифта будет равен 8px. Это не то, чего мы хотим.
Благодаря некоторым умным расчетам, которые возможны с помощью функции calc, мы можем преодолеть эту проблему.
Если вы писали на Javascript или другом похожем языке программирования,
есть хороший шанс, что вы сталкивались с похожим математическим выражением ниже. Если нет, я постараюсь объяснить его дальше.
Прим. переводчика: в оригинальной статье в этом месте содержится некоторая неточность, которая исправлена при переводе.
Так же поправлена неточность с диапазоном (спасибо FreelancerLifeStyle).
(Math.random() * (2048 - 769) + 769)
Это отрывок Javascript кода и все, что он делает — это возвращает число в диапазоне от 769 до 2048. Math.random() генерирует случайное число между 0 и 0.9999999999999999. Мы берем это число и умножаем на разницу между 2048 и 769, которая равна 1279. Это гарантирует, что случайное число * 1279+769, всегда вернет значение между 769 и 2048. Вы можете попробовать это самостоятельно, 0*(1279)+769 равно 769 и 0.999999999999*(1279)+769 возвращает 2047.999999998721.
Теперь у нас есть базис для наших дальнейших вычислений.
В нашем случае мы хотим, чтобы размер шрифта был в диапазоне от 14px до 20px, то есть размер диапазона равен 10px и наша база равна 14px. Мы хотим генерировать случайное число между 0 и 0.999999999999, умножить его на 10 и прибавить к нему 14. Так что, 0*10+14 равно 14 и 0.9999*10+14 равно 23,9999, но у нас нет доступа к Javascript Math.random внутри нашего CSS. Как же в таком случае сгенерировать случайное число, которое нам нужно?
Давайте посмотрим на то, что у нас есть. С помощью единицы измерения VW, мы можем динамически получать ширину окна с помощью 100vw. Выходит, что 100vw на экране 1366px равно 1366px, на экране 1560px равно 1560px, без необходимости жестко записывать в коде значение в пикселях.
С нашим целевым минимальным значение ширины (769px), максимальным значением ширины (2048px) и динамически вычисляемым значением ширины (100vw), мы вооружены тем, что нам нужно для генерации случайного. Просто вычисляя (100vw — 769px)/2048px мы можем генерировать любое значение от 0 и выше, в зависимости от значения 100vw. Так, если ширина области просмотра пользователя будет 1800px, (100vw — 769px)/2048px вычисляется как (1800px — 769px)/2048px в браузере и равно 0.50341796875. У нас есть наше случайное число. Теперь мы можем умножить 0.50341796875 на 10 (помните наш диапазон?), что в результате будет 5.0341796875. Финальным шагом будет прибавить к 5.0341796875 14px, что в результате будет 19.0341796875px, как размер шрифта для пользователя с шириной области просмотра в 1800px. Верхней границей нашего диапазона будет 14px + 10 * ((2048 — 769px) / 2048 и примерно равно 20px.
Финальная формула может быть записана, как:
html { font-size: minimumPixel + range * ((viewportWidth - minScreenWidth) / maxScreenWidth) } /* Example */ html { font-size: calc(14px + 10 * ((100vw - 769px) / 2048)); }
Так что вместо того, что бы обслуживать все размеры экранов между 769px и 2048px одним и тем же размером шрифта (обычно 18px), мы можем динамически обслуживать пользователей с помощью более подходящего диапазона с 14px до 20px.
Это может быть скомбинировано с медиа-запросами, что бы достичь максимально возможной адаптивности.
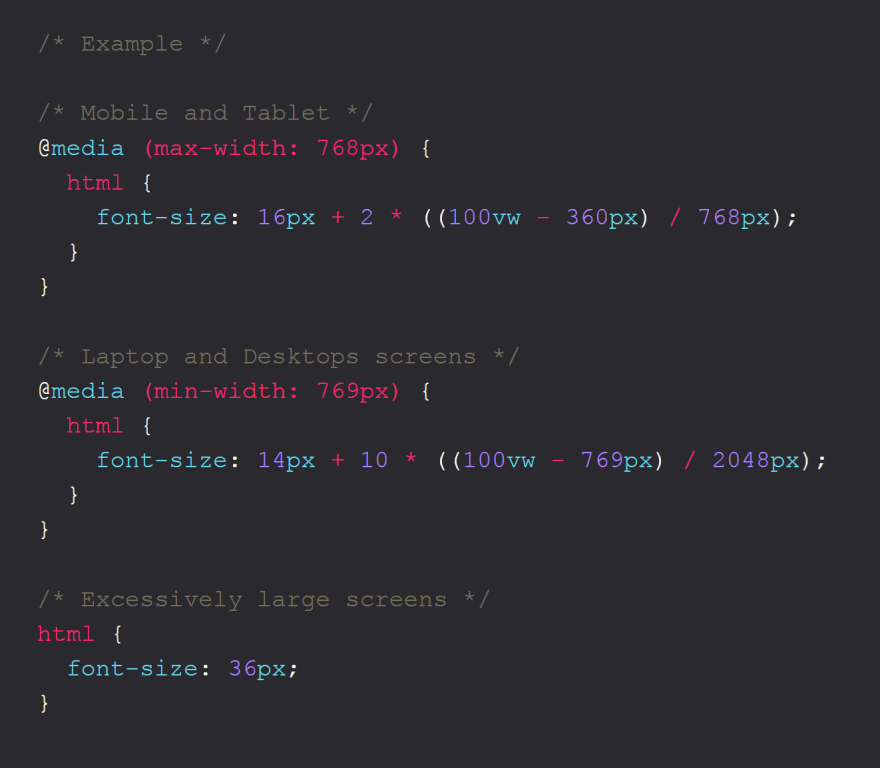
/* Example */ /* Mobile and Tablet */ @media (max-width: 768px) { html { font-size: calc(16px + 2 * ((100vw - 360px) / 768)); } } /* Laptop and Desktops screens */ @media (min-width: 769px) and (max-width: 2048px) { html { font-size: calc(14px + 10 * ((100vw - 769px) / 2048)); } } /* Excessively large screens */ html { font-size: 36px; }
Это может быть применено не только к размеру шрифта, но и к паддингам, марджинам и размерам ширины, которые будут растягиваться и сжиматься вместе с изменением ширины области просмотра в большую или меньшую сторону.
Я надеюсь, что вам понравилась статья и в том числе надеюсь, что вы будете использовать эту технику в ваших проектах.
Прим. переводчика:
В своей следующей статье я постараюсь поделиться с вами своим опытом использования этой техники в реальном проекте, на что стоит обратить внимание и какие изменения я внес в этот прием для своего проекта.
Следующая статья: TV first, отзывчивая типографика или как не забыть о всех размерах девайсов